發布日期:2025 年 1 月 14 日
在去年的 Google I/O 2024 大會上,我們推出了 控制台深入分析,這是 Chrome DevTools 中的第一個 AI 功能。控制台深入分析功能會將與記錄訊息相關的網路資料、原始碼和堆疊追蹤記錄傳送至 Gemini (Google 的大型語言模型),協助您瞭解記錄在控制台的錯誤和警告。控制台洞察會向 Gemini 傳送單一提示,Gemini 會傳回單一回應,開發人員無法再提出後續問題。雖然這個單一互動流程對於說明錯誤訊息相當實用,但無法在開發人員工具中擴充至更複雜的偵錯用途,因為在這種情況下,AI 需要的檢查頁面資料並不明確。
其中一個用途是偵錯樣式問題。單一網頁可能包含數千個元素和 CSS 規則,其中只有部分元素與特定情境的偵錯作業相關。即使是人類,要找出正確的程式碼進行偵錯也相當困難。不過,我們在 Google 的 AI 黑客松中建構原型時發現,LLM 其實相當擅長這項工作。因此,我們自然希望為 DevTools 使用者提供這項功能,藉由互動式查詢網頁,取得其他背景資料,以便調查樣式問題。幾個月後,我們推出了造型 AI 輔助功能。
在本篇文章中,我們想說明在為廣受歡迎的產品 (例如 Chrome 開發人員工具,其核心為網路應用程式) 導入 AI 時,我們遇到的挑戰,以及您可以如何調整自家的 AI 功能。
收集正確的資料
控制台深入分析一律會使用相同的資料點回應預先定義的提示。為了讓 AI 輔助功能可協助處理任何使用者定義的提示,我們需要動態判斷哪些背景資料對目前的查詢至關重要。
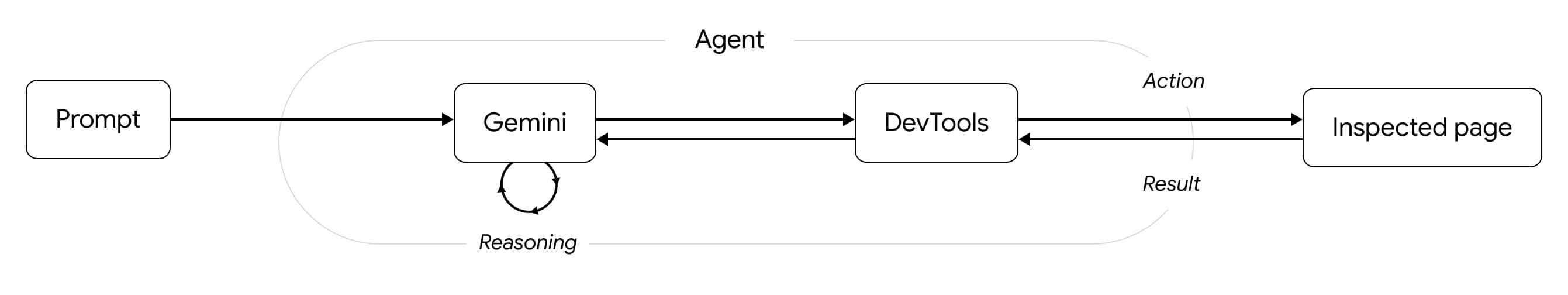
因此,我們實作了 ReAct (Yao 等人,2022) 策略。這項提示策略可讓大型語言模型自行推理,並根據推理結果決定後續動作。
這樣一來,AI 助理就能在思考、行動和觀察的循環中運作,直到判斷出適合使用者查詢的回應為止,然後結束循環並提供答案。這個迭代程序可讓 LLM 收集有效偵錯樣式問題所需的精確資訊。

為了收集資訊,我們只向 Gemini 提供一項工具:在檢查的網頁上執行 JavaScript。這樣一來,Gemini 就能透過 AI 協助功能執行下列操作:
- 存取及分析 DOM:遍歷 DOM 樹狀結構、檢查元素屬性,並瞭解元素之間的關係。
- 擷取計算樣式:擷取任何元素的計算樣式。
- 執行計算和測量:執行 JavaScript 程式碼,計算元素的距離、大小和位置。
這樣一來,AI 輔助功能就會只對相關程式碼進行互動操作,相較於將完整 HTML 和 CSS 原始碼傳送至 Gemini,可改善回應品質、回應時間和電腦資源使用情形。
在使用者空間中執行 AI 產生的程式碼
我們使用 JavaScript 來偵錯樣式問題,這可能讓您感到意外。原因有兩個:
- Web API 功能強大,本身涵蓋許多偵錯用途。雖然開發人員必須手動使用 API 呼叫來檢查 DOM 或存取計算樣式以進行偵錯,但 LLM 產生呼叫這些項目的程式碼時,就不會遇到這種問題。
- 雖然您可以為代理程式開發新的 API,但重複使用現有的公開 API 通常是較佳的選擇,因為 LLM 已知曉這些 API。如要讓大型語言模型學習新的 API,就需要大量資源進行微調和特定訓練資料。
但在使用者空間執行 AI 產生的程式碼存在風險。針對 AI 協助功能,我們需要盡量降低服務專員對網頁進行破壞性變更的風險。為此,我們採用了 Chrome 的 JavaScript 引擎 V8 透過 Chrome 開發人員工具通訊協定公開的副作用檢查功能。開發人員工具控制台中的自動完成功能會使用相同的檢查作業:只要不修改任何網頁狀態,就只會執行 JavaScript 程式碼。檢查作業會在 V8 執行程式碼時執行,並根據已知沒有副作用的 JavaScript 內建項目許可清單進行檢查。
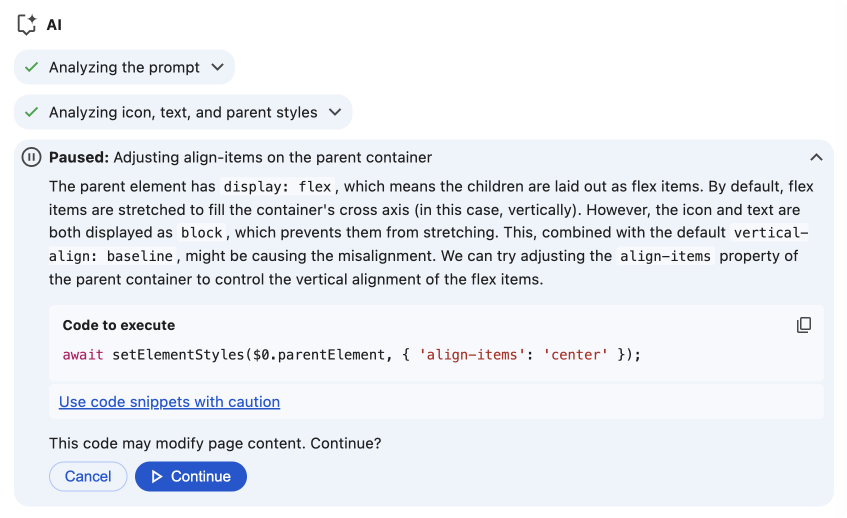
如果檢查偵測到產生的程式碼會修改檢查的網頁,執行作業就會暫停,並要求使用者查看程式碼,確認是否可以執行。
此外,系統會在所謂的隔離「世界」中執行產生的 JavaScript。這與擴充功能執行沙箱指令碼的方式類似:產生的程式碼可存取 DOM 和 Web API,但無法存取受檢查網頁定義的 JavaScript 程式碼或狀態。
追蹤代理程式所做的變更
除了調查問題和回答網頁偵錯問題,我們也希望讓 AI 客服服務代理人能夠以開發人員可追蹤的方式修正網頁上的樣式。
為達成這項目標,我們實作了名為 setElementStyles 的繫結,除了預設的 Web API,也將其公開給代理程式的執行內容。
為了讓 Gemini 瞭解這項新方法,我們會指示 Gemini 在 AI 協助程式前置碼中使用這項方法:
If you need to set styles on an HTML element, always call the \`async setElementStyles(el: Element, styles: object)\` function.
雖然這是專為代理程式設計的 API,但仍會遇到先前提到的挑戰,即使沒有經過精細調整,Gemini 在需要變更特定元素的樣式時,也會可靠地使用該 API。
在開發人員工具方面,當從代理程式呼叫 setElementStyles 時,AI 協助功能會使用檢查器樣式表記錄元素選取器的變更。CSS 巢狀結構可用於命名變更,並提高元素選取器的特殊性。因此,代理程式建立的 CSS 規則範例如下所示:
.ai-style-change-1 { /* the ID is incremented for each change*/
.element-selector { /* Element selector is computed based on the element setElementStyles was called on. */
color: blue;
}
}
雖然這無法解決頁面上可能發生的所有樣式衝突,但在大多數情況下都有效。
使用檢查器樣式表比使用內嵌樣式更有益處,因為這樣一來,代理程式所執行的變更也會顯示在「變更」面板中,方便您追蹤元素樣式已變更的部分,以及開發人員需要轉移至基礎來源程式碼的部分。與「變更」面板整合後,如果不再需要變更,也可以還原變更。
讓使用者可觀察到客服專員的動作
在產品中加入代理功能時,請務必讓使用者瞭解代理動作,以便他們追蹤、瞭解並可能介入。
因此,我們會指示 Gemini 以特定格式建構回覆內容,並在開頭加上以下內容:
You are going to answer to the query in these steps:
* THOUGHT
* TITLE
* ACTION
* ANSWER
* SUGGESTIONS
Use THOUGHT to explain why you take the ACTION. Use TITLE to provide a short summary of the thought.
接著,系統會使用這個結構,將 Gemini 的思考過程和動作呈現為最初的摺疊步驟,避免資訊過載,同時讓使用者查看底層詳細資料,或在發生非預期的副作用時停止執行。

這種做法不只是觀察 AI,而是主動從中學習。展開這些部分後,使用者就能分析 Gemini 認為與偵錯特定問題相關的資料,並瞭解偵錯程序。這項資訊公開功能可讓使用者從 AI 的偵錯策略中學習,進而將類似技巧套用至日後的挑戰,即使在沒有 AI 的情況下也能做到。
為了進一步改善使用者體驗,AI 輔助功能也會在 AI 回答後提供與情境相關的建議。這些建議可簡化對話,提供下一個偵錯步驟的想法,甚至讓使用者只要按一下滑鼠,就能直接執行建議的修正方式。

一開始,為了在 AI 協助功能中產生步驟標題和建議,我們考慮使用專門用於摘要的較小獨立模型。不過,我們發現 ReAct 模式可有效擴充 Gemini 推理結構,將其轉換為「Thoughts」和「Actions」迴圈。因此,我們改為修改提示,指示 Gemini 在同一個 ReAct 迴圈中,除了產生核心「想法」和「動作」,也產生簡潔的標題和實用建議。
評估驅動開發
我們在嚴格的評估程序下,開發了造型 AI 輔助功能。為評估效能並找出可改善之處,我們收集了一系列實際的網頁偵錯範例,涵蓋常見的溢位問題、網頁元件、動畫等。這讓我們能夠繪製網頁偵錯問題空間的範圍,並徹底瞭解相關的挑戰。不過,這項工作永無止境:由於網路平台會定期新增新功能,我們需要在日後持續更新這些範例。
這些範例會饋送至自動評估管道,記錄 Gemini 的回應。系統會將這些自動測試執行結果提供給自訂工具,我們會根據預先定義的評分標準,手動評估 Gemini 的 AI 協助功能成效,並據此規劃後續的開發工作。
這種以評估為導向的方法可確保所有變更 (無論是精進現有行為或推出新功能) 都經過仔細驗證,以便達到預期的改善效果,並防止現有功能出現回歸現象。
為進一步改善評估程序,我們正在研究自動驗證方法,包括:
- 斷言,用於確認修正程式已正確套用
- 以程式碼為基礎的檢查,可避免 Gemini 產生不必要的輸出內容
- 利用大型語言模型做為評判標準,並根據特定評分標準,以半自動化方式加快人工評估作業
雖然自動驗證有助於擴大規模,但人工回饋也很重要。我們會在 AI 協助功能的每則回覆下方提供投票控制項,收集使用者的意見回饋,瞭解使用者滿意程度。新增的「檢舉」按鈕可讓使用者針對有爭議的回覆提供更明確的意見回饋。
提示注入
LLM 的知名限制之一,就是容易受到提示注入的攻擊。提示資料插入是一種技術,可找出方法覆寫 LLM 的原始系統指令,讓系統輸出開發人員不希望的內容。
目前,大多數模型都內建提示注入的緩解措施,Gemini 也是如此。針對 AI 協助功能,我們也會在前言中加入以下指示,試圖減輕這類問題:
If the user asks a question about religion, race, politics, sexuality, gender, or other sensitive topics, answer with "Sorry, I can't answer that. I'm best at questions about debugging web pages.
雖然這可用於處理一些明顯的離題問題,但並非萬無一失。我們發現的一個缺點是,短而模糊的查詢可能會被歸類為不相關。
奠定穩固基礎
首次在產品中導入 AI 時,建議您循序漸進,而非一次就大刀一揮。我們也是以這種方式提供 AI 協助。我們在建立樣式輔助程式時學到許多寶貴經驗,因此奠定了穩固的基礎,日後可將 AI 協助功能擴展至 DevTools 的其他領域。
在處理樣式代理程式時,我們已解決大部分重大問題,因此在幾個月後,我們便可針對網路、效能和來源引入 AI 協助功能,並專注於各項問題。
使用網路要求時的安全性影響
網路 AI 協助功能可讓使用者與 Gemini 討論特定網路要求,並使用要求中的資料做為對話內容。具體來說,系統會將下列資料傳送至 Gemini:
- 要求標頭:瀏覽器傳送至伺服器的標頭子集。
- 回應標頭:伺服器傳回的標頭子集。
- 回應狀態:HTTP 狀態碼,表示伺服器的回應 (例如 200、404)。
- 時間:涵蓋要求的各個階段 (例如連線設定和資料傳輸) 的詳細時間資訊。
- 要求啟動鏈:啟動要求的動作和指令碼序列。
雖然標頭對於全面瞭解要求的組合方式至關重要,但它們也存在安全性風險:可能包含 API 金鑰、工作階段權杖,甚至是純密碼等憑證。為了保護這類機密資訊,我們不會將所有標頭傳送至 Gemini。我們會維護允許清單,列出允許的標頭。許可清單中未列出的標頭值會替換為 <redacted>。這麼做可確保 Gemini 在保護使用者資料的同時,收到必要的背景資訊。
適應各種資料格式
來源 AI 協助功能可讓開發人員在「來源」面板中詢問來源檔案相關問題,例如「這個檔案是做什麼用的?」
檔案相關資料 (包括檔案名稱、檔案內容,以及是否已對應來源) 都會在單一提示中傳送。這麼做效果不錯,因為這只是純文字。但大型文字檔或二進位檔對 LLM 來說是一大挑戰。對於二進位檔案,我們決定在提示中指出內容為二進位檔,且不傳送任何實際內容。如果是大型文字檔案,我們只會傳送檔案開頭的內容,且只傳送較小的部分。
針對效能 AI 協助功能,開發人員可以透過已記錄的效能設定檔,針對特定工作提出問題,但這類功能也面臨類似的挑戰,也就是如何建立適合 Gemini 情境視窗的表示法,並提供額外洞察資料。
為了從效能設定檔建立這類簡報,我們建立了名為 AiCallTree 的專屬序列化器,以 LLM 可處理的方式為工作建立呼叫樹狀結構。日後,我們也將在這裡探索 ReAct 策略,盡量減少需要預先傳送至 Gemini 的資料量。
未來的 AI 輔助功能
從 Chrome 132 開始,我們已將這項工作的成果提供給使用者,其中包括針對樣式、網路、來源和效能提供 AI 協助。希望您使用這項功能時,能像我們開發時一樣感到滿意。
如要瞭解如何開始使用,請參閱完整的 AI 協助功能快速入門指南,其中提供許多示範提示,讓您在自己的網頁上試用。請務必在我們開放的討論錯誤中告訴我們您的想法。



