In letzter Zeit gab es viele interessante Diskussionen über progressive Web-Apps. Es ist noch ein relativ neues Modell, aber seine Prinzipien können Apps, die mit Vanilla JS, React, Polymer, Angular oder einem anderen Framework erstellt wurden, gleichermaßen verbessern. In diesem Beitrag fasse ich einige Optionen und Referenz-Apps zusammen, mit denen Sie noch heute mit Ihrer eigenen progressiven Webanwendung beginnen können.
Was ist eine progressive Web-App?
Denken Sie daran, dass Progressive Web-Apps überall funktionieren, aber in modernen Browsern besonders leistungsfähig sind. Progressive Verbesserung ist ein Grundpfeiler des Modells.
Aaron Gustafson verglich progressive Verbesserung mit einem Erdnuss-M&M. Die Erdnuss steht für Ihre Inhalte, die Schokoladenschicht für die Präsentationsschicht und Ihr JavaScript für die Hartbonbon-Schale. Die Farbe dieser Ebene kann variieren und die Darstellung kann je nach den Funktionen des verwendeten Browsers variieren.
Stellen Sie sich die Zuckerschicht als Ort vor, an dem viele Funktionen progressiver Web-Apps untergebracht werden können. Sie kombinieren die besten Funktionen des Webs und von Apps. Sie sind für Nutzer bereits beim ersten Besuch auf einem Browsertab nützlich und müssen nicht installiert werden.
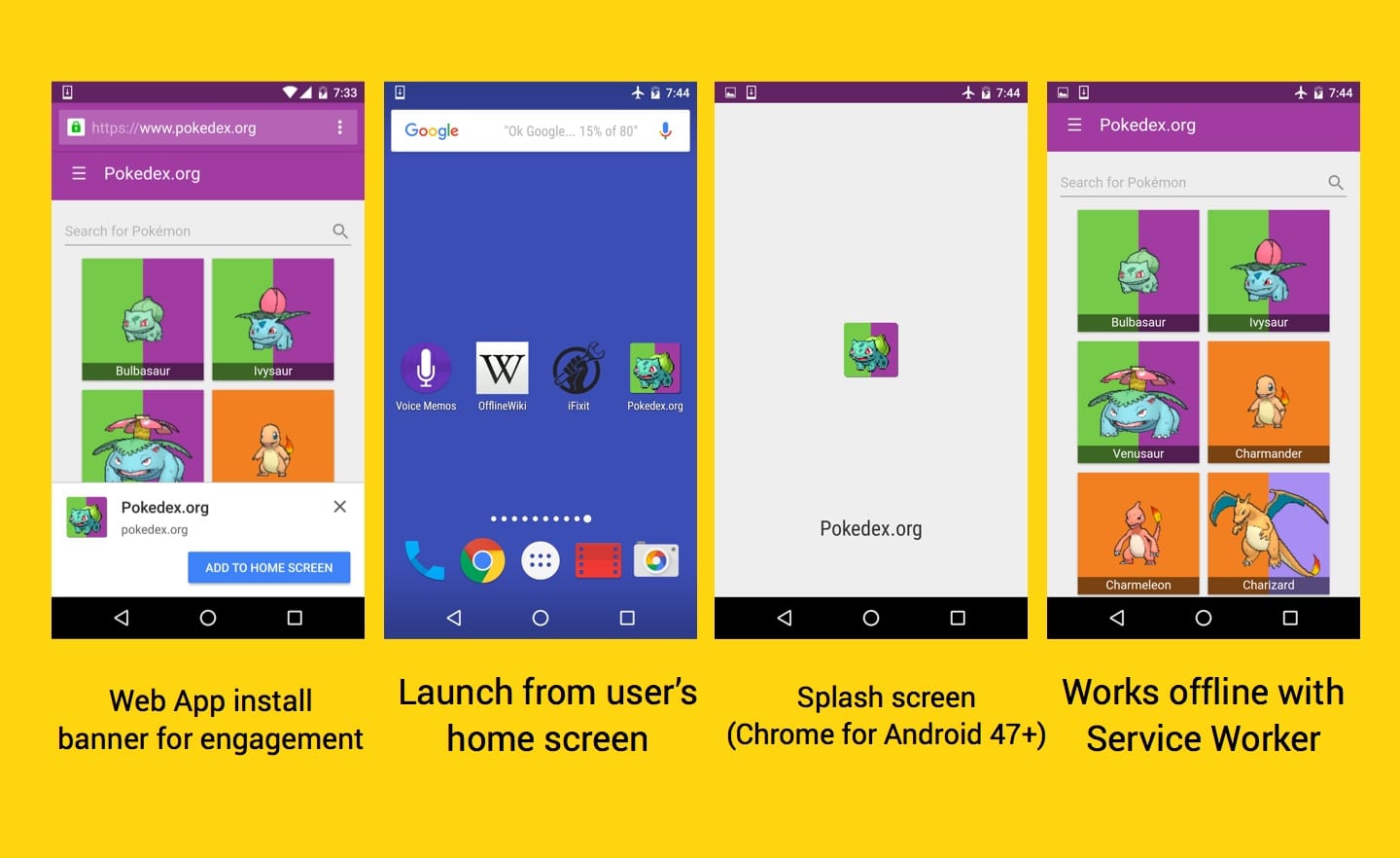
Wenn der Nutzer durch wiederholte Nutzung eine Beziehung zu diesen Apps aufbaut, werden sie noch attraktiver: Sie laden dank Service Worker sehr schnell bei langsamen Netzwerkverbindungen, senden relevante Push-Benachrichtigungen und haben ein erstklassiges Symbol auf dem Startbildschirm des Nutzers, über das sie als Vollbild-App geladen werden können. Außerdem können sie intelligente Banner zur Installation von Web-Apps nutzen.

Progressive Web-Apps sind
- Progressiv: Sie funktionieren für alle Nutzer unabhängig von der Browserauswahl, da sie mit progressiver Verbesserung als Kernelement entwickelt wurden.
- Responsive: Passt auf jeden Formfaktor, Computer, Mobilgerät, Tablet oder was auch immer als Nächstes kommt.
- Verbindungsunabhängig – Durch Service Worker funktioniert ein Kubeflow-Deployment auch offline oder in Netzwerken mit geringer Qualität.
- App-ähnlich: Mit dem App-Shell-Modell können Sie Navigationen und Interaktionen im App-Stil bereitstellen.
- Aktuell: Dank des Dienstworker-Aktualisierungsprozesses immer auf dem neuesten Stand.
- Sicher: Wird über TLS bereitgestellt, um das Ausspionieren zu verhindern und dafür zu sorgen, dass die Inhalte nicht manipuliert wurden.
- Auffindbar: Dank W3C-Manifesten und Service Worker-Registrierungsumfang sind sie als „Anwendungen“ erkennbar, sodass Suchmaschinen sie finden können.
- Möglichkeit zur erneuten Interaktion: Mit Funktionen wie Push-Benachrichtigungen können Sie die erneute Interaktion vereinfachen.
- Installierbar: Nutzer können die nützlichsten Apps auf dem Startbildschirm speichern, ohne sich durch einen App-Shop klicken zu müssen.
- Linkbar: Sie können sie ganz einfach über eine URL teilen und es ist keine komplexe Installation erforderlich.
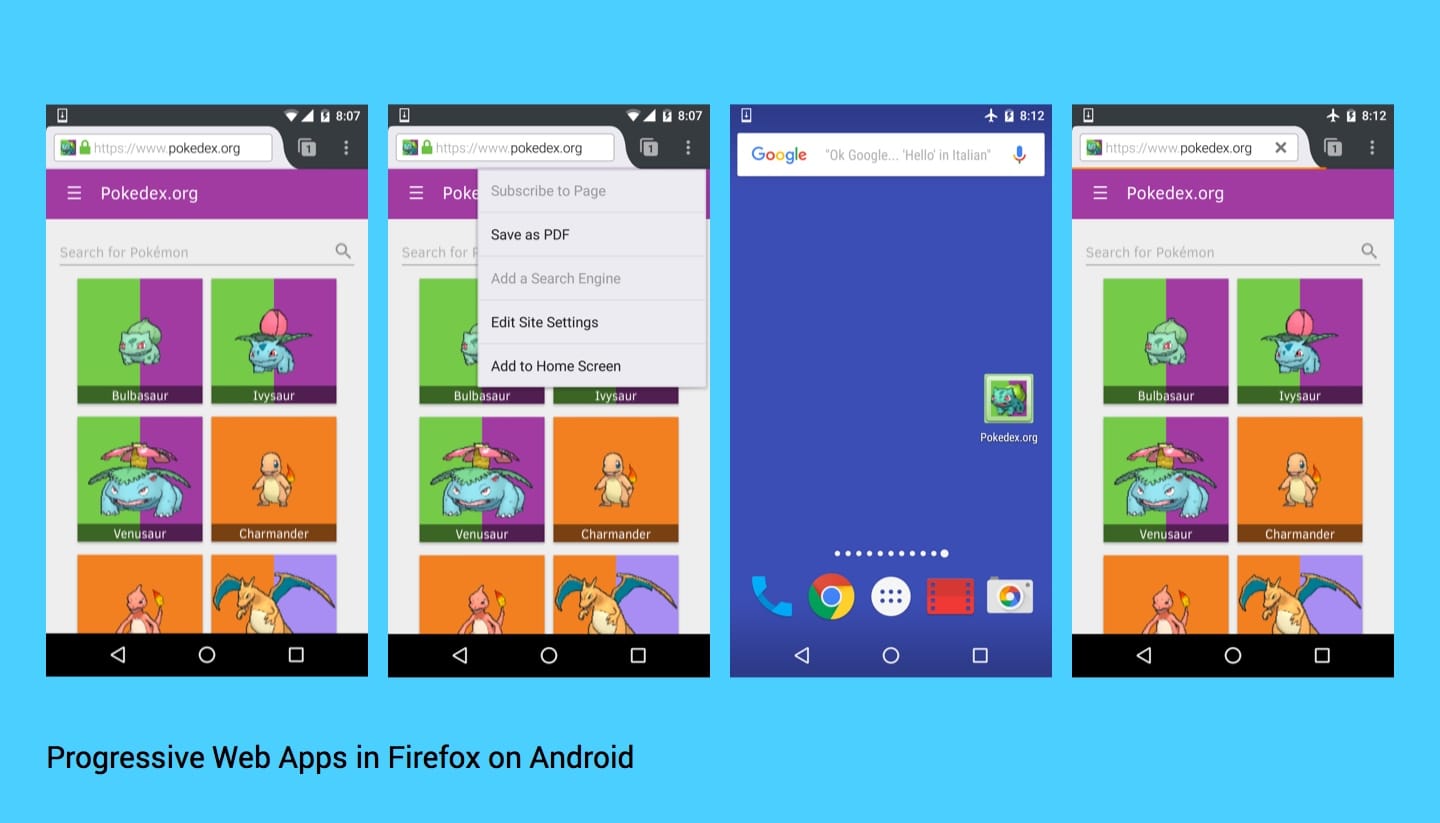
Progressive Web-Apps sind auch nicht nur für Chrome für Android verfügbar. Unten sehen Sie die progressive Web-App Pokedex in Firefox für Android (Beta). Die Funktionen „Zum Startbildschirm hinzufügen“ und „Service Worker-Caching“ funktionieren einwandfrei.

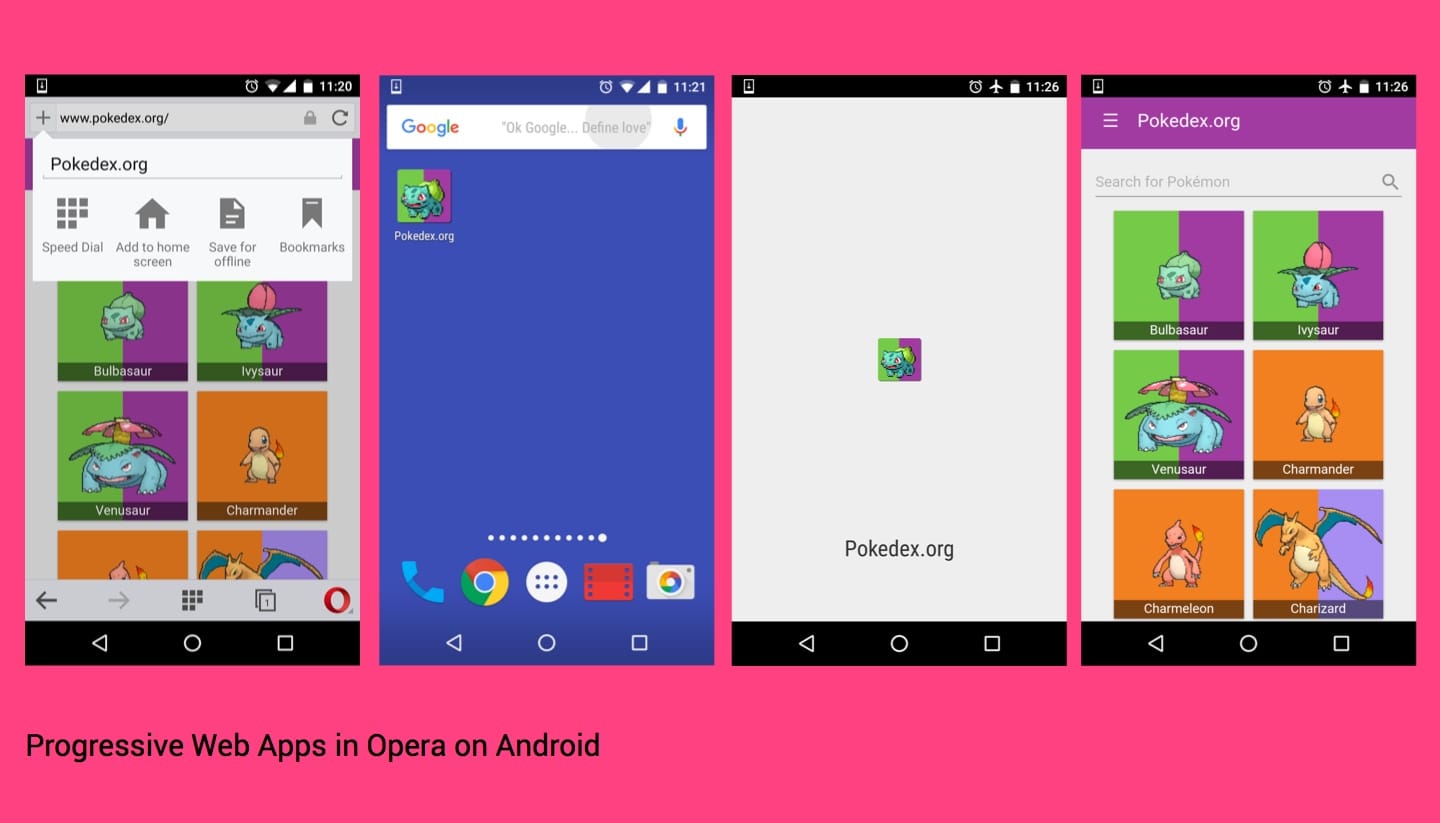
Ein Vorteil dieses progressiven Modells ist, dass Funktionen nach und nach freigeschaltet werden können, sobald Browseranbieter eine bessere Unterstützung dafür anbieten. Progressive Web-Apps wie Pokedex funktionieren natürlich auch in Opera auf Android-Geräten hervorragend, mit einigen erwähnenswerten Unterschieden bei der Implementierung:

Weitere Informationen zu progressiven Web-Apps finden Sie im ursprünglichen Blogpost von Alex Russell. Paul Kinlan hat auch ein sehr nützliches Stack Overflow-Tag für progressive Web-Apps erstellt, das sich lohnt.
Grundsätze
Manifest der Webanwendung
Mit dem Manifest kann Ihre Web-App auf dem Startbildschirm des Nutzers nativer erscheinen. So kann die App im Vollbildmodus gestartet werden (ohne URL-Leiste), die Bildschirmausrichtung kann gesteuert werden und in den neuesten Versionen von Chrome auf Android können ein Startbildschirm und eine Designfarbe für die Adressleiste definiert werden. Außerdem wird damit eine Reihe von Symbolen nach Größe und Dichte definiert, die für den oben genannten Ladebildschirm und das Startbildschirmsymbol verwendet werden.

Eine Beispielmanifestdatei finden Sie im Web Starter Kit und in den Google Chrome-Beispielen. Bruce Lawson hat einen Manifest-Generator entwickelt und Mounir Lamouri hat einen praktischen Web-Manifest-Validator geschrieben, den Sie sich ansehen sollten.
In meinen persönlichen Projekten verwende ich realfavicongenerator, um Symbole in der richtigen Größe für das Manifest der Webanwendung und für die Verwendung auf iOS-Geräten, Computern usw. zu generieren. Mit dem Node-Modul favicons lässt sich im Rahmen des Build-Prozesses eine ähnliche Ausgabe erzielen.
Chromium-basierte Browser (z. B. Chrome und Opera) unterstützen Web-App-Manifeste. Firefox arbeitet aktiv an der Unterstützung und Edge führt sie als in Erwägung gezogen auf. WebKit/Safari haben noch keine öffentlichen Signale zu ihren Absichten zur Implementierung der Funktion veröffentlicht.
Weitere Informationen finden Sie unter Web Fundamentals im Artikel Installierbare Web-Apps mit dem Web-App-Manifest in Chrome für Android.
Banner „Zum Startbildschirm hinzufügen“
In Chrome für Android können Sie Ihre Website schon seit einiger Zeit auf dem Startbildschirm hinzufügen. In den neuesten Versionen werden aber auch proaktiv Websites über native Installationsbanner für Web-Apps vorgeschlagen.

Damit die Aufforderungen zur App-Installation angezeigt werden, muss Ihre App folgende Voraussetzungen erfüllen:
- Gültiges Web-App-Manifest
- Sie muss über HTTPS bereitgestellt werden (siehe letsencrypt für ein kostenloses Zertifikat).
- Sie haben einen gültigen Dienst-Worker registriert.
- Sie müssen zweimal besucht werden, wobei zwischen den Besuchen mindestens 5 Minuten liegen müssen.
Es gibt eine Reihe von Beispielen für App-Installations-Banner, von einfachen Bannern bis hin zu komplexeren Anwendungsfällen wie der Anzeige von verwandten Apps.
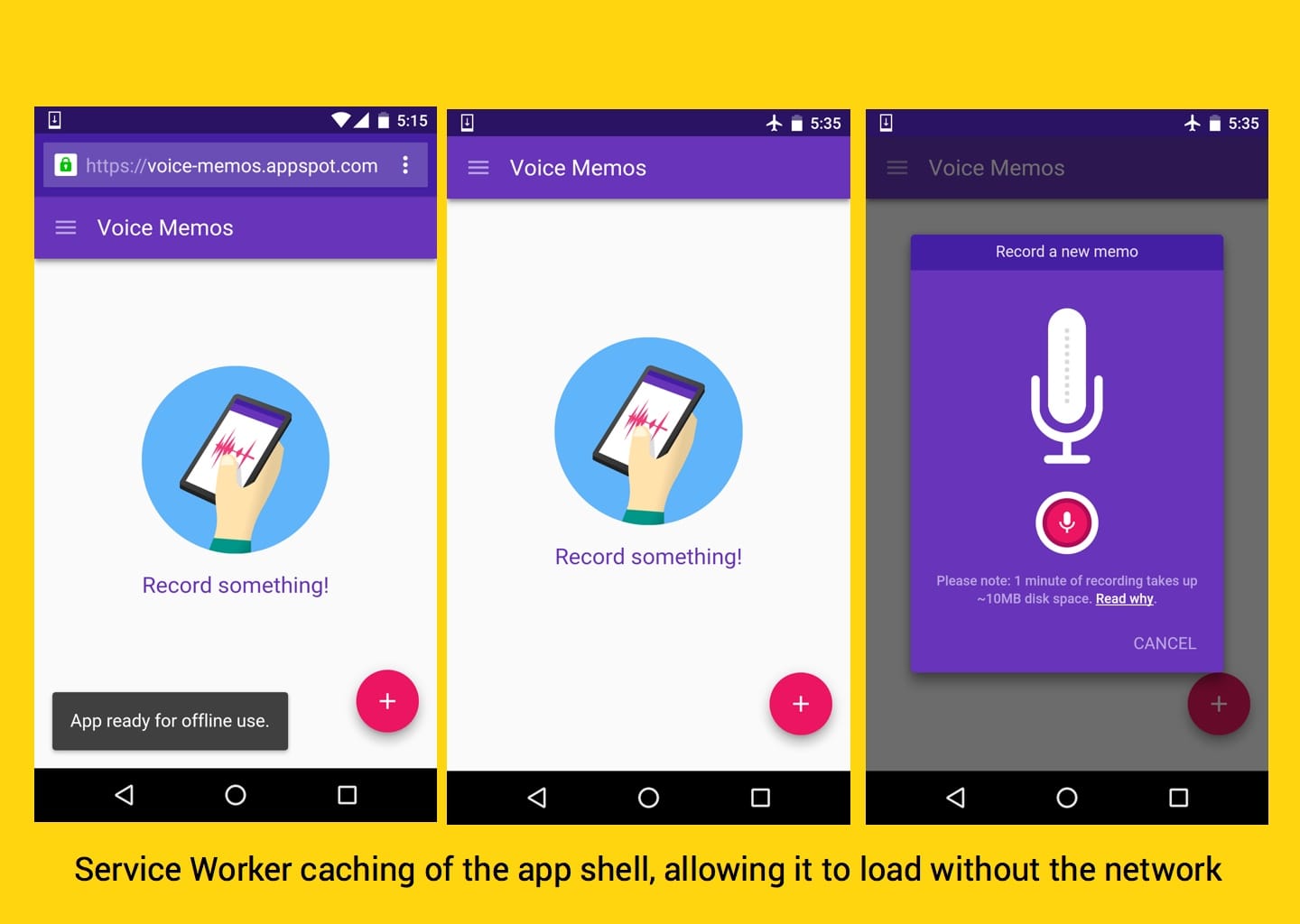
Service Worker für Offline-Caching
Ein Service Worker ist ein Script, das im Hintergrund und unabhängig von Ihrer Webseite ausgeführt wird. Er reagiert auf Ereignisse, einschließlich Netzwerkanfragen von Seiten, die er ausliefert. Ein Dienst-Worker hat eine absichtlich kurze Lebensdauer.
Sie wird aktiviert, wenn ein Ereignis eintritt, und läuft nur so lange, wie es für die Verarbeitung des Ereignisses erforderlich ist. Mit Service Worker können Sie die Cache API verwenden, um Ressourcen im Cache zu speichern und Nutzern eine Offlinefunktion zur Verfügung zu stellen.
Service Worker sind leistungsstark für das Offline-Caching, bieten aber auch erhebliche Leistungsvorteile in Form des sofortigen Ladens bei wiederholten Besuchen Ihrer Website oder Webanwendung. Sie können die Anwendungs-Shell im Cache speichern, damit sie offline funktioniert, und ihre Inhalte mit JavaScript ausfüllen.

Eine umfassende Sammlung von Service Worker-Beispielen finden Sie in den Google Chrome-Beispielen. Das Offline-Kochbuch von Jake Archibald ist ein Muss. Wenn Sie noch keine Erfahrung mit Service Workern haben, empfehle ich Ihnen die Anleitung Your first offline web app (Ihre erste Offline-Web-App) von Paul Kinlan.
Unser Team verwaltet auch eine Reihe von Dienstmitarbeiter-Hilfsprogrammen und Build-Tools, die wir für die Einrichtung von Dienstmitarbeitern nützlich finden. Sie sind unter Service Worker Libraries aufgeführt. Die beiden wichtigsten sind:
- sw-precache: Ein Buildzeit-Tool, das ein Service Worker-Script generiert, das zum Precaching der Webanwendungs-Shell verwendet werden kann
- sw-toolbox: Bibliothek, die Laufzeit-Caching für selten verwendete Ressourcen bietet
Jeff Posnick hat eine kurze Einführung in sw-precache mit dem Titel Offline-first, fast, with the sw-precache module (Offline-first, schnell, mit dem sw-precache-Modul) und ein codelab zu demselben Tool verfasst, die Ihnen nützlich sein könnten.
Chrome, Opera und Firefox haben die Unterstützung für Service Worker implementiert. Edge hat positive öffentliche Signale zum Interesse an der Funktion gesendet. Safari hat kurz Interesse daran erwähnt, indem es im Fünfjahresplan eines Entwicklers erwähnt wurde.
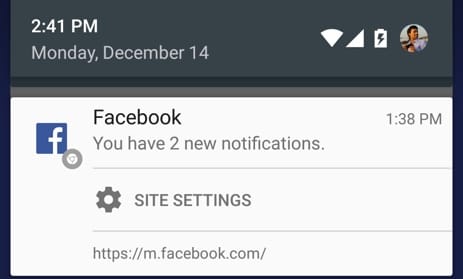
Push-Benachrichtigungen für erneute Interaktionen
Sie können also Web-Apps erstellen, mit denen Nutzer auch außerhalb eines Tabs interagieren können. Der Browser kann geschlossen sein und der Nutzer muss Ihre Webanwendung nicht einmal aktiv verwenden, um mit Ihrer Website zu interagieren. Für die Funktion sind sowohl ein Service Worker als auch ein Web-App-Manifest erforderlich, die auf einigen der oben beschriebenen Funktionen aufbauen.
Die Push API ist in Chrome implementiert, in Firefox in der Entwicklung und in Edge in Erwägung. Es gibt derzeit keine öffentlichen Signale von Safari, dass diese Funktion implementiert werden soll.
Push-Benachrichtigungen im offenen Web ist eine umfassende Einführung in die Einrichtung von Push-Benachrichtigungen von Matt Gaunt. Außerdem ist auf Web Fundamentals ein Codelab zu Push-Benachrichtigungen verfügbar.

Michael van Ouwerkerk vom Chrome-Team hat auch ein 6-minütiges Einführungsvideo zu Push, falls Sie lieber Videos ansehen möchten.
Erweiterte Funktionen einbinden
Denken Sie daran, dass die Nutzerfreundlichkeit je nach Browser, mit dem Ihre Webanwendung aufgerufen wird, unterschiedlich sein kann. Sie haben die Kontrolle über die Hartbonbon-Hülle.
Zusätzliche Funktionen, die auf der Webplattform eingeführt werden, wie die Hintergrundsynchronisierung (für die Datensynchronisierung mit einem Server, auch wenn Ihre Webanwendung geschlossen ist) und Web Bluetooth (für die Kommunikation mit Bluetooth-Geräten über Ihre Webanwendung) können auf diese Weise in Ihre progressive Webanwendung eingefügt werden.
Die einmalige Hintergrundsynchronisierung wurde in Chrome aktiviert. Jake Archibald hat ein Video seiner Offline-Wikipedia-App und einen Artikel, in dem er die Funktion in Aktion zeigt. François Beaufort stellt auch eine Reihe von Web Bluetooth-Beispielen zur Verfügung, wenn Sie diese API ausprobieren möchten.
Framework-freundlich
Sie können die oben genannten Prinzipien auch auf eine vorhandene Anwendung oder ein vorhandenes Framework anwenden, mit dem Sie gerade arbeiten. Weitere Prinzipien, die Sie beim Erstellen Ihrer progressiven Webanwendung beachten sollten, sind das nutzerorientierte Leistungsmodell RAIL und FLIP-basierte Animationen.
Ich bin zuversichtlich, dass wir im Laufe des Jahres 2016 immer mehr Boilerplate- und Seed-Projekte sehen werden, in denen die Unterstützung für Progressive Web-Apps als Kernfunktion integriert ist. Bis dahin ist der Aufwand, diese Funktionen in Ihre eigenen Apps einzubinden, nicht sehr hoch und meiner Meinung nach durchaus lohnenswert.
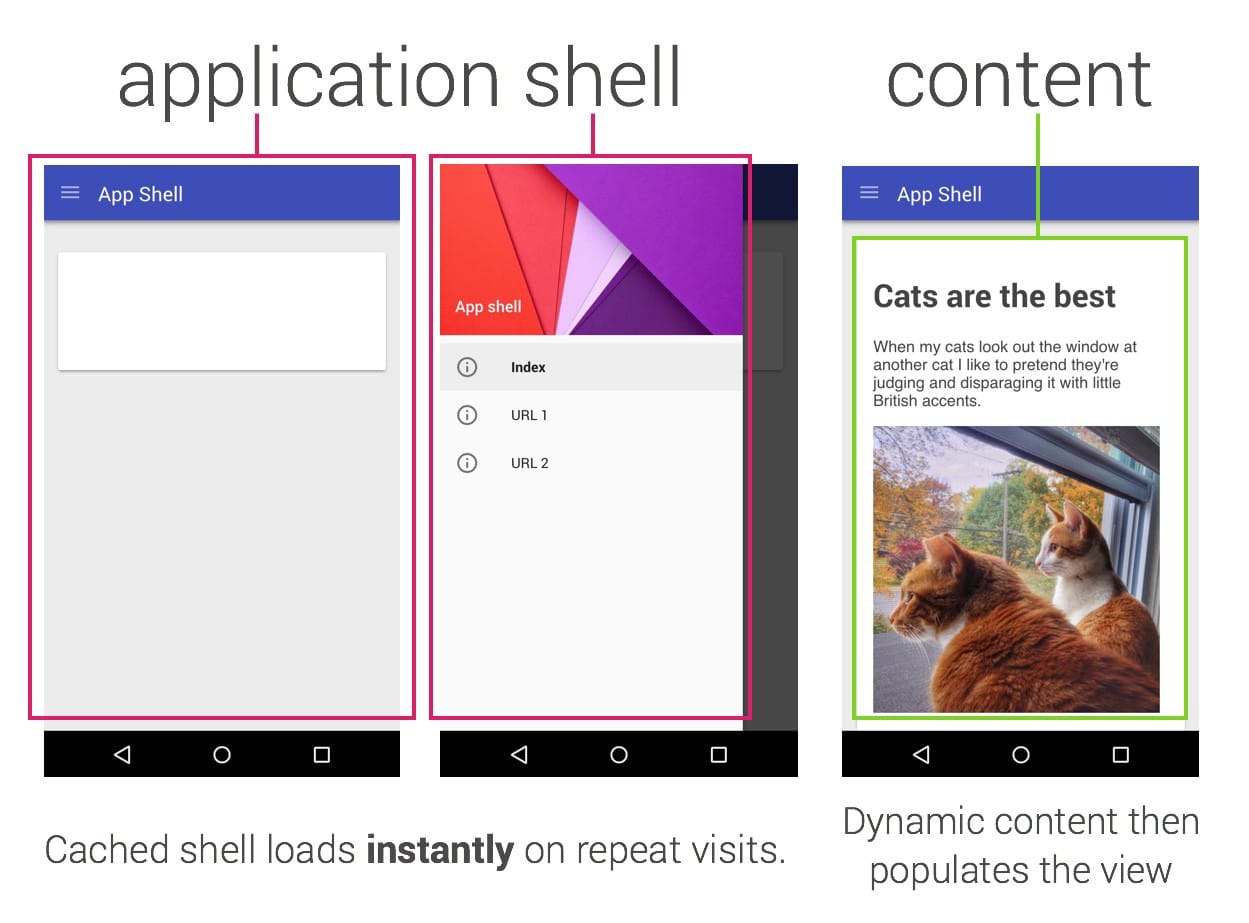
Architektur
Es gibt verschiedene Stufen der Nutzung des Progressive Web App-Modells. Ein gängiger Ansatz besteht darin, sie um eine Anwendungs-Shell herum zu entwickeln. Dies ist keine zwingende Voraussetzung, bietet aber mehrere Vorteile.
Bei der Anwendungs-Shell-Architektur wird empfohlen, die Anwendungs-Shell (Benutzeroberfläche) zu cachen, damit sie offline funktioniert, und die Inhalte mit JavaScript zu füllen. Bei wiederholten Besuchen können Sie so ohne Netzwerk sehr schnell relevante Pixel auf dem Bildschirm anzeigen, auch wenn Ihre Inhalte letztendlich von dort stammen. Das führt zu erheblichen Leistungssteigerungen.

Jeremy Keith bemerkte vor Kurzem, dass bei diesem Modell das serverseitige Rendering nicht als Fallback, sondern das clientseitige Rendering als Verbesserung betrachtet werden sollte. Das ist ein berechtigtes Feedback.
Beim Application Shell-Modell sollte das serverseitige Rendering nach Möglichkeit verwendet werden. Das clientseitige progressive Rendering sollte als Verbesserung verwendet werden, ähnlich wie wir die Nutzerfreundlichkeit verbessern, wenn Service Worker unterstützt werden. Es gibt viele Möglichkeiten, wie Sie dies angehen können.
Ich empfehle Ihnen, unseren Artikel zur Architektur zu lesen und zu überlegen, wie ähnliche Prinzipien am besten auf Ihre eigene Anwendung und Ihren eigenen Stack angewendet werden können.
Boilerplate-Vorlagen für den Einstieg
Anwendungs-Shell
Das app-shell-Repository enthält eine nahezu vollständige Implementierung der Application Shell-Architektur. Es hat ein in Express.js geschriebenes Backend und ein in ES2015 geschriebenes Frontend.
Da es sowohl client- als auch serverseitige Teile des Modells abdeckt und dort ziemlich viel los ist, wird es einige Zeit dauern, bis Sie sich mit der Codebasis vertraut gemacht haben. Es ist derzeit unser umfassendster Ausgangspunkt für progressive Web-Apps. Im nächsten Schritt konzentrieren wir uns auf Google Docs.
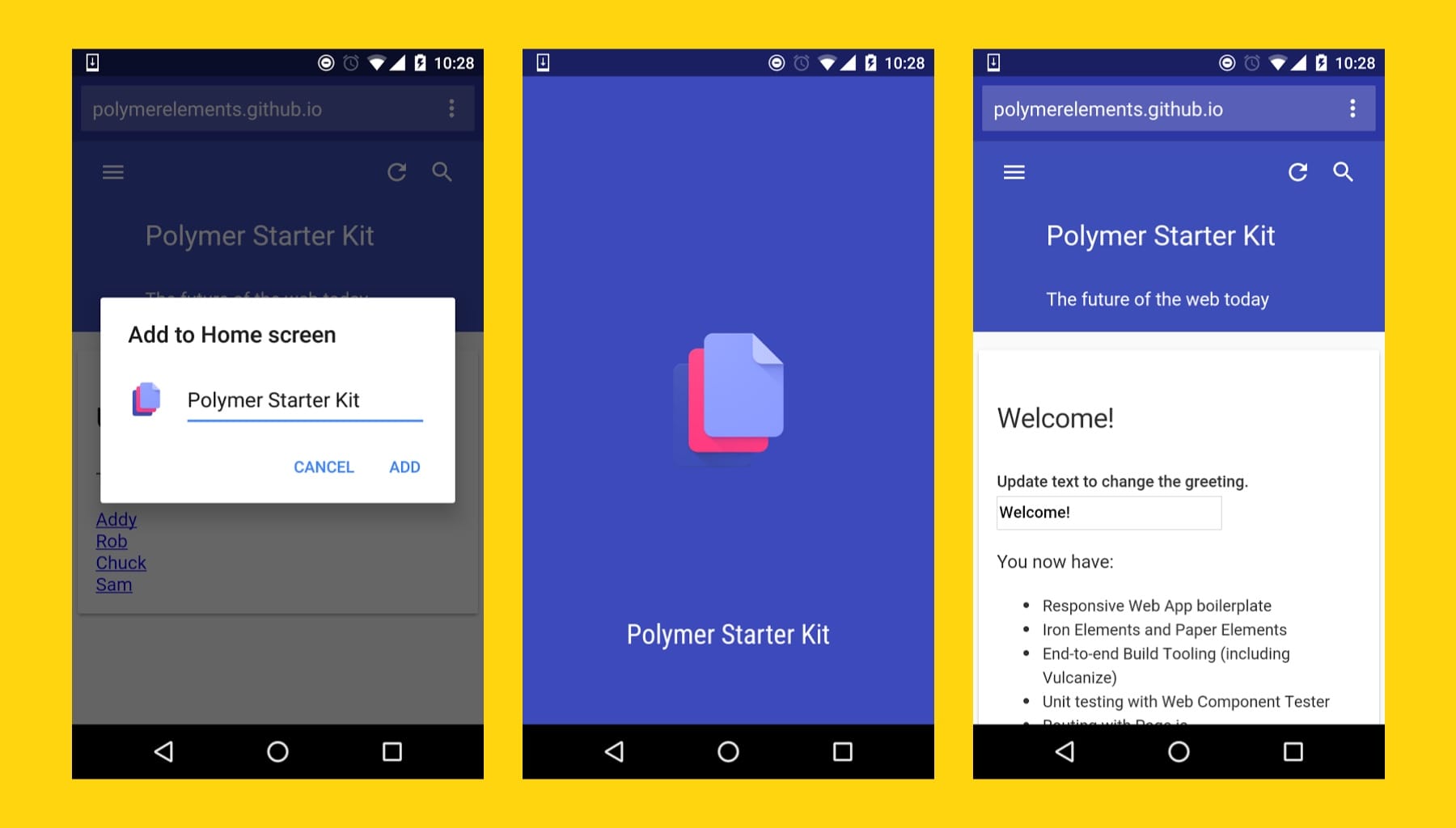
Polymer-Starterkit
Der offizielle Ausgangspunkt für Polymer-Webanwendungen unterstützt die folgenden Funktionen für progressive Web-Apps:
- Manifest der Webanwendung
- Chrome für Android-Startbildschirm
- Offline-Caching von Service Workers mit den Platinum-SW-Elementen
- Push-Benachrichtigungen (manuelle Einrichtung erforderlich) mit den Platinum-Push-Elementen

Die aktuelle Version von PSK unterstützt einige der erweiterten Leistungsmuster (z. B. das Anwendungs-Shell-Modell, das asynchrone Laden) nicht, die in einigen progressiven Polymer-Web-Apps zu finden sind.
Wir möchten diese Muster 2016 in PSK einbinden. Erste Experimente dazu finden Sie in der Polymer-App Zuperkulblog von Rob Dodson und im hervorragenden Vortrag Polymer Perf Patterns von Eric Bidelman.
Web-Starterkit
Unser persönlicher Ausgangspunkt für neue Vanilla-Projekte umfasst die folgenden Funktionen für progressive Web-Apps:
- Manifest der Webanwendung
- Chrome für Android-Startbildschirm
- Service Worker-Pre-Caching dank sw-precache
Wenn Sie lieber mit Vanilla JS/ES2015 arbeiten und Polymer nicht verwenden können, kann das Web Starter Kit als Referenz dienen, aus der Sie Code-Snippets wiederverwenden oder stehlen können.
Progressive Web-Apps mit und ohne Frameworks
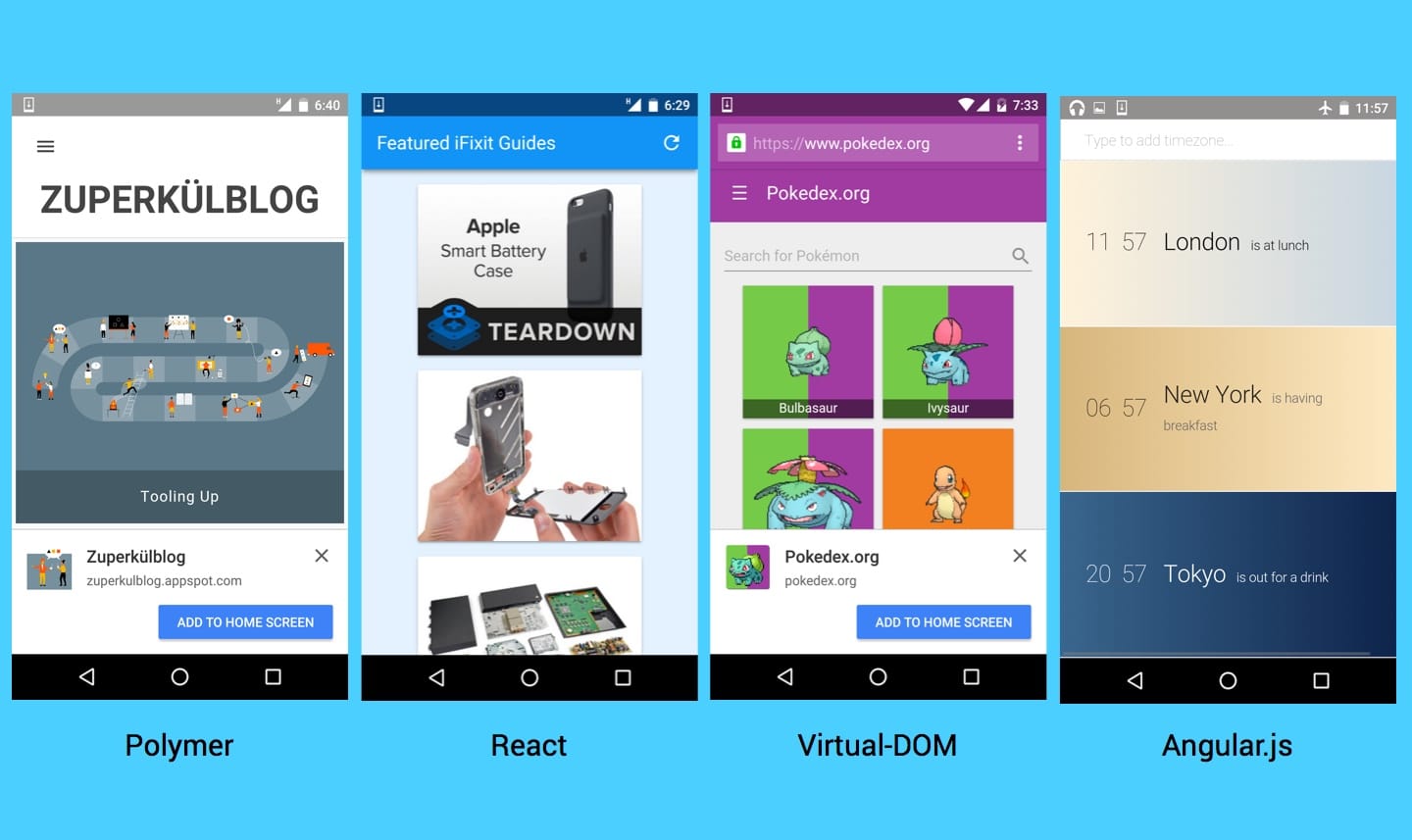
Mitglieder der Community haben bereits eine Reihe von Open-Source-Progressive Web-Apps entwickelt, sowohl mit als auch ohne JS-Bibliotheken und ‑Frameworks. Wenn Sie nach Inspiration suchen, können die folgenden Repos als Referenz dienen. Außerdem sind es einfach verdammt gute Apps.

Vanilla JavaScript
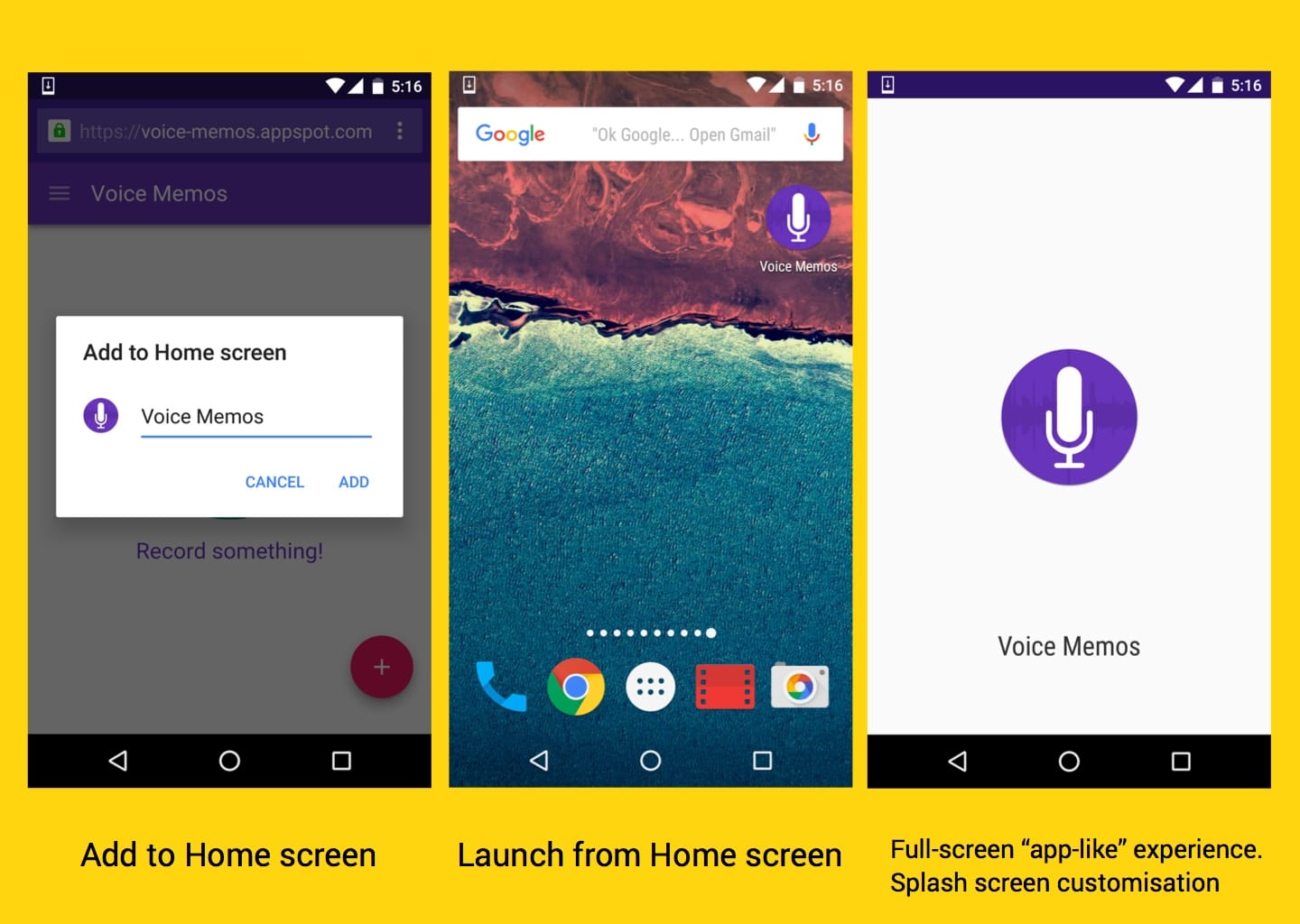
- Voice Memos von Paul Lewis basiert auf einer ähnlichen Architektur wie
app-shell(Entwicklungsbericht) - Offline Wikipedia von Jake Archibald (Video)
- Air Horner von Paul Kinlan
- Guitar Tuner von Paul Lewis (Artikel)
Polymer
- Zuperkulblog von Rob Dodson (Folien)
React
Virtual-DOM
- Pokedex von Nolan Lawson: Eine hervorragende progressive Web-App, die den Ansatz „alles in einem Webworker erledigen“ verfolgt, um das progressive Rendering zu unterstützen. (Zusammenfassung)
Angular.js
- Timey.in von Kenneth Auchenberg – verwendet auch
sw-precachefür das Vorab-Caching von Ressourcen
Abschließende Notizen
Wie bereits erwähnt, befinden sich progressive Web-Apps noch in der Entwicklungsphase. Es ist jedoch eine spannende Zeit, um mit den zugrunde liegenden Methoden zu experimentieren und zu sehen, wie gut sie auf Ihre eigenen Web-Apps angewendet werden können.
Paul Kinlan plant derzeit die Web Fundamentals-Leitfäden zu Progressive Web Apps. Wenn Sie Vorschläge zu Themen haben, die behandelt werden sollten, können Sie sie gerne in diesem Thread kommentieren.
Weitere Informationen
- Progressive Web-Apps: Tabs vermeiden, ohne die Seele zu verlieren
- Warum progressive Web-Apps die Zukunft der Webentwicklung sind
- Progressive Web-Apps: bereit für den Durchbruch
- Progressive App mit ServiceWorker erstellen
- Progressive Web-Apps sind die Zukunft
- Progressive Web-App: Eine neue Art der mobilen Nutzung
- Pokédex.org: Progressive Webanwendung für Pokémon-Fans
- Chrome Developer Summit – Zusammenfassung: Progressive Web-Apps


