সাধারণভাবে, ক্যাশিং ডেটা সঞ্চয় করে কর্মক্ষমতা উন্নত করতে পারে যাতে একই ডেটার জন্য ভবিষ্যতের অনুরোধগুলি দ্রুত পরিবেশিত হয়। উদাহরণস্বরূপ, নেটওয়ার্ক থেকে একটি ক্যাশ করা সম্পদ সার্ভারে একটি রাউন্ড ট্রিপ এড়াতে পারে। একটি ক্যাশ করা গণনামূলক ফলাফল একই গণনা করার সময় বাদ দিতে পারে।
ক্রোমে, ক্যাশে মেকানিজম বিভিন্ন উপায়ে ব্যবহৃত হয় এবং HTTP ক্যাশে একটি উদাহরণ।
Chrome এর HTTP ক্যাশে বর্তমানে কিভাবে কাজ করে
সংস্করণ 85 অনুযায়ী, ক্রোম ক্যাশ কী হিসাবে তাদের নিজ নিজ রিসোর্স ইউআরএল ব্যবহার করে নেটওয়ার্ক থেকে সংগ্রহ করা সম্পদ ক্যাশ করে। (একটি ক্যাশ কী ব্যবহার করা হয় একটি ক্যাশে করা সম্পদ সনাক্ত করতে।)
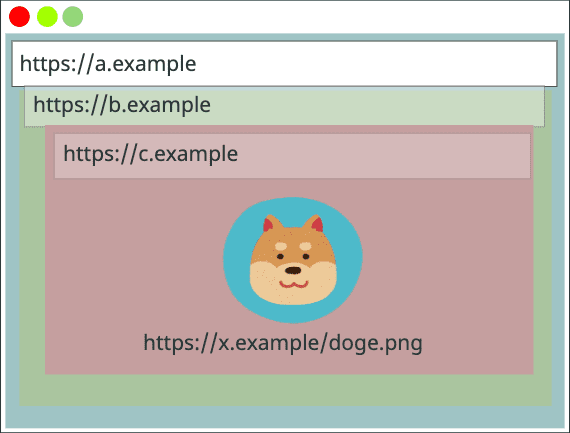
নিম্নলিখিত উদাহরণটি ব্যাখ্যা করে যে কীভাবে একটি একক চিত্র ক্যাশে করা হয় এবং তিনটি ভিন্ন প্রসঙ্গে চিকিত্সা করা হয়:

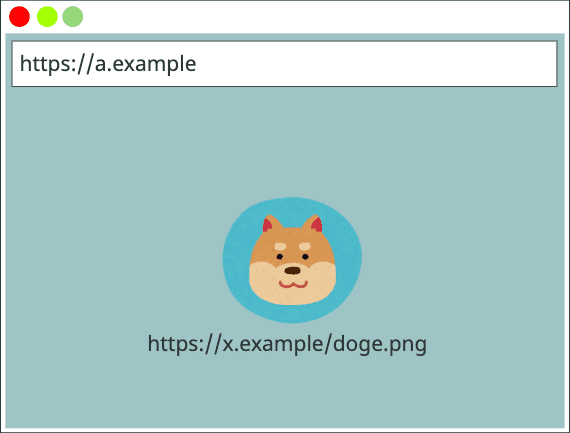
https://x.example/doge.png } একজন ব্যবহারকারী একটি পৃষ্ঠা পরিদর্শন করে ( https://a.example ) যা একটি চিত্রের অনুরোধ করে ( https://x.example/doge.png )। ছবিটি নেটওয়ার্ক থেকে অনুরোধ করা হয়েছে এবং https://x.example/doge.png কী হিসাবে ব্যবহার করে ক্যাশে করা হয়েছে।

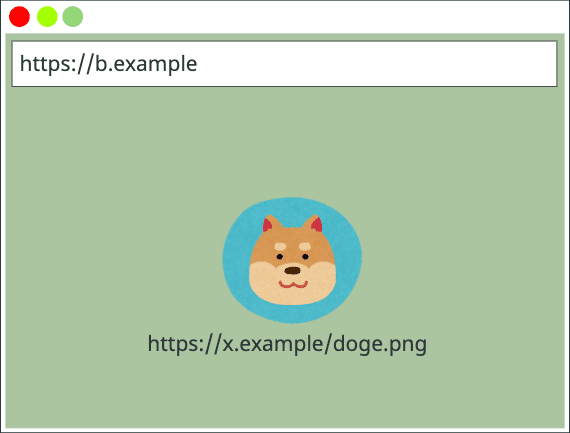
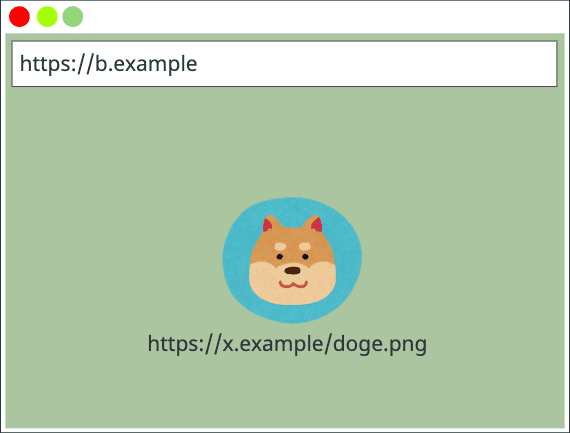
https://x.example/doge.png } একই ব্যবহারকারী অন্য পৃষ্ঠায় যান ( https://b.example ), যা একই চিত্রের অনুরোধ করে ( https://x.example/doge.png )। ব্রাউজারটি তার HTTP ক্যাশে পরীক্ষা করে দেখে যে এটিতে ইতিমধ্যে এই সংস্থানটি ক্যাশ করা আছে কিনা, কী হিসাবে চিত্রের URL ব্যবহার করে৷ ব্রাউজার তার ক্যাশে একটি মিল খুঁজে পায়, তাই এটি সম্পদের ক্যাশে সংস্করণ ব্যবহার করে।

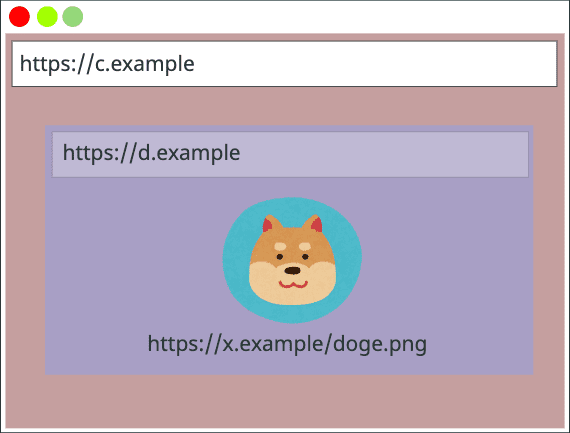
https://x.example/doge.png } ইমেজ একটি iframe মধ্যে থেকে লোড করা হয় এটা কোন ব্যাপার না. ব্যবহারকারী যদি আইফ্রেম ( https://c.example ) সহ অন্য ওয়েবসাইট ( https://d.example ) পরিদর্শন করে এবং iframe একই চিত্রের অনুরোধ করে ( https://x.example/doge.png ), ব্রাউজার এখনও তার ক্যাশে থেকে ছবিটি লোড করতে পারে কারণ ক্যাশ কীটি সমস্ত পৃষ্ঠায় একই।
এই প্রক্রিয়াটি একটি দীর্ঘ সময়ের জন্য একটি কর্মক্ষমতা দৃষ্টিকোণ থেকে ভাল কাজ করছে. যাইহোক, HTTP অনুরোধগুলিতে প্রতিক্রিয়া জানাতে একটি ওয়েবসাইট যে সময় নেয় তা প্রকাশ করতে পারে যে ব্রাউজারটি অতীতে একই সংস্থান অ্যাক্সেস করেছে, যা ব্রাউজারটিকে নিরাপত্তা এবং গোপনীয়তা আক্রমণের জন্য খোলে, যেমন:
- একটি ব্যবহারকারী একটি নির্দিষ্ট সাইট পরিদর্শন করেছে কিনা তা সনাক্ত করুন : একটি প্রতিপক্ষ ক্যাশে একটি সংস্থান আছে কিনা তা পরীক্ষা করে একটি ব্যবহারকারীর ব্রাউজিং ইতিহাস সনাক্ত করতে পারে যা একটি নির্দিষ্ট সাইট বা সাইটের সমগোত্রীয়দের জন্য নির্দিষ্ট হতে পারে৷
- ক্রস-সাইট সার্চ অ্যাটাক : কোনো নির্দিষ্ট ওয়েবসাইটের দ্বারা ব্যবহৃত 'কোনও সার্চ রেজাল্ট নেই' ইমেজ ব্রাউজারের ক্যাশে আছে কিনা তা পরীক্ষা করে ব্যবহারকারীর সার্চের ফলাফলে একটি নির্বিচারে স্ট্রিং আছে কিনা তা একজন প্রতিপক্ষ সনাক্ত করতে পারে।
- ক্রস-সাইট ট্র্যাকিং : ক্রস-সাইট ট্র্যাকিং প্রক্রিয়া হিসাবে কুকির মতো শনাক্তকারী সংরক্ষণ করতে ক্যাশে ব্যবহার করা যেতে পারে।
এই ঝুঁকিগুলি কমাতে, Chrome 86 থেকে শুরু করে তার HTTP ক্যাশে পার্টিশন করবে৷
ক্যাশে পার্টিশন কিভাবে Chrome এর HTTP ক্যাশে প্রভাবিত করবে?
ক্যাশে বিভাজনের সাথে, ক্যাশে করা সংস্থানগুলি রিসোর্স URL ছাড়াও একটি নতুন "নেটওয়ার্ক আইসোলেশন কী" ব্যবহার করে কীড করা হবে। নেটওয়ার্ক আইসোলেশন কী শীর্ষ-স্তরের সাইট এবং বর্তমান-ফ্রেম সাইট নিয়ে গঠিত।
বিভিন্ন প্রসঙ্গে ক্যাশে পার্টিশন কিভাবে কাজ করে তা দেখতে আগের উদাহরণটি আবার দেখুন:

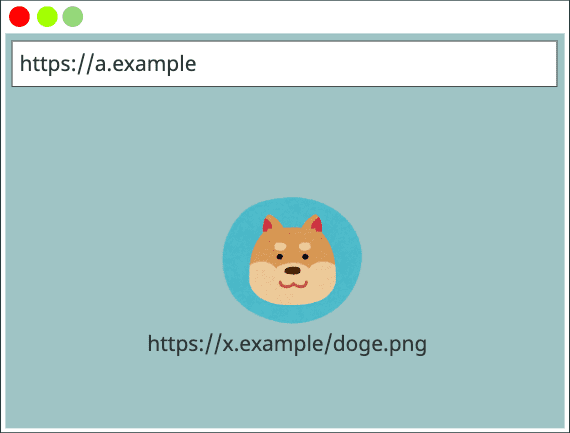
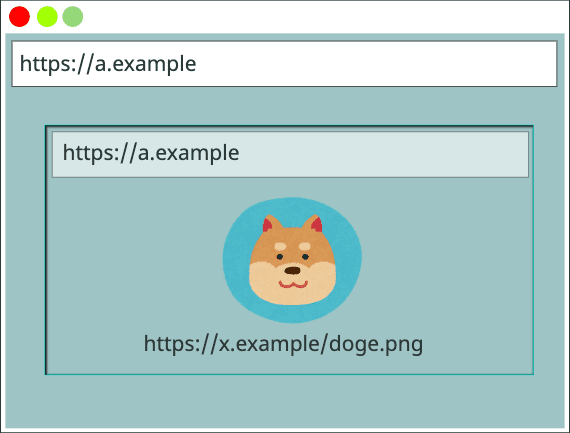
https://a.example , https://a.example , https://x.example/doge.png } একজন ব্যবহারকারী একটি পৃষ্ঠা পরিদর্শন করে ( https://a.example ) যা একটি চিত্রের অনুরোধ করে ( https://x.example/doge.png )। এই ক্ষেত্রে, ছবিটি নেটওয়ার্ক থেকে অনুরোধ করা হয় এবং একটি টিপল ব্যবহার করে ক্যাশে করা হয় যার মধ্যে https://a.example (টপ-লেভেল সাইট), https://a.example (বর্তমান-ফ্রেম সাইট) এবং https://x.example/doge.png (রিসোর্স URL) কী হিসেবে থাকে। (উল্লেখ্য যে যখন রিসোর্স রিকোয়েস্টটি টপ-লেভেল-ফ্রেম থেকে হয়, তখন নেটওয়ার্ক আইসোলেশন কী-এর টপ-লেভেল সাইট এবং বর্তমান-ফ্রেম সাইট একই।)

https://b.example , https://b.example , https://x.example/doge.png } একই ব্যবহারকারী একটি ভিন্ন পৃষ্ঠায় যান ( https://b.example ) যা একই চিত্রের অনুরোধ করে ( https://x.example/doge.png )। যদিও আগের উদাহরণে একই চিত্র লোড করা হয়েছিল, যেহেতু কীটি মেলে না এটি ক্যাশে হিট হবে না।
ছবিটি নেটওয়ার্ক থেকে অনুরোধ করা হয়েছে এবং https://b.example , https://b.example , এবং https://x.example/doge.png কী হিসেবে একটি টিপল ব্যবহার করে ক্যাশে করা হয়েছে।

https://a.example , https://a.example , https://x.example/doge.png } এখন ব্যবহারকারী https://a.example এ ফিরে আসে কিন্তু এই সময় ছবিটি ( https://x.example/doge.png ) একটি আইফ্রেমে এম্বেড করা হয়েছে। এই ক্ষেত্রে, কী হল একটি টিপল যাতে https://a.example , https://a.example , এবং https://x.example/doge.png থাকে এবং একটি ক্যাশে হিট হয়৷ (উল্লেখ্য যে যখন শীর্ষ-স্তরের সাইট এবং iframe একই সাইট হয়, তখন শীর্ষ-স্তরের ফ্রেমের সাথে ক্যাশে করা সম্পদ ব্যবহার করা যেতে পারে।

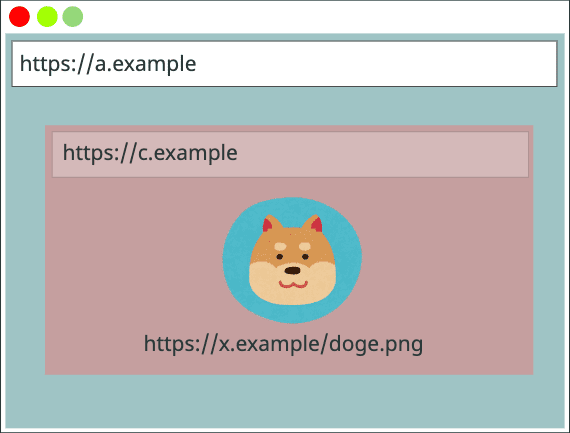
https://a.example , https://c.example , https://x.example/doge.png } ব্যবহারকারী https://a.example এ ফিরে এসেছে কিন্তু এবার ছবিটি https://c.example থেকে একটি iframe-এ হোস্ট করা হয়েছে।
এই ক্ষেত্রে, ছবিটি নেটওয়ার্ক থেকে ডাউনলোড করা হয়েছে কারণ ক্যাশে এমন কোন সংস্থান নেই যা https://a.example , https://c.example , এবং https://x.example/doge.png এর সাথে মেলে।

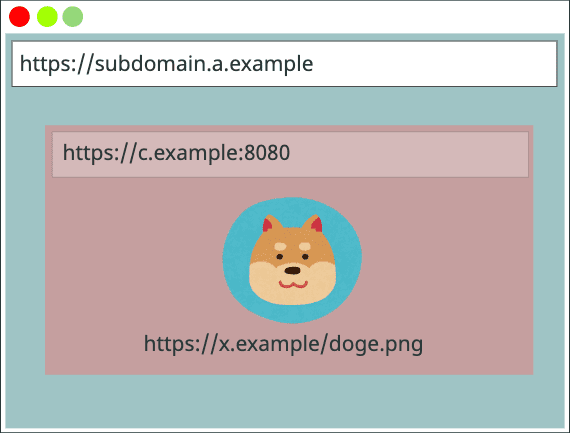
https://a.example , https://c.example , https://x.example/doge.png } যদি ডোমেনে একটি সাবডোমেন বা একটি পোর্ট নম্বর থাকে? ব্যবহারকারী https://subdomain.a.example পরিদর্শন করে, যা একটি iframe ( https://c.example:8080 ) এম্বেড করে, যা ছবিটির অনুরোধ করে।
কারণ কীটি "স্কিম://eTLD+1" এর উপর ভিত্তি করে তৈরি করা হয়েছে, সাবডোমেন এবং পোর্ট নম্বর উপেক্ষা করা হয়েছে। তাই একটি ক্যাশে আঘাত ঘটে।

https://a.example , https://c.example , https://x.example/doge.png } যদি iframe একাধিকবার নেস্ট করা হয়? ব্যবহারকারী https://a.example পরিদর্শন করে, যা একটি iframe ( https://b.example ) এম্বেড করে, যা আরেকটি iframe ( https://c.example ) এম্বেড করে, যা শেষ পর্যন্ত ছবিটির অনুরোধ করে।
কারণ কীটি টপ-ফ্রেম ( https://a.example ) থেকে নেওয়া হয়েছে এবং তাৎক্ষণিক ফ্রেম যা রিসোর্স লোড করে ( https://c.example ), একটি ক্যাশে হিট ঘটে।
FAQs
এটা কি ইতিমধ্যেই আমার ক্রোমে সক্ষম হয়েছে? আমি কিভাবে চেক করতে পারি?
ফিচারটি 2020 সালের শেষের দিকে চালু করা হচ্ছে। আপনার Chrome ইন্সট্যান্স ইতিমধ্যেই এটি সমর্থন করে কিনা তা পরীক্ষা করতে:
-
chrome://net-export/খুলুন এবং ডিস্কে লগিং শুরু করুন টিপুন। - আপনার কম্পিউটারে লগ ফাইলটি কোথায় সংরক্ষণ করবেন তা নির্দিষ্ট করুন।
- এক মিনিটের জন্য Chrome এ ওয়েব ব্রাউজ করুন।
-
chrome://net-export/ফিরে যান এবং লগিং বন্ধ করুন টিপুন। -
https://netlog-viewer.appspot.com/#importএ যান। - ফাইল নির্বাচন করুন টিপুন এবং আপনার সংরক্ষিত লগ ফাইলটি পাস করুন।
আপনি লগ ফাইলের আউটপুট দেখতে পাবেন।
একই পৃষ্ঠায়, SplitCacheByNetworkIsolationKey খুঁজুন। যদি এটি Experiment_[****] দ্বারা অনুসরণ করা হয়, তাহলে আপনার Chrome-এ HTTP ক্যাশে পার্টিশনিং সক্ষম করা আছে। যদি এটি Control_[****] বা Default_[****] দ্বারা অনুসরণ করা হয় তবে এটি সক্রিয় করা হয় না।
আমি কিভাবে আমার ক্রোমে HTTP ক্যাশে পার্টিশন পরীক্ষা করতে পারি?
আপনার ক্রোমে HTTP ক্যাশে বিভাজন পরীক্ষা করতে, আপনাকে একটি কমান্ড লাইন পতাকা সহ Chrome চালু করতে হবে: --enable-features=SplitCacheByNetworkIsolationKey । আপনার প্ল্যাটফর্মে কমান্ড লাইন পতাকা সহ Chrome কীভাবে লঞ্চ করবেন তা শিখতে পতাকা সহ Chromium চালান- এ নির্দেশাবলী অনুসরণ করুন৷
একজন ওয়েব ডেভেলপার হিসেবে, এই পরিবর্তনের প্রতিক্রিয়া হিসেবে আমার কি কোনো পদক্ষেপ নেওয়া উচিত?
এটি একটি ব্রেকিং পরিবর্তন নয়, তবে এটি কিছু ওয়েব পরিষেবার জন্য কর্মক্ষমতা বিবেচনা আরোপ করতে পারে।
উদাহরণস্বরূপ, যারা অনেক সাইটে (যেমন ফন্ট এবং জনপ্রিয় স্ক্রিপ্ট) জুড়ে উচ্চ ক্যাশেযোগ্য সংস্থানগুলির একটি বড় ভলিউম পরিবেশন করে তাদের ট্রাফিক বৃদ্ধি দেখতে পারে। এছাড়াও, যারা এই ধরনের পরিষেবাগুলি ব্যবহার করেন তাদের উপর নির্ভরতা বৃদ্ধি পেতে পারে।
( ওয়েব শেয়ার্ড লাইব্রেরি ( প্রেজেন্টেশন ভিডিও ) নামে একটি গোপনীয়তা-সংরক্ষণের উপায়ে ভাগ করা লাইব্রেরিগুলিকে সক্ষম করার একটি প্রস্তাব রয়েছে, তবে এটি এখনও বিবেচনাধীন।)
এই আচরণগত পরিবর্তনের প্রভাব কি?
সামগ্রিক ক্যাশে মিস হার প্রায় 3.6% বৃদ্ধি পায়, FCP (ফার্স্ট কনটেন্টফুল পেইন্ট) এর পরিবর্তনগুলি বিনয়ী (~0.3%), এবং নেটওয়ার্ক থেকে লোড করা বাইটের সামগ্রিক ভগ্নাংশ প্রায় 4% বৃদ্ধি পায়। আপনি HTTP ক্যাশে পার্টিশন ব্যাখ্যাকারীর কর্মক্ষমতার উপর প্রভাব সম্পর্কে আরও জানতে পারেন।
এটা কি প্রমিত? অন্যান্য ব্রাউজার কি ভিন্নভাবে আচরণ করে?
ব্রাউজারগুলি ভিন্নভাবে আচরণ করলেও "HTTP ক্যাশে পার্টিশন" ফেচ স্পেকে প্রমিত করা হয়েছে :
- Chrome : টপ-লেভেল স্কিম://eTLD+1 এবং ফ্রেম স্কিম://eTLD+1 ব্যবহার করে
- Safari : শীর্ষ-স্তরের eTLD+1 ব্যবহার করে
- ফায়ারফক্স : শীর্ষ-স্তরের স্কিম://eTLD+1 এর সাথে বাস্তবায়নের পরিকল্পনা এবং Chrome এর মতো একটি দ্বিতীয় কী অন্তর্ভুক্ত করার কথা বিবেচনা করা
শ্রমিকদের কাছ থেকে আনা কিভাবে চিকিত্সা করা হয়?
নিবেদিত কর্মীরা তাদের বর্তমান ফ্রেমের মতো একই কী ব্যবহার করে। পরিষেবা কর্মী এবং ভাগ করা কর্মীরা আরও জটিল কারণ তারা একাধিক শীর্ষ-স্তরের সাইটগুলির মধ্যে ভাগ করা হতে পারে৷ তাদের জন্য সমাধান আপাতত আলোচনা চলছে।


