اخیراً بحث های زیادی در مورد برنامه های وب پیشرفته وجود داشته است. آنها هنوز یک مدل نسبتا جدید هستند، اما اصول آنها می تواند به همان اندازه برنامه های ساخته شده با وانیلی JS، React، Polymer، Angular یا هر فریم ورک دیگری را بهبود بخشد. در این پست، من برخی از گزینهها و برنامههای مرجع را برای شروع کار با برنامه وب پیشرو امروز شما خلاصه میکنم.
برنامه وب پیشرو چیست؟
یادآوری این نکته مهم است که برنامه های وب پیشرو در همه جا کار می کنند اما در مرورگرهای مدرن فوق العاده شارژ می شوند. ارتقای پیشرونده ستون فقرات مدل است .
آرون گوستافسون بهبود پیشرونده را به M&M بادام زمینی تشبیه کرد. بادام زمینی محتوای شما است، روکش شکلاتی لایه ارائه شما و جاوا اسکریپت شما پوسته آب نبات سخت است. این لایه میتواند رنگهای متفاوتی داشته باشد و بسته به قابلیتهای مرورگر استفادهکننده از آن، تجربه میتواند متفاوت باشد.
به پوسته آب نبات فکر کنید که بسیاری از ویژگی های برنامه وب پیشرو می توانند در آن زندگی کنند. آنها تجربیاتی هستند که بهترین های وب و بهترین برنامه ها را ترکیب می کنند. آنها از همان اولین بازدید در برگه مرورگر برای کاربران مفید هستند و نیازی به نصب ندارند.
همانطور که کاربر با استفاده مکرر با این برنامهها رابطه برقرار میکند، پوسته شیرینی را حتی شیرینتر میکنند - در اتصالات شبکه آهسته بارگذاری میشود (به لطف سرویسدهنده )، ارسال Push Notifications مربوطه و داشتن یک نماد درجه یک در صفحه اصلی کاربر که میتواند آنها را به عنوان تجربه برنامه تمامصفحه بارگیری کند. آنها همچنین می توانند از مزیت های نصب برنامه های وب هوشمند استفاده کنند.

برنامه های وب پیشرو هستند
- Progressive - برای هر کاربر، صرف نظر از انتخاب مرورگر، کار می کند، زیرا آنها با پیشرفت های پیشرونده به عنوان مستاجر اصلی ساخته شده اند.
- پاسخگو - متناسب با هر فرم فاکتور، دسکتاپ، تلفن همراه، تبلت یا هر چیز دیگری که در ادامه وجود دارد.
- اتصال مستقل - با کارکنان خدمات برای کار آفلاین یا در شبکه های با کیفیت پایین بهبود یافته است.
- برنامه مانند - از مدل پوسته برنامه برای ارائه پیمایش ها و تعاملات به سبک برنامه استفاده کنید.
- تازه - به لطف فرآیند بهروزرسانی کارگر سرویس، همیشه بهروز است.
- ایمن - برای جلوگیری از جاسوسی و اطمینان از دستکاری نشدن محتوا، از طریق TLS ارائه میشود.
- قابل کشف - به لطف مانیفست های W3C و محدوده ثبت نام کارکنان خدمات که به موتورهای جستجو امکان می دهد آنها را پیدا کنند، به عنوان "برنامه ها" قابل شناسایی هستند.
- قابلیت تعامل مجدد - تعامل مجدد را از طریق ویژگی هایی مانند اعلان های فشاری آسان کنید.
- قابل نصب - به کاربران این امکان را می دهد تا برنامه هایی را که بیشتر مفید می دانند را در صفحه اصلی خود بدون دردسر فروشگاه برنامه نگه دارند.
- قابل پیوند - به راحتی از طریق URL به اشتراک بگذارید و نیازی به نصب پیچیده ندارید.
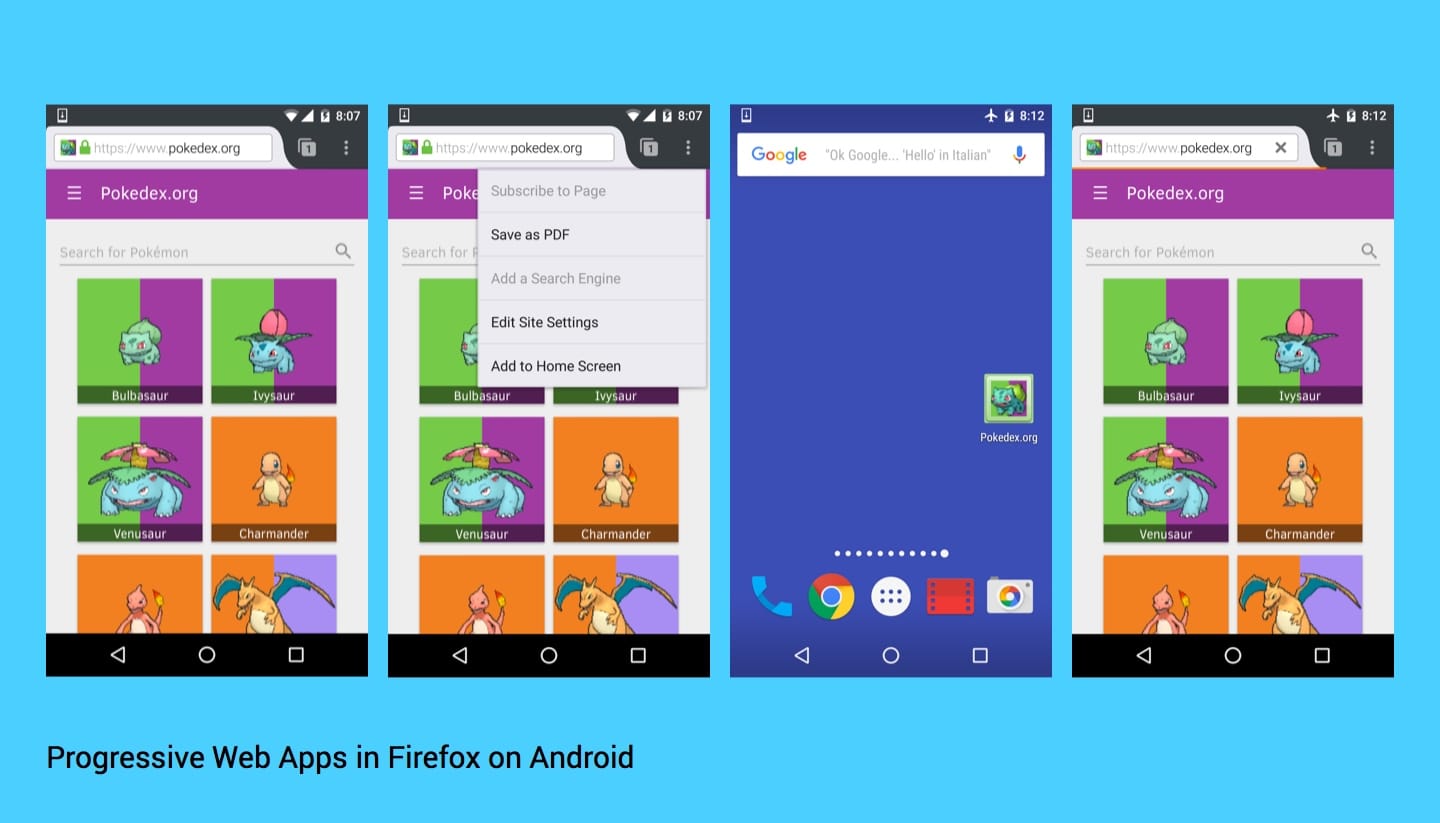
برنامههای وب پیشرو نیز مختص Chrome برای Android نیستند. در زیر میتوانیم برنامه وب Pokedex Progressive را ببینیم که در فایرفاکس برای اندروید (بتا) کار میکند و ویژگیهای ذخیره اولیه Add to home screen و service worker به خوبی اجرا میشود.

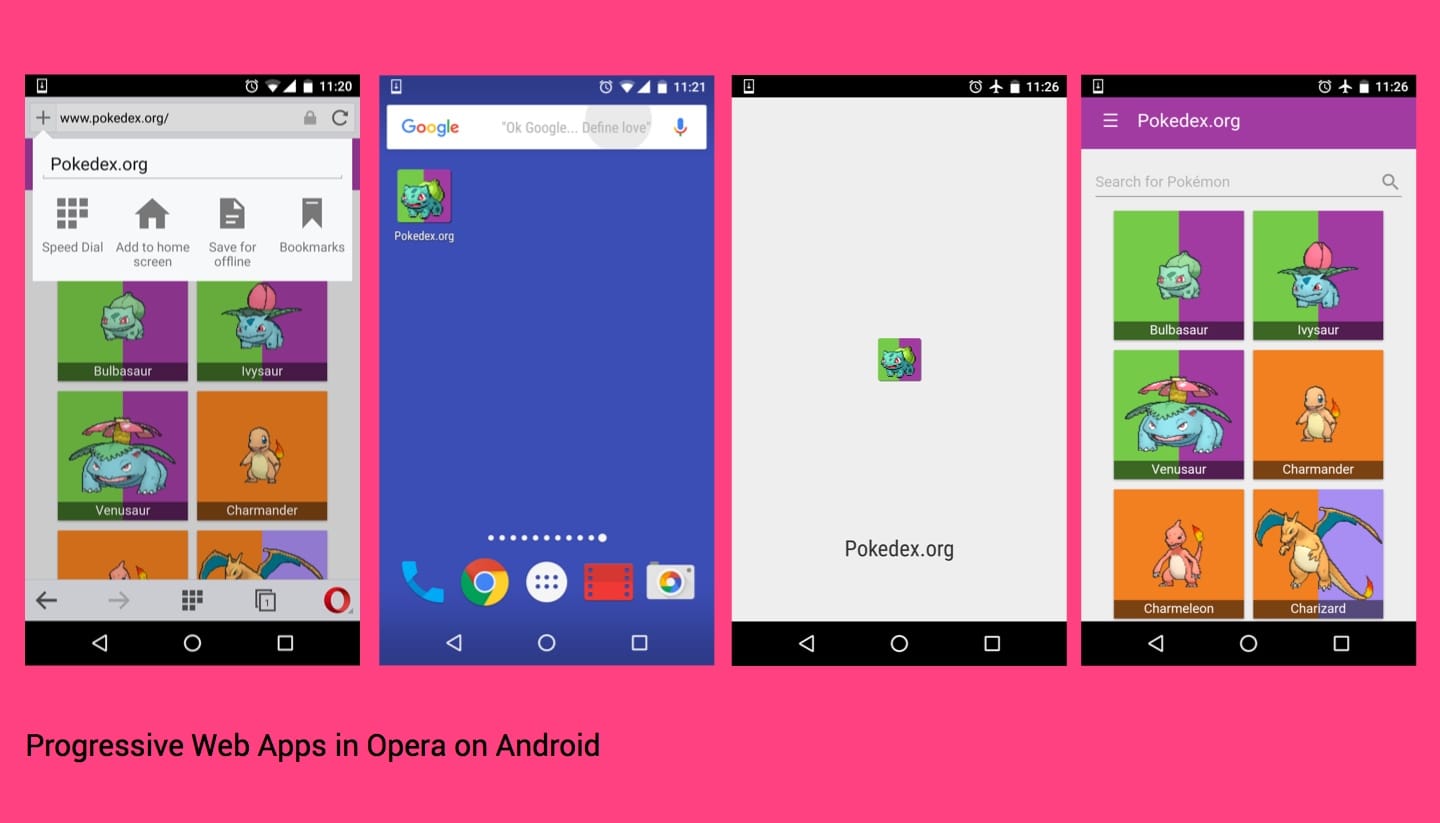
یکی از جنبه های خوب ماهیت "پیشرو" این مدل این است که ویژگی ها را می توان به تدریج باز کرد زیرا فروشندگان مرورگر پشتیبانی بهتری از آنها ارسال می کنند. برنامه های وب پیشرو مانند Pokedex نیز البته در اپرا در اندروید نیز با چند تفاوت قابل توجه در پیاده سازی عالی کار می کنند:

برای غواصی عمیق تر در برنامه های وب پیشرفته، پست وبلاگ اصلی الکس راسل را بخوانید که آنها را معرفی می کند. Paul Kinlan همچنین یک برچسب بسیار مفید Stack Overflow را برای برنامه های وب پیشرو شروع کرد که ارزش بررسی را دارد.
اصول
مانیفست برنامه وب
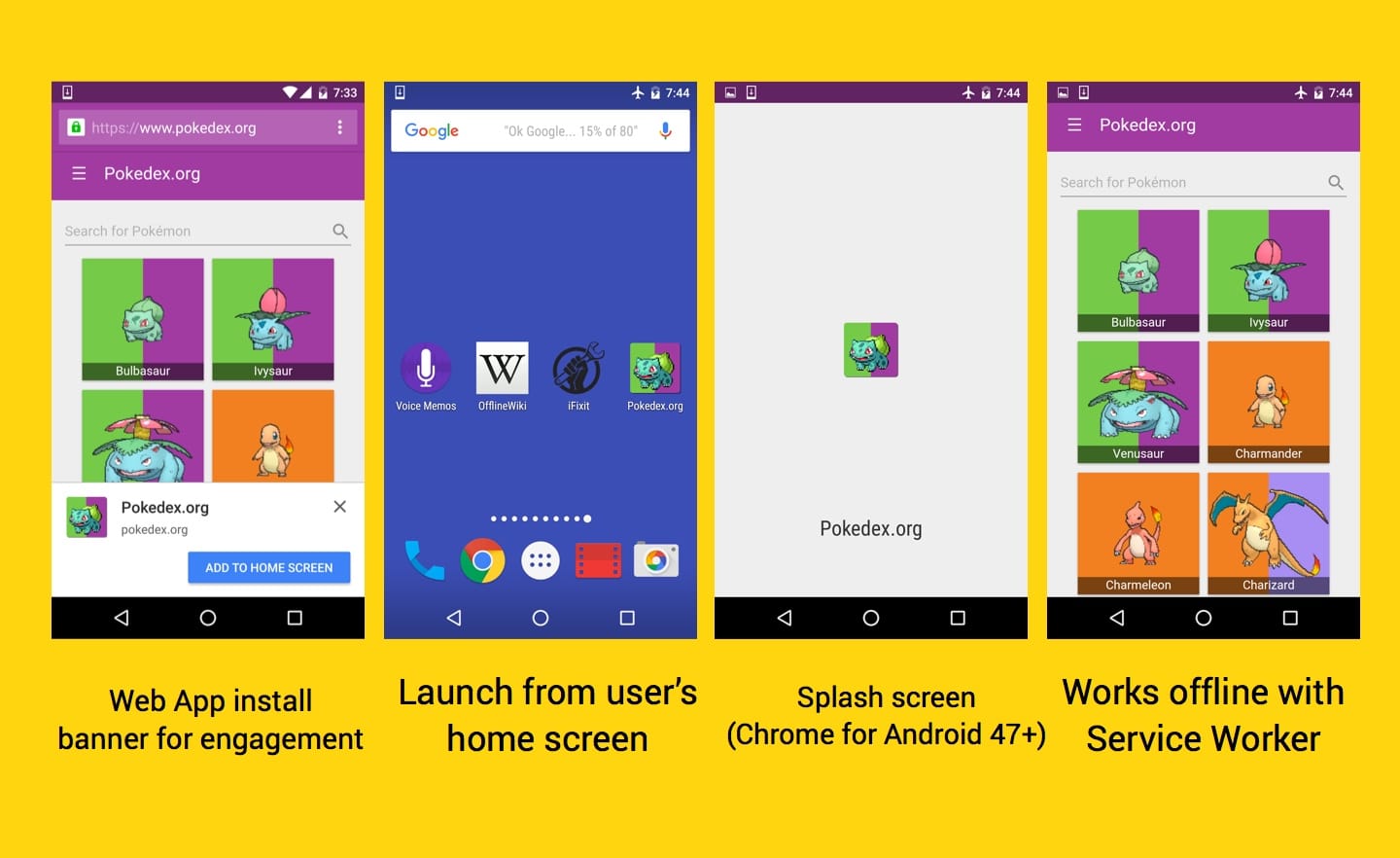
مانیفست برنامه وب شما را قادر میسازد تا حضور بومیتری در صفحه اصلی کاربر داشته باشد. این اجازه می دهد تا برنامه در حالت تمام صفحه (بدون وجود نوار URL) راه اندازی شود، کنترل جهت صفحه نمایش را فراهم می کند و در نسخه های اخیر کروم در اندروید از تعریف یک Splash Screen و رنگ تم برای نوار آدرس پشتیبانی می کند. همچنین برای تعریف مجموعه ای از آیکون ها بر اساس اندازه و چگالی استفاده می شود که برای صفحه Splash فوق الذکر و نماد صفحه اصلی استفاده می شود.

نمونه فایل مانیفست را میتوانید در کیت شروع وب و در نمونههای Google Chrome پیدا کنید. بروس لاوسون یک Manifest Generator نوشته است و Mounir Lamouri نیز یک اعتبارسنجی مانیفست وب مفید نوشته است که ارزش بررسی دارد.
در پروژههای شخصیام، من بر روی realfavicongenerator تکیه میکنم تا آیکونهایی با اندازه درست را هم برای مانیفست برنامه وب و هم برای استفاده در iOS، دسکتاپ و غیره ایجاد کنم. ماژول Favicons Node همچنین قادر است به عنوان بخشی از فرآیند ساخت شما به خروجی مشابهی دست یابد.
مرورگرهای مبتنی بر Chromium (Chrome، Opera و غیره) از برنامههای وب پشتیبانی میکنند که اکنون فایرفاکس فعالانه پشتیبانی را توسعه میدهد و Edge آنها را بهعنوان تحت بررسی فهرست میکند. WebKit/Safari هنوز سیگنال های عمومی در مورد قصد خود برای پیاده سازی این ویژگی ارسال نکرده اند.
برای جزئیات بیشتر، برنامههای وب قابل نصب با مانیفست برنامه وب در Chrome for Android را در Web Fundamentals بخوانید.
بنر "افزودن به صفحه اصلی".
Chrome در Android مدتی است که از افزودن سایت شما به صفحه اصلی پشتیبانی میکند، اما نسخههای اخیر همچنین از پیشنهاد فعالانه سایتهایی که با استفاده از بنرهای نصب برنامه وب بومی اضافه شوند، پشتیبانی میکنند.

برای اینکه درخواست های نصب برنامه برنامه شما را نمایش دهد باید:
- یک مانیفست برنامه وب معتبر داشته باشید
- از طریق HTTPS ارائه شود (برای دریافت گواهی رایگان به letsencrypt مراجعه کنید)
- یک کارگر خدمات معتبر ثبت نام کرده باشد
- دو بار بازدید شود، حداقل 5 دقیقه بین بازدیدها
تعدادی نمونه بنر نصب برنامه موجود است که از بنرهای اصلی تا موارد استفاده پیچیده تر مانند نمایش برنامه های مرتبط را پوشش می دهد.
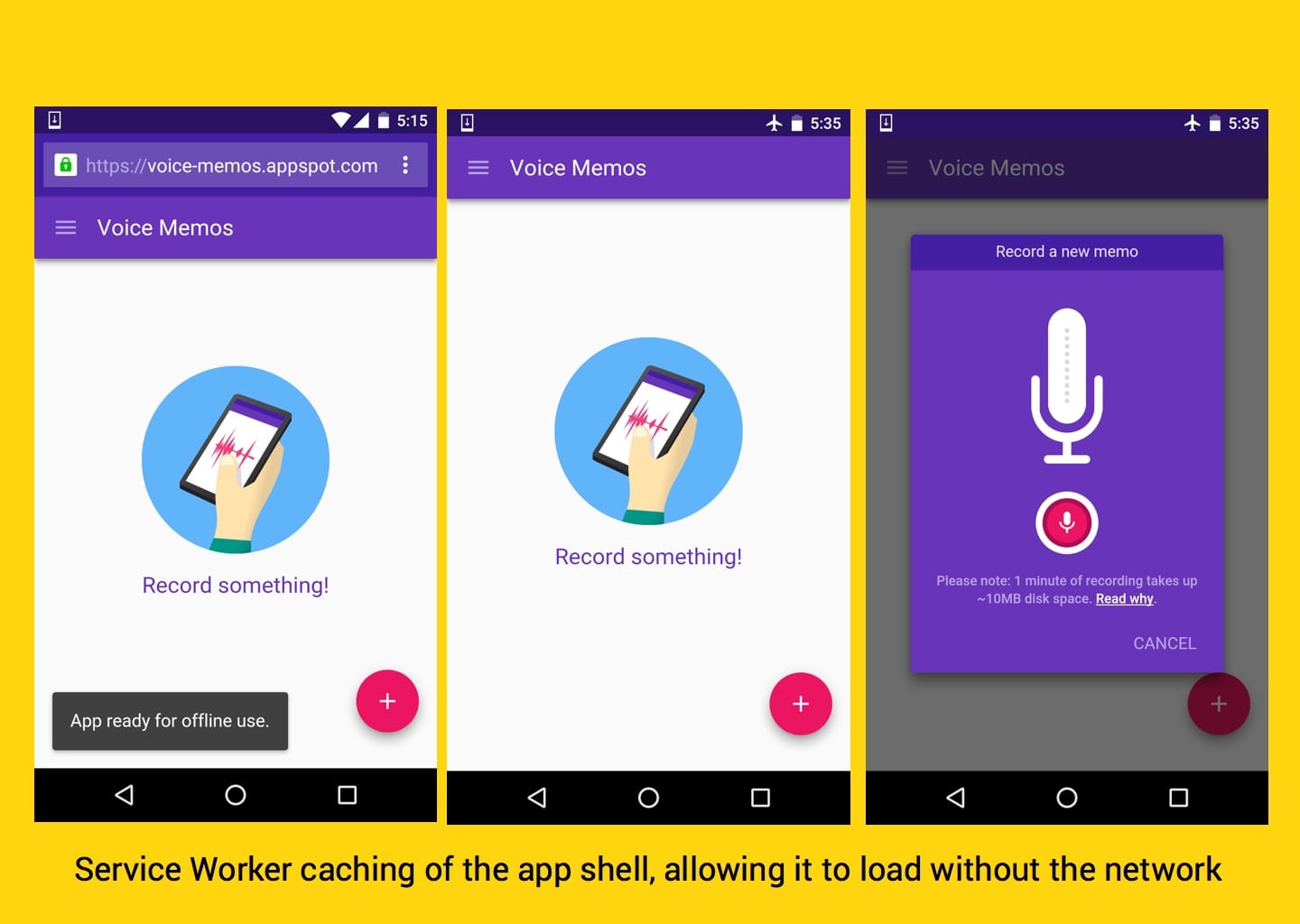
سرویس دهنده برای ذخیره آفلاین
Service Worker اسکریپتی است که جدا از صفحه وب شما در پس زمینه اجرا می شود. به رویدادها پاسخ میدهد، از جمله درخواستهای شبکهای که از صفحاتی که ارائه میکند. یک کارگر خدماتی عمداً عمر کوتاهی دارد.
وقتی رویدادی را دریافت می کند بیدار می شود و فقط تا زمانی که نیاز به پردازش آن داشته باشد اجرا می شود. Service worker به شما امکان می دهد از Cache API برای ذخیره منابع استفاده کنید و می توان از آن برای ارائه تجربه آفلاین به کاربران استفاده کرد.
کارکنان خدمات برای ذخیرهسازی آفلاین قدرتمند هستند، اما عملکرد قابل توجهی را در قالب بارگیری فوری برای بازدیدهای مکرر از سایت یا برنامه وب شما ارائه میدهند. می توانید پوسته برنامه خود را کش کنید تا به صورت آفلاین کار کند و محتوای آن را با استفاده از جاوا اسکریپت پر کنید.

مجموعه جامعی از نمونههای کارکنان خدمات در نمونههای Google Chrome موجود است. کتاب آشپزی آفلاین جیک آرچیبالد یک کتاب ضروری است که باید بخوانید و من به شدت توصیه میکنم در صورت تازه کار ، اولین راهنمای برنامه وب آفلاین پل کینلان را امتحان کنید.
تیم ما همچنین تعدادی ابزار کمکی سرویس کارگر را نگهداری میکند و ابزارهایی را میسازد که به نظر ما برای کاهش هزینههای اضافی در راهاندازی سرویسکار مفید است. آنها در کتابخانه های Service Worker فهرست شده اند. دو مورد اصلی عبارتند از:
- sw-precache : ابزاری در زمان ساخت که یک اسکریپت کارگر سرویس تولید می کند که برای پیش کش کردن پوسته برنامه وب شما مفید است.
- sw-toolbox : کتابخانه ای که کش زمان اجرا را برای منابع کم استفاده می کند
جف پوسنیک یک پرایمر سریع روی sw-precache به نام Offline-first، fast، با ماژول sw-precache و یک کد لبه روی همان ابزار نوشت که ممکن است برای شما مفید باشد.
کروم، اپرا و فایرفاکس همگی از سرویسکار پشتیبانی کردهاند که Edge سیگنالهای عمومی مثبتی در مورد علاقه به این ویژگی دارد. سافاری از طریق برنامه پنج ساله پیشنهادی یکی از مهندسان به طور خلاصه به علاقه به آن اشاره کرد.
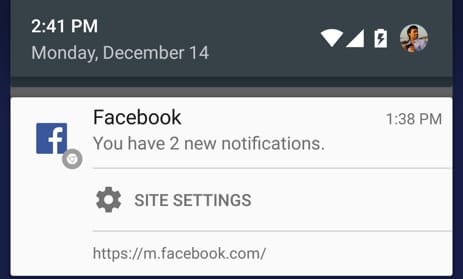
اعلانهای فشاری برای مشارکت مجدد
به طور موثر، می توانید برنامه های وب بسازید که کاربران بتوانند خارج از یک برگه با آن ها تعامل داشته باشند. مرورگر را می توان بسته کرد و آنها حتی نیازی به استفاده فعال از برنامه وب شما برای تعامل با تجربه شما ندارند. این ویژگی به هر دو سرویس کار و مانیفست برنامه وب نیاز دارد که بر اساس برخی از ویژگیهایی است که قبلاً خلاصه شد.
Push API در کروم، در حال توسعه در فایرفاکس و در دست بررسی در Edge پیاده سازی شده است. هنوز هیچ سیگنال عمومی از Safari در مورد قصد آنها برای اجرای این ویژگی وجود ندارد.
Push Notifications on the Open Web مقدمه ای جامع برای دریافت راه اندازی Push توسط Matt Gaunt است و یک کد Lab Notifications Push نیز در Web Fundamentals موجود است.

مایکل ون اوورکرک از تیم کروم نیز یک مقدمه 6 دقیقه ای برای Push دارد، اگر بیشتر به ویدیو تمایل دارید.
لایه بندی در ویژگی های پیشرفته
به یاد داشته باشید، تجربه کاربری شما بسته به مرورگری که برای مشاهده برنامه وب شما استفاده می شود، می تواند سطوح مختلف شیرینی داشته باشد. شما کنترل پوسته آب نبات سخت را در دست دارید.
ویژگیهای اضافی که به پلتفرم وب میآیند مانند همگامسازی پسزمینه (برای همگامسازی دادهها با یک سرور حتی زمانی که برنامه وب شما بسته است) و بلوتوث وب (برای مکالمه با دستگاههای بلوتوث از برنامه وب شما) نیز میتوانند به این روش در برنامه وب پیشرو شما قرار داده شوند.
همگامسازی پسزمینه تکشات در کروم فعال شده است و جیک آرچیبالد ویدیویی از برنامه و مقاله آفلاین ویکیپدیای خود دارد که آن را در عمل نشان میدهد. François Beaufort همچنین تعدادی نمونه وب بلوتوث را در صورت تمایل به آزمایش آن API در دسترس دارد.
چارچوب پسند
واقعاً هیچ چیزی مانع از اعمال هر یک از اصول بالا در برنامه یا چارچوب موجودی که با آن میسازید وجود ندارد. چند اصل دیگر که ارزش در نظر گرفتن هنگام ساخت برنامه وب پیشرو خود را دارند، مدل عملکرد کاربر محور RAIL و انیمیشن های مبتنی بر FLIP هستند.
من امیدوار هستم که در طول سال 2016، شاهد تعداد فزایندهای از دیگهای بخار و پروژههای بذری باشیم که به صورت ارگانیک در پشتیبانی از برنامههای وب پیشرو به عنوان یک ویژگی اصلی، پخت میشوند. تا آن زمان، مانع اضافه کردن این ویژگیها به برنامههای خودتان خیلی زیاد نیست و IMHO هستند، کاملاً ارزش تلاش را دارند.
معماری
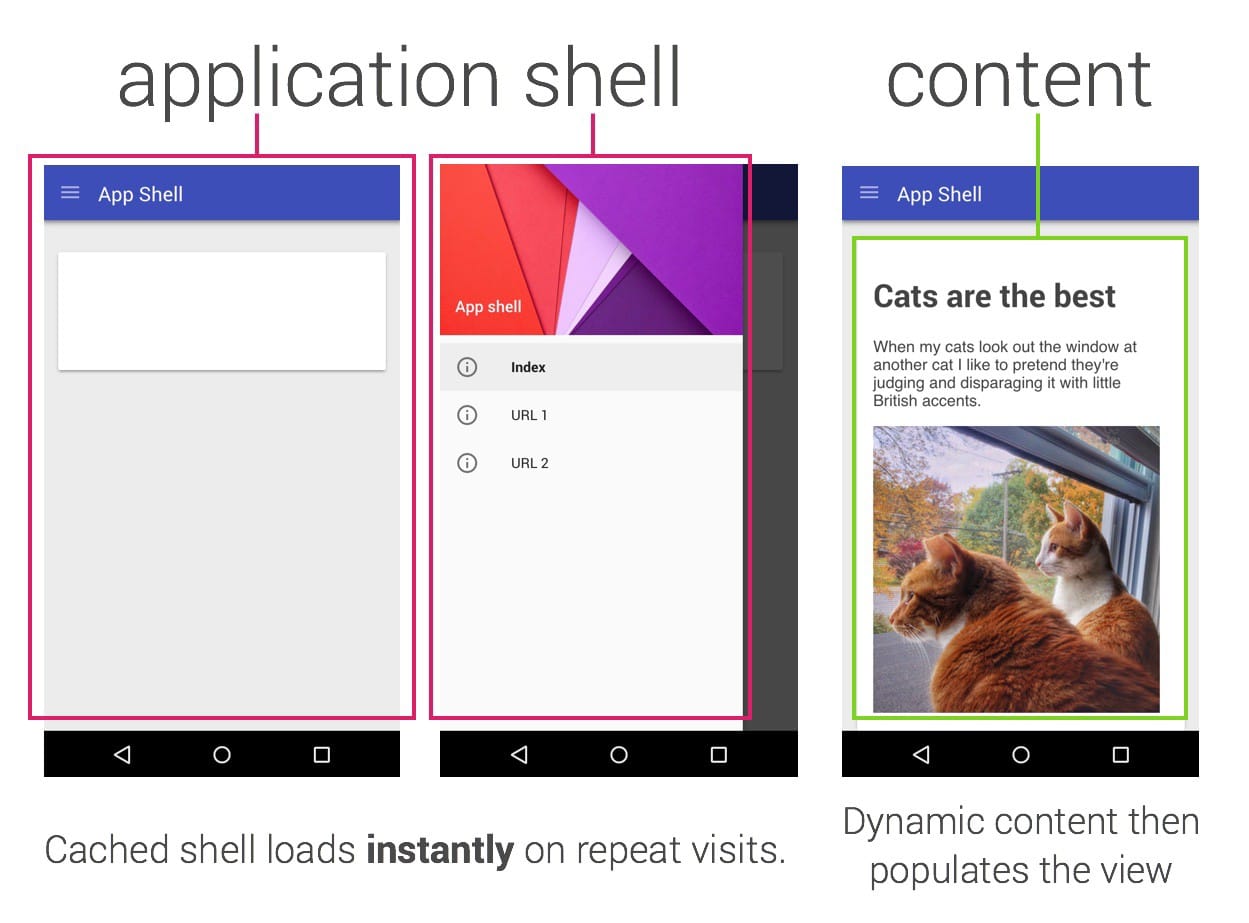
سطوح مختلفی از نحوه استفاده از "همه در" مدل برنامه وب پیشرو وجود دارد، اما یک رویکرد رایج اتخاذ شده، معماری آنها در اطراف یک Application Shell است. این یک نیاز سخت نیست، اما مزایای متعددی دارد.
معماری Application Shell ذخیره سازی پوسته برنامه شما (رابط کاربری) را تشویق می کند تا به صورت آفلاین کار کند و محتوای آن را با استفاده از جاوا اسکریپت پر کند. در بازدیدهای مکرر، این به شما امکان میدهد بدون شبکه، پیکسلهای معنیداری را روی صفحه نمایش بهسرعت دریافت کنید، حتی اگر محتوای شما در نهایت از آنجا باشد. این با افزایش عملکرد قابل توجهی همراه است.

Jeremy Keith اخیراً اظهار داشت که در این نوع مدل، شاید رندر سمت سرور نباید به عنوان یک نسخه بازگشتی در نظر گرفته شود، بلکه رندر سمت مشتری باید به عنوان یک پیشرفت در نظر گرفته شود. این بازخورد منصفانه است.
در مدل Application Shell، رندر سمت سرور باید تا حد امکان مورد استفاده قرار گیرد و رندر پیشرونده سمت سرویس گیرنده باید به عنوان یک پیشرفت استفاده شود، به همان روشی که ما تجربه را در هنگام پشتیبانی از کارگر خدمات "تقویت" می کنیم. راه های زیادی وجود دارد که در نهایت می توان به این موضوع نزدیک شد.
توصیه من این است که نوشته های ما را در مورد معماری بخوانید و ارزیابی کنید که چگونه اصول مشابه را می توان به بهترین شکل در برنامه و پشته خود به کار برد.
شروع به کار دیگ بخار
پوسته برنامه
مخزن app-shell شامل اجرای تقریباً کامل معماری Application Shell است . دارای یک Backend نوشته شده در Express.js و یک front-end نوشته شده در ES2015 است.
با توجه به اینکه هر دو بخش کلاینت و سمت سرور مدل را پوشش میدهد و چیزهای زیادی در آنجا اتفاق میافتد، مدتی طول میکشد تا با پایگاه کد آشنا شوید. در غیر این صورت، این جامع ترین نقطه شروع برنامه وب پیشرو ما در حال حاضر است. Docs تمرکز بعدی ما برای این پروژه خواهد بود.
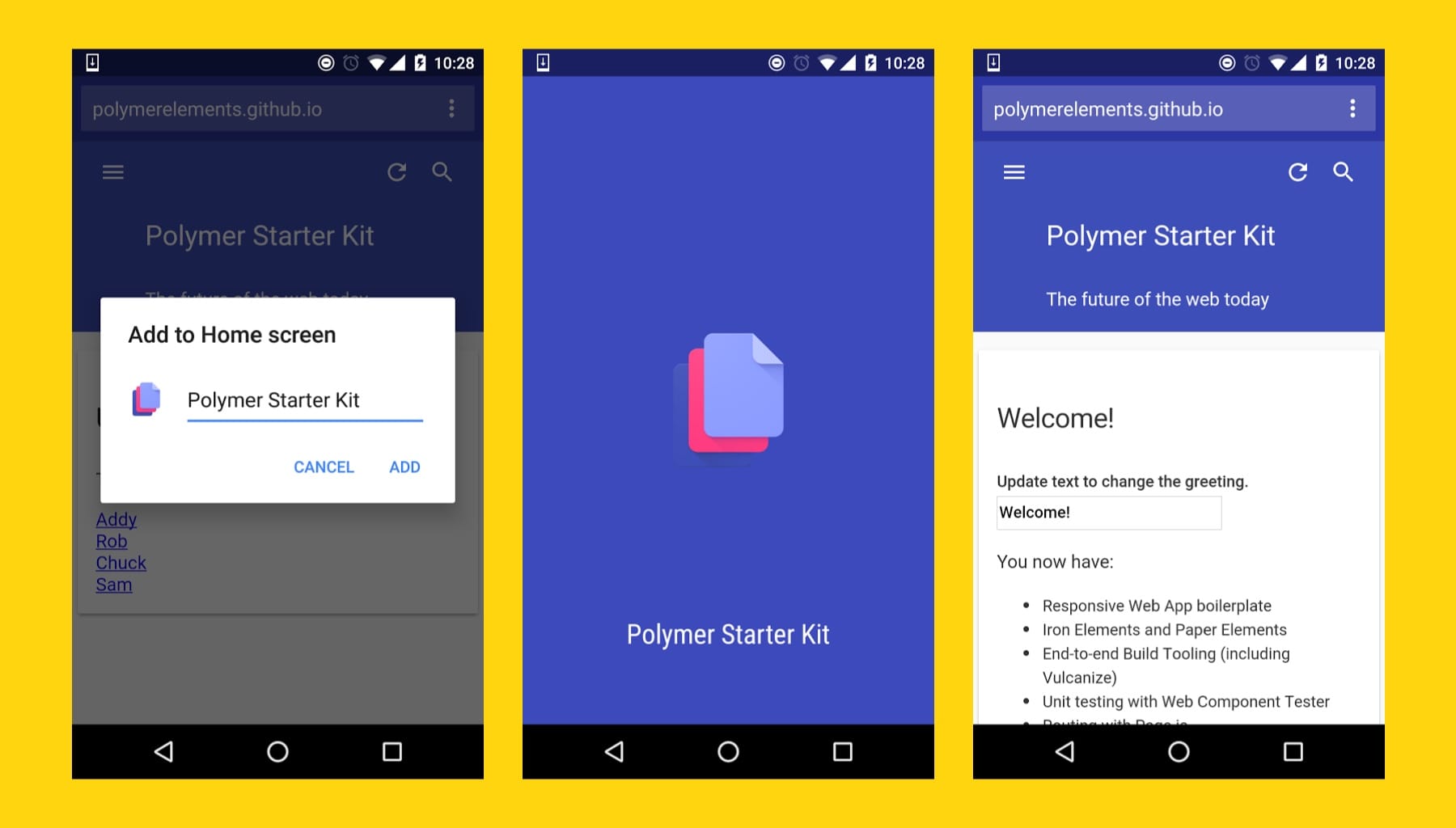
کیت استارت پلیمری
نقطه شروع رسمی برای برنامه های وب پلیمر از ویژگی های برنامه وب پیشرفته زیر پشتیبانی می کند:
- مانیفست برنامه وب
- Chrome for Android Splashscreen
- سرویسکار در حال ذخیره آفلاین با عناصر Platinum SW
- Push Notifications (تنظیم دستی لازم است) با عناصر Platinum Push

نسخه فعلی PSK برای برخی از الگوهای عملکرد پیشرفتهتر (مثلاً مدل Application Shell، بارگیری غیر همگام) که در برخی از برنامههای وب Progressive Polymer میبینید، پشتیبانی نمیشود.
ما قصد داریم این الگوها را در PSK در سال 2016 بپزیم، اما آزمایشهای اولیه در این زمینه را میتوان در برنامه Polymer Zuperkulblog توسط Rob Dodson و سخنرانی عالی Polymer Perf Patterns توسط Eric Bidelman یافت.
کیت شروع وب
نقطه شروع نظر ما برای پروژه های جدید وانیلی شامل ویژگی های برنامه وب پیشرفته زیر است:
- مانیفست برنامه وب
- Chrome for Android Splashscreen
- سرویس-کارگر به لطف sw-precache در حال پیش ذخیره سازی است
اگر ترجیح می دهید با وانیلی JS/ES2015 کار کنید و نمی توانید از پلیمر استفاده کنید، کیت شروع وب ممکن است به عنوان یک نقطه مرجع برای استفاده مجدد یا سرقت قطعه کد مفید باشد.
برنامه های وب پیشرو با و بدون چارچوب
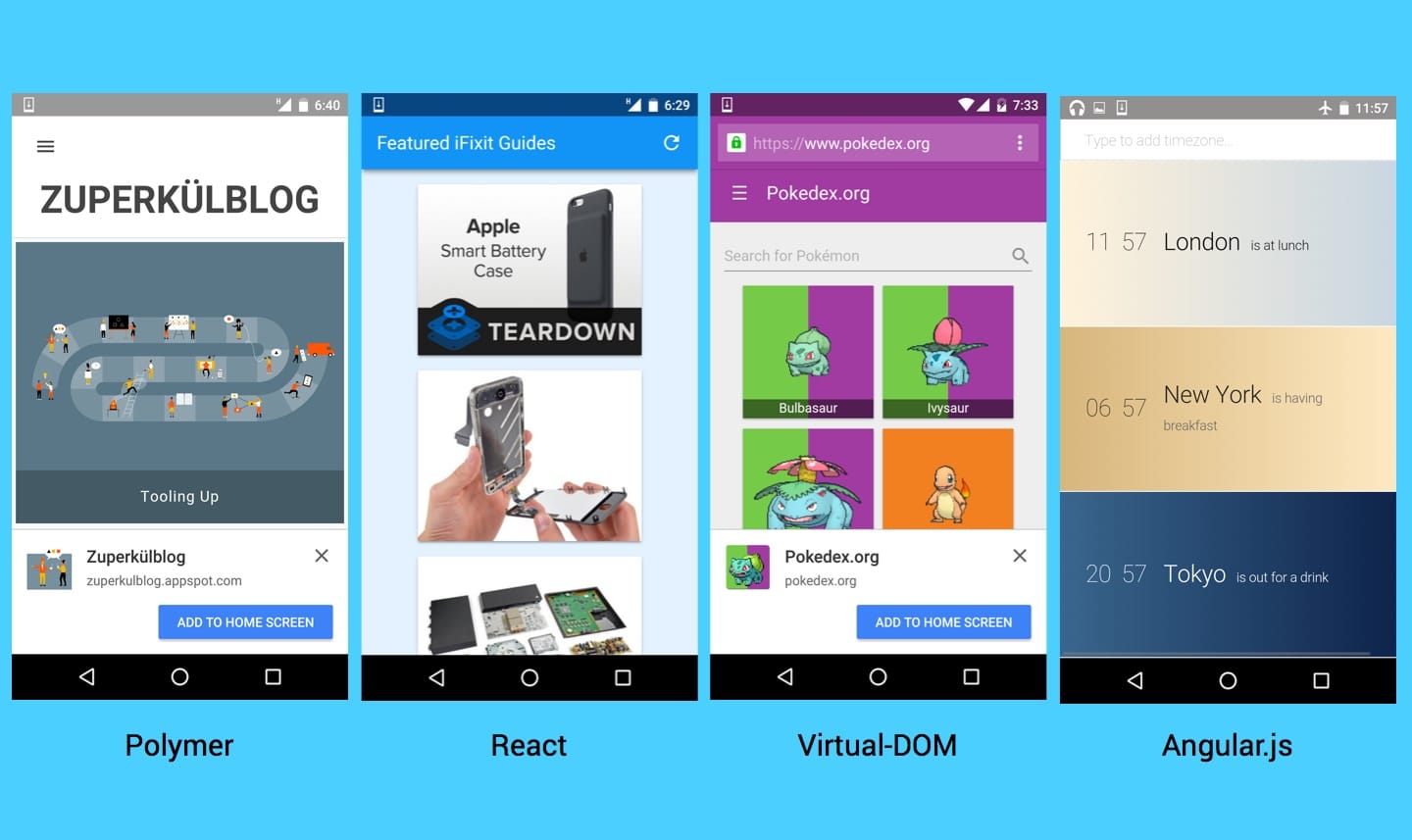
تعدادی از برنامه های وب پیشرو منبع باز قبلاً توسط اعضای جامعه با و بدون کتابخانه و چارچوب JS ساخته شده اند. اگر به دنبال الهام گرفتن هستید، مخازن زیر ممکن است به عنوان مرجع مفید باشند. آنها همچنین فقط برنامه های بسیار خوبی هستند.

جاوا اسکریپت وانیلی
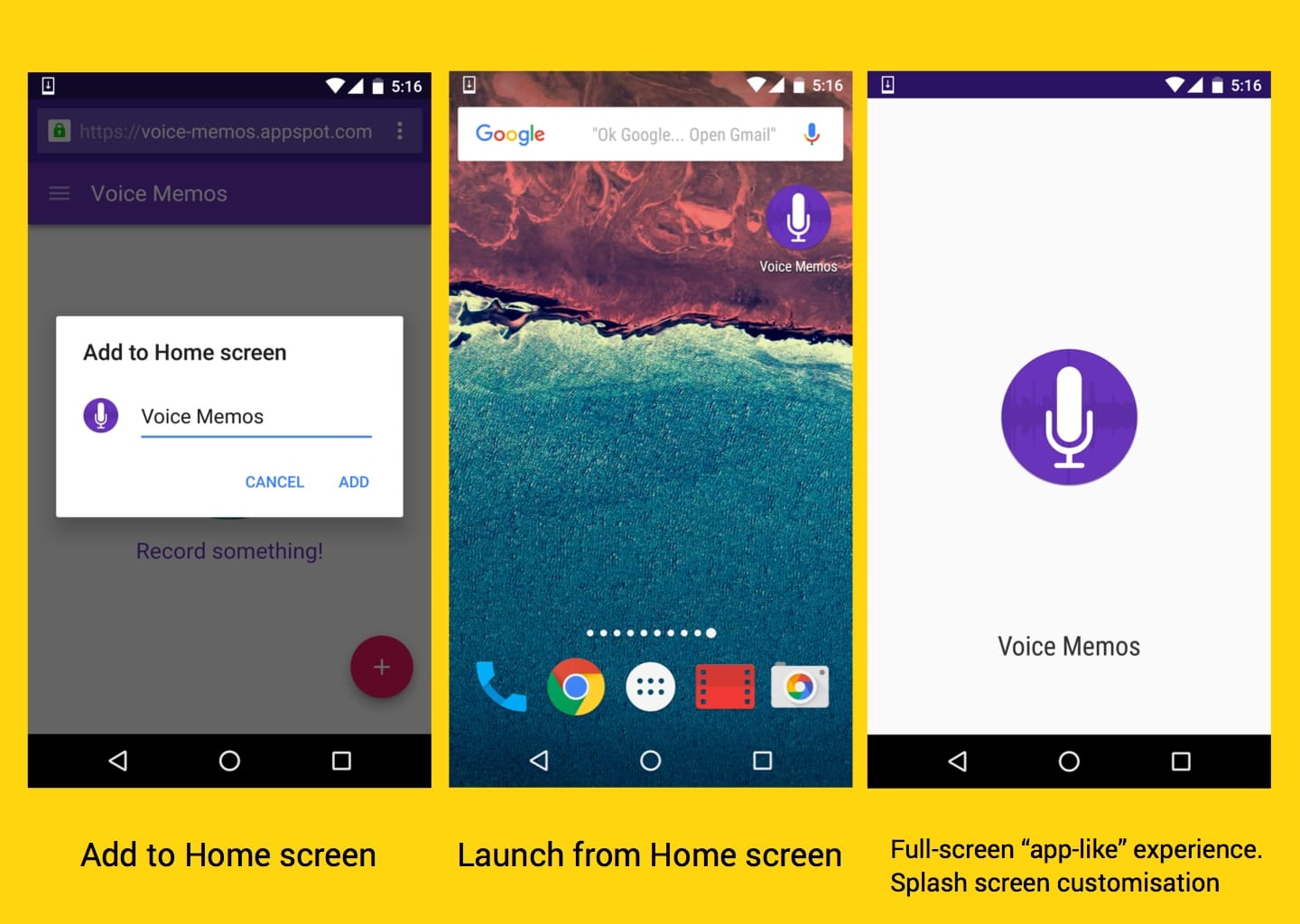
- یادداشت های صوتی توسط Paul Lewis با استفاده از معماری مشابه
app-shell( نوشتن ) ساخته شده است. - ویکی پدیا آفلاین توسط جیک آرچیبالد ( ویدئو )
- Air Horner اثر پل کینلان
- تنظیم کننده گیتار توسط پل لوئیس ( نوشتن )
پلیمر
- Zuperkulblog توسط راب دادسون ( اسلایدها )
واکنش نشان دهید
Virtual-DOM
- Pokedex توسط Nolan Lawson - برنامه وب پیشرفته پیشرفته با استفاده از رویکرد "همه کاری را در یک وب کارگر" برای کمک به رندرینگ پیشرونده استفاده می کند. ( نوشتن )
Angular.js
- Timey.in توسط Kenneth Auchenberg - همچنین از
sw-precacheبرای پیش کش کردن منابع استفاده می کند.
یادداشت های پایانی
همانطور که گفته شد، برنامههای وب پیشرو هنوز در مراحل ابتدایی خود هستند، اما زمان هیجانانگیزی است که با متدولوژیهای پشت آنها بازی کنید و ببینید که چقدر میتوانند در برنامههای وب خود اعمال شوند.
پل کینلان در حال حاضر در حال برنامهریزی راهنمای اصول وب در مورد برنامههای وب پیشرو است و اگر در زمینههایی که میخواهید تحت پوشش قرار بگیرند، اطلاعاتی دارید، لطفاً در مورد موضوع نظر دهید.
در ادامه مطلب
- برنامه های وب پیشرو: فرار از برگه ها بدون از دست دادن روح
- چرا برنامه های وب پیشرو آینده توسعه وب هستند؟
- برنامه های وب پیشرو: آماده برای پرایم تایم
- ساخت اپلیکیشن پیشرفته با ServiceWorker
- برنامه های وب پیشرو آینده هستند
- اپلیکیشن وب پیشرو: راهی جدید برای تجربه موبایل
- معرفی Pokedex.org: یک برنامه وب پیشرفته برای طرفداران پوکمون
- خلاصه اجلاس برنامهنویس کروم: برنامههای وب پیشرو


