Secara umum, penyimpanan dalam cache dapat meningkatkan performa dengan menyimpan data, sehingga permintaan selanjutnya untuk data yang sama akan dilayani lebih cepat. Misalnya, resource yang di-cache dari jaringan bisa menghindari perjalanan bolak-balik ke server. Hasil komputasi yang di-cache dapat menghilangkan waktu untuk melakukan penghitungan yang sama.
Di Chrome, mekanisme cache digunakan dalam berbagai cara dan Cache HTTP adalah salah satu contohnya.
Cara kerja Cache HTTP Chrome saat ini
Mulai versi 85, Chrome meng-cache resource yang diambil dari jaringan, menggunakan URL resource masing-masing sebagai kunci cache. (Kunci cache digunakan untuk mengidentifikasi resource yang di-cache.)
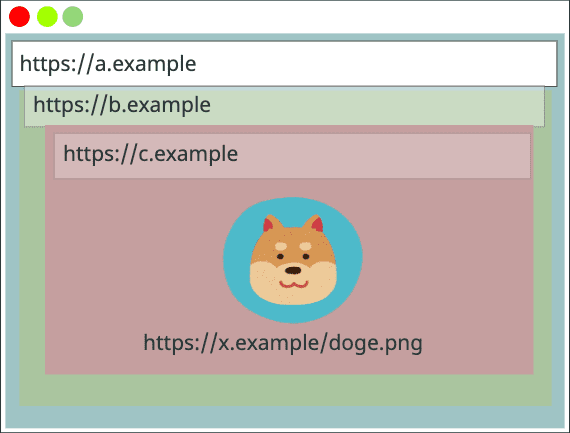
Contoh berikut mengilustrasikan cara satu gambar di-cache dan ditangani dalam tiga konteks berbeda:

https://x.example/doge.png }
Pengguna membuka halaman (https://a.example) yang meminta gambar
(https://x.example/doge.png). Gambar diminta dari jaringan dan
di-cache menggunakan https://x.example/doge.png sebagai kunci.

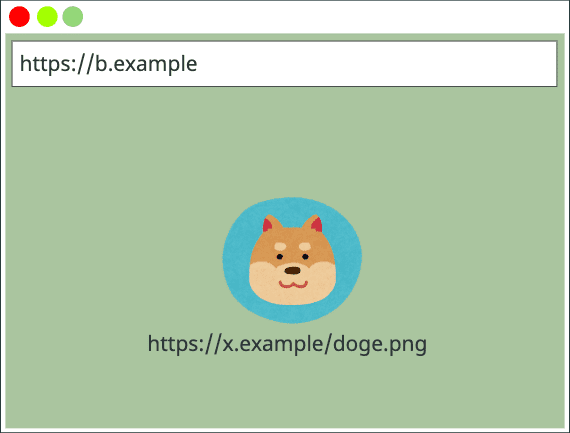
https://x.example/doge.png }
Pengguna yang sama mengunjungi halaman lain (https://b.example), yang meminta gambar
yang sama (https://x.example/doge.png).
Browser akan memeriksa Cache HTTP-nya untuk melihat
apakah resource ini sudah di-cache, menggunakan URL gambar sebagai kunci. Browser
menemukan kecocokan dalam Cache, sehingga menggunakan versi
resource yang di-cache.

https://x.example/doge.png }
Tidak masalah jika gambar dimuat dari dalam iframe. Jika pengguna mengunjungi situs lain (https://c.example) dengan iframe (https://d.example) dan iframe meminta gambar yang sama (https://x.example/doge.png), browser masih dapat memuat gambar dari cache-nya karena kunci cache sama di semua halaman.
Mekanisme ini telah berfungsi dengan baik dari perspektif performa sejak lama. Namun, waktu yang dibutuhkan situs untuk merespons permintaan HTTP dapat mengungkapkan bahwa browser telah mengakses resource yang sama di masa lalu, yang membuka browser terhadap serangan keamanan dan privasi, seperti berikut:
- Mendeteksi apakah pengguna telah mengunjungi situs tertentu: Lawan dapat mendeteksi histori penjelajahan pengguna dengan memeriksa apakah cache memiliki resource yang mungkin khusus untuk situs atau kelompok situs tertentu.
- Serangan penelusuran lintas situs: Musuh dapat mendeteksi apakah string arbitrer ada di hasil penelusuran pengguna dengan memeriksa apakah gambar 'tidak ada hasil penelusuran' yang digunakan oleh situs tertentu ada dalam cache browser.
- Pelacakan lintas situs: Cache dapat digunakan untuk menyimpan ID seperti cookie sebagai mekanisme pelacakan lintas situs.
Untuk mengurangi risiko ini, Chrome akan mempartisi cache HTTP-nya mulai Chrome 86.
Bagaimana partisi cache akan memengaruhi Cache HTTP Chrome?
Dengan partisi cache, resource yang di-cache akan dikunci menggunakan "Kunci Isolasi Jaringan" baru selain URL resource. Kunci Isolasi Jaringan terdiri dari situs tingkat atas dan situs frame saat ini.
Lihat kembali contoh sebelumnya untuk mengetahui cara kerja partisi cache dalam konteks yang berbeda:

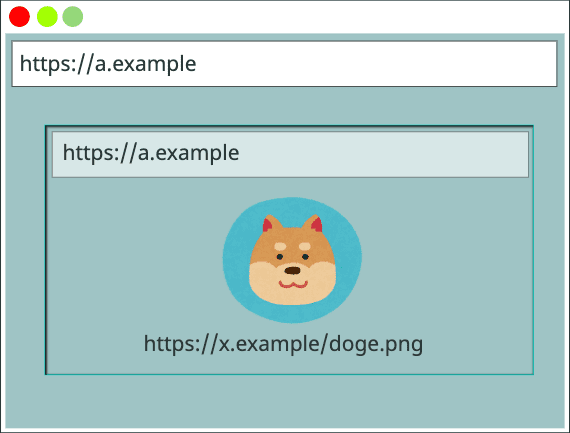
https://a.example, https://a.example, https://x.example/doge.png }
Pengguna membuka halaman (https://a.example) yang meminta gambar
(https://x.example/doge.png). Dalam hal ini, gambar diminta dari
jaringan dan di-cache menggunakan tuple yang terdiri dari https://a.example (situs tingkat atas),
https://a.example (situs frame saat ini), dan https://x.example/doge.png (URL resource) sebagai kunci. (Perhatikan bahwa jika permintaan resource berasal dari
frame tingkat teratas, situs tingkat teratas dan situs frame saat ini di Kunci Isolasi
Jaringan akan sama.)

https://b.example, https://b.example, https://x.example/doge.png }
Pengguna yang sama mengunjungi halaman berbeda (https://b.example) yang meminta
gambar yang sama (https://x.example/doge.png). Meskipun gambar yang sama telah dimuat dalam
contoh sebelumnya, karena kunci tidak cocok, maka gambar tersebut tidak akan menjadi cache ditemukan.
Gambar diminta dari jaringan dan di-cache menggunakan tuple yang terdiri dari https://b.example, https://b.example, dan https://x.example/doge.png sebagai kunci.

https://a.example, https://a.example, https://x.example/doge.png }
Sekarang pengguna kembali ke https://a.example, tetapi kali ini gambar
(https://x.example/doge.png) disematkan dalam iframe. Dalam hal ini,
kuncinya adalah tuple yang berisi https://a.example, https://a.example, dan https://x.example/doge.png,
dan cache ditemukan. (Perhatikan bahwa jika situs tingkat atas dan iframe
adalah situs yang sama, resource yang di-cache dengan frame tingkat teratas dapat digunakan.

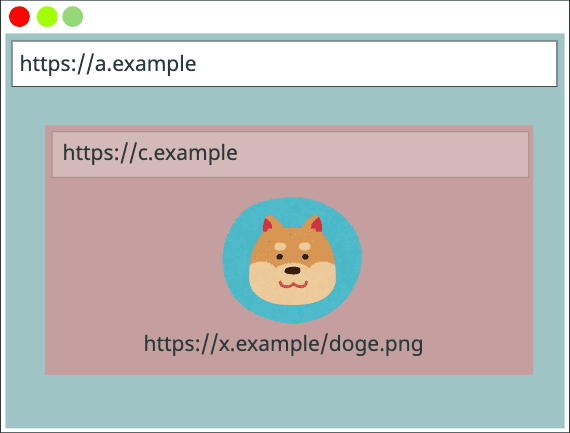
https://a.example, https://c.example, https://x.example/doge.png }
Pengguna kembali pada https://a.example, tetapi kali ini gambar dihosting di
iframe dari https://c.example.
Dalam kasus ini, image didownload dari jaringan karena tidak ada
resource dalam cache yang cocok dengan kunci yang terdiri dari https://a.example,
https://c.example, dan https://x.example/doge.png.

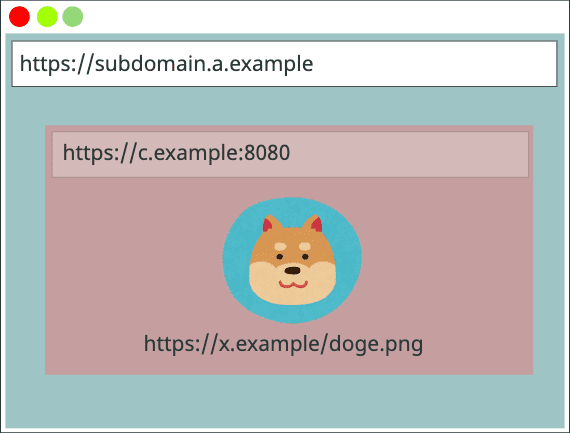
https://a.example, https://c.example, https://x.example/doge.png }
Bagaimana jika domain berisi subdomain atau nomor port? Pengguna membuka
https://subdomain.a.example, yang menyematkan iframe
(https://c.example:8080), yang meminta gambar.
Karena kunci dibuat berdasarkan "skema://eTLD+1", subdomain dan nomor port akan diabaikan. Oleh karena itu, cache ditemukan.

https://a.example, https://c.example, https://x.example/doge.png }
Bagaimana jika iframe disusun bertingkat beberapa kali? Pengguna membuka
https://a.example, yang menyematkan iframe (https://b.example), yang menyematkan
iframe lain (https://c.example), yang akhirnya meminta gambar.
Karena kunci diambil dari frame teratas (https://a.example) dan
frame langsung yang memuat resource (https://c.example), hit cache
akan terjadi.
FAQ
Apakah fitur ini sudah diaktifkan di Chrome saya? Bagaimana cara memeriksanya?
Fitur ini akan diluncurkan hingga akhir tahun 2020. Untuk memeriksa apakah instance Chrome Anda sudah mendukungnya:
- Buka
chrome://net-export/, lalu tekan Start Logging to Disk. - Tentukan tempat untuk menyimpan file log di komputer.
- Jelajahi web di Chrome selama satu menit.
- Kembali ke
chrome://net-export/, lalu tekan Stop Logging. - Buka
https://netlog-viewer.appspot.com/#import. - Tekan Choose File dan teruskan file log yang Anda simpan.
Anda akan melihat output file log.
Di halaman yang sama, temukan SplitCacheByNetworkIsolationKey. Jika diikuti oleh
Experiment_[****], partisi Cache HTTP akan diaktifkan di Chrome. Jika
diikuti dengan Control_[****] atau Default_[****], peristiwa tersebut tidak diaktifkan.
Bagaimana cara menguji partisi Cache HTTP pada Chrome?
Untuk menguji partisi Cache HTTP di Chrome, Anda harus meluncurkan Chrome dengan
flag command line: --enable-features=SplitCacheByNetworkIsolationKey. Ikuti
petunjuk di artikel Menjalankan Chromium dengan tanda untuk
mempelajari cara meluncurkan Chrome dengan tanda command line di platform Anda.
Sebagai developer web, apakah ada tindakan yang harus saya ambil sebagai respons terhadap perubahan ini?
Hal ini bukan perubahan yang dapat menyebabkan gangguan, tetapi dapat menerapkan pertimbangan performa untuk beberapa layanan web.
Misalnya, situs yang menayangkan resource yang sangat dapat di-cache dalam jumlah besar di banyak situs (seperti font dan skrip populer) mungkin mengalami peningkatan traffic. Selain itu, pengguna yang menggunakan layanan tersebut mungkin akan lebih bergantung pada layanan tersebut.
(Ada proposal untuk mengaktifkan library bersama dengan cara yang menjaga privasi yang disebut Web Shared Library (video presentasi), tetapi masih dalam pertimbangan.)
Apa dampak dari perubahan perilaku ini?
Keseluruhan tingkat kegagalan cache meningkat sekitar 3,6%, perubahan pada FCP (First Contentful Paint) sedang (~0,3%), dan keseluruhan fraksi byte yang dimuat dari jaringan meningkat sekitar 4%. Anda dapat mempelajari lebih lanjut dampaknya terhadap performa di penjelasan partisi cache HTTP.
Apakah ini standar? Apakah browser lain berperilaku berbeda?
" Partisi cache HTTP" distandarkan dalam spesifikasi pengambilan meskipun browser berperilaku berbeda:
- Chrome: Menggunakan skema tingkat teratas://eTLD+1 dan skema frame://eTLD+1
- Safari: Menggunakan eTLD+1 tingkat teratas
- Firefox: Merencanakan untuk menerapkan dengan skema tingkat atas://eTLD+1 dan mempertimbangkan untuk menyertakan kunci kedua seperti Chrome
Bagaimana pengambilan dari pekerja diperlakukan?
Pekerja khusus menggunakan kunci yang sama dengan frame mereka saat ini. Pekerja layanan dan pekerja bersama lebih rumit karena mereka mungkin digunakan bersama oleh beberapa situs tingkat atas. Solusi untuk mereka saat ini sedang dalam diskusi.


