Er is de laatste tijd veel welkome discussie geweest over Progressive Web Apps . Ze zijn nog steeds een relatief nieuw model, maar hun principes kunnen evenzeer apps verbeteren die zijn gebouwd met standaard JS, React, Polymer, Angular of een ander raamwerk. In dit bericht vat ik enkele opties en referentie-apps samen om vandaag nog aan de slag te gaan met uw eigen progressieve web-app.
Wat is een progressieve webapp?
Het is belangrijk om te onthouden dat Progressive Web Apps overal werken, maar in moderne browsers een boost krijgen. Progressieve verbetering vormt de ruggengraat van het model .
Aaron Gustafson vergeleek progressieve verbetering met een pinda-M&M. De pinda is uw inhoud, de chocoladecoating is uw presentatielaag en uw JavaScript is de harde snoepschaal. Deze laag kan variëren in kleur en de ervaring kan variëren afhankelijk van de mogelijkheden van de browser die er gebruik van maakt.
Denk aan de candy shell als de plek waar veel Progressive Web App-functies kunnen leven. Het zijn ervaringen die het beste van internet en het beste van apps combineren. Ze zijn nuttig voor gebruikers vanaf het allereerste bezoek aan een browsertabblad, er is geen installatie vereist.
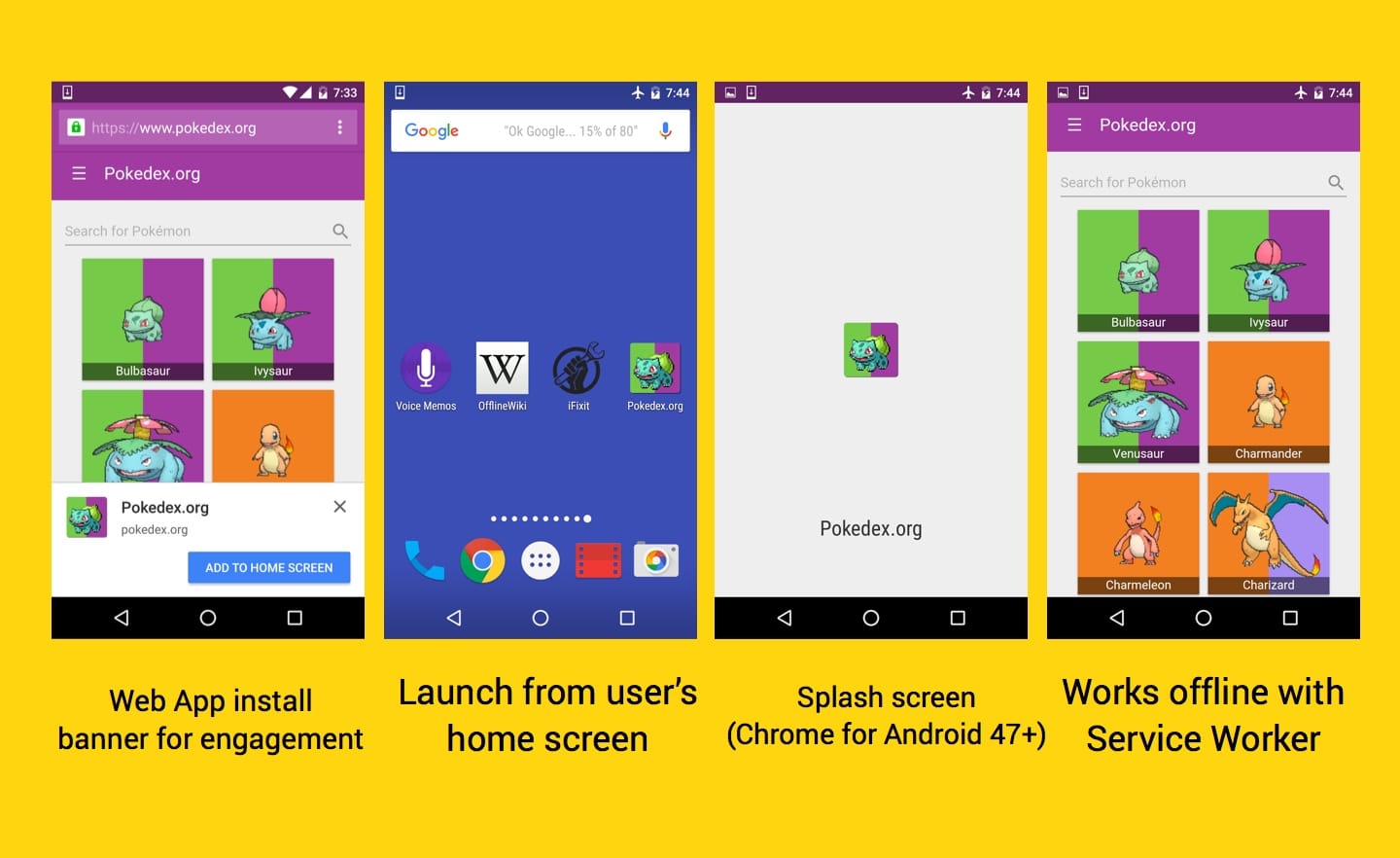
Naarmate de gebruiker een relatie met deze apps opbouwt door herhaaldelijk gebruik, maken ze de snoepschaal nog zoeter: ze laden zeer snel op langzame netwerkverbindingen (dankzij de servicemedewerker ), ze verzenden relevante pushmeldingen en hebben een eersteklas pictogram op het startscherm van de gebruiker dat ze kan laden als app-ervaringen op volledig scherm. Ze kunnen ook profiteren van slimme webapp-installatiebanners .

Progressieve webapps zijn dat wel
- Progressief - Werk voor elke gebruiker, ongeacht de browserkeuze, omdat ze zijn gebouwd met progressieve verbeteringen als kerntenant.
- Responsief - Geschikt voor elke vormfactor, desktop, mobiel, tablet of wat dan ook.
- Connectiviteitsonafhankelijk - Verbeterd met servicemedewerkers om offline of op netwerken van lage kwaliteit te werken.
- App-achtig - Gebruik het app-shell-model om navigatie en interacties in app-stijl te bieden.
- Fris - Altijd up-to-date dankzij het updateproces van de servicemedewerkers.
- Veilig - Wordt geleverd via TLS om rondsnuffelen te voorkomen en ervoor te zorgen dat er niet met de inhoud is geknoeid.
- Vindbaar - Zijn herkenbaar als “applicaties” dankzij W3C-manifesten en het registratiebereik van servicemedewerkers, waardoor zoekmachines ze kunnen vinden.
- Hernieuwbaar - Maak het hernieuwd deelnemen gemakkelijk via functies zoals pushmeldingen.
- Installeerbaar - Laat gebruikers de apps die zij het nuttigst vinden op hun startscherm 'bewaren' zonder het gedoe van een app store.
- Koppelbaar - Eenvoudig delen via URL en geen complexe installatie vereist.
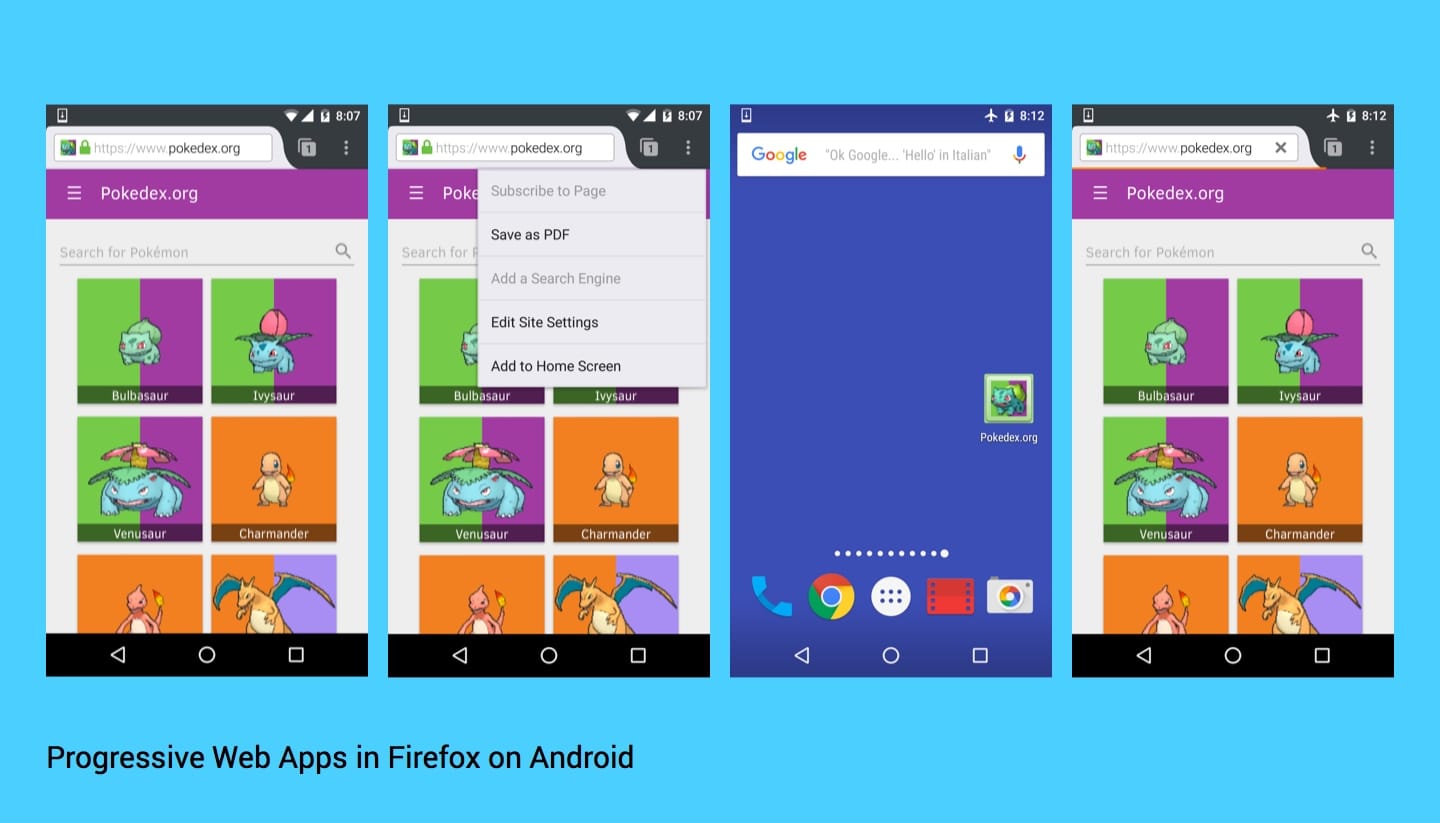
Progressive Web Apps zijn ook niet uniek voor Chrome voor Android. Hieronder kunnen we zien dat de Pokedex Progressive Web App werkt in Firefox voor Android (bèta), waarbij vroege functies voor Toevoegen aan startscherm en caching voor servicemedewerkers prima werken.

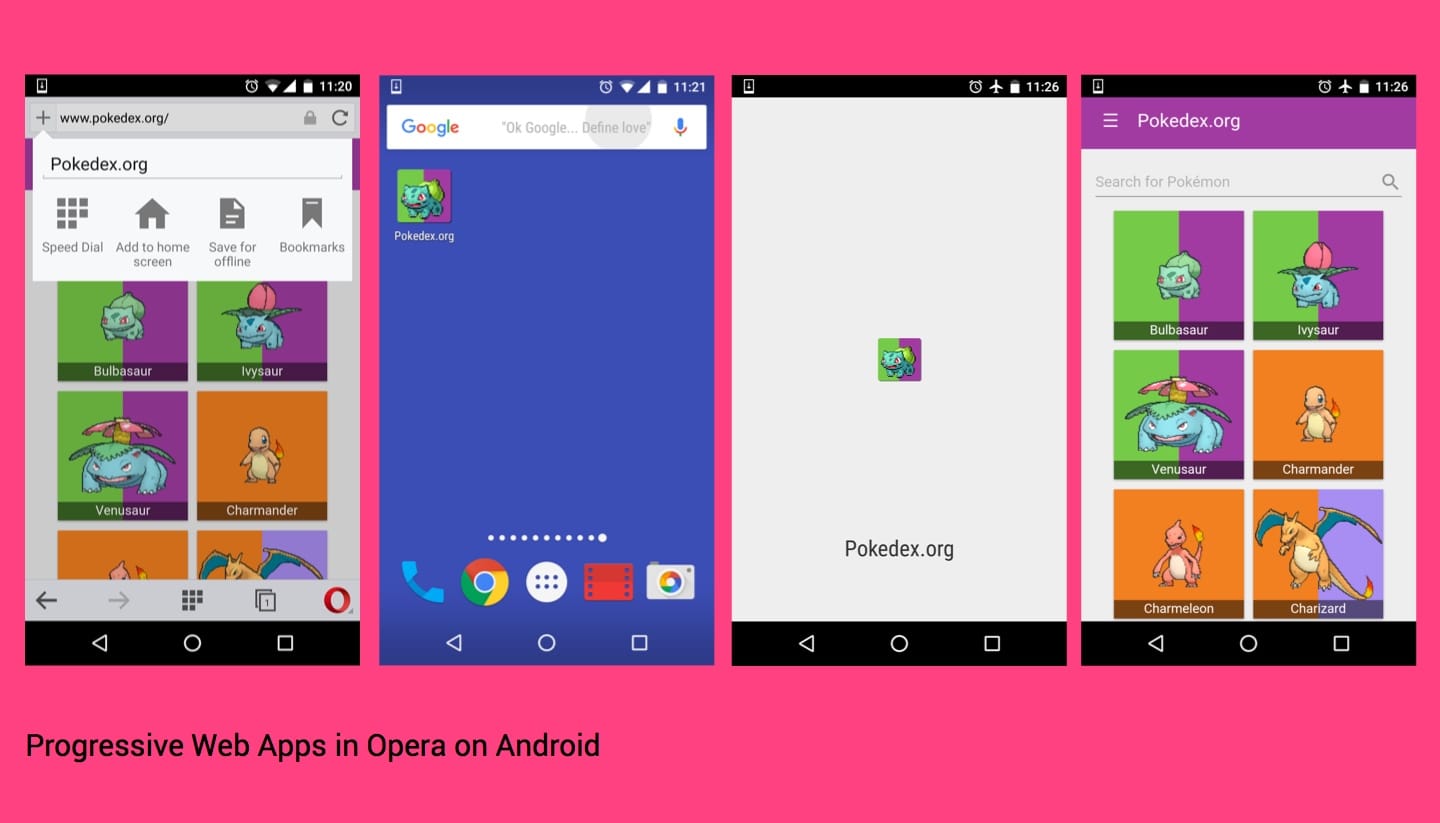
Een van de leuke aspecten van het 'progressieve' karakter van dit model is dat functies geleidelijk kunnen worden ontgrendeld naarmate browserleveranciers er betere ondersteuning voor bieden. Progressieve webapps zoals Pokedex werken uiteraard ook prima in Opera op Android, met een paar opmerkelijke verschillen in de implementatie:

Wilt u dieper in Progressive Web Apps duiken, lees dan de originele blogpost van Alex Russell waarin u ze introduceert. Paul Kinlan startte ook een zeer nuttige Stack Overflow-tag voor Progressive Web Apps die de moeite waard is om te bekijken.
Principes
Web-app-manifest
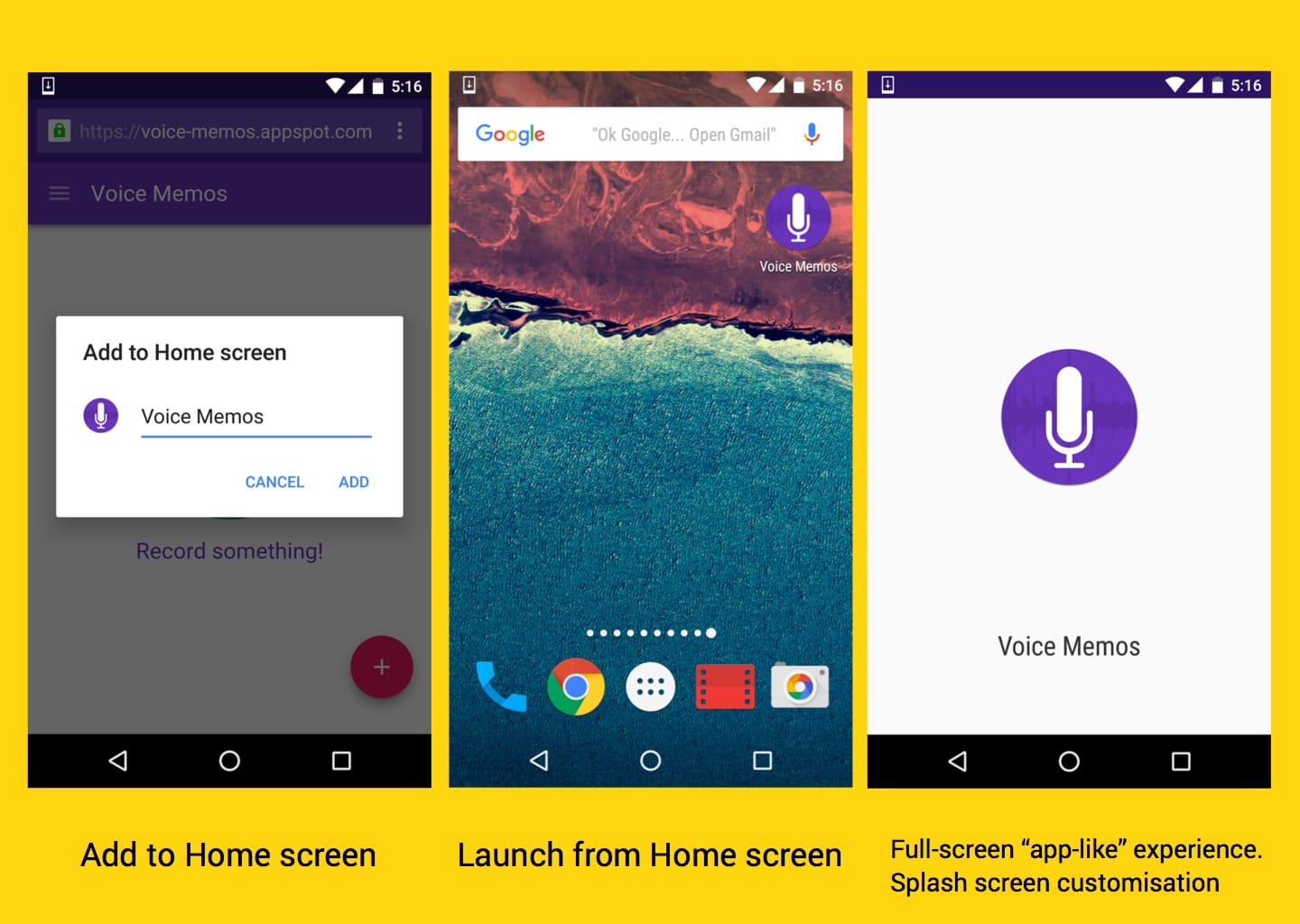
Dankzij het manifest kan uw web-app een meer native-achtige aanwezigheid hebben op het startscherm van de gebruiker. Het maakt het mogelijk de app op volledig scherm te starten (zonder dat er een URL-balk aanwezig is), biedt controle over de schermoriëntatie en ondersteunt in recente versies van Chrome op Android het definiëren van een opstartscherm en themakleur voor de adresbalk. Het wordt ook gebruikt om een reeks pictogrammen op grootte en dichtheid te definiëren die worden gebruikt voor het eerder genoemde Splash-scherm en het startschermpictogram.

Een voorbeeldmanifestbestand is te vinden in de Web Starter Kit en in de Google Chrome-voorbeelden . Bruce Lawson schreef een Manifest Generator en Mounir Lamouri heeft ook een handige Web Manifest validator geschreven die de moeite waard is om te bekijken.
In mijn persoonlijke projecten vertrouw ik op realfavicongenerator om pictogrammen van de juiste grootte te genereren voor zowel het webapp-manifest als voor gebruik op iOS, desktop enzovoort. De favicons Node-module kan ook een vergelijkbare output bereiken als onderdeel van uw bouwproces.
Chromium-gebaseerde browsers (Chrome, Opera etc.) ondersteunen tegenwoordig webapp-manifesten, waarbij Firefox actief ondersteuning ontwikkelt en Edge deze vermeldt als in behandeling . WebKit/Safari hebben nog geen publieke signalen gepost over hun intenties om de functie te implementeren.
Voor meer details leest u Installeerbare webapps met het webapp-manifest in Chrome voor Android op Web Fundamentals.
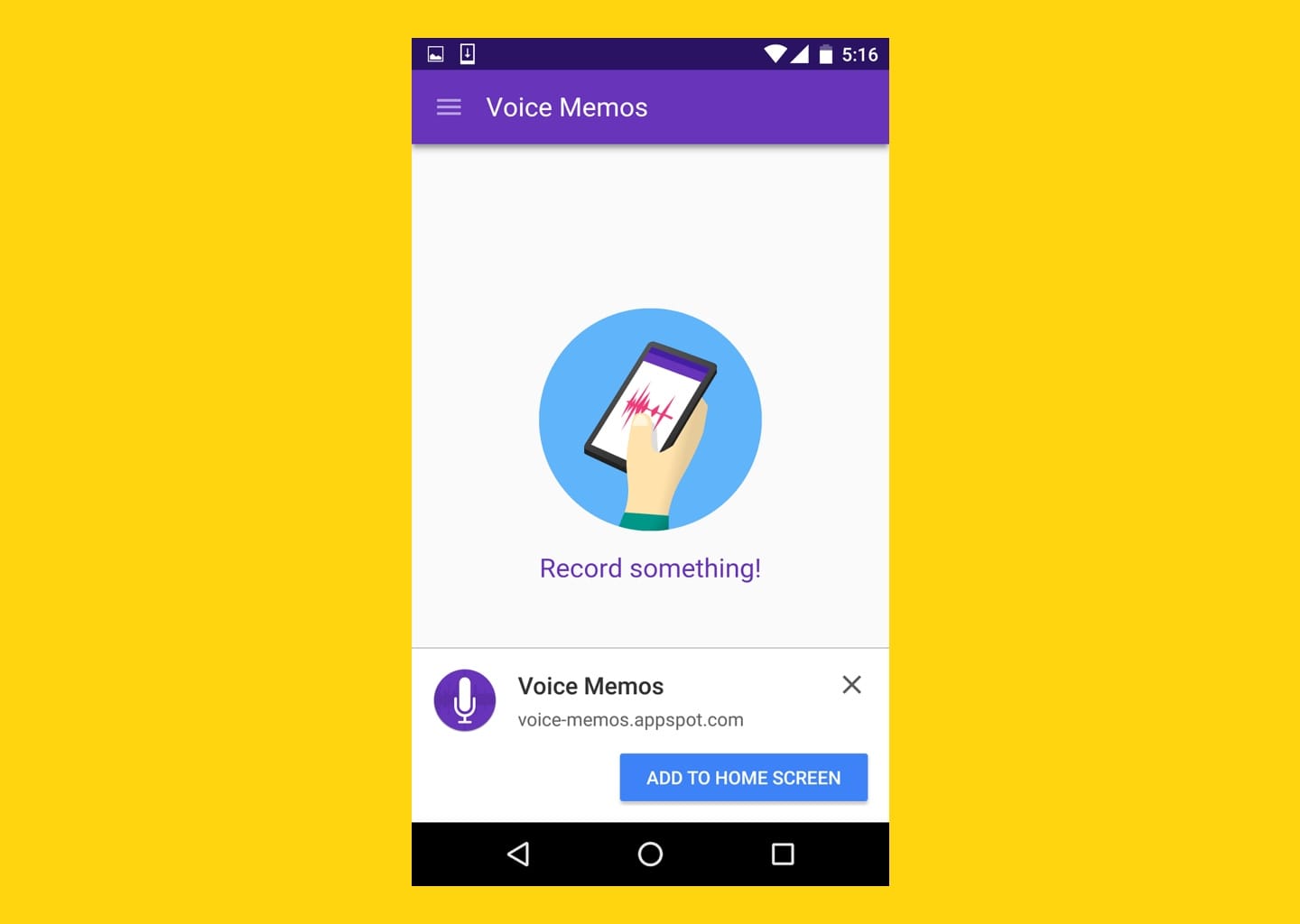
Banner 'Toevoegen aan startscherm'
Chrome op Android biedt al een tijdje ondersteuning voor het toevoegen van uw site aan het startscherm, maar recente versies ondersteunen ook het proactief voorstellen van sites om toe te voegen met behulp van native webapp-installatiebanners .

Om ervoor te zorgen dat de app-installatieprompts worden weergegeven, moet uw app:
- Zorg voor een geldig web-app-manifest
- Worden bediend via HTTPS (zie letencrypt voor een gratis certificaat)
- Zorg ervoor dat er een geldige servicemedewerker is geregistreerd
- Twee keer bezocht worden, met minimaal 5 minuten tussen de bezoeken
Er zijn een aantal voorbeelden van App Install-banners beschikbaar, van basisbanners tot complexere gebruiksscenario's, zoals het weergeven van gerelateerde applicaties .
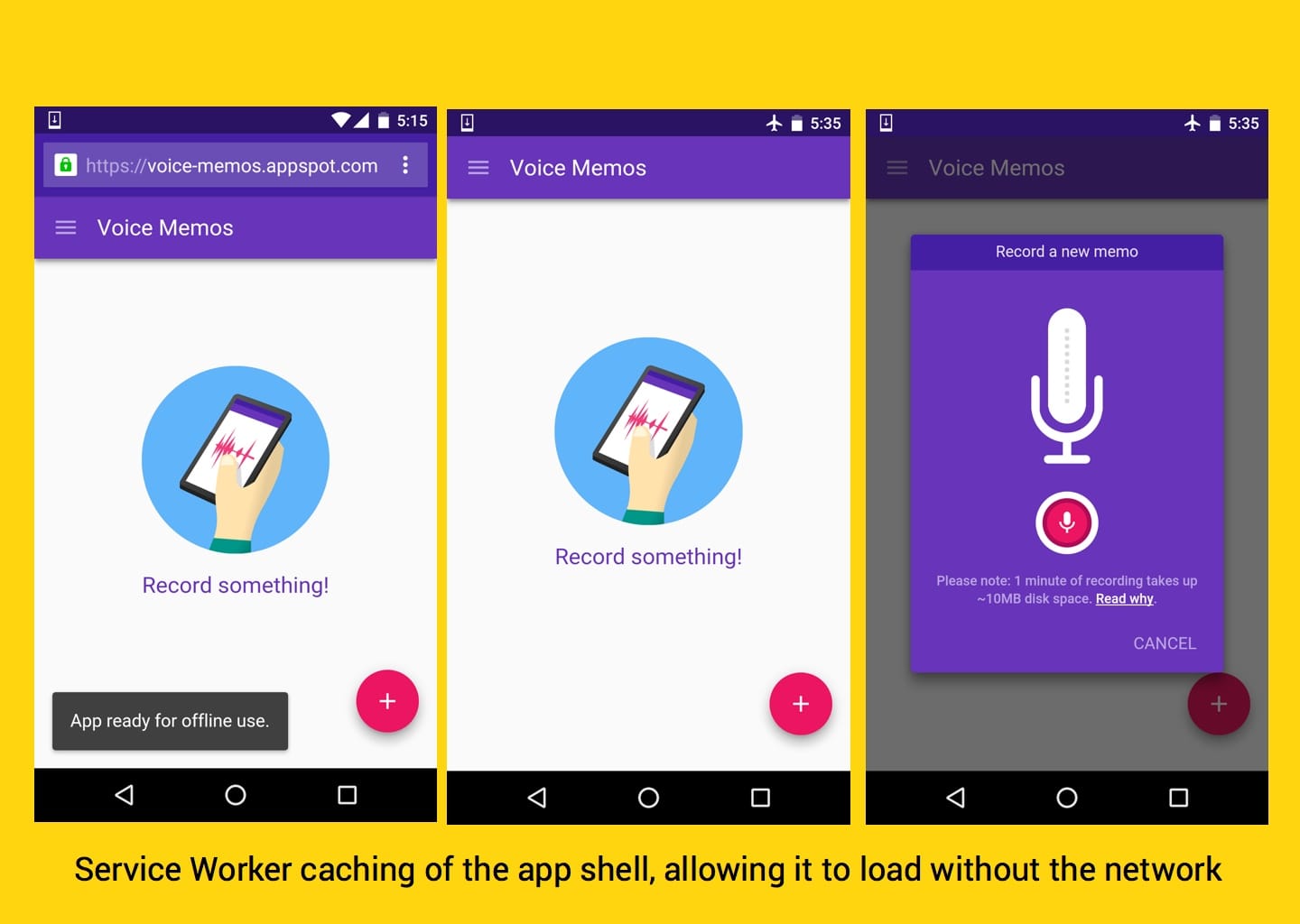
Servicemedewerker voor offline caching
Een servicemedewerker is een script dat op de achtergrond draait, los van uw webpagina. Het reageert op gebeurtenissen, inclusief netwerkverzoeken van pagina's die het bedient. Een servicemedewerker heeft een opzettelijk korte levensduur.
Het wordt wakker wanneer het een gebeurtenis ontvangt en blijft slechts actief zolang het nodig is om het te verwerken. Met Service Worker kunt u de Cache API gebruiken om bronnen in de cache op te slaan en deze kan worden gebruikt om gebruikers een offline ervaring te bieden.
Servicemedewerkers zijn krachtig voor offline caching, maar bieden ook aanzienlijke prestatieverbeteringen in de vorm van direct laden voor herhaalde bezoeken aan uw site of web-app. U kunt uw applicatieshell in de cache opslaan, zodat deze offline werkt en de inhoud ervan vullen met JavaScript.

Er is een uitgebreide reeks voorbeelden van servicemedewerkers beschikbaar op Google Chrome-voorbeelden. Het offline kookboek van Jake Archibald is een must-read en ik raad je ten zeerste aan om de eerste offline webapp -walkthrough van Paul Kinlan uit te proberen als je nieuw bent bij een servicemedewerker.
Ons team onderhoudt ook een aantal hulpprogramma's voor servicemedewerkers en bouwt tools die we nuttig vinden om de overhead bij het instellen van servicemedewerkers te verminderen. Ze staan vermeld in Service Worker Libraries . De twee belangrijkste zijn:
- sw-precache : een build-time tool die een service worker-script genereert dat handig is voor het vooraf cachen van uw web-app-shell
- sw-toolbox : een bibliotheek die runtime-caching biedt voor niet vaak gebruikte bronnen
Jeff Posnick schreef een snelle inleiding over sw-precache genaamd Offline-first, fast, met de sw-precache-module en een codelab op dezelfde tool die je misschien handig vindt.
Chrome, Opera en Firefox hebben allemaal ondersteuning voor servicemedewerkers geïmplementeerd, waarbij Edge positieve publieke signalen heeft over interesse in de functie. Safari maakte kort melding van de belangstelling ervoor via het door een ingenieur voorgestelde vijfjarenplan .
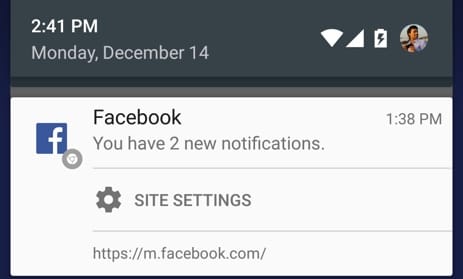
Pushmeldingen voor hernieuwde betrokkenheid
In feite kunt u web-apps bouwen waarmee gebruikers buiten een tabblad kunnen communiceren. De browser kan worden gesloten en ze hoeven uw webapp niet eens actief te gebruiken om deel te nemen aan uw ervaring. Voor de functie zijn zowel een servicemedewerker als een webapp-manifest vereist, voortbouwend op enkele van de eerder samengevatte functies.
De Push API is geïmplementeerd in Chrome, in ontwikkeling in Firefox en in overweging in Edge. Er zijn nog geen publieke signalen van Safari over hun voornemen om deze functie te implementeren.
Push Notifications on the Open Web is een uitgebreide inleiding tot het instellen van Push door Matt Gaunt en er is ook een codelab voor Push Notifications beschikbaar op Web Fundamentals.

Michael van Ouwerkerk van het Chrome-team heeft ook een introductie van 6 minuten voor Push als je meer van video houdt.
Gelaagdheid in geavanceerde functies
Houd er rekening mee dat uw gebruikerservaring verschillende niveaus van zoetheid kan hebben, afhankelijk van de browser die wordt gebruikt om uw webapp te bekijken. Jij hebt de controle over de harde snoepschaal.
Extra functies die naar het webplatform komen, zoals achtergrondsynchronisatie (voor gegevenssynchronisatie met een server, zelfs als uw webapp gesloten is) en Web Bluetooth (voor praten met Bluetooth-apparaten vanuit uw webapp), kunnen op deze manier ook in uw Progressive Web App worden gelaagd.
One-shot Achtergrondsynchronisatie is ingeschakeld in Chrome en Jake Archibald heeft een video van zijn offline Wikipedia-app en een artikel waarin deze in actie wordt gedemonstreerd. François Beaufort heeft ook een aantal Web Bluetooth-voorbeelden beschikbaar als u geïnteresseerd bent om die API uit te proberen.
Kadervriendelijk
Er is werkelijk niets dat u tegenhoudt om een van de bovenstaande principes toe te passen op een bestaande applicatie of een bestaand raamwerk waarmee u aan het bouwen bent. Een paar andere principes die de moeite waard zijn om in gedachten te houden bij het bouwen van uw Progressive Web App zijn het RAIL -gebruiksgerichte prestatiemodel en op FLIP gebaseerde animaties.
Ik heb goede hoop dat we in 2016 een toenemend aantal boilerplates en startprojecten zullen zien groeien ter ondersteuning van Progressive Web Apps als kernfunctie. Tot die tijd is de drempel om deze functies aan je eigen apps toe te voegen niet erg hoog en volgens mij de moeite waard.
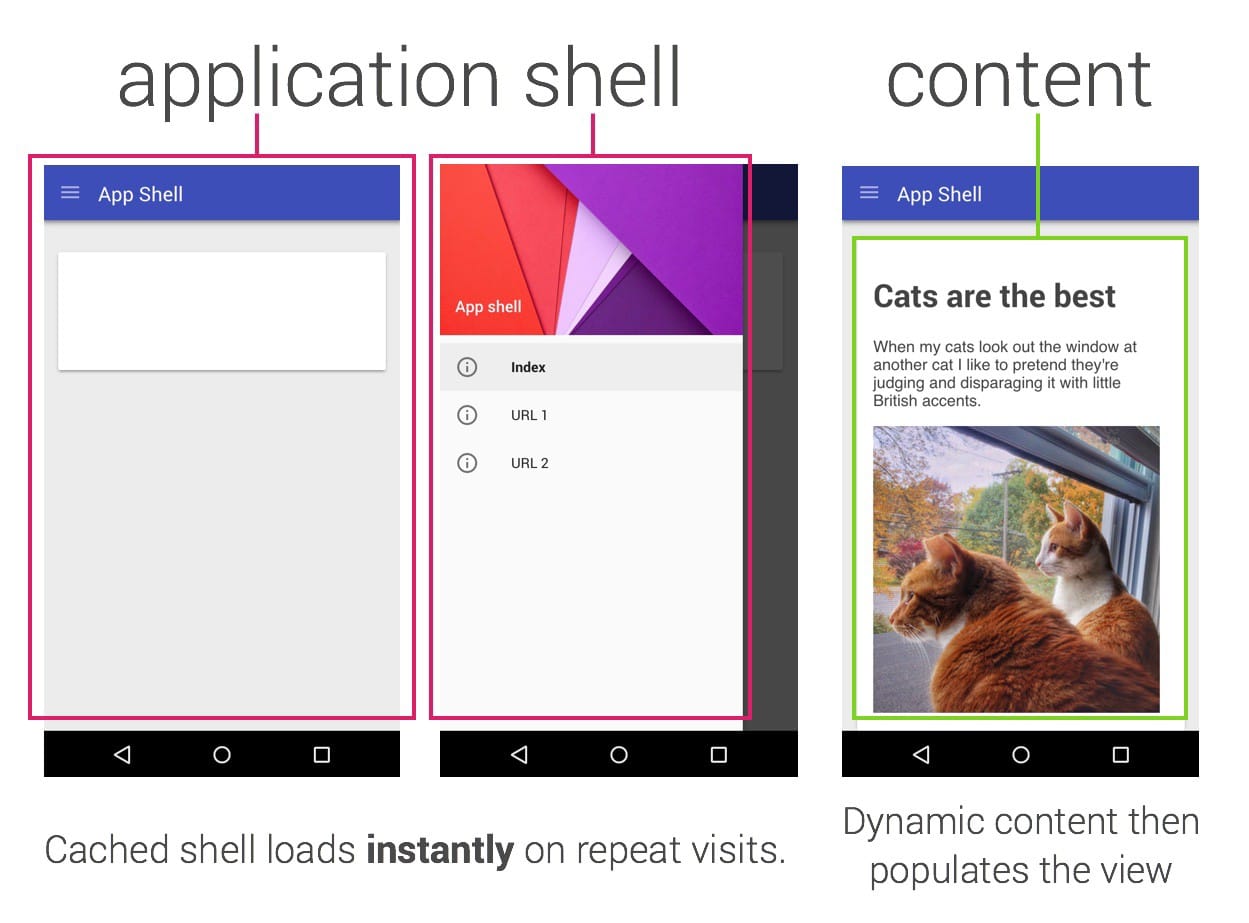
Architectuur
Er zijn verschillende niveaus waarop je 'all-in' kunt gaan met het Progressive Web App-model, maar een gemeenschappelijke benadering is het ontwerpen ervan rond een applicatieshell. Dit is geen harde vereiste, maar biedt wel verschillende voordelen.
De Application Shell-architectuur moedigt het cachen van uw applicatieshell (de gebruikersinterface) aan, zodat deze offline werkt en de inhoud ervan wordt gevuld met behulp van JavaScript. Hierdoor kunt u bij herhaalde bezoeken heel snel betekenisvolle pixels op het scherm krijgen zonder het netwerk, zelfs als uw inhoud uiteindelijk daar vandaan komt. Dit gaat gepaard met aanzienlijke prestatiewinst.

Jeremy Keith merkte onlangs op dat in dit type model rendering aan de serverzijde misschien niet als een terugval moet worden gezien, maar dat rendering aan de clientzijde moet worden gezien als een verbetering. Dit is eerlijke feedback.
In het Application Shell-model moet zoveel mogelijk gebruik worden gemaakt van rendering aan de serverzijde en moet progressieve rendering aan de clientzijde worden gebruikt als een verbetering, op dezelfde manier waarop we de ervaring "verbeteren" wanneer servicemedewerkers worden ondersteund. Er zijn veel manieren waarop dit uiteindelijk kan worden benaderd.
Mijn aanbeveling is om ons artikel over de architectuur te lezen en te evalueren hoe soortgelijke principes het beste kunnen worden toegepast op uw eigen applicatie en stack.
Aan de slag met boilerplates
Applicatieschaal
De app-shell -repository bevat een vrijwel volledige implementatie van de Application Shell-architectuur . Het heeft een backend geschreven in Express.js en een frontend geschreven in ES2015.
Aangezien het zowel de client- als de serverzijde van het model bestrijkt en er nogal wat gebeurt, zal het enige tijd duren voordat u vertrouwd raakt met de codebase. Het is overigens ons meest uitgebreide Progressive Web App-startpunt op dit moment. Documenten zullen onze volgende focus zijn voor dit project.
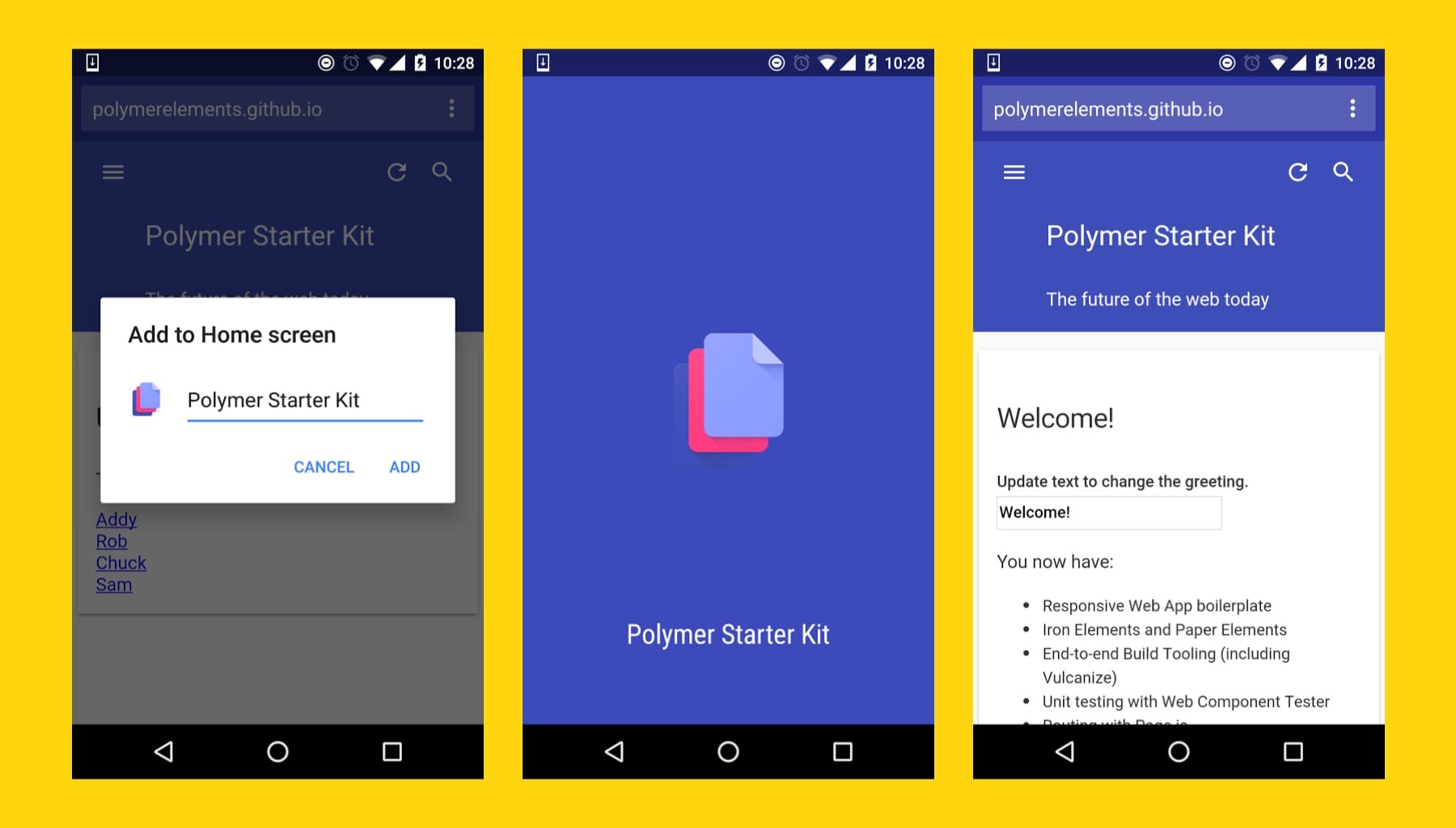
Polymeer starterkit
Het officiële startpunt voor Polymer -webapps ondersteunt de volgende Progressive Web App-functies:
- Webapplicatiemanifest
- Chrome voor Android-opstartscherm
- Offline caching van servicemedewerkers met de Platinum SW-elementen
- Pushmeldingen (handmatige installatie vereist) met de Platinum Push-elementen

De huidige versie van PSK mist ondersteuning voor enkele van de meer geavanceerde prestatiepatronen (bijvoorbeeld het Application Shell-model, asynchroon laden) die u in sommige Progressive Polymer-webapps aantreft.
We streven ernaar om deze patronen in 2016 in PSK te verwerken, maar vroege experimenten hieromtrent zijn te vinden in de Polymer Zuperkulblog- app van Rob Dodson en de uitstekende Polymer Perf Patterns -toespraak van Eric Bidelman.
Webstartpakket
Ons eigenzinnige uitgangspunt voor nieuwe vanilleprojecten omvat de volgende Progressive Web App-functies:
- Webapplicatiemanifest
- Chrome voor Android-opstartscherm
- Pre-caching van servicemedewerkers dankzij sw-precache
Als u de voorkeur geeft aan het werken met vanilla JS/ES2015 en Polymer niet kunt gebruiken, kan de Web Starter Kit nuttig zijn als referentiepunt waarvan u codefragmenten kunt hergebruiken of stelen.
Progressive Web Apps met en zonder frameworks
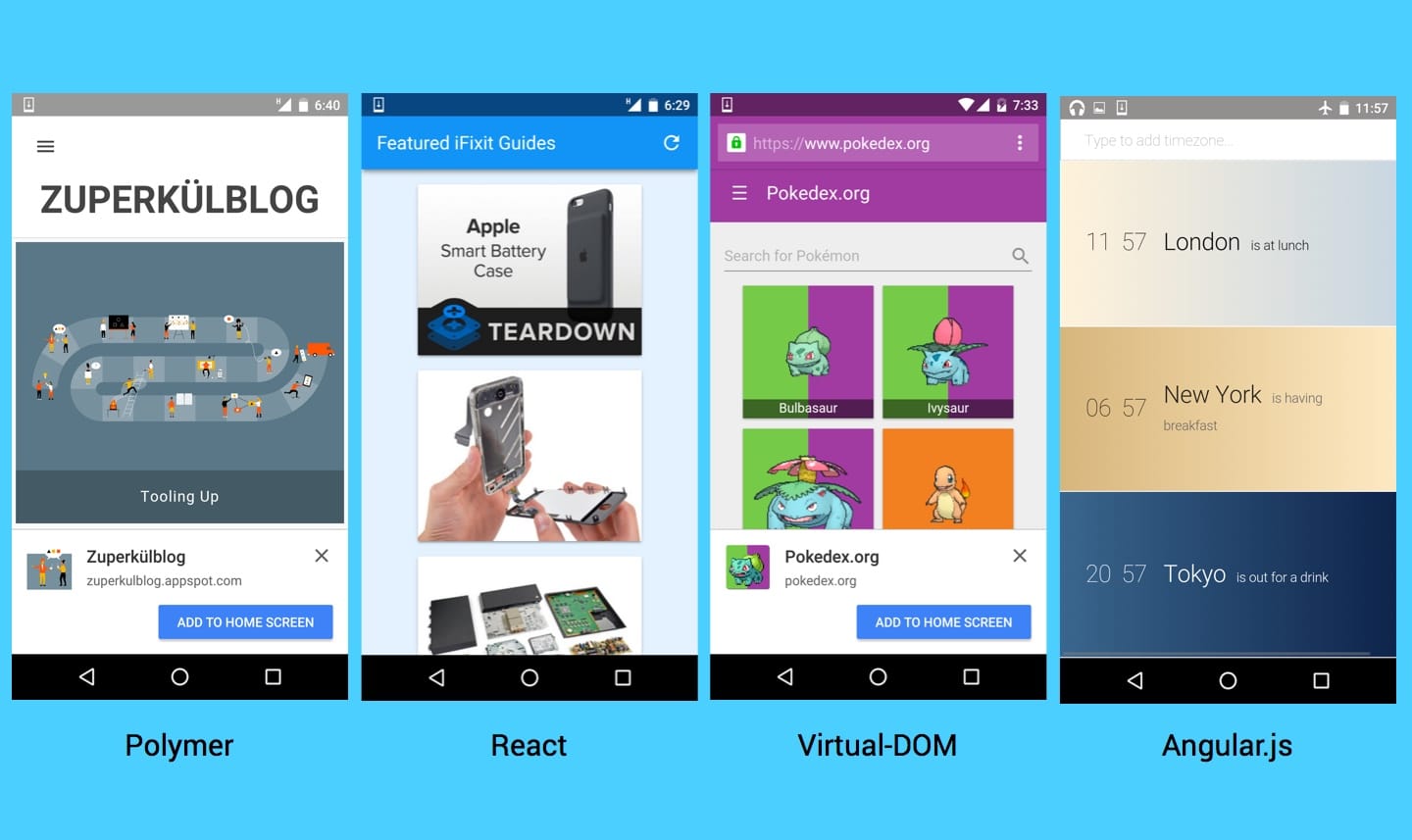
Er zijn al een aantal open-source Progressive Web Apps gebouwd door leden van de gemeenschap, zowel met als zonder JS-bibliotheken en -frameworks. Als u op zoek bent naar inspiratie, kunnen de onderstaande repo's nuttig zijn als referentie. Het zijn ook gewoon verdomd goede apps.

Vanille JavaScript
- Voice Memos van Paul Lewis is gebouwd met behulp van een vergelijkbare architectuur als
app-shell( schrijven ) - Offline Wikipedia door Jake Archibald ( video )
- Air Horner van Paul Kinlan
- Gitaartuner door Paul Lewis ( artikel )
Polymeer
- Zuperkulblog door Rob Dodson ( dia 's)
Reageren
Virtueel-DOM
- Pokedex van Nolan Lawson - uitstekende progressieve web-app die een "doe alles in een webwerker"-benadering toepast om te helpen bij progressieve weergave. ( schrijf )
Hoekig.js
- Timey.in door Kenneth Auchenberg - gebruikt ook
sw-precachevoor het precaching van bronnen
Slotnotities
Zoals gezegd staan Progressive Web Apps nog in de kinderschoenen, maar het is een opwindende tijd om met de methodologieën erachter te spelen en te zien hoe goed ze kunnen worden toegepast op uw eigen webapps.
Paul Kinlan is momenteel bezig met het plannen van de Web Fundamentals-richtlijnen voor Progressive Web Apps en als u input heeft over gebieden die u graag behandeld zou willen zien, aarzel dan niet om commentaar te geven in de thread.
Verder lezen
- Progressieve webapps: ontsnappen aan tabbladen zonder onze ziel te verliezen
- Waarom progressieve webapps de toekomst zijn van webontwikkeling
- Progressive Web Apps: klaar voor primetime
- Een vooruitstrevende app maken met ServiceWorker
- Progressieve webapps zijn de toekomst
- Progressieve webapp: een nieuwe manier om mobiel te ervaren
- Maak kennis met Pokedex.org: een progressieve webapp voor Pokémon-fans
- Samenvatting van de Chrome Developer Summit: progressieve webapps


