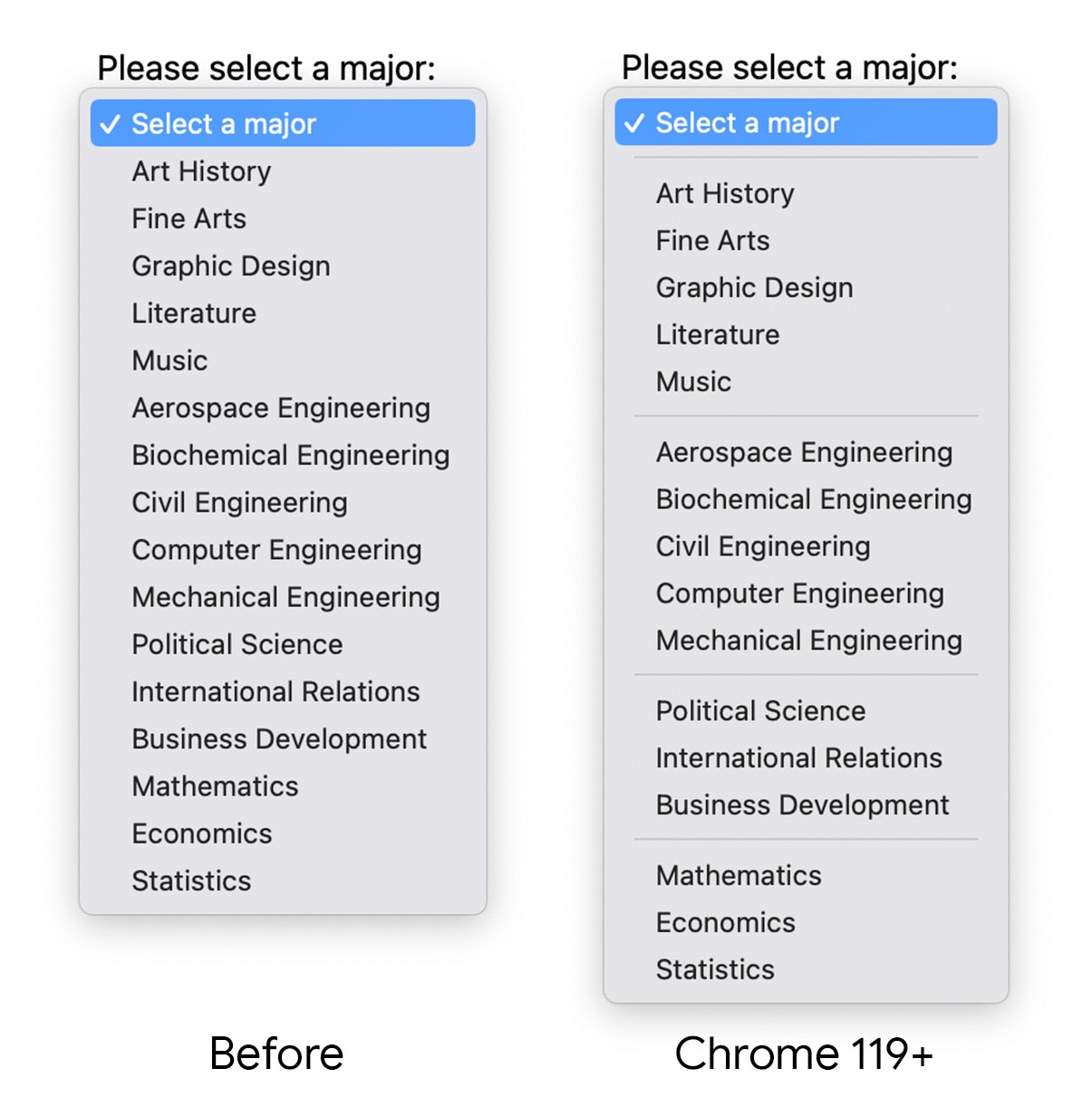
El elemento select recibe una actualización pequeña pero potente en Chrome 119, con una función que también llegó a Safari 17. Ahora, puedes agregar elementos
<hr> (línea horizontal) a la lista de opciones seleccionadas y aparecerán como separadores para ayudar a dividir visualmente las opciones y brindar una mejor experiencia del usuario.

Para lograrlo, agrega elementos <hr> a la lista de opciones, como se muestra en el siguiente código HTML:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
Los pequeños cambios pueden marcar la diferencia para tus usuarios. Para obtener más información sobre el futuro de los controles de formulario, incluido cómo hacerlos completamente personalizables, obtén información sobre la API de popover y no te pierdas el futuro elemento selectlist.


