Gần đây, chúng tôi đã có nhiều cuộc thảo luận về Ứng dụng web tiến bộ. Đây vẫn là một mô hình tương đối mới, nhưng các nguyên tắc của mô hình này cũng có thể nâng cao hiệu quả của các ứng dụng được tạo bằng vanilla JS, React, Polymer, Angular hoặc bất kỳ khung nào khác. Trong bài đăng này, tôi sẽ tóm tắt một số lựa chọn và ứng dụng tham khảo để bạn có thể bắt đầu tạo ứng dụng web tiến bộ của riêng mình ngay hôm nay.
Ứng dụng web tiến bộ là gì?
Lưu ý quan trọng: Ứng dụng web tiến bộ hoạt động ở mọi nơi nhưng được tăng cường trong các trình duyệt hiện đại. Cải tiến dần là cốt lõi của mô hình.
Aaron Gustafson so sánh tính năng cải tiến dần với một viên kẹo M&M đậu phộng. Đậu phộng là nội dung, lớp phủ sô cô la là lớp trình bày và JavaScript là vỏ kẹo cứng. Lớp này có thể thay đổi về màu sắc và trải nghiệm có thể khác nhau tuỳ thuộc vào khả năng của trình duyệt sử dụng lớp này.
Hãy coi lớp phủ kẹo là nơi có thể chứa nhiều tính năng của Ứng dụng web tiến bộ. Đó là những trải nghiệm kết hợp những tính năng tốt nhất của web và ứng dụng. Các ứng dụng này hữu ích cho người dùng ngay từ lần truy cập đầu tiên trong một thẻ trình duyệt mà không cần cài đặt.
Khi người dùng xây dựng mối quan hệ với các ứng dụng này thông qua việc sử dụng nhiều lần, chúng sẽ làm cho giao diện CandyShell trở nên hấp dẫn hơn – tải rất nhanh trên các kết nối mạng chậm (nhờ trình chạy dịch vụ), gửi Thông báo đẩy có liên quan và có biểu tượng hạng nhất trên màn hình chính của người dùng có thể tải dưới dạng trải nghiệm ứng dụng toàn màn hình. Họ cũng có thể tận dụng biểu ngữ cài đặt ứng dụng web thông minh.

Ứng dụng web tiến bộ là
- Tiến bộ – Hoạt động cho mọi người dùng, bất kể trình duyệt họ chọn vì các ứng dụng này được xây dựng bằng tính năng cải tiến tăng dần làm người thuê cốt lõi.
- Đáp ứng – Phù hợp với mọi kiểu dáng, máy tính, thiết bị di động, máy tính bảng hoặc bất kỳ thiết bị nào tiếp theo.
- Không phụ thuộc vào kết nối – Được nâng cao bằng trình chạy dịch vụ để hoạt động ngoại tuyến hoặc trên mạng chất lượng thấp.
- Giống ứng dụng – Sử dụng mô hình vỏ ứng dụng để cung cấp các thao tác điều hướng và tương tác theo kiểu ứng dụng.
- Mới – Luôn cập nhật nhờ quy trình cập nhật trình chạy dịch vụ.
- An toàn – Được phân phát qua TLS để ngăn chặn hành vi xem trộm và đảm bảo nội dung không bị can thiệp.
- Dễ tìm thấy – Có thể xác định là "ứng dụng" nhờ tệp kê khai W3C và phạm vi đăng ký trình chạy dịch vụ cho phép các công cụ tìm kiếm tìm thấy ứng dụng.
- Dễ dàng tương tác lại – Giúp người dùng dễ dàng tương tác lại thông qua các tính năng như thông báo đẩy.
- Có thể cài đặt – Cho phép người dùng "giữ lại" các ứng dụng mà họ thấy hữu ích nhất trên màn hình chính mà không cần phải truy cập vào cửa hàng ứng dụng.
- Có thể liên kết – Dễ dàng chia sẻ qua URL và không yêu cầu cài đặt phức tạp.
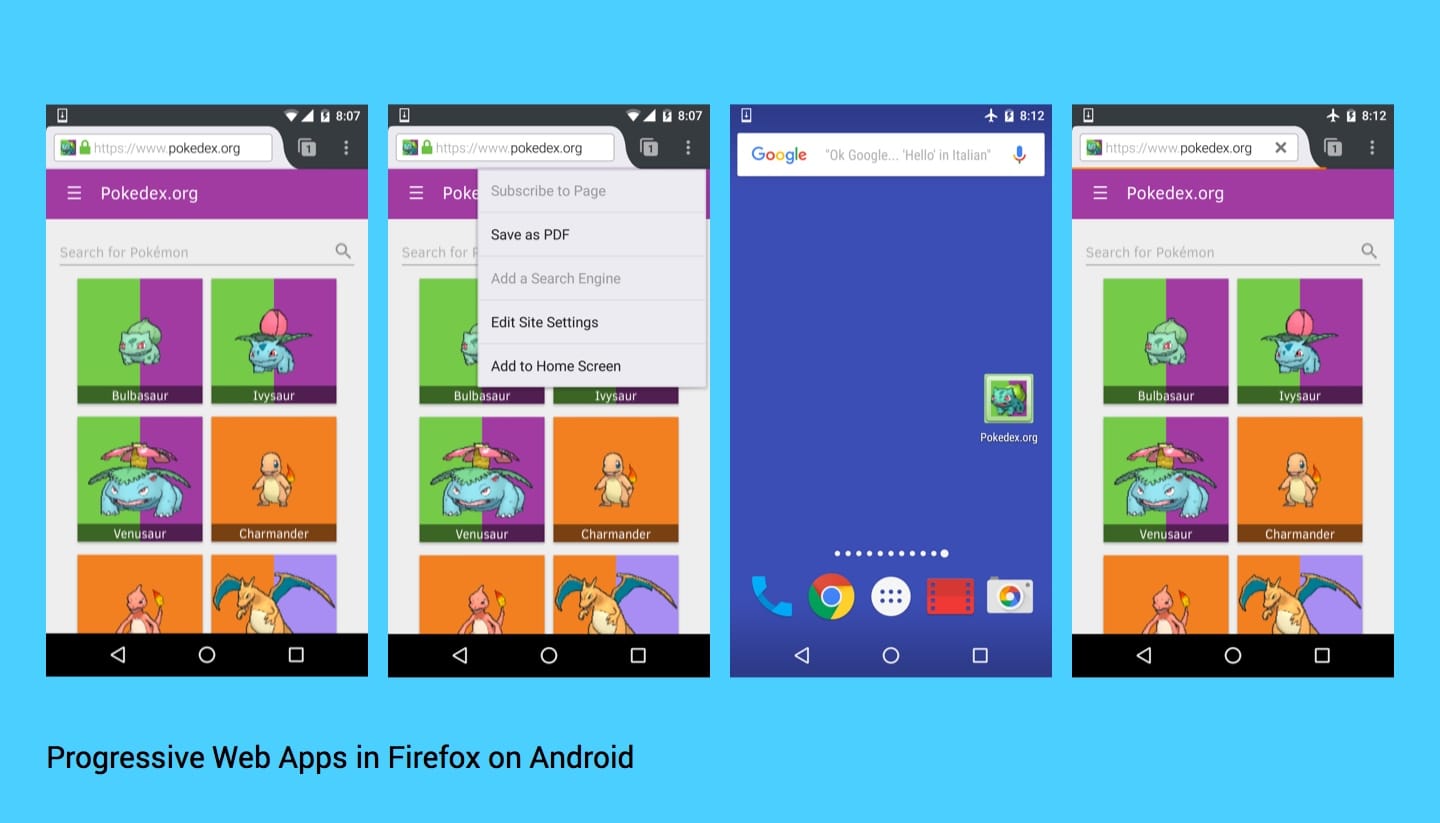
Ứng dụng web tiến bộ cũng không chỉ dành cho Chrome dành cho Android. Dưới đây, chúng ta có thể thấy Ứng dụng web tiến bộ Pokedex đang hoạt động trong Firefox dành cho Android (Beta) với các tính năng Thêm vào màn hình chính và lưu vào bộ nhớ đệm của worker dịch vụ đang hoạt động tốt.

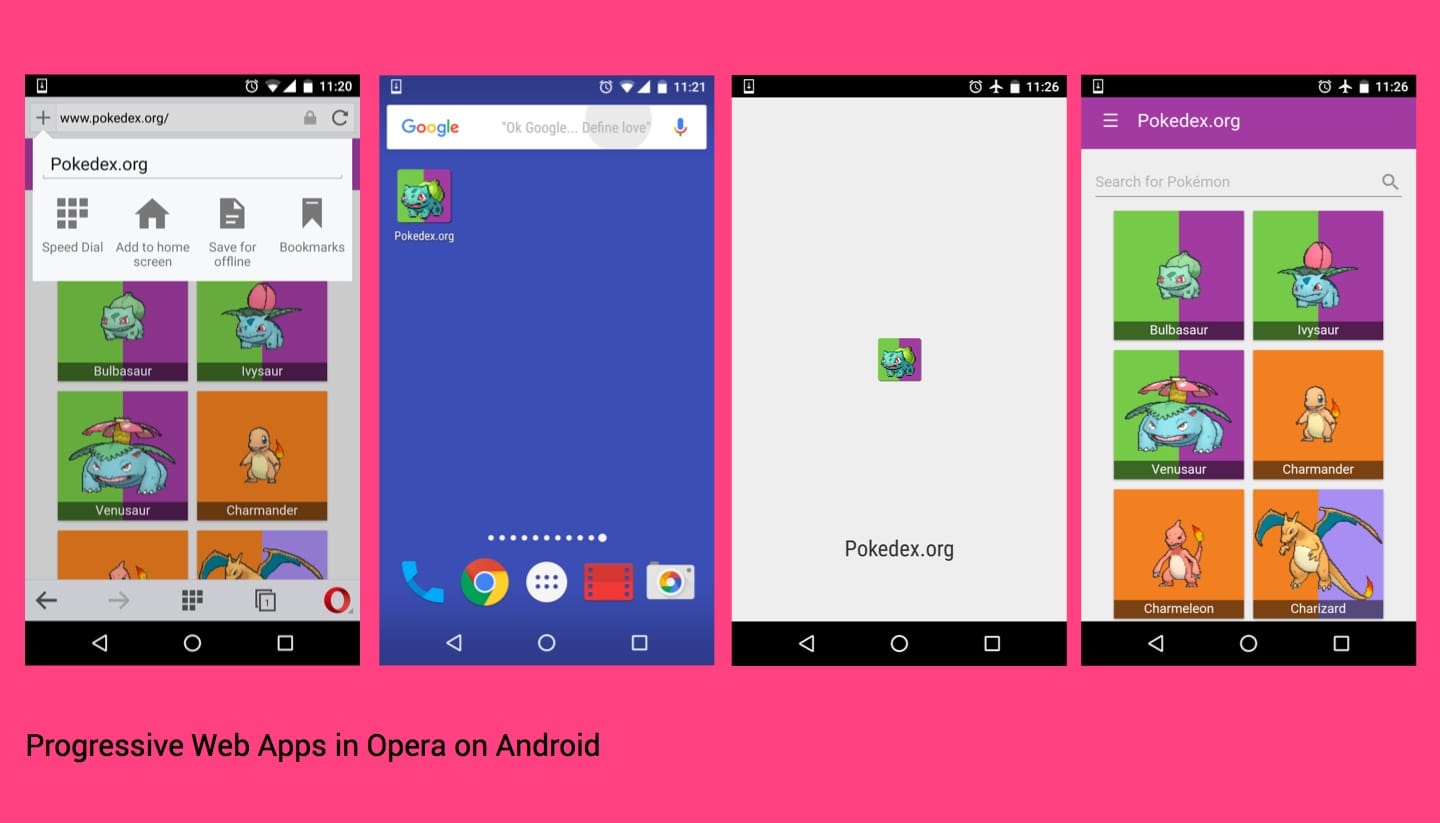
Một trong những khía cạnh thú vị của bản chất "tiến bộ" đối với mô hình này là các tính năng có thể được mở dần khi các nhà cung cấp trình duyệt cung cấp dịch vụ hỗ trợ tốt hơn cho các tính năng đó. Tất nhiên, các Ứng dụng web tiến bộ như Pokedex cũng hoạt động rất tốt trong Opera trên Android, với một vài điểm khác biệt nổi bật trong quá trình triển khai:

Để tìm hiểu sâu hơn về Ứng dụng web tiến bộ, hãy đọc bài đăng trên blog ban đầu của Alex Russell giới thiệu về ứng dụng này. Paul Kinlan cũng đã bắt đầu một thẻ Stack Overflow rất hữu ích cho các Ứng dụng web tiến bộ mà bạn nên tham khảo.
Nguyên tắc
Tệp kê khai ứng dụng web
Tệp kê khai cho phép ứng dụng web của bạn có giao diện giống ứng dụng gốc hơn trên màn hình chính của người dùng. Tệp này cho phép chạy ứng dụng ở chế độ toàn màn hình (không có thanh URL), cung cấp quyền kiểm soát hướng màn hình và trong các phiên bản Chrome gần đây trên Android, hỗ trợ xác định Màn hình chờ và màu giao diện cho thanh địa chỉ. Thuộc tính này cũng được dùng để xác định một nhóm biểu tượng theo kích thước và mật độ dùng cho màn hình chờ và biểu tượng màn hình chính nêu trên.

Bạn có thể tìm thấy tệp kê khai mẫu trong Bộ khởi động web và trong Mẫu Google Chrome. Bruce Lawson đã viết một Trình tạo tệp kê khai và Mounir Lamouri cũng đã viết một Trình xác thực tệp kê khai web tiện dụng đáng để xem xét.
Trong các dự án cá nhân, tôi dựa vào realfavicongenerator để tạo các biểu tượng có kích thước chính xác cho cả tệp kê khai ứng dụng web và để sử dụng trên iOS, máy tính, v.v. Mô-đun favicons của Node cũng có thể đạt được kết quả tương tự trong quá trình xây dựng.
Các trình duyệt dựa trên Chromium (Chrome, Opera, v.v.) hỗ trợ tệp kê khai ứng dụng web hiện nay, trong đó Firefox đang tích cực phát triển tính năng hỗ trợ và Edge liệt kê các tệp này là đang được xem xét. WebKit/Safari chưa đăng tín hiệu công khai về ý định triển khai tính năng này.
Để biết thêm thông tin chi tiết, hãy đọc bài viết Ứng dụng web có thể cài đặt bằng Tệp kê khai ứng dụng web trong Chrome dành cho Android trên trang Kiến thức cơ bản về web.
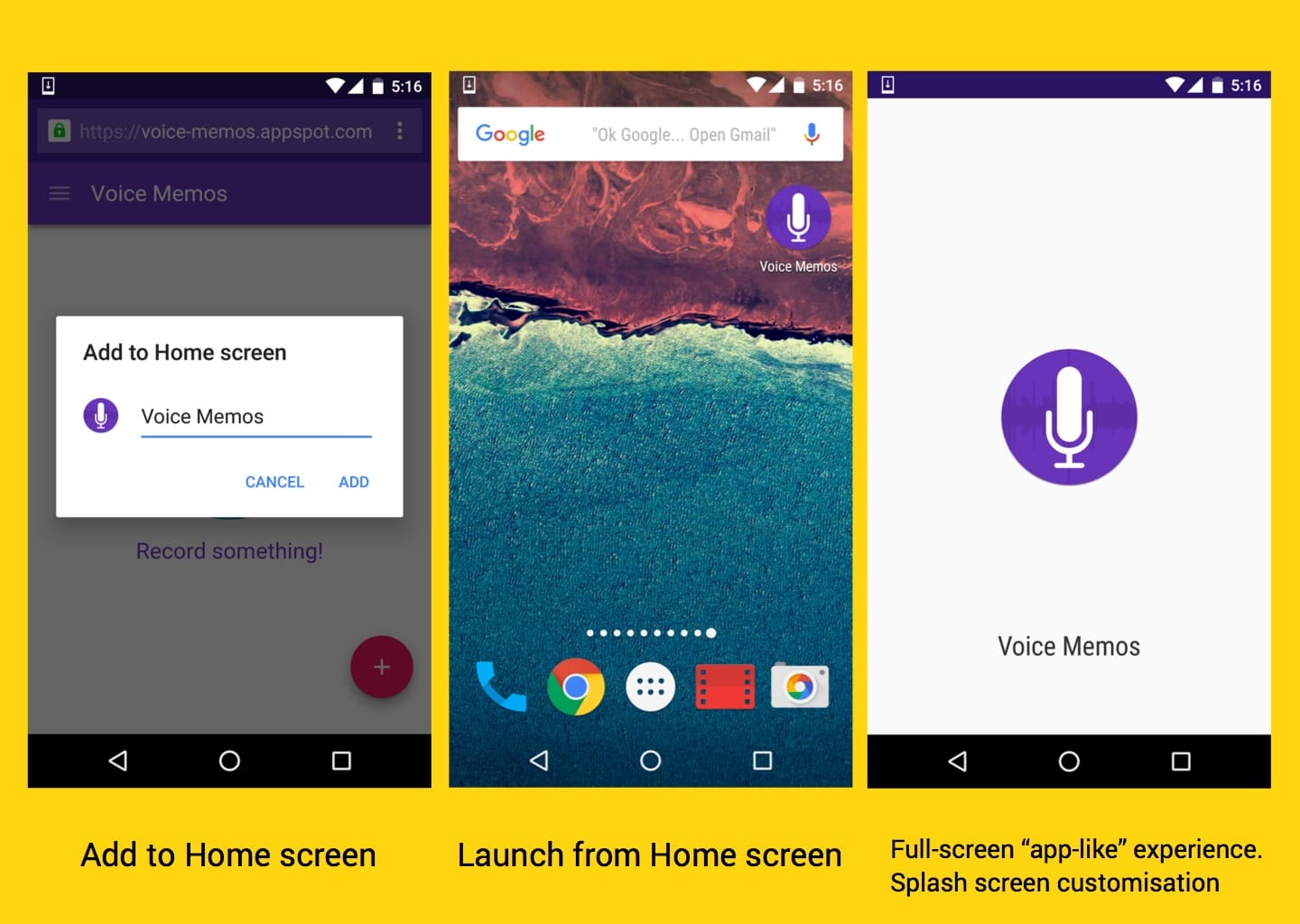
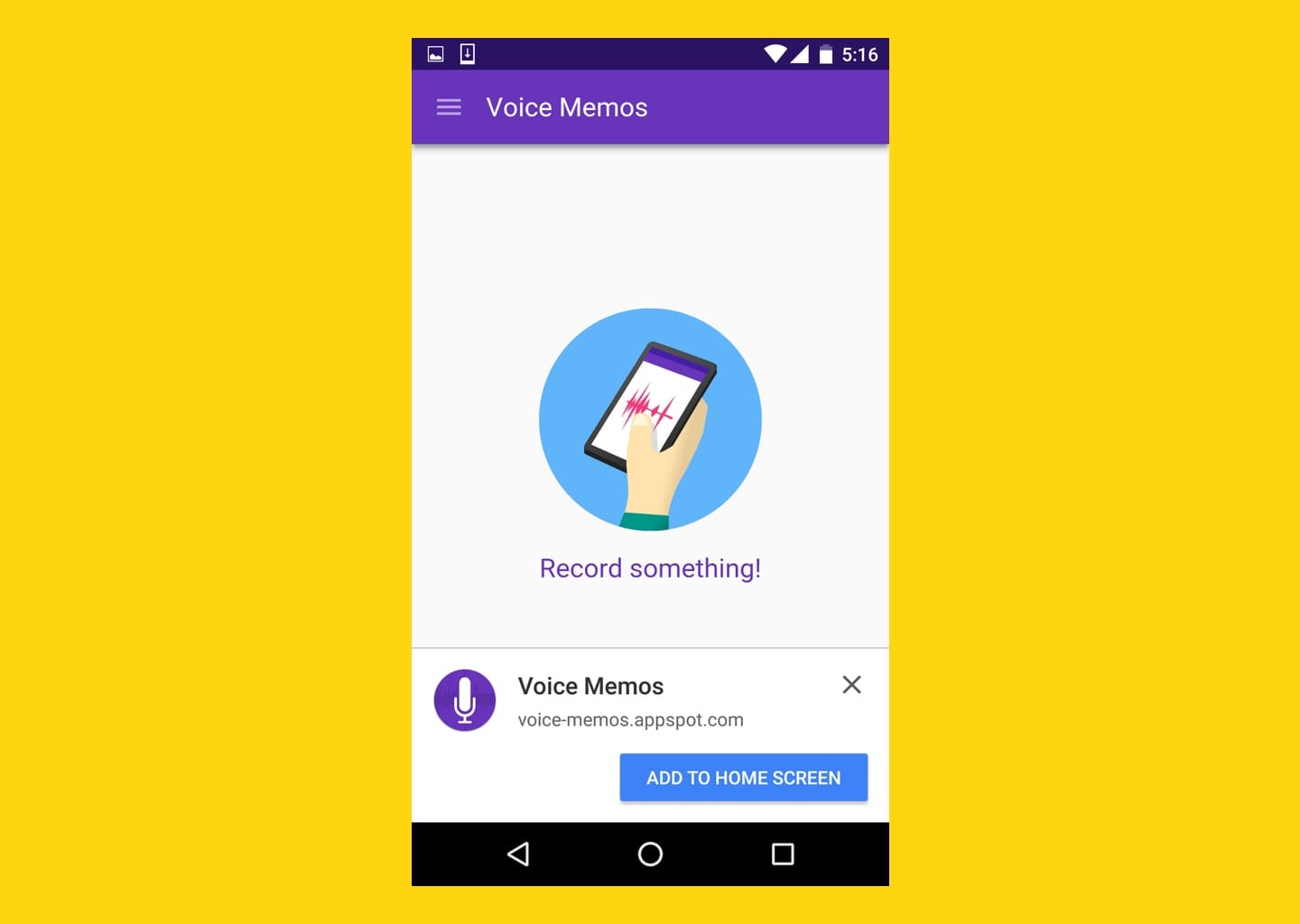
Biểu ngữ "Thêm vào màn hình chính"
Chrome trên Android đã hỗ trợ việc thêm trang web vào màn hình chính được một thời gian, nhưng các phiên bản gần đây cũng hỗ trợ việc chủ động đề xuất thêm trang web bằng biểu ngữ cài đặt Ứng dụng web gốc.

Để lời nhắc cài đặt ứng dụng xuất hiện, ứng dụng của bạn phải:
- Có tệp kê khai ứng dụng web hợp lệ
- Được phân phát qua HTTPS (xem letsencrypt để biết chứng chỉ miễn phí)
- Đã đăng ký trình chạy dịch vụ hợp lệ
- Được truy cập hai lần, với khoảng thời gian ít nhất là 5 phút giữa hai lần truy cập
Có một số mẫu biểu ngữ Cài đặt ứng dụng, bao gồm biểu ngữ cơ bản cho đến các trường hợp sử dụng phức tạp hơn như hiển thị các ứng dụng có liên quan.
Trình chạy dịch vụ để lưu vào bộ nhớ đệm khi không có mạng
Trình chạy dịch vụ là một tập lệnh chạy ở chế độ nền, tách biệt với trang web của bạn. Trình phân phát phản hồi các sự kiện, bao gồm cả các yêu cầu mạng được thực hiện từ các trang mà trình phân phát phân phát. Trình chạy dịch vụ có thời gian hoạt động ngắn.
Ứng dụng này sẽ thức dậy khi nhận được một sự kiện và chỉ chạy trong thời gian cần thiết để xử lý sự kiện đó. Worker dịch vụ cho phép bạn sử dụng API Bộ nhớ đệm để lưu tài nguyên vào bộ nhớ đệm và có thể dùng để cung cấp cho người dùng trải nghiệm ngoại tuyến.
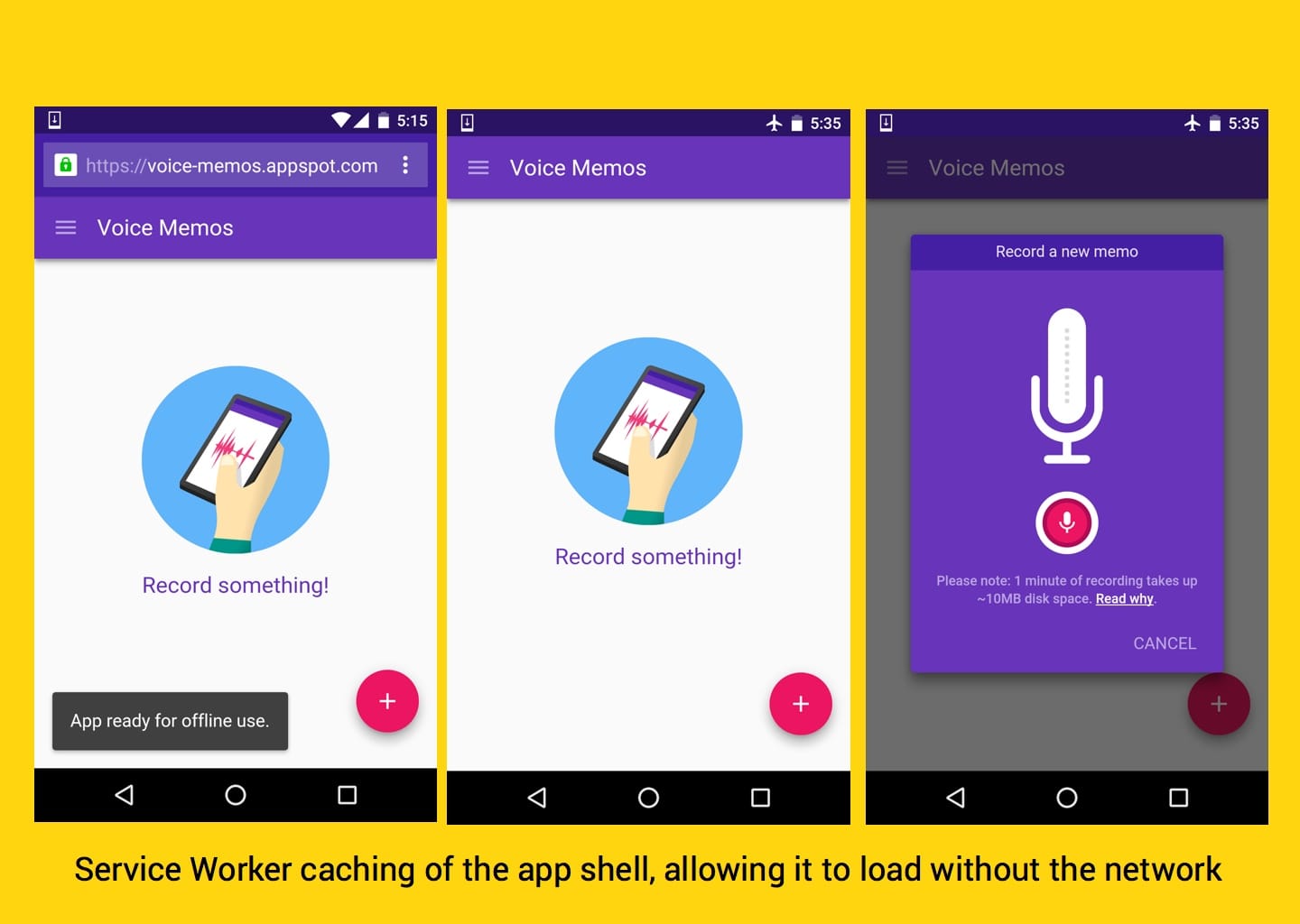
Trình chạy dịch vụ rất hữu ích cho việc lưu vào bộ nhớ đệm khi không có mạng, nhưng cũng mang lại hiệu suất đáng kể dưới dạng tải tức thì cho các lượt truy cập lại vào trang web hoặc ứng dụng web của bạn. Bạn có thể lưu vỏ ứng dụng vào bộ nhớ đệm để ứng dụng hoạt động khi không có mạng và điền nội dung bằng JavaScript.

Bạn có thể xem một bộ mẫu trình chạy dịch vụ toàn diện trên các mẫu Google Chrome. Bạn nhất định phải đọc cuốn sách nấu ăn ngoại tuyến của Jake Archibald. Ngoài ra, bạn nên thử hướng dẫn từng bước ứng dụng web ngoại tuyến đầu tiên của bạn của Paul Kinlan nếu mới sử dụng worker dịch vụ.
Nhóm của chúng tôi cũng duy trì một số tiện ích trợ giúp của worker dịch vụ và các công cụ xây dựng mà chúng tôi thấy hữu ích để giảm chi phí khi thiết lập worker dịch vụ. Các thư viện này được liệt kê trên Thư viện trình chạy dịch vụ. Hai yếu tố chính là:
- sw-precache: một công cụ tại thời điểm tạo bản dựng tạo một tập lệnh trình chạy dịch vụ hữu ích để lưu trước vỏ ứng dụng web
- sw-toolbox: một thư viện cung cấp tính năng lưu vào bộ nhớ đệm trong thời gian chạy cho các tài nguyên không được sử dụng thường xuyên
Jeff Posnick đã viết một bài viết ngắn về sw-precache có tên là Ưu tiên chế độ ngoại tuyến, nhanh chóng, với mô-đun sw-precache và một codelab về cùng một công cụ mà bạn có thể thấy hữu ích.
Chrome, Opera và Firefox đều đã triển khai tính năng hỗ trợ cho worker dịch vụ, trong đó Edge có các tín hiệu công khai tích cực về mối quan tâm đối với tính năng này. Safari đã đề cập ngắn gọn về sự quan tâm đến công nghệ này thông qua kế hoạch 5 năm do một kỹ sư đề xuất.
Thông báo đẩy để tăng mức độ tương tác
Bạn có thể xây dựng các ứng dụng web hiệu quả mà người dùng có thể tương tác bên ngoài thẻ. Người dùng có thể đóng trình duyệt và thậm chí không cần phải tích cực sử dụng ứng dụng web của bạn để tương tác với trải nghiệm của bạn. Tính năng này yêu cầu cả trình chạy dịch vụ và tệp kê khai ứng dụng web, dựa trên một số tính năng được tóm tắt trước đó.
Push API được triển khai trong Chrome, đang được phát triển trong Firefox và đang được xem xét trong Edge. Safari chưa có tín hiệu công khai nào về ý định triển khai tính năng này.
Thông báo đẩy trên web mở là phần giới thiệu toàn diện về cách thiết lập tính năng Thông báo đẩy do Matt Gaunt biên soạn. Ngoài ra, bạn cũng có thể tham khảo lớp học lập trình về Thông báo đẩy trên phần Kiến thức cơ bản về web.

Michael van Ouwerkerk thuộc nhóm Chrome cũng có một video giới thiệu dài 6 phút về tính năng Đẩy nếu bạn thích xem video hơn.
Lớp trong các tính năng nâng cao
Hãy nhớ rằng trải nghiệm người dùng có thể có nhiều mức độ ngọt tuỳ thuộc vào trình duyệt đang được dùng để xem ứng dụng web của bạn. Bạn có quyền kiểm soát lớp vỏ kẹo cứng.
Các tính năng bổ sung sắp ra mắt trên nền tảng web như Đồng bộ hoá trong nền (để đồng bộ hoá dữ liệu với máy chủ ngay cả khi ứng dụng web của bạn đang đóng) và Bluetooth web (để giao tiếp với các thiết bị Bluetooth từ ứng dụng web) cũng có thể được xếp lớp vào Ứng dụng web tiến bộ theo cách này.
Tính năng Đồng bộ hoá một lần trong nền đã được bật trong Chrome và Jake Archibald có một video về ứng dụng Wikipedia ngoại tuyến và bài viết minh hoạ cách hoạt động của tính năng này. François Beaufort cũng có một số mẫu Bluetooth trên web nếu bạn muốn dùng thử API đó.
Thân thiện với khung
Thực sự không có gì ngăn cản bạn áp dụng bất kỳ nguyên tắc nào ở trên cho một ứng dụng hoặc khung hiện có mà bạn đang xây dựng. Một số nguyên tắc khác cần lưu ý trong khi xây dựng Ứng dụng web tiến bộ là mô hình hiệu suất tập trung vào người dùng RAIL và ảnh động dựa trên FLIP.
Tôi hy vọng rằng trong năm 2016, chúng ta sẽ thấy ngày càng có nhiều mẫu và dự án hạt giống hỗ trợ tự nhiên cho Ứng dụng web tiến bộ dưới dạng một tính năng cốt lõi. Cho đến thời điểm đó, rào cản để thêm các tính năng này vào ứng dụng của riêng bạn không quá cao và theo tôi, rất đáng để nỗ lực.
Kiến trúc
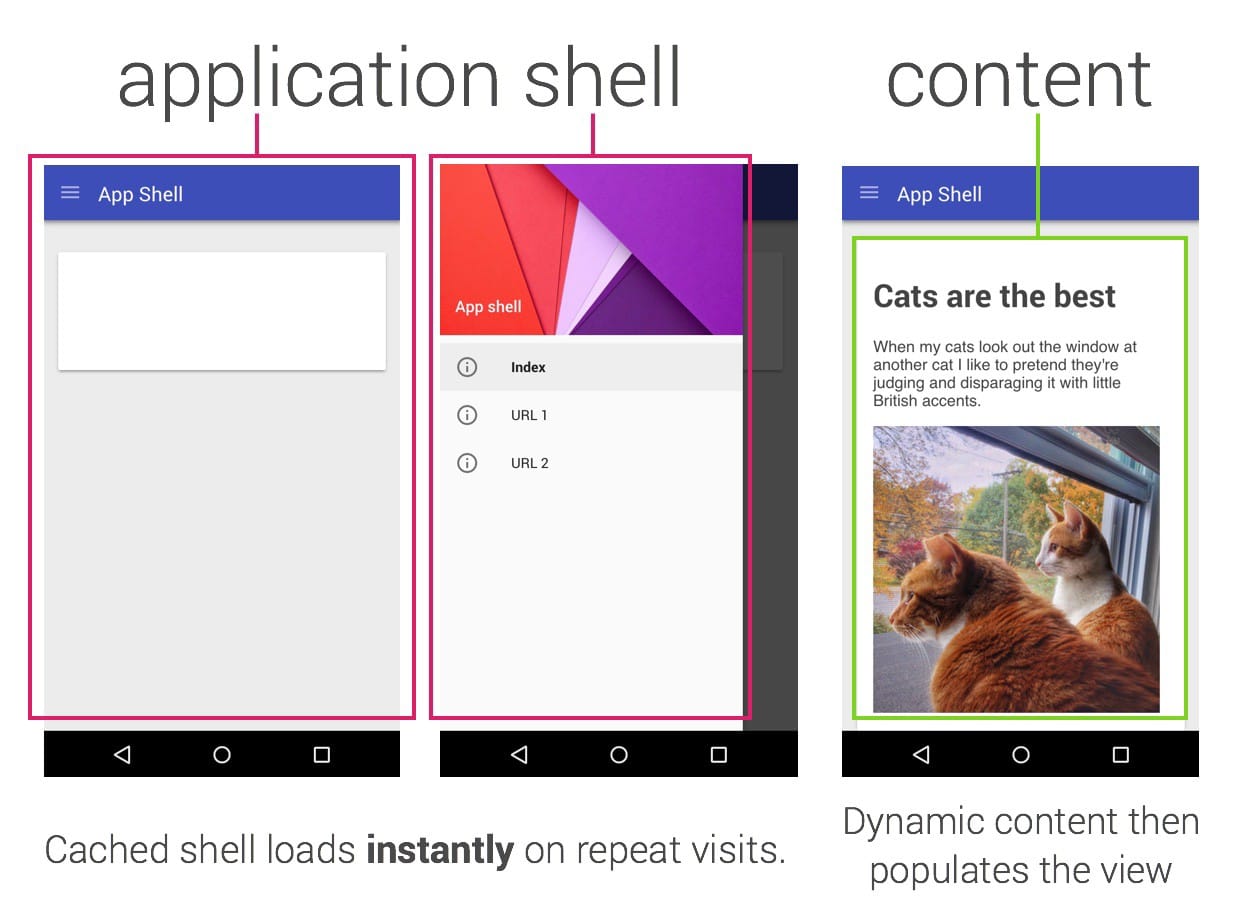
Có nhiều cấp độ "toàn diện" trong mô hình Ứng dụng web tiến bộ, nhưng một phương pháp phổ biến được áp dụng là thiết kế các ứng dụng đó xung quanh một Vỏ ứng dụng. Đây không phải là yêu cầu bắt buộc, nhưng mang lại một số lợi ích.
Kiến trúc Vỏ ứng dụng khuyến khích lưu vỏ ứng dụng (Giao diện người dùng) vào bộ nhớ đệm để vỏ ứng dụng hoạt động khi không có mạng và điền nội dung bằng JavaScript. Trong các lần truy cập lặp lại, tính năng này cho phép bạn nhận được các pixel có ý nghĩa trên màn hình một cách nhanh chóng mà không cần mạng, ngay cả khi nội dung của bạn cuối cùng đến từ đó. Điều này giúp tăng hiệu suất đáng kể.

Gần đây, Jeremy Keith đã nhận xét rằng trong loại mô hình này, có lẽ bạn không nên xem tính năng kết xuất phía máy chủ là một phương án dự phòng mà nên xem tính năng kết xuất phía máy khách là một tính năng nâng cao. Đây là ý kiến phản hồi công bằng.
Trong mô hình Vỏ ứng dụng, bạn nên sử dụng tính năng kết xuất phía máy chủ nhiều nhất có thể và sử dụng tính năng kết xuất tiến bộ phía máy khách như một tính năng nâng cao giống như cách chúng ta "nâng cao" trải nghiệm khi hỗ trợ worker dịch vụ. Cuối cùng, có nhiều cách để giải quyết vấn đề này.
Bạn nên đọc bài viết của chúng tôi về cấu trúc này và đánh giá cách áp dụng các nguyên tắc tương tự sao cho phù hợp nhất với ứng dụng và ngăn xếp của riêng bạn.
Mã nguyên mẫu để bắt đầu
Giao diện ứng dụng
Kho lưu trữ app-shell chứa cách triển khai gần như hoàn chỉnh của cấu trúc Vỏ ứng dụng. Ứng dụng này có phần phụ trợ được viết bằng Express.js và phần giao diện người dùng được viết bằng ES2015.
Do lớp này bao gồm cả phần phía máy khách và phía máy chủ của mô hình, nên bạn sẽ mất chút thời gian để làm quen với cơ sở mã. Đây là điểm xuất phát toàn diện nhất hiện tại cho Ứng dụng web tiến bộ. Tài liệu sẽ là trọng tâm tiếp theo của chúng tôi cho dự án này.
Bộ khởi động Polymer
Điểm bắt đầu chính thức cho ứng dụng web Polymer hỗ trợ các tính năng sau đây của Ứng dụng web tiến bộ:
- Tệp kê khai ứng dụng web
- Màn hình chờ của Chrome dành cho Android
- Lưu vào bộ nhớ đệm ngoại tuyến của trình chạy dịch vụ bằng các phần tử SW Platinum
- Thông báo đẩy (bắt buộc phải thiết lập theo cách thủ công) bằng các phần tử Platinum Push

Phiên bản PSK hiện tại thiếu tính năng hỗ trợ một số mẫu hiệu suất nâng cao hơn (ví dụ: mô hình Vỏ ứng dụng, tải không đồng bộ) mà bạn thấy trong một số ứng dụng web Progressive Polymer.
Chúng tôi dự định thử đưa các mẫu này vào PSK trong năm 2016, nhưng bạn có thể tìm thấy các thử nghiệm ban đầu về việc này trong ứng dụng Zuperkulblog của Polymer do Rob Dodson tạo ra và bài nói chuyện xuất sắc Mẫu hiệu suất Polymer của Eric Bidelman.
Bộ công cụ khởi động cho web
Điểm xuất phát của chúng tôi cho các dự án vanilla mới bao gồm các tính năng sau đây của Ứng dụng web tiến bộ:
- Tệp kê khai ứng dụng web
- Màn hình chờ của Chrome dành cho Android
- Lưu trước worker dịch vụ nhờ sw-precache
Nếu bạn muốn làm việc với vanilla JS/ES2015 và không thể sử dụng Polymer, thì Bộ khởi động web có thể hữu ích dưới dạng một điểm tham chiếu mà bạn có thể sử dụng lại hoặc lấy đoạn mã.
Ứng dụng web tiến bộ có và không có khung
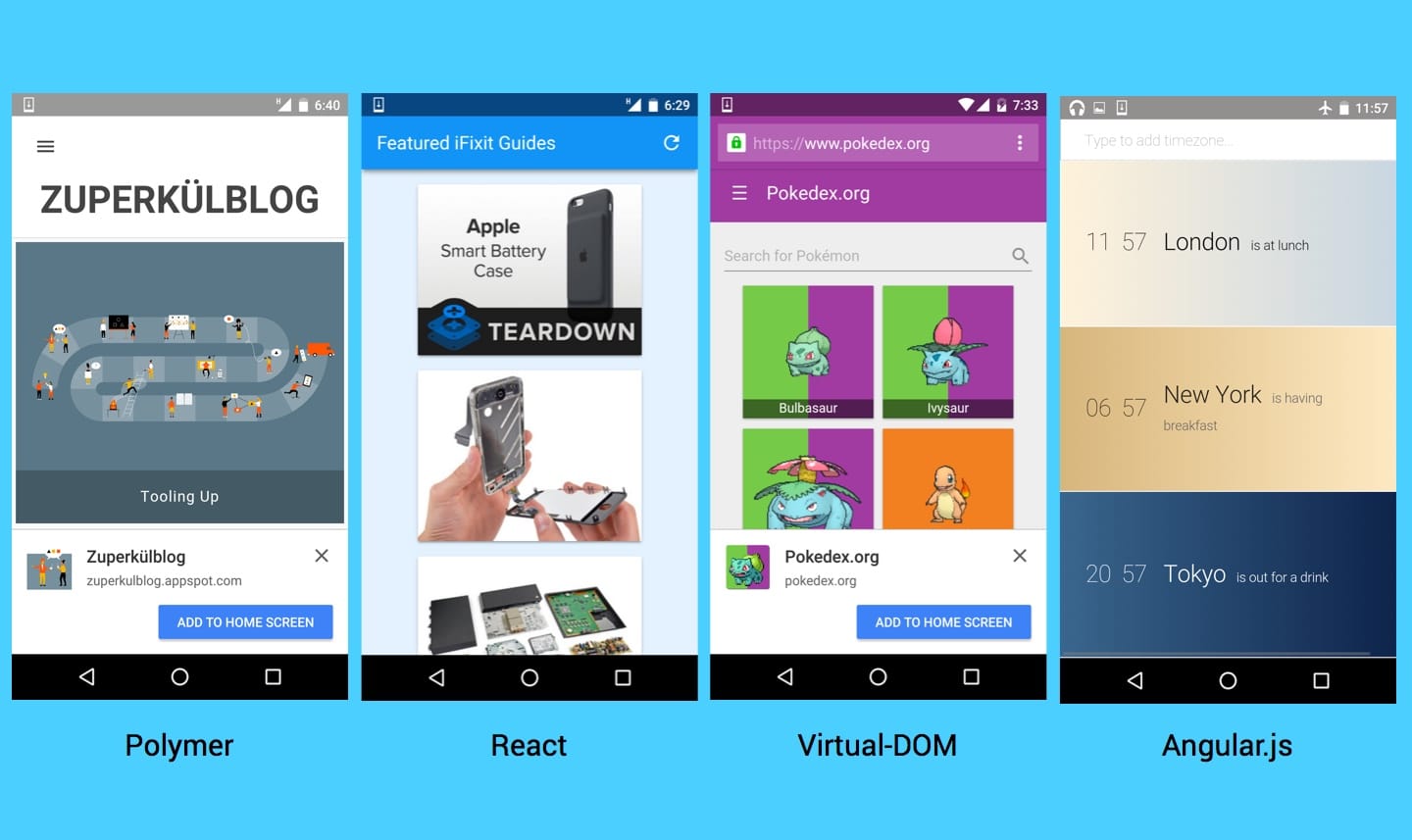
Một số ứng dụng web tiến bộ nguồn mở đã được các thành viên trong cộng đồng xây dựng, cả có và không có thư viện và khung JS. Nếu bạn đang tìm cảm hứng, các kho lưu trữ dưới đây có thể hữu ích để tham khảo. Đây cũng là những ứng dụng rất tuyệt vời.

JavaScript nguyên gốc
- Voice Memos (Bản ghi âm giọng nói) của Paul Lewis được xây dựng bằng cấu trúc tương tự như
app-shell(bài viết) - Wikipedia ngoại tuyến của Jake Archibald (video)
- Air Horner của Paul Kinlan
- Guitar Tuner (Bộ chỉnh đàn ghi-ta) của Paul Lewis (bài viết)
Polymer
- Zuperkulblog của Rob Dodson (trang trình bày)
Phản ứng
- iFixit của Jeff Posnick – sử dụng
sw-precacheđể lưu vào bộ nhớ đệm vỏ ứng dụng (bản trình bày)
Virtual-DOM
- Pokedex của Nolan Lawson – một ứng dụng web tiến bộ xuất sắc áp dụng phương pháp "làm mọi thứ trong một trình chạy web" để hỗ trợ kết xuất tăng dần. (bài viết)
Angular.js
- Timey.in của Kenneth Auchenberg – cũng sử dụng
sw-precacheđể lưu trước tài nguyên
Ghi chú kết thúc
Như đã đề cập, Ứng dụng web tiến bộ vẫn đang trong giai đoạn sơ khai, nhưng đây là thời điểm thú vị để thử nghiệm các phương pháp đằng sau ứng dụng này và xem chúng có thể áp dụng tốt như thế nào cho ứng dụng web của riêng bạn.
Paul Kinlan hiện đang lên kế hoạch hướng dẫn về Kiến thức cơ bản về web cho Ứng dụng web tiến bộ. Nếu bạn có ý kiến đóng góp về những khía cạnh mà bạn muốn được đề cập, vui lòng bình luận trong chuỗi thư này.
Tài liệu đọc thêm
- Ứng dụng web tiến bộ: Thoát khỏi thẻ mà không mất đi bản chất
- Tại sao ứng dụng web tiến bộ là tương lai của hoạt động phát triển web
- Ứng dụng web tiến bộ: đã sẵn sàng cho thời điểm vàng
- Tạo ứng dụng tăng tiến bằng ServiceWorker
- Ứng dụng web tiến bộ là tương lai
- Ứng dụng web tiến bộ: Một cách mới để trải nghiệm thiết bị di động
- Giới thiệu Pokedex.org: một ứng dụng web tiến bộ dành cho người hâm mộ Pokémon
- Tóm tắt Hội nghị nhà phát triển Chrome: Ứng dụng web tiến bộ


