Akhir-akhir ini, banyak diskusi yang membahas Progressive Web App. Model ini masih relatif baru, tetapi prinsipnya dapat meningkatkan aplikasi yang dibuat dengan vanilla JS, React, Polymer, Angular, atau framework lainnya. Dalam postingan ini, saya akan merangkum beberapa opsi dan aplikasi referensi untuk memulai progressive web app Anda sendiri sekarang.
Apa yang dimaksud dengan Progressive Web App?
Pahami bahwa Progressive Web Apps berfungsi di mana saja, tetapi lebih optimal di browser modern. Progressive enhancement adalah tulang punggung model.
Aaron Gustafson menyamakan progressive enhancement dengan M&M kacang. Kacang adalah konten Anda, lapisan cokelat adalah lapisan presentasi Anda, dan JavaScript adalah cangkang permen keras. Warna lapisan ini dapat bervariasi dan pengalamannya dapat bervariasi bergantung pada kemampuan browser yang menggunakannya.
Anggaplah cangkang permen sebagai tempat banyak fitur Progressive Web App dapat berada. Ini adalah pengalaman yang menggabungkan yang terbaik dari web dan yang terbaik dari aplikasi. Aplikasi ini berguna bagi pengguna sejak kunjungan pertama di tab browser, tanpa perlu penginstalan.
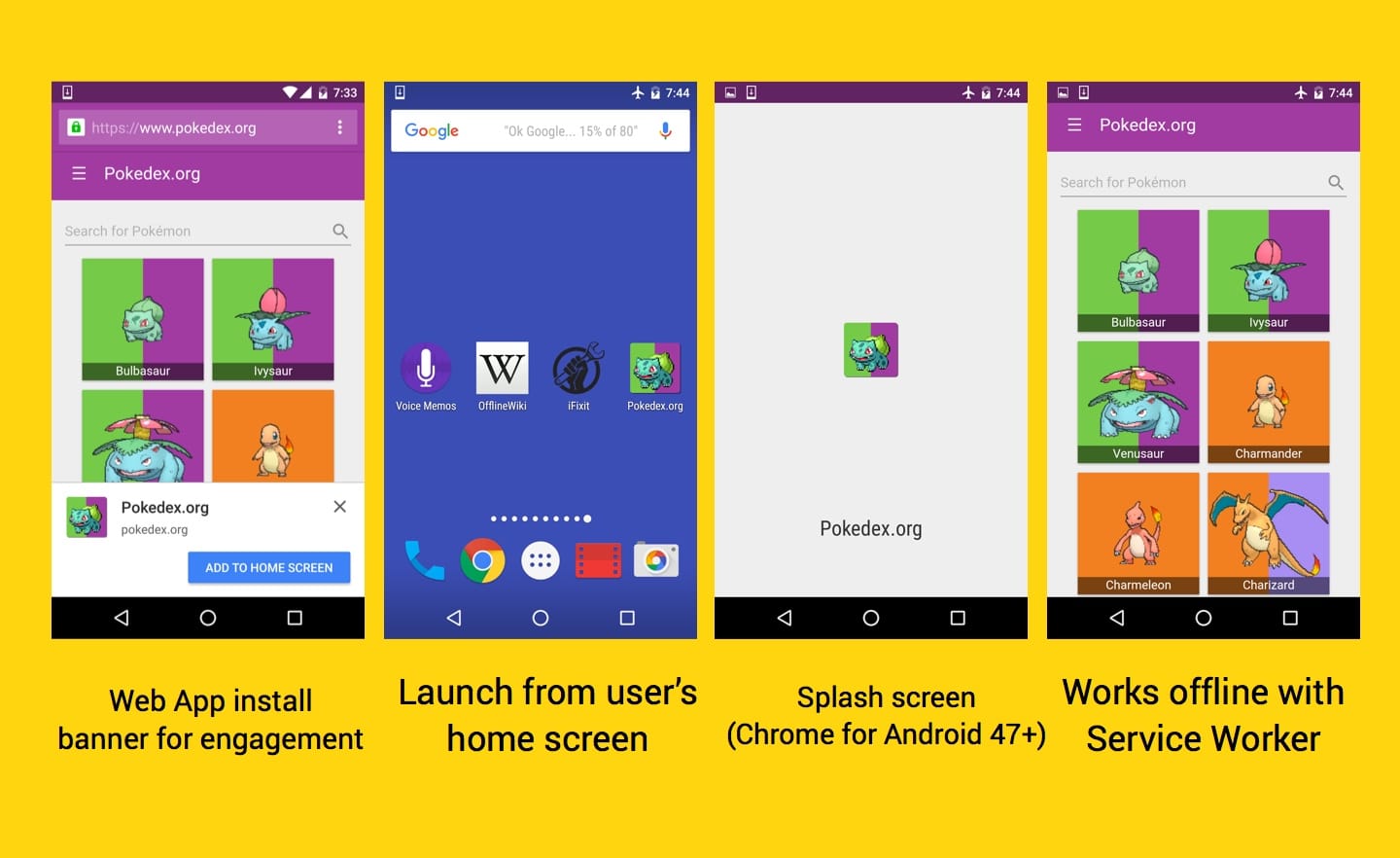
Saat pengguna membangun hubungan dengan aplikasi ini melalui penggunaan berulang, aplikasi tersebut akan membuat candy shell menjadi lebih menarik - memuat dengan sangat cepat pada koneksi jaringan yang lambat (berkat service worker), mengirim Notifikasi Push yang relevan, dan memiliki ikon kelas satu di layar utama pengguna yang dapat memuat aplikasi sebagai pengalaman aplikasi layar penuh. Mereka juga dapat memanfaatkan banner penginstalan aplikasi web yang cerdas.

Progressive Web App adalah
- Progresif - Berfungsi untuk setiap pengguna, terlepas dari pilihan browser karena dibuat dengan progressive enhancement sebagai tenant inti.
- Responsif - Sesuai dengan faktor bentuk apa pun, desktop, seluler, tablet, atau apa pun yang akan datang.
- Tidak bergantung pada konektivitas - Disempurnakan dengan pekerja layanan agar dapat berfungsi secara offline atau di jaringan berkualitas rendah.
- Seperti aplikasi - Gunakan model shell aplikasi untuk menyediakan navigasi dan interaksi gaya aplikasi.
- Segar - Selalu terbaru berkat proses update pekerja layanan.
- Aman - Ditayangkan melalui TLS untuk mencegah penyadapan dan memastikan konten tidak dimodifikasi.
- Dapat ditemukan - Dapat diidentifikasi sebagai “aplikasi” berkat manifes W3C dan cakupan pendaftaran pekerja layanan yang memungkinkan mesin penelusuran menemukannya.
- Dapat berinteraksi kembali - Memudahkan interaksi kembali melalui fitur seperti notifikasi push.
- Dapat diinstal - Memungkinkan pengguna “menyimpan” aplikasi yang mereka anggap paling berguna di layar utama tanpa perlu repot membuka app store.
- Dapat ditautkan - Mudah dibagikan melalui URL dan tidak memerlukan penginstalan yang rumit.
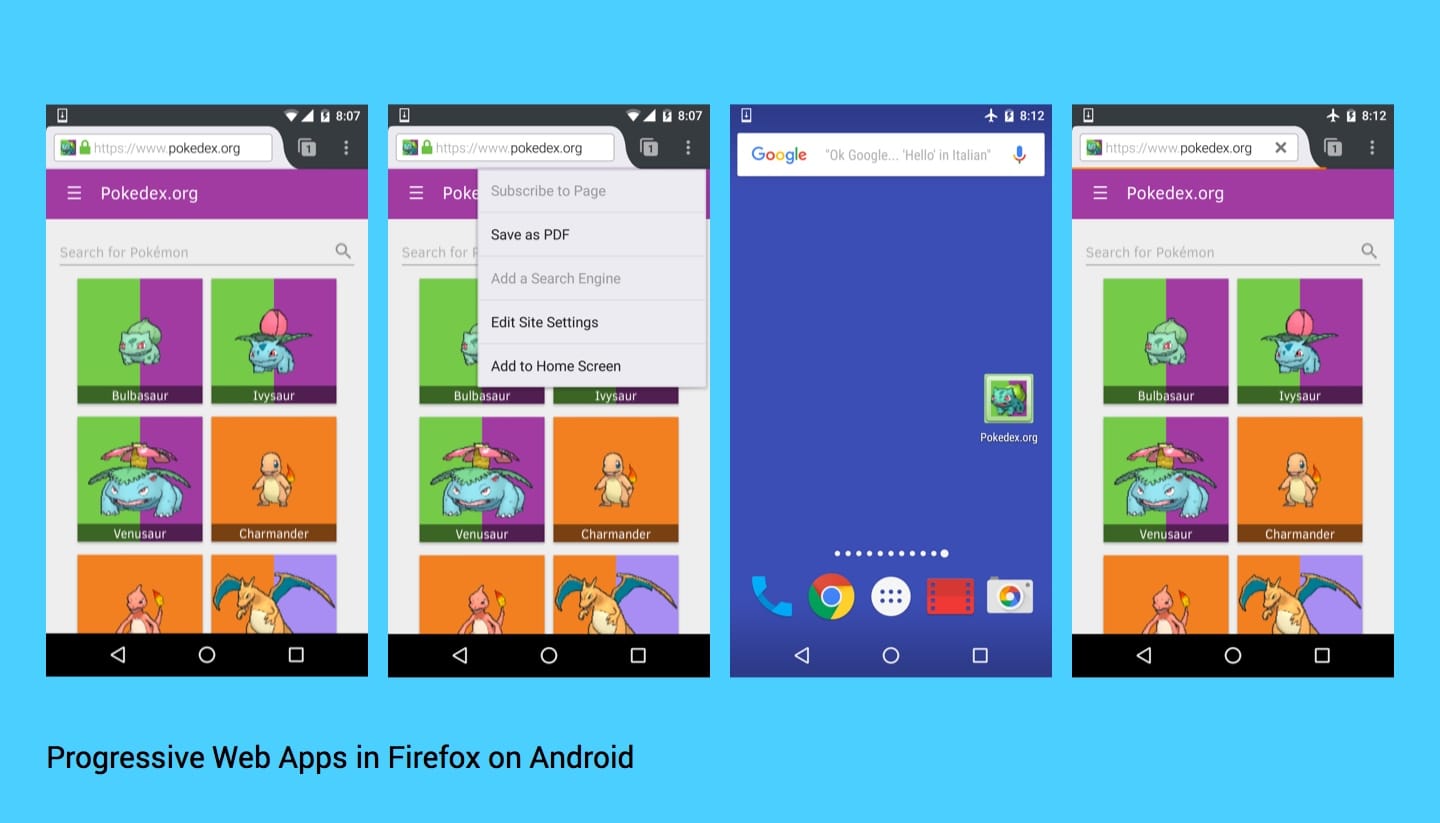
Progressive Web App juga tidak unik untuk Chrome untuk Android. Di bawah ini, kita dapat melihat Progressive Web App Pokedex yang berfungsi di Firefox untuk Android (Beta) dengan fitur Tambahkan ke layar utama dan caching pekerja layanan awal yang berjalan dengan baik.

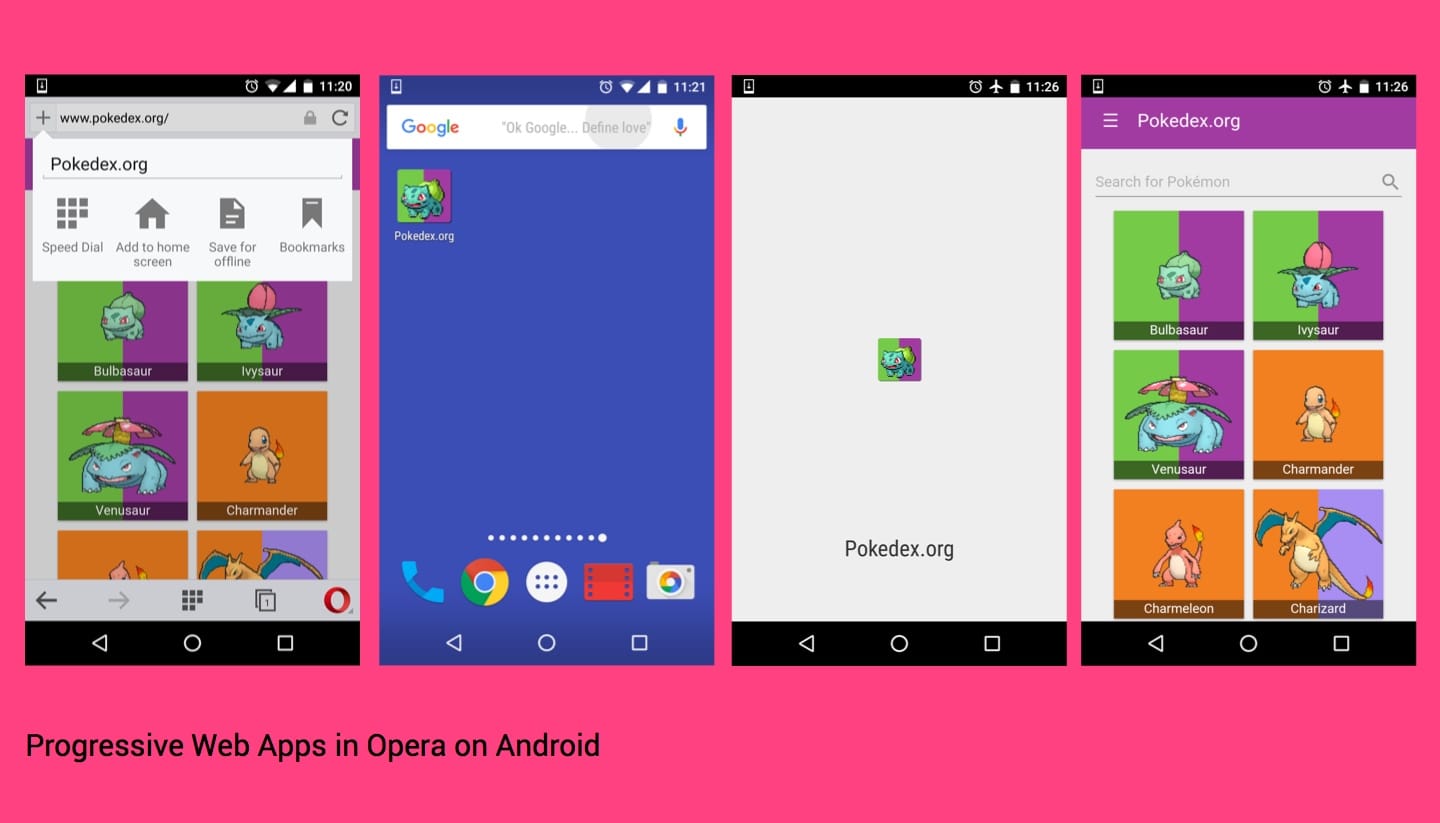
Salah satu aspek bagus dari sifat "progresif" pada model ini adalah fitur dapat diaktifkan secara bertahap saat vendor browser mengirimkan dukungan yang lebih baik untuk fitur tersebut. Progressive Web App seperti Pokedex tentu saja juga berfungsi dengan baik di Opera di Android dengan beberapa perbedaan yang signifikan dalam penerapannya:

Untuk mempelajari Progressive Web App lebih lanjut, baca postingan blog asli Alex Russell yang memperkenalkannya. Paul Kinlan juga memulai tag Stack Overflow yang sangat berguna untuk Progressive Web App yang patut dicoba.
Prinsip
Manifes aplikasi web
Manifes memungkinkan aplikasi web Anda memiliki kehadiran yang lebih mirip dengan aplikasi native di layar utama pengguna. Hal ini memungkinkan aplikasi diluncurkan dalam mode layar penuh (tanpa kolom URL), memberikan kontrol atas orientasi layar, dan dalam versi Chrome terbaru di Android mendukung penentuan Layar Pembuka dan warna tema untuk kolom URL. Ini juga digunakan untuk menentukan kumpulan ikon berdasarkan ukuran dan kepadatan yang digunakan untuk ikon layar pembuka dan layar utama yang disebutkan di atas.

Contoh file manifes dapat ditemukan di Web Starter Kit dan di contoh Google Chrome. Bruce Lawson menulis Manifest Generator dan Mounir Lamouri juga telah menulis Validator Manifes Web praktis yang patut dicoba.
Dalam project pribadi, saya mengandalkan realfavicongenerator untuk membuat ikon dengan ukuran yang benar untuk manifes aplikasi web dan untuk digunakan di iOS, desktop, dan sebagainya. Modul Node favicons juga dapat mencapai output yang serupa sebagai bagian dari proses build Anda.
Browser berbasis Chromium (Chrome, Opera, dll.) mendukung manifes aplikasi web saat ini dengan Firefox yang secara aktif mengembangkan dukungan dan Edge mencantumkannya sebagai sedang dipertimbangkan. WebKit/Safari belum memposting sinyal publik tentang niat mereka untuk menerapkan fitur ini.
Untuk mengetahui detail selengkapnya, baca Aplikasi Web yang Dapat Diinstal dengan Manifes Aplikasi Web di Chrome untuk Android di Dasar-Dasar Web.
Banner "Tambahkan ke Layar Utama"
Chrome di Android telah mendukung penambahan situs Anda ke layar utama sejak beberapa waktu lalu, tetapi versi terbaru juga mendukung saran proaktif untuk menambahkan situs menggunakan banner penginstalan Aplikasi Web native.

Agar perintah instal aplikasi ditampilkan, aplikasi Anda harus:
- Memiliki manifes aplikasi web yang valid
- Ditayangkan melalui HTTPS (lihat letsencrypt untuk mendapatkan sertifikat gratis)
- Memiliki pekerja layanan yang valid
- Dikunjungi dua kali, dengan jeda minimal 5 menit di antara kunjungan
Sejumlah contoh banner Instal Aplikasi tersedia, yang mencakup banner dasar hingga kasus penggunaan yang lebih kompleks seperti menampilkan aplikasi terkait.
Pekerja layanan untuk penyimpanan ke cache offline
Service worker adalah skrip yang berjalan di latar belakang, terpisah dari halaman web Anda. Fungsi ini merespons peristiwa, termasuk permintaan jaringan yang dibuat dari halaman yang ditayangkan. Pekerja layanan memiliki masa aktif yang sengaja dibuat singkat.
Fungsi ini aktif saat mendapatkan peristiwa dan hanya berjalan selama diperlukan untuk memprosesnya. Pekerja layanan memungkinkan Anda menggunakan Cache API untuk meng-cache resource dan dapat digunakan untuk memberikan pengalaman offline kepada pengguna.
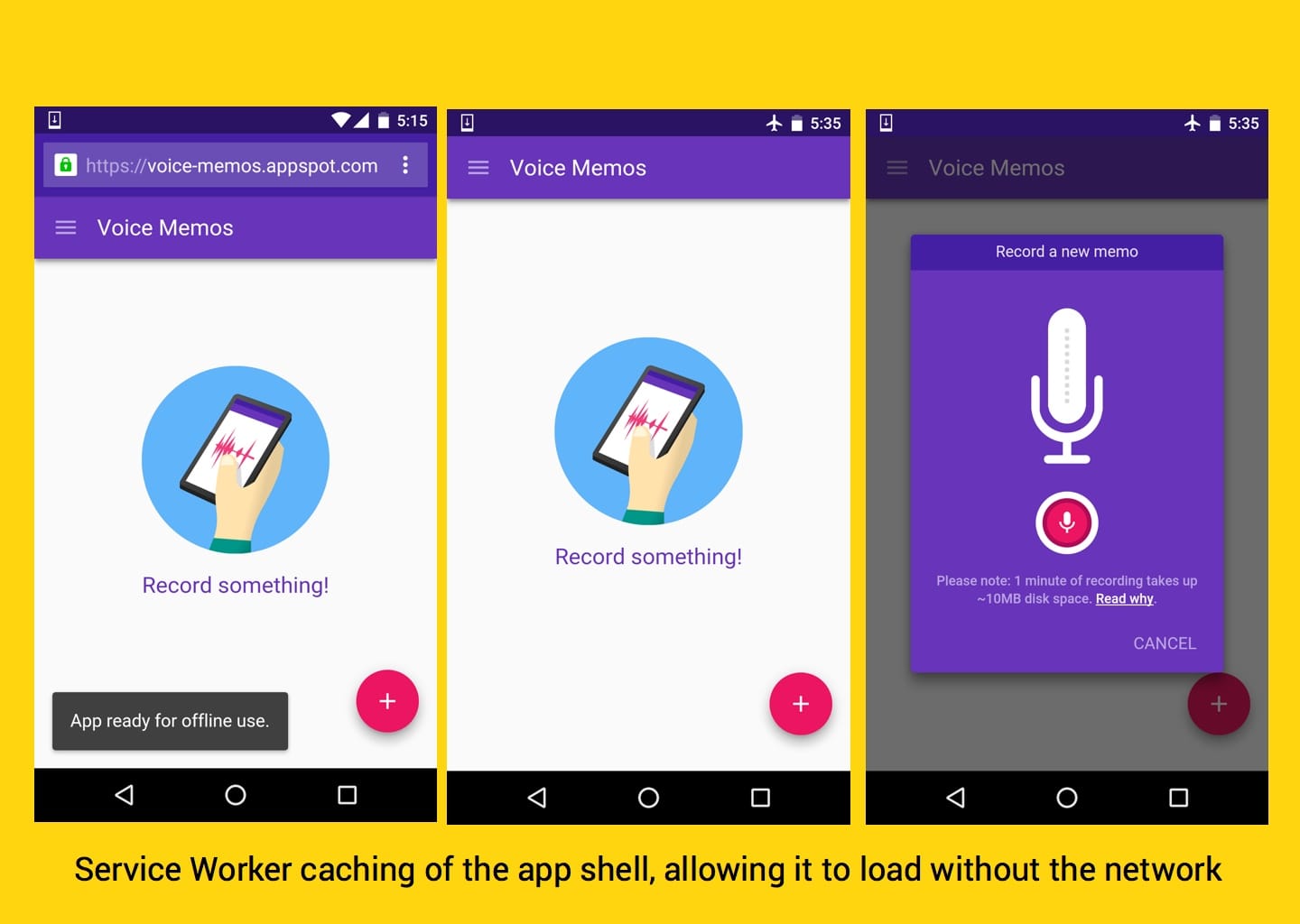
Pekerja layanan sangat efektif untuk penyimpanan dalam cache offline, tetapi juga menawarkan peningkatan performa yang signifikan dalam bentuk pemuatan instan untuk kunjungan berulang ke situs atau aplikasi web Anda. Anda dapat meng-cache shell aplikasi agar berfungsi secara offline dan mengisi kontennya menggunakan JavaScript.

Kumpulan contoh pekerja layanan yang komprehensif tersedia di contoh Google Chrome. Cookbook offline Jake Archibald adalah bacaan wajib dan saya sangat merekomendasikan untuk mencoba panduan aplikasi web offline pertama Anda dari Paul Kinlan jika Anda baru menggunakan pekerja layanan.
Tim kami juga mengelola sejumlah utilitas helper pekerja layanan dan alat build yang menurut kami berguna untuk mengurangi overhead dalam menyiapkan pekerja layanan. Library tersebut tercantum di Library Pekerja Layanan. Dua hal utamanya adalah:
- sw-precache: alat waktu build yang menghasilkan skrip pekerja layanan yang berguna untuk melakukan pra-cache shell aplikasi web Anda
- sw-toolbox: library yang menyediakan penyimpanan cache runtime untuk resource yang jarang digunakan
Jeff Posnick menulis pengantar singkat tentang sw-precache yang disebut Offline-first, fast, with the sw-precache module dan codelab tentang alat yang sama yang mungkin berguna bagi Anda.
Chrome, Opera, dan Firefox telah menerapkan dukungan untuk pekerja layanan dengan Edge memiliki sinyal publik positif tentang minat pada fitur ini. Safari secara singkat menyebutkan minatnya melalui rencana lima tahun yang diusulkan oleh seorang engineer.
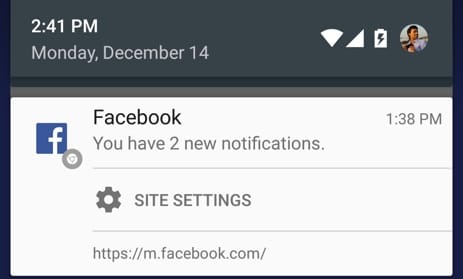
Notifikasi push untuk interaksi ulang
Secara efektif, Anda dapat mem-build aplikasi web yang dapat digunakan pengguna di luar tab. Browser dapat ditutup dan pengguna bahkan tidak perlu aktif menggunakan aplikasi web Anda untuk berinteraksi dengan pengalaman Anda. Fitur ini memerlukan pekerja layanan dan manifes aplikasi web, yang dibuat berdasarkan beberapa fitur yang diringkas sebelumnya.
Push API diterapkan di Chrome, sedang dalam pengembangan di Firefox, dan sedang dipertimbangkan di Edge. Belum ada sinyal publik dari Safari tentang niat mereka untuk menerapkan fitur ini.
Notifikasi Push di Web Terbuka adalah pengantar komprehensif untuk menyiapkan Push oleh Matt Gaunt dan codelab Notifikasi Push juga tersedia di Web Fundamentals.

Michael van Ouwerkerk dari tim Chrome juga memiliki pengantar berdurasi 6 menit tentang Push jika Anda lebih menyukai video.
Menambahkan lapisan fitur lanjutan
Ingat, pengalaman pengguna Anda dapat memiliki tingkat manis yang berbeda-beda, bergantung pada browser yang digunakan untuk melihat aplikasi web Anda. Anda yang mengontrol cangkang permen keras.
Fitur tambahan yang hadir di platform web seperti Sinkronisasi Latar Belakang (untuk sinkronisasi data dengan server meskipun aplikasi web Anda ditutup) dan Web Bluetooth (untuk berkomunikasi dengan perangkat Bluetooth dari aplikasi web Anda) juga dapat ditambahkan ke Progressive Web App Anda dengan cara ini.
Sinkronisasi Latar Belakang Satu Kali telah diaktifkan di Chrome dan Jake Archibald memiliki video tentang aplikasi Wikipedia offline dan artikel yang menunjukkan cara kerjanya. François Beaufort juga memiliki sejumlah contoh Web Bluetooth yang tersedia jika Anda tertarik untuk mencoba API tersebut.
Cocok untuk framework
Tidak ada yang dapat menghentikan Anda menerapkan salah satu prinsip di atas ke aplikasi atau framework yang sudah ada yang Anda gunakan untuk membuat aplikasi. Beberapa prinsip lain yang perlu diingat saat mem-build Progressive Web App adalah model performa yang berfokus pada pengguna RAIL dan animasi berbasis FLIP.
Kami berharap bahwa selama tahun 2016, jumlah boilerplate dan project awal yang mendukung Progressive Web Apps sebagai fitur inti akan semakin meningkat. Sampai saat itu, kendala untuk menambahkan fitur ini ke aplikasi Anda sendiri tidak terlalu tinggi dan IMHO, cukup sepadan dengan usahanya.
Arsitektur
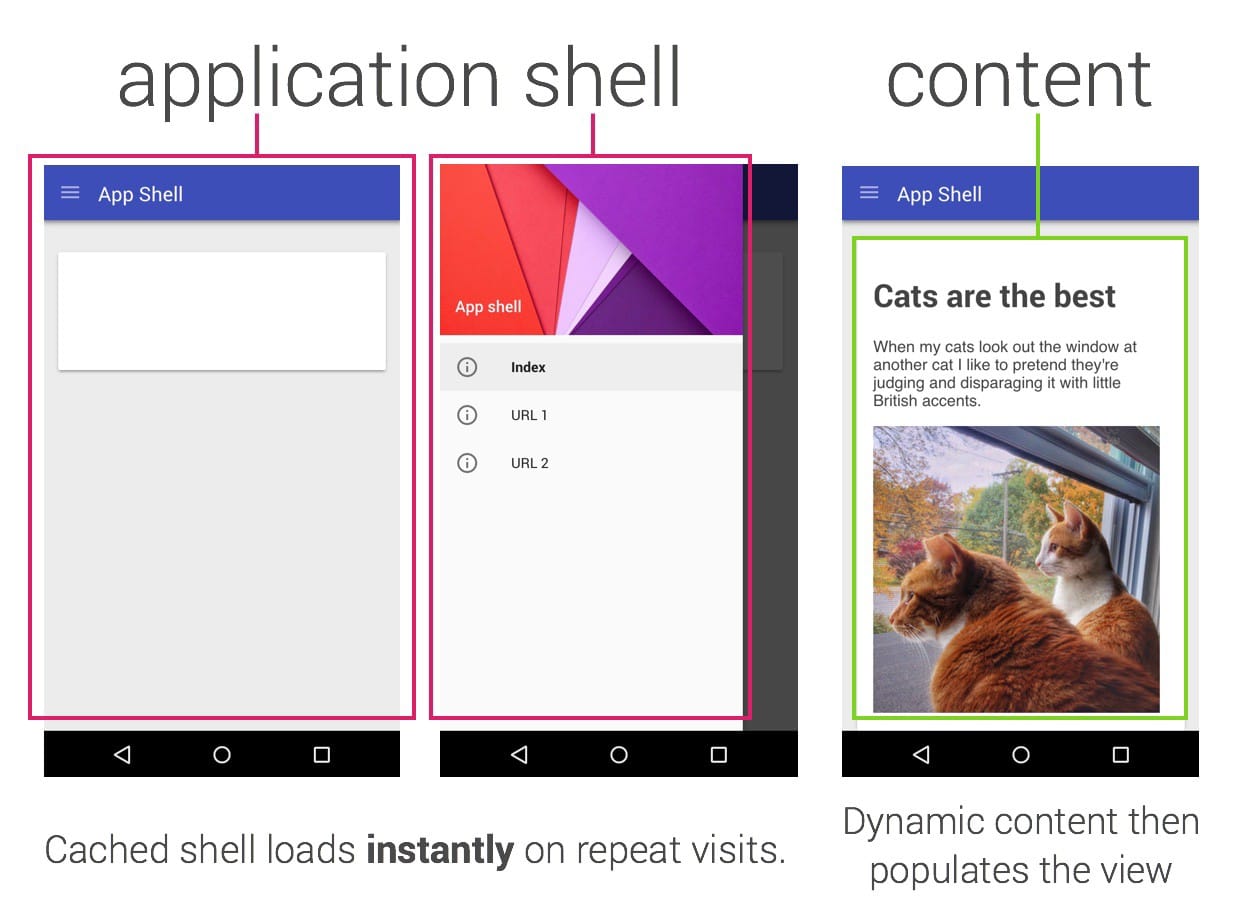
Ada berbagai tingkat "all-in" yang digunakan pada model Progressive Web App, tetapi salah satu pendekatan umum yang dilakukan adalah merancangnya di sekitar Shell Aplikasi. Hal ini bukan persyaratan mutlak, tetapi memiliki beberapa manfaat.
Arsitektur Shell Aplikasi mendorong penyimpanan dalam cache shell aplikasi (Antarmuka Pengguna) sehingga berfungsi secara offline dan mengisi kontennya menggunakan JavaScript. Pada kunjungan berulang, hal ini memungkinkan Anda mendapatkan piksel yang bermakna di layar dengan sangat cepat tanpa jaringan, meskipun konten Anda pada akhirnya berasal dari sana. Hal ini disertai dengan peningkatan performa yang signifikan.

Jeremy Keith baru-baru ini mengomentari bahwa dalam jenis model ini, rendering sisi server mungkin tidak boleh dilihat sebagai penggantian, tetapi rendering sisi klien harus dilihat sebagai peningkatan. Ini adalah masukan yang adil.
Dalam model Application Shell, rendering sisi server harus digunakan sebanyak mungkin dan rendering progresif sisi klien harus digunakan sebagai peningkatan dengan cara yang sama seperti kita "meningkatkan" pengalaman saat pekerja layanan didukung. Ada banyak cara untuk melakukannya.
Sebaiknya baca artikel kami tentang arsitektur dan evaluasi bagaimana prinsip serupa dapat diterapkan dengan sebaik mungkin ke aplikasi dan stack Anda sendiri.
Boilerplate memulai
Shell aplikasi
Repositori app-shell berisi implementasi arsitektur Application Shell yang hampir lengkap. Aplikasi ini memiliki backend yang ditulis dalam Express.js dan frontend yang ditulis dalam ES2015.
Mengingat bahwa kode ini mencakup bagian sisi klien dan server, serta ada banyak hal yang terjadi di sana, Anda perlu meluangkan waktu untuk memahami codebase. Ini adalah titik awal Progressive Web App kami yang paling komprehensif saat ini. Dokumen akan menjadi fokus kami berikutnya untuk project ini.
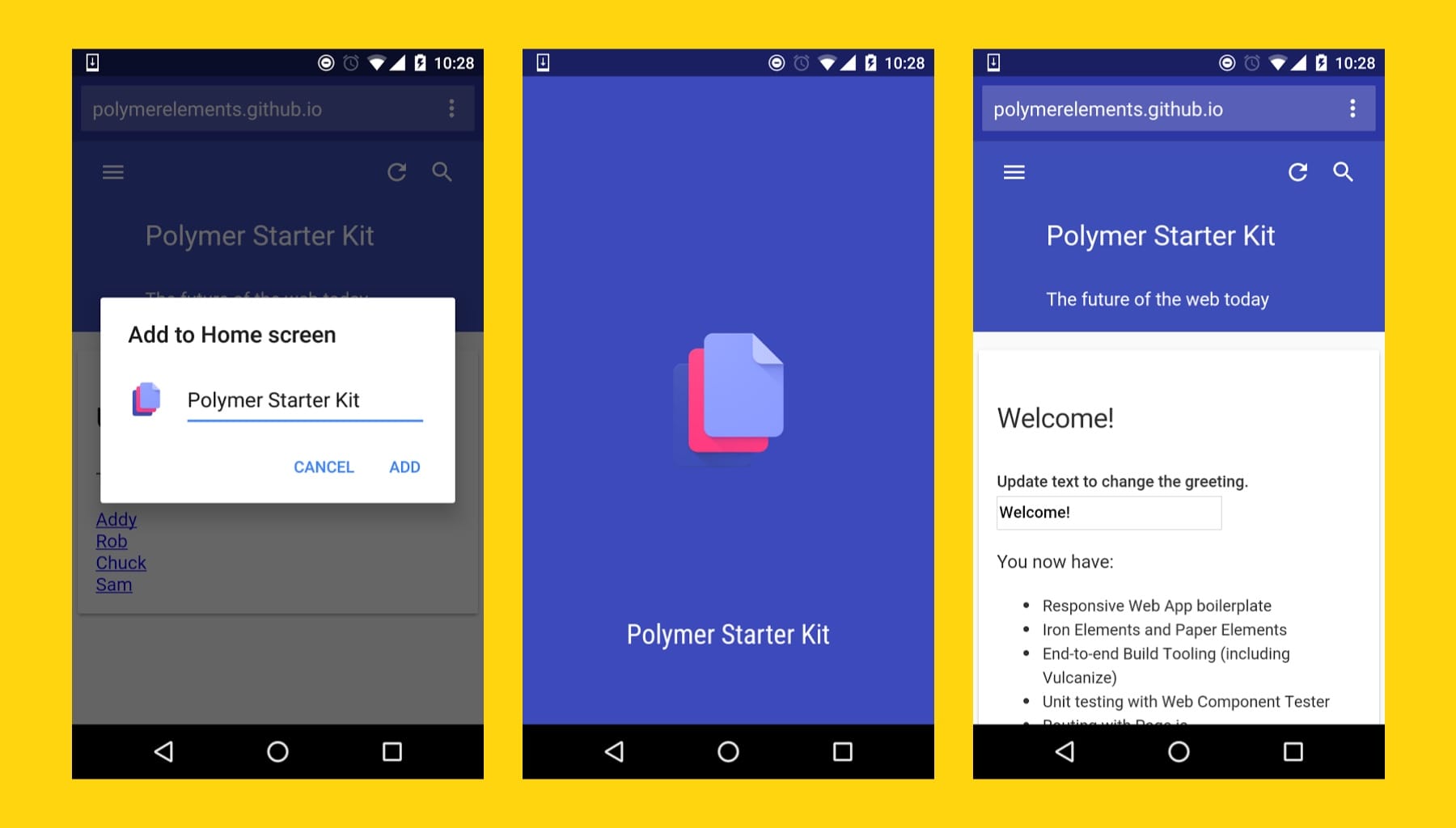
Starter kit polimer
Titik awal resmi untuk aplikasi web Polymer mendukung fitur Progressive Web App berikut:
- Manifes Aplikasi Web
- Layar Splash Chrome untuk Android
- Caching offline pekerja layanan dengan elemen SW Platinum
- Notifikasi Push (penyiapan manual diperlukan) dengan elemen Platinum Push

PSK versi saat ini tidak memiliki dukungan untuk beberapa pola performa yang lebih canggih (misalnya model Application Shell, pemuatan asinkron) yang Anda temukan di beberapa aplikasi web Progressive Polymer.
Kami ingin mencoba memasukkan pola ini ke dalam PSK pada tahun 2016, tetapi eksperimen awal terkait hal ini dapat ditemukan di aplikasi Zuperkulblog Polymer oleh Rob Dodson dan presentasi Polymer Perf Patterns yang luar biasa oleh Eric Bidelman.
Starter Kit Web
Titik awal yang kami pilih untuk project vanilla baru mencakup fitur Progressive Web App berikut:
- Manifes Aplikasi Web
- Layar Splash Chrome untuk Android
- Pra-cache pekerja layanan berkat sw-precache
Jika Anda lebih suka menggunakan vanilla JS/ES2015 dan tidak dapat menggunakan Polymer, Web Starter Kit mungkin berguna sebagai titik referensi yang dapat Anda gunakan kembali atau ambil cuplikan kodenya.
Progressive Web App dengan dan tanpa framework
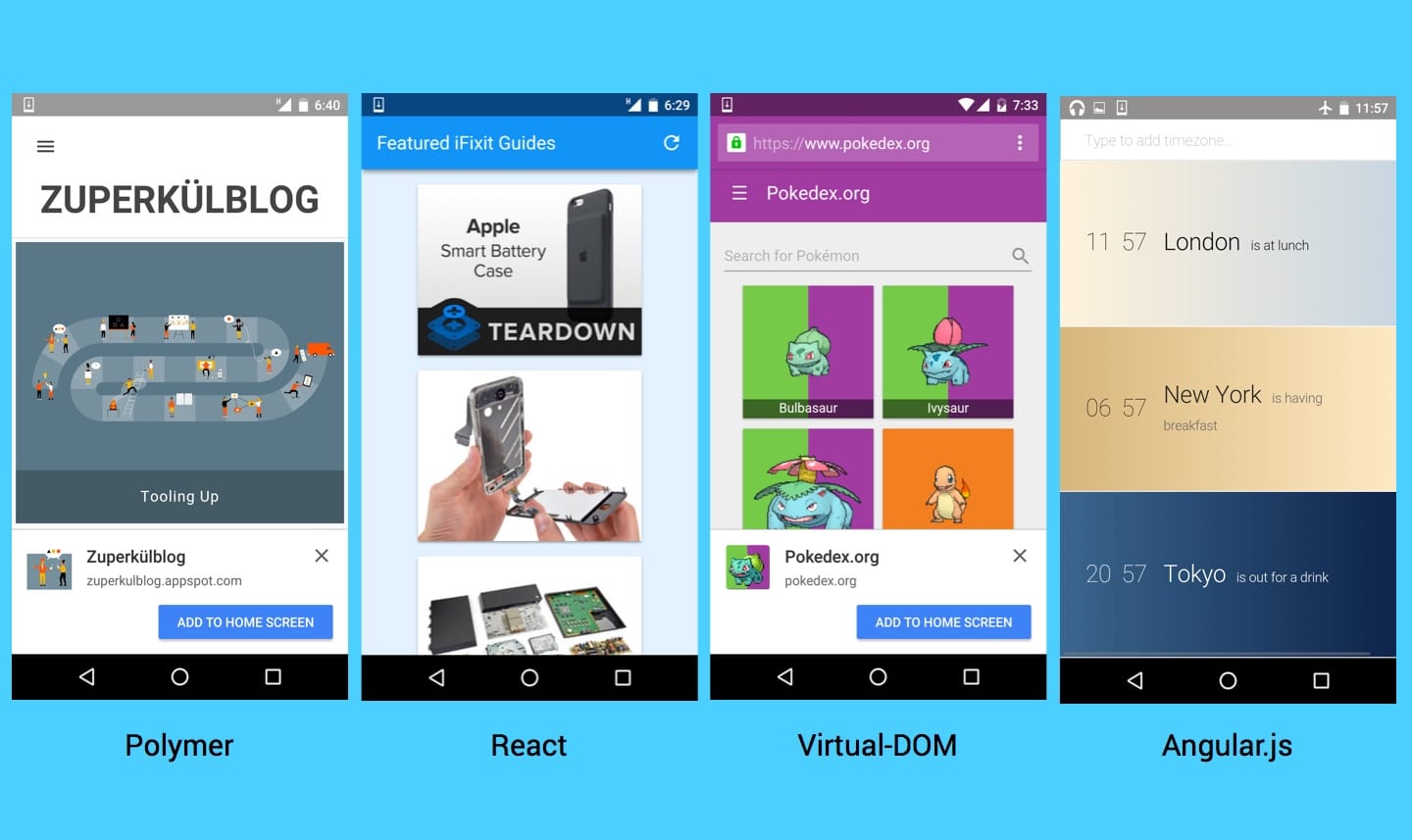
Sejumlah Progressive Web App open source telah dibuat oleh anggota komunitas, baik dengan maupun tanpa library dan framework JS. Jika Anda mencari inspirasi, repo di bawah mungkin berguna sebagai referensi. Aplikasi ini juga sangat bagus.

JavaScript Vanilla
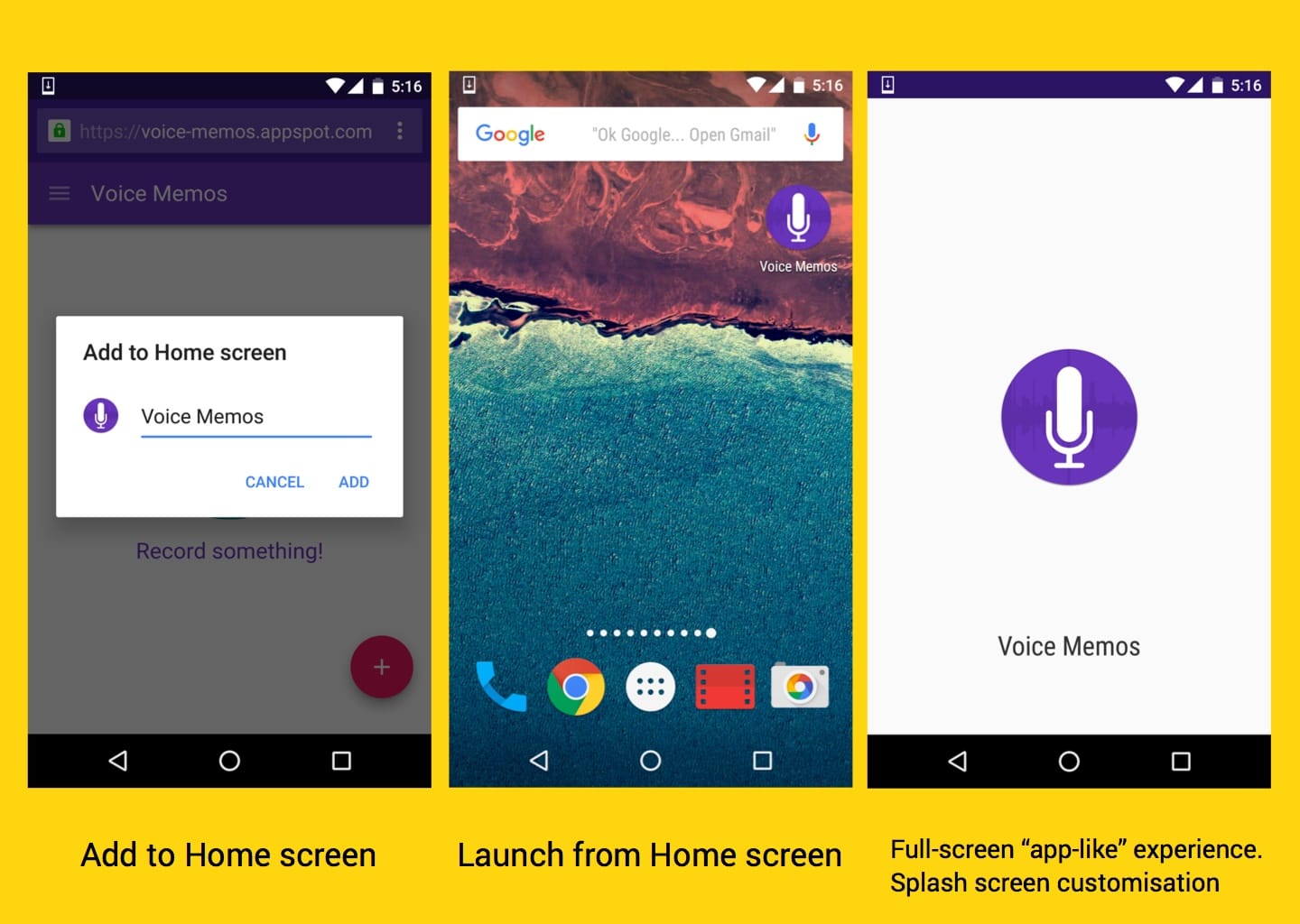
- Voice Memos oleh Paul Lewis dibuat menggunakan arsitektur yang mirip dengan
app-shell(tulisan) - Wikipedia Offline oleh Jake Archibald (video)
- Air Horner oleh Paul Kinlan
- Guitar Tuner oleh Paul Lewis (tulisan)
Polymer
- Zuperkulblog oleh Rob Dodson (slide)
React
- iFixit oleh Jeff Posnick - menggunakan
sw-precacheuntuk penyimpanan dalam cache shell aplikasi (slide)
Virtual-DOM
- Pokedex oleh Nolan Lawson - progressive web app yang sangat baik yang menerapkan pendekatan "lakukan semuanya di pekerja web" untuk membantu rendering progresif. (tulisan)
Angular.js
- Timey.in oleh Kenneth Auchenberg - juga menggunakan
sw-precacheuntuk pra-cache resource
Catatan penutup
Seperti yang disebutkan, Progressive Web App masih dalam tahap awal, tetapi ini adalah waktu yang tepat untuk mencoba metodologi di baliknya dan melihat seberapa baik aplikasi tersebut dapat diterapkan ke aplikasi web Anda sendiri.
Paul Kinlan saat ini merencanakan panduan Dasar-Dasar Web tentang Progressive Web App. Jika Anda memiliki masukan tentang area yang ingin Anda bahas, jangan ragu untuk memberikan komentar di rangkaian pesan.
Bacaan lebih lanjut
- Progressive Web Apps: Escaping Tabs Without Losing Our Soul
- Alasan Progressive Web App Merupakan Masa Depan Pengembangan Web
- Progressive Web App: siap untuk primetime
- Membuat Aplikasi Progressive dengan ServiceWorker
- Progressive Web App adalah Masa Depan
- Progressive Web App: Cara Baru untuk Mengalami Perangkat Seluler
- Memperkenalkan Pokedex.org: aplikasi web progresif untuk penggemar Pokémon
- Rekap Chrome Developer Summit: Progressive Web App


