Kapsayıcı sorguları ve :has() işlevi, duyarlı tasarımlar için mükemmel bir ikilidir. Neyse ki bu iki özellik de Chromium 105'te birlikte kullanıma sunuluyor. Bu sürüm, duyarlı arayüzler için çok istenen iki özelliği içeriyor.
Container Sorguları: kısa bir özet
Kapsayıcı sorguları, geliştiricilerin bir üst öğe seçiciyi boyut ve stil bilgileri için sorgulamasına olanak tanır. Böylece, bir alt öğe, web sayfasında nerede olursa olsun duyarlı stil mantığının sahibi olabilir.
Geliştiriciler artık kullanılabilir alan gibi stil girişleri için görüntü alanına güvenmek yerine sayfa içi öğelerin boyutunu da sorgulayabilir. Bu özellik, bileşenin duyarlı stil mantığına sahip olduğu anlamına gelir. Bu sayede, sayfanın neresinde göründüğüne bakılmaksızın stil mantığı bileşene eklendiğinden bileşen çok daha esnek hale gelir.
Kapsayıcı sorgularını kullanma
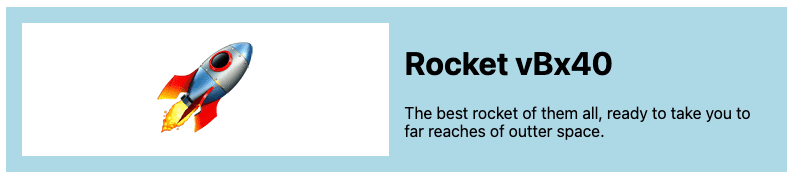
Kapsayıcı sorgularıyla oluşturmak için önce bir üst öğede kapsayıcıyı ayarlamanız gerekir. Bunu, üst kapsayıcıya bir container-type ayarlayarak yapabilirsiniz. Resim ve metin içeren bir kartınız olabilir. Bu kart şu şekilde görünebilir:

Kapsayıcı sorgusu oluşturmak için kart kapsayıcısında container-type değerini ayarlayın:
.card-container {
container-type: inline-size;
}
container-type değerini inline-size olarak ayarlamak, üst öğenin satır içi yön boyutunu sorgulamaya yarar. İngilizce gibi Latin dillerinde, metin soldan sağa doğru satır içi olarak aktığı için bu, kartın genişliği olur.
Artık bu kapsayıcıyı kullanarak @container ile alt öğelerinden herhangi birine stil uygulayabiliriz:
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
:has() üst öğe seçici
CSS :has() sözde sınıfı, geliştiricilerin bir üst öğenin belirli parametrelere sahip alt öğeler içerip içermediğini kontrol etmesini sağlar.
Örneğin, p:has(span), içinde span bulunan bir paragraf (p) seçiciyi gösterir. Bunu, üst paragrafın kendisini biçimlendirmek için veya içindeki herhangi bir öğeyi biçimlendirmek için kullanabilirsiniz. Altyazı içeren bir figure öğesine stil uygulamak için figure:has(figcaption) kullanabilirsiniz. :has() hakkında daha fazla bilgiyi Jhey Tompkins'in bu makalesinde bulabilirsiniz.
Container sorguları ve :has()
Gerçekten dinamik bazı içsel stiller oluşturmak için :has()'ün üst öğe seçim özelliklerini kapsayıcı sorgularının üst öğe sorgulama özellikleriyle birleştirebilirsiniz.
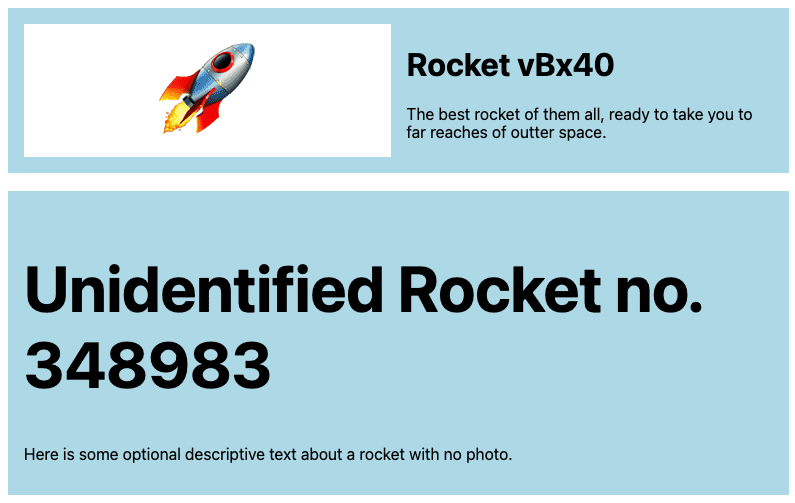
İlk örneği roket kartıyla genişletelim. Kartınızda resim yoksa ne olur? Resim olmadan daha amaçlı görünmesi için başlığın boyutunu büyütebilir ve ızgara düzenini tek sütunlu olarak ayarlayabilirsiniz.

Bu örnekte, resimli kartın iki sütunlu bir ızgara şablonu, resimsiz kartın ise tek sütunlu bir düzeni vardır. Ayrıca, resim içermeyen kartta daha büyük bir başlık bulunur. Bunu :has() kullanarak yazmak için aşağıdaki CSS'yi kullanın.
.card:has(.visual) {
grid-template-columns: 1fr 1fr;
}
Yukarıdaki iki sütunlu stili uygulamak için visual sınıfına sahip bir öğe arıyorsunuz. :not() de kullanışlı bir CSS işlevidir. Bu, :has() ile aynı spesifikasyonun bir parçasıdır ancak çok daha uzun süredir kullanılmaktadır ve daha iyi tarayıcı desteğine sahiptir. Hatta :has() ve :not()'yi aşağıdaki gibi birleştirebilirsiniz:
.card:not(:has(.visual)) h1 {
font-size: 4rem;
}
Yukarıdaki kodda, visual sınıfı içermeyen bir kart içinde h1 öğesine stil uygulayan bir seçici yazıyorsunuz. Bu sayede yazı tipi boyutunu çok net bir şekilde ayarlayabilirsiniz.
Tüm unsurların birleşimi
Yukarıdaki demoda :has(), :not() ve @container'nin bir kombinasyonu gösterilmektedir ancak kapsayıcı sorguları, aynı öğenin birden fazla yerde kullanıldığını gördüğünüzde gerçekten işe yarar. Bu kartlara biraz stil katıp yan yana bir ızgara içinde gösterelim.
Artık modern CSS'nin gücünü gerçekten görebilirsiniz. Mantığın üzerine mantık kuran ve gerçekten sağlam bileşenler oluşturan hedeflenmiş stilleri kullanarak net stiller yazabiliriz. Bu iki güçlü özelliğin Chromium 105'te kullanıma sunulması ve tarayıcılar arası destek momentumu kazanması, kullanıcı arayüzü geliştiricisi olmak için heyecan verici bir zaman.


