हो सकता है कि आपने पहले ही वेब से जुड़ी हर चीज़ के लिए Google के नए वन-स्टॉप डेस्टिनेशन का इस्तेमाल किया हो. इसमें वेब बुनियादी बातें, शोकेस या शो ब्राउज़ करना शामिल है. आज हम DevTools का स्वागत कर रहे हैं. साथ ही, वेब से जुड़े सभी टूल को एक ही जगह पर उपलब्ध करा रहे हैं.
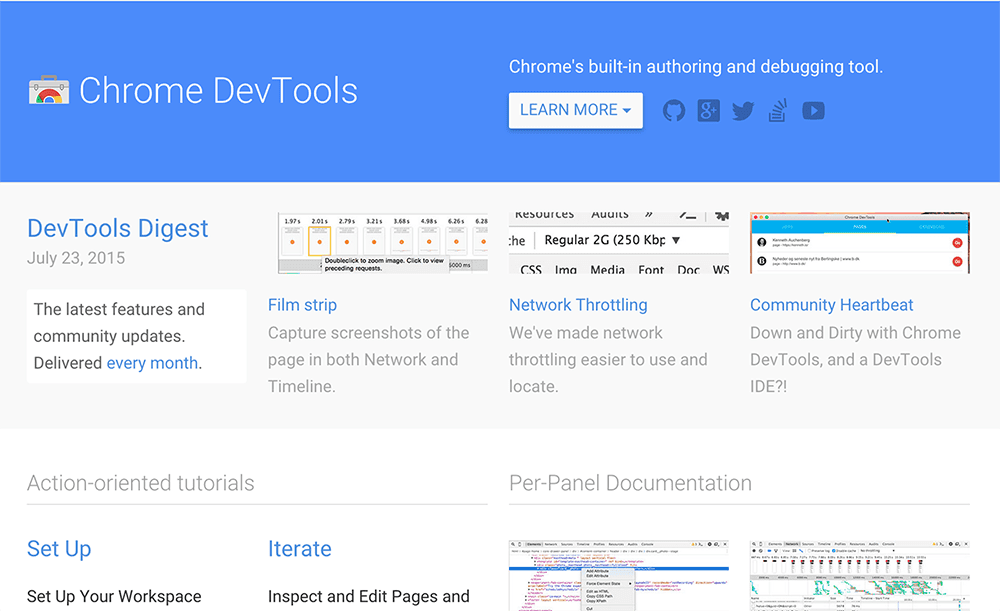
DevTools का नया होम

DevTools का होम पेज और सभी दस्तावेज़, https://developers.chrome.com से https://developers.google.com/web/tools/chrome-devtools पर ले जाया गया है. हालांकि, नए वर्शन को देखकर धोखा न खाएं: हमारे पास आपके लिए कॉन्टेंट के साथ-साथ कई अहम बदलाव भी हैं.
कार्रवाई से जुड़े ट्यूटोरियल
DevTools का इस्तेमाल करने का तरीका बताने वाले दस्तावेज़, अब लक्ष्य या कार्रवाई के हिसाब से बनाए गए हैं. ठीक उसी तरह जैसे वेब की बुनियादी बातें अपने पेजों को स्ट्रक्चर करता है. इसलिए, "नेटवर्क पैनल के बारे में पूरी जानकारी पाएं" के बजाय, आपको "नेटवर्क की परफ़ॉर्मेंस का विश्लेषण शुरू करें" दिखेगा.
आने वाले समय में, हमारे ट्यूटोरियल और गाइड में, टूल के बारे में पूरी जानकारी दी जाएगी. इसमें किसी खास टूल के बारे में नहीं बताया जाएगा. ज़रूरी यह है कि आप ज़्यादा से ज़्यादा काम करें और बेहतर तरीके से काम करें. कभी-कभी, कई टूल का इस्तेमाल करके ऐसा किया जा सकता है. Web Fundamentals के पुराने टूल सेक्शन के ट्यूटोरियल पहले ही ट्रांसफ़र कर दिए गए हैं. आने वाले समय में, हम DevTools से जुड़े कॉन्टेंट के अलावा और भी कॉन्टेंट जोड़ने पर काम करेंगे.
शुरू करने के लिए, सेटअप सेक्शन पर जाएं.
अपडेट, खबरें, और काम की सलाह

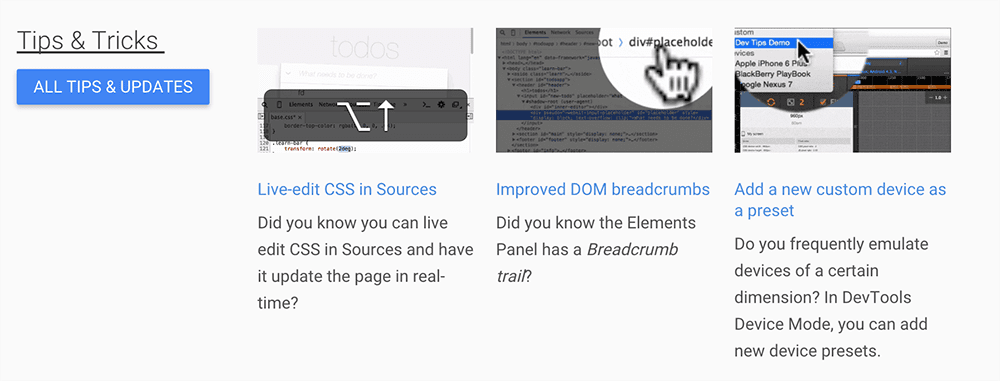
devtoolstips.com और उमर के DevTips से प्रेरित होकर, हमने एक नया अपडेट सेक्शन लॉन्च किया है. इसमें DevTools से जुड़ी नई खबरें, सलाह, और काम की जानकारी दी गई है. साथ ही, हमारे सभी टूल से जुड़ी खबरें भी दी गई हैं.
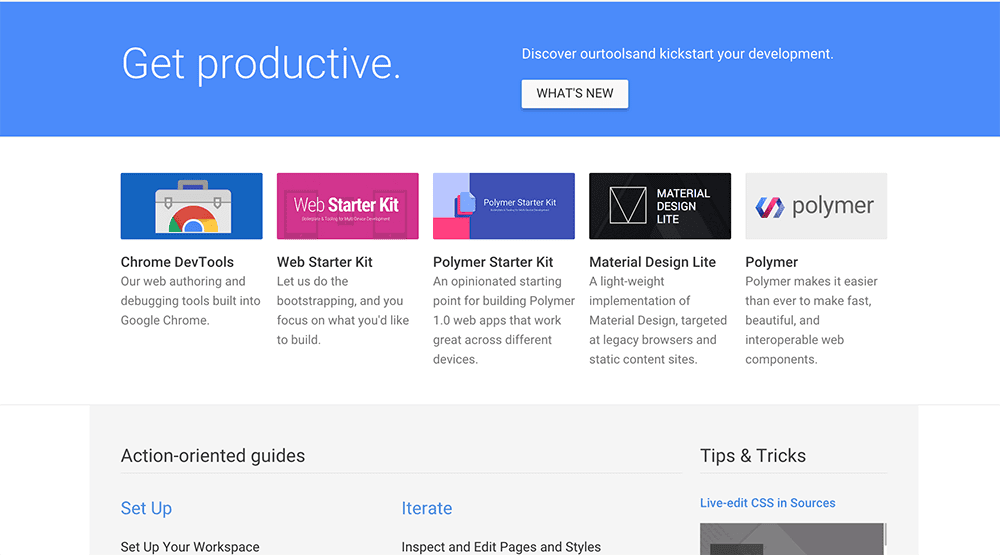
'जितना चाहे उतना' टूल

Google पर वेब टूल से जुड़ी सभी चीज़ों के लिए, /web/tools अब हमारा मुख्य डेस्टिनेशन है. सभी प्रोजेक्ट की खास जानकारी, कार्रवाई के लिए दस्तावेज़, और टूल से जुड़ी नई खबरें पाने के लिए यहां आएं. फ़िलहाल, Polymer और Material Design Lite, अपने-अपने पेजों से लिंक किए जा रहे हैं. हालांकि, हम उन्हें सलाह और अपडेट में शामिल करेंगे.
हमें अपनी राय दें और यहां अक्सर आते रहें!


