Últimamente, se ha hablado mucho sobre las apps web progresivas. Siguen siendo un modelo relativamente nuevo, pero sus principios pueden mejorar de igual manera las apps compiladas con JS puro, React, Polymer, Angular o cualquier otro framework. En esta publicación, resumiré algunas opciones y apps de referencia para comenzar a usar tu propia app web progresiva hoy mismo.
¿Qué es una app web progresiva?
Es importante recordar que las apps web progresivas funcionan en todas partes, pero se potencian en los navegadores modernos. La mejora progresiva es un pilar del modelo.
Aaron Gustafson comparó la mejora progresiva con un M&M de maní. El maní es tu contenido, el recubrimiento de chocolate es tu capa de presentación y tu código JavaScript es la capa de caramelo duro. Esta capa puede variar en color y la experiencia puede variar según las capacidades del navegador que la usa.
Piensa en la capa de Candy como el lugar donde pueden residir muchas funciones de la app web progresiva. Son experiencias que combinan lo mejor de la Web y lo mejor de las apps. Son útiles para los usuarios desde la primera visita en una pestaña del navegador, sin necesidad de instalación.
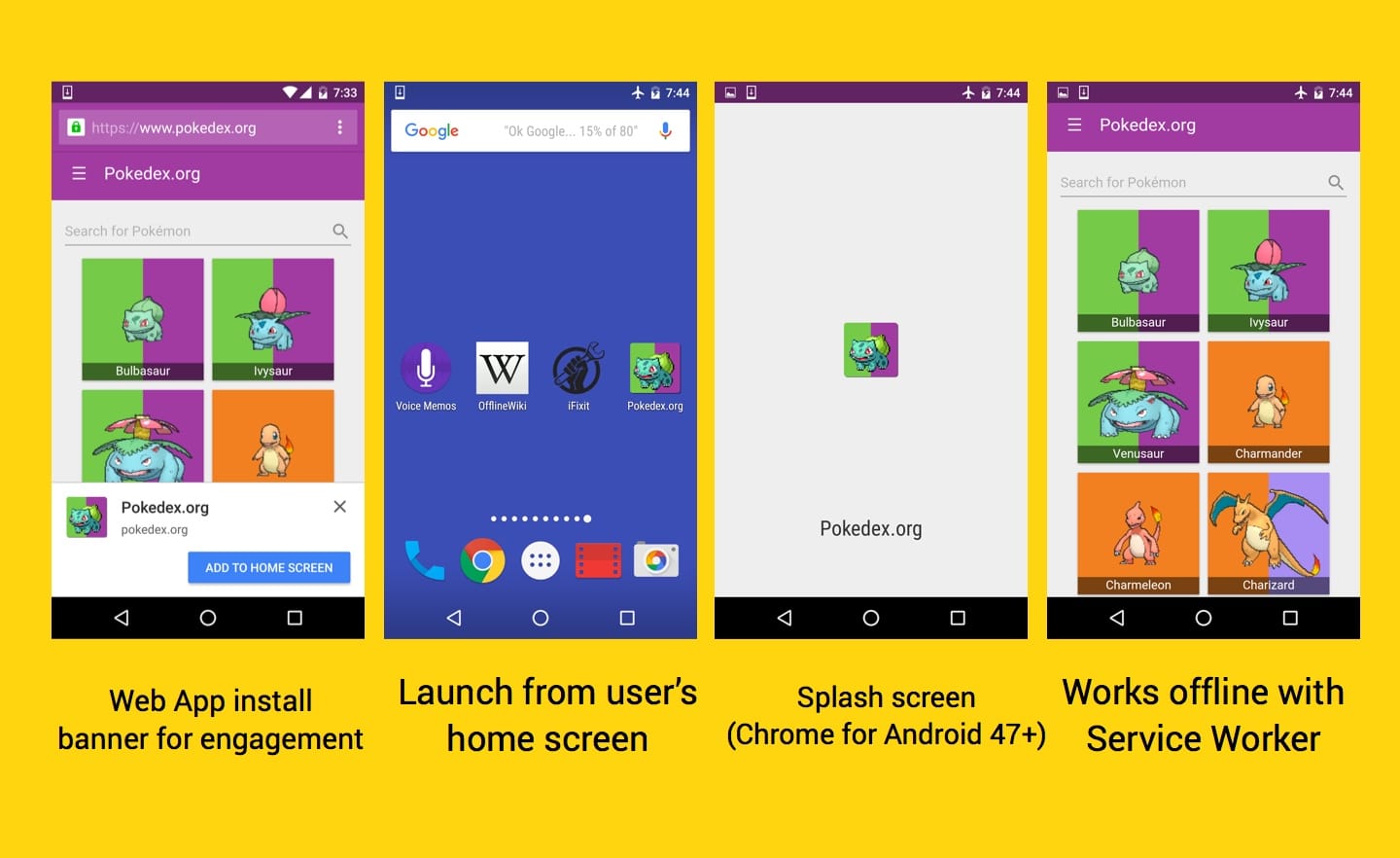
A medida que el usuario establece una relación con estas apps a través del uso repetido, hace que la capa de Candy sea aún más atractiva: se carga muy rápido en conexiones de red lentas (gracias al trabajador de servicio), envía notificaciones push relevantes y tiene un ícono de primera clase en la pantalla principal del usuario que puede cargarlas como experiencias de app de pantalla completa. También pueden aprovechar los banners de instalación de apps web inteligentes.

Las apps web progresivas tienen las siguientes características:
- Progresivo: Funcionan para todos los usuarios, independientemente del navegador que elijan, ya que se compilan con la mejora progresiva como inquilino principal.
- Responsivo: Se adapta a cualquier factor de forma, computadora de escritorio, dispositivo móvil, tablet o lo que sea que venga a continuación.
- Independiente de la conectividad: Se mejoró con service workers para funcionar sin conexión o en redes de baja calidad.
- Como una app: Usa el modelo de shell de la app para proporcionar interacciones y navegaciones de estilo de app.
- Actualizados: Siempre están actualizados gracias al proceso de actualización del trabajador de servicio.
- Seguro: Se entrega a través de TLS para evitar el espionaje y garantizar que no se haya manipulado el contenido.
- Visibles: Se pueden identificar como "aplicaciones" gracias a los manifiestos del W3C y al alcance de registro del trabajador de servicio, lo que permite que los motores de búsqueda los encuentren.
- Capacidad de volver a generar participación: Facilita la reactivación de la participación con funciones como las notificaciones push.
- Instalable: Permite que los usuarios “guarden” las apps que consideran más útiles en la pantalla principal sin la molestia de una tienda de aplicaciones.
- Vinculable: Se puede compartir fácilmente a través de una URL y no requiere una instalación compleja.
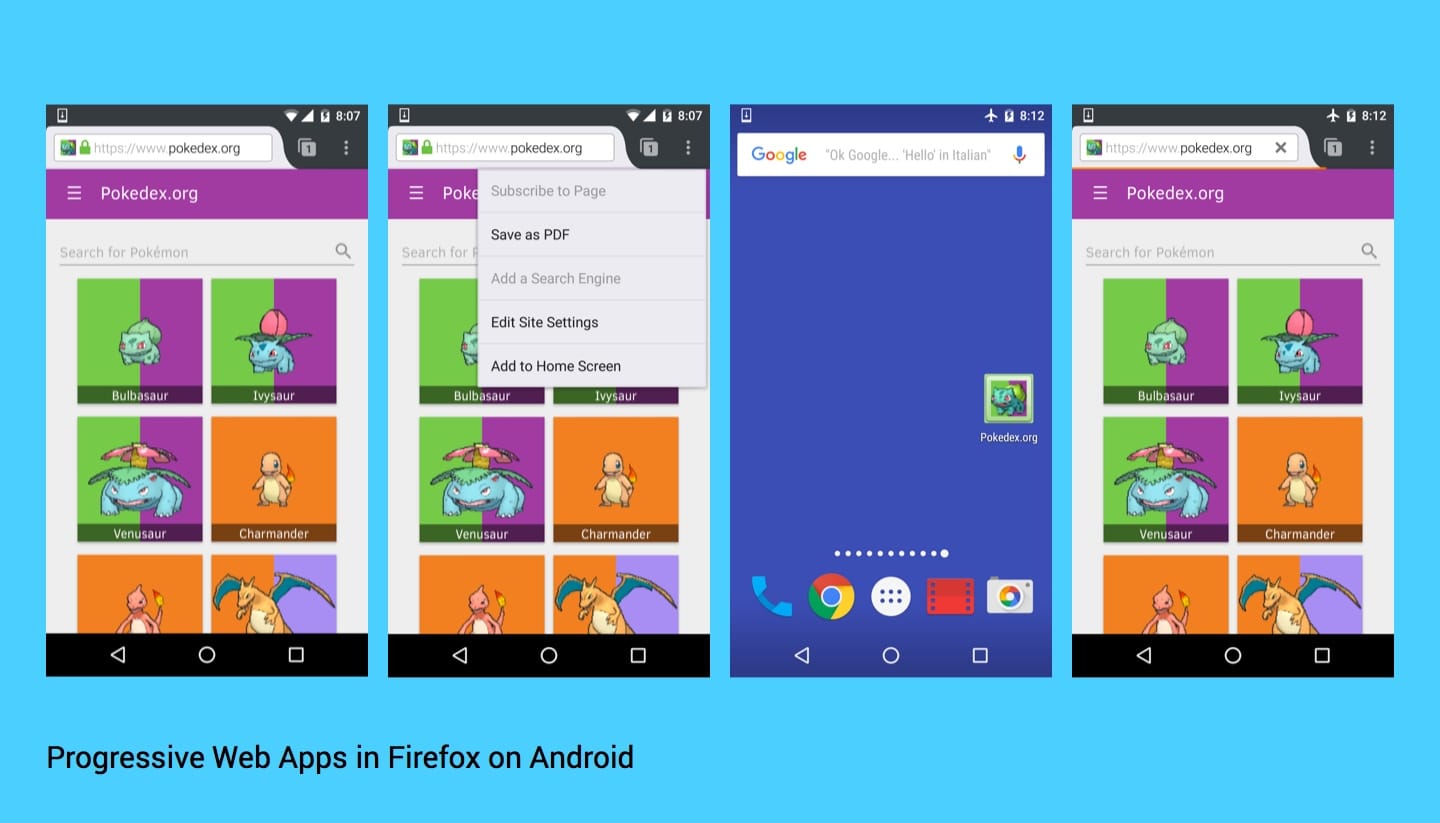
Las apps web progresivas tampoco son exclusivas de Chrome para Android. A continuación, podemos ver la app web progresiva Pokedex funcionando en Firefox para Android (beta) con las funciones de almacenamiento en caché del trabajador del servicio y de agregar a la pantalla principal que se ejecutan correctamente.

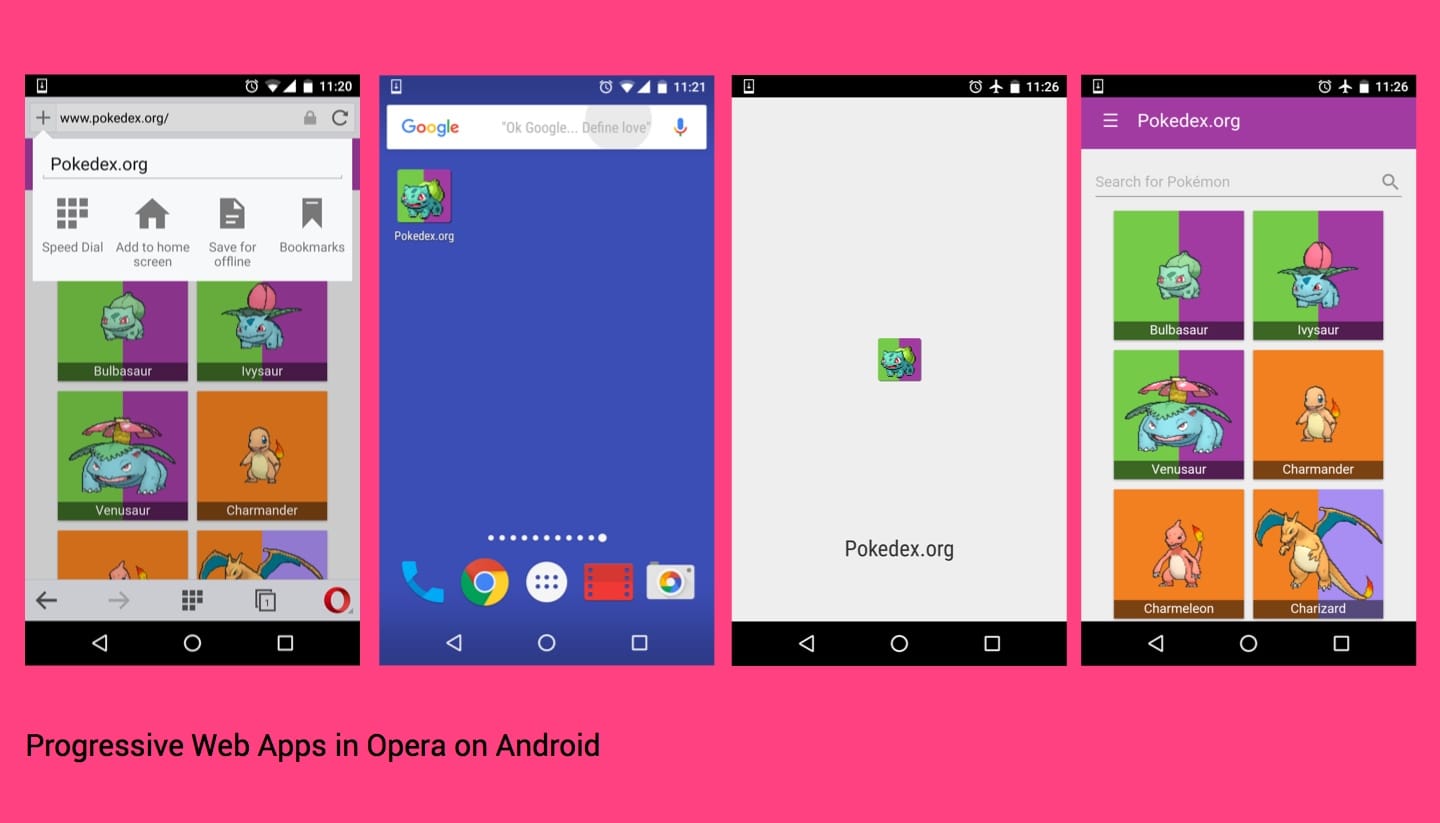
Uno de los aspectos positivos de la naturaleza "progresiva" de este modelo es que las funciones se pueden desbloquear gradualmente a medida que los proveedores de navegadores envían una mejor compatibilidad para ellas. Por supuesto, las apps web progresivas, como Pokedex, también funcionan muy bien en Opera para Android, con algunas diferencias notorias en la implementación:

Para obtener más información sobre las apps web progresivas, lee la entrada de blog original de Alex Russell en la que las presenta. Paul Kinlan también inició una etiqueta de Stack Overflow muy útil para las apps web progresivas que vale la pena consultar.
Principios
Manifiesto de la app web
El manifiesto permite que tu app web tenga una presencia más nativa en la pantalla principal del usuario. Permite que la app se inicie en modo de pantalla completa (sin que haya una barra de URL presente), proporciona control sobre la orientación de la pantalla y, en las versiones recientes de Chrome para Android, admite la definición de una pantalla de presentación y un color de tema para la barra de direcciones. También se usa para definir un conjunto de íconos por tamaño y densidad que se usan para la pantalla de presentación y el ícono de la pantalla principal antes mencionados.

Puedes encontrar un archivo de manifiesto de muestra en el kit de partida web y en los ejemplos de Google Chrome. Bruce Lawson escribió un generador de manifiestos y Mounir Lamouri también escribió un validador de manifiestos web útil que vale la pena consultar.
En mis proyectos personales, uso realfavicongenerator para generar íconos del tamaño correcto para el manifiesto de la app web y para usarlos en iOS, computadoras de escritorio, etcétera. El módulo de Node favicons también puede lograr un resultado similar como parte del proceso de compilación.
Actualmente, los navegadores basados en Chromium (Chrome, Opera, etc.) admiten manifiestos de apps web, y Firefox está desarrollando activamente la compatibilidad, mientras que Edge los incluye en la lista de en consideración. WebKit/Safari aún no publicaron indicadores públicos sobre sus intenciones de implementar la función.
Para obtener más información, consulta Aplicaciones web instalables con el manifiesto de la app web en Chrome para Android en Fundamentos de la Web.
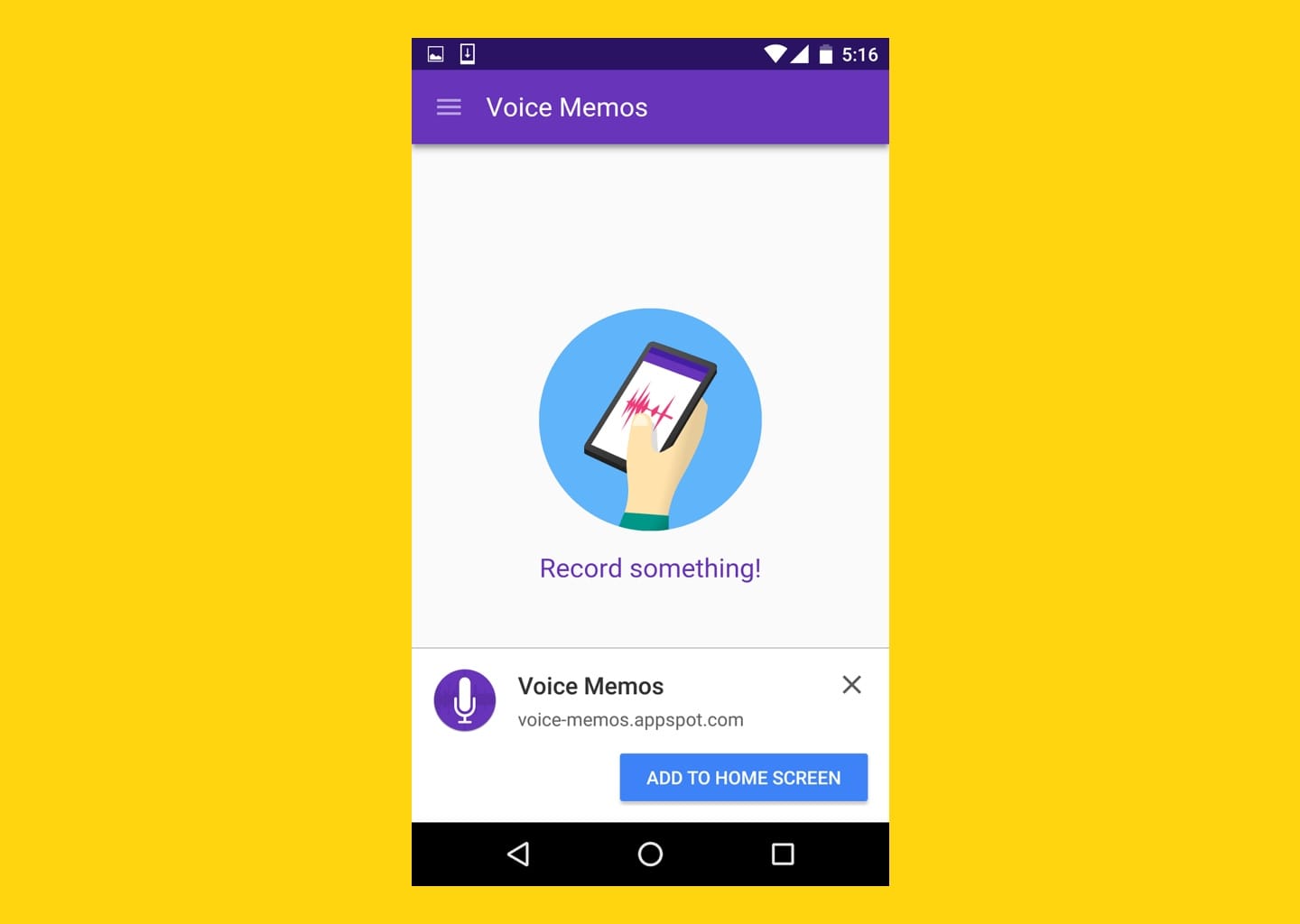
Banner "Agregar a la pantalla principal"
Chrome para Android admite la adición de tu sitio a la pantalla principal desde hace tiempo, pero las versiones recientes también admiten la sugerencia proactiva de sitios para agregarlos con banners de instalación de apps web nativos.

Para que se muestren los mensajes de instalación de la app, esta debe cumplir con los siguientes requisitos:
- Tener un manifiesto de aplicación web válido
- Se debe entregar a través de HTTPS (consulta letsencrypt para obtener un certificado gratuito).
- Tener registrado un trabajador de servicio válido
- Recibir visitas dos veces, con al menos 5 minutos de diferencia
Hay varios ejemplos de banners de instalación de aplicación disponibles, que abarcan desde banners básicos hasta casos de uso más complejos, como mostrar aplicaciones relacionadas.
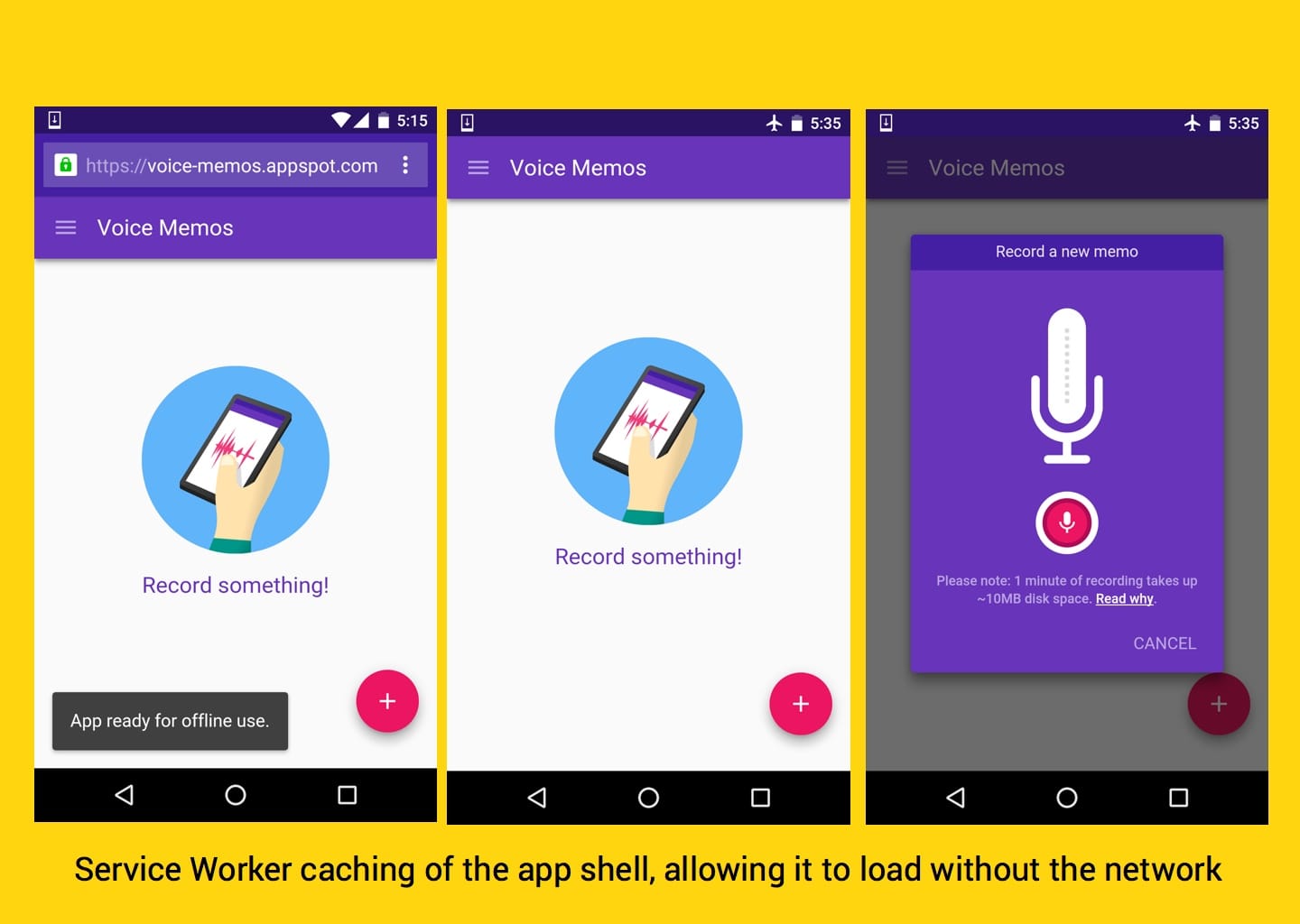
Service worker para el almacenamiento en caché sin conexión
Un service worker es una secuencia de comandos que se ejecuta en segundo plano, independiente de tu página web. Responde a eventos, incluidas las solicitudes de red que se realizan desde las páginas que entrega. Un trabajador de servicio tiene una vida útil intencionalmente corta.
Se activa cuando recibe un evento y se ejecuta solo mientras lo necesita para procesarlo. El trabajador de servicio te permite usar la API de Cache para almacenar en caché recursos y se puede usar para proporcionar a los usuarios una experiencia sin conexión.
Los trabajadores del servicio son eficaces para la caché sin conexión, pero también ofrecen mejoras significativas en el rendimiento en forma de carga instantánea para las visitas repetidas a tu sitio o aplicación web. Puedes almacenar en caché la shell de tu aplicación para que funcione sin conexión y propagar su contenido con JavaScript.

Hay un conjunto completo de muestras de service workers disponibles en las muestras de Google Chrome. El libro de recetas sin conexión de Jake Archibald es una lectura obligada. Si es la primera vez que usas un trabajador de servicio, te recomiendo que pruebes la explicación de cómo crear tu primera app web sin conexión de Paul Kinlan.
Nuestro equipo también mantiene varias utilidades de ayuda y herramientas de compilación de trabajadores del servicio que nos resultan útiles para reducir la sobrecarga de la configuración de los trabajadores del servicio. Se enumeran en Bibliotecas de Service Worker. Los dos principales son los siguientes:
- sw-precache: Es una herramienta de tiempo de compilación que genera una secuencia de comandos de service worker útil para almacenar en caché el shell de tu app web.
- sw-toolbox: Es una biblioteca que proporciona almacenamiento en caché del entorno de ejecución para recursos que se usan con poca frecuencia.
Jeff Posnick escribió una guía rápida sobre sw-precache llamada Prioridad para la versión sin conexión, rápida, con el módulo sw-precache y un codelab sobre la misma herramienta que podría resultarte útil.
Chrome, Opera y Firefox implementaron la compatibilidad con el trabajador de servicio, y Edge tiene indicadores públicos positivos sobre el interés en la función. Safari mencionó brevemente su interés en ella a través del plan de cinco años propuesto por un ingeniero.
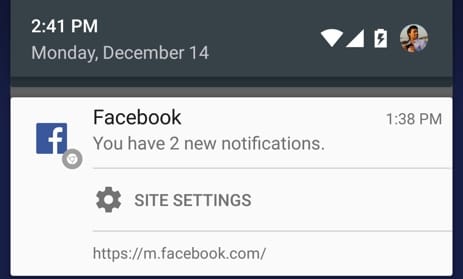
Notificaciones push para volver a generar participación
De manera eficaz, puedes compilar apps web con las que los usuarios puedan interactuar fuera de una pestaña. El navegador se puede cerrar y ni siquiera es necesario que el usuario esté usando activamente tu app web para interactuar con tu experiencia. La función requiere un service worker y un manifiesto de app web, que se basan en algunas de las funciones que se resumieron anteriormente.
La API de Push está implementada en Chrome, en desarrollo en Firefox y en consideración en Edge. Aún no hay indicadores públicos de Safari sobre su intención de implementar esta función.
Notificaciones push en la Web abierta es una introducción completa a la configuración de notificaciones push de Matt Gaunt. También hay un codelab de notificaciones push disponible en Web Fundamentals.

Michael van Ouwerkerk, del equipo de Chrome, también tiene una introducción de 6 minutos a Push si prefieres los videos.
Aplica capas de funciones avanzadas
Recuerda que la experiencia del usuario puede tener diferentes niveles de dulzura según el navegador que se use para ver tu app web. Tú tienes el control de la capa de caramelo duro.
Las funciones adicionales que llegarán a la plataforma web, como la sincronización en segundo plano (para sincronizar datos con un servidor incluso cuando la app web está cerrada) y Bluetooth web (para comunicarse con dispositivos Bluetooth desde la app web), también se pueden incorporar a tu app web progresiva de esta manera.
La sincronización en segundo plano única se habilitó en Chrome. Jake Archibald tiene un video de su app sin conexión de Wikipedia y un artículo en el que la muestra en acción. François Beaufort también tiene varias muestras de Web Bluetooth disponibles si te interesa probar esa API.
Compatible con frameworks
No hay nada que te impida aplicar cualquiera de los principios anteriores a una aplicación o un framework existente con el que estés compilando. Otros principios que vale la pena tener en cuenta mientras compilas tu app web progresiva son el modelo de rendimiento centrado en el usuario RAIL y las animaciones basadas en FLIP.
Espero que, durante 2016, veamos una cantidad cada vez mayor de plantillas y proyectos iniciales que incorporen de forma orgánica la compatibilidad con las aplicaciones web progresivas como una función principal. Hasta entonces, la barrera para agregar estas funciones a tus propias apps no es muy alta y, en mi opinión, vale la pena el esfuerzo.
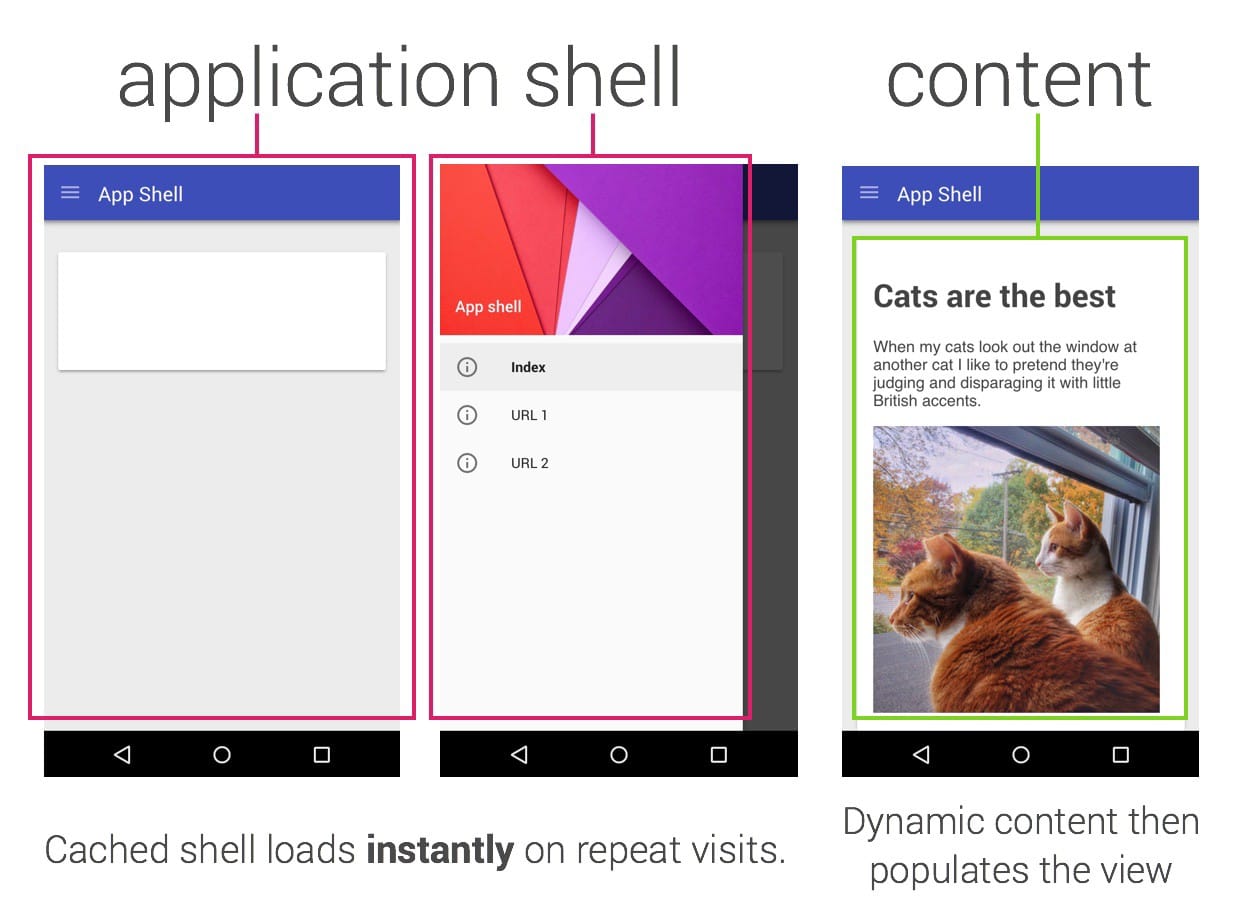
Arquitectura
Existen diferentes niveles de “todo incluido” en el modelo de app web progresiva, pero un enfoque común es diseñarlas en torno a un shell de la aplicación. Esto no es un requisito estricto, pero tiene varios beneficios.
La arquitectura de la shell de la aplicación fomenta el almacenamiento en caché de la shell de la aplicación (la interfaz de usuario) para que funcione sin conexión y propague su contenido con JavaScript. En las visitas repetidas, esto te permite obtener píxeles significativos en la pantalla muy rápido sin la red, incluso si tu contenido proviene de allí. Esto genera mejoras significativas en el rendimiento.

Recientemente, Jeremy Keith comentó que, en este tipo de modelo, tal vez la renderización del servidor no deba considerarse como un resguardo, sino que la renderización del cliente debe considerarse una mejora. Este es un comentario justo.
En el modelo de Shell de la aplicación, la renderización del servidor debe usarse tanto como sea posible, y la renderización progresiva del cliente debe usarse como una mejora de la misma manera que “mejoramos” la experiencia cuando se admite el trabajador de servicio. En última instancia, hay muchas formas de abordar este problema.
Mi recomendación es que leas nuestro artículo sobre la arquitectura y evalúes cómo se podrían aplicar mejor principios similares a tu propia aplicación y pila.
Plantillas para comenzar
Shell de la aplicación
El repositorio de app-shell contiene una implementación casi completa de la arquitectura de Shell de la aplicación. Tiene un backend escrito en Express.js y un frontend escrito en ES2015.
Dado que abarca las partes del modelo del cliente y del servidor, y hay mucho contenido, te llevará un tiempo familiarizarte con la base de código. De lo contrario, es nuestro punto de partida más completo para las apps web progresivas en este momento. Los documentos serán nuestro próximo enfoque para este proyecto.
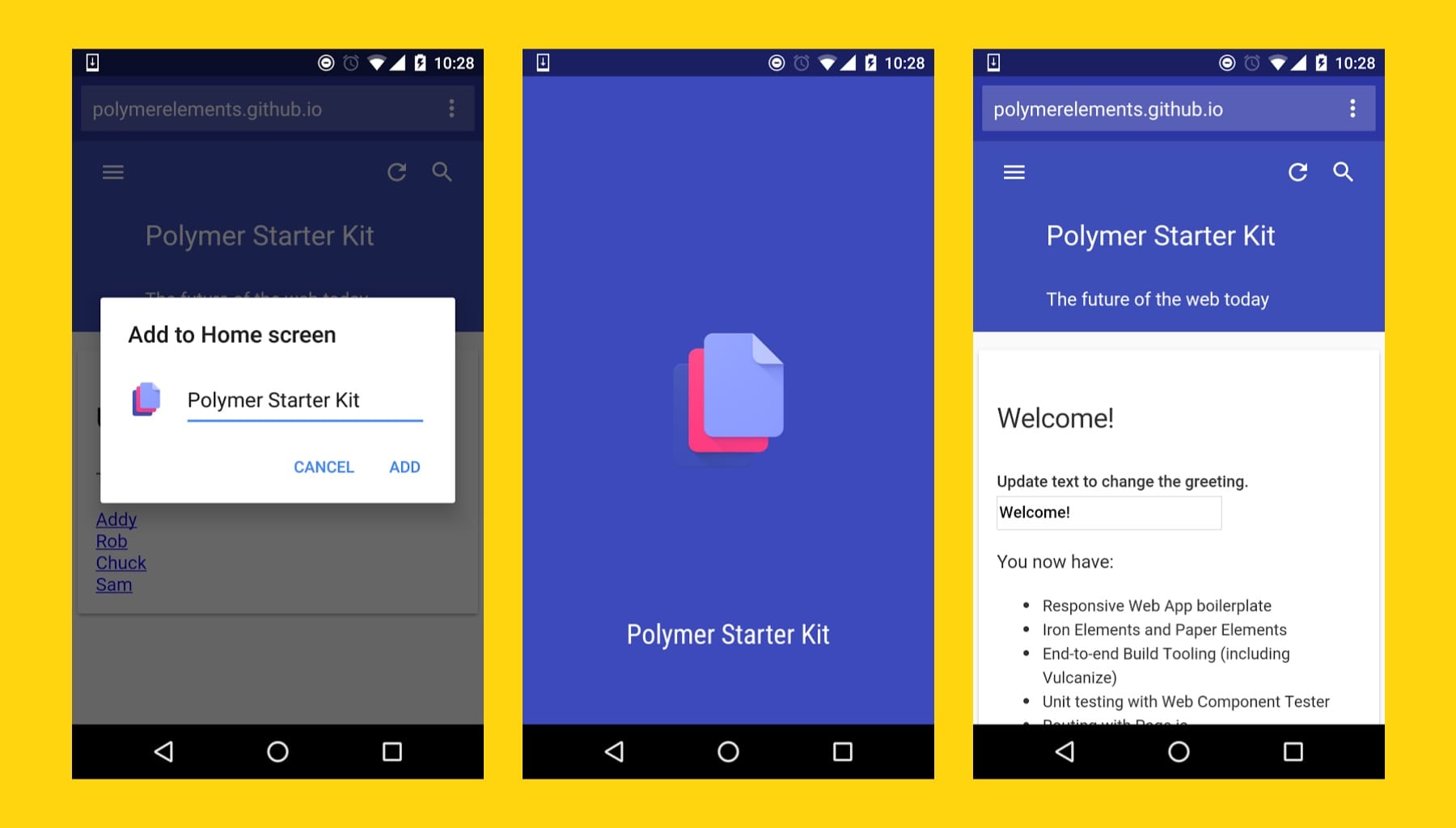
Kit básico de polímeros
El punto de partida oficial para las apps web de Polymer admite las siguientes funciones de app web progresiva:
- Manifiesto de la aplicación web
- Pantalla de presentación de Chrome para Android
- Almacenamiento en caché sin conexión del service worker con los elementos de SW de Platinum
- Notificaciones push (se requiere configuración manual) con los elementos push de Platinum

A la versión actual de PSK le falta compatibilidad con algunos de los patrones de rendimiento más avanzados (p. ej., el modelo de Shell de la aplicación, la carga asíncrona) que se encuentran en algunas apps web de Progressive Polymer.
Nuestro objetivo es intentar incorporar estos patrones en PSK en 2016, pero los primeros experimentos sobre este tema se pueden encontrar en la app de Polymer Zuperkulblog de Rob Dodson y en la excelente charla Polymer Perf Patterns de Eric Bidelman.
Kit de inicio para la Web
Nuestro punto de partida definido para los nuevos proyectos de Vanilla incluye las siguientes funciones de la app web progresiva:
- Manifiesto de la aplicación web
- Pantalla de presentación de Chrome para Android
- Almacenamiento previo en caché de los trabajadores del servicio gracias a sw-precache
Si prefieres trabajar con JS/ES2015 sin modificaciones y no puedes usar Polymer, el kit de partida web puede ser útil como punto de referencia para reutilizar o robar fragmentos de código.
Apps web progresivas con y sin frameworks
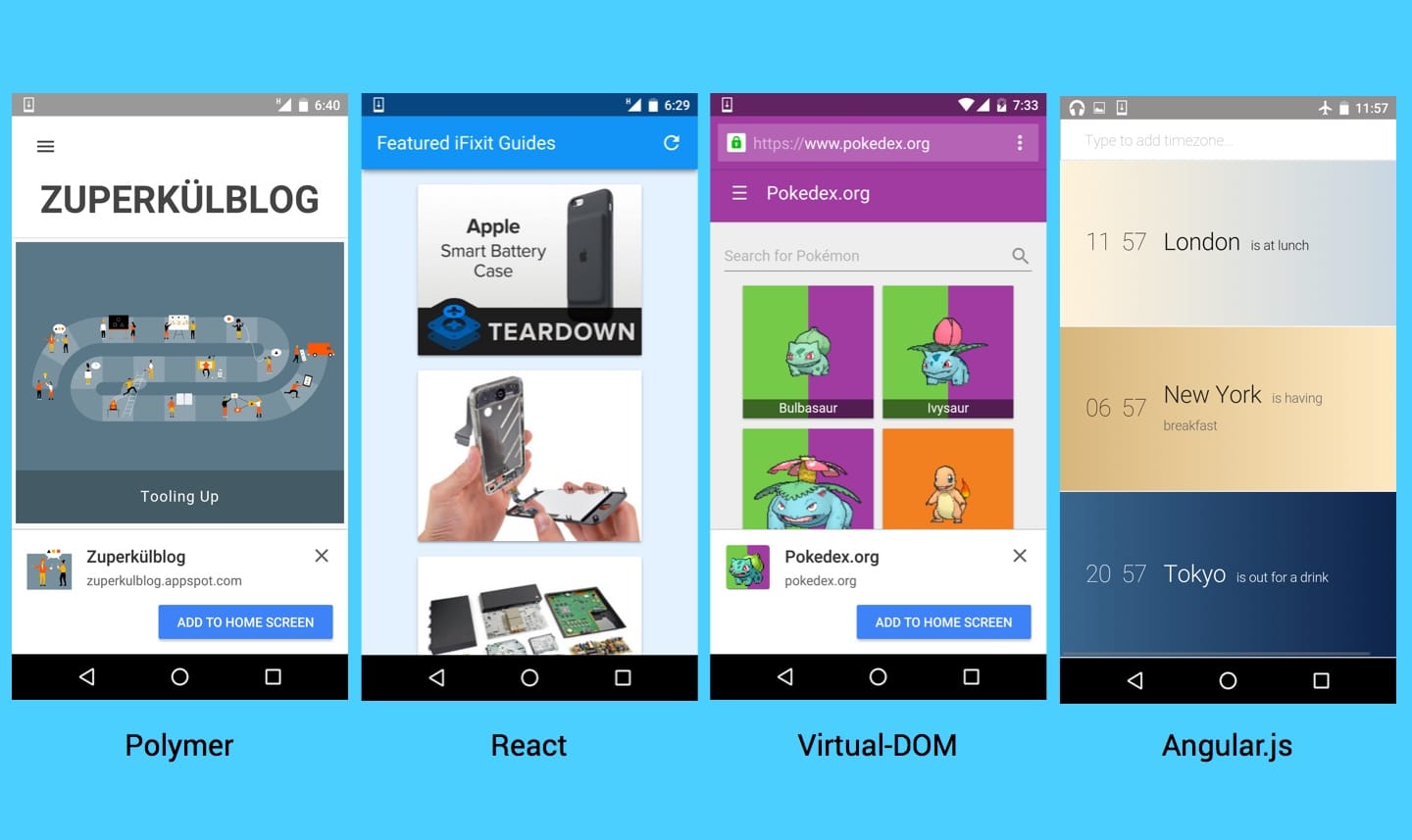
Los miembros de la comunidad ya compilaron varias apps web progresivas de código abierto, con y sin bibliotecas y frameworks de JS. Si buscas inspiración, los repositorios que se indican a continuación pueden ser útiles como referencia. También son muy buenas apps.

JavaScript sin modificaciones
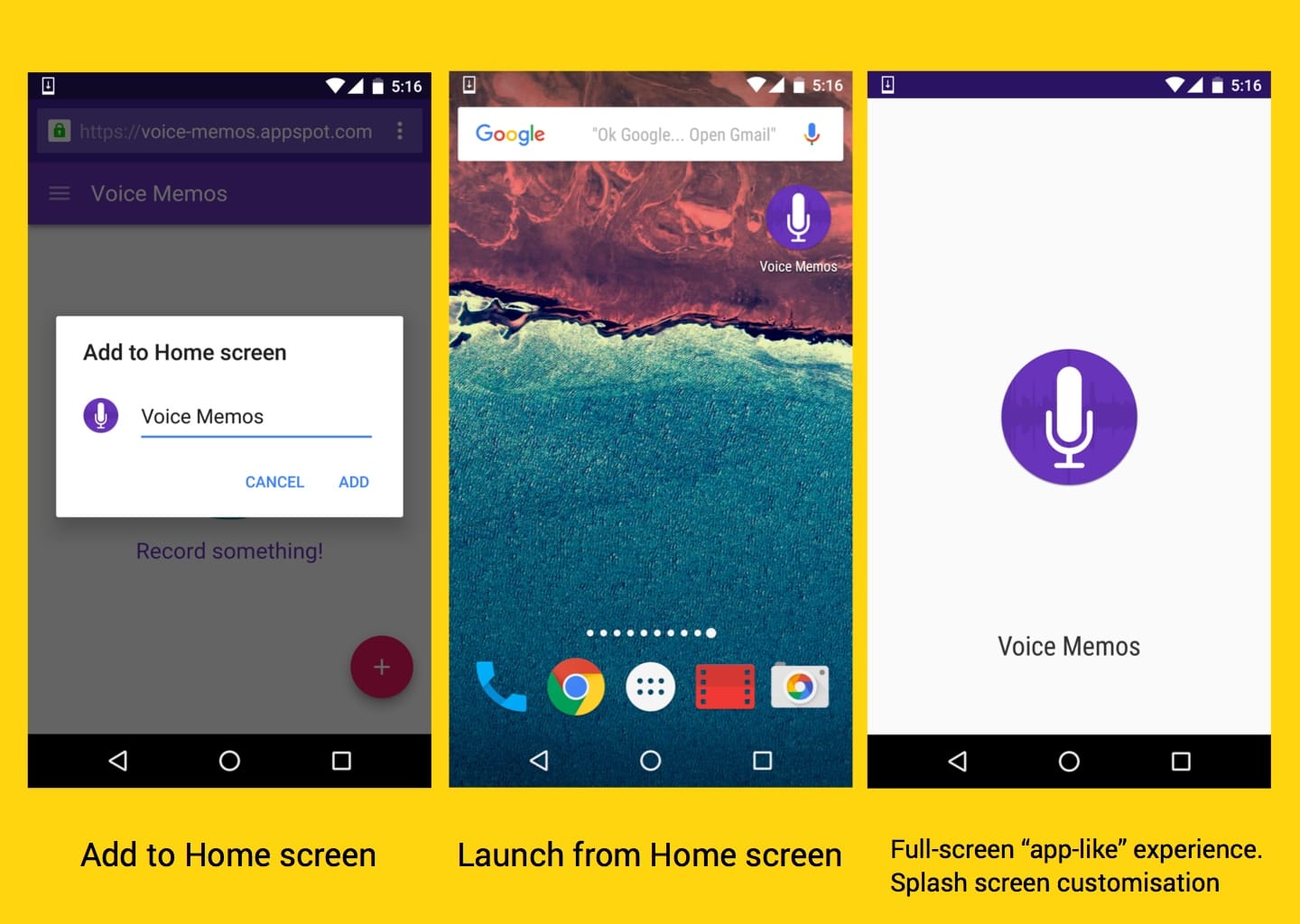
- Voice Memos de Paul Lewis se compila con una arquitectura similar a
app-shell(informe). - Wikipedia sin conexión, de Jake Archibald (video)
- Air Horner de Paul Kinlan
- Guitar Tuner de Paul Lewis (descripción)
Polymer
- Zuperkulblog de Rob Dodson (diapositivas)
React
- iFixit de Jeff Posnick: usa
sw-precachepara la caché del shell de la aplicación (diapositivas)
DOM virtual
- Pokedex de Nolan Lawson: Excelente app web progresiva que aplica un enfoque de “hacer todo en un trabajador web” para ayudar con la renderización progresiva. (informe)
Angular.js
- Timey.in de Kenneth Auchenberg: También usa
sw-precachepara la precaché de recursos.
Notas finales
Como se mencionó, las apps web progresivas aún están en pañales, pero es un momento emocionante para experimentar con las metodologías que las respaldan y ver qué tan bien se pueden aplicar a tus propias apps web.
Actualmente, Paul Kinlan está planificando la guía de Fundamentos de la Web sobre las apps web progresivas. Si tienes comentarios sobre las áreas que te gustaría que se abordaran, no dudes en hacerlos en la conversación.
Lecturas adicionales
- Apps web progresivas: Escapa de las pestañas sin perder la esencia
- Por qué las apps web progresivas son el futuro del desarrollo web
- Apps web progresivas: listas para el horario estelar
- Cómo crear una app progresiva con ServiceWorker
- Las apps web progresivas son el futuro
- App web progresiva: Una nueva forma de experimentar los dispositivos móviles
- Presentamos Pokedex.org: una app web progresiva para fans de Pokémon
- Resumen de Chrome Developer Summit: Apps web progresivas


