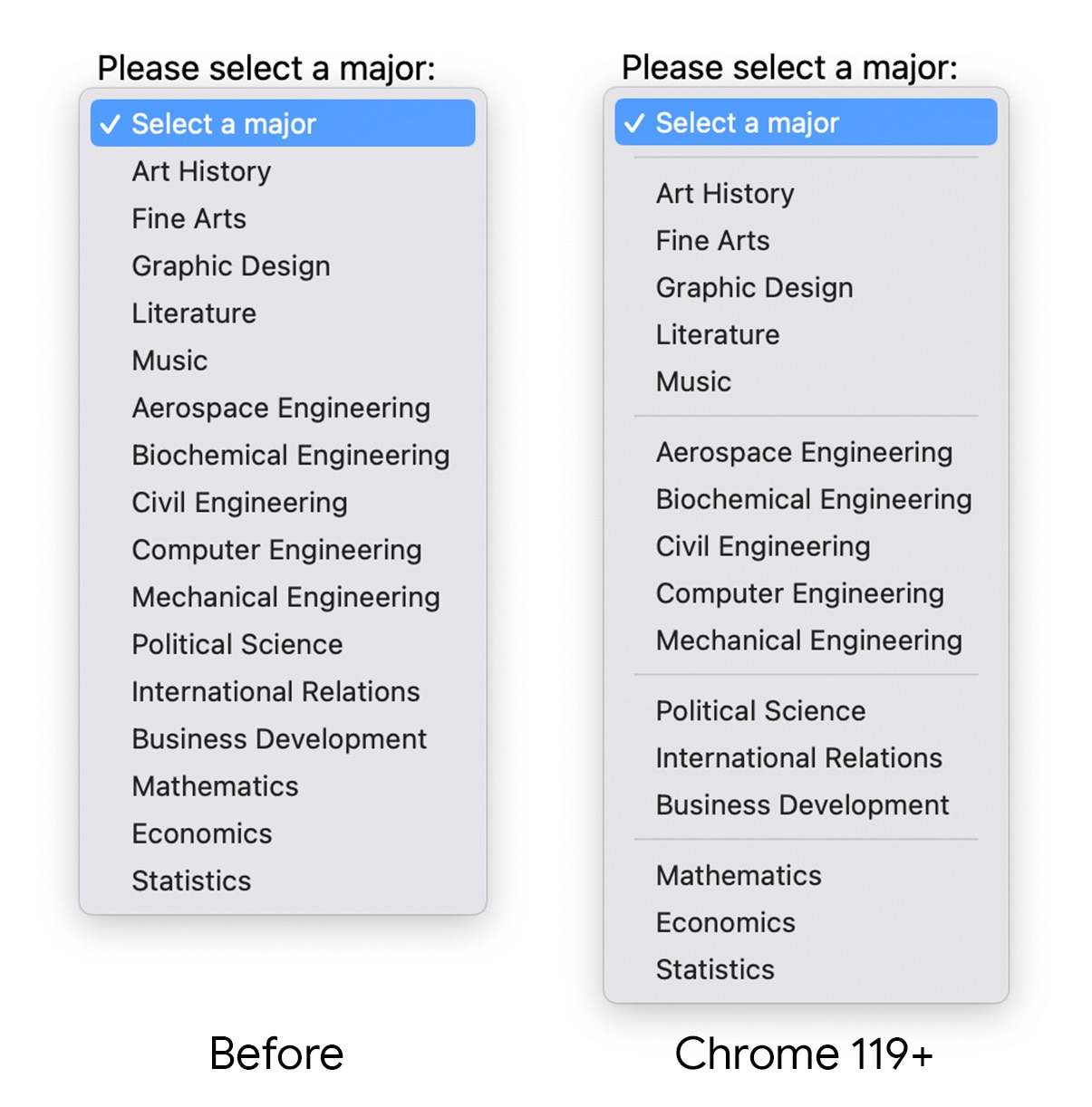
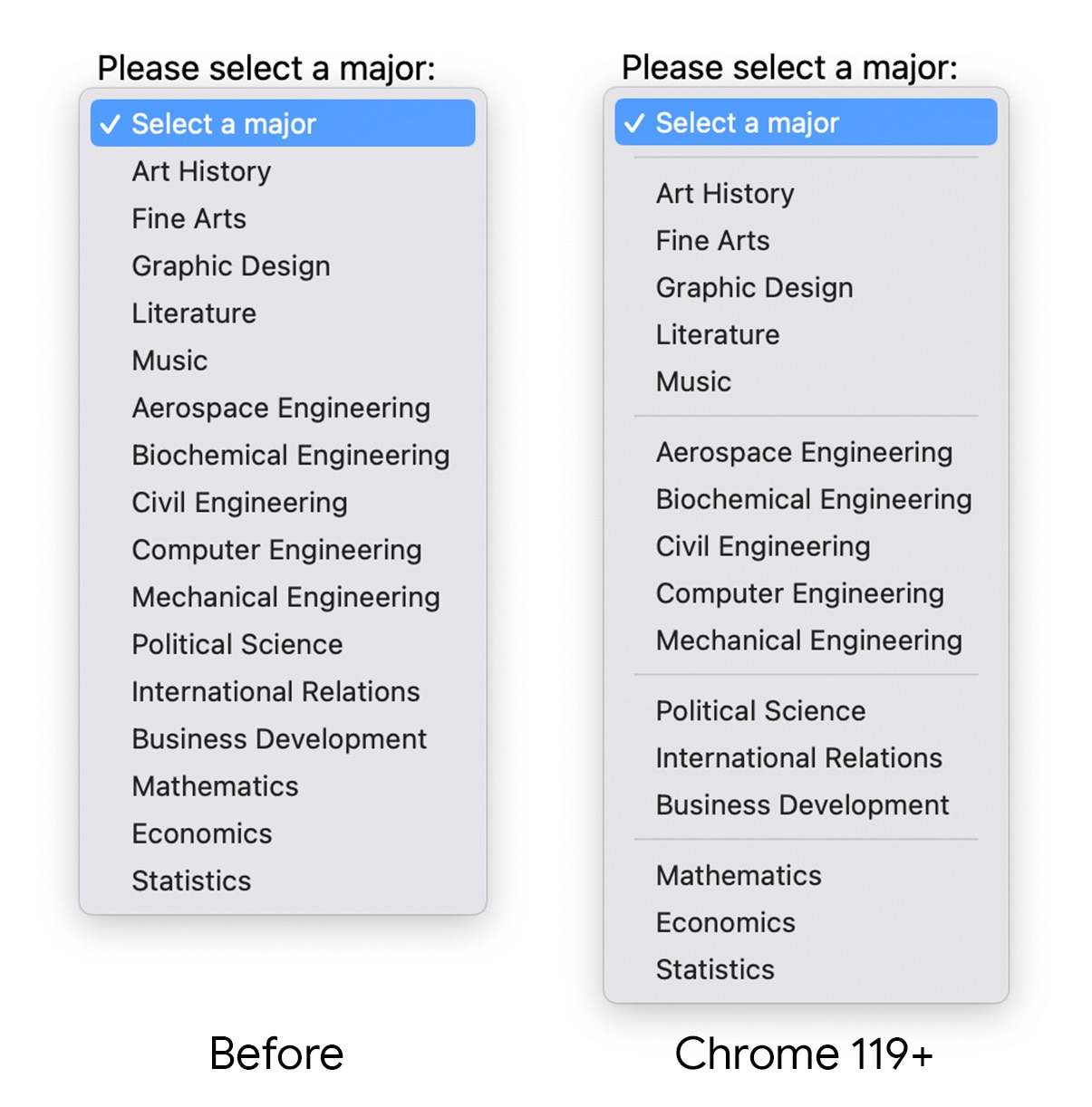
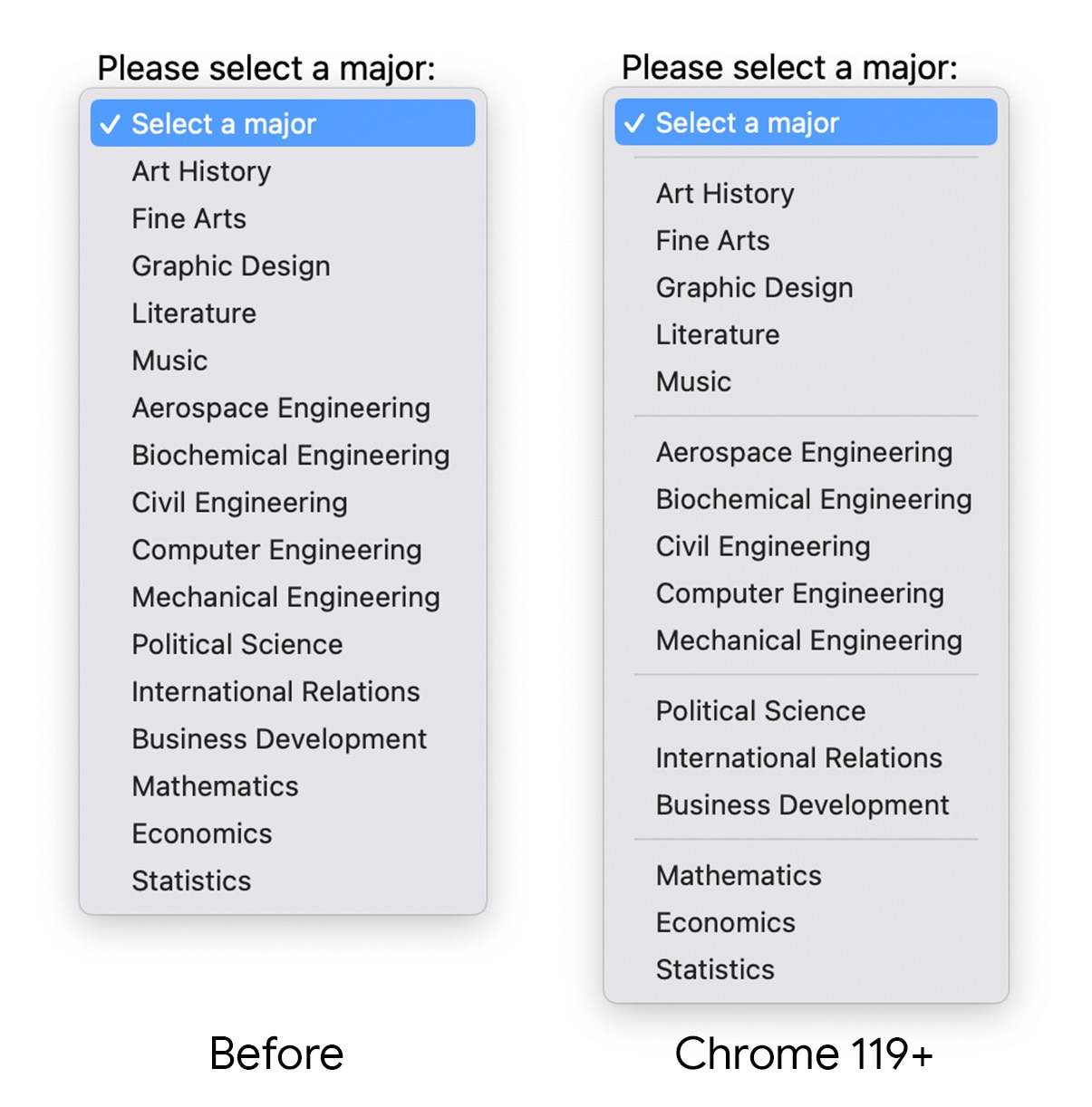
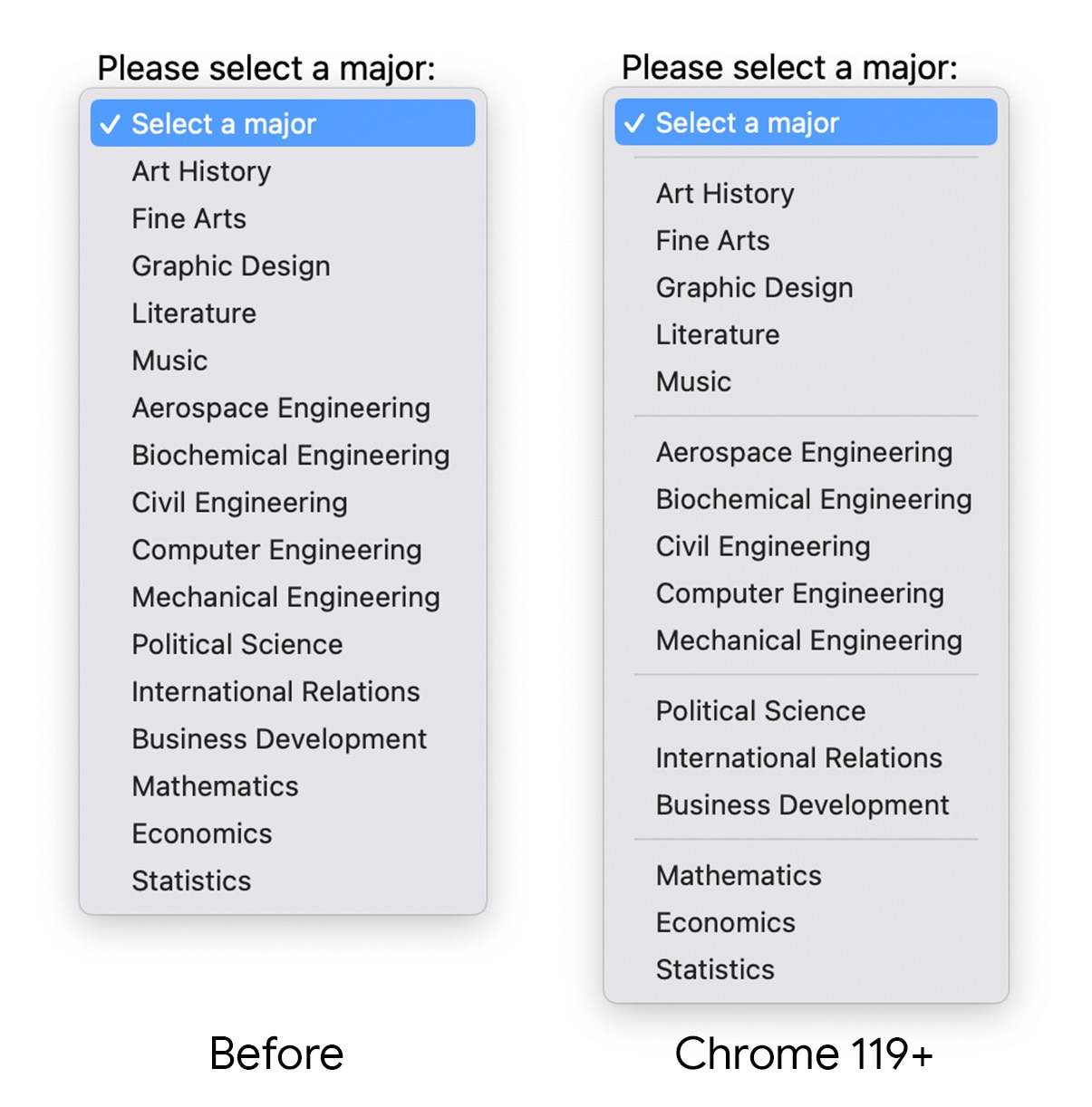
<hr> (горизонтальное правило) в список выбранных параметров, и они будут отображаться в качестве разделителей, помогая визуально разбить параметры для лучшего взаимодействия с пользователем. 
Для этого добавьте элементы <hr> в список параметров, как показано в следующем HTML:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
Небольшие изменения могут иметь значение для ваших пользователей. Для получения дополнительной информации о будущем элементов управления формой, в том числе о том, как сделать их полностью стилизованными, узнайте об API popover и следите за будущим элементом списка выбора .
,Элемент select получил небольшое, но мощное обновление в Chrome 119, а также функцию, которая также появилась в Safari 17 . Теперь вы можете добавить элементы<hr> (горизонтальное правило) в список выбранных параметров, и они будут отображаться в качестве разделителей, помогая визуально разбить параметры для лучшего взаимодействия с пользователем. 
Для этого добавьте элементы <hr> в список параметров, как показано в следующем HTML:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
Небольшие изменения могут иметь значение для ваших пользователей. Для получения дополнительной информации о будущем элементов управления формой, в том числе о том, как сделать их полностью стилизованными, узнайте об API popover и следите за будущим элементом списка выбора .
,Элемент select получил небольшое, но мощное обновление в Chrome 119, а также функцию, которая также появилась в Safari 17 . Теперь вы можете добавить элементы<hr> (горизонтальное правило) в список выбранных параметров, и они будут отображаться в качестве разделителей, помогая визуально разбить параметры для лучшего взаимодействия с пользователем. 
Для этого добавьте элементы <hr> в список параметров, как показано в следующем HTML:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
Небольшие изменения могут иметь значение для ваших пользователей. Для получения дополнительной информации о будущем элементов управления формой, в том числе о том, как сделать их полностью стилизованными, узнайте об API popover и следите за будущим элементом списка выбора .
,Элемент select получил небольшое, но мощное обновление в Chrome 119, а также функцию, которая также появилась в Safari 17 . Теперь вы можете добавить элементы<hr> (горизонтальное правило) в список выбранных параметров, и они будут отображаться в качестве разделителей, помогая визуально разбить параметры для лучшего взаимодействия с пользователем. 
Для этого добавьте элементы <hr> в список параметров, как показано в следующем HTML:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
Небольшие изменения могут иметь значение для ваших пользователей. Для получения дополнительной информации о будущем элементов управления формой, в том числе о том, как сделать их полностью стилизованными, узнайте об API popover и следите за будущим элементом списка выбора .


