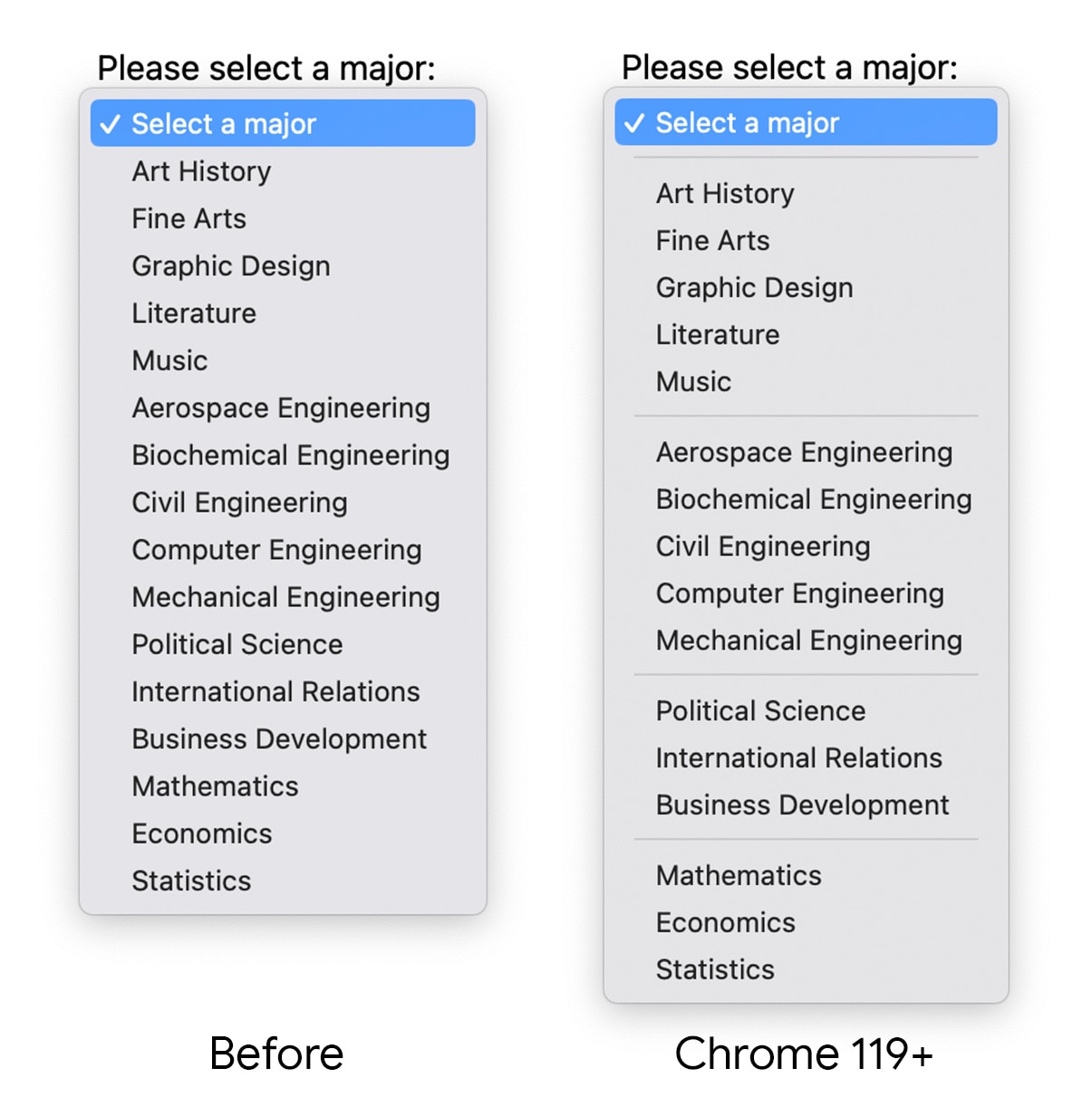
L'elemento di selezione riceve un piccolo ma importante upgrade in Chrome 119, con una funzionalità che è stata implementata anche in Safari 17. Ora puoi aggiungere elementi
<hr> (riga orizzontale) all'elenco delle opzioni selezionate, che verranno visualizzati come separatori per suddividere visivamente le opzioni e offrire un'esperienza utente migliore.

Per farlo, aggiungi elementi <hr> all'elenco di opzioni come mostrato nel seguente codice HTML:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
Piccoli cambiamenti possono fare la differenza per gli utenti. Per ulteriori informazioni sul futuro dei controlli dei moduli, incluso come renderli completamente personalizzabili, scopri l'API popover e tieni d'occhio l'elemento selectlist futuro.


