Yayınlanma tarihi: 14 Ocak 2025
Geçen yılki Google I/O 2024'te, Chrome Geliştirici Araçları'ndaki ilk yapay zeka özelliği olan console insights'ı kullanıma sunduk. Konsol analizleri, günlük mesajıyla ilgili ağ verilerini, kaynak kodunu ve yığın izlemeleri Google'ın Büyük Dil Modeli'ne (LLM) göndererek konsola kaydedilen hataları ve uyarıları anlamanıza yardımcı olur. Console analizleri, geliştiricilerin ek soru sormasına olanak tanımadan tek bir yanıt döndüren tek bir istem gönderir. Bu tek etkileşim akışı, hata mesajlarını açıklamak için nispeten iyi çalışır ancak incelenen sayfadaki hangi verilerin bir yapay zekanın yardım etmek için gerekli olduğu net olmadığı DevTools'daki daha karmaşık hata ayıklama kullanım alanlarına uygun değildir.
Bu tür kullanım alanlarından biri, stil sorunlarını ayıklamadır. Tek bir web sayfası binlerce öğe ve CSS kuralı içerebilir. Bu öğelerin yalnızca bir alt kümesi belirli bir senaryoda hata ayıklamayla ilgilidir. Hata ayıklama için doğru kodu belirlemek, uzmanlar için bile zor olabilir. Ancak Google'da düzenlenen bir yapay zeka hackathon'unda oluşturulan bir prototip sayesinde, LLM'lerin bu konuda oldukça iyi olduğunu öğrendik. Bu nedenle, bu gücü DevTools kullanıcılarına sunmak istedik ve ek bağlam verileri için sayfayı etkileşimli olarak sorgulayarak stil sorunlarını araştırabilen bir araç oluşturduk. Geliştirdiğimiz bu özellik, birkaç ay sonra stil oluşturma için yapay zeka desteği olarak kullanıma sunuldu.
Bu gönderide, temelinde bir web uygulaması olan Chrome Geliştirici Araçları gibi sevilen bir ürüne yapay zekayı sunarken karşılaştığımız zorluklara ve kendi yapay zeka özellikleriniz için neleri uyarlayabileceğinize ışık tutmak istiyoruz.
Doğru verileri toplama
Console analizleri, önceden tanımlanmış bir istemi yanıtlamak için her zaman aynı veri noktalarını kullanır. Yapay zeka yardımının, kullanıcı tanımlı istemlerde yardımcı olması için söz konusu sorgu için hangi bağlam verilerinin önemli olduğunu dinamik olarak belirlememiz gerekir.
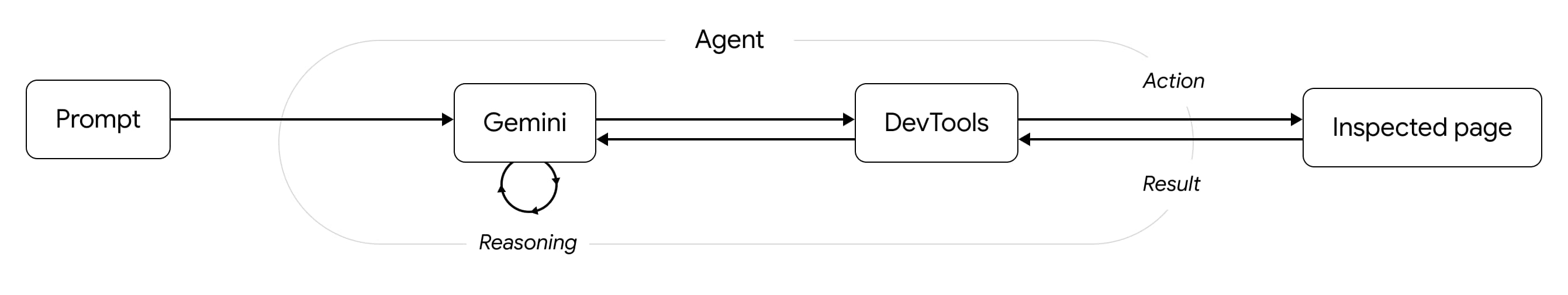
Bu nedenle ReAct (Yao ve ark., 2022) stratejisini inceleyin. Bu istem stratejisi, LLM'lerin bağımsız olarak akıl yürütmesini ve sonraki işlemi kendi akıl yürütmesine göre belirlemesini sağlar.
Bu şekilde yapay zeka yardımı, kullanıcının sorgusuna uygun bir yanıt belirleyene kadar düşünce, işlem ve gözlem döngüsü içinde çalışır. Bu noktada döngüyü sonlandırır ve bir yanıt sağlar. Bu iteratif süreç, LLM'nin stil sorunlarını etkili bir şekilde hata ayıklamak için gereken tam bilgileri toplamasına olanak tanır.

Gemini'ye bilgi toplamak için yalnızca bir araç verdik: İncelenen sayfada JavaScript çalıştırma. Bu sayede Gemini, yapay zeka desteğiyle örneğin:
- DOM'a erişme ve DOM'u analiz etme: DOM ağacında gezinin, öğe özelliklerini inceleyin ve öğeler arasındaki ilişkileri anlayın.
- Hesaplanan stilleri alma: Herhangi bir öğe için hesaplanmış stillere erişin.
- Hesaplama ve ölçüm yapma: Öğelerin mesafelerini, boyutlarını ve konumlarını hesaplamak için JavaScript kodunu yürütün.
Bu sayede yapay zeka yardımı, yalnızca alakalı kod üzerinde etkileşimli olarak hareket eder. Böylece, HTML ve CSS kaynak kodunun tamamının Gemini'ye gönderilmesine kıyasla yanıt kalitesi, yanıt süresi ve bilgi işlem kaynaklarının kullanımı iyileşir.
Yapay zeka tarafından üretilen kodu kullanıcı alanında çalıştırma
Stil sorunlarını düzeltmek için JavaScript'i kullandığımız anlaşılabilir. Bunun iki nedeni vardır:
- Web API'leri çok güçlüdür ve doğası gereği birçok hata ayıklama kullanım alanını kapsar. Bir geliştiricinin DOM'da gezinmek veya hata ayıklama için hesaplanmış stillere erişmek amacıyla API çağrılarını manuel olarak kullanması zahmetli olabilir ancak LLM'nin bunları çağıran kod oluşturması sorun değildir.
- Temsilcinin kullanabileceği yeni API'ler icat etmek mümkün olsa da LLM'ler tarafından zaten bilindikleri için genellikle mevcut herkese açık API'leri yeniden kullanmak daha iyi bir seçimdir. LLM'yi yeni bir API hakkında eğitmek, ince ayar ve belirli eğitim verileri için çok fazla kaynak gerektirir.
Ancak yapay zeka tarafından oluşturulan kodu kullanıcı alanında çalıştırmanın riskleri vardır. Yapay zeka desteği için temsilcinin sayfada yapabileceği yıkıcı değişiklikler riskini en aza indirmemiz gerekiyordu. Bunun için, Chrome Geliştirici Araçları Protokolü aracılığıyla Chrome'un JavaScript motoru olan V8'in gösterdiği yan etki kontrollerini kullandık. Geliştirici Araçları Konsolu'ndaki otomatik tamamlama işlevi için de aynı kontroller kullanılır: Sayfa durumunu değiştirmediği sürece yalnızca JavaScript kodunu çalıştırır. Kontroller, V8 kodu yürütürken yapılır ve yan etkisi olmadığı bilinen JavaScript yerleşiklerinin izin verilenler listesini temel alır.
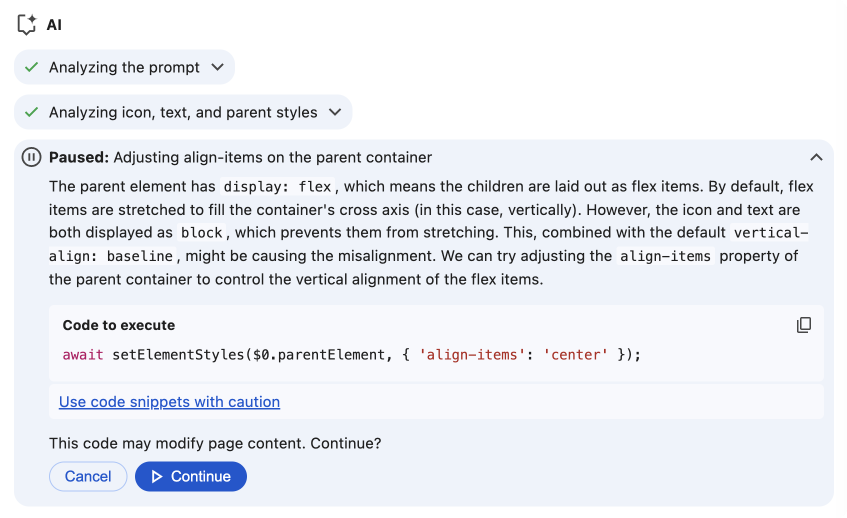
Kontroller, oluşturulan kodun denetlenen sayfayı değiştirdiğini tespit ederse yürütme duraklatılır ve kullanıcıdan kodu incelemesi ve çalıştırmanın uygun olduğunu onaylaması istenir.
Ayrıca, oluşturulan JavaScript, izole bir "dünya" içinde çalıştırılır. Bu, uzantıların korumalı alan komut dosyalarını çalıştırmasına benzer: Oluşturulan kod DOM'a ve Web API'lerine erişebilir ancak incelenen sayfa tarafından tanımlanan JavaScript koduna veya duruma erişemez.
Temsilci tarafından yapılan değişiklikleri izleme
Yapay zeka destekli asistana, sorunlarla ilgili araştırma yapma ve sayfayla ilgili hata ayıklama sorularını yanıtlama özelliklerinin yanı sıra sayfadaki stilleri geliştiriciler tarafından izlenebilir bir şekilde düzeltme özelliği de kazandırmak istedik.
Bunu başarmak için varsayılan web API'lerine ek olarak aracının yürütme bağlamına sunduğumuz setElementStyles adlı bir bağlama uyguladık.
Gemini'nin bu yeni yöntemden haberdar olması için yapay zeka yardımıyla ilgili girişte bu yöntemi kullanmasını talimatlandırırız:
If you need to set styles on an HTML element, always call the \`async setElementStyles(el: Element, styles: object)\` function.
Temsilci için özel olarak tasarlanmış bir API olmasına rağmen, daha önce bahsedilen zorluklarla birlikte gelir. Gemini, ince ayar yapmadan bile belirli bir öğenin stilini değiştirmesi gerektiğinde bu API'yi oldukça güvenilir bir şekilde kullanır.
Geliştirici Araçları tarafında, setElementStyles aracıdan çağrıldığında yapay zeka yardımı, öğe seçicisindeki değişikliği kaydetmek için denetleyici stil sayfalarını kullanır. CSS iç içe yerleştirme, değişikliği adlandırmak ve öğenin seçicisinin özgünlüğünü artırmak için kullanılır. Bu nedenle, aracı tarafından oluşturulan örnek bir CSS kuralı aşağıdaki gibi görünür:
.ai-style-change-1 { /* the ID is incremented for each change*/
.element-selector { /* Element selector is computed based on the element setElementStyles was called on. */
color: blue;
}
}
Bu işlem, sayfada oluşabilecek tüm stil çakışmalarını çözmese de çoğu durumda işe yarar.
İnceleyici stil sayfalarını satır içi stillere kıyasla kullanmanın avantajı, bu sayede aracı tarafından yapılan değişikliklerin Değişiklikler panelinde de gösterilmesidir. Bu sayede, öğe stillerinde hangi değişikliklerin yapıldığını ve geliştiricinin temel kaynak koduna neleri aktarması gerektiğini takip etmek kolaylaşır. Değişiklikler paneliyle entegrasyon, artık gerekli olmayan değişikliklerin geri alınmasına da olanak tanır.
Temsilci işlemlerini kullanıcılar için gözlemlenebilir hale getirme
Bir ürüne temsilci özelliklerini eklerken temsilci işlemlerini kullanıcılar için şeffaf hale getirmek önemlidir. Böylece kullanıcılar işlemleri takip edebilir, anlayabilir ve gerekirse müdahale edebilir.
Bu nedenle, yapay zeka desteği için Gemini'ye yanıtları belirli bir biçimde yapılandırmasını ve girişe ek olarak şunu eklemesini talimat veriyoruz:
You are going to answer to the query in these steps:
* THOUGHT
* TITLE
* ACTION
* ANSWER
* SUGGESTIONS
Use THOUGHT to explain why you take the ACTION. Use TITLE to provide a short summary of the thought.
Bu yapı daha sonra Gemini'nin düşünce süreçlerini ve işlemlerini başlangıçta daraltılmış adımlar olarak sunmak için kullanılır. Bu sayede, kullanıcılar temel ayrıntıları inceleyebilir veya istenmeyen yan etkiler olması durumunda yürütmeyi durdurabilir.

Bu yaklaşım, yapay zekayı gözlemlemekle değil, ondan aktif olarak öğrenmekle ilgilidir. Kullanıcılar bu bölümleri genişleterek Gemini'nin belirli bir sorunun hata ayıklama işlemi için alakalı olduğunu düşündüğü verileri analiz edebilir ve izlenen süreci anlayabilir. Bu şeffaflık, kullanıcıların yapay zekanın hata ayıklama stratejilerinden yararlanmasına olanak tanır. Böylece, yapay zeka olmadan çalışırken bile benzer teknikleri gelecekteki zorluklara uygulayabilirler.
Kullanıcı deneyimini daha da iyileştirmek için yapay zeka desteği, yapay zekanın yanıtından sonra bağlama uygun öneriler de sunar. Bu öneriler, sonraki hata ayıklama adımı için fikirler sunarak veya kullanıcıların önerilen düzeltmeleri tek tıklamayla doğrudan uygulamasını sağlayarak sohbeti kolaylaştırır.

Başlangıçta, yapay zeka yardımında adım başlıkları ve önerileri oluşturmak için özetlemeye özel, daha küçük ve ayrı bir model kullanmayı düşündük. Ancak Gemini'nin mantığını "Düşünceler" ve "İşlemler" döngüsü şeklinde yapılandıran ReAct kalıbının etkili bir şekilde genişletilebileceğini fark ettik. Bu nedenle, ek gecikmeyle de sonuçlanacak ikinci bir model sunmak yerine istemimizi değiştirerek Gemini'ye yalnızca temel "Düşünceler" ve "İşlemler"ini değil, aynı ReAct döngüsü içinde kısa başlıklar ve faydalı öneriler de oluşturmasını söyledik.
Değerlendirme odaklı geliştirme
Stil oluşturma için yapay zeka yardımının geliştirilmesi, titiz bir değerlendirme sürecine dayanır. Performansını ölçmek ve iyileştirilebilecek alanları belirlemek için, yaygın taşma sorunlarına, web bileşenlerine, animasyonlara ve daha fazlasına değinen gerçek dünyadaki web hata ayıklama örneklerini içeren kapsamlı bir koleksiyon derledik. Bu sayede web hata ayıklama sorunu alanının kapsamını haritalandırıp ilgili zorlukları ayrıntılı olarak anlayabildik. Ancak bu iş hiçbir zaman bitmez: Web platformuna düzenli olarak yeni özellikler eklendiğinden bu örnekleri gelecekte güncel tutmamız gerekir.
Bu örnekler, Gemini'nin yanıtlarını kaydeden otomatik bir değerlendirme akışına aktarılır. Bu otomatik test çalıştırmalarından elde edilen veriler, özel olarak tasarlanmış bir araçta kullanıma sunulur. Bu araçta, Gemini'nin yapay zeka yardımı performansını önceden tanımlanmış ölçütlere göre manuel olarak değerlendiririz. Bu ölçütler, sonraki geliştirme çalışmalarımızı yönlendirir.
Değerlendirme odaklı bu yaklaşım, hem amaçlanan iyileştirmeleri elde etmek hem de mevcut işlevlerde gerileme olmasını önlemek için mevcut davranışları hassaslaştırmak veya yeni özellikler sunmak gibi tüm değişikliklerin dikkatlice doğrulanmasını sağlar.
Değerlendirme sürecimizi daha da iyileştirmek için aşağıdakiler gibi otomatik doğrulama yöntemlerini araştırıyoruz:
- Düzeltmelerin doğru uygulandığını onaylamak için iddialar
- Gemini'den istenmeyen çıkışların önlenmesi için kod tabanlı kontroller
- Manuel değerlendirmelerimizi yarı otomatik hale getirmek ve hızlandırmak için belirli ölçütlere göre yönlendirilen LLM'leri jüri olarak kullanma
Otomatik doğrulama ölçeklendirmeye yardımcı olsa da gerçek kişilerden gelen geri bildirimler önemlidir. Kullanıcıların ne kadar memnun olduğunu öğrenmek için yapay zeka destekli her yanıtın altındaki oylama denetimlerini kullanarak gerçek kişilerden geri bildirim topluyoruz. Ek bir Bildir düğmesi, kullanıcıların itiraz edilebilir yanıtlar için daha net geri bildirim vermesine olanak tanır.
İstem ekleme
LLM'lerin bilinen ve belgelenmiş bir sınırlaması, istem enjeksiyonlarına yatkın olmalarıdır. İstem ekleme, bir LLM'nin orijinal sistem talimatlarının üzerine yazmanın bir yolunu bulma tekniğidir. Bu teknik, geliştiricilerin amaçlamadığı içeriklerin oluşturulmasına neden olur.
Gemini gibi çoğu modelde artık istem ekleme için yerleşik azaltma önlemleri mevcuttur. Ayrıca, yapay zeka yardımıyla ilgili olarak önsözümüze aşağıdaki talimatı ekleyerek bu sorunu azaltmaya çalışıyoruz:
If the user asks a question about religion, race, politics, sexuality, gender, or other sensitive topics, answer with "Sorry, I can't answer that. I'm best at questions about debugging web pages.
Bu yöntem, konu dışı olan bazı sorular için işe yarar ancak mükemmel değildir. Kısa ve belirsiz sorguların konu dışı olarak sınıflandırılabileceği bir dezavantaj olduğunu fark ettik.
Sağlam bir temelden yararlanma
Ürününüze yapay zekayı ilk kez tanıtırken tek seferde büyük bir adım atmak yerine adım adım ilerlemenizi öneririz. Yapay zeka desteği için de bu yaklaşımı benimsedik. Stil aracını oluştururken öğrendiklerimiz sayesinde, yapay zeka yardımını daha sonra DevTools'un diğer alanlarına da genişletmek için sağlam bir temel oluşturduk.
Stil aracı üzerinde çalışırken karşılaştığımız en büyük zorlukların çoğunu çözdükten sadece birkaç ay sonra ağ, performans ve kaynaklar için yapay zeka desteğini kullanıma sunabildik ve her birinin kendine özgü zorluklarına odaklanabildik.
Ağ istekleriyle çalışırken güvenlikle ilgili sonuçlar
Ağ için yapay zeka desteği, kullanıcıların istekteki verileri sohbet bağlamı olarak kullanarak Gemini ile belirli ağ isteklerini tartışmasına olanak tanır. Gemini'ye özellikle aşağıdaki veriler gönderilir:
- İstek Üst Bilgileri: Tarayıcı tarafından sunucuya gönderilen bir üstbilgi alt kümesi.
- Yanıt Üstbilgileri: Sunucu tarafından döndürülen üst bilgilerin bir alt kümesi.
- Yanıt Durumu: Sunucunun yanıtını belirten HTTP durum kodudur (örneğin, 200, 404).
- Zaman çizelgeleri: Bağlantı kurulumu ve veri aktarımı gibi isteğin çeşitli aşamalarını kapsayan ayrıntılı zaman çizelgesi bilgileri.
- İstek Başlatıcı Zinciri: İsteği başlatan işlem ve komut dosyası sırası.
Üstbilgiler, bir isteğin nasıl oluşturulduğunu tam olarak anlamak için önemlidir ancak güvenlik riski taşır: API anahtarları, oturum jetonları ve hatta düz şifreler gibi kimlik bilgileri içerebilir. Bu tür hassas bilgileri korumak için tüm üstbilgileri Gemini'ye iletmeyiz. Bunun yerine, izin verilen üstbilgilerin izin verilenler listesini tutarız. İzin verilenler listesinde olmayan üstbilgilerin değerleri <redacted> ile değiştirilir. Bu yaklaşım, Gemini'nin kullanıcı verilerini korurken gerekli bağlamı almasını sağlar.
Çeşitli veri biçimlerine uyum sağlama
Kaynaklar için yapay zeka desteği, geliştiricilerin Kaynaklar panelinde bir kaynak dosyayla ilgili soru sormasına olanak tanır (ör. "Bu dosya ne için?").
Dosya adı, dosya içeriği ve kaynakla eşlenip eşlenmediği dahil olmak üzere dosyayla ilgili tüm veriler tek bir istemde gönderilir. Bu, düz metin olduğu için işe yarar. Ancak büyük metin dosyaları veya ikili dosyalar, LLM'ler için sorun teşkil eder. İkili dosyalar için, istemde içeriğin ikili olduğunu belirtmeye ve gerçek içeriği göndermemeye karar verdik. Büyük metin dosyaları için, dosyanın başından alınan içeriğin yalnızca küçük bir bölümünü göndeririz.
Geliştiricilerin, kaydedilmiş bir performans profilinden belirli bir görevle ilgili soru sormasına olanak tanıyan performans için yapay zeka yardımı söz konusu olduğunda, Gemini'nin bağlam penceresine sığabilecek ve ek analizler sunmak için yorumlanabilecek bir temsil oluşturma konusunda benzer bir zorluk vardır.
Performans profilinden böyle bir sunu oluşturmak için, bir görevin çağrı ağacını LLM'nin işleyebileceği şekilde biçimlendiren AiCallTree adlı özel bir serileştirici oluşturduk. Gemini'ye önceden gönderilmesi gereken veri miktarını en aza indirmek için ReAct stratejisini de keşfedeceğiz.
Gelecekte yapay zeka desteği
Tüm bu çalışmaların sonucu, Chrome 132'den itibaren kullanıma sunuldu. Bu sürümde stil, ağ, kaynaklar ve performans için yapay zeka desteği yer alıyor. Bu özelliği geliştirmekten aldığımız keyfi kullanırken de alabileceğinizi umuyoruz.
Nereden başlayacağınız konusunda fikir edinmek için kendi sayfalarınızda denemeniz gereken birçok demo istemi içeren kapsamlı yapay zeka yardımı hızlı başlangıç kılavuzunu inceleyin ve açık tartışma hatasında düşüncelerinizi bizimle paylaşın.



