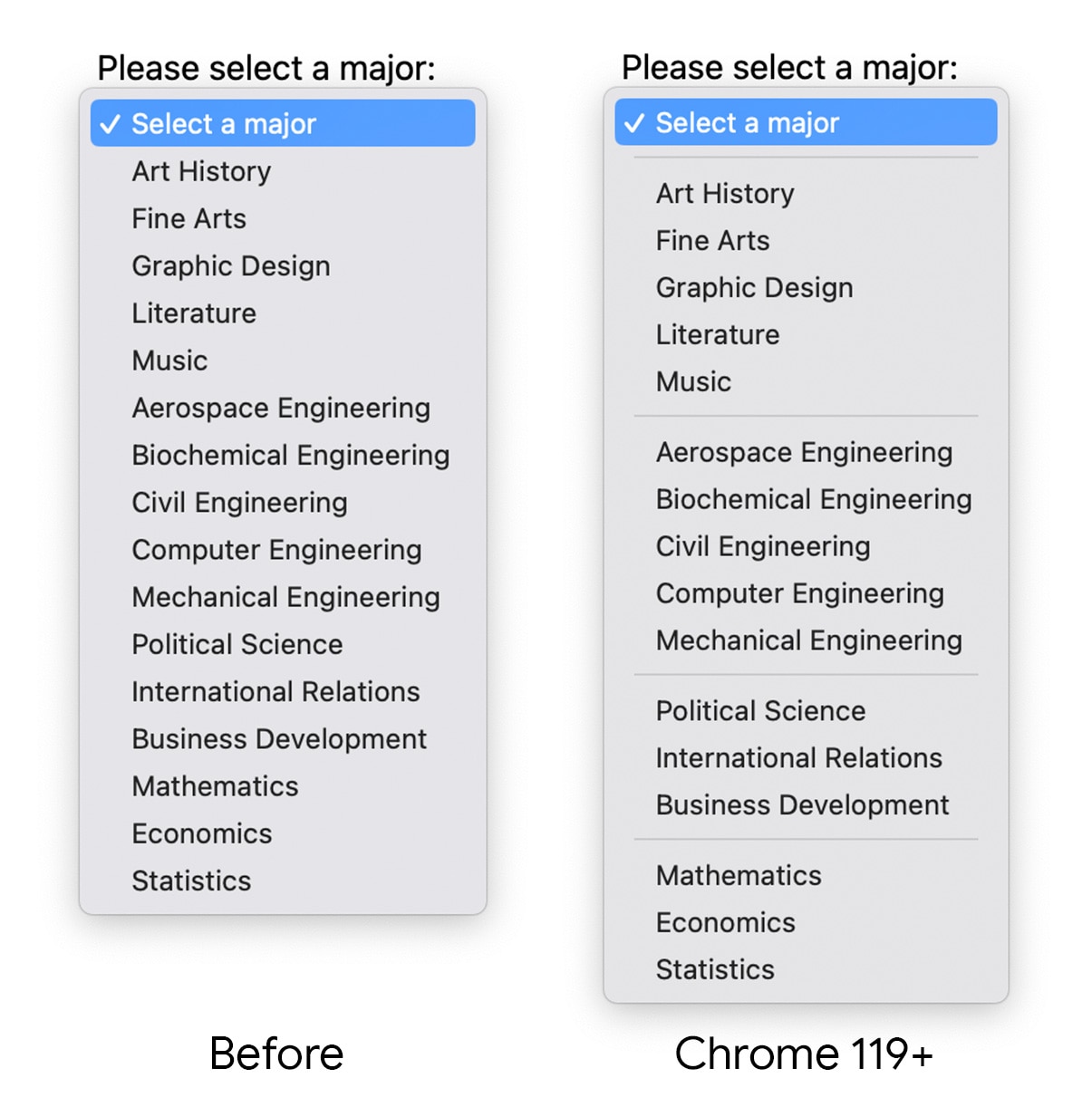
Chrome 119에서는 Safari 17에도 적용된 기능을 통해 select 요소가 작지만 강력하게 업그레이드됩니다. 이제 선택한 옵션 목록에
<hr> (가로선) 요소를 추가할 수 있으며, 이 요소는 더 나은 사용자 환경을 위해 옵션을 시각적으로 분할하는 구분자로 표시됩니다.

이렇게 하려면 다음 HTML과 같이 옵션 목록에 <hr> 요소를 추가합니다.
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
작은 변화가 사용자에게 큰 차이를 줄 수 있습니다. 완전히 스타일을 지정하는 방법을 비롯한 양식 컨트롤의 미래에 대한 자세한 내용은 popover API를 알아보고 향후 selectlist 요소를 주목하세요.


