일관되게 빠른 속도
이전 도움말에서는 WebAssembly를 사용하여 C/C++의 라이브러리 생태계를 웹으로 가져오는 방법을 설명했습니다. C/C++ 라이브러리를 광범위하게 사용하는 앱 중 하나는 C++에서 WebAssembly로 컴파일된 다양한 코덱으로 이미지를 압축할 수 있는 웹 앱인 squoosh입니다.
WebAssembly는 .wasm 파일에 저장된 바이트 코드를 실행하는 하위 수준 가상 머신입니다. 이 바이트 코드는 JavaScript보다 훨씬 더 빠르게 호스트 시스템에 맞게 컴파일되고 최적화될 수 있도록 강력한 유형을 지정하고 구조화됩니다. WebAssembly는 처음부터 샌드박스 처리와 삽입을 염두에 두고 코드를 실행할 수 있는 환경을 제공합니다.
경험에 비추어 볼 때 웹의 대부분의 성능 문제는 강제 레이아웃과 과도한 페인팅으로 인해 발생하지만 때때로 앱은 계산적으로 비용이 많이 들고 시간이 많이 걸리는 작업을 실행해야 합니다. 여기에서 WebAssembly를 사용하면 됩니다.
핫 경로
squoosh에서 이미지 버퍼를 90도 배수로 회전하는 JavaScript 함수를 작성했습니다. OffscreenCanvas가 이 작업에 가장 적합하지만 타겟팅한 브라우저에서 지원되지 않으며 Chrome에서 약간 버그가 있습니다.
이 함수는 입력 이미지의 모든 픽셀을 반복하고 출력 이미지의 다른 위치에 복사하여 회전을 실행합니다. 4094x4096픽셀 (1,600만 화소) 이미지의 경우 '핫 패스'라고 하는 내부 코드 블록을 1,600만 번 이상 반복해야 합니다. 반복 횟수가 상당히 많았음에도 불구하고 테스트한 브라우저 3개 중 2개가 2초 이내에 작업을 완료했습니다. 이 유형의 상호작용에 허용되는 시간입니다.
for (let d2 = d2Start; d2 >= 0 && d2 < d2Limit; d2 += d2Advance) {
for (let d1 = d1Start; d1 >= 0 && d1 < d1Limit; d1 += d1Advance) {
const in_idx = ((d1 * d1Multiplier) + (d2 * d2Multiplier));
outBuffer[i] = inBuffer[in_idx];
i += 1;
}
}
하지만 한 브라우저는 8초가 넘게 걸립니다. 브라우저가 JavaScript를 최적화하는 방식은 매우 복잡하며 엔진마다 최적화하는 항목이 다릅니다. 일부는 원시 실행을 위해 최적화되고 일부는 DOM과의 상호작용을 위해 최적화됩니다. 이 경우 한 브라우저에서 최적화되지 않은 경로가 발생했습니다.
반면 WebAssembly는 원시 실행 속도를 중심으로 완전히 빌드됩니다. 따라서 이와 같은 코드에 대해 브라우저 전반에서 빠르고 예측 가능한 성능을 원한다면 WebAssembly를 사용하면 됩니다.
예측 가능한 성능을 위한 WebAssembly
일반적으로 JavaScript와 WebAssembly는 동일한 최대 성능을 달성할 수 있습니다. 그러나 JavaScript의 경우 이 성능은 '빠른 경로'에서만 도달할 수 있으며, 이 '빠른 경로'를 유지하는 것은 종종 까다롭습니다. WebAssembly가 제공하는 한 가지 주요 이점은 브라우저 전반에서 예측 가능한 성능입니다. 엄격한 유형 지정 및 하위 수준 아키텍처를 통해 컴파일러는 더 강력한 보장을 제공할 수 있으므로 WebAssembly 코드는 한 번만 최적화하면 되며 항상 '빠른 경로'를 사용합니다.
WebAssembly용 작성
이전에는 C/C++ 라이브러리를 가져와 WebAssembly로 컴파일하여 웹에서 기능을 사용했습니다. 라이브러리의 코드를 실제로 건드리지 않았습니다. 브라우저와 라이브러리 간의 다리를 형성하기 위해 소량의 C/C++ 코드만 작성했습니다. 이번에는 동기가 다릅니다. WebAssembly의 이점을 활용할 수 있도록 WebAssembly를 염두에 두고 처음부터 앱을 작성하려고 합니다.
WebAssembly 아키텍처
WebAssembly 용으로 작성할 때는 WebAssembly가 실제로 무엇인지 조금 더 자세히 알아두는 것이 좋습니다.
WebAssembly.org의 내용을 인용하자면 다음과 같습니다.
C 또는 Rust 코드를 WebAssembly로 컴파일하면 모듈 선언이 포함된 .wasm 파일이 생성됩니다. 이 선언은 모듈이 환경에서 기대하는 '가져오기' 목록, 이 모듈이 호스트에 제공하는 내보내기 목록 (함수, 상수, 메모리 청크), 그리고 물론 내에 포함된 함수의 실제 바이너리 명령으로 구성됩니다.
조사하기 전에는 몰랐던 사실: WebAssembly를 '스택 기반 가상 머신'으로 만드는 스택은 WebAssembly 모듈이 사용하는 메모리 청크에 저장되지 않습니다. 스택은 완전히 VM 내부이며 웹 개발자가 액세스할 수 없습니다 (DevTools를 통하는 경우 제외). 따라서 추가 메모리가 전혀 필요하지 않고 VM 내부 스택만 사용하는 WebAssembly 모듈을 작성할 수 있습니다.
이 경우 이미지의 픽셀에 임의로 액세스하고 이미지의 회전된 버전을 생성할 수 있도록 추가 메모리를 사용해야 합니다. WebAssembly.Memory가 바로 이 역할을 합니다.
메모리 관리
일반적으로 메모리를 추가로 사용하면 어떻게든 메모리를 관리해야 합니다. 메모리의 어떤 부분이 사용 중이죠? 어떤 제품이 무료인가요?
예를 들어 C에는 n개의 연속된 바이트의 메모리 공간을 찾는 malloc(n) 함수가 있습니다. 이러한 종류의 함수를 '할당자'라고도 합니다.
물론 사용 중인 할당자의 구현은 WebAssembly 모듈에 포함되어야 하며 파일 크기가 증가합니다. 이러한 메모리 관리 함수의 크기와 성능은 사용되는 알고리즘에 따라 상당히 다를 수 있으므로 많은 언어에서는 선택할 수 있는 여러 구현(예: 'dmalloc', 'emmalloc', 'wee_alloc' 등)을 제공합니다.
이 경우 WebAssembly 모듈을 실행하기 전에 입력 이미지의 크기 (따라서 출력 이미지의 크기)를 알고 있습니다. 여기에서 기회를 발견했습니다. 기존에는 입력 이미지의 RGBA 버퍼를 WebAssembly 함수에 매개변수로 전달하고 회전된 이미지를 반환 값으로 반환했습니다. 이 반환 값을 생성하려면 할당자를 사용해야 합니다. 하지만 필요한 총 메모리 양 (입력 이미지의 크기의 두 배, 입력용 1회, 출력용 1회)을 알 수 있으므로 JavaScript를 사용하여 입력 이미지를 WebAssembly 메모리에 배치하고 WebAssembly 모듈을 실행하여 두 번째 회전된 이미지를 생성한 다음 JavaScript를 사용하여 결과를 다시 읽을 수 있습니다. 메모리 관리를 전혀 사용하지 않고도 해결할 수 있습니다.
선택할 수 있는 옵션이 많음
WebAssembly로 변환하려는 원래 JavaScript 함수를 살펴보면 JavaScript 관련 API가 없는 순수 계산 코드임을 알 수 있습니다. 따라서 이 코드를 어떤 언어로든 쉽게 포팅할 수 있습니다. WebAssembly로 컴파일되는 3가지 언어(C/C++, Rust, AssemblyScript)를 평가했습니다. 각 언어에 대해 답변해야 하는 유일한 질문은 메모리 관리 함수를 사용하지 않고 원시 메모리에 액세스하는 방법입니다.
C 및 Emscripten
Emscripten은 WebAssembly 타겟용 C 컴파일러입니다. Emscripten의 목표는 GCC 또는 clang과 같은 잘 알려진 C 컴파일러의 드롭인 대체 기능으로 작동하며 대부분 플래그와 호환됩니다. 이는 기존 C 및 C++ 코드를 WebAssembly로 컴파일하는 작업을 최대한 쉽게 만들고자 하는 Emscripten의 사명에 핵심적인 부분입니다.
원시 메모리에 액세스하는 것은 C의 본질이며 바로 이 때문에 포인터가 존재합니다.
uint8_t* ptr = (uint8_t*)0x124;
ptr[0] = 0xFF;
여기서는 숫자 0x124를 부호가 없는 8비트 정수 (또는 바이트) 포인터로 변환합니다. 이렇게 하면 ptr 변수가 다른 배열과 마찬가지로 사용할 수 있는 메모리 주소 0x124에서 시작하는 배열로 효과적으로 변환되므로 읽기 및 쓰기를 위해 개별 바이트에 액세스할 수 있습니다. 여기서는 회전을 위해 재정렬하려는 이미지의 RGBA 버퍼를 살펴봅니다. 픽셀을 이동하려면 실제로 연속된 4개의 바이트(채널당 1바이트: R, G, B, A)를 한 번에 이동해야 합니다. 이를 쉽게 하려면 부호 없는 32비트 정수 배열을 만들면 됩니다. 관례에 따라 입력 이미지는 주소 4에서 시작하고 출력 이미지는 입력 이미지가 끝난 직후 시작합니다.
int bpp = 4;
int imageSize = inputWidth * inputHeight * bpp;
uint32_t* inBuffer = (uint32_t*) 4;
uint32_t* outBuffer = (uint32_t*) (inBuffer + imageSize);
for (int d2 = d2Start; d2 >= 0 && d2 < d2Limit; d2 += d2Advance) {
for (int d1 = d1Start; d1 >= 0 && d1 < d1Limit; d1 += d1Advance) {
int in_idx = ((d1 * d1Multiplier) + (d2 * d2Multiplier));
outBuffer[i] = inBuffer[in_idx];
i += 1;
}
}
전체 JavaScript 함수를 C로 포팅한 후 emcc로 C 파일을 컴파일할 수 있습니다.
$ emcc -O3 -s ALLOW_MEMORY_GROWTH=1 -o c.js rotate.c
항상 그렇듯이 emscripten은 c.js라는 글루 코드 파일과 c.wasm라는 wasm 모듈을 생성합니다. wasm 모듈은 gzip 후 약 260바이트로 줄어드는 반면 글루 코드는 gzip 후 약 3.5KB입니다. 약간의 조정 작업을 거친 후 글루 코드를 삭제하고 표준 API로 WebAssembly 모듈을 인스턴스화할 수 있었습니다.
C 표준 라이브러리의 아무것도 사용하지 않는 한 Emscripten으로 이 작업을 실행할 수 있는 경우가 많습니다.
Rust
Rust는 풍부한 유형 시스템, 런타임 없음, 메모리 안전성과 스레드 안전성을 보장하는 소유권 모델을 갖춘 새로운 최신 프로그래밍 언어입니다. Rust는 WebAssembly를 핵심 기능으로 지원하며 Rust팀은 WebAssembly 생태계에 많은 우수한 도구를 제공했습니다.
이러한 도구 중 하나는 rustwasm 작업 그룹의 wasm-pack입니다. wasm-pack는 코드를 가져와 webpack과 같은 번들러와 함께 즉시 작동하는 웹 친화적인 모듈로 변환합니다. wasm-pack는 매우 편리한 환경이지만 현재 Rust에서만 작동합니다. 이 그룹은 다른 WebAssembly 타겟팅 언어에 대한 지원을 추가하는 것을 고려하고 있습니다.
Rust에서 슬라이스는 C의 배열과 같습니다. C와 마찬가지로 시작 주소를 사용하는 슬라이스를 만들어야 합니다. 이는 Rust에서 적용하는 메모리 안전 모델에 위배되므로 원하는 대로 하려면 unsafe 키워드를 사용해야 합니다. 그러면 이 모델을 준수하지 않는 코드를 작성할 수 있습니다.
let imageSize = (inputWidth * inputHeight) as usize;
let inBuffer: &mut [u32];
let outBuffer: &mut [u32];
unsafe {
inBuffer = slice::from_raw_parts_mut::<u32>(4 as *mut u32, imageSize);
outBuffer = slice::from_raw_parts_mut::<u32>((imageSize * 4 + 4) as *mut u32, imageSize);
}
for d2 in 0..d2Limit {
for d1 in 0..d1Limit {
let in_idx = (d1Start + d1 * d1Advance) * d1Multiplier + (d2Start + d2 * d2Advance) * d2Multiplier;
outBuffer[i as usize] = inBuffer[in_idx as usize];
i += 1;
}
}
다음을 사용하여 Rust 파일 컴파일
$ wasm-pack build
약 100바이트의 글루 코드가 포함된 7.6KB wasm 모듈을 생성합니다 (둘 다 gzip 후).
AssemblyScript
AssemblyScript는 TypeScript-to-WebAssembly 컴파일러를 목표로 하는 비교적 신생 프로젝트입니다. 그러나 TypeScript를 소비하는 것은 아닙니다. AssemblyScript는 TypeScript와 동일한 문법을 사용하지만 표준 라이브러리를 자체 라이브러리로 전환합니다. 표준 라이브러리는 WebAssembly의 기능을 모델링합니다. 즉, 있는 TypeScript를 WebAssembly로 컴파일할 수는 없지만 WebAssembly를 작성하기 위해 새로운 프로그래밍 언어를 배울 필요는 없습니다.
for (let d2 = d2Start; d2 >= 0 && d2 < d2Limit; d2 += d2Advance) {
for (let d1 = d1Start; d1 >= 0 && d1 < d1Limit; d1 += d1Advance) {
let in_idx = ((d1 * d1Multiplier) + (d2 * d2Multiplier));
store<u32>(offset + i * 4 + 4, load<u32>(in_idx * 4 + 4));
i += 1;
}
}
rotate() 함수의 작은 유형 노출 영역을 고려할 때 이 코드를 AssemblyScript로 포팅하는 것은 비교적 쉬웠습니다. load<T>(ptr:
usize) 및 store<T>(ptr: usize, value: T) 함수는 AssemblyScript에서 제공하여 원시 메모리에 액세스합니다. AssemblyScript 파일을 컴파일하려면 AssemblyScript/assemblyscript npm 패키지를 설치하고
$ asc rotate.ts -b assemblyscript.wasm --validate -O3
AssemblyScript는 약 300바이트의 wasm 모듈과 글루 코드를 제공하지 않습니다. 이 모듈은 일반 WebAssembly API와만 작동합니다.
WebAssembly 포렌식
Rust의 7.6KB는 다른 두 언어와 비교할 때 놀라울 정도로 큽니다. WebAssembly 생성 언어와 관계없이 WebAssembly 파일을 분석하고, 어떤 일이 일어나고 있는지 알려주고, 상황을 개선하는 데 도움이 되는 도구가 WebAssembly 생태계에 몇 가지 있습니다.
Twiggy
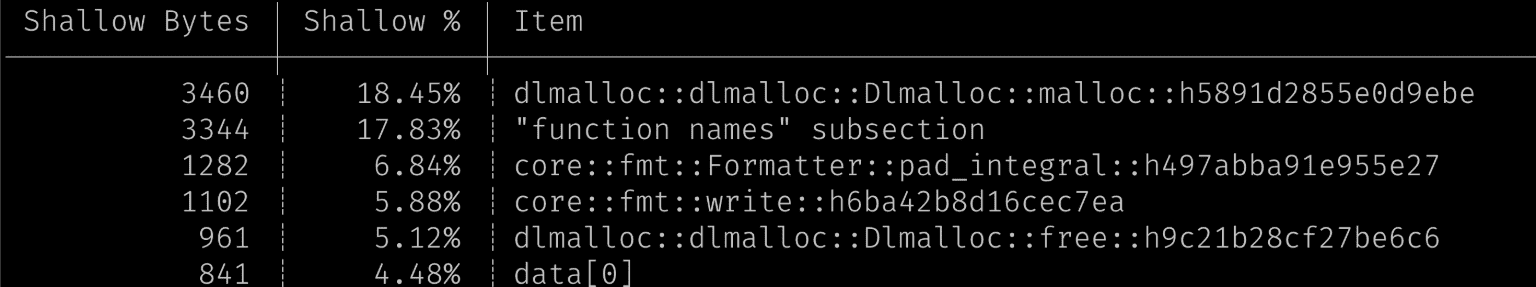
Twiggy는 Rust의 WebAssembly팀에서 제공하는 또 다른 도구로, WebAssembly 모듈에서 유용한 데이터를 추출합니다. 이 도구는 Rust 전용 도구가 아니며 모듈의 호출 그래프와 같은 항목을 검사하고, 사용되지 않거나 불필요한 섹션을 확인하고, 모듈의 총 파일 크기에 기여하는 섹션을 파악할 수 있습니다. 후자는 Twiggy의 top 명령어를 사용하여 수행할 수 있습니다.
$ twiggy top rotate_bg.wasm

이 경우 파일 크기의 대부분이 할당자에서 비롯된 것을 확인할 수 있습니다. 코드에서 동적 할당을 사용하지 않으므로 놀라운 일이었습니다. '함수 이름' 하위 섹션도 큰 역할을 합니다.
wasm-strip
wasm-strip는 WebAssembly 바이너리 도구 키트(줄여서 wabt)의 도구입니다. 여기에는 WebAssembly 모듈을 검사하고 조작할 수 있는 몇 가지 도구가 포함되어 있습니다.
wasm2wat는 바이너리 wasm 모듈을 인간이 읽을 수 있는 형식으로 변환하는 디스어셈블러입니다. Wabt에는 사람이 읽을 수 있는 형식을 바이너리 wasm 모듈로 다시 변환할 수 있는 wat2wasm도 포함되어 있습니다. 이러한 두 가지 보완 도구를 사용하여 WebAssembly 파일을 검사했지만 wasm-strip가 가장 유용했습니다. wasm-strip는 WebAssembly 모듈에서 불필요한 섹션과 메타데이터를 삭제합니다.
$ wasm-strip rotate_bg.wasm
이렇게 하면 rust 모듈의 파일 크기가 7.5KB에서 6.6KB로 줄어듭니다 (gzip 후).
wasm-opt
wasm-opt는 Binaryen의 도구입니다.
WebAssembly 모듈을 가져와 바이트 코드만을 기반으로 크기와 성능을 모두 최적화하려고 시도합니다. Emscripten과 같은 일부 도구는 이미 이 도구를 실행하지만 일부 도구는 실행하지 않습니다. 일반적으로 이러한 도구를 사용하여 추가 바이트 수를 줄이는 것이 좋습니다.
wasm-opt -O3 -o rotate_bg_opt.wasm rotate_bg.wasm
wasm-opt를 사용하면 gzip 후 총 6.2KB를 남기도록 몇 바이트를 더 줄일 수 있습니다.
#![no_std]
컨설트 및 조사를 거친 후 Rust의 표준 라이브러리를 사용하지 않고 #![no_std] 기능을 사용하여 Rust 코드를 다시 작성했습니다. 이렇게 하면 동적 메모리 할당도 완전히 사용 중지되어 모듈에서 할당자 코드가 삭제됩니다. 이 Rust 파일을 다음으로 컴파일합니다.
$ rustc --target=wasm32-unknown-unknown -C opt-level=3 -o rust.wasm rotate.rs
wasm-opt, wasm-strip, gzip 후 1.6KB wasm 모듈을 생성했습니다. 여전히 C 및 AssemblyScript로 생성된 모듈보다 크지만 가볍다고 간주될 만큼 작습니다.
성능
파일 크기만을 근거로 결론을 내리기 전에 파일 크기가 아닌 성능을 최적화하기 위해 노력했습니다. 실적은 어떻게 측정했고 결과는 어떠했나요?
벤치마킹 방법
WebAssembly는 하위 수준의 바이트 코드 형식이지만 호스트별 머신 코드를 생성하려면 컴파일러를 통해 전송해야 합니다. JavaScript와 마찬가지로 컴파일러는 여러 단계로 작동합니다. 간단히 말해 첫 번째 단계는 컴파일이 훨씬 빠르지만 느린 코드를 생성하는 경향이 있습니다. 모듈이 실행되기 시작하면 브라우저는 자주 사용되는 부분을 관찰하고 더 최적화되지만 느린 컴파일러를 통해 전송합니다.
이 사용 사례는 이미지를 회전하는 코드가 한 번 또는 두 번 사용된다는 점에서 흥미롭습니다. 따라서 대부분의 경우 최적화 컴파일러의 이점을 얻지 못합니다. 이는 벤치마킹 시 유의해야 할 중요한 사항입니다. WebAssembly 모듈을 루프로 10,000번 실행하면 비현실적인 결과가 나옵니다. 현실적인 수치를 얻으려면 모듈을 한 번 실행하고 단일 실행의 수치를 기반으로 결정을 내려야 합니다.
실적 비교


이 두 그래프는 동일한 데이터를 다른 방식으로 보여주는 것입니다. 첫 번째 그래프에서는 브라우저별로 비교하고, 두 번째 그래프에서는 사용된 언어별로 비교합니다. 대수 시간대를 선택했습니다. 또한 모든 벤치마크에서 동일한 16메가픽셀 테스트 이미지와 동일한 호스트 머신을 사용했다는 점도 중요합니다. 단, 한 브라우저는 동일한 머신에서 실행할 수 없었습니다.
이 그래프를 너무 많이 분석하지 않아도 원래의 성능 문제가 해결되었음을 알 수 있습니다. 모든 WebAssembly 모듈이 500ms 이내에 실행됩니다. 이는 처음에 설명한 바와 같이 WebAssembly가 예측 가능한 성능을 제공한다는 것을 확인해 줍니다. 어떤 언어를 선택하든 브라우저와 언어 간의 차이는 최소화됩니다. 정확히 말하자면 모든 브라우저에서 JavaScript의 표준 편차는 약 400ms이지만 모든 브라우저에서 모든 WebAssembly 모듈의 표준 편차는 약 80ms입니다.
난이도
또 다른 측정항목은 WebAssembly 모듈을 만들고 squoosh에 통합하는 데 들이는 노력의 양입니다. 노력에 숫자 값을 할당하기는 어렵기 때문에 그래프를 만들지는 않겠지만 몇 가지 사항을 지적하고자 합니다.
AssemblyScript는 원활했습니다. TypeScript를 사용하여 WebAssembly를 작성할 수 있으므로 동료가 코드 검토를 매우 쉽게 할 수 있을 뿐만 아니라, 성능이 우수하고 크기가 매우 작은 글루가 없는 WebAssembly 모듈을 생성합니다. prettier 및 tslint와 같은 TypeScript 생태계의 도구는 그대로 작동할 가능성이 높습니다.
wasm-pack와 함께 Rust를 사용하는 것도 매우 편리하지만 바인딩과 메모리 관리가 필요한 대규모 WebAssembly 프로젝트에서 더 뛰어납니다. 경쟁력 있는 파일 크기를 달성하기 위해 정상 경로에서 약간 벗어나야 했습니다.
C와 Emscripten은 매우 작고 성능이 우수한 WebAssembly 모듈을 즉시 만들었지만 글루 코드로 이동하여 필수 요소로 줄이는 용기가 없으면 총 크기 (WebAssembly 모듈 + 글루 코드)가 상당히 커집니다.
결론
따라서 JS 핫 패스가 있고 이를 더 빠르게 만들거나 WebAssembly와 더 일관되게 만들려면 어떤 언어를 사용해야 할까요? 성능 관련 질문에 대한 답변은 항상 그렇듯이 '상황에 따라 다릅니다'입니다. 그래서 무엇을 배송했나요?

사용한 다양한 언어의 모듈 크기 / 성능 절충점을 비교해 보면 C 또는 AssemblyScript가 가장 좋은 선택인 것 같습니다. Rust를 출시하기로 결정했습니다. 이 결정에는 여러 가지 이유가 있습니다. 지금까지 Squoosh에 제공된 모든 코덱은 Emscripten을 사용하여 컴파일됩니다. WebAssembly 생태계에 대한 지식을 넓히고 프로덕션에서 다른 언어를 사용하고자 했습니다. AssemblyScript는 강력한 대안이지만 프로젝트가 비교적 초기 단계이고 컴파일러가 Rust 컴파일러만큼 성숙하지는 않습니다.
Rust와 다른 언어의 파일 크기 차이는 산점 그래프에서 상당히 극단적으로 보이지만 실제로는 그다지 큰 문제가 아닙니다. 2GB가 넘더라도 500바이트 또는 1.6KB를 로드하는 데 10분의 1초도 걸리지 않습니다. Rust도 곧 모듈 크기 면에서 격차를 줄일 수 있기를 바랍니다.
런타임 성능 측면에서 Rust는 AssemblyScript보다 브라우저 전반에서 평균적으로 더 빠릅니다. 특히 큰 프로젝트에서는 수동 코드 최적화가 필요 없이 Rust가 더 빠른 코드를 생성할 가능성이 높습니다. 하지만 가장 편안한 방법을 사용하지 못할 이유는 없습니다.
그렇긴 하지만 AssemblyScript는 훌륭한 발견이었습니다. 이를 통해 웹 개발자는 새 언어를 배울 필요 없이 WebAssembly 모듈을 생성할 수 있습니다. AssemblyScript팀은 매우 신속하게 대응하고 도구 모음을 개선하기 위해 적극적으로 노력하고 있습니다. 향후 AssemblyScript를 주시하고 있습니다.
업데이트: Rust
이 도움말을 게시한 후 Rust팀의 닉 피츠제럴드님이 파일 크기 최적화에 관한 섹션이 포함된 훌륭한 Rust Wasm 책을 알려주셨습니다. 여기의 안내 (특히 링크 시간 최적화 및 수동 패닉 처리 사용 설정)에 따라 '일반적인' Rust 코드를 작성하고 파일 크기가 늘어나지 않도록 Cargo (Rust의 npm)를 다시 사용할 수 있었습니다. gzip 후 Rust 모듈은 370B로 끝납니다. 자세한 내용은 Squoosh에서 제가 연 PR을 참고하세요.


