최근 프로그레시브 웹 앱에 대한 많은 논의가 있었습니다. 아직 비교적 새로운 모델이지만 이 모델의 원칙은 Vanilla JS, React, Polymer, Angular 또는 기타 프레임워크로 빌드된 앱을 동등하게 향상시킬 수 있습니다. 이 게시물에서는 오늘 바로 프로그레시브 웹 앱을 시작하는 데 도움이 되는 몇 가지 옵션과 참조 앱을 요약하여 설명합니다.
프로그레시브 웹 앱이란 무엇인가요?
프로그레시브 웹 앱은 어디서나 작동하지만 최신 브라우저에서 더욱 강력하게 작동한다는 점에 유의해야 합니다. 프로그레시브 개선은 모델의 핵심입니다.
애런 구스타프손은 점진적 개선을 땅콩 M&M에 비유했습니다. 땅콩은 콘텐츠이고 초콜릿 코팅은 프레젠테이션 레이어이며 JavaScript는 하드 캔디 껍질입니다. 이 레이어의 색상은 다를 수 있으며 사용 중인 브라우저의 기능에 따라 환경이 다를 수 있습니다.
캔디 셸은 여러 프로그레시브 웹 앱 기능이 실행될 수 있는 곳으로 생각하면 됩니다. 웹과 앱의 장점을 결합한 환경입니다. 브라우저 탭에서 처음 방문하는 사용자에게 유용하며 설치가 필요하지 않습니다.
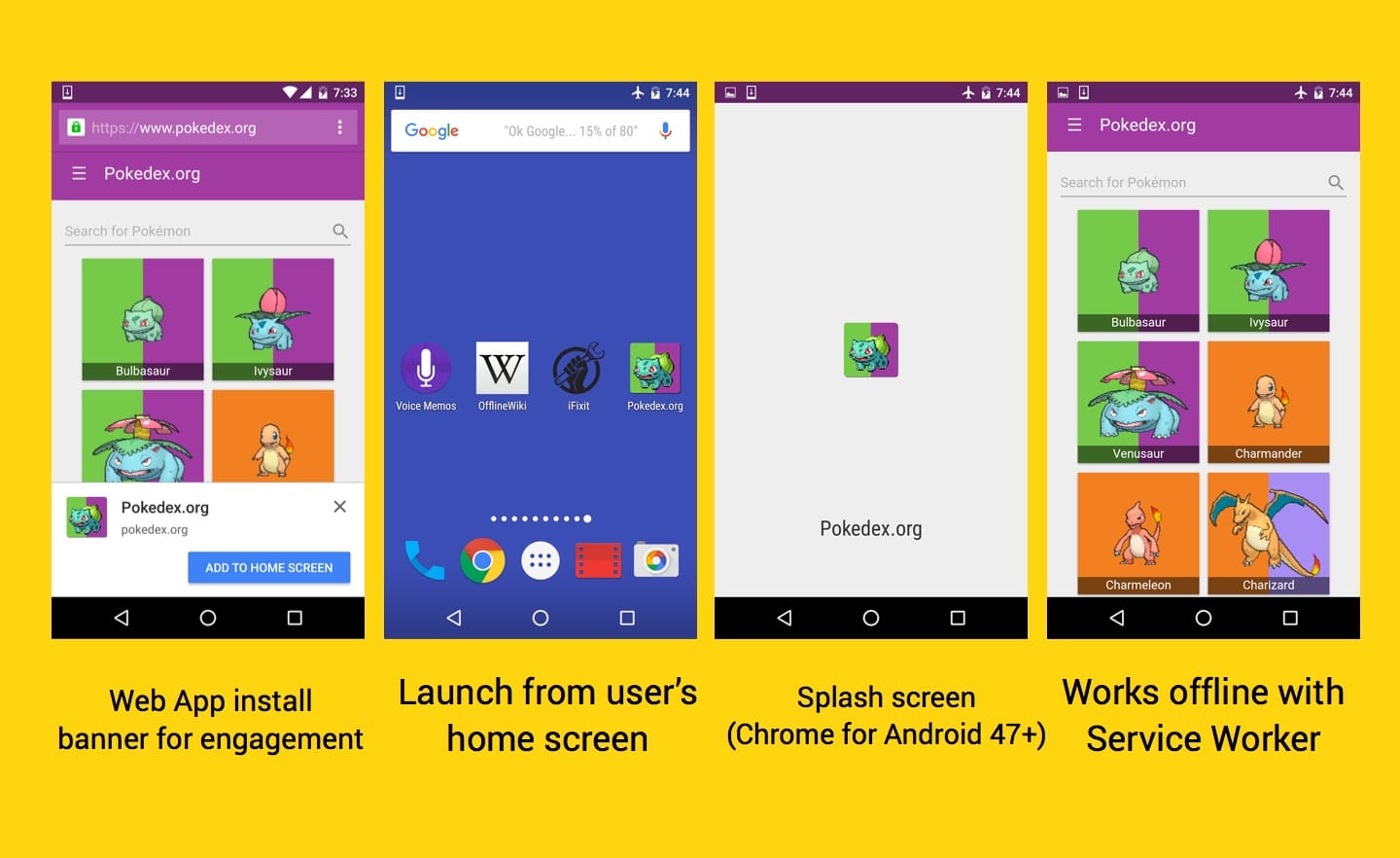
사용자가 반복적으로 사용하면서 이러한 앱과 관계를 맺으면 캔디 셸이 더욱 매력적으로 변합니다. 느린 네트워크 연결에서도 서비스 워커 덕분에 매우 빠르게 로드되고, 관련성 높은 푸시 알림을 전송하며, 사용자의 홈 화면에 전체 화면 앱 환경으로 로드할 수 있는 최고의 아이콘이 표시됩니다. 스마트 웹 앱 설치 배너도 활용할 수 있습니다.

프로그레시브 웹 앱은
- 진보적 - 점진적 개선을 핵심 테넌트로 빌드하므로 브라우저 선택과 관계없이 모든 사용자에게 작동합니다.
- 반응형 - 데스크톱, 모바일, 태블릿 등 모든 폼 팩터에 맞게 조정됩니다.
- 연결 독립형 - 서비스 워커를 사용하여 오프라인 또는 품질이 낮은 네트워크에서 작동하도록 개선되었습니다.
- 앱과 유사 - 앱 셸 모델을 사용하여 앱 스타일 탐색 및 상호작용을 제공합니다.
- 최신: 서비스 워커 업데이트 프로세스를 통해 항상 최신 상태를 유지합니다.
- 안전함 - 스누핑을 방지하고 콘텐츠가 조작되지 않았는지 확인하기 위해 TLS를 통해 제공됩니다.
- 탐색 가능 - W3C 매니페스트와 서비스 워커 등록 범위 덕분에 '애플리케이션'으로 식별할 수 있으며 검색엔진에서 이를 찾을 수 있습니다.
- 재참여 가능 - 푸시 알림과 같은 기능을 통해 쉽게 재참여를 유도할 수 있습니다.
- 설치 가능: 사용자가 앱 스토어를 거치지 않고도 가장 유용한 앱을 홈 화면에 '고정'할 수 있습니다.
- 링크 연결 가능 - URL을 통해 간편하게 공유할 수 있으며 복잡한 설치가 필요하지 않습니다.
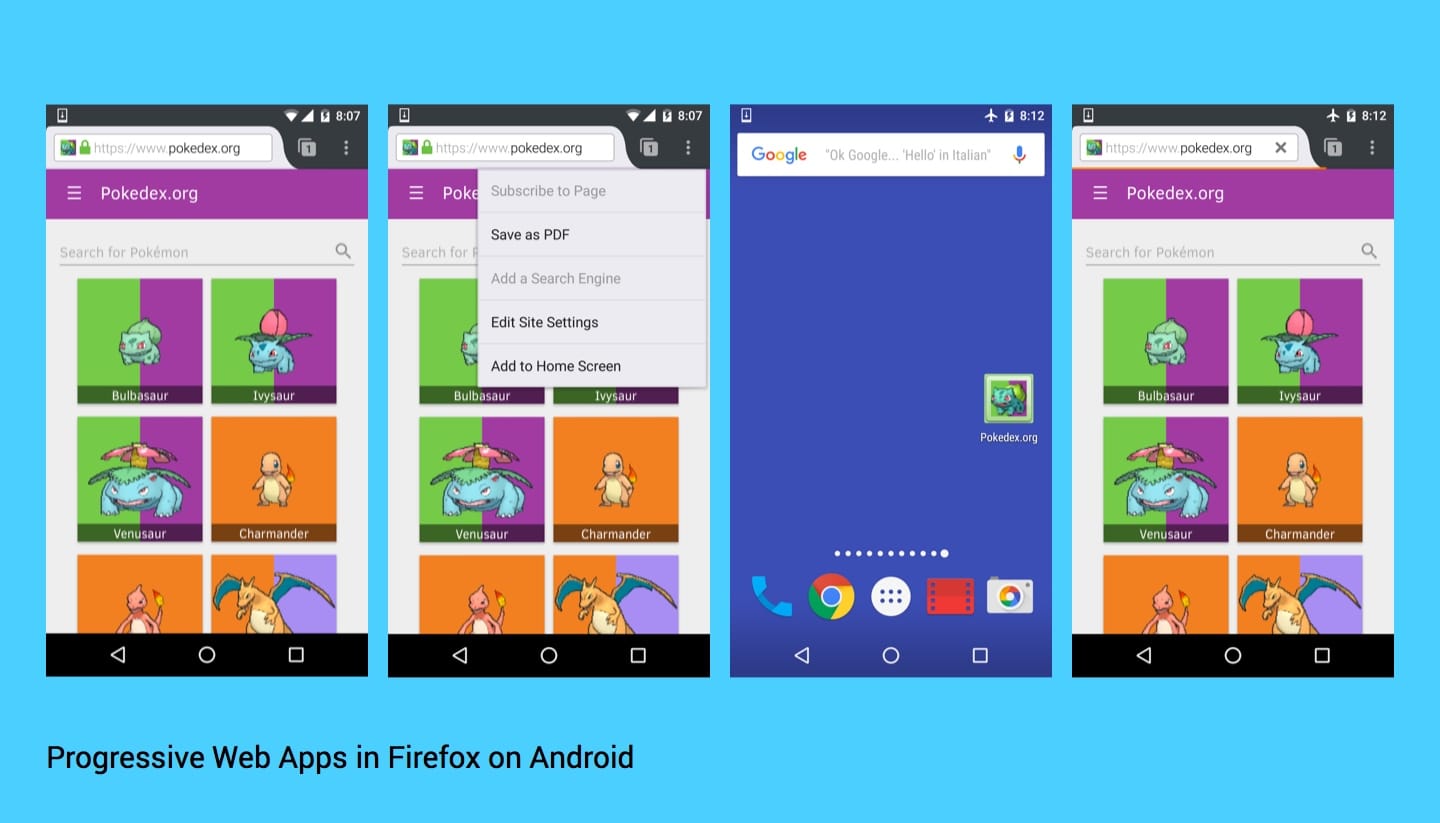
프로그레시브 웹 앱은 Android용 Chrome에만 있는 것도 아닙니다. 아래에서 Android용 Firefox (베타)에서 실행 중인 Pokedex 프로그레시브 웹 앱을 볼 수 있습니다. 초기 홈 화면에 추가 및 서비스 워커 캐싱 기능이 제대로 작동하고 있습니다.

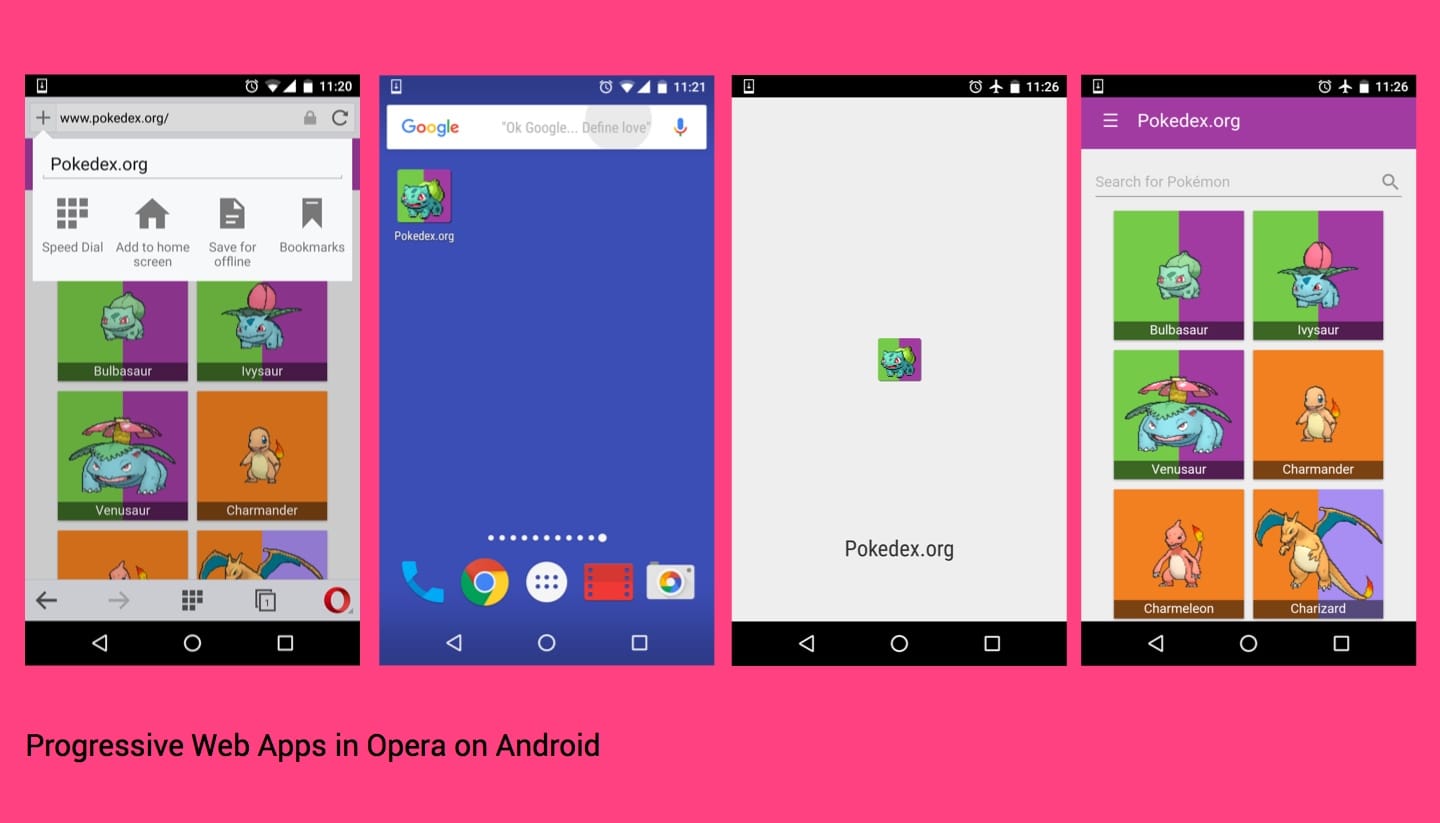
이 모델의 '진보적' 특성의 좋은 점 중 하나는 브라우저 공급업체가 더 나은 지원을 제공함에 따라 기능을 점진적으로 사용할 수 있다는 것입니다. Pokedex와 같은 프로그레시브 웹 앱은 Android의 Opera에서도 물론 잘 작동하며 구현에 몇 가지 주목할 만한 차이점이 있습니다.

프로그레시브 웹 앱에 대해 자세히 알아보려면 프로그레시브 웹 앱을 소개하는 Alex Russell의 원본 블로그 게시물을 읽어 보세요. Paul Kinlan은 프로그레시브 웹 앱을 위한 매우 유용한 Stack Overflow 태그도 시작했습니다.
원칙
웹 앱 매니페스트
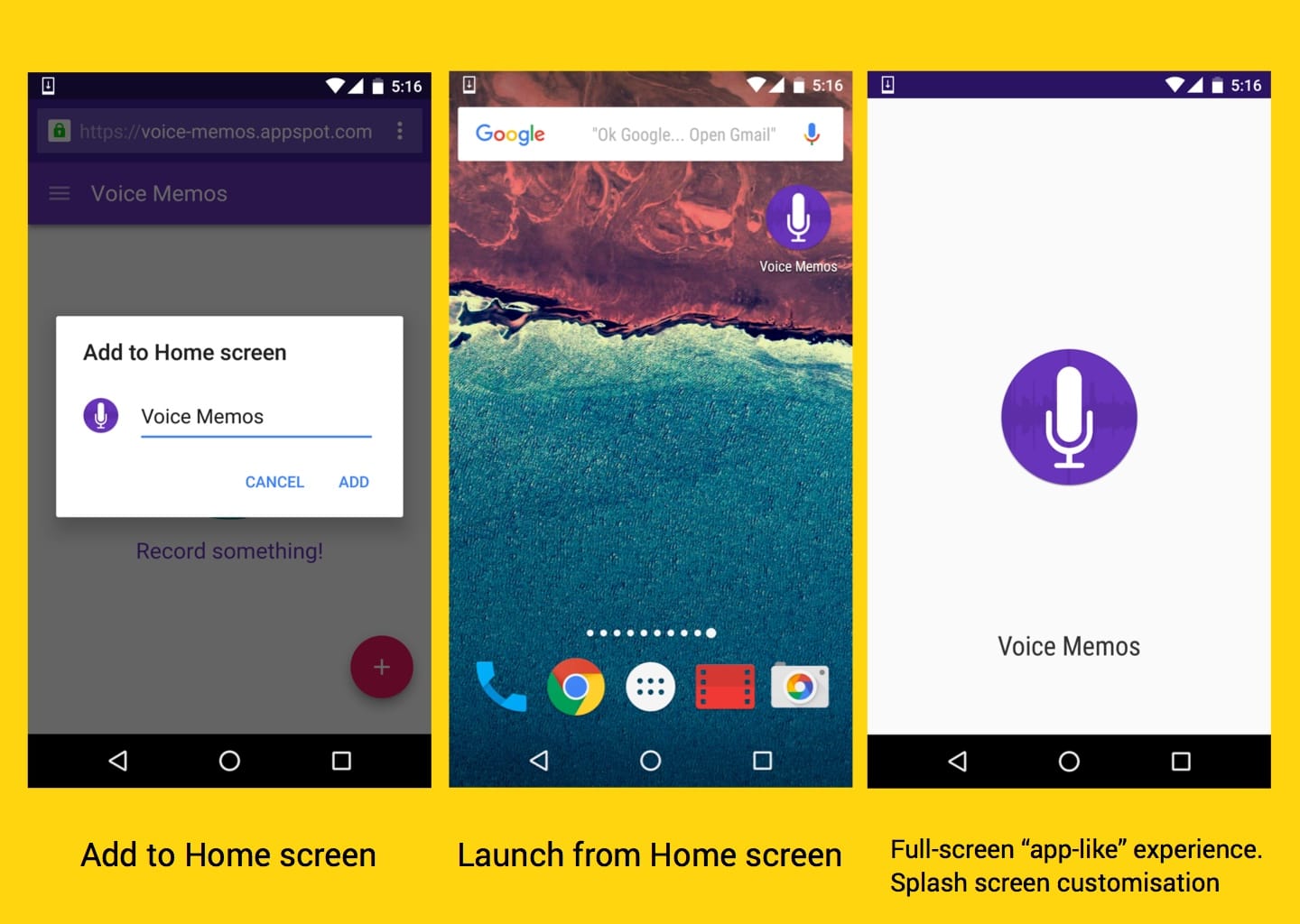
매니페스트를 사용하면 웹 앱이 사용자의 홈 화면에 더 네이티브 앱처럼 표시될 수 있습니다. 이를 통해 앱을 URL 표시줄이 없는 전체 화면 모드로 실행할 수 있고, 화면 방향을 제어할 수 있으며, Android용 Chrome의 최신 버전에서는 주소 표시줄의 스플래시 화면 및 테마 색상을 정의할 수 있습니다. 또한 앞서 언급한 스플래시 화면 및 홈 화면 아이콘에 사용되는 크기 및 밀도별로 아이콘 집합을 정의하는 데도 사용됩니다.

샘플 매니페스트 파일은 웹 시작 키트 및 Google Chrome 샘플에서 확인할 수 있습니다. 브루스 로슨은 매니페스트 생성기를 작성했으며, 모니르 라모리도 확인해 볼 만한 편리한 웹 매니페스트 검사기를 작성했습니다.
저는 개인 프로젝트에서 realfavicongenerator를 사용하여 웹 앱 매니페스트와 iOS, 데스크톱 등에서 사용할 수 있는 올바른 크기의 아이콘을 생성합니다. favicons Node 모듈도 빌드 프로세스의 일부로 유사한 출력을 얻을 수 있습니다.
Chromium 기반 브라우저 (Chrome, Opera 등)는 현재 웹 앱 매니페스트를 지원하며 Firefox는 지원을 적극적으로 개발하고 있고 Edge는 검토 중으로 표시합니다. WebKit/Safari는 아직 이 기능을 구현할 의도에 관한 공개 신호를 게시하지 않았습니다.
자세한 내용은 웹 기초에서 Android용 Chrome의 웹 앱 매니페스트를 사용하는 설치 가능한 웹 앱을 참고하세요.
'홈 화면에 추가' 배너
Android용 Chrome에서는 한동안 사이트를 홈 화면에 추가하는 기능을 지원해 왔지만, 최근 버전에서는 네이티브 웹 앱 설치 배너를 사용하여 사이트 추가를 사전에 제안하는 기능도 지원합니다.

앱 설치 메시지가 표시되려면 앱이 다음을 충족해야 합니다.
- 유효한 웹 앱 매니페스트가 있음
- HTTPS를 통해 제공됩니다 (무료 인증서는 letsencrypt 참고).
- 유효한 서비스 워커가 등록되어 있음
- 방문 간격이 5분 이상인 두 번 방문
기본 배너부터 관련 애플리케이션 표시와 같은 더 복잡한 사용 사례에 이르기까지 다양한 앱 설치 배너 샘플을 사용할 수 있습니다.
오프라인 캐싱을 위한 서비스 워커
서비스 워커는 웹페이지와 별개로 백그라운드에서 실행되는 스크립트입니다. 라우터는 제공하는 페이지에서 이루어진 네트워크 요청을 비롯한 이벤트에 응답합니다. 서비스 워커의 수명은 의도적으로 짧습니다.
이벤트를 수신하면 깨어나 이벤트를 처리해야 하는 동안만 실행됩니다. 서비스 워커를 사용하면 Cache API를 통해 리소스를 캐시할 수 있으며 사용자에게 오프라인 환경을 제공하는 데 사용할 수 있습니다.
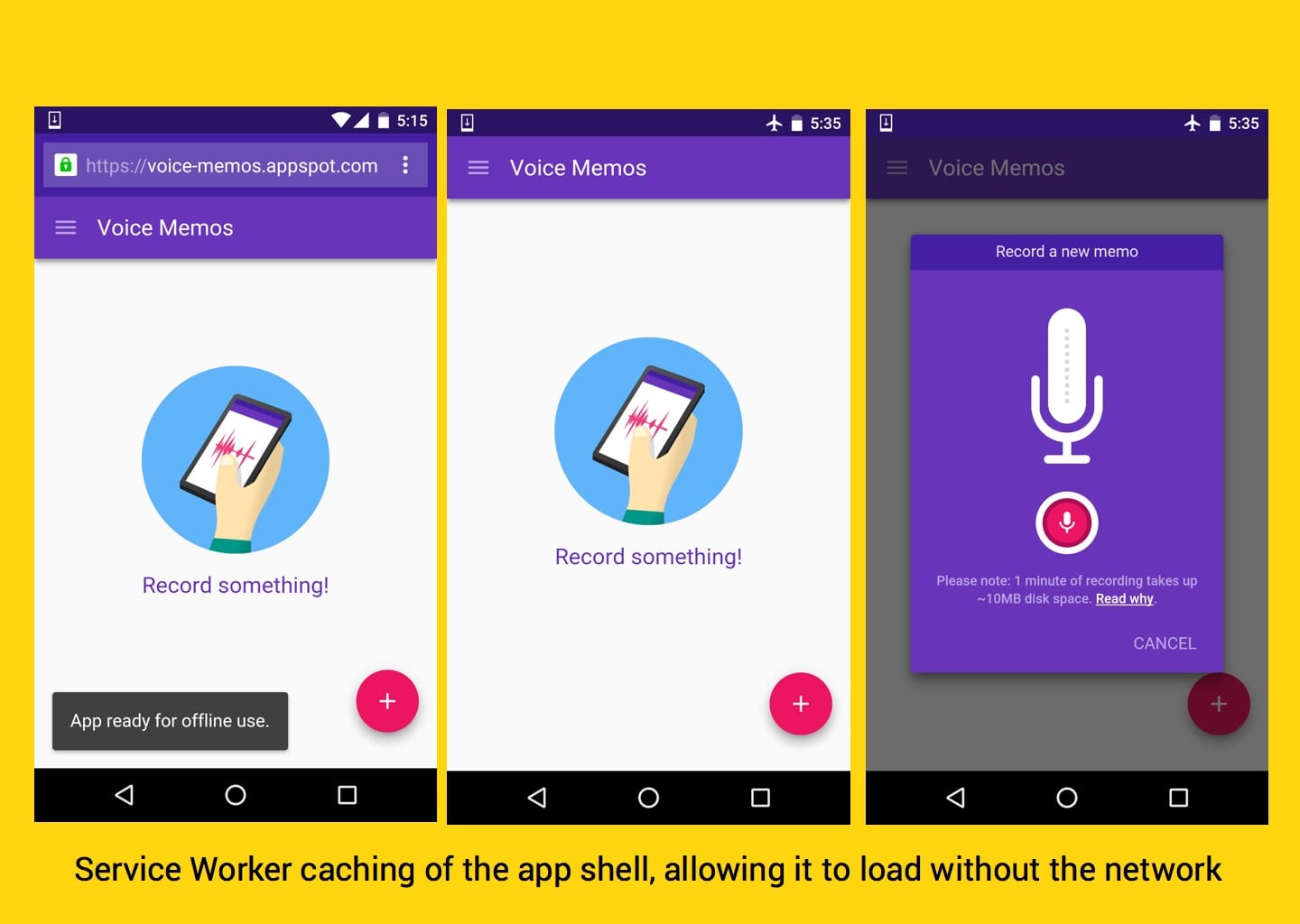
서비스 워커는 오프라인 캐싱에 강력하지만 사이트 또는 웹 앱을 반복 방문할 때 즉시 로드되는 형태로 상당한 성능 향상도 제공합니다. 애플리케이션 셸을 캐시하여 오프라인에서 작동하도록 하고 JavaScript를 사용하여 콘텐츠를 채울 수 있습니다.

Google Chrome 샘플에서 포괄적인 서비스 워커 샘플을 확인할 수 있습니다. 제이크 아치볼드의 오프라인 레시피북은 필독사항이며 서비스 워커를 처음 사용하는 경우 폴 킨란의 첫 번째 오프라인 웹 앱 워크스루를 시도해 보시기 바랍니다.
또한 서비스 워커 설정 오버헤드를 줄이는 데 유용한 여러 서비스 워커 도우미 유틸리티와 빌드 도구를 유지관리하고 있습니다. 서비스 워커 라이브러리에 나와 있습니다. 두 가지 주요 요소는 다음과 같습니다.
- sw-precache: 웹 앱 셸을 미리 캐시하는 데 유용한 서비스 워커 스크립트를 생성하는 빌드 시간 도구입니다.
- sw-toolbox: 자주 사용되지 않는 리소스에 런타임 캐싱을 제공하는 라이브러리
제프 포스닉은 sw-precache 모듈을 사용한 오프라인 우선, 빠른 속도라는 sw-precache에 관한 간단한 입문서와 동일한 도구에 관한 codelab을 작성했습니다. 이 입문서와 codelab은 유용할 수 있습니다.
Chrome, Opera, Firefox는 모두 서비스 워커 지원을 구현했으며 Edge는 이 기능에 대한 관심에 대한 긍정적인 공개 신호를 보냈습니다. Safari는 한 엔지니어가 제안한 5개년 계획을 통해 이에 대한 관심을 간단히 언급했습니다.
재참여를 위한 푸시 알림
즉, 사용자가 탭 외부에서 참여할 수 있는 웹 앱을 빌드할 수 있습니다. 브라우저를 닫을 수 있으며 웹 앱을 적극적으로 사용하지 않아도 환경에 참여할 수 있습니다. 이 기능을 사용하려면 앞서 요약된 일부 기능을 기반으로 하는 서비스 워커와 웹 앱 매니페스트가 모두 필요합니다.
Push API는 Chrome에서 구현되고 Firefox에서 개발 중이며 Edge에서는 검토 중입니다. 아직 Safari에서 이 기능을 구현할 의도에 대한 공개 신호는 없습니다.
공개 웹의 푸시 알림은 Matt Gaunt가 작성한 푸시 설정에 관한 포괄적인 소개이며 웹 기초에서 푸시 알림 Codelab도 확인할 수 있습니다.

동영상에 관심이 있다면 Chrome팀의 마이클 반 오우워케르크가 푸시를 소개하는 6분 길이의 인트로도 제공합니다.
고급 기능 레이어링
웹 앱을 보는 데 사용되는 브라우저에 따라 사용자 환경의 '달콤함' 수준이 달라질 수 있습니다. 하드 캔디 껍질은 개발자가 제어할 수 있습니다.
백그라운드 동기화 (웹 앱이 닫혀 있을 때도 서버와 데이터 동기화) 및 웹 블루투스 (웹 앱에서 블루투스 기기와 통신)와 같이 웹 플랫폼에 제공되는 추가 기능도 이러한 방식으로 프로그레시브 웹 앱에 레이어링할 수 있습니다.
Chrome에서 일회성 백그라운드 동기화가 사용 설정되었으며, 제이크 아치볼드가 오프라인 위키백과 앱의 동영상과 작동 방식을 보여주는 도움말을 제공하고 있습니다. François Beaufort는 이 API를 사용해 보고 싶은 경우 사용할 수 있는 여러 Web Bluetooth 샘플도 제공합니다.
프레임워크 친화적
빌드하는 기존 애플리케이션이나 프레임워크에 위 원칙을 적용하는 데 아무런 문제가 없습니다. 프로그레시브 웹 앱을 빌드할 때 유의해야 할 다른 몇 가지 원칙은 RAIL 사용자 중심 성능 모델과 FLIP 기반 애니메이션입니다.
2016년에는 프로그레시브 웹 앱 지원을 핵심 기능으로 유기적으로 통합하는 더 많은 템플릿과 시드 프로젝트가 등장할 것으로 기대합니다. 그때까지는 이러한 기능을 자체 앱에 추가하는 데 큰 장벽이 없으며, 제 생각에는 그만한 가치가 있습니다.
아키텍처
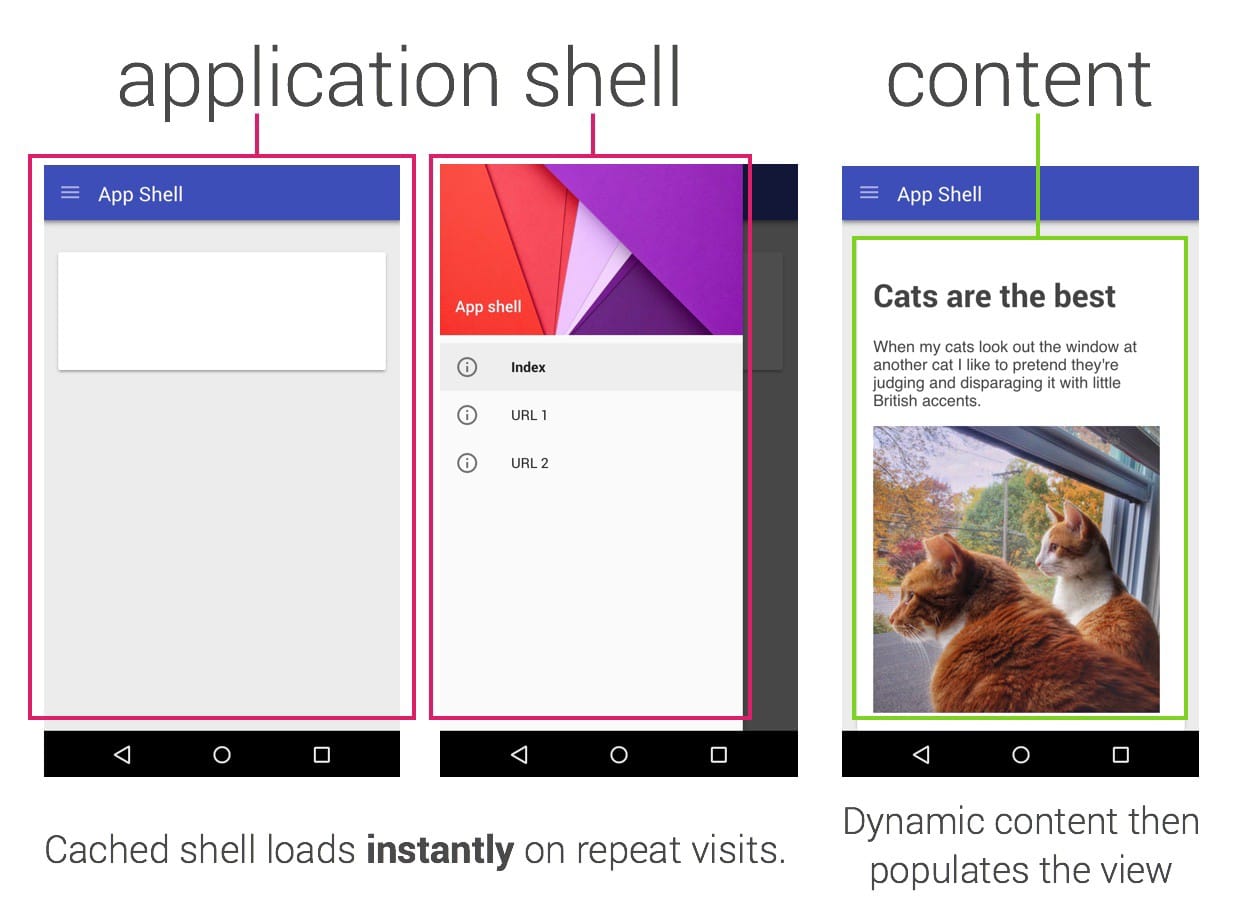
프로그레시브 웹 앱 모델을 '올인'하는 방법에는 여러 수준이 있지만 일반적으로 애플리케이션 셸을 중심으로 설계하는 접근 방식이 사용됩니다. 이는 필수는 아니지만 몇 가지 이점이 있습니다.
애플리케이션 셸 아키텍처는 애플리케이션 셸 (사용자 인터페이스)을 캐시하여 오프라인에서 작동하고 JavaScript를 사용하여 콘텐츠를 채우도록 권장합니다. 이렇게 하면 재방문 시 콘텐츠가 네트워크에서 가져와지더라도 네트워크 없이도 화면에 의미 있는 픽셀을 매우 빠르게 가져올 수 있습니다. 이로 인해 성능이 크게 향상됩니다.

제레미 키스는 최근 이러한 유형의 모델에서는 서버 측 렌더링을 대체 수단으로 보지 말고 클라이언트 측 렌더링을 개선으로 보아야 한다고 주석했습니다. 공정한 의견입니다.
애플리케이션 셸 모델에서는 서버 측 렌더링을 최대한 사용해야 하며 클라이언트 측 프로그레시브 렌더링은 서비스 워커가 지원될 때 환경을 '개선'하는 것과 동일한 방식으로 개선사항으로 사용해야 합니다. 궁극적으로는 여러 가지 방법으로 접근할 수 있습니다.
아키텍처에 관한 Google 문서를 읽고 유사한 원칙을 자체 애플리케이션 및 스택에 가장 잘 적용할 수 있는 방법을 평가하는 것이 좋습니다.
시작하기 템플릿
애플리케이션 셸
app-shell 저장소에는 애플리케이션 셸 아키텍처의 거의 완성된 구현이 포함되어 있습니다. Express.js로 작성된 백엔드와 ES2015로 작성된 프런트엔드가 있습니다.
모델의 클라이언트 측과 서버 측 부분을 모두 다루며 여기서 진행되는 작업이 상당하므로 코드베이스에 익숙해지는 데 시간이 걸립니다. 현재 가장 포괄적인 프로그레시브 웹 앱 시작점입니다. 이 프로젝트의 다음 단계는 Docs입니다.
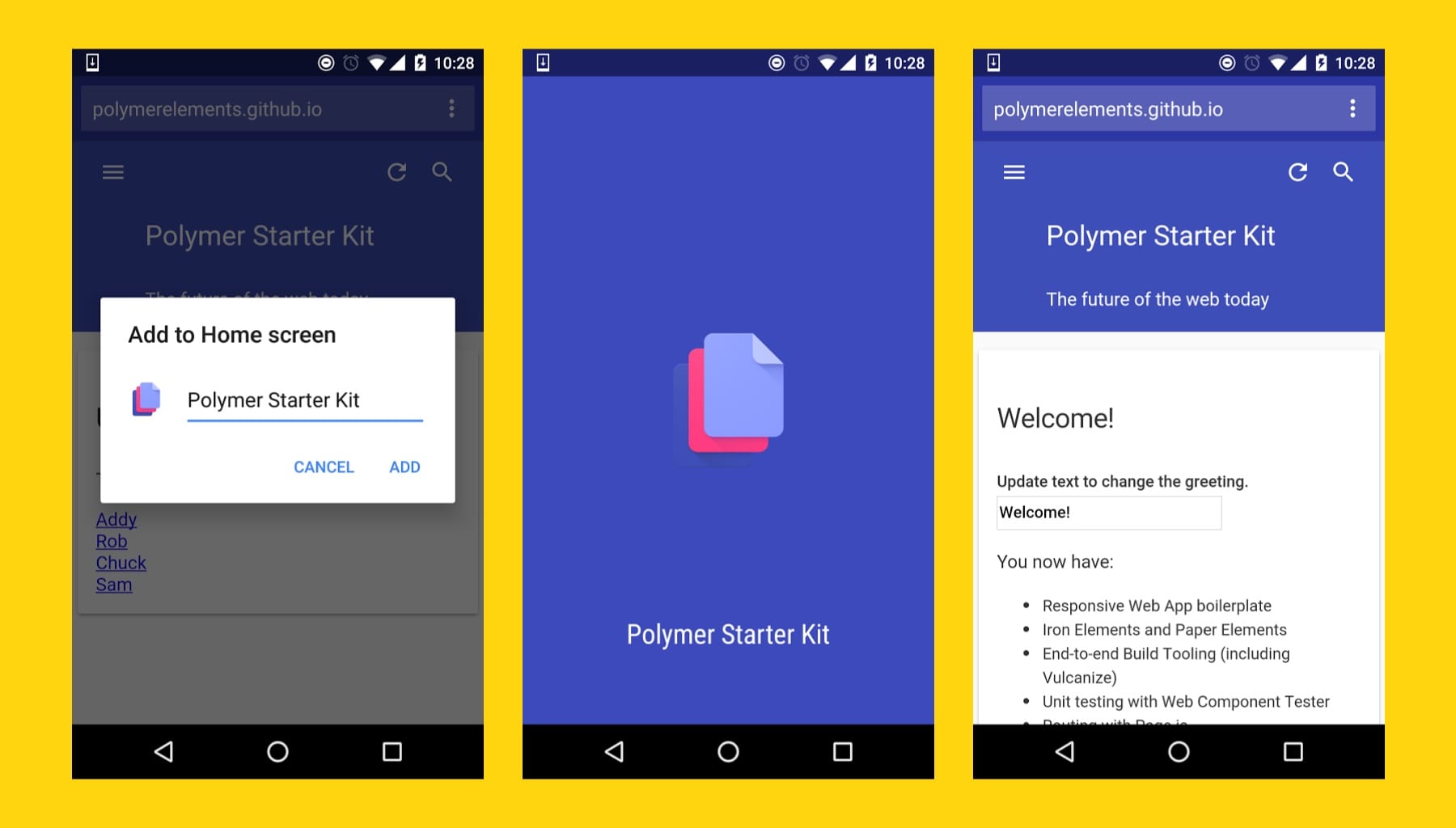
폴리머 시작 키트
Polymer 웹 앱의 공식 시작점은 다음과 같은 프로그레시브 웹 앱 기능을 지원합니다.
- 웹 애플리케이션 매니페스트
- Android용 Chrome 스플래시 화면
- 플래티넘 SW 요소를 사용한 서비스 워커 오프라인 캐싱
- 플래티넘 푸시 요소를 사용한 푸시 알림 (수동 설정 필요)

현재 버전의 PSK는 일부 프로그레시브 폴리머 웹 앱에서 발견되는 일부 고급 성능 패턴 (예: 애플리케이션 셸 모델, 비동기 로드)을 지원하지 않습니다.
Google은 2016년에 이러한 패턴을 PSK에 굽어 보려고 합니다. 이 주제에 관한 초기 실험은 롭 도슨슨의 Polymer Zuperkulblog 앱과 에릭 비델만의 훌륭한 Polymer Perf Patterns 강연에서 확인할 수 있습니다.
웹 시작 키트
새 바닐라 프로젝트의 시작점에는 다음과 같은 프로그레시브 웹 앱 기능이 포함되어 있습니다.
- 웹 애플리케이션 매니페스트
- Android용 Chrome 스플래시 화면
- sw-precache를 통한 서비스 워커 사전 캐싱
Vanilla JS/ES2015로 작업하는 것을 선호하고 Polymer를 사용할 수 없는 경우 웹 시작 키트는 코드 스니펫을 재사용하거나 훔칠 수 있는 참조 지점으로 유용할 수 있습니다.
프레임워크 유무와 관계없는 프로그레시브 웹 앱
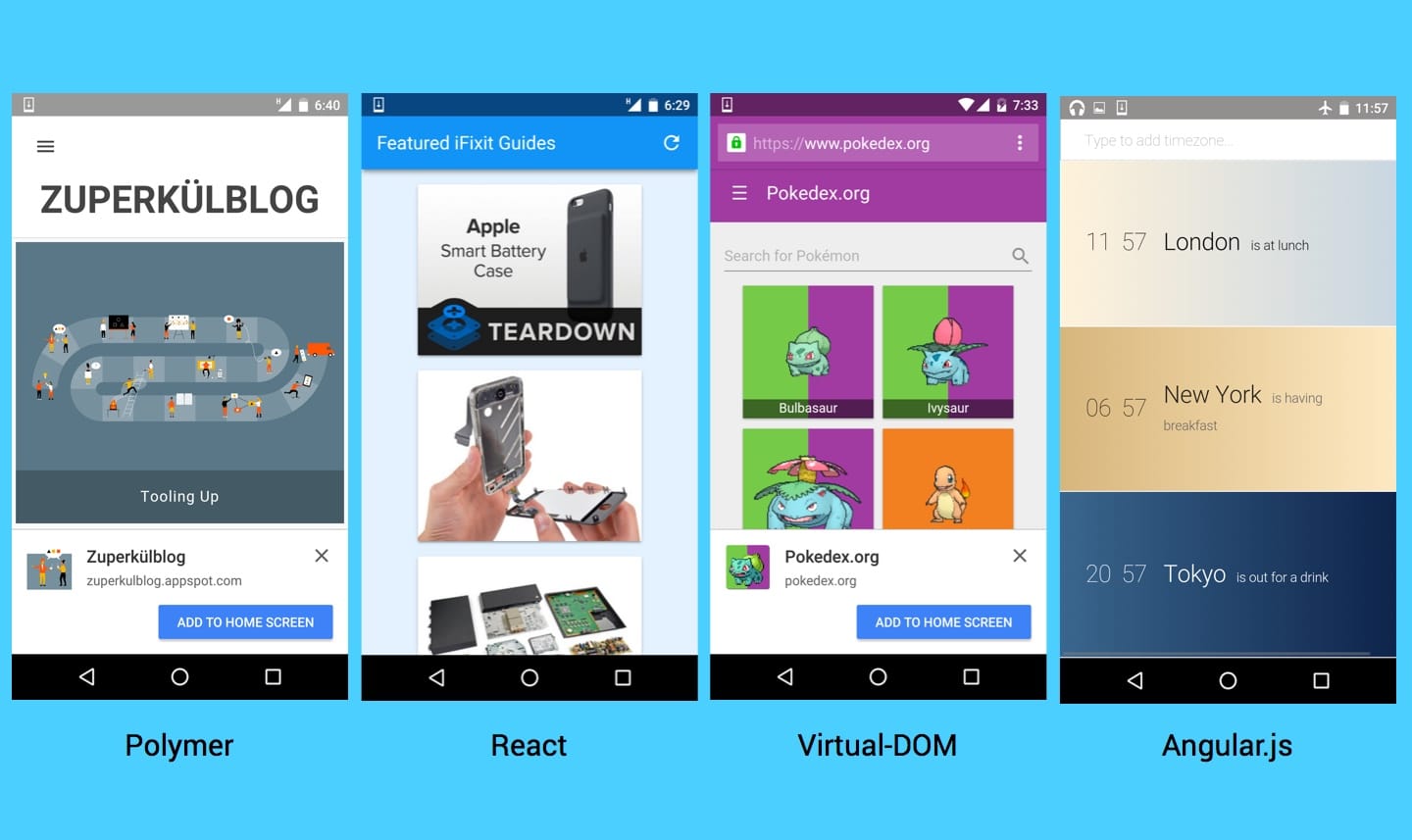
커뮤니티 회원들은 이미 JS 라이브러리와 프레임워크를 사용하거나 사용하지 않고 여러 오픈소스 프로그레시브 웹 앱을 빌드했습니다. 아이디어를 얻고 싶다면 아래 저장소를 참고하세요. 또한 꽤 괜찮은 앱입니다.

바닐라 JavaScript
- 폴 루이스의 음성 메모는
app-shell와 유사한 아키텍처를 사용하여 빌드됩니다. (문서) - 제이크 아치볼드의 오프라인 위키백과 (동영상)
- 폴 킨란의 Air Horner
- 폴 루이스의 기타 튜너 (작성물)
Polymer
- 롭 도슨의 Zuperkulblog (슬라이드)
React
Virtual-DOM
Angular.js
- Kenneth Auchenberg의 Timey.in - 리소스 미리 캐싱에도
sw-precache를 사용합니다.
맺음말
앞서 언급했듯이 프로그레시브 웹 앱은 아직 초기 단계이지만, 프로그레시브 웹 앱의 이면에서 작동하는 방법론을 살펴보고 이를 자체 웹 앱에 얼마나 잘 적용할 수 있는지 확인해 볼 수 있는 흥미로운 시점입니다.
현재 폴 킨란은 프로그레시브 웹 앱에 관한 웹 기초 가이드를 계획하고 있습니다. 다루고 싶은 영역에 관한 의견이 있으면 언제든지 대화목록에 댓글을 남겨 주세요.


