En general, el almacenamiento en caché puede mejorar el rendimiento mediante el almacenamiento de datos para que las solicitudes futuras de los mismos datos se entreguen más rápido. Por ejemplo, un recurso almacenado en caché de la red puede evitar un recorrido de ida y vuelta al servidor. Un resultado de procesamiento almacenado en caché puede omitir el tiempo para hacer el mismo cálculo.
En Chrome, el mecanismo de almacenamiento en caché se usa de varias maneras, y la caché HTTP es un ejemplo.
Cómo funciona actualmente la caché HTTP de Chrome
A partir de la versión 85, Chrome almacena en caché los recursos recuperados de la red con sus respectivas URLs de recursos como la clave de caché. (Una clave de caché se usa para identificar un recurso almacenado en caché).
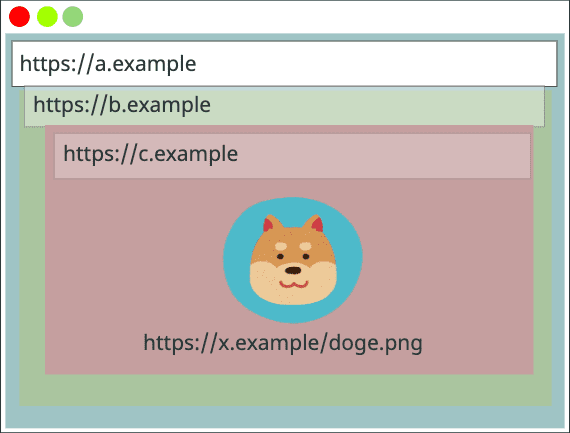
En el siguiente ejemplo, se muestra cómo se almacena en caché y se trata una sola imagen en tres contextos diferentes:

https://x.example/doge.png }
Un usuario visita una página (https://a.example) que solicita una imagen (https://x.example/doge.png). La imagen se solicita a la red y se almacena en caché con https://x.example/doge.png como clave.

https://x.example/doge.png }
El mismo usuario visita otra página (https://b.example), que solicita la misma imagen (https://x.example/doge.png). El navegador verifica su caché HTTP para ver si ya tiene este recurso almacenado en caché, con la URL de la imagen como clave. El navegador encuentra una coincidencia en su caché, por lo que usa la versión almacenada en caché del recurso.

https://x.example/doge.png }
No importa si la imagen se carga desde un iframe. Si el usuario visita otro sitio web (https://c.example) con un iframe (https://d.example) y el iframe solicita la misma imagen (https://x.example/doge.png), el navegador aún puede cargar la imagen desde su caché porque la clave de caché es la misma en todas las páginas.
Este mecanismo funciona bien desde la perspectiva del rendimiento durante mucho tiempo. Sin embargo, el tiempo que tarda un sitio web en responder a las solicitudes HTTP puede revelar que el navegador accedió al mismo recurso en el pasado, lo que provoca ataques de seguridad y privacidad, como los siguientes:
- Detecta si un usuario visitó un sitio específico: Un adversario puede detectar el historial de navegación de un usuario comprobando si la caché tiene un recurso que podría ser específico de un sitio o una cohorte de sitios en particular.
- Ataque de búsqueda en varios sitios: Un adversario puede detectar si una cadena arbitraria está en los resultados de la búsqueda del usuario verificando si una imagen "sin resultados de búsqueda" usada por un sitio web en particular se encuentra en la caché del navegador.
- Seguimiento entre sitios: Se puede usar la caché para almacenar identificadores similares a las cookies como un mecanismo de seguimiento entre sitios.
Para mitigar estos riesgos, Chrome particionará su caché HTTP a partir de Chrome 86.
¿Cómo afectará la partición en caché a la caché HTTP de Chrome?
Con la partición de caché, se asignará una "clave de aislamiento de red" a los recursos almacenados en caché, además de la URL del recurso. La clave de aislamiento de red se compone del sitio de nivel superior y el sitio del marco actual.
Observa de nuevo el ejemplo anterior para ver cómo funciona la partición de caché en diferentes contextos:

https://a.example, https://a.example, https://x.example/doge.png }
Un usuario visita una página (https://a.example) que solicita una imagen (https://x.example/doge.png). En este caso, la imagen se solicita desde la red y se almacena en caché con una tupla que consta de https://a.example (el sitio de nivel superior), https://a.example (el sitio del marco actual) y https://x.example/doge.png (la URL del recurso) como clave. (Ten en cuenta que cuando la solicitud de recurso es del marco de nivel superior, el sitio de nivel superior y el sitio del marco actual en la clave de aislamiento de red son iguales).

https://b.example, https://b.example, https://x.example/doge.png }
El mismo usuario visita una página diferente (https://b.example) que solicita la misma imagen (https://x.example/doge.png). Aunque se cargó la misma imagen en el ejemplo anterior, como la clave no coincide, no será un acierto de caché.
La imagen se solicita desde la red y se almacena en caché con una tupla que consta de https://b.example, https://b.example y https://x.example/doge.png como clave.

https://a.example, https://a.example, https://x.example/doge.png }
Ahora el usuario regresa a https://a.example, pero esta vez la imagen (https://x.example/doge.png) está incorporada en un iframe. En este caso, la clave es una tupla que contiene https://a.example, https://a.example y https://x.example/doge.png, y se produce un acierto de caché. (Ten en cuenta que, cuando el sitio de nivel superior y el iframe son el mismo sitio, se puede usar el recurso almacenado en caché con el marco de nivel superior.

https://a.example, https://c.example, https://x.example/doge.png }
El usuario volvió a https://a.example, pero esta vez la imagen está alojada en un iframe de https://c.example.
En este caso, la imagen se descarga de la red porque no hay ningún recurso en la caché que coincida con la clave que consta de https://a.example, https://c.example y https://x.example/doge.png.

https://a.example, https://c.example, https://x.example/doge.png }
¿Qué sucede si el dominio contiene un subdominio o un número de puerto? El usuario visita https://subdomain.a.example, que incorpora un iframe (https://c.example:8080) que solicita la imagen.
Debido a que la clave se crea en función de "scheme://eTLD+1", se ignoran los subdominios y los números de puerto. Por lo tanto, se produce un acierto de caché.

https://a.example, https://c.example, https://x.example/doge.png }
¿Qué sucede si el iframe está anidado varias veces? El usuario visita https://a.example, que incorpora un iframe (https://b.example), que incorpora otro iframe (https://c.example), que finalmente solicita la imagen.
Debido a que la clave se toma del fotograma superior (https://a.example) y del fotograma inmediato que carga el recurso (https://c.example), se produce un acierto de caché.
Preguntas frecuentes
¿Ya está habilitada en mi Chrome? ¿Cómo puedo verificarlo?
La función se lanzará a finales de 2020. Para comprobar si tu instancia de Chrome ya es compatible, sigue estos pasos:
- Abre
chrome://net-export/y presiona Start Logging to Disk. - Especifica dónde guardar el archivo de registro en tu computadora.
- Navega por la Web en Chrome durante un minuto.
- Regresa a
chrome://net-export/y presiona Detener registro. - Ir a
https://netlog-viewer.appspot.com/#import. - Presiona Choose File y pasa el archivo de registro que guardaste.
Verás el resultado del archivo de registro.
En la misma página, busca SplitCacheByNetworkIsolationKey. Si va seguida de Experiment_[****], la partición de la caché HTTP estará habilitada en tu Chrome. Si le siguen Control_[****] o Default_[****], no se habilita.
¿Cómo puedo probar la partición de la caché HTTP en mi Chrome?
Para probar la partición de la caché HTTP en Chrome, debes iniciar el navegador con una marca de línea de comandos: --enable-features=SplitCacheByNetworkIsolationKey. Sigue las instrucciones en Cómo ejecutar Chromium con marcas para obtener información sobre cómo iniciar Chrome con una marca de línea de comandos en tu plataforma.
Como desarrollador web, ¿hay algo que deba hacer en respuesta a este cambio?
Este no es un cambio rotundo, pero puede imponer consideraciones de rendimiento para algunos servicios web.
Por ejemplo, aquellos que entregan grandes volúmenes de recursos altamente almacenados en caché en muchos sitios (como fuentes y secuencias de comandos populares) podrían ver un aumento en su tráfico. Además, quienes consumen esos servicios pueden depender más de ellos.
(Existe una propuesta para habilitar las bibliotecas compartidas de una manera que preserva la privacidad denominada bibliotecas compartidas en la Web (video de presentación), pero aún se está considerando).
¿Cuál es el impacto de este cambio de comportamiento?
La tasa general de errores de caché aumenta en un 3.6%, los cambios en el FCP (First Contentful Paint) son sencillos (~0.3%) y la fracción general de bytes cargados desde la red aumenta alrededor de un 4%. Puedes obtener más información sobre el impacto en el rendimiento en la explicación de la partición de caché HTTP.
¿Está estandarizado? ¿Los demás navegadores se comportan de manera diferente?
Las “particiones de caché HTTP” están estandarizadas en la especificación de recuperación, aunque los navegadores se comportan de manera diferente:
- Chrome: Usa esquemas de nivel superior: scheme://eTLD+1 y schema://eTLD+1.
- Safari: Usa eTLD+1 de nivel superior.
- Firefox: Planea realizar la implementación con scheme://eTLD+1 de nivel superior y está considerando incluir una segunda clave, como Chrome.
¿Cómo se trata la recuperación de los trabajadores?
Los trabajadores exclusivos usan la misma clave que su marco actual. Los service workers y los trabajadores compartidos son más complicados, ya que pueden compartirse entre varios sitios de nivel superior. La solución para ellos se está analizando actualmente.


