在 Chrome 119 中,选择元素进行了小而强大的升级,其中的一项功能也已在 Safari 17 中推出。现在,您可以将
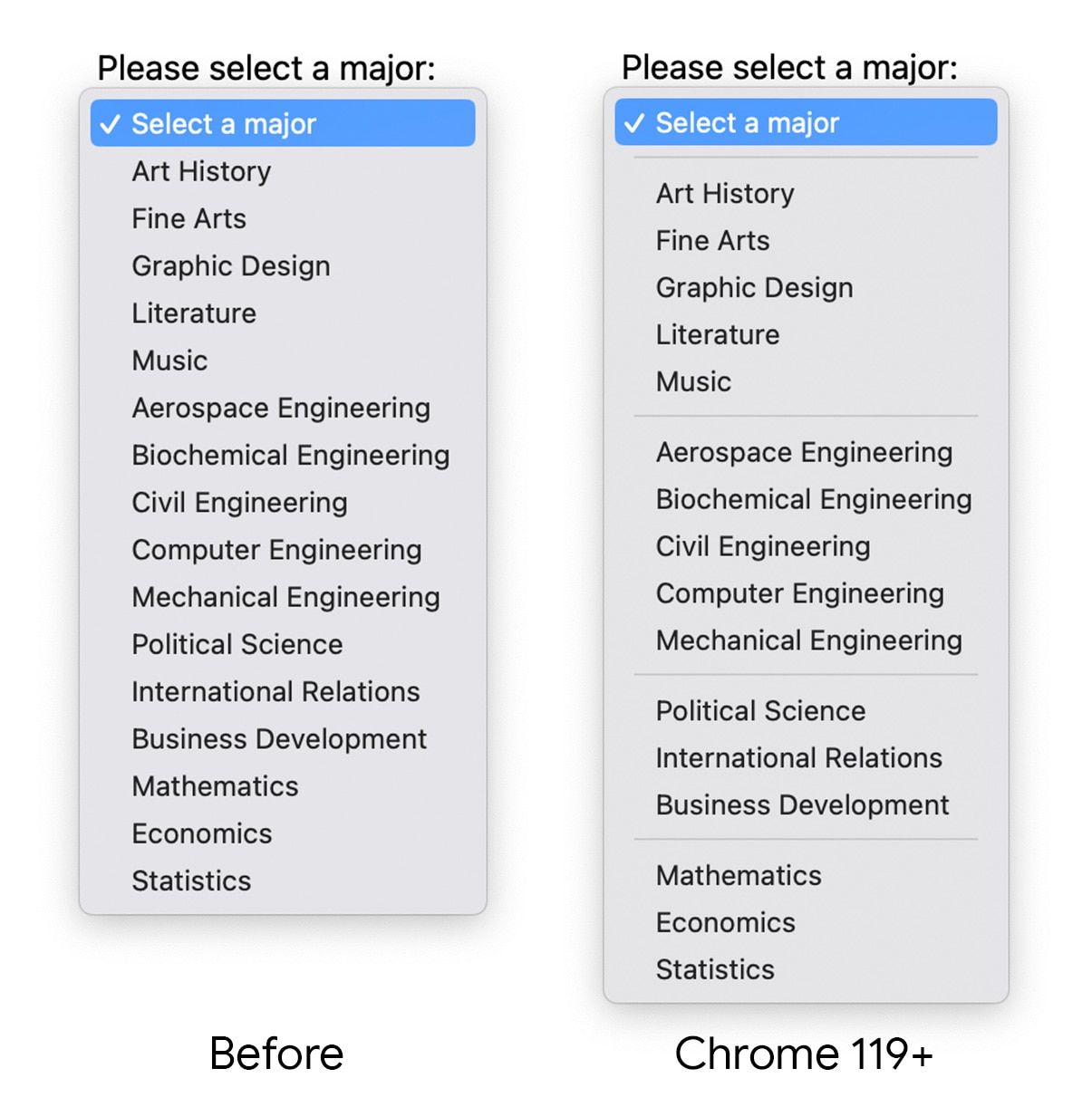
<hr>(水平线)元素添加到选定选项列表中,这些元素将显示为分隔符,以便在视觉上划分选项,从而提供更好的用户体验。

为此,请将 <hr> 元素添加到选项列表中,如以下 HTML 所示:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
小小的改变对用户来说可能很重要。如需详细了解表单控件的未来发展,包括如何使其完全可设置样式,请了解 popover API,并密切关注未来的 selectlist 元素。


