تاريخ النشر: 14 كانون الثاني (يناير) 2025
في مؤتمر Google I/O لعام 2024، أطلقنا إحصاءات وحدة التحكّم، وهي أولى ميزات الذكاء الاصطناعي في "أدوات مطوّري البرامج في Chrome". تساعد إحصاءات وحدة التحكّم في فهم الأخطاء والتحذيرات التي يتم تسجيلها في وحدة التحكّم من خلال إرسال بيانات الشبكة ورمز المصدر وعمليات تتبُّع تسلسل استدعاء الدوال البرمجية المرتبطة برسالة السجلّ إلى Gemini، وهو نموذج لغوي كبير (LLM) من Google. تُرسِل إحصاءات Console طلبًا واحدًا إلى Gemini يعرض ردًا واحدًا بدون توفّر إمكانية طرح أسئلة متابعة للمطوّرين. على الرغم من أنّ مسار التفاعل الفردي هذا يعمل بشكل جيد نسبيًا لشرح رسائل الخطأ، إلا أنّه لا يتم استخدامه في حالات استخدام أكثر تعقيدًا لتحديد الأخطاء وإصلاحها داخل أدوات مطوّري البرامج في Chrome، حيث لا يكون من الواضح ما هي البيانات التي يحتاج إليها الذكاء الاصطناعي من الصفحة التي يتم فحصها للمساعدة.
ومن حالات الاستخدام هذه تصحيح أخطاء التصميم. يمكن أن تحتوي صفحة ويب واحدة على آلاف العناصر وقواعد CSS، مع أنّ مجموعة فرعية منها فقط هي ذات صلة بتحديد الأخطاء في سيناريو معيّن وإصلاحها. قد يكون تحديد الرمز البرمجي الصحيح لتصحيح الأخطاء مهمةً صعبة، حتى بالنسبة إلى الأشخاص. ولكن من خلال نموذج أولي تم إنشاؤه أثناء هاكاثون الذكاء الاصطناعي في Google، تبيّن لنا أنّ النماذج اللغوية الكبيرة تؤدي هذه المهمة بشكل جيد. لذلك، أردنا منح هذه الميزة لمستخدمي "أدوات مطوّري البرامج"، من خلال إنشاء أداة قادرة على التحقيق في مشاكل التصميم من خلال إجراء طلب بحث تفاعلي على الصفحة للحصول على بيانات سياق إضافية. وبعد بضعة أشهر، أطلقنا مساعدة الذكاء الاصطناعي في التصميم.
في هذه المشاركة، نريد تسليط الضوء على التحديات التي واجهناها أثناء تقديم الذكاء الاصطناعي (AI) في منتج محبوب مثل "أدوات مطوّري البرامج في Chrome"، وهو في الأساس تطبيق ويب، وما يمكنك تكييفه مع ميزات الذكاء الاصطناعي الخاصة بك.
جمع البيانات الصحيحة
تستخدِم إحصاءات Console دائمًا نقاط البيانات نفسها للردّ على تعليمات مُحدّدة مسبقًا. لكي تكون مساعدة الذكاء الاصطناعي مفيدة مع أي طلب يحدّده المستخدم، علينا تحديد بيانات السياق المهمة لطلب البحث المعني بشكل ديناميكي.
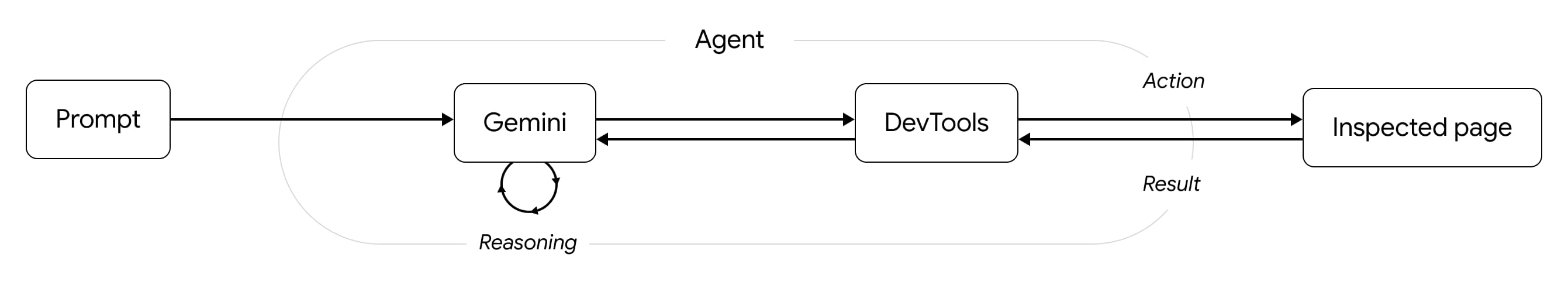
لذلك، نفّذنا نموذج ReAct (Yao et al., 2022) الاستراتيجية. تمنح استراتيجية الطلبات هذه النماذج اللغوية الكبيرة إمكانية التفكير بشكل مستقل وتحديد الإجراء اللاحق استنادًا إلى طريقة تفكيرها.
وتعمل مساعدة الذكاء الاصطناعي بهذه الطريقة في دورة من التفكير والفعل والملاحظة إلى أن تحدّد ردًا مناسبًا على طلب المستخدم، وعند هذه النقطة، تُنهي الدورة وتقدّم إجابة. تسمح هذه العملية المتكرّرة لنموذج المعالجة اللغوية الكبيرة (LLM) بجمع المعلومات الدقيقة اللازمة لتصحيح أخطاء التصميم بفعالية.

لجمع المعلومات، منحنا أداة واحدة فقط لخدمة Gemini: تشغيل JavaScript على الصفحة التي يتم فحصها. يتيح ذلك لخدمة Gemini، من خلال مساعدة الذكاء الاصطناعي، إجراء ما يلي على سبيل المثال:
- الوصول إلى نموذج DOM وتحليله: يمكنك التنقّل في شجرة نموذج DOM، وفحص سمات العناصر، وفهم العلاقات بين العناصر.
- استرداد الأنماط المحسوبة: يمكنك الوصول إلى الأنماط المحسوبة لأي عنصر.
- إجراء العمليات الحسابية والقياسات: يمكنك تنفيذ رمز JavaScript لحساب المسافات والأحجام ومواقع العناصر.
يؤدي ذلك إلى تفاعل مساعدة الذكاء الاصطناعي مع الرمز ذي الصلة فقط، ما يؤدي إلى تحسين جودة الاستجابة ووقت الاستجابة واستخدام موارد الحوسبة، مقارنةً بمحاولة إرسال رمز HTML وCSS المصدر الكامل إلى Gemini.
تشغيل رمز برمجي من إنشاء الذكاء الاصطناعي في مساحة المستخدم
قد يبدو من غير المتوقّع أنّنا استخدمنا JavaScript لتصحيح أخطاء التنسيق. هناك سببان لذلك:
- واجهات برمجة تطبيقات الويب فعّالة جدًا وتغطي بشكلٍ أساسي العديد من حالات استخدام تصحيح الأخطاء. على الرغم من أنّه قد يكون من الصعب على المطوّر استخدام طلبات البيانات من واجهة برمجة التطبيقات يدويًا للتنقل في نموذج DOM أو الوصول إلى الأنماط المحسوبة لتصحيح الأخطاء، ليس من الصعوبة على نموذج اللغة الكبيرة إنشاء رمز برمجي يستدعي هذه الطلبات.
- على الرغم من أنّه من الممكن ابتكار واجهات برمجة تطبيقات جديدة ليستخدمها موظّف الدعم، إلا أنّ إعادة استخدام واجهات برمجة التطبيقات العامة الحالية غالبًا ما يكون الخيار الأفضل، لأنّها معروفة لشبكات النصوص الضخمة. يتطلّب تدريب النموذج اللغوي الكبير على واجهة برمجة تطبيقات جديدة الكثير من الموارد للتحسين وبيانات التدريب المحدّدة.
ولكن هناك مخاطر متعلّقة بتشغيل الرموز البرمجية التي تم إنشاؤها باستخدام الذكاء الاصطناعي في مساحة المستخدم. بالنسبة إلى مساعدة الذكاء الاصطناعي، كان علينا تقليل خطر حدوث تغييرات مدمرة قد يُجريها موظّف الدعم في الصفحة. لهذا الغرض، استخدمنا عمليات التحقّق من الآثار الجانبية التي يعرضها V8، وهو محرك JavaScript في Chrome من خلال بروتوكول "أدوات مطوّري البرامج في Chrome". يتم استخدام عمليات التحقّق نفسها لميزة الإكمال التلقائي في "وحدة تحكّم أدوات المطوّرين": لا يتم تشغيل رمز JavaScript سوى ما دام لا يعدّل أي حالة للصفحة. يتم إجراء عمليات التحقّق أثناء تنفيذ V8 للرمز البرمجي، وتستند إلى قائمة مسموح بها للوظائف المضمّنة في JavaScript والتي يُعرف أنّها لا تتضمّن أيّ تأثيرات جانبية.
إذا رصدت عمليات التحقّق أنّ الرمز الذي تم إنشاؤه يعدّل الصفحة التي يتم فحصها، يتم إيقاف التنفيذ مؤقتًا، ويُطلب من المستخدم مراجعة الرمز والتأكّد من أنّه يمكن تنفيذه.
بالإضافة إلى ذلك، يتم تشغيل JavaScript الذي تم إنشاؤه في ما يُعرف باسم "عالم" معزول. يشبه ذلك الطريقة التي تُشغِّل بها الإضافات نصوص برمجية في وضع الحماية: يمكن للرمز الذي تم إنشاؤه الوصول إلى DOM وWeb APIs، ولكن لا يمكنه الوصول إلى رمز JavaScript أو الحالة التي تحدّدها الصفحة التي يتم فحصها.
تتبُّع التغييرات التي أجراها موظّف الدعم
بالإضافة إلى التحقيق في المشاكل والإجابة عن أسئلة تصحيح الأخطاء حول الصفحة، أردنا أيضًا منح موظّف الدعم المستنِد إلى الذكاء الاصطناعي إمكانية إصلاح الأنماط على الصفحة بطريقة يمكن للمطوّرين تتبُّعها.
ولتحقيق ذلك، نفّذنا عملية ربط تُسمى setElementStyles والتي
نعرضها لسياق تنفيذ الوكيل بالإضافة إلى واجهات برمجة التطبيقات التلقائية للويب.
لإطلاع Gemini على هذه الطريقة الجديدة، نطلب منه استخدامها في مقدّمة المساعدة التي يوفّرها الذكاء الاصطناعي:
If you need to set styles on an HTML element, always call the \`async setElementStyles(el: Element, styles: object)\` function.
على الرغم من أنّها واجهة برمجة تطبيقات مصمّمة خصيصًا للوكيل، والتي تواجه الصعوبات المذكورة سابقًا، إلا أنّ Gemini يستخدمها بشكل موثوق حتى بدون ضبطها بدقة عند الحاجة إلى تغيير الأنماط في عنصر معيّن.
من جانب أدوات المطوّرين، عند استدعاء setElementStyles من موظّف الدعم، تستخدم مساعدة الذكاء الاصطناعي ملفّات stylesheets للمدقّق لتسجيل التغيير في أداة اختيار العناصر. يتم استخدام تداخل CSS لتسمية التغيير وزيادة دقة
أداة اختيار العنصر. وبالتالي، تبدو قاعدة CSS مثالية أنشأها موظّف الدعم بالشكل التالي:
.ai-style-change-1 { /* the ID is incremented for each change*/
.element-selector { /* Element selector is computed based on the element setElementStyles was called on. */
color: blue;
}
}
على الرغم من أنّ هذا الإجراء لا يحلّ جميع تعارضات الأنماط المحتمَلة التي يمكن أن تحدث في الصفحة، إلا أنّه يحلّ المشكلة في معظم الحالات.
تتمثل فائدة استخدام أوراق أنماط المفتش مقارنةً بالأنماط المضمّنة في أنّه بهذه الطريقة تظهر التغييرات التي أجراها موظّف الدعم أيضًا في لوحة التغييرات، ما يسهّل تتبُّع التغييرات التي تم إجراؤها على أنماط العناصر وما يحتاجه المطوّر لنقله إلى رمز المصدر الأساسي. يتيح الدمج مع لوحة "التغييرات" أيضًا التراجع عن التغييرات إذا لم يكن التغيير مطلوبًا بعد الآن.
إتاحة إمكانية رصد إجراءات موظّفي الدعم للمستخدمين
عند إضافة ميزات تفاعلية إلى منتج، من المهم أن تكون إجراءات موظّفي الدعم شفّافة للمستخدمين، حتى تتمكّنوا من تتبُّعها وفهمها وربما التدخل.
للحصول على مساعدة من الذكاء الاصطناعي، نطلب من Gemini صياغة الردود بتنسيق معيّن مع إضافة مقدّمة:
You are going to answer to the query in these steps:
* THOUGHT
* TITLE
* ACTION
* ANSWER
* SUGGESTIONS
Use THOUGHT to explain why you take the ACTION. Use TITLE to provide a short summary of the thought.
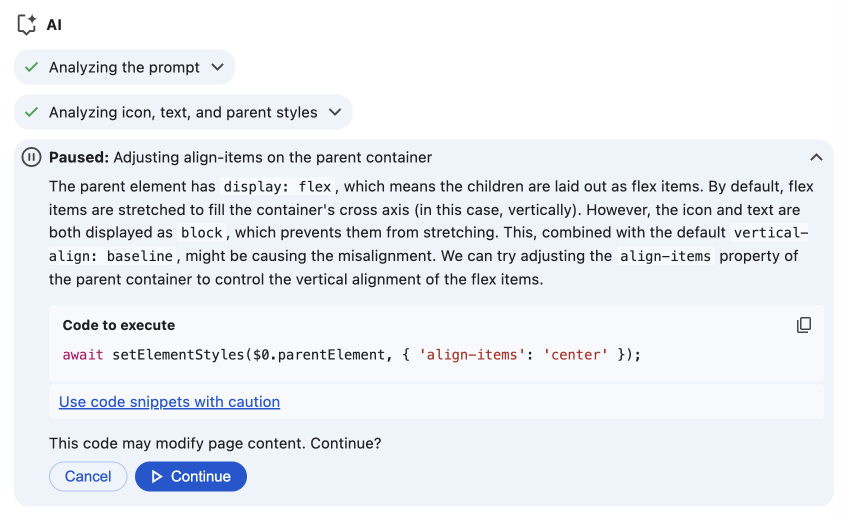
وتُستخدَم هذه البنية بعد ذلك لعرض عمليات التفكير والإجراءات التي يتّخذها Gemini على هيئة خطوات مصغّرة في البداية، ما يمنع حدوث ازدحام للمعلومات مع السماح للمستخدمين بفحص التفاصيل الأساسية أو إيقاف التنفيذ في حال حدوث آثار جانبية غير مقصودة.

لا يقتصر هذا النهج على مراقبة الذكاء الاصطناعي، بل يهدف إلى التعلم منه بشكل نشط. من خلال توسيع هذه الأقسام، يمكن للمستخدمين تحليل البيانات التي اعتبرها Gemini ملائمة لتصحيح خطأ معيّن وفهم العملية التي اتّبعها. تسمح هذه الشفافية للمستخدمين بالاستفادة من استراتيجيات تصحيح الأخطاء في الذكاء الاصطناعي، وبالتالي يمكنهم تطبيق أساليب مشابهة على التحديات المستقبلية، حتى عند العمل بدون الذكاء الاصطناعي.
لتحسين تجربة المستخدم بشكل أكبر، تقدّم ميزة "المساعدة المستندة إلى الذكاء الاصطناعي" أيضًا اقتراحات مرتبطة بالسياق بعد إجابة الذكاء الاصطناعي. تعمل هذه الاقتراحات على تبسيط المحادثة، وتقديم أفكار لخطوة تصحيح الأخطاء التالية أو حتى السماح للمستخدمين بتنفيذ الإصلاحات المقترَحة مباشرةً بنقرة واحدة.

في البداية، لإنشاء عناوين الخطوات والاقتراحات في ميزة "المساعدة المستندة إلى الذكاء الاصطناعي"، كنا نخطّط لمحاولة استخدام نموذج أصغر حجمًا ومنفصلاً مخصّصًا للتلخيص. ومع ذلك، تبيّن لنا أنّه يمكن توسيع نطاق نمط ReAct، الذي ينظّم تفكير Gemini في حلقة من "الأفكار" و"الإجراءات"، بشكل فعّال. لذلك، بدلاً من تقديم نموذج ثانٍ، والذي سيتضمّن أيضًا وقت استجابة إضافيًا، عدّلنا الطلب لتوجيه Gemini إلى إنشاء "الأفكار" و "الإجراءات" الأساسية، بالإضافة إلى عناوين موجزة واقتراحات مفيدة ضمن حلقة ReAct نفسها.
التطوير المستنِد إلى التقييم
تم تطوير ميزة "المساعدة المستنِدة إلى الذكاء الاصطناعي" لاختيار الأنماط من خلال عملية تقييم دقیقة. ولقياس أدائه وتحديد الجوانب التي تحتاج إلى تحسين، جمعنا مجموعة شاملة من أمثلة تصحيح أخطاء الويب في الحياة الواقعية، وتناولنا مشاكل الزيادة المفرطة الشائعة ومكونات الويب والرسوم المتحرّكة وغير ذلك. وقد سمح لنا ذلك بتحديد نطاق مشاكل تصحيح أخطاء الويب ومعرفة الصعوبات المرتبطة بها بشكلٍ كامل. ولكنّ هذه المهمة لا تنتهي أبدًا: فمع إضافة ميزات جديدة إلى منصة الويب بشكل منتظم، علينا إبقاء هذه الأمثلة محدّثة في المستقبل.
يتم إدخال هذه الأمثلة في مسار تقييم مبرمَج يسجّل ردود Gemini. وتتوفّر البيانات من عمليات الاختبار المبرمَجة هذه في أداة مخصّصة يتم فيها تقييم أداء Gemini يدويًا من أجل مساعدة الذكاء الاصطناعي مقارنةً بمعايير محدّدة مسبقًا، ما يساهم في جهود التطوير اللاحقة.
يضمن هذا النهج المستنِد إلى التقييم التحقّق بعناية من جميع التغييرات، سواء كانت لتحسين السلوكيات الحالية أو لتوفير إمكانات جديدة، وذلك بهدف تحقيق التحسينات المقصودة ومنع حدوث تراجع في الوظائف الحالية.
لتحسين عملية التقييم بشكل أكبر، نستكشف methods التحقّق المبرمَجة، بما في ذلك:
- التأكيدات لتأكيد تطبيق الإصلاحات بشكل صحيح
- عمليات التحقّق المستندة إلى الرموز البرمجية لمنع ظهور نتائج غير مرغوب فيها من Gemini
- استخدام نماذج اللغة المحوسبة كمحكّمين، والاستناد إلى قواعد تقييم محدّدة، لبرمجة تقييماتنا اليدوية بشكلٍ جزئي وتسريعها
على الرغم من أنّ عملية إثبات الهوية المبرمَجة تساعد في توسيع نطاق الوصول، إلا أنّ الملاحظات التي يقدّمها الخبراء مهمة. نحن ننظّم عملية جمع الملاحظات والآراء من خلال عناصر التحكّم في التصويت أسفل كلّ ردّ في ميزة "مساعدة الذكاء الاصطناعي" بهدف معرفة مدى رضا المستخدمين. يتيح زر "الإبلاغ" الإضافي للمستخدمين تقديم ملاحظات أكثر دقة حول الردود التي يمكن الاعتراض عليها.
إدراج طلبات
من القيود المعروفة والموثَّقة للنماذج اللغوية الكبيرة أنّها معرّضة لعمليات إدخال طلبات. إنّ أسلوب "إدخال الطلبات" هو أسلوب للعثور على طريقة لإعادة كتابة تعليمات النظام الأصلية لنموذج لغوي كبير، ما يجعله يعرض محتوى لم يكن مقصودًا من المطوّرين.
تحتوي معظم النماذج الآن على إجراءات وقائية مدمجة لمنع عمليات حقن الطلبات، كما هو الحال في Gemini. بالإضافة إلى ذلك، نحاول تخفيف هذا التأثير في المقدّمة من خلال تضمين التعليمات التالية:
If the user asks a question about religion, race, politics, sexuality, gender, or other sensitive topics, answer with "Sorry, I can't answer that. I'm best at questions about debugging web pages.
على الرغم من أنّ هذا الإجراء يناسب بعض الأسئلة الواضحة التي لا تتعلّق بالموضوع، إلا أنّه ليس مثاليًا. أحد السلبيات التي لاحظناها هي أنّ طلبات البحث القصيرة والمبهمة قد يتم تصنيفها على أنّها خارج الموضوع.
الاستفادة من قاعدة أساسية متينة
عند استخدام الذكاء الاصطناعي في منتجك للمرة الأولى، من الأفضل اتّباع خطوات محددة بدلاً من إجراء قفزة كبيرة في آنٍ واحد. وهذه هي الطريقة التي اتّبعناها أيضًا لتوفير مساعدة الذكاء الاصطناعي. استنادًا إلى كل ما تعلمناه عند إنشاء مساعد التصميم، أنشأنا أساسًا متينًا لتوسيع نطاق مساعدة الذكاء الاصطناعي ليشمل مجالات أخرى في "أدوات المطوّرين" لاحقًا.
بعد حلّ معظم التحديات الأكبر عند العمل على وكيل التنسيق، تمكّنا بعد بضعة أشهر فقط من تقديم مساعدة الذكاء الاصطناعي لشبكة الإعلانات والأداء والمصادر، كما تمكّنا من التركيز على التحديات الفردية.
الآثار الأمنية عند التعامل مع طلبات الشبكة
تتيح ميزة "المساعدة المستندة إلى الذكاء الاصطناعي" للشبكة للمستخدمين مناقشة طلبات شبكة معيّنة مع Gemini، وذلك باستخدام البيانات من الطلب كسياق للمحادثة. يتم إرسال البيانات التالية تحديدًا إلى Gemini:
- رؤوس الطلبات: مجموعة فرعية من العناوين التي يرسلها المتصفّح إلى الخادم.
- رؤوس الاستجابة: مجموعة فرعية من العناوين التي يعرضها الخادم
- حالة الاستجابة: رمز حالة HTTP الذي يشير إلى استجابة الخادم (مثلاً 200 أو 404)
- المواعيد: معلومات تفصيلية عن المواعيد تشمل مراحل مختلفة من الطلب، مثل إعداد الاتصال ونقل البيانات.
- سلسلة بادئ تشغيل الطلب: تشير إلى تسلسل الإجراءات والنصوص البرمجية التي بدأَت الطلب.
على الرغم من أنّ الرؤوس مهمة لفهم كيفية تجميع الطلب بالكامل، فإنّها تشكل خطرًا على الأمان: فقد تحتوي على بيانات اعتماد مثل مفاتيح واجهة برمجة التطبيقات أو علامات جلسة أو حتى كلمات مرور عادية. لحماية هذه المعلومات الحسّاسة، لا نُرسِل
جميع العناوين إلى Gemini. بدلاً من ذلك، نحتفظ بقائمة مسموح بها
للعناوين. يتم بدلاً من ذلك استخدام الرمز <redacted> بدلاً من قيم العناوين التي لا تظهر في القائمة المسموح بها. يضمن هذا النهج أن يتلقّى Gemini
السياق اللازم مع حماية بيانات المستخدمين.
التكيّف مع تنسيقات البيانات المختلفة
تتيح ميزة "مساعِد مستند إلى الذكاء الاصطناعي" للمصادر للمطوّرين طرح أسئلة حول ملف مصدر في لوحة "المصادر"، على سبيل المثال، "ما الغرض من هذا الملف؟".
يتم إرسال البيانات المتعلّقة بالملف، بما في ذلك اسم الملف ومحتوى الملف وما إذا كان مرتبطًا بأحد المصادر، في طلب واحد. ويعمل هذا الإجراء بشكل جيد لأنّه يقتصر على النص العادي. ولكنّ ملفات النصوص الكبيرة أو الملفات الثنائية تشكل تحديًا للنماذج اللغوية الكبيرة. بالنسبة إلى الملفات الثنائية، قرّرنا الإشارة إلى أنّ المحتوى ثنائي في الطلب وعدم إرسال أي محتوى فعلي. بالنسبة إلى ملفات النصوص الكبيرة، نرسل فقط جزءًا صغيرًا من المحتوى المأخوذ من بداية الملف.
بالنسبة إلى مساعدة الذكاء الاصطناعي في الأداء، والتي تسمح للمطوّرين بطرح أسئلة حول مهمة معيّنة من ملف أداء مسجّل، هناك تحدٍّ مماثل لإنشاء تمثيل يناسب نافذة السياق في Gemini ويُمكنinterpreted أيضًا لتقديم إحصاءات إضافية.
لإنشاء عرض تقديمي من هذا النوع من ملف الأداء، أنشأنا ملفًا مخصّصًا لتحويل البيانات إلى سلسلة رقمية يُسمى
AiCallTree
الذي يصيغ شجرة استدعاء مهمة بطريقة يمكن للنماذج اللغوية الكبيرة معالجتها. من الآن فصاعدًا، سنستكشف أيضًا استراتيجية ReAct هنا، وذلك لتقليل
مقدار البيانات التي يجب إرسالها إلى Gemini مسبقًا.
المساعدة المستنِدة إلى الذكاء الاصطناعي في المستقبل
نتيجةً لذلك، أصبحت ميزات الذكاء الاصطناعي متاحة الآن في الإصدار 132 من Chrome، والتي تشمل المساعدة في التصميم والشبكة والمصادر والأداء. نأمل أن تستمتع باستخدامها بقدر ما استمتعنا بتطويرها.
للحصول على فكرة عن كيفية البدء، يمكنك الاطّلاع على دليل البدء السريع لميزة "المساعدة الذكية" الشامل الذي يتضمّن الكثير من طلبات العروض التجريبية التي يمكنك تجربتها على صفحاتك، واحرص على إخبارنا برأيك في المناقشة المفتوحة حول الأخطاء.



