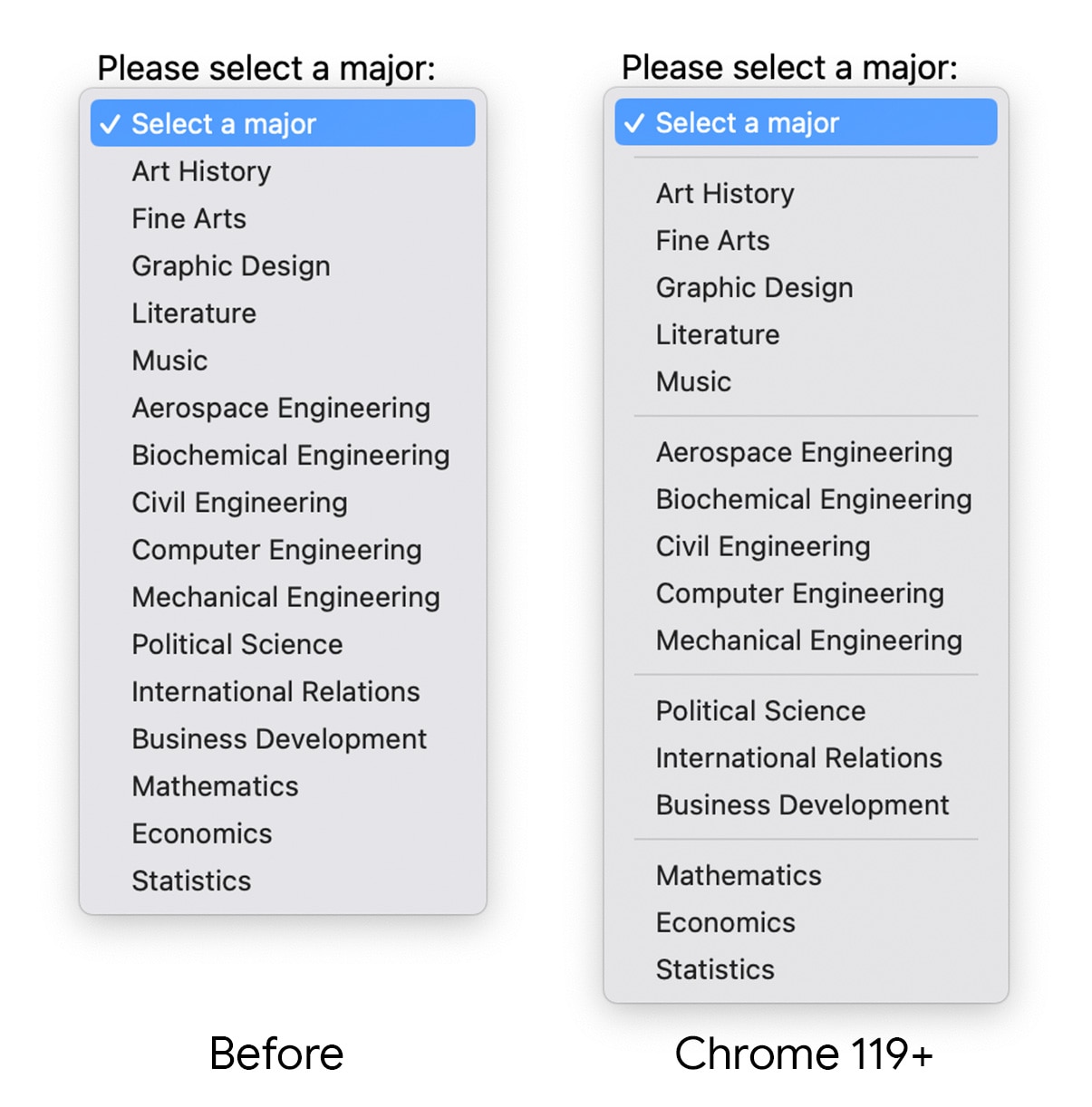
רכיב הבחירה מקבל שדרוג קטן אך משמעותי ב-Chrome 119, עם תכונה שנוספה גם ל-Safari 17. עכשיו אפשר להוסיף רכיבים מסוג
<hr> (קו אופקי) לרשימת האפשרויות שנבחרו, והם יופיעו כמפרידים כדי לעזור לפצל את האפשרויות מבחינה ויזואלית ולשפר את חוויית המשתמש.

כדי לעשות זאת, מוסיפים רכיבי <hr> לרשימת האפשרויות, כפי שמוצג בקוד ה-HTML הבא:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
שינויים קטנים יכולים להשפיע על המשתמשים. מידע נוסף על העתיד של אמצעי הבקרה בטופס, כולל הסבר על האופן שבו אפשר לשנות את הסגנון שלהם באופן מלא, זמין במאמר בנושא API של חלון קופץ. כדאי גם לעקוב אחרי הרכיב העתידי selectlist.


