一般來說,快取功能可透過儲存資料來提高效能,讓日後要求相同資料時,能更快速地提供資料。舉例來說,網路快取的資源可避免與伺服器的來回連線。快取的運算結果可省去執行相同運算所需的時間。
Chrome 會以多種方式使用快取機制,HTTP 快取就是其中一種。
Chrome 的 HTTP 快取目前的運作方式
自 85 版起,Chrome 會快取從網路擷取的資源,並使用各自的資源網址做為快取索引鍵。(快取索引鍵用於識別快取的資源)。
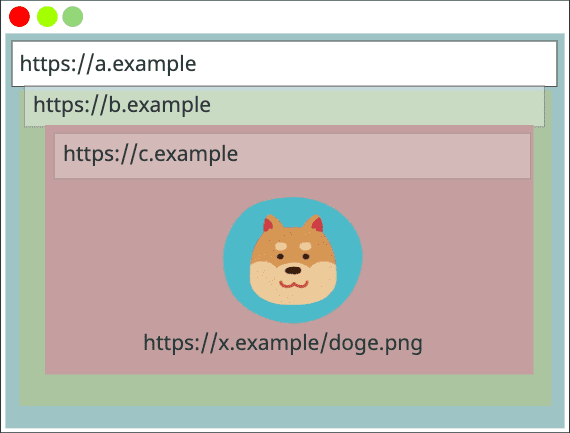
以下範例說明單一圖片如何在三種不同情境中快取及處理:

https://x.example/doge.png}
使用者造訪要求圖片 (https://x.example/doge.png) 的網頁 (https://a.example)。系統會從網路要求圖片,並使用 https://x.example/doge.png 做為索引鍵進行快取。

https://x.example/doge.png}
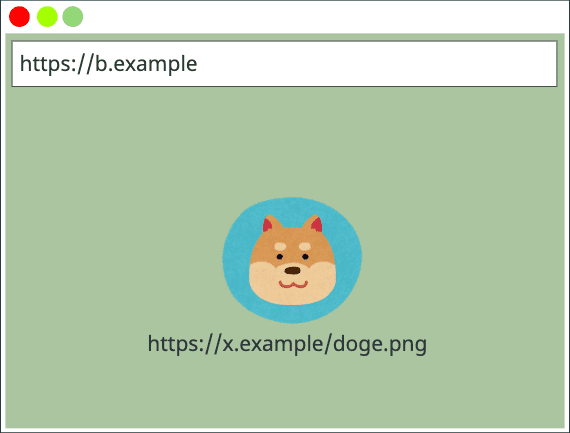
同一位使用者造訪另一個網頁 (https://b.example),該網頁會要求相同的圖片 (https://x.example/doge.png)。瀏覽器會檢查其 HTTP 快取,以便查看是否已快取此資源,並使用圖片網址做為索引鍵。瀏覽器在快取中找到相符項目,因此會使用快取的資源版本。

https://x.example/doge.png}
無論圖片是否從 iframe 內載入,如果使用者透過 iframe (https://d.example) 造訪另一個網站 (https://c.example),且 iframe 要求相同的圖片 (https://x.example/doge.png),瀏覽器仍可從快取中載入圖片,因為所有網頁的快取鍵都相同。
從成效的角度來看,這個機制長期以來運作良好。不過,網站回應 HTTP 要求所需的時間,可能會揭露瀏覽器過去曾存取相同資源,進而讓瀏覽器遭受安全性和隱私權攻擊,例如:
- 偵測使用者是否造訪特定網站:攻擊者可以檢查快取是否含有特定網站或網站群組的資源,藉此偵測使用者的瀏覽記錄。
- 跨網站搜尋攻擊:攻擊者可以檢查特定網站使用的「沒有搜尋結果」圖片是否在瀏覽器的快取中,藉此偵測使用者搜尋結果中是否含有任意字串。
- 跨網站追蹤:快取可用於儲存類似 Cookie 的 ID,做為跨網站追蹤機制。
為降低這些風險,Chrome 將從 Chrome 86 版開始分割 HTTP 快取。
快取分區會如何影響 Chrome 的 HTTP 快取?
如果使用快取分區,系統在加密快取資源時,除了資源網址外,還會使用新的「網路隔離金鑰」。網路隔離金鑰由頂層網站和目前的頁框網站組成。
請再次查看前述範例,瞭解快取分割作業在不同情境中的運作方式:

https://a.example, https://a.example, https://x.example/doge.png }
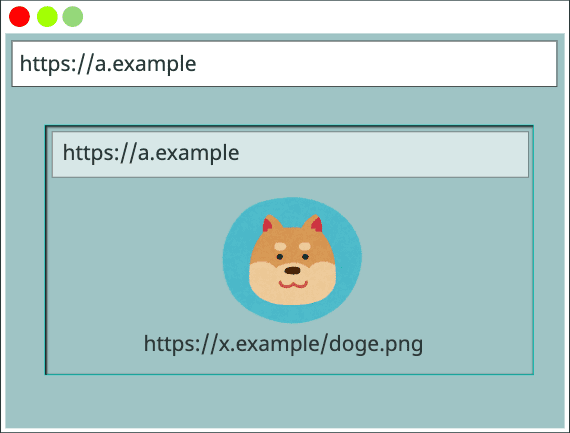
使用者造訪要求圖片 (https://x.example/doge.png) 的網頁 (https://a.example)。在這種情況下,系統會從網路要求圖片,並使用組合為鍵的元組 (包括 https://a.example (頂層網站)、https://a.example (目前的框架網站) 和 https://x.example/doge.png (資源網址)) 將圖片快取。(請注意,如果資源要求來自頂層 -frame,網路隔離金鑰中的頂層網站和目前的頁框網站會相同)。

https://b.example, https://b.example, https://x.example/doge.png }
同一位使用者造訪另一個要求相同圖片 (https://x.example/doge.png) 的網頁 (https://b.example)。雖然先前範例已載入相同圖片,但由於鍵不相符,因此不會命中快取。
系統會從網路要求圖片,並使用由 https://b.example、https://b.example 和 https://x.example/doge.png 組成的元組做為索引鍵,將圖片快取。

https://a.example, https://a.example, https://x.example/doge.png }
使用者現在會返回 https://a.example,但這次圖片 (https://x.example/doge.png) 已嵌入 iframe。在本例中,索引鍵是包含 https://a.example、https://a.example 和 https://x.example/doge.png 的元組,且快取命中。(請注意,當頂層網站和 iframe 是同一網站時,可以使用頂層框架快取的資源。

https://a.example, https://c.example, https://x.example/doge.png }
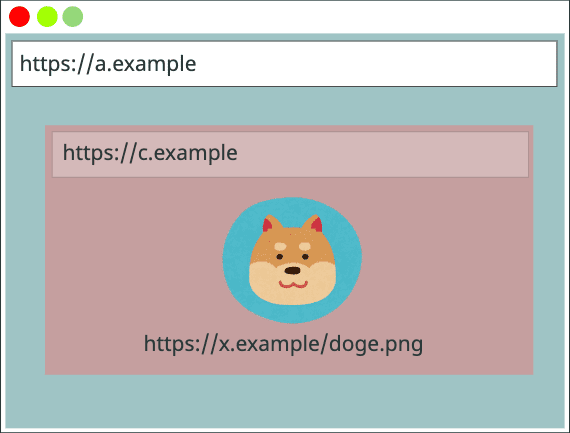
使用者已返回 https://a.example,但這次圖片是託管在 https://c.example 的 iframe 中。
在這種情況下,系統會從網路下載圖片,因為快取中沒有任何資源與包含 https://a.example、https://c.example 和 https://x.example/doge.png 的鍵相符。

https://a.example, https://c.example, https://x.example/doge.png }
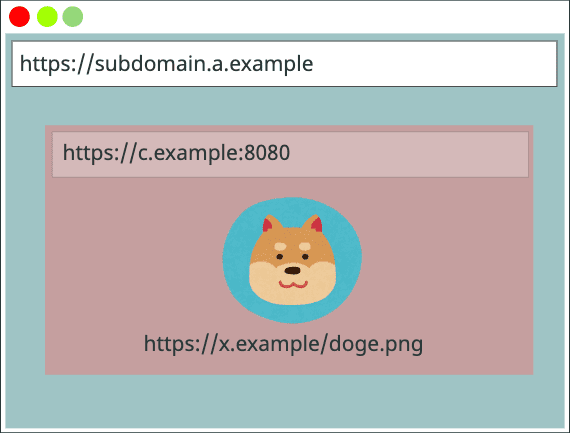
如果網域包含子網域或通訊埠號碼,使用者造訪 https://subdomain.a.example,該網頁會嵌入 iframe (https://c.example:8080),並要求圖片。
由於金鑰是根據「scheme://eTLD+1」建立,因此系統會忽略子網域和連接埠號碼。因此會發生快取命中。

https://a.example, https://c.example, https://x.example/doge.png }
如果 iframe 重複巢狀,使用者造訪 https://a.example,該網頁嵌入 iframe (https://b.example),而 iframe 又嵌入另一個 iframe (https://c.example),最後要求圖片。
由於鍵是從頂層影格 (https://a.example) 和載入資源的立即影格 (https://c.example) 取得,因此會發生快取命中。
常見問題
我的 Chrome 是否已啟用這項功能?該如何確認?
這項功能將於 2020 年底前推出。如要檢查 Chrome 例項是否已支援此功能,請按照下列步驟操作:
- 開啟
chrome://net-export/,然後按下「Start Logging to Disk」。 - 指定記錄檔在電腦上的儲存位置。
- 使用 Chrome 上網瀏覽一分鐘。
- 返回
chrome://net-export/,然後按下「Stop Logging」。 - 前往
https://netlog-viewer.appspot.com/#import。 - 按一下「選擇檔案」,然後傳送您儲存的記錄檔案。
您會看到記錄檔案的輸出內容。
在同一頁面中找到 SplitCacheByNetworkIsolationKey。如果後面接著是 Experiment_[****],表示 Chrome 已啟用 HTTP 快取分區。如果後面接著 Control_[****] 或 Default_[****],則表示未啟用。
如何在 Chrome 上測試 HTTP 快取分區?
如要在 Chrome 上測試 HTTP 快取分區,您必須使用指令列標記 --enable-features=SplitCacheByNetworkIsolationKey 啟動 Chrome。請按照「使用旗標執行 Chromium」一文的操作說明,瞭解如何在您的平台上使用指令列旗標啟動 Chrome。
身為網頁開發人員,我是否需要針對這項異動採取任何行動?
這並非破壞性變更,但可能會對部分網路服務造成效能影響。
舉例來說,如果您在許多網站上提供大量可快取的資源 (例如字型和熱門指令碼),可能會發現流量有所增加。此外,使用這類服務的使用者可能會更加依賴這些服務。
(我們提出了「網路共用資料庫」(簡報影片) 的提案,以便以保護隱私權的方式啟用共用資料庫,但仍在審查中)。
這項行為變更會帶來哪些影響?
整體快取遺漏率增加約 3.6%,FCP (首次顯示內容所需時間) 的變化幅度不大 (約 0.3%),從網路載入的位元組整體比例則增加約 4%。如要進一步瞭解對效能造成的影響,請參閱 HTTP 快取分區說明。
這是否已標準化?其他瀏覽器的行為是否不同?
雖然「HTTP 快取區隔」已在擷取規格中標準化,但瀏覽器的行為有所不同:
- Chrome:使用頂層配置:eTLD+1 和框架配置:eTLD+1
- Safari:使用頂層 eTLD+1
- Firefox:預計使用頂層配置文件://eTLD+1 實作,並考慮加入 Chrome 等第二個鍵
如何處理從 worker 擷取的資料?
專用工作站會使用與目前影格相同的鍵。服務工作站和共用工作站可能會在多個頂層網站之間共用,因此較為複雜。我們目前正在討論解決方案。


