Secara umum, caching dapat meningkatkan performa dengan menyimpan data sehingga permintaan mendatang untuk data yang sama ditayangkan lebih cepat. Misalnya, resource yang di-cache dari jaringan dapat menghindari perjalanan bolak-balik ke server. Hasil komputasi yang di-cache dapat menghilangkan waktu untuk melakukan penghitungan yang sama.
Di Chrome, mekanisme cache digunakan dengan berbagai cara dan Cache HTTP adalah salah satu contohnya.
Cara kerja Cache HTTP Chrome saat ini
Mulai versi 85, Chrome meng-cache resource yang diambil dari jaringan, menggunakan URL resource masing-masing sebagai kunci cache. (Kunci cache digunakan untuk mengidentifikasi resource yang di-cache.)
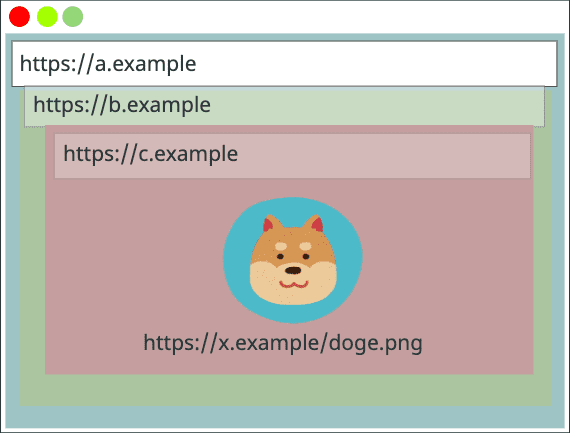
Contoh berikut menggambarkan cara satu gambar di-cache dan diperlakukan dalam tiga konteks yang berbeda:

https://x.example/doge.png }
Pengguna mengunjungi halaman (https://a.example) yang meminta gambar
(https://x.example/doge.png). Gambar diminta dari jaringan dan
di-cache menggunakan https://x.example/doge.png sebagai kunci.

https://x.example/doge.png }
Pengguna yang sama mengunjungi halaman lain (https://b.example), yang meminta gambar
yang sama (https://x.example/doge.png).
Browser memeriksa Cache HTTP-nya untuk melihat
apakah resource ini sudah di-cache, menggunakan URL gambar sebagai kunci. Browser
menemukan kecocokan di Cache-nya, sehingga menggunakan versi resource
yang di-cache.

https://x.example/doge.png }
Tidak masalah jika gambar dimuat dari dalam iframe. Jika pengguna
mengunjungi situs lain (https://c.example) dengan iframe
(https://d.example) dan iframe meminta gambar yang sama
(https://x.example/doge.png), browser masih dapat memuat gambar dari
cache-nya karena kunci cache sama di semua halaman.
Mekanisme ini telah berfungsi dengan baik dari perspektif performa selama bertahun-tahun. Namun, waktu yang diperlukan situs untuk merespons permintaan HTTP dapat mengungkapkan bahwa browser telah mengakses resource yang sama sebelumnya, yang membuka browser terhadap serangan keamanan dan privasi, seperti berikut:
- Mendeteksi apakah pengguna telah mengunjungi situs tertentu: Penyerang dapat mendeteksi histori penjelajahan pengguna dengan memeriksa apakah cache memiliki resource yang mungkin khusus untuk situs atau kelompok situs tertentu.
- Serangan penelusuran lintas situs: Penyerang dapat mendeteksi apakah string arbitrer ada di hasil penelusuran pengguna dengan memeriksa apakah gambar 'tidak ada hasil penelusuran' yang digunakan oleh situs tertentu ada di cache browser.
- Pelacakan lintas situs: Cache dapat digunakan untuk menyimpan ID mirip cookie sebagai mekanisme pelacakan lintas situs.
Untuk mengurangi risiko tersebut, Chrome akan mempartisi cache HTTP-nya mulai dari Chrome 86.
Bagaimana partisi cache akan memengaruhi Cache HTTP Chrome?
Dengan partisi cache, resource yang di-cache akan diberi kunci menggunakan "Kunci Isolasi Jaringan" baru selain URL resource. Kunci Isolasi Jaringan terdiri dari situs tingkat teratas dan situs frame saat ini.
Lihat kembali contoh sebelumnya untuk melihat cara kerja partisi cache dalam konteks yang berbeda:

https://a.example, https://a.example, https://x.example/doge.png }
Pengguna mengunjungi halaman (https://a.example) yang meminta gambar
(https://x.example/doge.png). Dalam hal ini, gambar diminta dari jaringan dan di-cache menggunakan tuple yang terdiri dari https://a.example (situs level teratas), https://a.example (situs bingkai saat ini), dan https://x.example/doge.png (URL resource) sebagai kunci. (Perhatikan bahwa saat permintaan resource berasal dari
frame tingkat teratas, situs tingkat teratas dan situs frame saat ini di Kunci
Isolasi Jaringan akan sama.)

https://b.example, https://b.example, https://x.example/doge.png }
Pengguna yang sama mengunjungi halaman lain (https://b.example) yang meminta
gambar yang sama (https://x.example/doge.png). Meskipun gambar yang sama dimuat dalam
contoh sebelumnya, karena kuncinya tidak cocok, gambar tersebut tidak akan menjadi hit cache.
Gambar diminta dari jaringan dan di-cache menggunakan tuple yang terdiri dari https://b.example,
https://b.example, dan https://x.example/doge.png sebagai kunci.

https://a.example, https://a.example, https://x.example/doge.png }
Sekarang pengguna kembali ke https://a.example, tetapi kali ini gambar
(https://x.example/doge.png) disematkan dalam iframe. Dalam hal ini, kunci adalah tuple yang berisi https://a.example, https://a.example, dan https://x.example/doge.png
dan cache hit terjadi. (Perhatikan bahwa jika situs tingkat atas dan iframe adalah situs yang sama, resource yang di-cache dengan frame tingkat atas dapat digunakan.

https://a.example, https://c.example, https://x.example/doge.png }
Pengguna kembali ke https://a.example, tetapi kali ini gambar dihosting di
iframe dari https://c.example.
Dalam hal ini, gambar didownload dari jaringan karena tidak ada
resource dalam cache yang cocok dengan kunci yang terdiri dari https://a.example,
https://c.example, dan https://x.example/doge.png.

https://a.example, https://c.example, https://x.example/doge.png }
Bagaimana jika domain berisi subdomain atau nomor port? Pengguna mengunjungi
https://subdomain.a.example, yang menyematkan iframe
(https://c.example:8080), yang meminta gambar.
Karena kunci dibuat berdasarkan "scheme://eTLD+1", subdomain dan nomor port akan diabaikan. Oleh karena itu, cache hit terjadi.

https://a.example, https://c.example, https://x.example/doge.png }
Bagaimana jika iframe disusun bertingkat beberapa kali? Pengguna mengunjungi
https://a.example, yang menyematkan iframe (https://b.example), yang menyematkan
iframe lain (https://c.example), yang akhirnya meminta gambar.
Karena kunci diambil dari frame atas (https://a.example) dan
frame langsung yang memuat resource (https://c.example), hit cache
akan terjadi.
FAQ
Apakah fitur ini sudah diaktifkan di Chrome saya? Bagaimana cara memeriksanya?
Fitur ini diluncurkan hingga akhir tahun 2020. Untuk memeriksa apakah instance Chrome Anda sudah mendukungnya:
- Buka
chrome://net-export/dan tekan Mulai Pencatatan Log ke Disk. - Tentukan tempat untuk menyimpan file log di komputer Anda.
- Jelajahi web di Chrome selama satu menit.
- Kembali ke
chrome://net-export/dan tekan Hentikan Pencatatan Log. - Buka
https://netlog-viewer.appspot.com/#import. - Tekan Pilih File dan teruskan file log yang Anda simpan.
Anda akan melihat output file log.
Di halaman yang sama, temukan SplitCacheByNetworkIsolationKey. Jika diikuti dengan
Experiment_[****], partisi Cache HTTP akan diaktifkan di Chrome Anda. Jika diikuti dengan Control_[****] atau Default_[****], kebijakan ini tidak akan diaktifkan.
Bagaimana cara menguji partisi Cache HTTP di Chrome?
Untuk menguji partisi Cache HTTP di Chrome, Anda harus meluncurkan Chrome dengan
flag command line: --enable-features=SplitCacheByNetworkIsolationKey. Ikuti
petunjuk di Menjalankan Chromium dengan flag untuk
mempelajari cara meluncurkan Chrome dengan flag command line di platform Anda.
Sebagai developer web, apakah ada tindakan yang harus saya lakukan sebagai respons terhadap perubahan ini?
Perubahan ini bukan perubahan yang dapat menyebabkan gangguan, tetapi dapat menimbulkan pertimbangan performa untuk beberapa layanan web.
Misalnya, situs yang menayangkan resource dalam jumlah besar yang dapat di-cache dengan sangat baik di banyak situs (seperti font dan skrip populer) mungkin mengalami peningkatan traffic. Selain itu, mereka yang menggunakan layanan tersebut mungkin semakin mengandalkannya.
(Ada proposal untuk mengaktifkan library bersama dengan cara yang menjaga privasi yang disebut Library Bersama Web (video presentasi), tetapi masih dalam pertimbangan.)
Apa dampak dari perubahan perilaku ini?
Rasio cache miss secara keseluruhan meningkat sekitar 3,6%, perubahan pada FCP (First Contentful Paint) cukup kecil (~0,3%), dan pecahan byte yang dimuat secara keseluruhan dari jaringan meningkat sekitar 4%. Anda dapat mempelajari lebih lanjut dampaknya terhadap performa di penjelasan partisi cache HTTP.
Apakah ini standar? Apakah browser lain berperilaku berbeda?
"Partisi cache HTTP" diseragamkan dalam spesifikasi pengambilan meskipun browser berperilaku berbeda:
- Chrome: Menggunakan skema level teratas://eTLD+1 dan skema frame://eTLD+1
- Safari: Menggunakan eTLD+1 tingkat teratas
- Firefox: Merencanakan untuk menerapkan dengan skema level teratas://eTLD+1 dan mempertimbangkan untuk menyertakan kunci kedua seperti Chrome
Bagaimana pengambilan dari pekerja diperlakukan?
Pekerja khusus menggunakan kunci yang sama dengan frame saat ini. Pekerja layanan dan pekerja bersama lebih rumit karena dapat dibagikan di antara beberapa situs tingkat teratas. Solusi untuk masalah ini sedang dibahas.


