Riepilogo: Chromium aggiorna automaticamente le proprie funzionalità di accelerazione hardware per le animazioni SVG, le trasformazioni basate su percentuale e, a breve, le animazioni di colore di sfondo e clip-path.
Quando si parla di prestazioni delle animazioni web, è probabile che vengano utilizzati i termini "animazioni con accelerazione hardware" e "animazioni con accelerazione GPU". Ma cosa significano? Gli stili con accelerazione hardware sono quelli che sfruttano la GPU (unità di elaborazione grafica) anziché la CPU (unità di elaborazione centrale) per eseguire il rendering degli stili visivi. Questo perché la GPU può eseguire il rendering delle modifiche visive su una pagina web più velocemente della CPU.
L'utilizzo della GPU per il trasferimento di transizioni e animazioni con uso intensivo di risorse grafiche consente di ottenere immagini più fluide e meno scatti, poiché queste animazioni non sono interessate dal thread principale. Se le rimuovi dal thread principale, le animazioni aggirano la crosta di altri script attivi in esecuzione sulla tua pagina, il che rallenta le visualizzazioni e crea scatti.
Attivare le animazioni con accelerazione hardware
Le animazioni con accelerazione hardware vengono composte come livelli e aiutano gli sviluppatori a ottenere animazioni fluide a 60 FPS (frame al secondo) per migliorare le prestazioni di rendering visivo. Attualmente esistono alcuni modi per specificare e attivare animazioni e transizioni con accelerazione hardware sul web:
- Utilizza le funzioni
transformCSS o esegui la transizione dei valoriopacityofilter - Aggiungi la proprietà
will-changeall'elemento. - Creare un disegno animato su Canvas tramite
OffscreenCanvas - Creare un disegno 3D WebGL
opacity, filter e transform, a breve si aggiungeranno all'elenco anche background-color e clip-path. Quali altri elementi saranno accelerati hardware per impostazione predefinita in Chromium? Ci sono alcune novità in arrivo, tra cui le animazioni SVG, che gli sviluppatori richiedono da tempo.
Animazioni SVG con accelerazione hardware
Gli SVG sono un'ottima aggiunta a qualsiasi sito web e ora queste interazioni possono essere più performanti. A partire da Chromium 89, Chrome si unirà a Firefox nell'attivare per impostazione predefinita l'accelerazione hardware per le animazioni SVG. Cosa devi fare tu, lo sviluppatore? Niente, verrà applicato automaticamente alle animazioni SVG in Chromium 89 e versioni successive.
Esempio
Diamo un'occhiata alle differenze tra un'animazione SVG con e senza attivazione dell'accelerazione hardware. Gli indicatori di caricamento sono elementi dell'interfaccia utente di uso comune, come questo che si vede su facebook.com. Questi indicatori suggeriscono che sul server è in corso un'operazione, mentre l'utente attende una risposta. Nel caso mostrato qui, la risposta consiste nel caricare risultati aggiuntivi nella barra laterale.
Quando apriamo DevTools, possiamo iniziare a eseguire il profiling e vedere realmente le differenze tra un'esperienza di animazione con accelerazione GPU e una con accelerazione CPU.

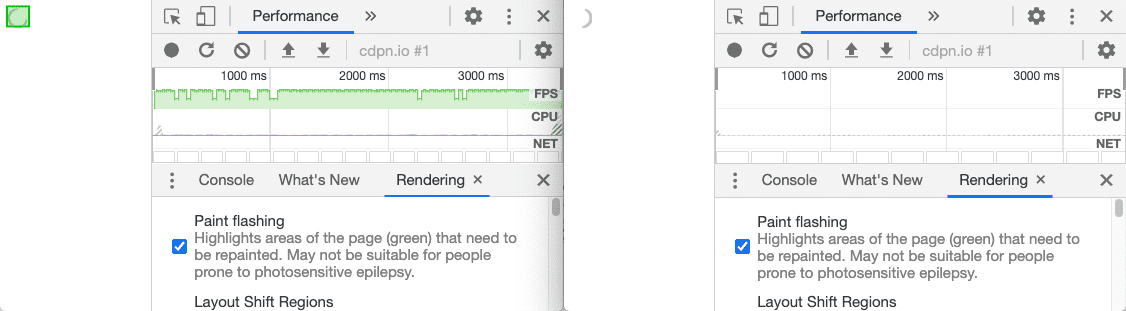
Puoi vedere che a sinistra (Chromium 87), la nuova colorazione avviene ogni volta che l'indicatore di attesa si anima (in modo continuo). A destra non viene eseguita alcuna ridipintura (Chromium 89 e Firefox). Possiamo testarlo nel riquadro di rendering di DevTools, attivando l'opzione Lampeggia pittura.

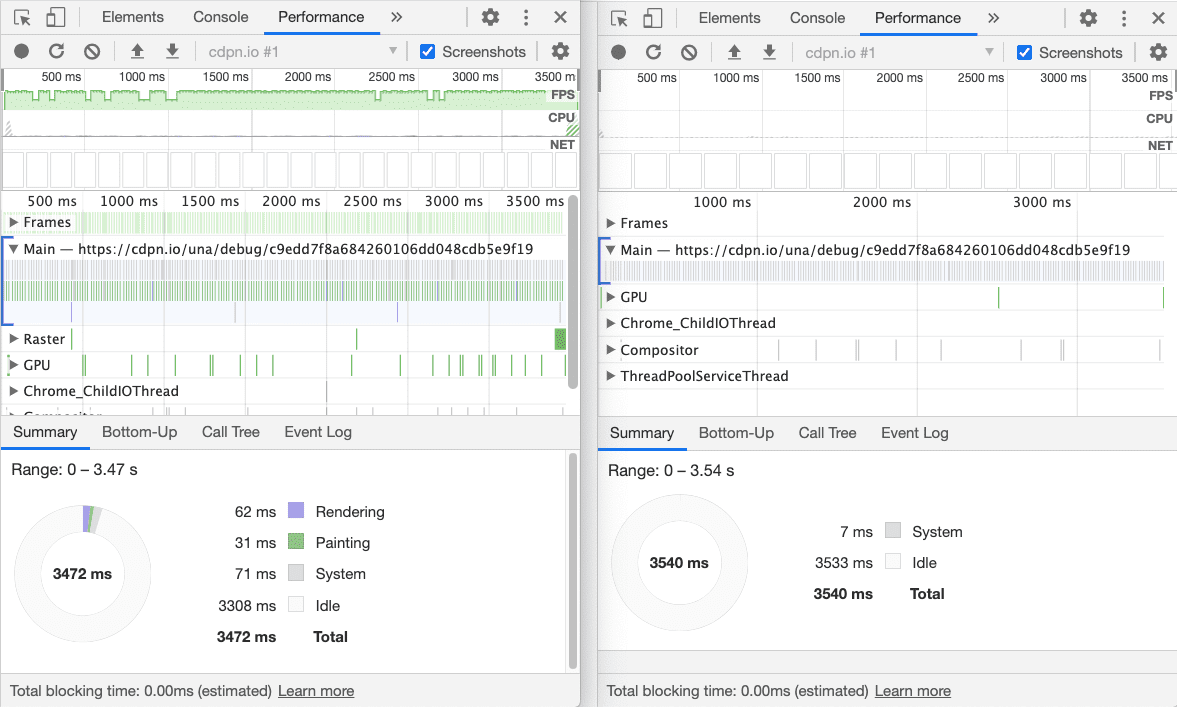
Se dai un'occhiata più da vicino al riquadro Rendimento, puoi vedere di nuovo questo effetto e come influisce sul rendimento complessivo della tua proprietà web. Eviti completamente il tempo di rendering e di disegno per l'animazione, il che significa animazioni più fluide e applicazioni più performanti. Anche se Facebook non implementerà questo caricatore basato su SVG finché il supporto del browser per SVG con accelerazione hardware non sarà migliore, consentirebbe una maggiore flessibilità in termini di temi, requisiti di scalabilità e risoluzione e una manutenzione più semplice.
Animazioni di percentuali
Il team di Interazioni sta anche implementando il supporto per le animazioni di trasformazione percentuale in
Chromium 89. Le animazioni basate su percentuale descrivono le interazioni che includono movimenti basati su percentuale. Ad esempio, puoi aumentare le dimensioni di un elemento del 20% o far scorrere un menu della barra laterale adattabile da fuori schermo utilizzando un'opzione come translateX: -100%.
Questi tipi di animazioni dell'interfaccia utente sono relativamente comuni, ma al momento non sfruttano l'accelerazione hardware perché in precedenza non eravamo in grado di comporre queste animazioni. Le percentuali nelle trasformazioni dipendono dalle dimensioni della casella (ovvero dal layout), ma ora, a condizione che le dimensioni del layout non cambino ogni frame, il browser può precalcolare i valori di trasformazione assoluti ed eseguirli come se lo sviluppatore avesse fornito i valori in pixel. La buona notizia è che il team di Chromium sta lavorando a questa funzionalità e a breve questi tipi di animazioni verranno composti automaticamente e accelerati tramite hardware.
Quali sono i prossimi passaggi?
Queste animazioni aggiornate renderanno lo stile web molto più fluido. Inoltre, come accennato in precedenza, il team è sempre attento a individuare le esigenze future del web. Al momento, prevediamo di convertire
background-color e clip-path in modo che utilizzino automaticamente l'accelerazione hardware nelle versioni future di
Chromium.
background-color è una priorità a causa del suo elevato conteggio di utilizzo per transizioni ed effetti e clip-path consente effetti di transizione molto più performanti sul web. Quando le prestazioni si combinano con l'interattività, tutti guadagnano.
Immagine di copertina: Siora Photography per Unsplash.


