Elemen pilih mendapatkan upgrade kecil namun efektif di Chrome 119, dengan fitur yang juga tersedia di Safari 17. Sekarang, Anda dapat menambahkan elemen
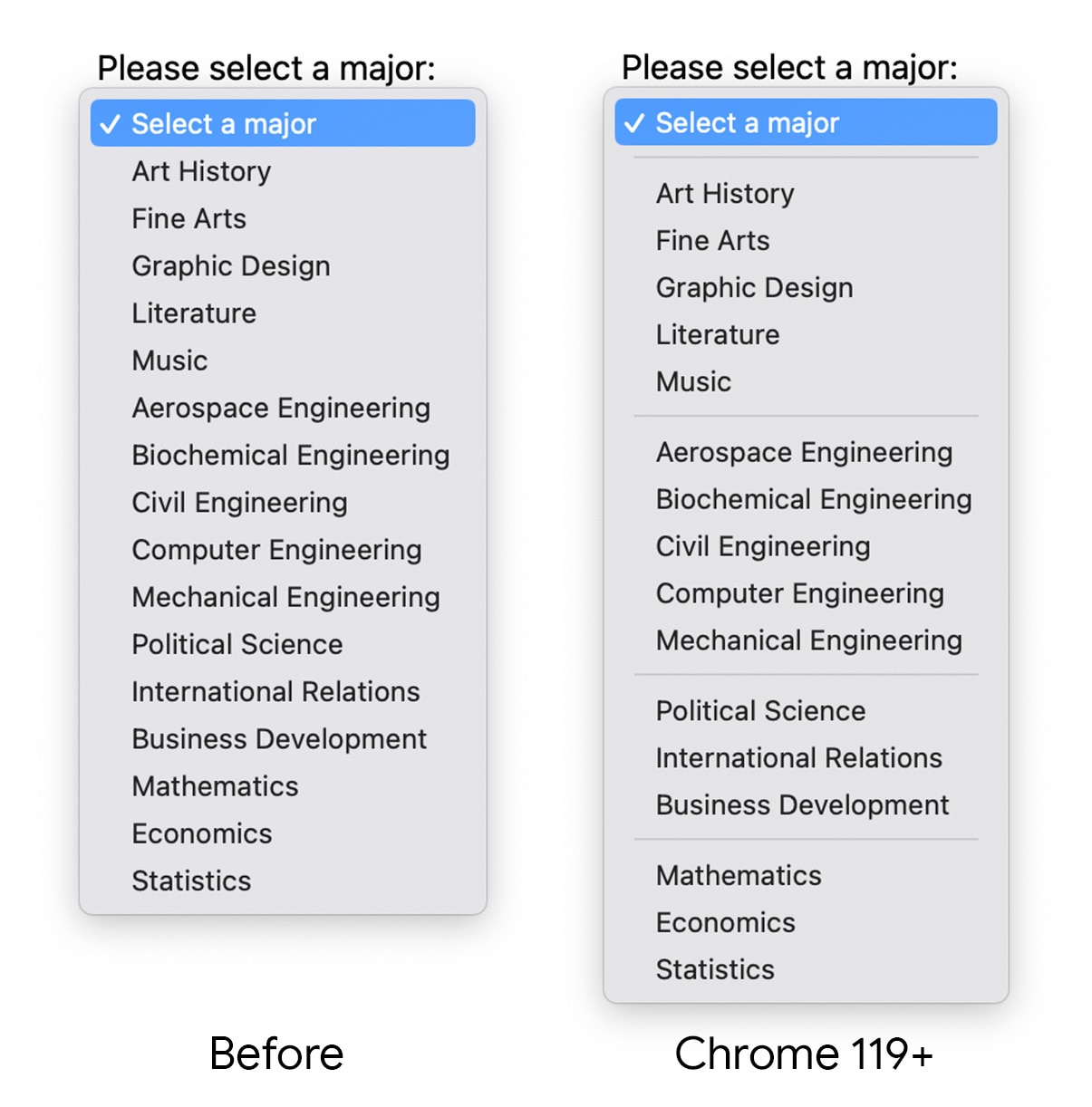
<hr> (garis horizontal) ke dalam daftar opsi yang dipilih dan elemen tersebut akan muncul sebagai pemisah untuk membantu memisahkan opsi secara visual demi pengalaman pengguna yang lebih baik.

Untuk melakukannya, tambahkan elemen <hr> ke dalam daftar opsi seperti yang ditunjukkan dalam HTML berikut:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
Perubahan kecil dapat membuat perbedaan bagi pengguna Anda. Untuk informasi selengkapnya tentang masa depan kontrol formulir, termasuk cara membuatnya dapat sepenuhnya ditata gayanya, pelajari popover API dan nantikan elemen selectlist di masa mendatang.


