В последнее время было много желанных дискуссий о прогрессивных веб-приложениях . Это все еще относительно новая модель, но ее принципы могут в равной степени улучшить приложения, созданные с использованием ванильного JS, React, Polymer, Angular или любой другой платформы. В этом посте я суммирую некоторые варианты и справочные приложения, которые помогут вам начать работу с собственным прогрессивным веб-приложением уже сегодня.
Что такое прогрессивное веб-приложение?
Важно помнить, что прогрессивные веб-приложения работают везде, но в современных браузерах они перегружены. Прогрессивное улучшение является основой модели .
Аарон Густафсон сравнил прогрессивное улучшение с арахисовым M&M. Арахис — это ваш контент, шоколадная глазурь — ваш слой презентации, а ваш JavaScript — это твердая оболочка леденца. Этот слой может различаться по цвету, а его возможности могут различаться в зависимости от возможностей использующего его браузера.
Думайте о «конфетной оболочке» как о месте, где могут жить многие функции Progressive Web App. Это опыт, сочетающий в себе лучшее из Интернета и лучших приложений. Они полезны пользователям с самого первого посещения вкладки браузера, установка не требуется.
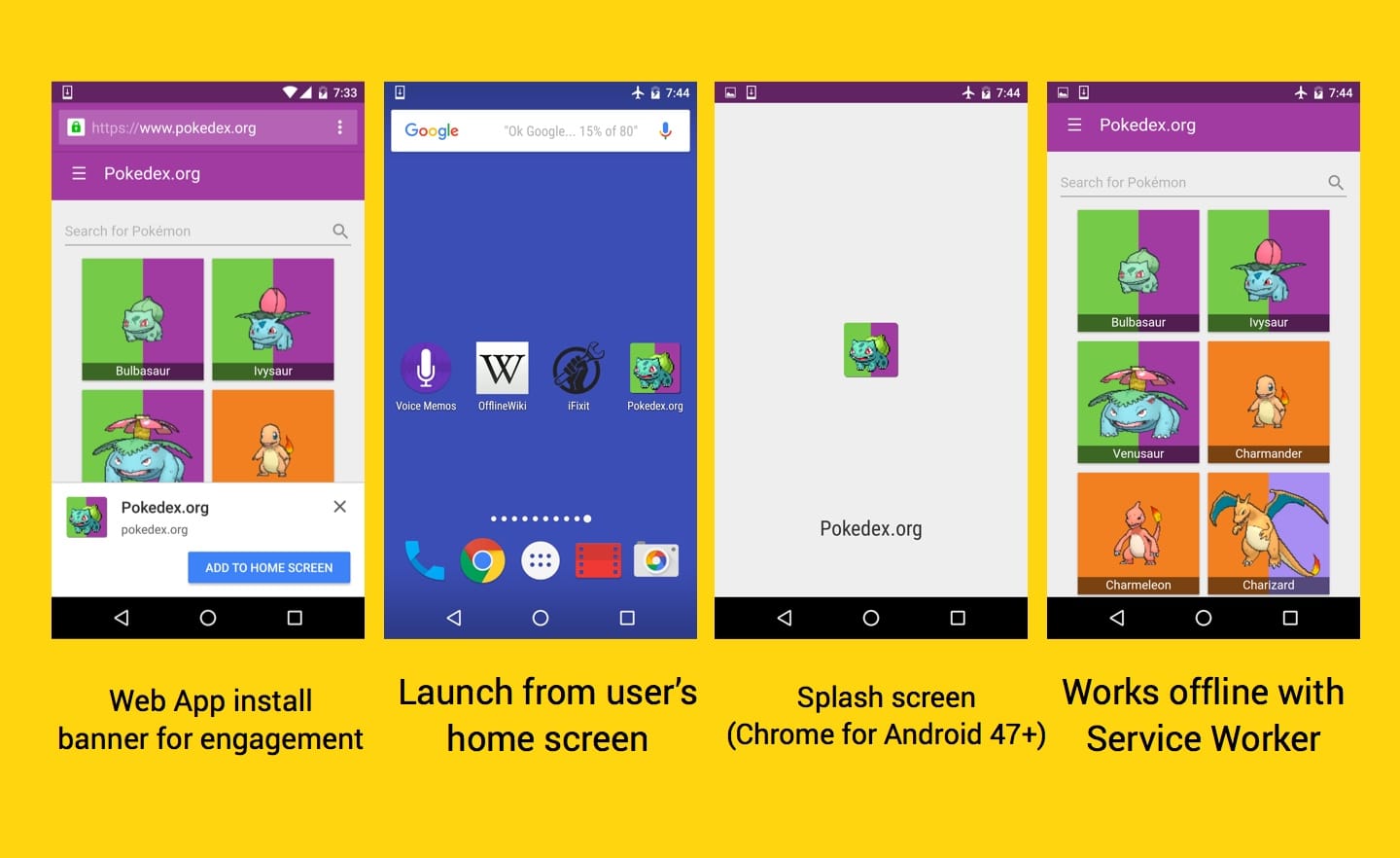
По мере того, как пользователь выстраивает отношения с этими приложениями посредством повторного использования, они делают конфетную оболочку еще приятнее - очень быстрая загрузка при медленных сетевых соединениях (спасибо сервисному работнику ), отправка соответствующих push-уведомлений и наличие первоклассного значка на главном экране пользователя, который может загружать их как полноэкранные приложения. Они также могут воспользоваться умными баннерами установки веб-приложений .

Прогрессивные веб-приложения
- Прогрессивный — работает для каждого пользователя, независимо от выбора браузера, поскольку они созданы с использованием прогрессивных улучшений в качестве основного клиента.
- Адаптивность — подходит для любого форм-фактора: настольного компьютера, мобильного телефона, планшета или чего-либо еще.
- Независимость от подключения — улучшена благодаря сервисным работникам для работы в автономном режиме или в сетях низкого качества.
- Подобный приложению — используйте модель оболочки приложения для обеспечения навигации и взаимодействия в стиле приложения.
- Свежий — всегда актуальный благодаря процессу обновления Service Worker.
- Безопасно — обслуживается через TLS для предотвращения слежки и предотвращения подделки контента.
- Обнаруживаемые — идентифицируются как «приложения» благодаря манифестам W3C и области регистрации сервисного работника, позволяющей поисковым системам находить их.
- Возможность повторного вовлечения . Упростите повторное вовлечение с помощью таких функций, как push-уведомления.
- Возможность установки . Разрешите пользователям «сохранять» приложения, которые они считают наиболее полезными, на главном экране без необходимости обращаться к магазину приложений.
- Возможность ссылки — легко обмениваться файлами по URL-адресу и не требует сложной установки.
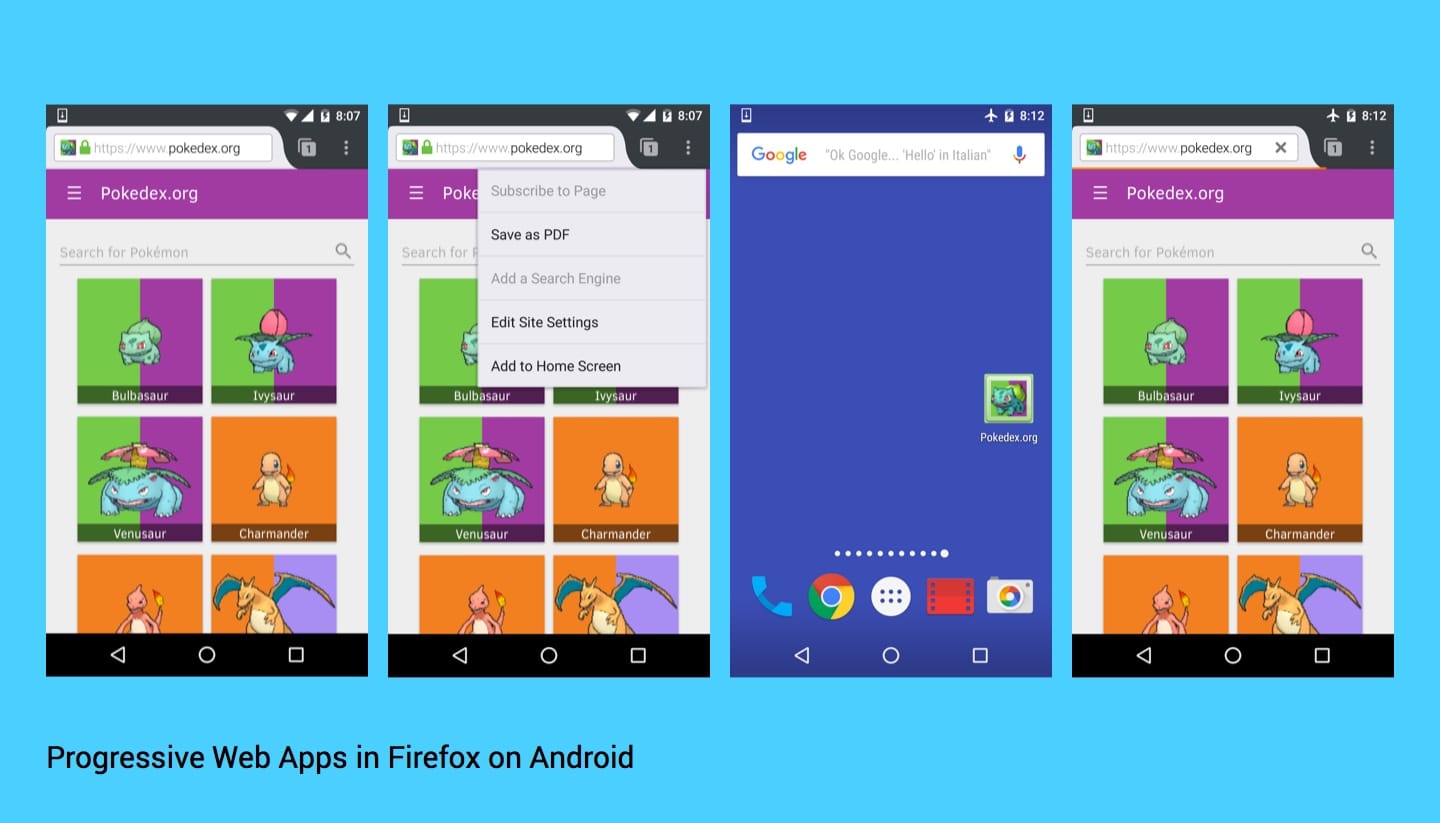
Прогрессивные веб-приложения также не являются уникальными для Chrome для Android. Ниже мы можем увидеть прогрессивное веб-приложение Pokedex , работающее в Firefox для Android (бета-версия), с ранним добавлением на главный экран и функциями кэширования сервисного работника, которые работают нормально.

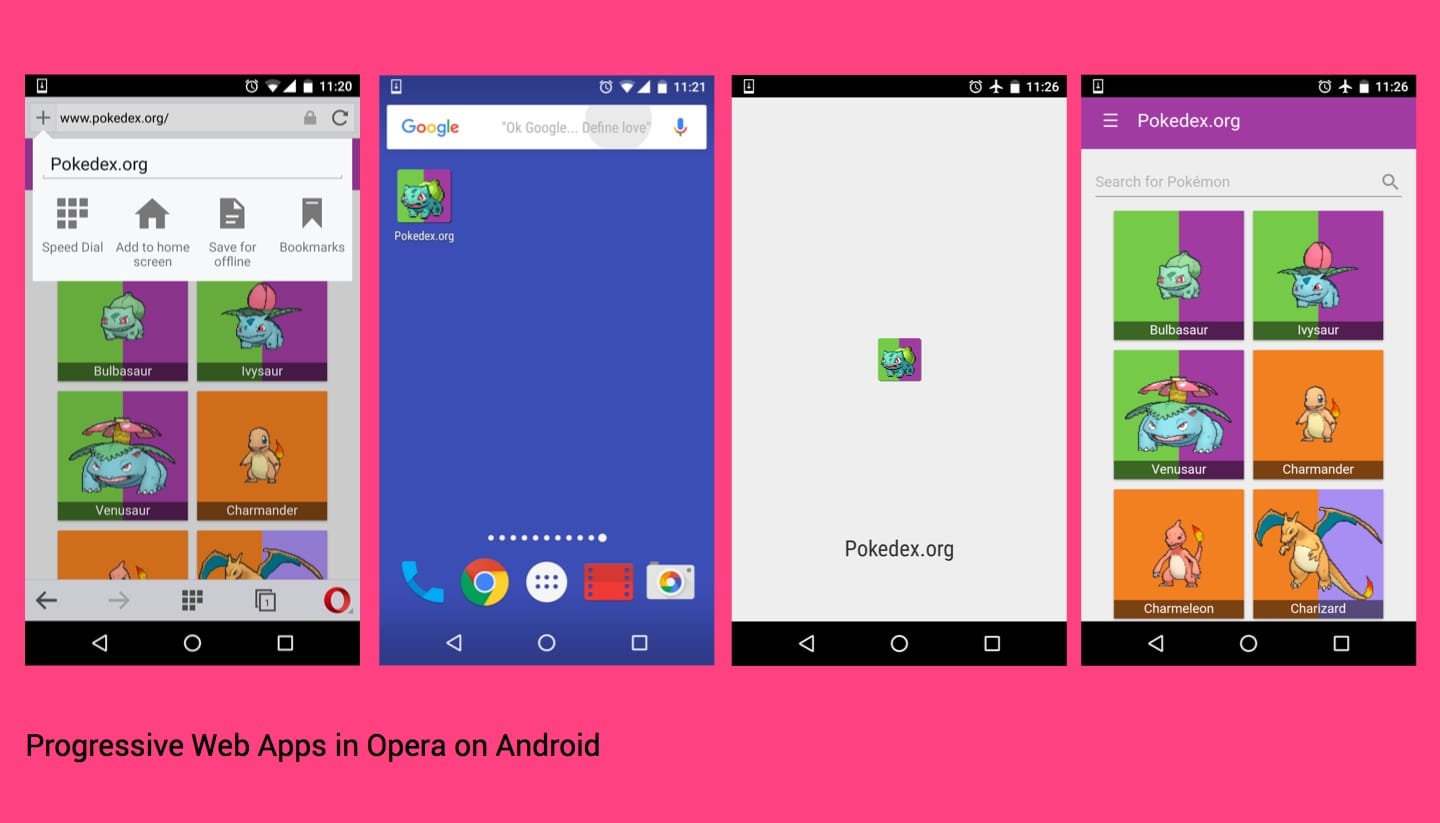
Одним из приятных аспектов «прогрессивного» характера этой модели является то, что функции можно постепенно разблокировать по мере того, как поставщики браузеров предоставляют им лучшую поддержку. Прогрессивные веб-приложения, такие как Pokedex, конечно же, отлично работают и в Opera на Android, но с некоторыми заметными отличиями в реализации:

Чтобы глубже погрузиться в прогрессивные веб-приложения, прочитайте исходную публикацию в блоге Алекса Рассела, в которой они представлены. Пол Кинлан также запустил очень полезный тег Stack Overflow для прогрессивных веб-приложений, который стоит проверить.
Принципы
Манифест веб-приложения
Манифест позволяет вашему веб-приложению выглядеть на главном экране пользователя более естественно. Он позволяет запускать приложение в полноэкранном режиме (без строки URL-адреса), обеспечивает контроль над ориентацией экрана, а в последних версиях Chrome на Android поддерживает определение заставки и цвета темы для адресной строки. Он также используется для определения набора значков по размеру и плотности, используемых для вышеупомянутого заставки и значка главного экрана.

Пример файла манифеста можно найти в Web Starter Kit и в примерах Google Chrome . Брюс Лоусон написал генератор манифестов , а Мунир Ламури также написал удобный валидатор веб-манифестов, который стоит попробовать.
В своих личных проектах я полагаюсь на Realfavicongenerator для создания значков правильного размера как для манифеста веб-приложения, так и для использования на iOS, настольных компьютерах и т. д. Модуль favicons Node также может обеспечить аналогичный результат в процессе сборки.
Браузеры на базе Chromium (Chrome, Opera и т. д.) сегодня поддерживают манифесты веб-приложений, при этом Firefox активно разрабатывает поддержку, а Edge перечисляет их как находящиеся на рассмотрении . WebKit/Safari еще не опубликовали публичных сообщений о своих намерениях реализовать эту функцию.
Более подробную информацию можно найти в статье «Устанавливаемые веб-приложения с манифестом веб-приложения в Chrome для Android» на странице «Основы веб-приложений».
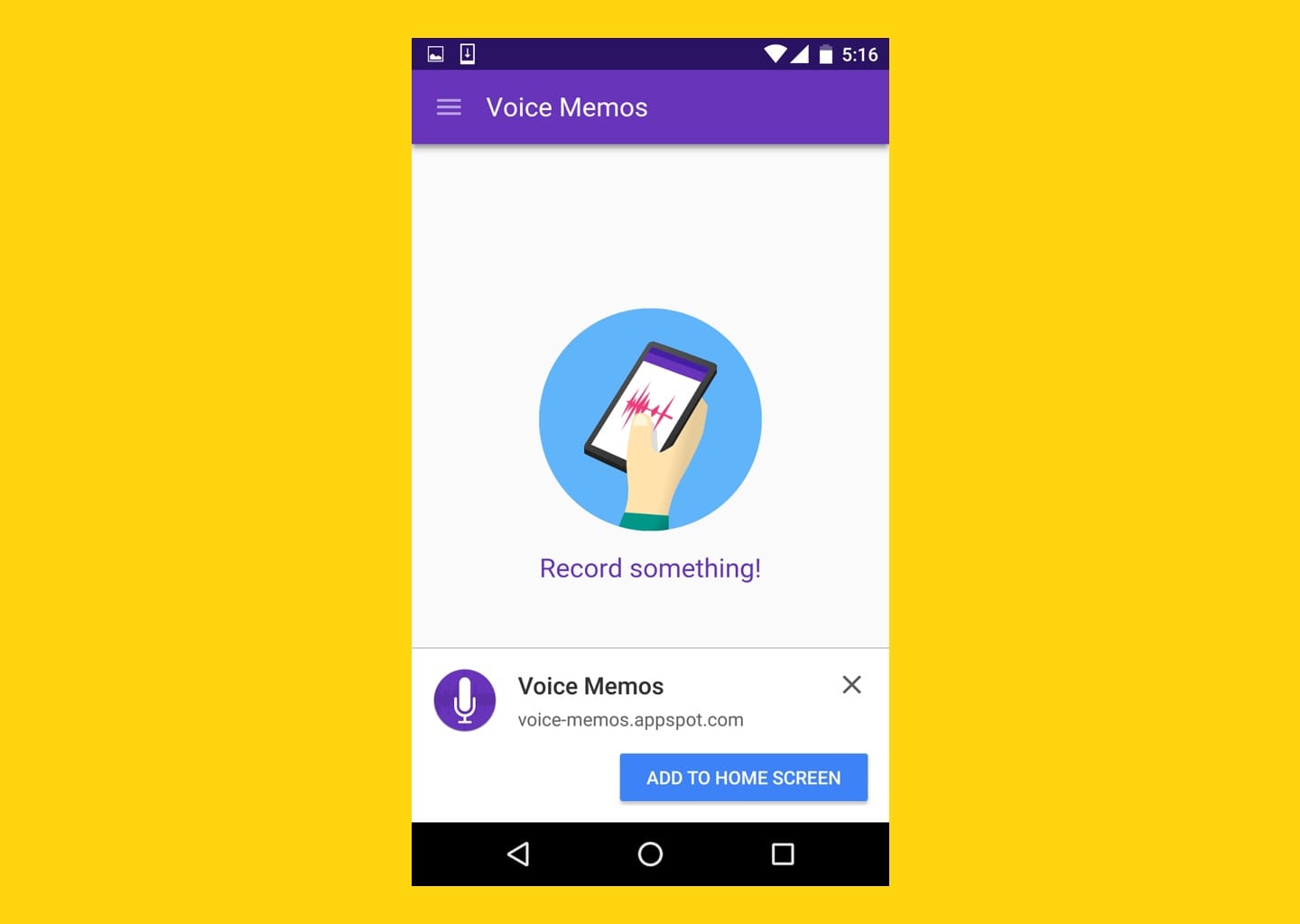
Баннер «Добавить на главный экран»
Chrome на Android уже некоторое время поддерживает добавление вашего сайта на главный экран, но последние версии также поддерживают упреждающие предложения по добавлению сайтов с использованием собственных баннеров установки веб-приложений .

Чтобы подсказки об установке приложения отображались, ваше приложение должно:
- Иметь действительный манифест веб-приложения.
- Обслуживаться через HTTPS (бесплатный сертификат см. в Letsencrypt )
- Зарегистрируйте действующего сервисного работника
- Посетите дважды, с перерывом не менее 5 минут между посещениями.
Доступен ряд образцов баннеров для установки приложений , охватывающих как базовые баннеры, так и более сложные варианты использования, такие как отображение связанных приложений .
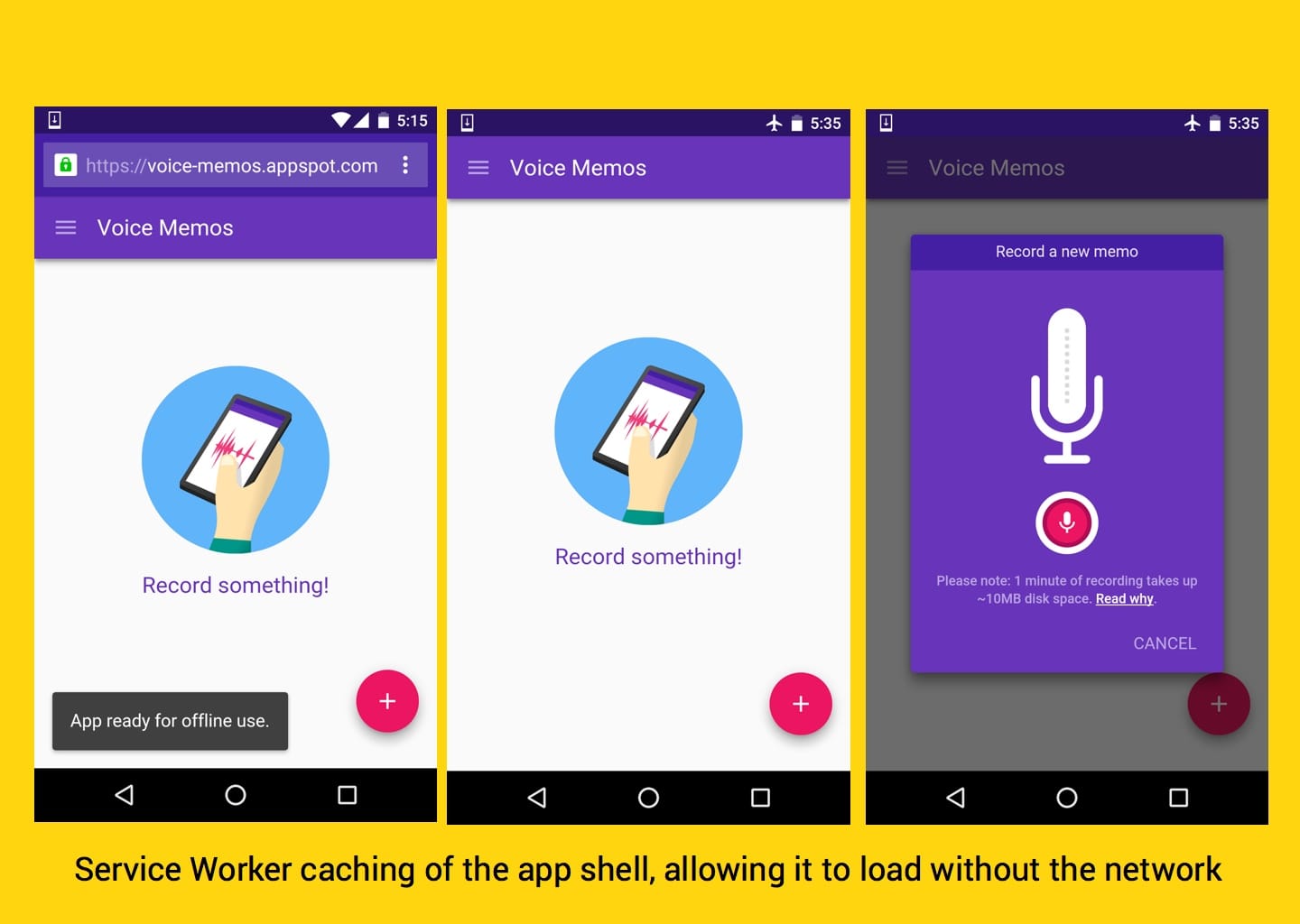
Сервис-воркер для автономного кэширования
Сервис-воркер — это скрипт, который работает в фоновом режиме отдельно от вашей веб-страницы. Он реагирует на события, включая сетевые запросы, сделанные со страниц, которые он обслуживает. У сервисного работника намеренно короткая жизнь.
Он просыпается, когда получает событие, и работает только до тех пор, пока ему необходимо его обработать. Service Worker позволяет использовать Cache API для кэширования ресурсов и может использоваться для предоставления пользователям автономной работы.
Сервис-воркеры являются мощными инструментами автономного кэширования, но они также обеспечивают значительный выигрыш в производительности за счет мгновенной загрузки при повторных посещениях вашего сайта или веб-приложения. Вы можете кэшировать оболочку своего приложения, чтобы оно работало в автономном режиме, и заполнять его содержимое с помощью JavaScript.

Полный набор образцов сервисных работников доступен в примерах Google Chrome. Офлайн-поваренная книга Джейка Арчибальда обязательна к прочтению, и я настоятельно рекомендую попробовать первое руководство по автономному веб-приложению Пола Кинлана, если вы новичок в сфере обслуживания.
Наша команда также поддерживает ряд вспомогательных утилит для сервисных работников и инструментов сборки, которые мы считаем полезными для сокращения накладных расходов при настройке сервисных работников. Они перечислены в библиотеках Service Worker . Двумя основными из них являются:
- sw-precache : инструмент времени сборки, который генерирует сценарий сервисного работника, полезный для предварительного кэширования оболочки вашего веб-приложения.
- sw-toolbox : библиотека, обеспечивающая кэширование во время выполнения редко используемых ресурсов.
Джефф Посник написал краткое руководство по sw-precache под названием Offline-first, fast, с модулем sw-precache и кодовой лабораторией для того же инструмента, который может оказаться вам полезным.
Chrome, Opera и Firefox реализовали поддержку Service Worker, а Edge имеет положительные публичные сигналы об интересе к этой функции. Сафари кратко упомянул об интересе к нему в предложенном одним инженером пятилетнем плане .
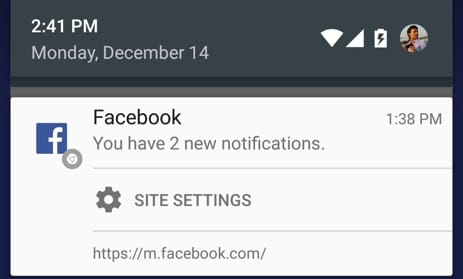
Push-уведомления о повторном взаимодействии
По сути, вы можете создавать веб-приложения, с которыми пользователи могут взаимодействовать за пределами вкладки. Браузер можно закрыть, и им даже не нужно активно использовать ваше веб-приложение, чтобы взаимодействовать с вами. Для этой функции требуется как Service Worker, так и манифест веб-приложения, основанный на некоторых функциях, описанных ранее.
Push API реализован в Chrome, находится в стадии разработки в Firefox и находится на рассмотрении в Edge. От Safari пока нет публичных сигналов о намерении реализовать эту функцию.
Push-уведомления в открытой сети — это подробное введение в настройку Push, написанное Мэттом Гонтом, а кодовая лаборатория push-уведомлений также доступна на сайте Web Fundamentals.

Майкл ван Оуверкерк из команды Chrome также предлагает 6-минутное введение в Push, если вы больше предпочитаете видео.
Наложение расширенных функций
Помните, что ваш пользовательский опыт может быть разным в зависимости от браузера, который используется для просмотра вашего веб-приложения. Вы контролируете твердую оболочку леденца.
Дополнительные функции, поступающие на веб-платформу, такие как фоновая синхронизация (для синхронизации данных с сервером, даже когда ваше веб-приложение закрыто) и веб-Bluetooth (для общения с устройствами Bluetooth из вашего веб-приложения), также могут быть внедрены в ваше Progressive Web App таким образом.
В Chrome включена одноразовая фоновая синхронизация, и у Джейка Арчибальда есть видео его автономного приложения в Википедии и статья , демонстрирующая его в действии. У Франсуа Бофорта также есть несколько образцов Web Bluetooth , если вы хотите опробовать этот API.
Удобен для фреймворков
На самом деле ничто не мешает вам применить любой из вышеперечисленных принципов к существующему приложению или платформе, с помощью которой вы создаете. Несколько других принципов, которые следует учитывать при создании прогрессивного веб-приложения, — это ориентированная на пользователя модель производительности RAIL и анимация на основе FLIP .
Я надеюсь, что в течение 2016 года мы увидим рост числа шаблонных и исходных проектов, органично внедряющихся в поддержку прогрессивных веб-приложений в качестве основной функции. До тех пор барьер для добавления этих функций в ваши собственные приложения не очень высок и, ИМХО, вполне стоит затраченных усилий.
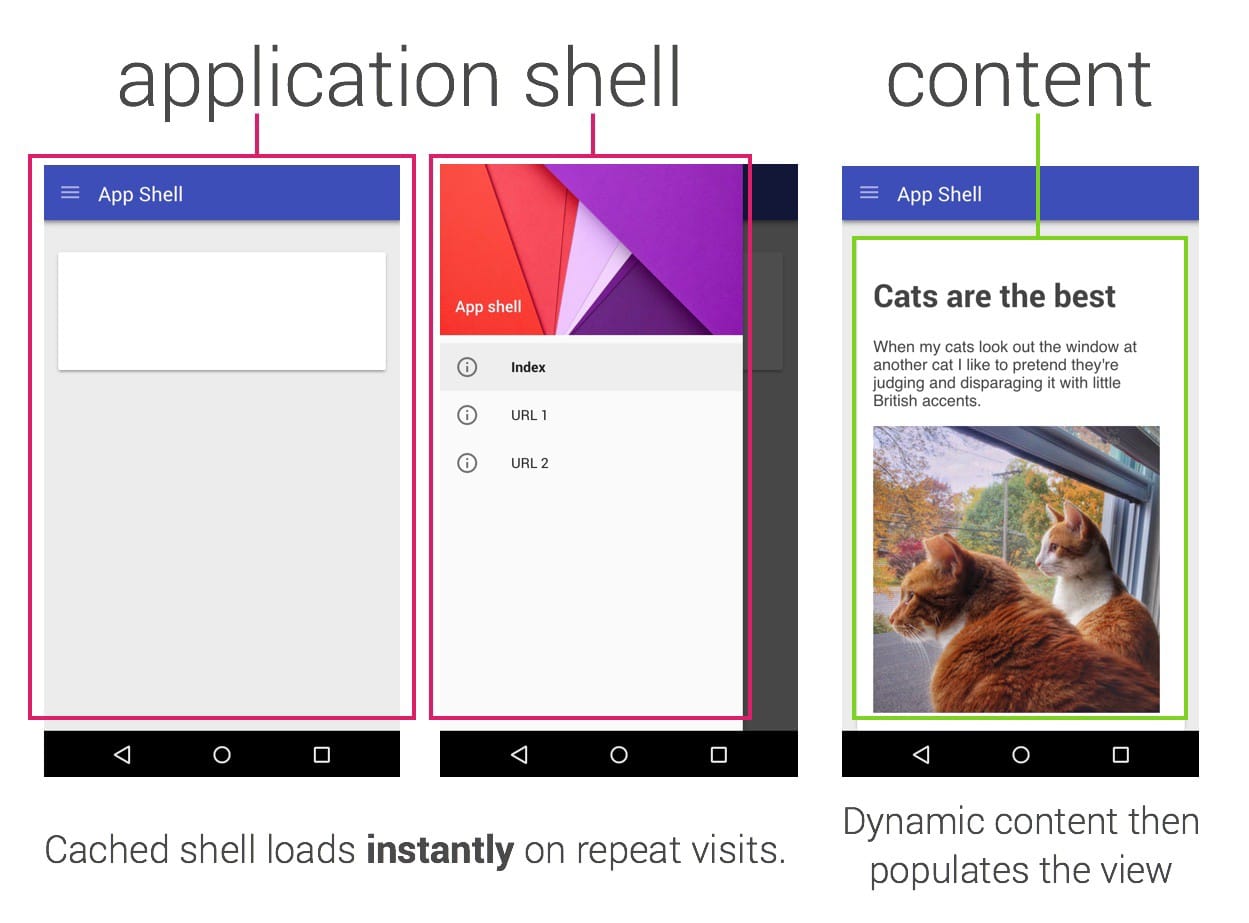
Архитектура
Существуют разные уровни того, как «все включено» в модели Progressive Web App, но один общий подход заключается в их архитектуре вокруг оболочки приложения. Это не жесткое требование, но оно дает несколько преимуществ.
Архитектура оболочки приложения поощряет кэширование оболочки приложения (пользовательский интерфейс), чтобы оно работало в автономном режиме и заполняло свое содержимое с помощью JavaScript. При повторных посещениях это позволяет вам очень быстро получать значимые пиксели на экране без сети, даже если ваш контент в конечном итоге поступает оттуда. Это дает значительный прирост производительности.

Джереми Кит недавно заметил , что в этой модели рендеринг на стороне сервера, возможно, не следует рассматривать как запасной вариант, а рендеринг на стороне клиента следует рассматривать как усовершенствование. Это справедливый отзыв.
В модели оболочки приложения следует максимально использовать рендеринг на стороне сервера, а прогрессивный рендеринг на стороне клиента следует использовать в качестве улучшения точно так же, как мы «улучшаем» работу при поддержке Service Worker. В конечном итоге к этому можно подойти множеством способов.
Я рекомендую прочитать нашу статью об архитектуре и оценить, как лучше всего применить подобные принципы к вашему собственному приложению и стеку.
Начало работы с шаблонами
Оболочка приложения
Репозиторий app-shell содержит практически полную реализацию архитектуры Application Shell . У него есть серверная часть, написанная на Express.js , и интерфейсная часть, написанная на ES2015.
Учитывая, что он охватывает как клиентскую, так и серверную части модели и там происходит довольно много всего, потребуется некоторое время, чтобы ознакомиться с кодовой базой. В остальном это наша наиболее полная отправная точка для прогрессивных веб-приложений на данный момент. Документы будут нашим следующим направлением в этом проекте.
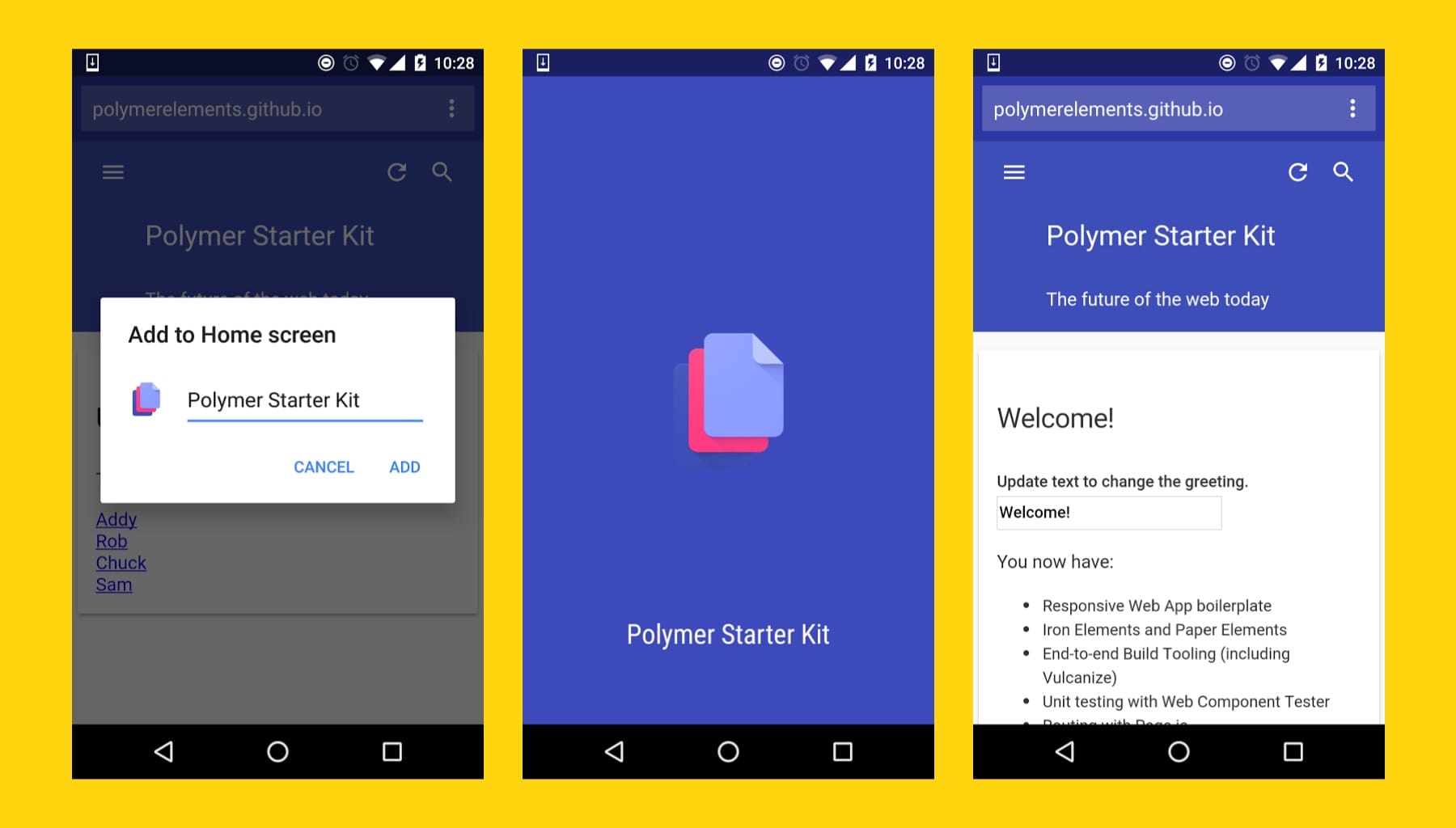
Полимерный стартовый набор
Официальная отправная точка для веб-приложений Polymer поддерживает следующие функции Progressive Web App:
- Манифест веб-приложения
- Заставка Chrome для Android
- Автономное кэширование Service Worker с элементами Platinum SW.
- Push-уведомления (требуется ручная настройка) с элементами Platinum Push

В текущей версии PSK отсутствует поддержка некоторых более продвинутых шаблонов производительности (например, модели Application Shell, асинхронной загрузки), которые можно найти в некоторых веб-приложениях Progressive Polymer.
Мы планируем попробовать внедрить эти шаблоны в PSK в 2016 году, но ранние эксперименты в этом направлении можно найти в приложении Polymer Zuperkulblog Роба Додсона и в превосходном выступлении Эрика Бидельмана о шаблонах Polymer Perf Patterns .
Веб-стартовый комплект
Наша убежденная отправная точка для новых ванильных проектов включает в себя следующие функции Progressive Web App:
- Манифест веб-приложения
- Заставка Chrome для Android
- Предварительное кэширование Service-Worker благодаря sw-precache
Если вы предпочитаете работать с ванильным JS/ES2015 и не можете использовать Polymer, Web Starter Kit может оказаться полезным в качестве ориентира, из которого вы можете повторно использовать или украсть фрагменты кода.
Прогрессивные веб-приложения с фреймворками и без них
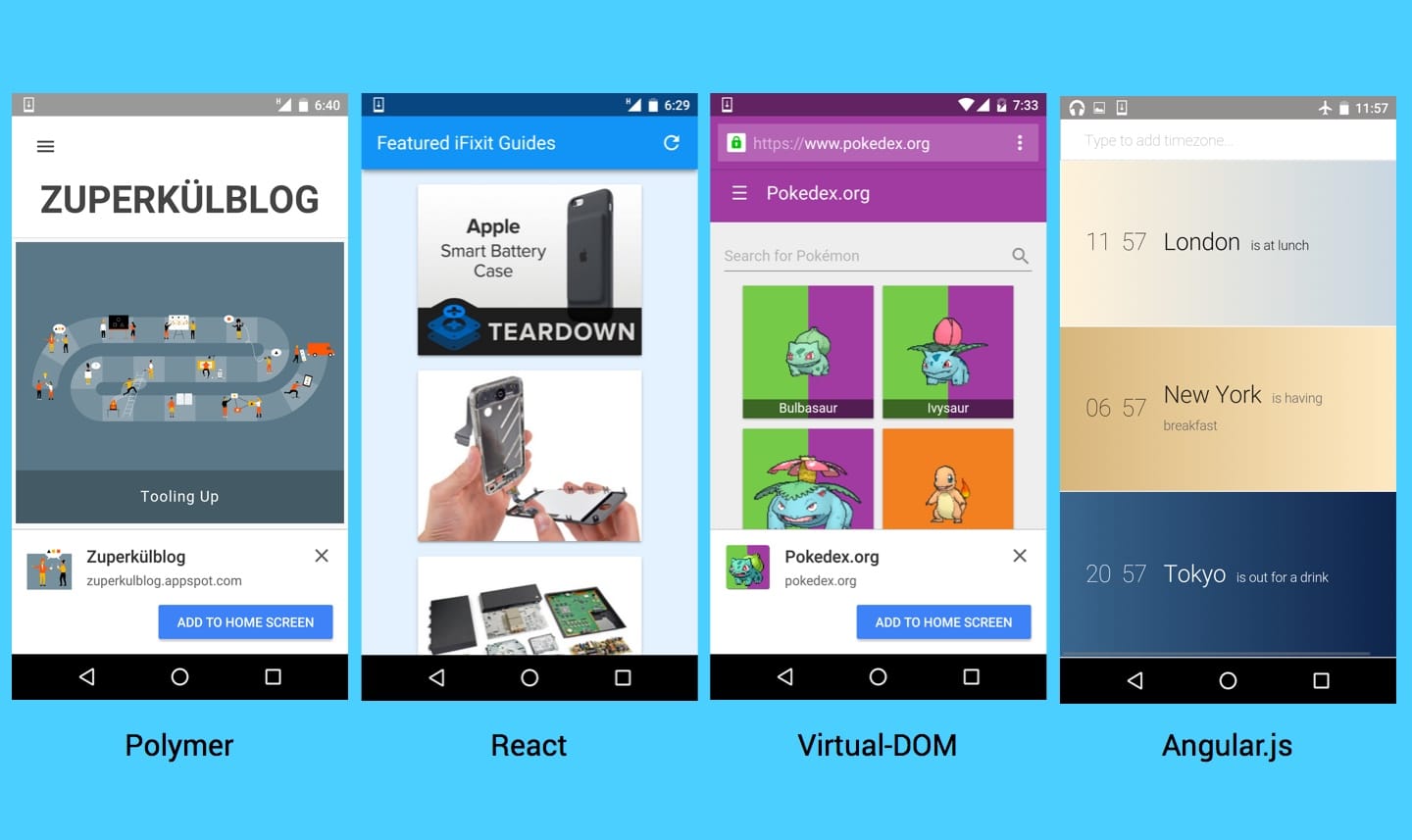
Членами сообщества уже создан ряд прогрессивных веб-приложений с открытым исходным кодом как с библиотеками и фреймворками JS, так и без них. Если вы ищете вдохновение, приведенные ниже репозитории могут оказаться полезными в качестве справочного материала. Это также чертовски хорошие приложения.

Ванильный JavaScript
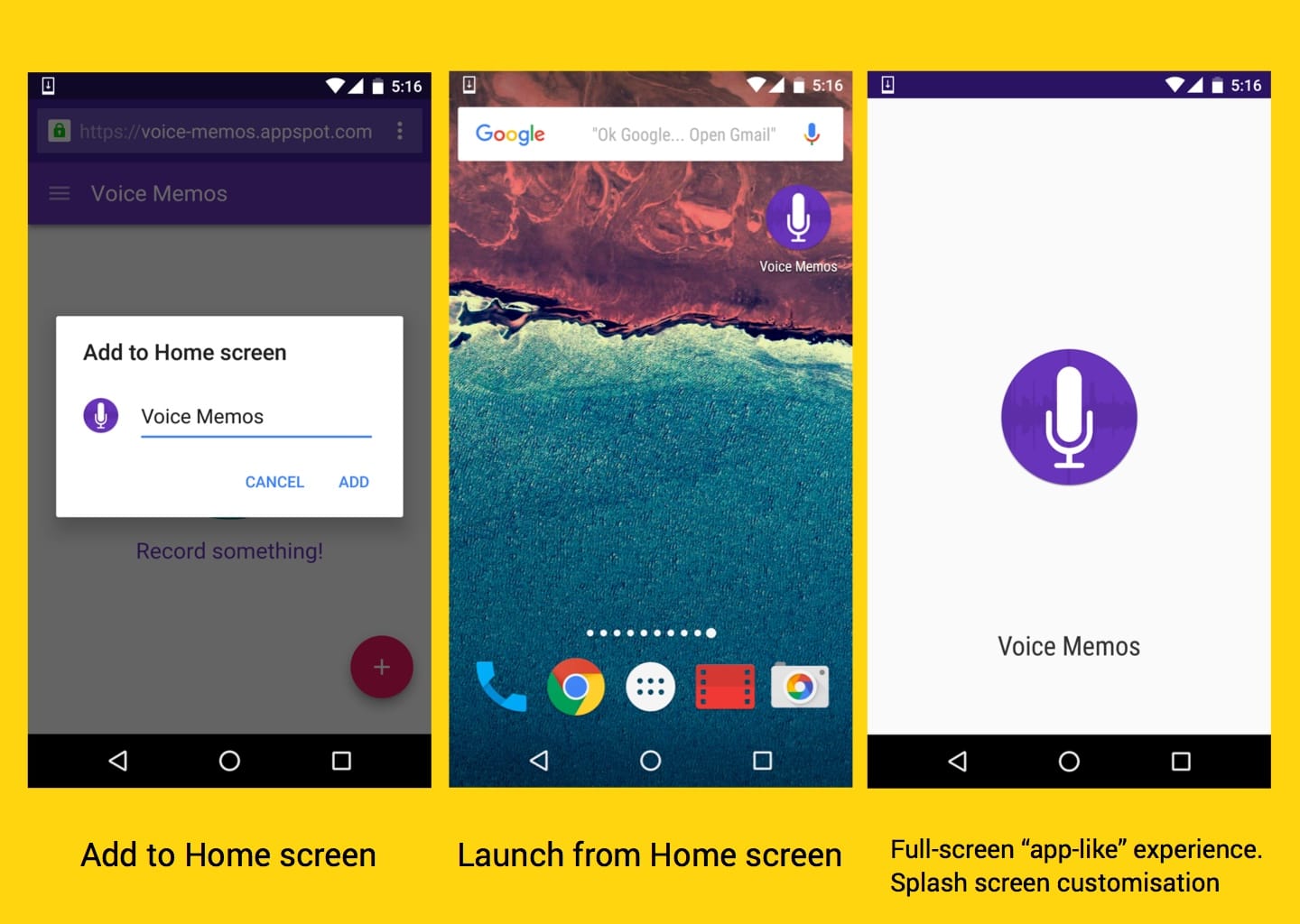
- Голосовые заметки Пола Льюиса построены с использованием архитектуры, аналогичной
app-shell( рецензия ). - Оффлайн Википедия Джейка Арчибальда ( видео )
- Air Horner Пола Кинлана
- Гитарный тюнер Пола Льюиса ( рецензия )
Полимер
- Zuperkulblog Роба Додсона ( слайды )
Реагировать
Виртуальный DOM
- Pokedex от Нолана Лоусона — отличное прогрессивное веб-приложение, использующее подход «сделай все в веб-работнике» для облегчения прогрессивного рендеринга. ( запись )
Angular.js
- Timey.in Кеннета Ошенберга - также использует
sw-precacheдля предварительного кэширования ресурсов.
Заключительные замечания
Как уже упоминалось, прогрессивные веб-приложения все еще находятся в зачаточном состоянии, но сейчас интересное время, чтобы поиграть с лежащими в их основе методологиями и посмотреть, насколько хорошо они могут применяться к вашим собственным веб-приложениям.
Пол Кинлан в настоящее время планирует руководство по основам веб-технологий для прогрессивных веб-приложений, и если у вас есть предложения по областям, которые вы хотели бы видеть освещенными, пожалуйста, не стесняйтесь комментировать ветку.
Дальнейшее чтение
- Прогрессивные веб-приложения: выход из вкладок без потери души
- Почему прогрессивные веб-приложения — это будущее веб-разработки
- Прогрессивные веб-приложения: готовы к прайм-тайму
- Создание прогрессивного приложения с помощью ServiceWorker
- Прогрессивные веб-приложения — это будущее
- Прогрессивное веб-приложение: новый способ взаимодействия с мобильными устройствами
- Представляем Pokedex.org: прогрессивное веб-приложение для поклонников покемонов
- Итоги саммита разработчиков Chrome: прогрессивные веб-приложения


