웹 기초사항, 쇼케이스 또는 프로그램을 둘러보는 등 웹과 관련된 모든 것을 한곳에서 제공하는 Google의 새로운 원스톱 공간을 이미 경험해 보셨을 수도 있습니다. 이제 DevTools가 합류하여 모든 웹 관련 도구가 한곳으로 모였습니다.
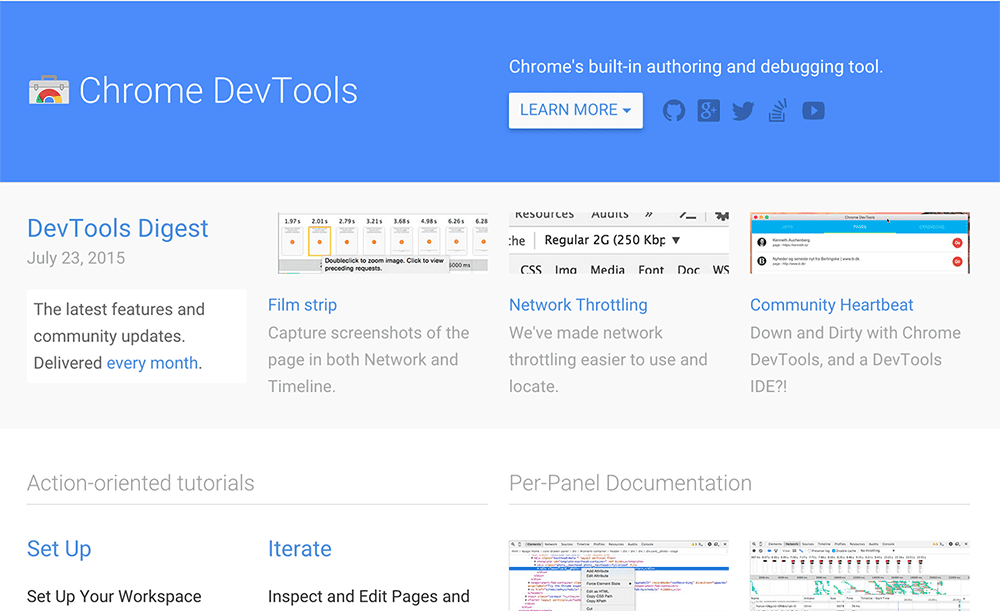
DevTools의 새 홈

DevTools 홈페이지가 모든 문서와 함께 https://developers.chrome.com에서 https://developers.google.com/web/tools/chrome-devtools로 이전되었습니다. 하지만 새로운 기능에 현혹되지 마세요. YouTube는 더 많은 콘텐츠를 추가하고 더 많은 변화를 준비하고 있습니다.
행동 중심 튜토리얼
DevTools 사용 방법을 보여주는 문서는 이제 웹 기초의 페이지 구조와 마찬가지로 목표 또는 작업 중심입니다. 따라서 '네트워크 패널에 대해 자세히 알아보기' 대신 '네트워크 성능 분석 시작하기'가 표시됩니다.
앞으로 튜토리얼과 가이드에서는 특정 도구와 관계없이 전반적인 도구 사용에 관한 내용을 다룰 예정입니다. 중요한 것은 생산적이고 효율적으로 작업하는 것이며, 여러 도구를 조합하면 이러한 목표를 달성할 수 있습니다. 웹 기초의 이전 도구 섹션에 있는 튜토리얼은 이미 이전되었으며 향후 DevTools와 관련 없는 콘텐츠를 추가할 예정입니다.
시작하려면 설정 섹션으로 이동하세요.
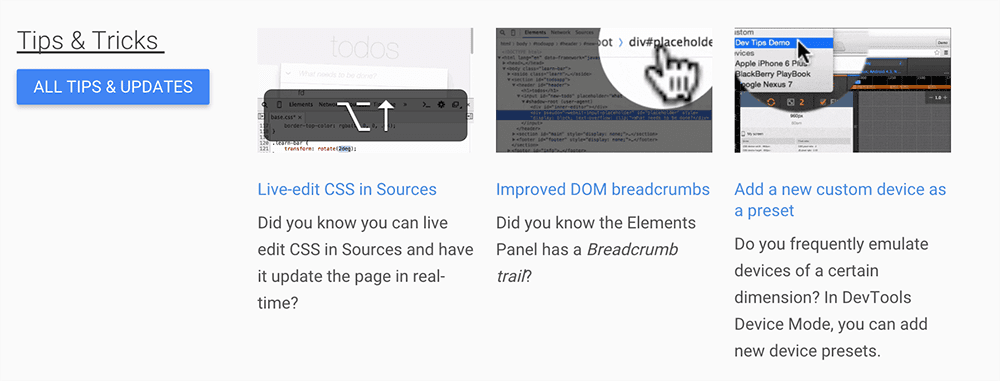
업데이트, 뉴스, 유용한 팁

멋진 devtoolstips.com 및 Umar의 DevTips에서 아이디어를 얻고 Umar의 도움과 지원을 받아 최신 DevTools 뉴스, 도움말, 유용한 조언은 물론 다른 모든 도구 프로젝트의 뉴스를 제공하는 새로운 업데이트 섹션을 출시했습니다.
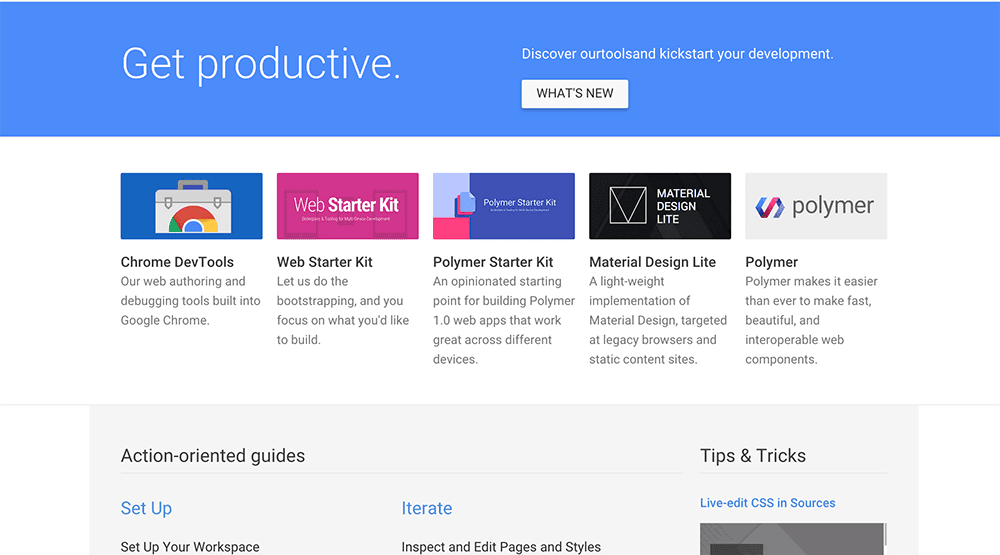
무한 리필 도구

이제 /web/tools가 Google의 웹 도구와 관련된 모든 작업의 기본 대상입니다. 모든 프로젝트 개요, 작업 중심 문서, 최신 도구 뉴스를 확인하세요. Polymer 및 Material Design Lite는 현재 각 페이지로 연결되지만 팁 및 업데이트에 포함될 예정입니다.
사용해 보고 의견을 알려주세요. 자주 방문해 주세요.


