Ringkasan: Chromium otomatis mengupdate kemampuan akselerasi hardware-nya untuk animasi SVG, transformasi berbasis persentase, dan dalam waktu dekat, animasi warna latar belakang dan clip-path.
Dalam hal performa animasi web, istilah animasi "akselerasi hardware" dan "akselerasi GPU" kemungkinan akan muncul. Tapi apa maksudnya? Gaya yang diakselerasi hardware adalah gaya yang memanfaatkan GPU (Unit Pemrosesan Grafis), bukan CPU (Unit Pemrosesan Pusat) untuk merender gaya visual. Hal ini karena GPU dapat merender perubahan visual di halaman web lebih cepat daripada CPU.
Menggunakan GPU untuk men-offload transisi dan animasi yang intensif grafis berarti visual yang lebih halus dan lebih sedikit jank, karena animasi ini tidak terpengaruh oleh thread utama. Dengan menariknya dari thread utama, animasi Anda akan mengabaikan lapisan skrip aktif lainnya yang berjalan di halaman, yang akan memperlambat visual dan menyebabkan jank.
Mengaktifkan animasi yang dipercepat hardware
Animasi dengan akselerasi hardware digabungkan sebagai lapisan dan membantu developer mencapai animasi 60 FPS (frame per detik) yang lancar untuk meningkatkan performa rendering visual. Saat ini ada beberapa cara untuk menentukan dan mengaktifkan animasi dan transisi yang dipercepat hardware di web:
- Menggunakan fungsi
transformCSS atau mentransisikan nilaiopacityataufilter - Tambahkan properti
will-changeke elemen Anda. - Membuat gambar kanvas animasi melalui
OffscreenCanvas - Membuat gambar 3D WebGL
opacity, filter, dan
transform untuk saat ini, background-color dan clip-path akan segera bergabung dengan daftar. Apa lagi yang diakselerasi hardware secara default di Chromium? Ada beberapa hal yang akan datang, termasuk animasi SVG, yang telah banyak diminta oleh developer.
Animasi SVG yang dipercepat hardware
SVG adalah tambahan yang bagus untuk situs apa pun, dan sekarang interaksi dengan SVG tersebut dapat memiliki performa yang lebih baik. Mulai Chromium 89, Chrome akan bergabung dengan Firefox untuk mengaktifkan akselerasi hardware secara default pada animasi SVG. Apa yang perlu Anda lakukan sebagai developer? Tidak ada—ini akan diterapkan secara otomatis untuk animasi SVG di Chromium 89+.
Contoh
Mari kita lihat perbedaan antara animasi SVG dengan dan tanpa akselerasi hardware yang diaktifkan. Indikator pemuatan adalah elemen UI yang umum digunakan, seperti yang terlihat di facebook.com. Indikator ini mengisyaratkan pekerjaan yang sedang dilakukan di server, sementara pengguna menunggu respons. Dalam kasus yang ditampilkan di sini, responsnya adalah memuat hasil tambahan di sidebar.
Saat membuka DevTools, kita dapat mulai membuat profil dan benar-benar melihat perbedaan antara pengalaman animasi yang dipercepat CPU dan GPU.

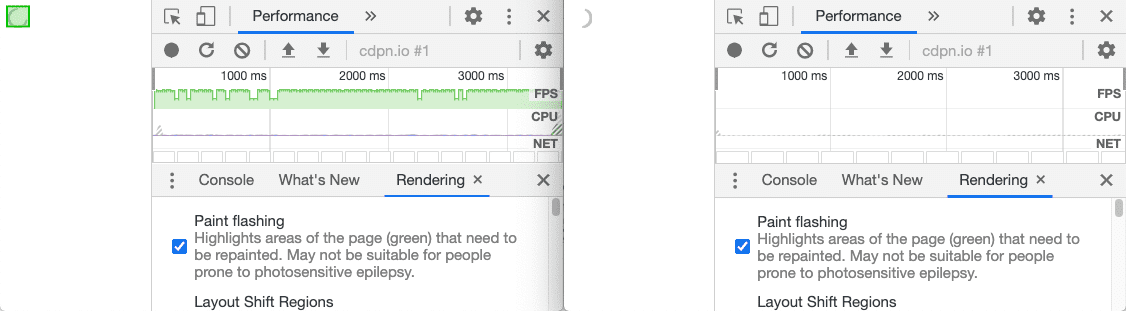
Anda dapat melihat bahwa di sebelah kiri (Chromium 87), proses repaint terjadi setiap kali indikator lingkaran berputar dianimasikan (yang berlangsung terus-menerus). Di sebelah kanan, tidak ada proses pengecatan ulang (Chromium 89 dan Firefox). Kita dapat mengujinya di panel Rendering DevTools, saat mengaktifkan Flashing cat.

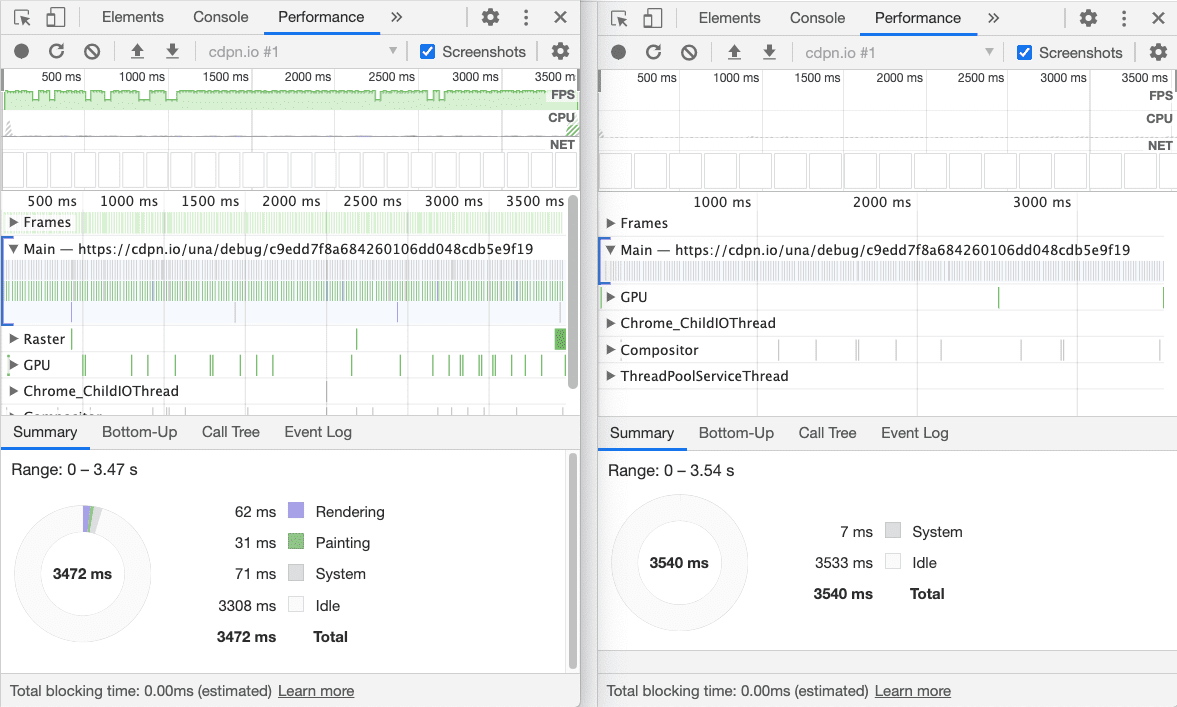
Dengan melihat lebih dekat panel Performa, Anda dapat melihat kembali efek ini, dan pengaruhnya terhadap performa keseluruhan properti web Anda. Anda menghindari waktu rendering dan menggambar sepenuhnya untuk animasi, yang berarti animasi yang lebih lancar dan aplikasi yang berperforma lebih tinggi. Meskipun Facebook tidak akan mengirimkan loader berbasis SVG ini hingga dukungan browser untuk SVG yang diakselerasi hardware lebih besar, hal ini akan memungkinkan lebih banyak fleksibilitas dalam hal tema, penskalaan, dan persyaratan resolusi, serta pemeliharaan yang lebih mudah.
Animasi persentase
Tim Interaksi juga mengirimkan dukungan untuk animasi transformasi persentase di
Chromium 89. Animasi berbasis persentase menjelaskan interaksi yang menyertakan gerakan
berbasis persentase. Misalnya, Anda dapat menskalakan sesuatu sebesar 20%, atau menggeser menu sidebar responsif dari
di luar layar menggunakan sesuatu seperti translateX: -100%.
Jenis animasi UI ini relatif umum, tetapi saat ini tidak memanfaatkan akselerasi hardware karena sebelumnya kita tidak dapat mengomposisi animasi tersebut. Persentase dalam transformasi bergantung pada ukuran kotak (yaitu tata letak), tetapi sekarang, selama ukuran tata letak tidak berubah setiap frame, browser dapat menghitung nilai transformasi absolut terlebih dahulu dan menjalankannya seolah-olah developer telah memberikan nilai piksel. Kabar baiknya adalah tim Chromium sedang mengerjakan fitur ini, dan dalam waktu dekat, jenis animasi ini akan otomatis digabungkan dan diakselerasi hardware.
Apa yang akan terjadi selanjutnya?
Animasi yang diperbarui ini akan membuat gaya visual web menjadi jauh lebih lancar. Dan seperti yang disebutkan di atas, tim ini
selalu mencari tahu kebutuhan web mendatang. Saat ini, kami berencana mengonversi
background-color dan clip-path untuk otomatis menggunakan akselerasi hardware di versi
Chromium mendatang.
background-color adalah prioritas karena jumlah
penggunaan-nya yang tinggi untuk transisi dan
efek, dan clip-path memungkinkan efek transisi yang jauh lebih berperforma di seluruh web. Jika performa bertemu interaktivitas, semua orang
akan senang.
Gambar Sampul: Siora Photography untuk Unsplash.


