W Chrome 119 element select został nieco, ale znacząco ulepszony dzięki funkcji, która pojawiła się też w Safari 17. Możesz teraz dodawać elementy
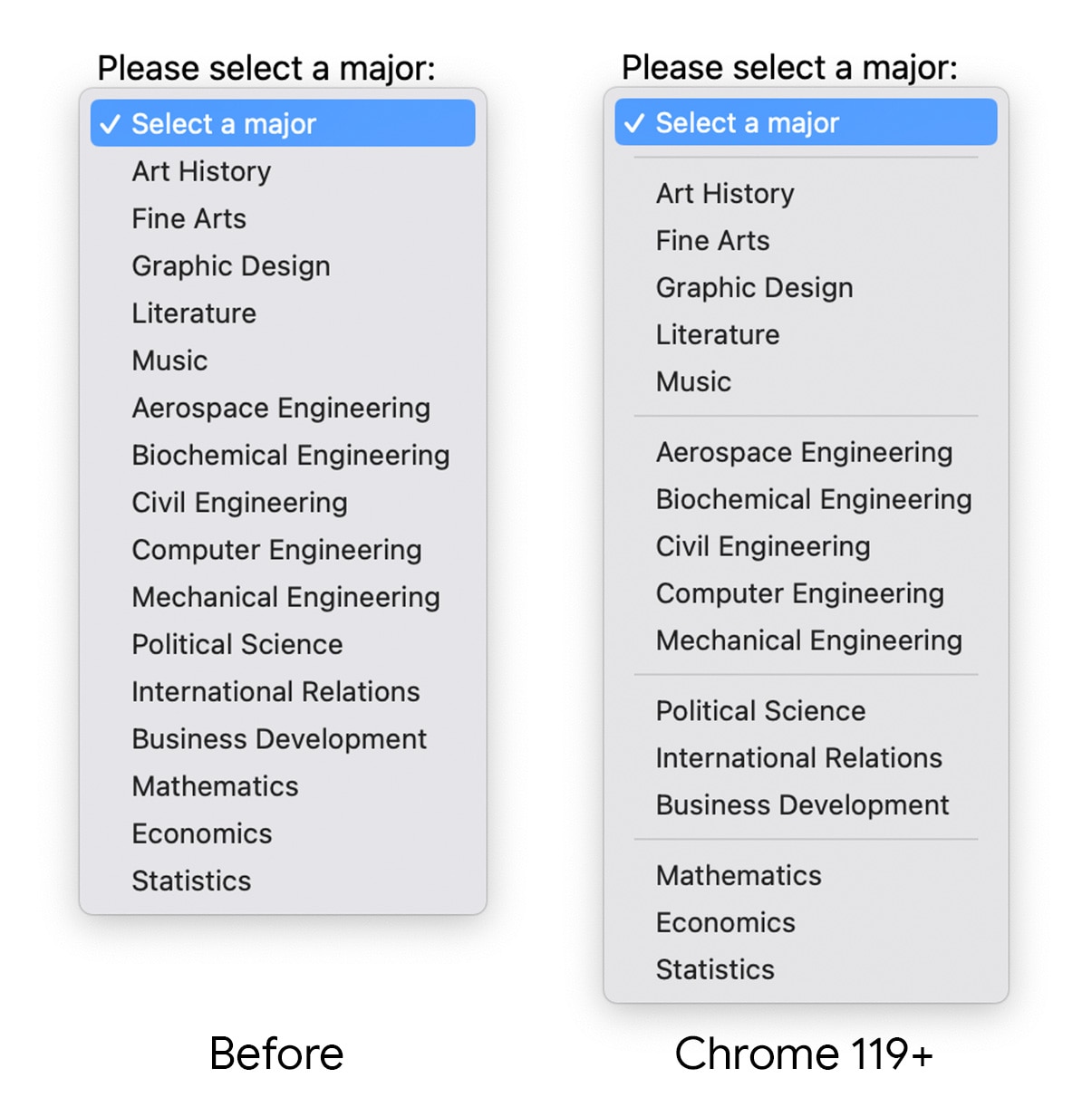
<hr> (linii poziomej) do listy wybranych opcji. Będą one widoczne jako separatory, które ułatwią wizualne rozdzielenie opcji, co poprawi wrażenia użytkowników.

Aby to zrobić, dodaj elementy <hr> do listy opcji, jak pokazano w tym kodzie HTML:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
Małe zmiany mogą mieć znaczenie dla użytkowników. Aby dowiedzieć się więcej o przyszłości elementów sterujących formularzy, w tym o tym, jak nadać im pełne możliwości stylizacji, zapoznaj się z interfejsem popover API i obserwuj przyszły element selectlist.


