容器查询和 :has() 是自适应天堂中的绝配。幸运的是,这两项功能都将在 Chromium 105 中推出。这是一次重大版本更新,其中包含两项针对自适应界面用户呼声很高的功能!
容器查询:快速摘要
借助容器查询,开发者可以查询父级选择器的尺寸和样式信息,从而让子元素能够拥有自己的自适应样式逻辑,无论其在网页上的何处。
现在,开发者还可以查询页面内元素的大小,而无需依赖视口来获取可用空间等样式输入。此功能意味着组件拥有其自适应样式逻辑。这样一来,无论组件在页面上的显示位置如何,样式逻辑都会附加到该组件上,从而使该组件更加稳健。
使用容器查询
如需使用容器查询进行构建,您必须先在父元素上设置包含关系。只需在父级容器上设置 container-type 即可实现此目的。您可以创建一个包含图片和一些文字内容的卡片,如下所示:

如需创建容器查询,请在卡片容器上设置 container-type:
.card-container {
container-type: inline-size;
}
将 container-type 设置为 inline-size 会查询父元素的内嵌方向尺寸。对于英语等拉丁语言,这将是卡片的宽度,因为文本会从左到右内嵌流动。
现在,我们可以使用该容器使用 @container 向其任何子项应用样式:
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
:has() 父级选择器
借助 CSS :has() 伪类,开发者可以检查父元素是否包含具有特定参数的子元素。
例如,p:has(span) 表示段落 (p) 选择器,其中包含 span。您可以使用它为父级段落本身设置样式,或为其中的任何内容设置样式。一个实用示例是使用 figure:has(figcaption) 为包含字幕的 figure 元素设置样式。如需详细了解 :has(),请参阅 Jhey Tompkins 撰写的这篇文章。
容器查询和 :has()
您可以将 :has() 的父级选择功能与容器查询的父级查询功能相结合,以创建一些真正动态的内在样式。
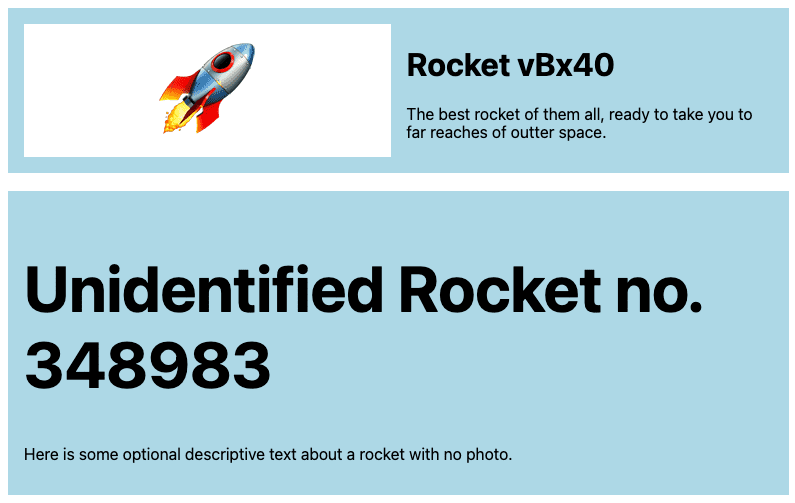
我们来扩展一下第一个示例,使用火箭卡片。如果您的卡片没有图片,该怎么办?您可能需要增大标题的大小,并将网格布局调整为单列,以便在没有图片的情况下看起来更有目的性。

在此示例中,带图片的卡片采用双列网格模板,而不带图片的卡片采用单列布局。此外,不含图片的卡片的标题会更大。如需使用 :has() 编写此代码,请使用以下 CSS。
.card:has(.visual) {
grid-template-columns: 1fr 1fr;
}
您要查找一个类为 visual 的元素,以便应用上述双列样式。另一个实用的 CSS 函数是 :not()。它与 :has() 属于同一规范,但存在时间更长,并且浏览器支持更好。您甚至可以将 :has() 和 :not() 组合使用,如下所示:
.card:not(:has(.visual)) h1 {
font-size: 4rem;
}
在上面的代码中,您将编写一个选择器,用于为不包含 visual 类的卡片中的 h1 设置样式。这样,您就可以非常清楚地调整字体大小。
综合应用
上面的演示展示了 :has()、:not() 和 @container 的组合,但当您看到同一元素在多个位置使用时,容器查询的优势才会真正体现出来。我们来添加一些样式,并将这些卡片并排展示在网格中。
现在,您可以真正体会到现代 CSS 的强大功能。我们可以使用有针对性的样式编写清晰的样式,这些样式可在逻辑之上构建逻辑并创建真正强大的组件。这两项强大的功能已在 Chromium 105 中推出,并获得了跨浏览器支持,对于界面开发者来说,这是一个令人兴奋的时刻!


