באופן כללי, שמירה במטמון יכולה לשפר את הביצועים על ידי אחסון הנתונים, כך שבקשות עתידיות לאותם נתונים יוצגו מהר יותר. לדוגמה, משאב מהרשת שנשמר במטמון יכול למנוע נסיעה הלוך ושוב לשרת. תוצאה חישובית שנשמרה במטמון יכולה להשמיט את הזמן לביצוע אותו חישוב.
ב-Chrome יש דרכים שונות להשתמש במנגנון המטמון, ודוגמה אחת לכך היא שמטמון HTTP.
איך פועל מטמון ה-HTTP של Chrome
החל מגרסה 85, Chrome שומר במטמון משאבים שאוחזרו מהרשת, כאשר כתובות ה-URL של המשאבים המתאימות הן מפתח המטמון. (מפתח מטמון משמש לזיהוי משאב שנשמר במטמון.)
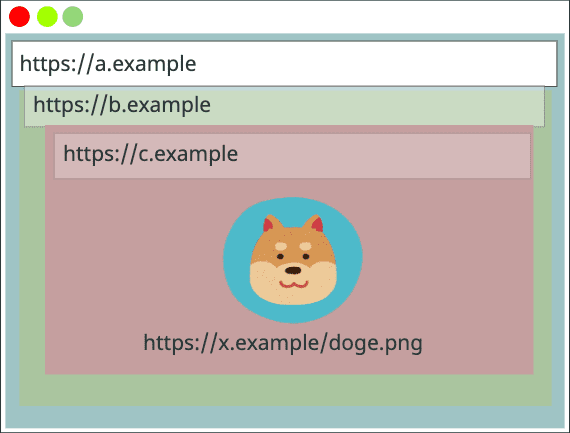
הדוגמה הבאה ממחישה איך תמונה אחת נשמרת במטמון ומטופלת בשלושה הקשרים שונים:

https://x.example/doge.png }
משתמש נכנס לדף (https://a.example) שמבקש תמונה (https://x.example/doge.png). בקשת התמונה נשלחת מהרשת ונשמרת במטמון באמצעות https://x.example/doge.png בתור המפתח.

https://x.example/doge.png }
אותו משתמש נכנס לדף אחר (https://b.example), שמבקש את אותה תמונה (https://x.example/doge.png). הדפדפן בודק את מטמון ה-HTTP שלו כדי לראות אם המשאב הזה כבר נשמר בו, תוך שימוש בכתובת ה-URL של התמונה בתור המפתח. הדפדפן מוצא התאמה במטמון ולכן הוא משתמש בגרסת המטמון של המשאב.

https://x.example/doge.png }
לא משנה אם התמונה נטענת מתוך iframe. אם משתמש מבקר באתר אחר (https://c.example) עם iframe (https://d.example) וה-iframe מבקש את אותה תמונה (https://x.example/doge.png), הדפדפן עדיין יכול לטעון את התמונה מהמטמון שלו כי מפתח המטמון זהה בכל הדפים.
המנגנון הזה פעל היטב מבחינה ביצועים במשך זמן רב. עם זאת, הזמן שלוקח לאתר להגיב לבקשות HTTP יכול לגלות שהדפדפן ניגש לאותו משאב בעבר. כתוצאה מכך, הדפדפן מכיל מתקפות אבטחה ופרטיות, כמו:
- זיהוי אם משתמש ביקר באתר ספציפי: יריב יכול לזהות את היסטוריית הגלישה של המשתמש על ידי בדיקה אם במטמון יש משאב שעשוי להיות ספציפי לאתר מסוים או לקבוצה בעלת מאפיינים משותפים של אתרים.
- התקפת חיפוש חוצה-אתרים: יריב יכול לזהות אם מחרוזת שרירותית נמצאת בתוצאות החיפוש של המשתמש, על ידי בדיקה אם תמונה מסוג 'אין תוצאות חיפוש' ששימשה אתר מסוים נמצאת במטמון של הדפדפן.
- מעקב בכמה אתרים: אפשר להשתמש במטמון כדי לאחסן מזהים דמויי קובצי cookie כמנגנון מעקב באתרים שונים.
כדי להפחית את הסיכונים האלה, Chrome יחלק את מטמון ה-HTTP שלו למחיצות החל מגרסה 86 של Chrome.
איך החלוקה למחיצות במטמון תשפיע על מטמון ה-HTTP של Chrome?
במסגרת החלוקה למחיצות (partitioning) במטמון, המשאבים שנשמרו במטמון יזוכו באמצעות 'מפתח בידוד של רשת' חדש, בנוסף לכתובת ה-URL של המשאב. מפתח הבידוד של הרשת מורכב מהאתר ברמה העליונה ומהאתר הנוכחי בפריים.
עיינו שוב בדוגמה הקודמת כדי לראות איך החלוקה למחיצות במטמון פועלת בהקשרים שונים:

https://a.example, https://a.example, https://x.example/doge.png }
משתמש נכנס לדף (https://a.example) שמבקש תמונה (https://x.example/doge.png). במקרה כזה, בקשת התמונה נשלחת מהרשת ונשמרת במטמון באמצעות צירוף פריטים שמורכב מ-https://a.example (האתר ברמה העליונה), https://a.example (האתר של הפריים הנוכחי) ו-https://x.example/doge.png (כתובת ה-URL של המשאב) בתור המפתח. (שימו לב שכאשר בקשת המשאב היא מה-frame ברמה העליונה, האתר ברמה העליונה והאתר ברמה הנוכחית במפתח הבידוד של הרשת יהיו זהים).

https://b.example, https://b.example, https://x.example/doge.png }
אותו משתמש נכנס לדף אחר (https://b.example) שמבקש את אותה תמונה (https://x.example/doge.png). למרות שאותה תמונה נטענה בדוגמה הקודמת, מכיוון שהמפתח לא תואם, הוא לא יהיה היט של מטמון.
בקשת התמונה נשלחת מהרשת ונשמרת במטמון באמצעות tuple שמורכבת מ-https://b.example, מ-https://b.example ומ-https://x.example/doge.png כמפתח.

https://a.example, https://a.example, https://x.example/doge.png }
עכשיו המשתמש חוזר אל https://a.example, אבל הפעם התמונה (https://x.example/doge.png) מוטמעת ב-iframe. במקרה הזה, המפתח הוא tuple שמכיל את https://a.example, https://a.example ו-https://x.example/doge.png, ומתרחשת היט של מטמון. (שימו לב שכאשר האתר ברמה העליונה וה-iframe הם אותו אתר, אפשר להשתמש במשאב שנשמר במטמון עם המסגרת ברמה העליונה.

https://a.example, https://c.example, https://x.example/doge.png }
המשתמש חוזר לכתובת https://a.example, אבל הפעם התמונה מתארחת ב-iframe מ-https://c.example.
במקרה כזה, התמונה יורדת מהרשת כי אין במטמון משאב שתואם למפתח שכולל את https://a.example, https://c.example ו-https://x.example/doge.png.

https://a.example, https://c.example, https://x.example/doge.png }
מה קורה אם הדומיין מכיל תת-דומיין או מספר יציאה? המשתמש נכנס לדף https://subdomain.a.example, שמטמיע iframe (https://c.example:8080) שמבקש את התמונה.
מכיוון שהמפתח נוצר על סמך scheme://eTLD+1, המערכת מתעלמת מתת-דומיינים וממספרי יציאות. לכן מתרחשת היט טעינה של מטמון.

https://a.example, https://c.example, https://x.example/doge.png }
מה אם ה-iframe מקונן כמה פעמים? המשתמש נכנס לדף https://a.example, שמטמיע iframe (https://b.example), שמטמיע עוד iframe (https://c.example), שבסוף מבקש את התמונה.
מכיוון שהמפתח נלקח מהפריים העליון (https://a.example) ומהמסגרת המיידית שטוענת את המשאב (https://c.example), מתרחשת היט של מטמון.
שאלות נפוצות
האם זה כבר מופעל ב-Chrome? איך אפשר לבדוק את זה?
התכונה תושק עד סוף 2020. כדי לבדוק אם במכונה של Chrome כבר יש תמיכה:
- פותחים את
chrome://net-export/ולוחצים על Start Logging to Disk. - מציינים איפה לשמור את קובץ היומן במחשב.
- מדפדפים באינטרנט ב-Chrome למשך דקה.
- חוזרים אל
chrome://net-export/ולוחצים על הפסקת הרישום ביומן. - לעבור אל
https://netlog-viewer.appspot.com/#import. - מקישים על בחירת קובץ ומעבירים את קובץ היומן ששמרתם.
יוצג הפלט של קובץ היומן.
באותו הדף, מאתרים את SplitCacheByNetworkIsolationKey. אם אחריה מופיע Experiment_[****], החלוקה למחיצות במטמון של HTTP מופעלת ב-Chrome. אם אחריה מופיע Control_[****] או Default_[****], היא לא מופעלת.
איך אפשר לבדוק את החלוקה למחיצות (partitioning) של מטמון HTTP ב-Chrome?
כדי לבדוק את החלוקה למחיצות (partitioning) במטמון של HTTP ב-Chrome, צריך להפעיל את Chrome באמצעות דגל שורת הפקודה: --enable-features=SplitCacheByNetworkIsolationKey. כדי ללמוד איך להפעיל את Chrome עם דגל שורת פקודה בפלטפורמה שלכם, פועלים לפי ההוראות במאמר הפעלת Chromium עם דגלים.
בתור מפתח/ת אתרים, האם יש משהו שעליי לבצע בתגובה לשינוי הזה?
זה לא שינוי תוכנה שעלול לגרום לכשלים, אבל הוא עשוי להפעיל שיקולי ביצועים עבור שירותי אינטרנט מסוימים.
לדוגמה, באתרים רבים (כמו גופנים וסקריפטים פופולריים) יש גישה לנפח גדול של משאבים שאפשר לשמור במטמון גבוה (כמו גופנים וסקריפטים פופולריים), יכול להיות שתהיה עלייה בנפח התנועה. בנוסף, יכול להיות שאנשים שצורכים שירותים כאלה מסתמכים עליהם יותר.
(יש הצעה להפעיל ספריות משותפות בדרך ששומרת על הפרטיות, ונקראת ספריות משותפות באינטרנט (סרטון מצגת), אבל היא עדיין בבדיקה).
מהי ההשפעה של השינוי ההתנהגותי הזה?
השיעור הכולל של הכפילויות במטמון גדל ב-3.6%, השינויים ב-FCP (הצגת התוכן הראשון) הם צנועים (כ-0.3%) והחלק הכולל של הבייטים שנטענו מהרשת גדל בכ-4%. אפשר לקבל מידע נוסף על ההשפעה על הביצועים בהסבר על החלוקה למחיצות (partitioning) במטמון של HTTP.
האם זה סטנדרטי? האם דפדפנים אחרים מתנהגים באופן שונה?
'מחיצות מטמון HTTP' סטנדרטיות במפרט האחזור, למרות שדפדפנים פועלים באופן שונה:
- Chrome: משתמש בסכימה ברמה העליונה://eTLD+1 ובסכמת פריימים://eTLD+1
- Safari: משתמש ב-eTLD+1 ברמה העליונה
- Firefox: אתם מתכננים להטמיע באמצעות scheme://eTLD+1, ושוקלים לכלול מפתח שני כמו Chrome
איך מתייחסים לשליפה מעובדים?
עובדים ייעודיים משתמשים באותו מפתח כמו במסגרת הנוכחית שלהם. קובצי שירות (service worker) ועובדים משותפים הם מורכבים יותר, כי הם עשויים להיות משותפים בין מספר אתרים ברמה העליונה. הפתרון עבורם נמצא כרגע בדיון.


