O elemento de seleção recebe uma pequena, mas poderosa atualização no Chrome 119, com um recurso que também foi lançado no Safari 17. Agora, você pode adicionar elementos
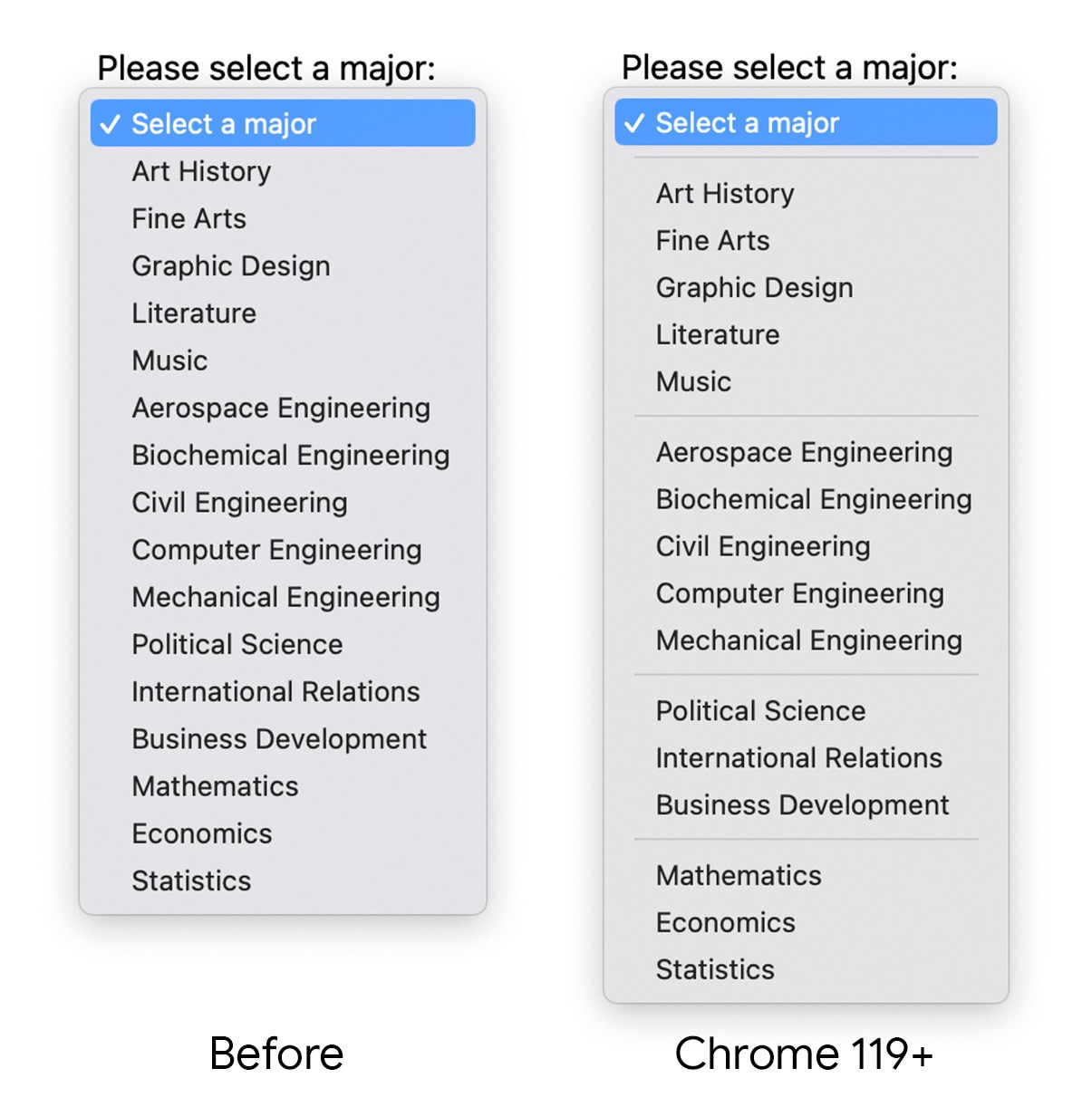
<hr> (linha horizontal) à lista de opções de seleção. Eles vão aparecer como separadores para ajudar a dividir visualmente as opções e melhorar a experiência do usuário.

Para fazer isso, adicione elementos <hr> à lista de opções, conforme mostrado no seguinte HTML:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
Pequenas mudanças podem fazer a diferença para os usuários. Para mais informações sobre o futuro dos controles de formulário, incluindo como torná-los totalmente estilizáveis, conheça a API popover e fique de olho no futuro elemento selectlist.


