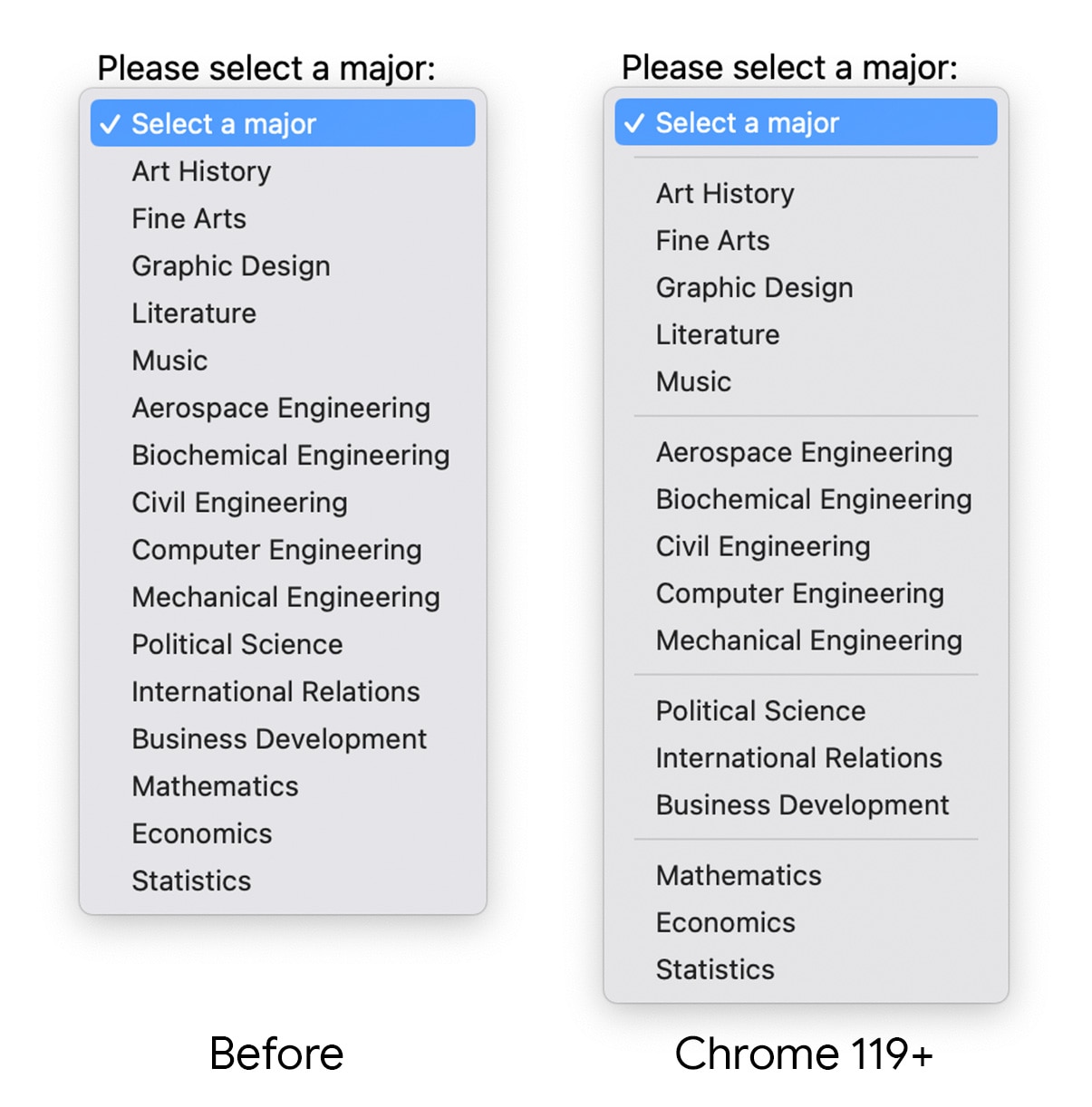
Chrome 119 में, चुनने के लिए बने एलिमेंट को एक छोटा, लेकिन ज़रूरी अपग्रेड मिला है. इसमें एक ऐसी सुविधा भी शामिल है जो Safari 17 में भी उपलब्ध है. अब, चुने गए विकल्पों की सूची में
<hr> (हॉरिज़ॉन्टल नियम) एलिमेंट जोड़े जा सकते हैं. ये विकल्पों को अलग-अलग दिखाने के लिए सेपरेटर के तौर पर दिखेंगे. इससे, उपयोगकर्ताओं को बेहतर अनुभव मिलेगा.

ऐसा करने के लिए, विकल्पों की सूची में <hr> एलिमेंट जोड़ें, जैसा कि यहां दिए गए एचटीएमएल में दिखाया गया है:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
छोटे बदलावों से आपके उपयोगकर्ताओं पर असर पड़ सकता है. फ़ॉर्म कंट्रोल के आने वाले समय के बारे में ज़्यादा जानने के लिए, popover API के बारे में जानें. इसमें, फ़ॉर्म कंट्रोल को पूरी तरह से स्टाइल करने का तरीका भी शामिल है. साथ ही, आने वाले समय में उपलब्ध होने वाले selectlist एलिमेंट पर भी नज़र रखें.


