Resumo: o Chromium está atualizando automaticamente os recursos de aceleração de hardware para animações SVG, transformações baseadas em porcentagem e, em breve, animações de cor de plano de fundo e clip-path.
Quando se trata de desempenho de animação da Web, os termos "acelerado por hardware" e "acelerado por GPU" provavelmente vão aparecer. Mas o que isso significa? Os estilos com aceleração de hardware são aqueles que usam a GPU (unidade de processamento gráfico) em vez da CPU (unidade de processamento central) para renderizar estilos visuais. Isso ocorre porque a GPU pode renderizar mudanças visuais em uma página da Web mais rápido do que a CPU.
Usar a GPU para descarregar transições e animações com uso intensivo de gráficos significa imagens mais suaves e menos instáveis, já que essas animações não são afetadas pela linha de execução principal. Ao retirá-las da linha de execução principal, as animações ignoram a camada de outros scripts ativos em execução na página, o que atrasaria os recursos visuais e criaria instabilidade.
Ativar animações aceleradas por hardware
As animações com aceleração de hardware são compostas como camadas e ajudam os desenvolvedores a alcançar animações suaves de 60 QPS (quadros por segundo) para melhorar a performance da renderização visual. Atualmente, há algumas maneiras de especificar e ativar animações e transições aceleradas por hardware na Web:
- Use funções
transformdo CSS ou faça a transição dos valoresopacityoufilter. - Adicione a propriedade
will-changeao elemento. - Criar uma tela animada com
OffscreenCanvas - Criar um desenho 3D do WebGL
opacity, filter e
transform por padrão, background-color e clip-path logo vão se juntar à lista. O que mais está se tornando acelerado por hardware por padrão no Chromium? Há algumas coisas a caminho, incluindo animações SVG, algo que os desenvolvedores têm solicitado.
Animações SVG aceleradas por hardware
O SVG é uma ótima adição a qualquer site, e agora essas interações com SVG podem ter melhor desempenho. A partir do Chromium 89, o Chrome vai se juntar ao Firefox para ativar a aceleração de hardware por padrão nas animações SVG. O que você, o desenvolvedor, precisa fazer? Nada. Isso será aplicado automaticamente para animações SVG no Chromium 89 e versões mais recentes.
Exemplo
Vamos conferir as diferenças entre uma animação SVG com e sem a aceleração de hardware ativada. Os indicadores de carregamento são elementos de interface usados com frequência, como este encontrado em facebook.com. Esses indicadores indicam que o trabalho está sendo feito no servidor enquanto o usuário aguarda uma resposta. No caso mostrado aqui, a resposta seria carregar outros resultados na barra lateral.
Quando abrimos as Ferramentas do desenvolvedor, podemos começar a criar perfis e realmente notar as diferenças entre uma experiência de animação acelerada por CPU e GPU.

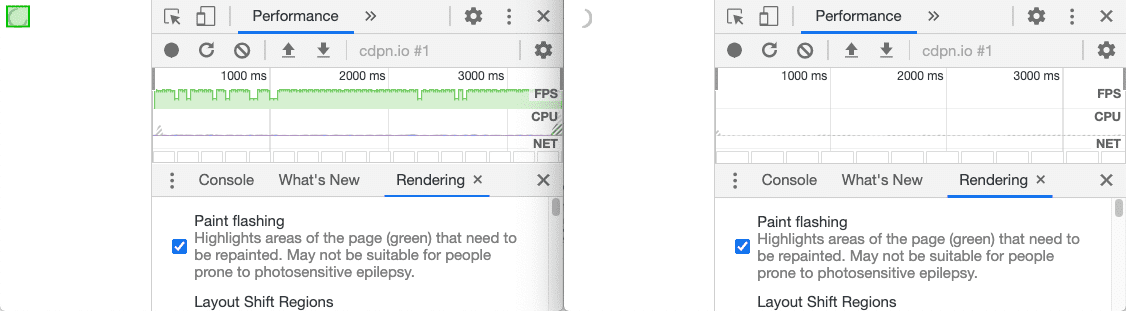
À esquerda (Chromium 87), a repintura ocorre sempre que a animação do ícone de carregamento é executada (de forma contínua). À direita, não há repintura (Chromium 89 e Firefox). Podemos testar isso no painel de renderização do DevTools, ao ativar o flash de pintura.

Analisando melhor o painel "Performance", você pode notar esse efeito e como ele afeta a performance geral da sua propriedade da Web. Você evita o tempo de renderização e pintura completamente para a animação, o que significa animações mais suaves e aplicativos com melhor desempenho. Embora o Facebook não forneça esse carregador baseado em SVG até que o suporte do navegador para SVG acelerado por hardware seja maior, ele permitiria mais flexibilidade em termos de temas, dimensionamento e requisitos de resolução, além de facilitar a manutenção.
Animações de porcentagem
A equipe de interações também está lançando suporte a animações de transformação de porcentagem no
Chromium 89. As animações baseadas em porcentagem descrevem interações que incluem movimentos
baseados em porcentagem. Por exemplo, você pode aumentar o tamanho de algo em 20% ou deslizar um menu de barra lateral responsivo
fora da tela usando algo como translateX: -100%.
Esses tipos de animações de interface são relativamente comuns, mas atualmente não aproveitam a aceleração de hardware porque antes não podíamos compor essas animações. As porcentagens em transformações dependem do tamanho da caixa (ou seja, do layout), mas, desde que o tamanho do layout não esteja mudando em cada frame, o navegador pode pré-calcular os valores de transformação absolutos e executá-los como se o desenvolvedor tivesse fornecido valores de pixel. A boa notícia é que a equipe do Chromium está trabalhando nesse recurso. Em breve, esses tipos de animação serão compostos e acelerados por hardware automaticamente.
O que vem a seguir?
Essas animações atualizadas vão deixar o estilo da Web muito mais suave. E, como mencionado acima, a equipe está
sempre procurando saber quais necessidades da Web vão surgir. No momento, planejamos converter
background-color e clip-path para usar automaticamente a aceleração de hardware em versões futuras do
Chromium.
background-color é uma prioridade devido à alta
contagem de uso para transições e
efeitos, e clip-path permite efeitos de transição com muito mais desempenho na Web. Quando a performance encontra a interatividade, todo
mundo ganha!
Imagem de capa: Siora Photography para Unsplash.


