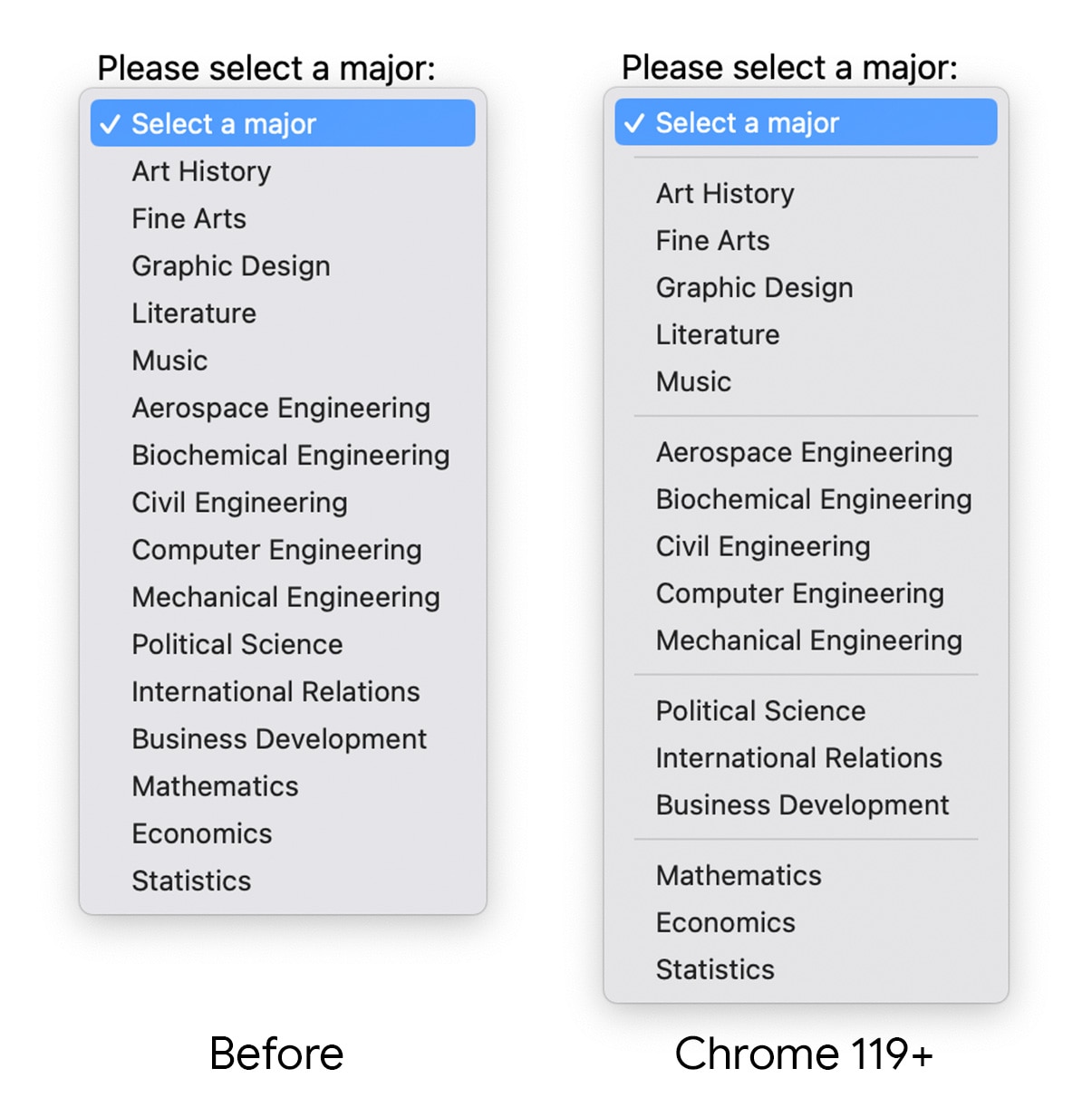
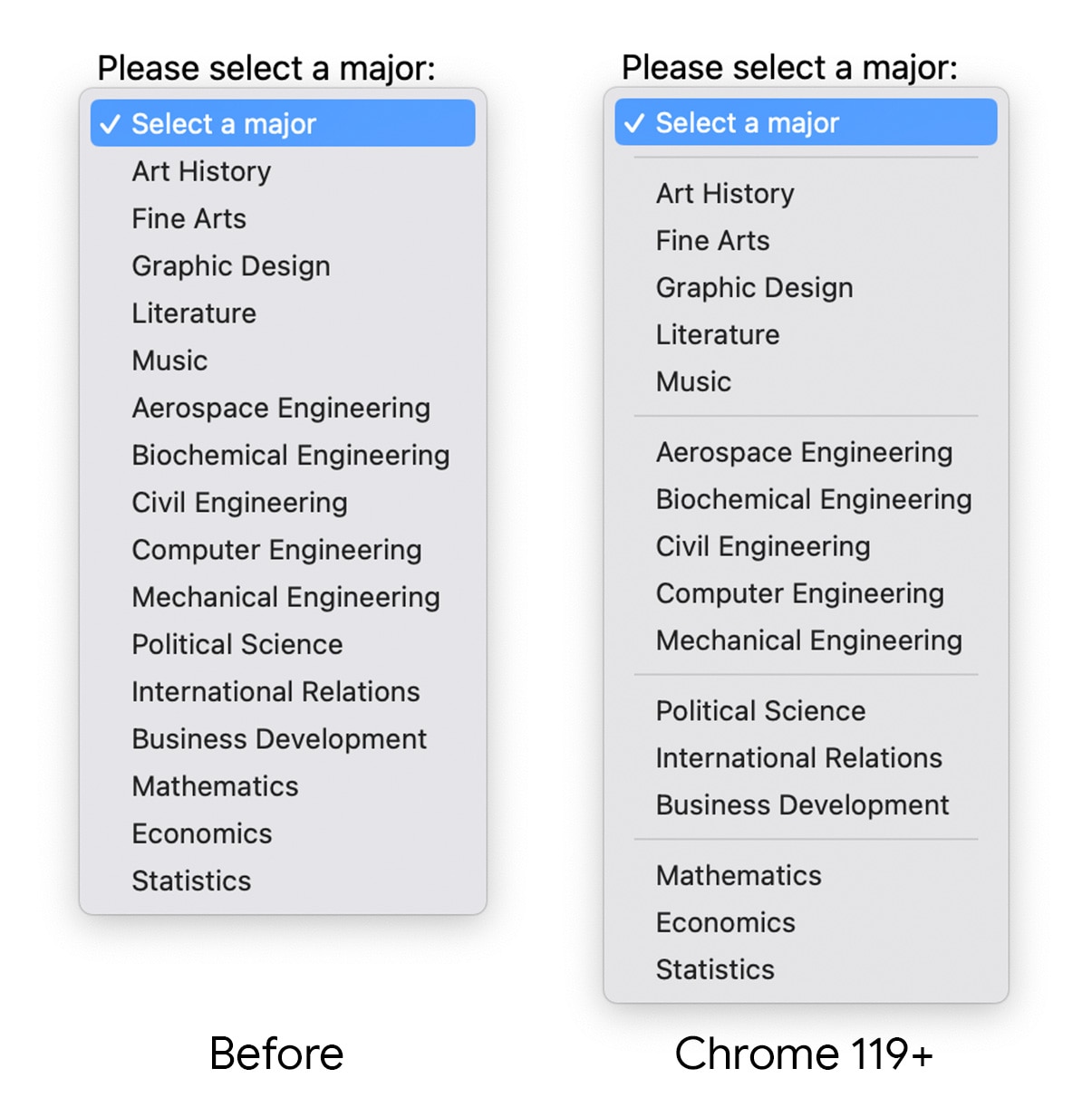
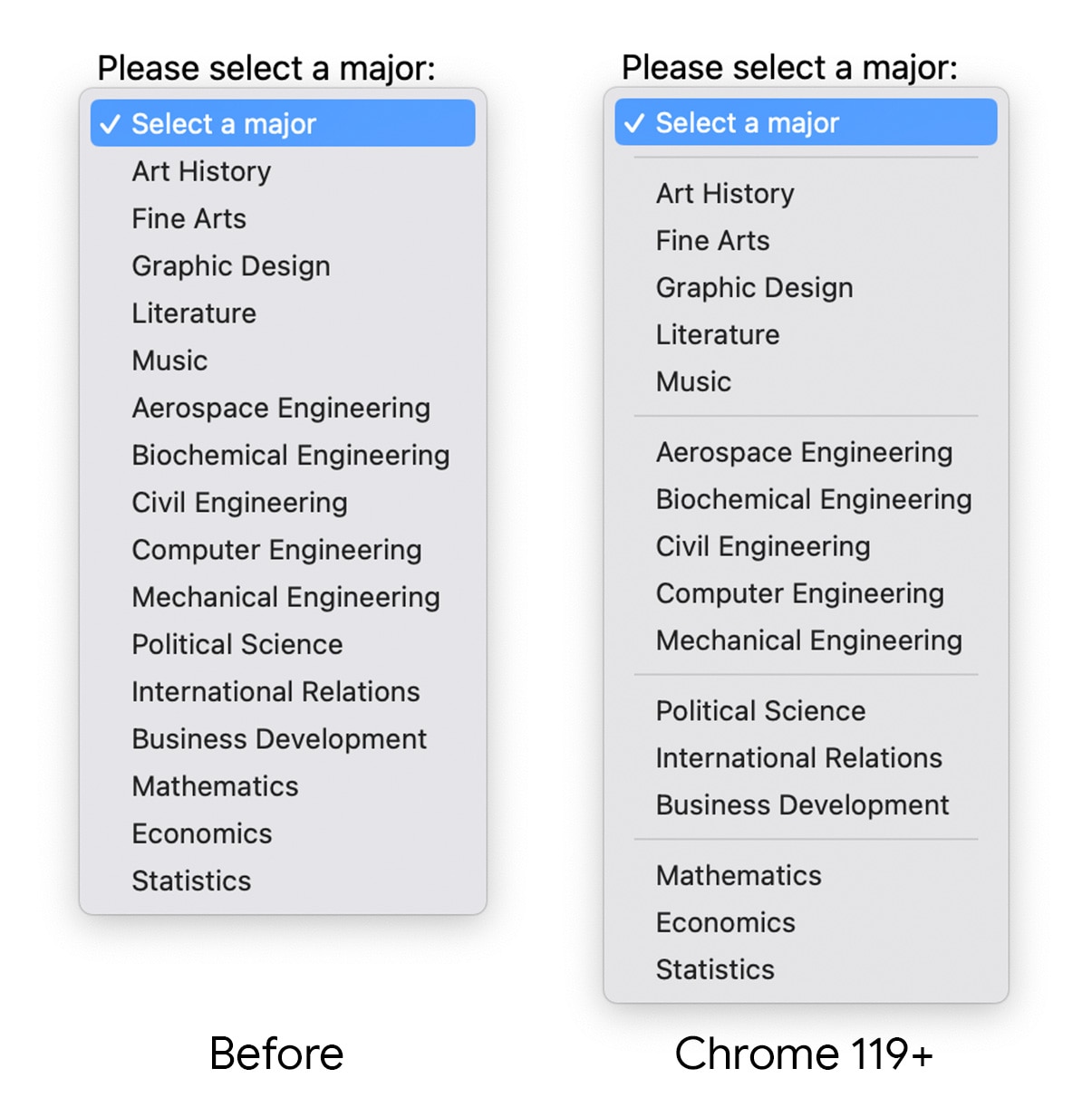
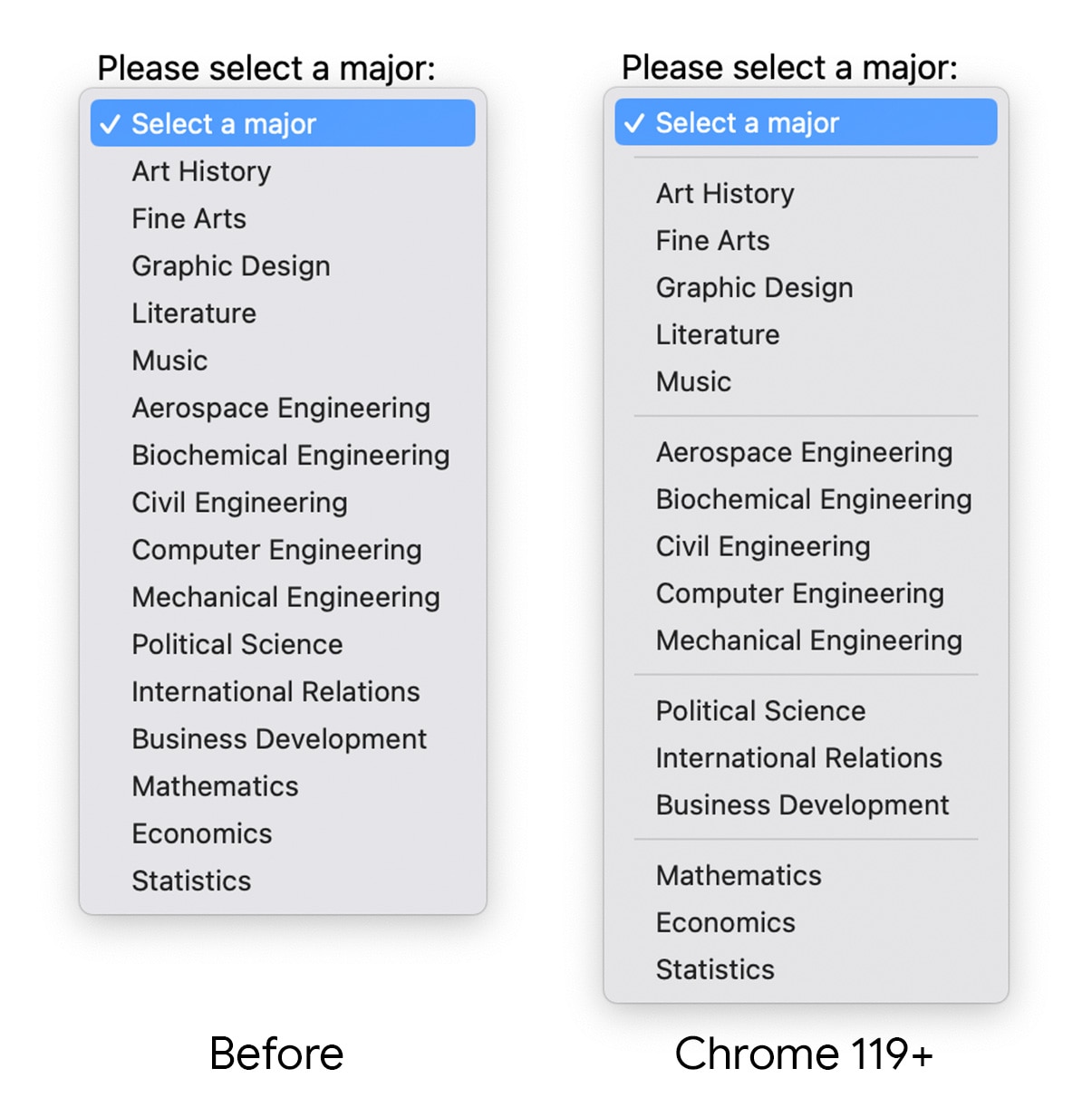
<hr> (অনুভূমিক নিয়ম) উপাদানগুলি যোগ করতে পারেন এবং তারা একটি ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য বিকল্পগুলিকে দৃশ্যমানভাবে ভেঙে দিতে সাহায্য করার জন্য বিভাজক হিসাবে উপস্থিত হবে। 
এটি অর্জন করতে, নিম্নলিখিত HTML এ দেখানো বিকল্প তালিকায় <hr> উপাদান যোগ করুন:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
ছোট পরিবর্তন আপনার ব্যবহারকারীদের একটি পার্থক্য করতে পারে. ফর্ম কন্ট্রোলের ভবিষ্যত সম্পর্কে আরও তথ্যের জন্য, কীভাবে সেগুলিকে সম্পূর্ণরূপে স্টাইলেবল করা যায়, পপওভার এপিআই সম্পর্কে জানুন এবং ভবিষ্যতের সিলেক্টলিস্ট উপাদানের জন্য নজর রাখুন৷
,নির্বাচিত উপাদানটি Chrome 119-এ একটি ছোট কিন্তু শক্তিশালী আপগ্রেড পায়, একটি বৈশিষ্ট্য সহ যা Safari 17- এও অবতরণ করে। এখন, আপনি বেছে নেওয়া বিকল্পগুলির তালিকায়<hr> (অনুভূমিক নিয়ম) উপাদানগুলি যোগ করতে পারেন এবং তারা একটি ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য বিকল্পগুলিকে দৃশ্যমানভাবে ভেঙে দিতে সাহায্য করার জন্য বিভাজক হিসাবে উপস্থিত হবে। 
এটি অর্জন করতে, নিম্নলিখিত HTML এ দেখানো বিকল্প তালিকায় <hr> উপাদান যোগ করুন:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
ছোট পরিবর্তন আপনার ব্যবহারকারীদের একটি পার্থক্য করতে পারে. ফর্ম কন্ট্রোলের ভবিষ্যত সম্পর্কে আরও তথ্যের জন্য, কীভাবে সেগুলিকে সম্পূর্ণরূপে স্টাইলেবল করা যায়, পপওভার এপিআই সম্পর্কে জানুন এবং ভবিষ্যতের সিলেক্টলিস্ট উপাদানের জন্য নজর রাখুন৷
,নির্বাচিত উপাদানটি Chrome 119-এ একটি ছোট কিন্তু শক্তিশালী আপগ্রেড পায়, একটি বৈশিষ্ট্য সহ যা Safari 17- এও অবতরণ করে। এখন, আপনি বেছে নেওয়া বিকল্পগুলির তালিকায়<hr> (অনুভূমিক নিয়ম) উপাদানগুলি যোগ করতে পারেন এবং তারা একটি ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য বিকল্পগুলিকে দৃশ্যমানভাবে ভেঙে দিতে সাহায্য করার জন্য বিভাজক হিসাবে উপস্থিত হবে। 
এটি অর্জন করতে, নিম্নলিখিত HTML এ দেখানো বিকল্প তালিকায় <hr> উপাদান যোগ করুন:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
ছোট পরিবর্তন আপনার ব্যবহারকারীদের একটি পার্থক্য করতে পারে. ফর্ম কন্ট্রোলের ভবিষ্যত সম্পর্কে আরও তথ্যের জন্য, কীভাবে সেগুলিকে সম্পূর্ণরূপে স্টাইলেবল করা যায়, পপওভার এপিআই সম্পর্কে জানুন এবং ভবিষ্যতের সিলেক্টলিস্ট উপাদানের জন্য নজর রাখুন৷
,নির্বাচিত উপাদানটি Chrome 119-এ একটি ছোট কিন্তু শক্তিশালী আপগ্রেড পায়, একটি বৈশিষ্ট্য সহ যা Safari 17- এও অবতরণ করে। এখন, আপনি বেছে নেওয়া বিকল্পগুলির তালিকায়<hr> (অনুভূমিক নিয়ম) উপাদানগুলি যোগ করতে পারেন এবং তারা একটি ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য বিকল্পগুলিকে দৃশ্যমানভাবে ভেঙে দিতে সাহায্য করার জন্য বিভাজক হিসাবে উপস্থিত হবে। 
এটি অর্জন করতে, নিম্নলিখিত HTML এ দেখানো বিকল্প তালিকায় <hr> উপাদান যোগ করুন:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
ছোট পরিবর্তন আপনার ব্যবহারকারীদের একটি পার্থক্য করতে পারে. ফর্ম কন্ট্রোলের ভবিষ্যত সম্পর্কে আরও তথ্যের জন্য, কীভাবে সেগুলিকে সম্পূর্ণরূপে স্টাইলেবল করা যায়, পপওভার এপিআই সম্পর্কে জানুন এবং ভবিষ্যতের সিলেক্টলিস্ট উপাদানের জন্য নজর রাখুন৷


