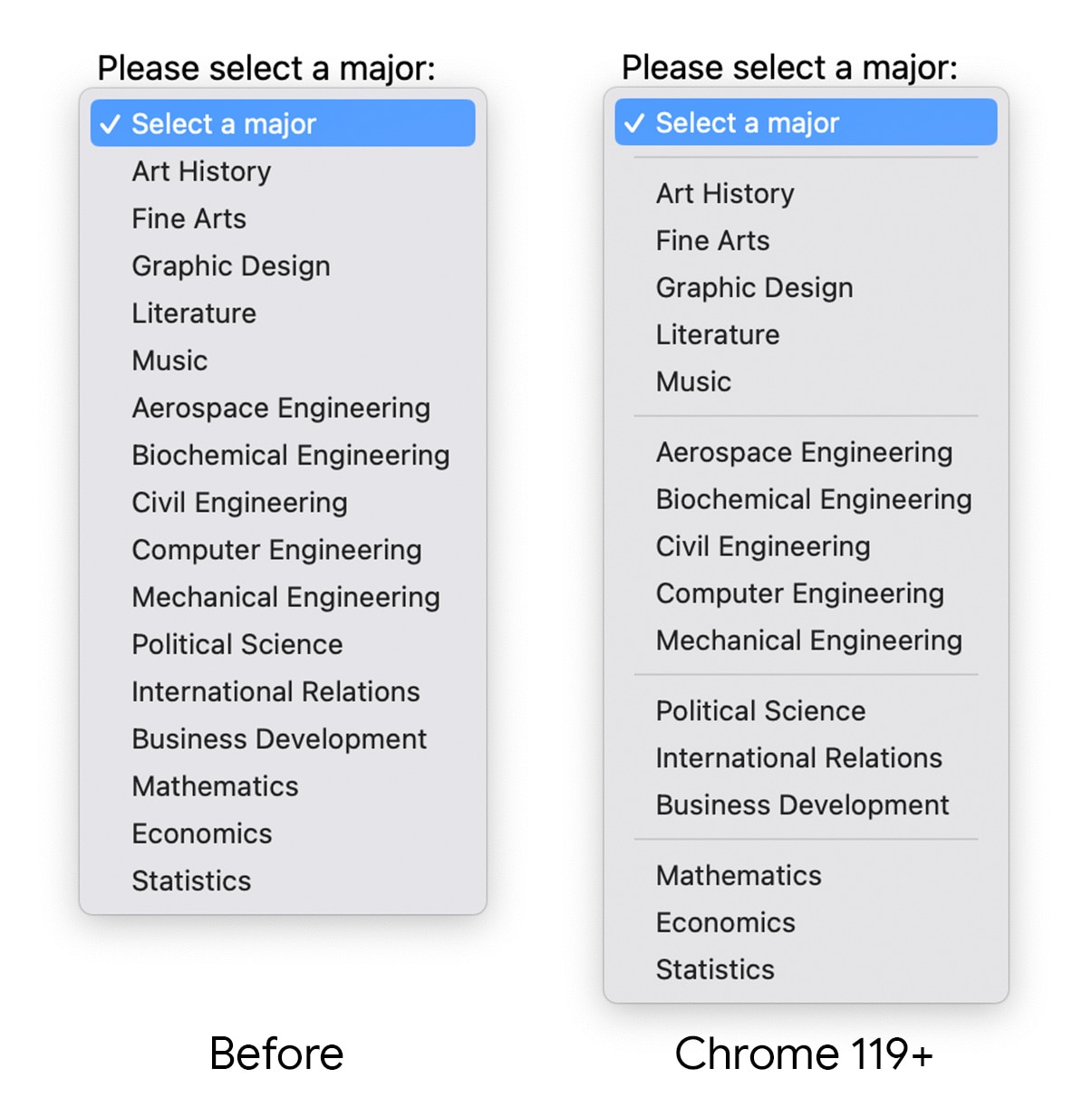
The select element gets a small but mighty upgrade in Chrome 119, with a feature that also landed in Safari 17. Now, you can add
<hr> (horizontal rule) elements into the list of select options and they will appear as separators to help visually break up the options for a better user experience.

To achieve this, add <hr> elements into the options list as shown in the following HTML:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
Small changes can make a difference to your users. For more information on the future of form controls, including how to make them fully stylable, learn about the popover API and keep an eye out for the future selectlist element.

