select 元素在 Chrome 119 中进行了一次小小升级,但功能很强大,一项功能也在 Safari 17 中进行了升级。现在,您可以将
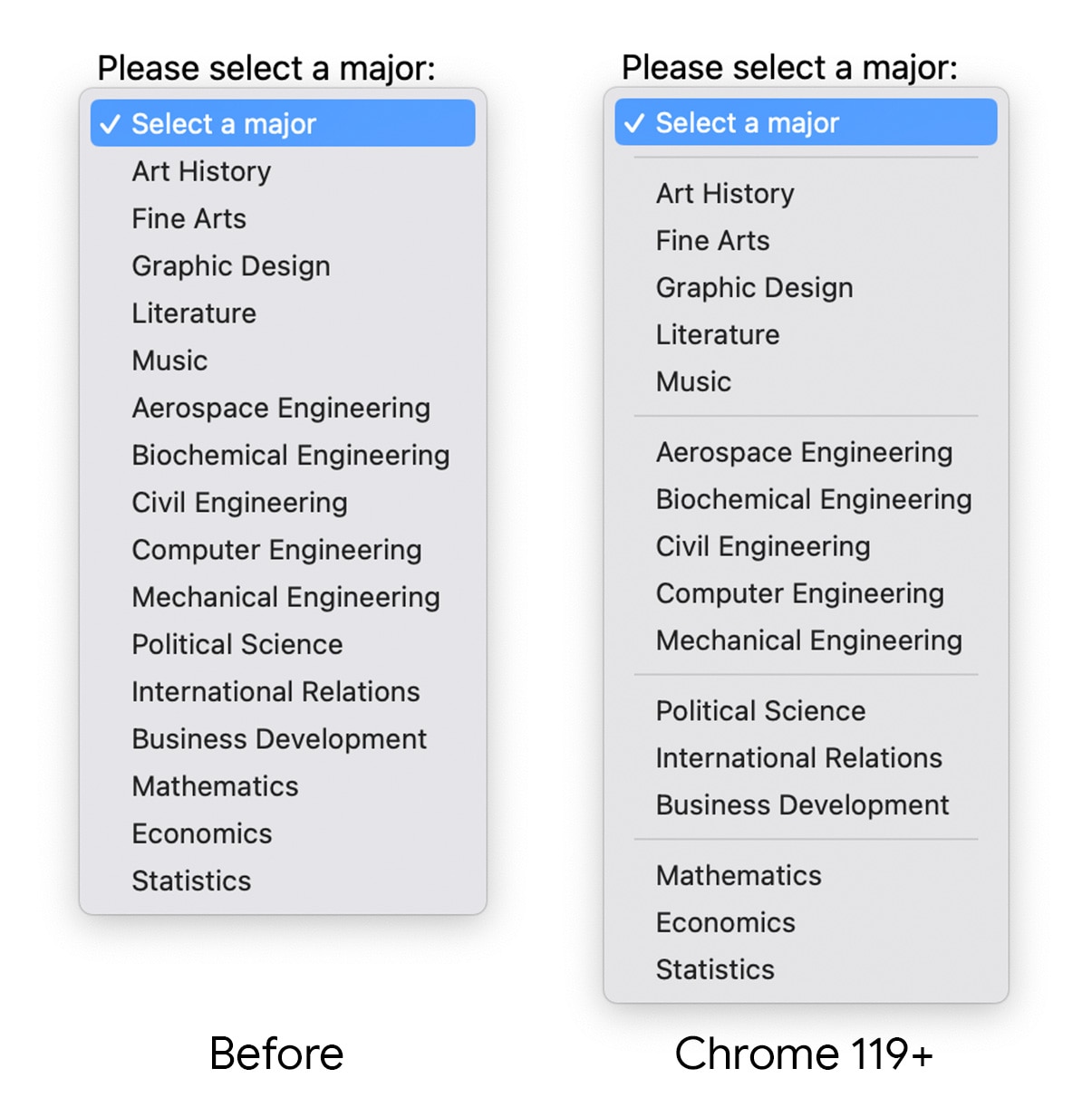
<hr>(水平规则)元素添加到选择选项列表中,这些元素将显示为分隔符,有助于直观地分解选项,从而提供更好的用户体验。

为此,请将 <hr> 元素添加到选项列表中,如以下 HTML 所示:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
细微的改变可能也会为用户带来改变。如需详细了解表单控件的未来发展情况(包括如何让这些控件完全具有样式化),请了解 Popover API,并留意未来的 selectlist 元素。


