摘要:Chromium 正在自动更新其 SVG 动画、基于百分比的转换以及背景颜色和剪裁路径动画的硬件加速功能。
谈到 Web 动画性能时,我们可能会提到“硬件加速”和“GPU 加速”动画。但这些是什么意思?硬件加速的样式是指利用 GPU(图形处理器)而非 CPU(中央处理器)来渲染视觉样式的样式。这是因为 GPU 比 CPU 更快地渲染网页上的视觉变化。
使用 GPU 来分流图形密集的转场和动画意味着视觉效果更流畅,卡顿减少,因为这些动画不受主线程的影响。通过将动画从主线程中移除,动画可以绕过网页上运行的其他活动脚本,这些脚本会降低视觉效果并导致卡顿。
启用硬件加速动画
硬件加速动画会作为图层合成,可帮助开发者实现流畅的 60 FPS(每秒帧数)动画,从而提升视觉呈现性能。目前,您可以通过多种方式在 Web 上指定和启用硬件加速的动画和转场效果:
- 使用 CSS
transform函数或转换opacity或filter值 - 将
will-change属性添加到元素中。 - 通过
OffscreenCanvas创建动画画布绘制 - 创建 WebGL 3D 绘图
opacity、filter 和 transform,但 background-color 和 clip-path 很快也会加入该列表。在 Chromium 中,还有哪些功能默认采用硬件加速?我们即将推出一些功能,包括 SVG 动画,这是开发者一直在请求的功能。
硬件加速 SVG 动画
SVG 是任何网站的绝佳补充,现在,与 SVG 的互动性能可以得到进一步提升。从 Chromium 89 开始,Chrome 将与 Firefox 等浏览器一样,默认为 SVG 动画启用硬件加速。开发者需要做些什么?无需执行任何操作 - 此属性将自动应用于 Chromium 89 及更高版本中的 SVG 动画。
示例
我们来看看启用和不启用硬件加速的 SVG 动画之间的区别。加载指示器是常用的界面元素,例如 facebook.com 上显示的此指示器。这些指示器会在用户等待响应时提示服务器正在执行的工作。在本例中,响应是将其他结果加载到边栏中。
打开 DevTools 后,我们就可以开始进行性能分析,真正了解 CPU 和 GPU 加速动画体验之间的差异。

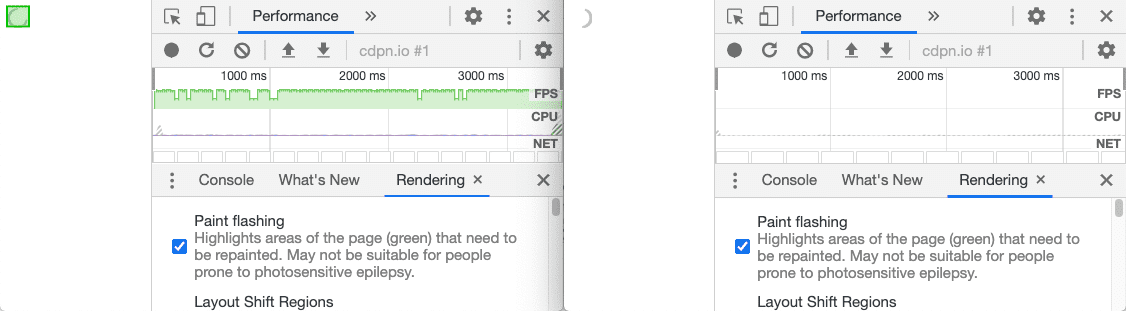
您可以看到,在左侧(Chromium 87)中,每次旋转图标进行动画处理(持续进行)时都会发生重新绘制。右侧没有重新绘制(Chromium 89 和 Firefox)。我们可以在 DevTools 的“渲染”面板中开启“绘制闪烁”功能来测试这一点。

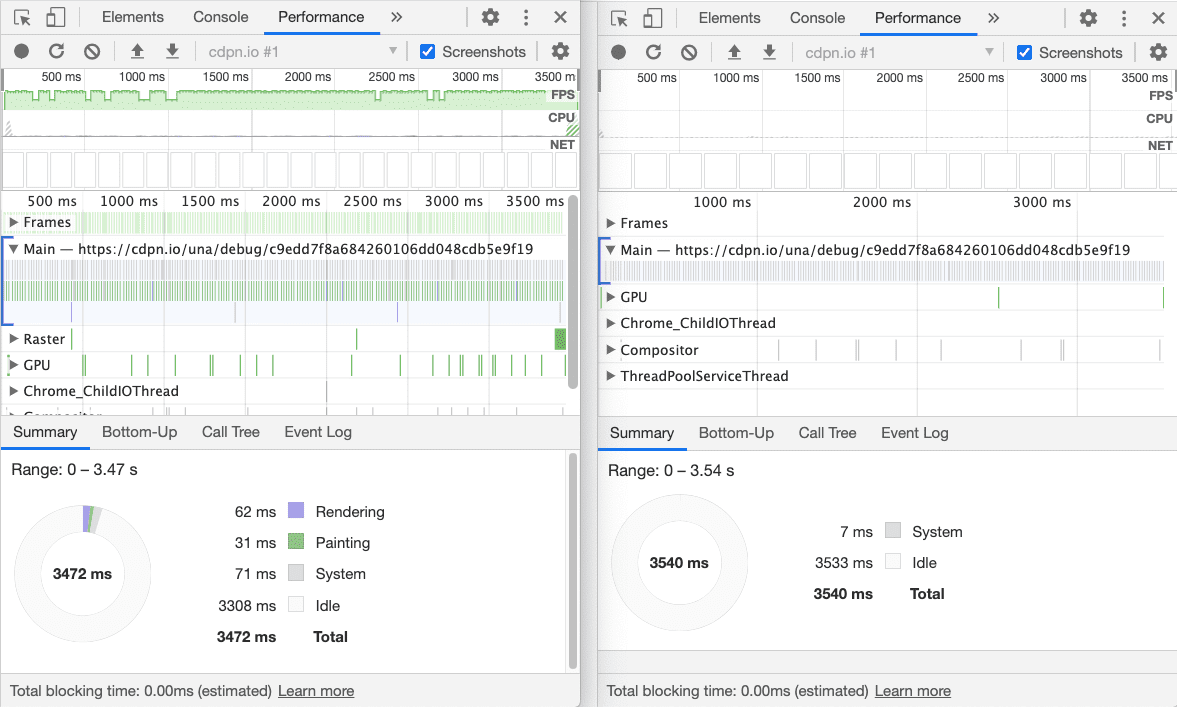
仔细查看“效果”面板,您可以再次看到这种影响,以及它对网站媒体资源的整体效果有何影响。您可以完全避免动画的渲染和绘制时间,从而获得更流畅的动画和更高性能的应用。在浏览器对硬件加速 SVG 的支持度提高之前,Facebook 无法发布此基于 SVG 的加载器,但它在主题设置、缩放和分辨率要求方面会更灵活,并且更易于维护。
百分比动画
互动团队还将在 Chromium 89 中提供对百分比转换动画的支持。基于百分比的动画用于描述包含基于百分比的移动的互动。例如,您可以将某个内容放大 20%,或使用 translateX: -100% 等内容从屏幕外滑动出响应式边栏菜单。
这类界面动画比较常见,但目前无法利用硬件加速,因为我们之前无法合成此类动画。转换中的百分比取决于盒子大小(即布局),但现在,只要布局大小不会在每一帧中发生变化,浏览器就可以预先计算绝对转换值,并像开发者提供像素值一样运行这些值。好消息是,Chromium 团队正在开发此功能,很快,这类动画将自动进行合成和硬件加速。
后续步骤
这些经过更新的动画将使 Web 样式更加流畅。正如前面所提到的,该团队始终在关注即将出现的 Web 需求。目前,我们计划在未来的 Chromium 版本中将 background-color 和 clip-path 转换为自动使用硬件加速。
background-color 因其在转场效果和特效方面的使用量较高而被列为优先级,而 clip-path 可在 Web 上实现性能更出色的转场效果。将效果与互动性相结合,多方共赢!
封面图片:Unsplash 的 Siora Photography。


