Resumen: Chromium actualiza automáticamente sus capacidades de aceleración de hardware para animaciones SVG, transformaciones basadas en porcentajes y, pronto, animaciones de color de fondo y clip-path.
Cuando se trata del rendimiento de la animación web, es probable que aparezcan los términos "animación acelerada por hardware" y "animación acelerada por GPU". Pero ¿qué significan? Los estilos con aceleración de hardware son aquellos que aprovechan la GPU (unidad de procesamiento gráfico) en lugar de la CPU (unidad central de procesamiento) para renderizar estilos visuales. Esto se debe a que la GPU puede renderizar cambios visuales en una página web más rápido que la CPU.
El uso de la GPU para descargar transiciones y animaciones con gráficos intensivos significa imágenes más fluidas y menos bloqueos, ya que estas animaciones no se ven afectadas por el subproceso principal. Cuando se quitan del subproceso principal, las animaciones omiten la corteza de otras secuencias de comandos activas que se ejecutan en tu página, lo que ralentizaría tus elementos visuales y crearía interrupciones.
Cómo habilitar animaciones aceleradas por hardware
Las animaciones con aceleración de hardware se combinan como capas y ayudan a los desarrolladores a lograr animaciones suaves de 60 FPS (fotogramas por segundo) para mejorar el rendimiento de la renderización visual. Actualmente, existen algunas formas de especificar y habilitar animaciones y transiciones aceleradas por hardware en la Web:
- Usa funciones
transformde CSS o realiza la transición de los valoresopacityofilter - Agrega la propiedad
will-changea tu elemento. - Crea un dibujo animado en lienzo a través de
OffscreenCanvas - Crea un dibujo 3D con WebGL
opacity, filter y transform, background-color y clip-path pronto se unirán a la lista. ¿Qué más se acelera con hardware de forma predeterminada en Chromium? Hay algunos elementos en la canalización, incluidas las animaciones SVG, que los desarrolladores solicitan con entusiasmo.
Animaciones de SVG aceleradas por hardware
SVG es una gran incorporación a cualquier sitio web y, ahora, esas interacciones con SVG pueden tener un mejor rendimiento. A partir de Chromium 89, Chrome se unirá a Firefox para habilitar la aceleración de hardware de forma predeterminada en las animaciones SVG. ¿Qué debes hacer como desarrollador? Nada, ya que se aplicará automáticamente a las animaciones de SVG en Chromium 89 y versiones posteriores.
Ejemplo
Veamos las diferencias entre una animación SVG con y sin aceleración de hardware activada. Los indicadores de carga son elementos de la IU de uso general, como este que se ve en facebook.com. Estos indicadores insinúan que se está realizando un trabajo en el servidor mientras el usuario espera una respuesta. En el caso que se muestra aquí, la respuesta sería cargar resultados adicionales en la barra lateral.
Cuando abrimos DevTools, podemos comenzar a generar perfiles y ver realmente las diferencias entre una CPU y una experiencia de animación acelerada por GPU.

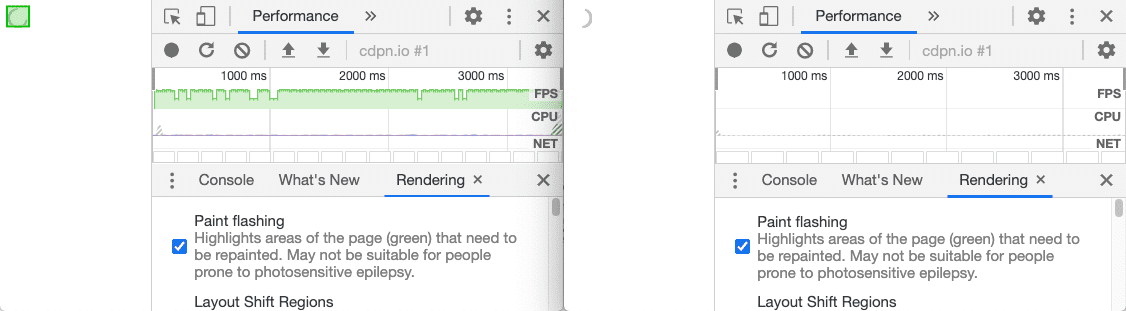
Puedes ver que, a la izquierda (Chromium 87), la repintura se produce cada vez que se anima el ícono giratorio (de forma continua). A la derecha, no se vuelve a pintar (Chromium 89 y Firefox). Podemos probar esto en el panel de renderización de DevTools cuando activamos el parpadeo de pintura.

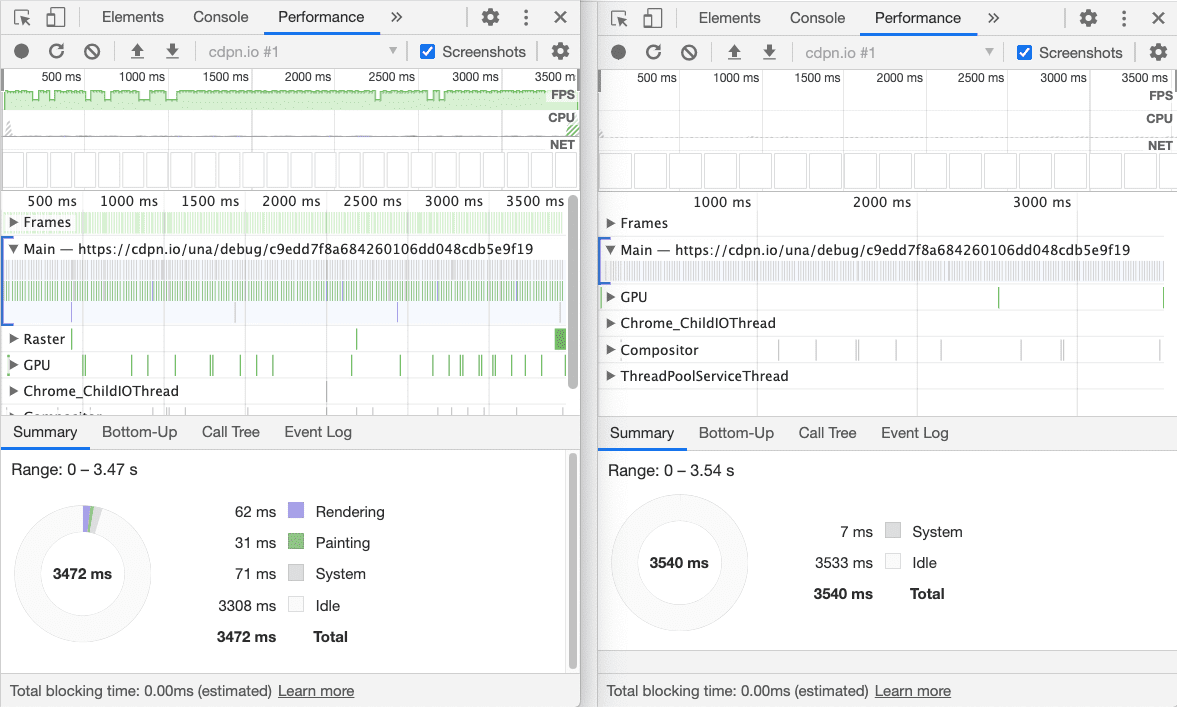
Si observas con mayor detalle el panel Rendimiento, puedes volver a ver este efecto y cómo afecta el rendimiento general de tu propiedad web. Evitas el tiempo de renderización y pintura por completo para la animación, lo que significa animaciones más fluidas y aplicaciones con mejor rendimiento. Si bien Facebook no enviará este cargador basado en SVG hasta que la compatibilidad del navegador con SVG con aceleración de hardware sea mayor, esto permitiría una mayor flexibilidad en términos de temas, escalamiento y requisitos de resolución, y un mantenimiento más sencillo.
Animaciones de porcentaje
El equipo de Interacciones también está enviando compatibilidad con animaciones de transformación porcentual en Chromium 89. Las animaciones basadas en porcentajes describen interacciones que incluyen movimientos basados en porcentajes. Por ejemplo, puedes aumentar algo en un 20% o deslizar un menú de barra lateral responsivo fuera de la pantalla con algo como translateX: -100%.
Estos tipos de animaciones de IU son relativamente comunes, pero actualmente no aprovechan la aceleración de hardware porque, anteriormente, no podíamos combinar esas animaciones. Los porcentajes en las transformaciones dependen del tamaño del cuadro (es decir, el diseño), pero ahora, siempre que el tamaño del diseño no cambie en cada fotograma, el navegador puede calcular previamente los valores de transformación absoluta y ejecutarlos como si el desarrollador hubiera proporcionado valores de píxeles. La buena noticia es que el equipo de Chromium está trabajando en esta función y, pronto, estos tipos de animaciones se compondrán automáticamente y se acelerarán con hardware.
¿Qué sigue?
Estas animaciones actualizadas harán que el diseño web sea mucho más fluido. Y, como se mencionó anteriormente, el equipo siempre está buscando ver qué necesidades web surgirán en el futuro. En este momento, tenemos previsto convertir background-color y clip-path para usar automáticamente la aceleración de hardware en versiones futuras de Chromium.
background-color es una prioridad debido a su alto recuento de uso para transiciones y efectos, y clip-path habilita efectos de transición mucho más eficientes en la Web. Cuando el rendimiento se une a la interactividad, ¡todos ganan!
Imagen de portada: Siora Photography para Unsplash.


