องค์ประกอบ select ได้รับการอัปเกรดเล็กๆ แต่สำคัญใน Chrome 119 โดยมีฟีเจอร์ที่เปิดตัวใน Safari 17 ด้วย ตอนนี้คุณสามารถเพิ่มองค์ประกอบ
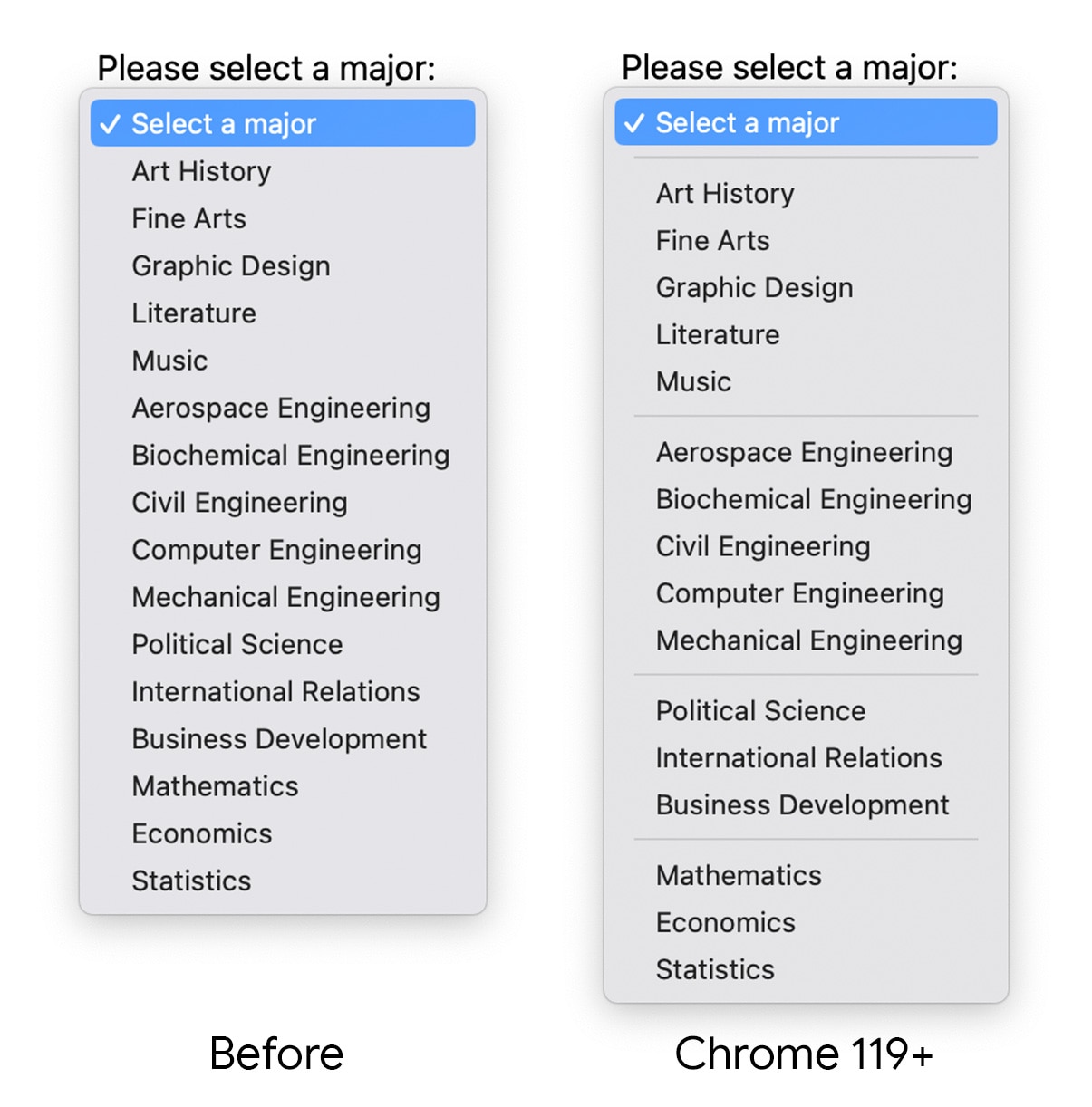
<hr> (เส้นแนวนอน) ลงในรายการตัวเลือกที่เลือกได้ ซึ่งจะปรากฏเป็นตัวคั่นเพื่อช่วยแบ่งตัวเลือกต่างๆ อย่างชัดเจนเพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดียิ่งขึ้น

โดยให้เพิ่มองค์ประกอบ <hr> ลงในรายการตัวเลือกดังที่แสดงใน HTML ต่อไปนี้
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
การเปลี่ยนแปลงเล็กๆ น้อยๆ อาจสร้างความแตกต่างให้กับผู้ใช้ ดูข้อมูลเพิ่มเติมเกี่ยวกับอนาคตของการควบคุมแบบฟอร์ม รวมถึงวิธีทำให้ควบคุมสไตล์ได้อย่างเต็มที่ได้จาก popover API และคอยติดตามองค์ประกอบ selectlist ในอนาคต


