Son zamanlarda progresif web uygulamaları hakkında çok sayıda tartışma yapıldı. Hâlâ nispeten yeni bir model olsa da bu modelin ilkeleri, Vanilla JS, React, Polymer, Angular veya başka bir çerçeveyle oluşturulan uygulamaları eşit derecede iyileştirebilir. Bu yayında, kendi progresif web uygulamanızı hemen kullanmaya başlamak için bazı seçenekleri ve referans uygulamaları özetleyeceğiz.
Progresif web uygulaması nedir?
Progresif web uygulamalarının her yerde çalıştığını ancak modern tarayıcılarda çok daha güçlü olduğunu unutmayın. Kademeli iyileştirme, modelin temelini oluşturur.
Aaron Gustafson, kademeli iyileştirmeyi M&M's fıstık kaplı çikolatasına benzetti. Fıstık içeriğiniz, çikolata kaplama sunum katmanınız ve JavaScript'iniz sert şeker kabuğunuzdur. Bu katmanın rengi ve deneyimi, kullanan tarayıcının özelliklerine bağlı olarak değişiklik gösterebilir.
Şeker kabuğunu, birçok Progresif Web Uygulaması özelliğinin bulunabileceği yer olarak düşünebilirsiniz. Bunlar, web'in ve uygulamaların en iyi yönlerini bir araya getiren deneyimlerdir. Bu uzantılar, tarayıcı sekmesinde ilk ziyaretten itibaren kullanıcılara fayda sağlar ve yükleme gerektirmez.
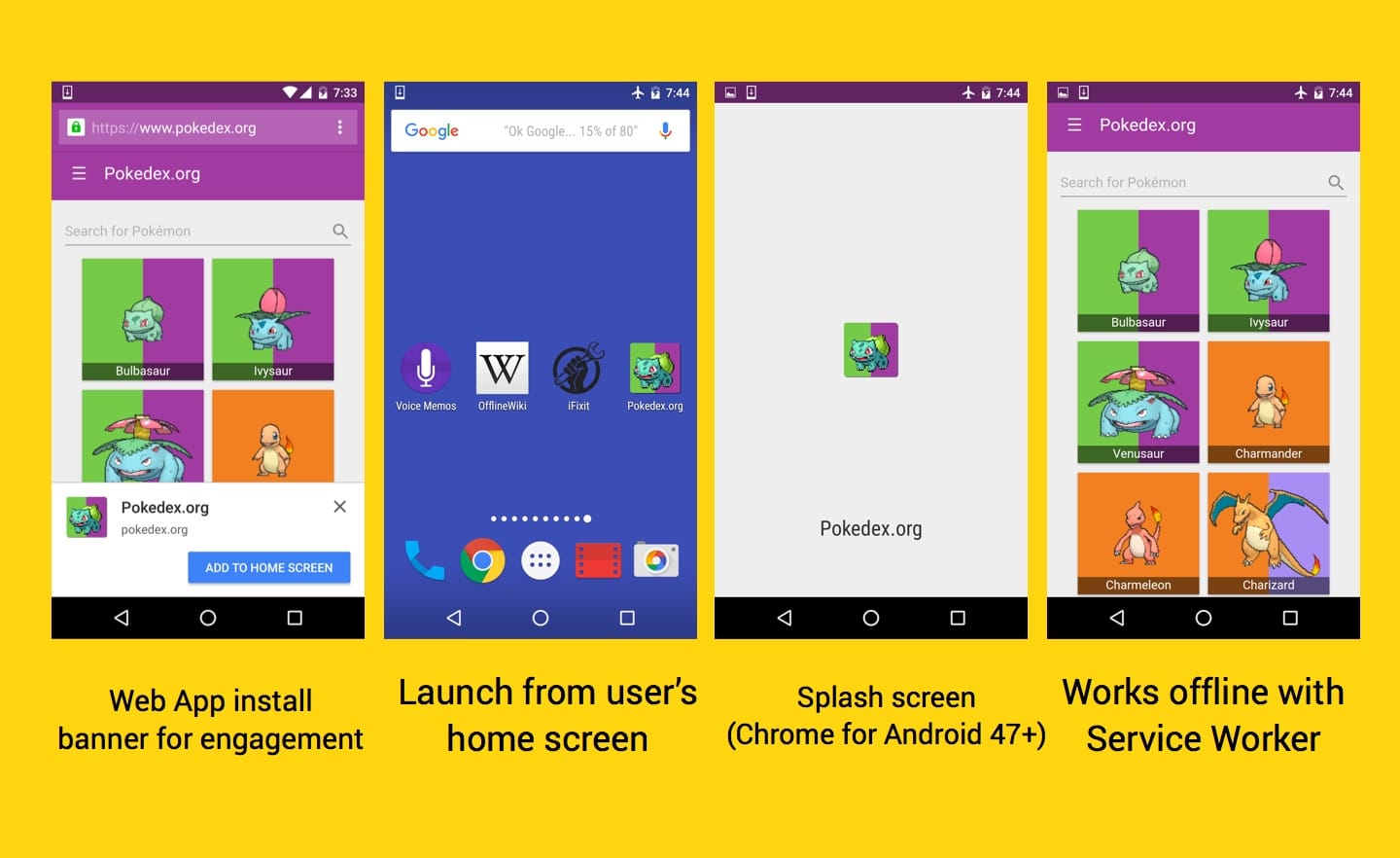
Kullanıcı, tekrarlanan kullanımlar sayesinde bu uygulamalarla bir ilişki kurarken uygulamayı daha da cazip hale getirir. Yavaş ağ bağlantılarında çok hızlı yüklenir (hizmet çalışanı sayesinde), alakalı push bildirimleri gönderir ve kullanıcının ana ekranında, uygulamayı tam ekran uygulama deneyimi olarak yükleyebilecek birinci sınıf bir simge bulundurur. Ayrıca akıllı web uygulaması yükleme banner'larından da yararlanabilirler.

Progresif web uygulamaları:
- Progresif: Temel kiracı olarak progresif geliştirme ile oluşturuldukları için tarayıcı seçiminden bağımsız olarak her kullanıcı için çalışır.
- Uyumlu: Masaüstü, mobil, tablet veya gelecekte kullanıma sunulacak her form faktörüne uyar.
- Bağlantıdan bağımsız: Çevrimdışı veya düşük kaliteli ağlarda çalışacak şekilde hizmet işçileriyle geliştirilmiştir.
- Uygulamaya benzer: Uygulama tarzında gezinme ve etkileşimler sağlamak için uygulama kabuğu modelini kullanın.
- Yeni: Hizmet çalışanı güncelleme süreci sayesinde her zaman günceldir.
- Güvenli: İzlemeyi önlemek ve içeriğin bozulmadığından emin olmak için TLS üzerinden yayınlanır.
- Keşfedilebilir: W3C manifestleri ve arama motorlarının bunları bulmasına olanak tanıyan hizmet çalışanı kayıt kapsamı sayesinde "uygulama" olarak tanımlanabilir.
- Yeniden etkileşim kurulabilir: Push bildirimleri gibi özelliklerle yeniden etkileşimi kolaylaştırın.
- Yüklenebilir: Kullanıcıların uygulama mağazasına gitmek zorunda kalmadan en faydalı buldukları uygulamaları ana ekranlarında "saklamasına" olanak tanır.
- Bağlanabilir: URL üzerinden kolayca paylaşılabilir ve karmaşık kurulum gerektirmez.
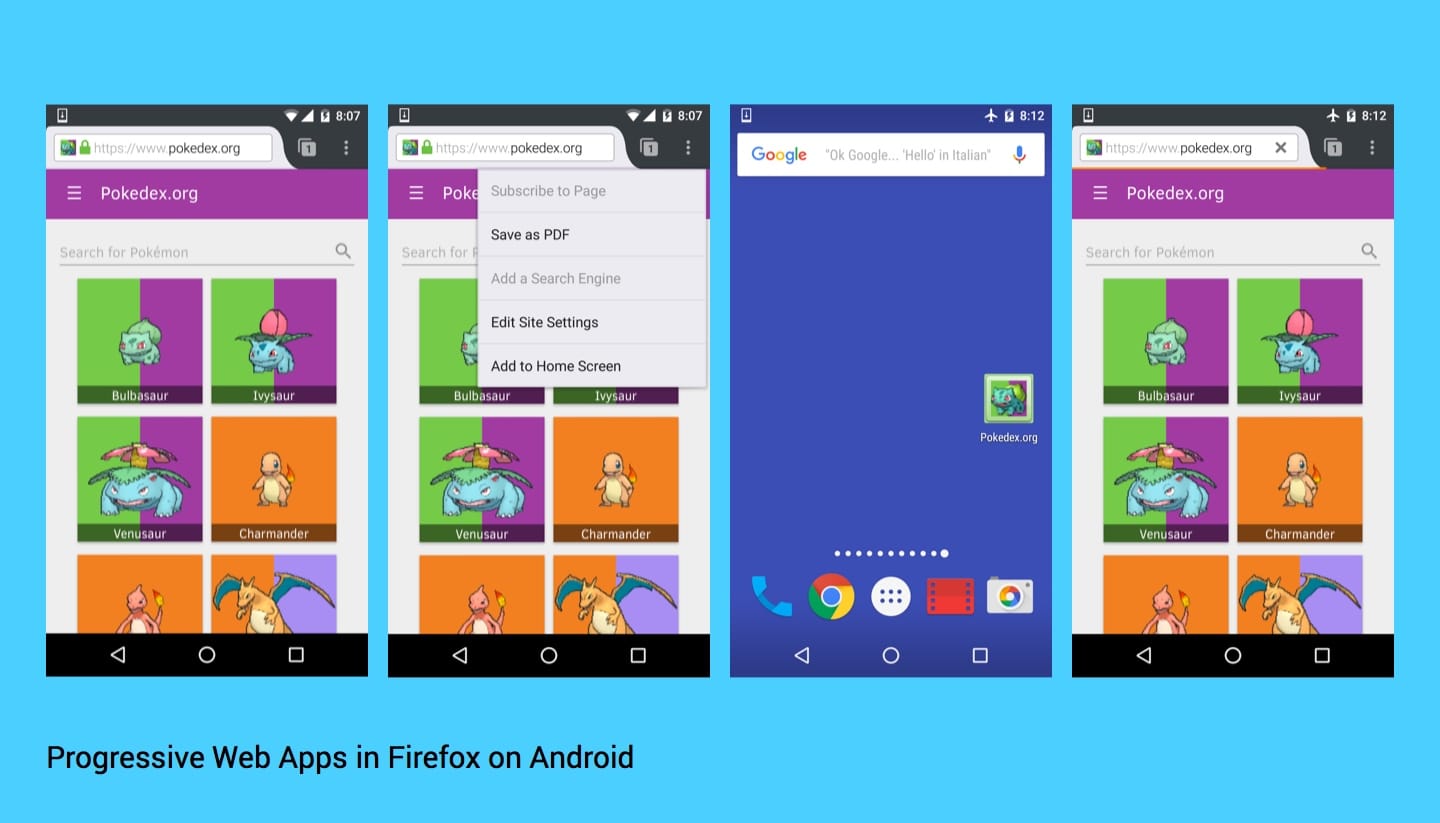
Progresif web uygulamaları, Android için Chrome'a özgü değildir. Aşağıda, Pokedex progresif web uygulamasının Android için Firefox'ta (Beta) çalışan erken ana ekrana ekleme ve servis çalışanı önbelleğe alma özelliklerini sorunsuz bir şekilde kullandığını görebilirsiniz.

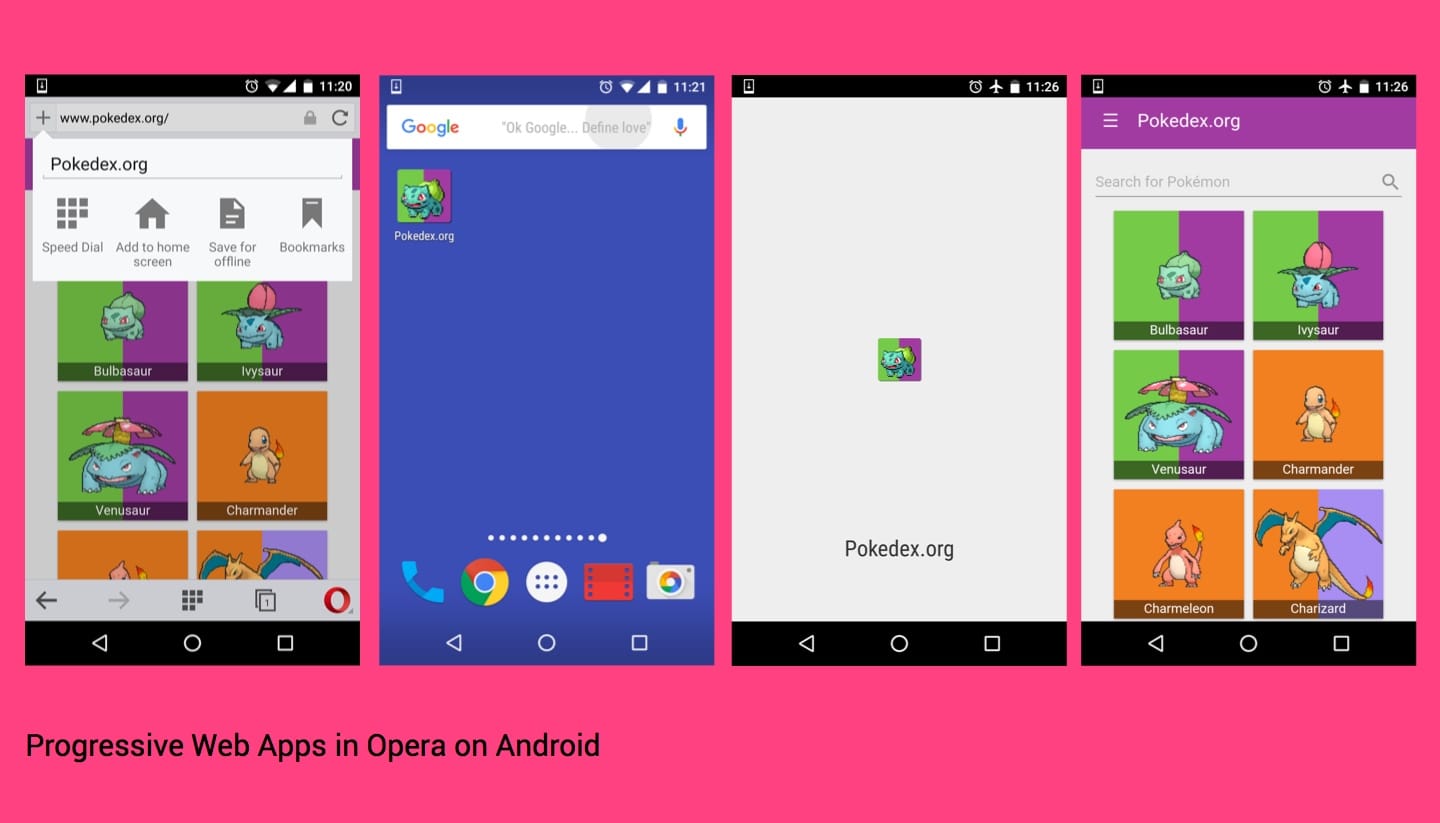
Bu modelin "kademeli" yapısının güzel yönlerinden biri, tarayıcı tedarikçileri bu özellikler için daha iyi destek sunarken özelliklerin kademeli olarak kullanıma sunulabilmesidir. Pokedex gibi progresif web uygulamaları, Android'de Opera'da da mükemmel çalışır. Ancak uygulamada birkaç önemli fark vardır:

Progresif web uygulamaları hakkında daha fazla bilgi edinmek için Alex Russell'ın bu uygulamaları tanıttığı orijinal blog yayınını okuyun. Paul Kinlan, Progresif Web Uygulamaları için göz atmaya değer çok faydalı bir Stack Overflow etiketi de başlattı.
İlkeler
Web uygulaması manifesti
Manifest, web uygulamanızın kullanıcının ana ekranında daha yerel bir varlığa sahip olmasını sağlar. Uygulamanın tam ekran modunda (URL çubuğu olmadan) başlatılmasına olanak tanır, ekran yönü üzerinde kontrol sağlar ve Android'deki Chrome'un son sürümlerinde adres çubuğu için Başlangıç Ekranı ve tema rengi tanımlamayı destekler. Ayrıca, yukarıda belirtilen başlangıç ekranı ve ana ekran simgesi için kullanılan boyuta ve yoğunluğa göre bir simge grubu tanımlamak için de kullanılır.

Örnek manifest dosyasını Web Başlangıç Paketi'nde ve Google Chrome örnekleri bölümünde bulabilirsiniz. Bruce Lawson bir Manifest Oluşturucu yazdı ve Mounir Lamouri de göz atmaya değer kullanışlı bir Web Manifesti doğrulayıcısı yazdı.
Kişisel projelerimde, hem web uygulaması manifest'i hem de iOS, masaüstü vb. platformlarda kullanılacak doğru boyutta simgeler oluşturmak için realfavicongenerator'ı kullanıyorum. favicons Node modülü de derleme sürecinizin bir parçası olarak benzer bir çıkış elde edebilir.
Chromium tabanlı tarayıcılar (Chrome, Opera vb.) web uygulaması manifestlerini şu anda destekliyor. Firefox aktif olarak destek geliştiriyor ve Edge bunları değerlendirme aşamasında olarak listeliyor. WebKit/Safari, bu özelliği uygulama niyetleri hakkında henüz herkese açık sinyaller yayınlamamıştır.
Daha fazla bilgi için Web'in Temelleri'nde Android için Chrome'da Web Uygulama Manifesti ile Yüklenebilir Web Uygulamaları başlıklı makaleyi inceleyin.
"Ana ekrana ekle" banner'ı
Android'deki Chrome, sitenizi ana ekrana eklemeyi bir süredir destekliyor ancak son sürümler, yerel web uygulaması yükleme banner'ları kullanılarak sitelerin proaktif olarak eklenmesi önerisini de destekliyor.

Uygulama yükleme istemlerinin gösterilmesi için uygulamanızın:
- Geçerli bir web uygulaması manifest'ine sahip olun
- HTTPS üzerinden sunulmalıdır (ücretsiz sertifika için letsencrypt'e bakın)
- Geçerli bir hizmet çalışanı kaydınız olmalıdır.
- Ziyaretler arasında en az 5 dakika olacak şekilde iki kez ziyaret edilmelidir.
Temel banner'lardan ilgili uygulamaları gösterme gibi daha karmaşık kullanım alanlarına kadar çeşitli uygulama yükleme banner'ı örnekleri mevcuttur.
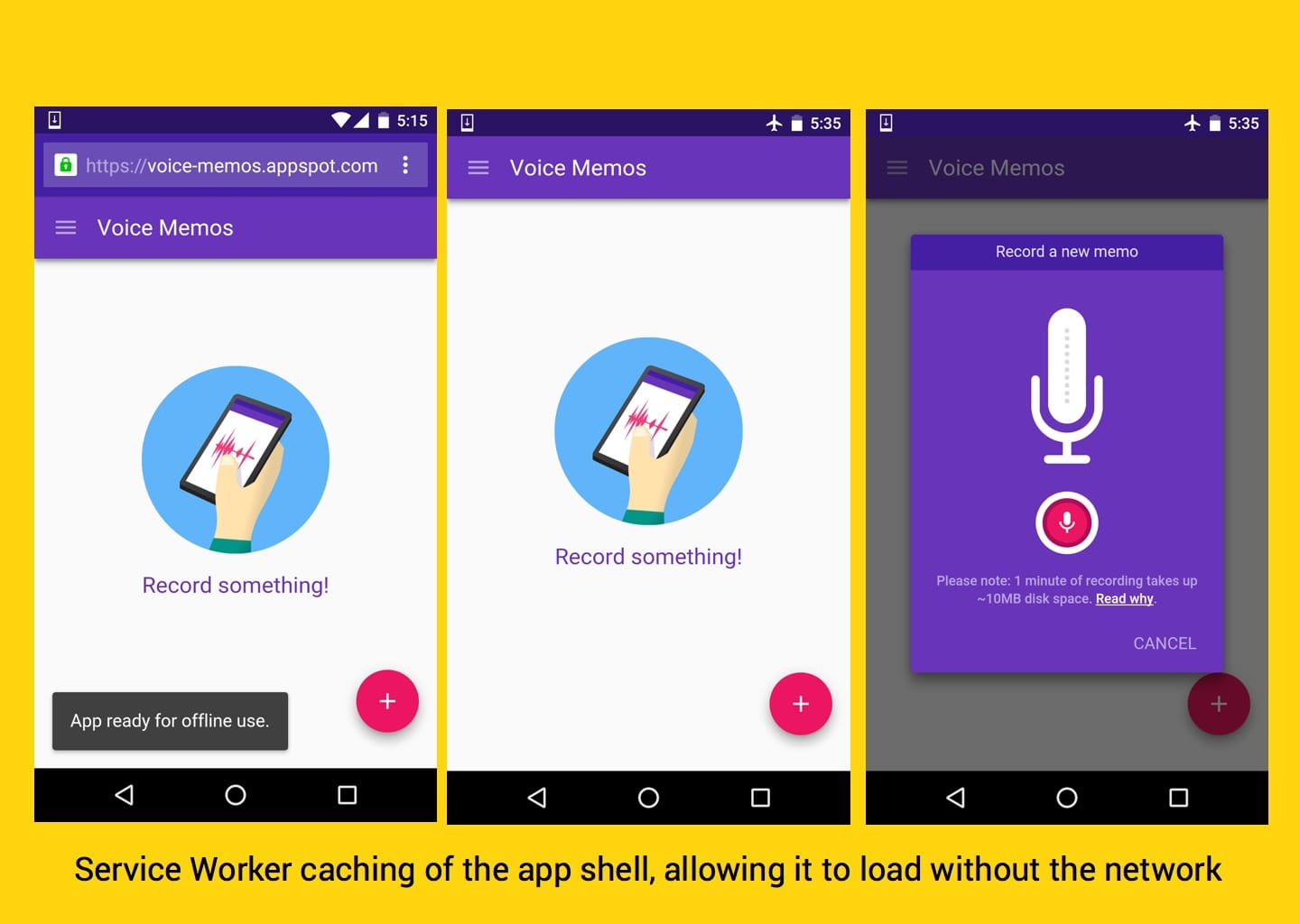
Çevrimdışı önbelleğe alma için hizmet çalışanı
Hizmet çalışanı, web sayfanızdan ayrı olarak arka planda çalışan bir komut dosyasıdır. Sunulan sayfalardan yapılan ağ istekleri de dahil olmak üzere etkinliklere yanıt verir. Hizmet çalışanlarının kullanım ömrü kasıtlı olarak kısadır.
Bir etkinlik aldığında uyanır ve yalnızca etkinliği işlemesi gerektiği sürece çalışır. Hizmet çalışanı, kaynakları önbelleğe almak için Cache API'yi kullanmanıza olanak tanır ve kullanıcılara çevrimdışı bir deneyim sunmak için kullanılabilir.
Hizmet çalışanları, çevrimdışı önbelleğe alma için güçlüdür ancak sitenize veya web uygulamanıza yapılan tekrar ziyaretlerde anında yükleme şeklinde önemli performans kazanımları da sunar. Uygulama kabuğunuzu çevrimdışı çalışacak şekilde önbelleğe alabilir ve içeriğini JavaScript kullanarak doldurabilirsiniz.

Google Chrome örnekleri sayfasında kapsamlı bir hizmet çalışanı örneği grubu mevcuttur. Jake Archibald'ın çevrimdışı yemek kitabı mutlaka okunmalıdır. Service worker'ı yeni kullanmaya başladıysanız Paul Kinlan'ın ilk çevrimdışı web uygulamanız başlıklı adım adım açıklamalı kılavuzunu denemenizi önemle tavsiye ederim.
Ekibimiz, hizmet işçisi kurulumuyla ilgili ek maliyetleri azaltmak için faydalı bulduğumuz çeşitli hizmet işçisi yardımcı yardımcı programları ve derleme araçları da sunar. Bu kitaplıklar Hizmet Çalışanı Kitaplıkları bölümünde listelenir. Bunlardan ikisi şunlardır:
- sw-precache: Web uygulama kabuğunuzu önceden önbelleğe almak için yararlı bir hizmet çalışanı komut dosyası oluşturan derleme zamanı aracı
- sw-toolbox: Sık kullanılmayan kaynaklar için çalışma zamanında önbelleğe alma sağlayan bir kitaplık
Jeff Posnick, sw-precache ile ilgili sw-precache modülüyle çevrimdışı öncelikli, hızlı başlıklı kısa bir giriş ve aynı araçla ilgili faydalı bulabileceğiniz bir codelab yazdı.
Chrome, Opera ve Firefox, servis çalışanı desteğini kullanıma sundu. Edge ise bu özellikle ilgili ilginin yüksek olduğunu gösteren herkese açık sinyaller aldı. Safari, bir mühendisin önerdiği beş yıllık plan aracılığıyla bu konuyla ilgili ilgiden kısaca bahsetti.
Yeniden etkileşim için push bildirimleri
Böylece, kullanıcıların sekme dışında etkileşimde bulunabileceği web uygulamaları oluşturabilirsiniz. Tarayıcı kapalı olabilir ve kullanıcıların deneyiminizle etkileşime geçmek için web uygulamanızı etkin olarak kullanması bile gerekmez. Bu özellik, daha önce özetlenen bazı özelliklerin üzerine inşa edilerek hem hizmet çalışanı hem de web uygulaması manifest dosyası gerektirir.
Push API, Chrome'da uygulanmıştır, Firefox'ta geliştirilmektedir ve Edge'de değerlendirme aşamasındadır. Safari'nin bu özelliği uygulama niyeti henüz herkese açık olarak paylaşılmamıştır.
Matt Gaunt tarafından yazılan Açık Web'de Push Bildirimleri, Push'i ayarlamaya yönelik kapsamlı bir giriştir. Web Temel Bilgileri'nde ayrıca bir Push Bildirimleri kod laboratuvarı da mevcuttur.

Videoları tercih ediyorsanız Chrome Ekibi'nden Michael van Ouwerkerk'in Push ile ilgili 6 dakikalık bir tanıtım videosu da mevcuttur.
Gelişmiş özellikleri katmanlama
Web uygulamanızı görüntülemek için kullanılan tarayıcıya bağlı olarak kullanıcı deneyiminizin farklı düzeylerde tatlılık içerebileceğini unutmayın. Sert şeker kabuğunun kontrolü sizdedir.
Web platformuna eklenen arka plan senkronizasyonu (web uygulamanız kapalıyken bile bir sunucuyla veri senkronizasyonu için) ve Web Bluetooth (web uygulamanızdan Bluetooth cihazlarla iletişim kurmak için) gibi ek özellikler de bu şekilde Progressive Web Uygulamanıza katman halinde eklenebilir.
Tek seferlik arka plan senkronizasyonu Chrome'da etkinleştirildi. Jake Archibald, Wikipedia'nın çevrimdışı sürümünü kullanan uygulamasının videosunu ve uygulamanın işleyişini gösteren makalesini yayınladı. François Beaufort'un, bu API'yi denemek isteyenler için çeşitli Web Bluetooth örnekleri de mevcuttur.
Çerçeveye uygun
Yukarıdaki ilkelerden herhangi birini, oluşturduğunuz mevcut bir uygulamaya veya çerçeveye uygulamanızı engelleyen hiçbir şey yoktur. Progresif Web Uygulamanızı oluştururken göz önünde bulundurmanız gereken diğer ilkeler arasında kullanıcı odaklı performans modeli RAIL ve FLIP tabanlı animasyonlar yer alır.
2016'da, temel özellik olarak Progressive Web Apps desteğini organik olarak barındıran şablon ve başlangıç projesi sayısının artacağını umuyorum. O zamana kadar bu özellikleri kendi uygulamalarınıza ekleme konusunda çok fazla engel yoktur ve bence bu çabaya değer.
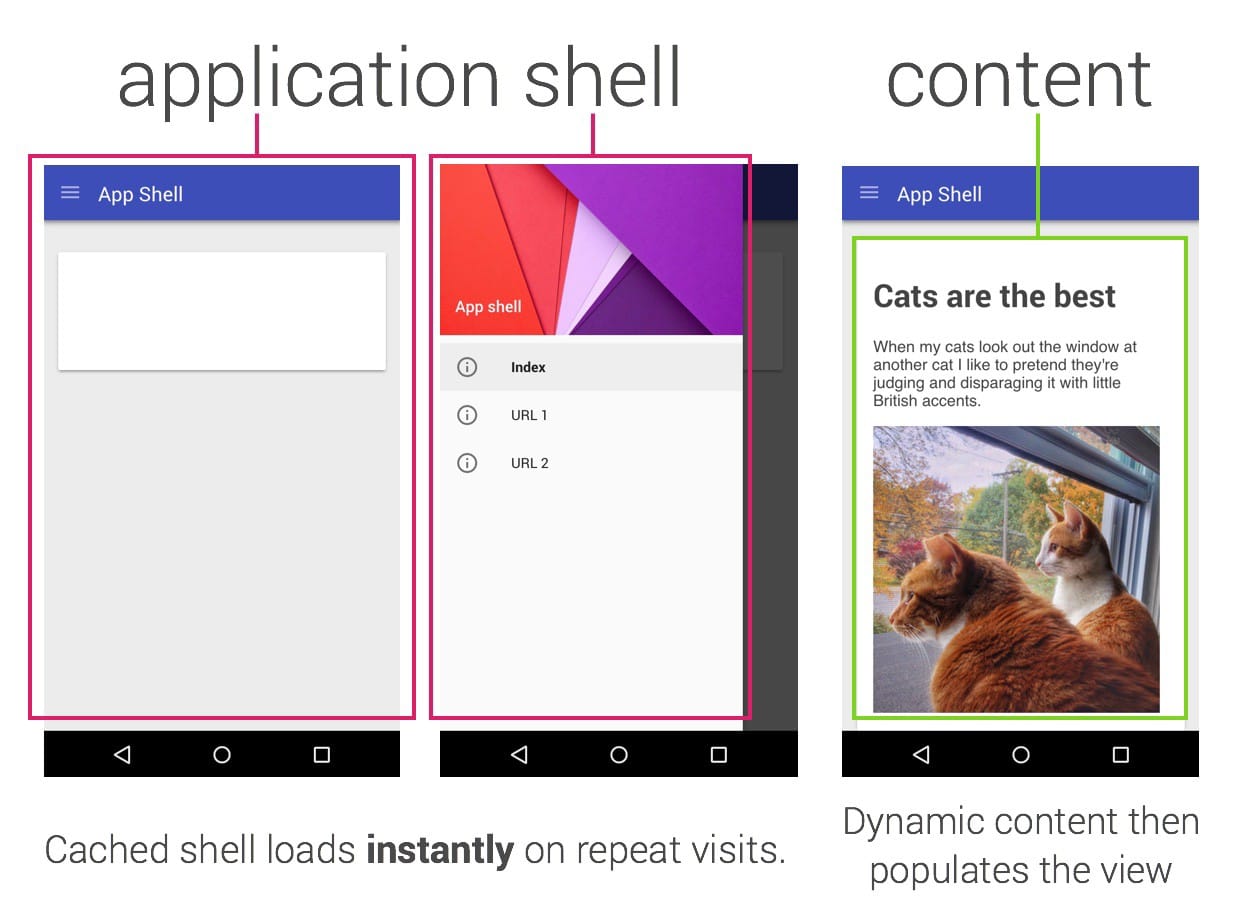
Mimari
Progresif Web Uygulaması modelinde "her şey dahil" yaklaşımının farklı düzeyleri vardır ancak yaygın olarak kullanılan bir yaklaşım, bunları bir uygulama kabuğu etrafında tasarlamaktır. Bu zorunlu bir koşul değildir ancak bazı avantajları vardır.
Uygulama kabuğu mimarisi, uygulama kabuğunuzu (kullanıcı arayüzü) çevrimdışı çalışacak ve içeriğini JavaScript kullanarak dolduracak şekilde önbelleğe almanızı önerir. Bu sayede, tekrarlanan ziyaretlerde, içeriğiniz ağdan gelip gelmese bile ağ olmadan ekrana anlamlı pikselleri çok hızlı bir şekilde yerleştirebilirsiniz. Bu, önemli performans kazanımları sağlar.

Jeremy Keith kısa süre önce bu tür bir modelde sunucu tarafı oluşturmanın yedek olarak değil, istemci tarafı oluşturmanın ise iyileştirme olarak görülmesi gerektiğini yorumladı. Bu geri bildirim doğru.
Uygulama kabuğu modelinde, sunucu tarafı oluşturma mümkün olduğunca kullanılmalı ve istemci tarafı progresif oluşturma, hizmet çalışanı desteklendiğinde deneyimi "geliştirdiğimiz" şekilde bir geliştirme olarak kullanılmalıdır. Bu konuya birçok açıdan yaklaşılabilir.
Mimari hakkındaki makalemizi okumanızı ve benzer ilkeleri kendi uygulamanıza ve paketinize en iyi şekilde nasıl uygulayabileceğinizi değerlendirmenizi öneririm.
Başlangıç şablonları
Uygulama kabuğu
app-shell deposu, uygulama kabuğu mimarisinin neredeyse eksiksiz bir uygulamasını içerir. Express.js ile yazılmış bir arka ucu ve ES2015 ile yazılmış bir ön ucu vardır.
Modelin hem istemci hem de sunucu tarafını kapsadığı ve burada oldukça fazla işlem yapıldığı için kod tabanı ile tanışmanız biraz zaman alacaktır. Aksi takdirde, şu anda en kapsamlı Progresif Web Uygulaması başlangıç noktamızdır. Bu projede bir sonraki odak noktamız Dokümanlar olacak.
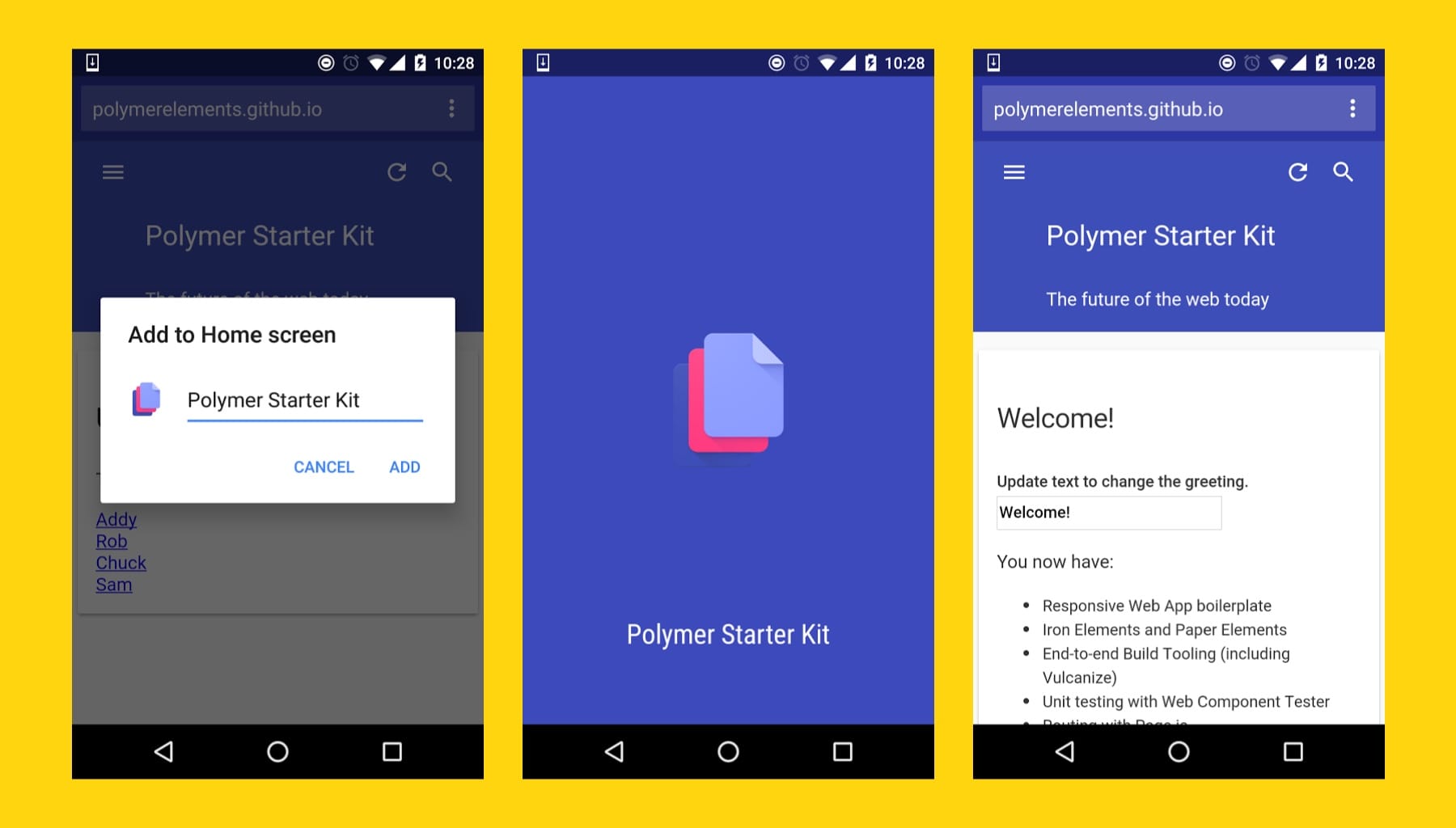
Polimer başlangıç kiti
Polymer web uygulamalarının resmi başlangıç noktası aşağıdaki progresif web uygulaması özelliklerini destekler:
- Web uygulaması manifesti
- Android için Chrome açılış ekranı
- Platinum SW öğeleriyle hizmet çalışanı çevrimdışı önbelleğe alma
- Platinum Push öğeleriyle push bildirimleri (manuel kurulum gerekir)

PSK'nın mevcut sürümünde, bazı Progresif Polimer web uygulamalarında bulunan daha gelişmiş performans kalıplarının (ör.uygulama kabuğu modeli, eşzamansız yükleme) desteği eksiktir.
Bu kalıpları 2016'da PSK'ye dahil etmeyi planlıyoruz. Ancak bu konudaki ilk denemeleri Rob Dodson'un Polymer Zuperkulblog uygulamasında ve Eric Bidelman'ın mükemmel Polymer Perf Patterns konuşmasında bulabilirsiniz.
Web Başlangıç Seti
Yeni basit projeler için başlangıç noktası olarak önerdiğimiz özellikler arasında aşağıdaki Progresif Web Uygulaması özellikleri yer alır:
- Web uygulaması manifesti
- Android için Chrome açılış ekranı
- sw-precache sayesinde hizmet çalışanı önbelleğe alma
Basit JS/ES2015 ile çalışmayı tercih ediyorsanız ve Polymer'i kullanamıyorsanız Web Starter Kit, kod snippet'lerini yeniden kullanabileceğiniz veya kopyalayabileceğiz bir referans noktası olarak yararlı olabilir.
Çerçeve içeren ve içermeyen progresif web uygulamaları
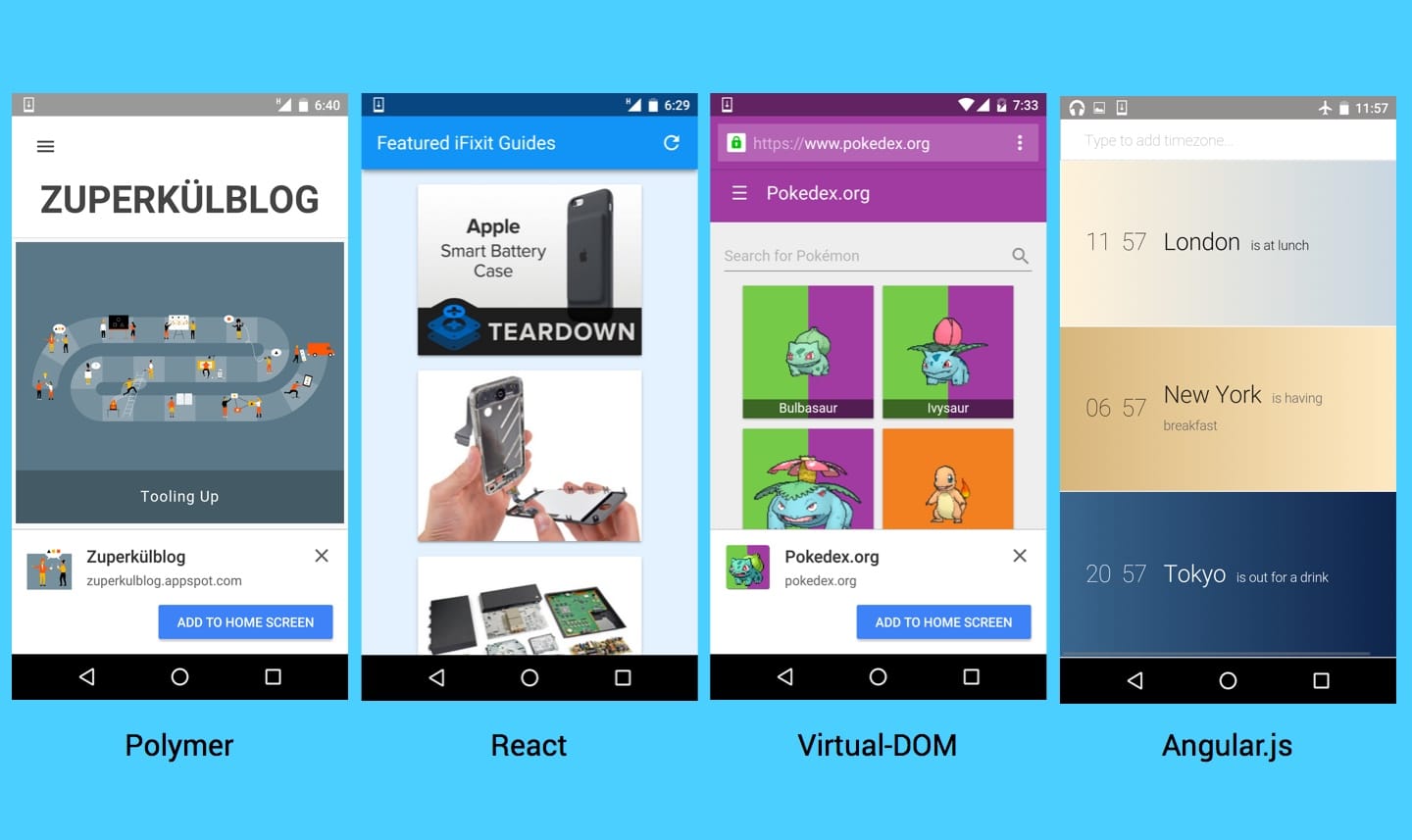
Topluluk üyeleri, hem JS kitaplıkları ve çerçeveleri kullanarak hem de kullanmadan bir dizi açık kaynaklı Progresif Web Uygulaması geliştirdi. İlham almak istiyorsanız aşağıdaki depolar referans olarak faydalı olabilir. Ayrıca bu uygulamalar gerçekten çok iyi.

Vanilya JavaScript
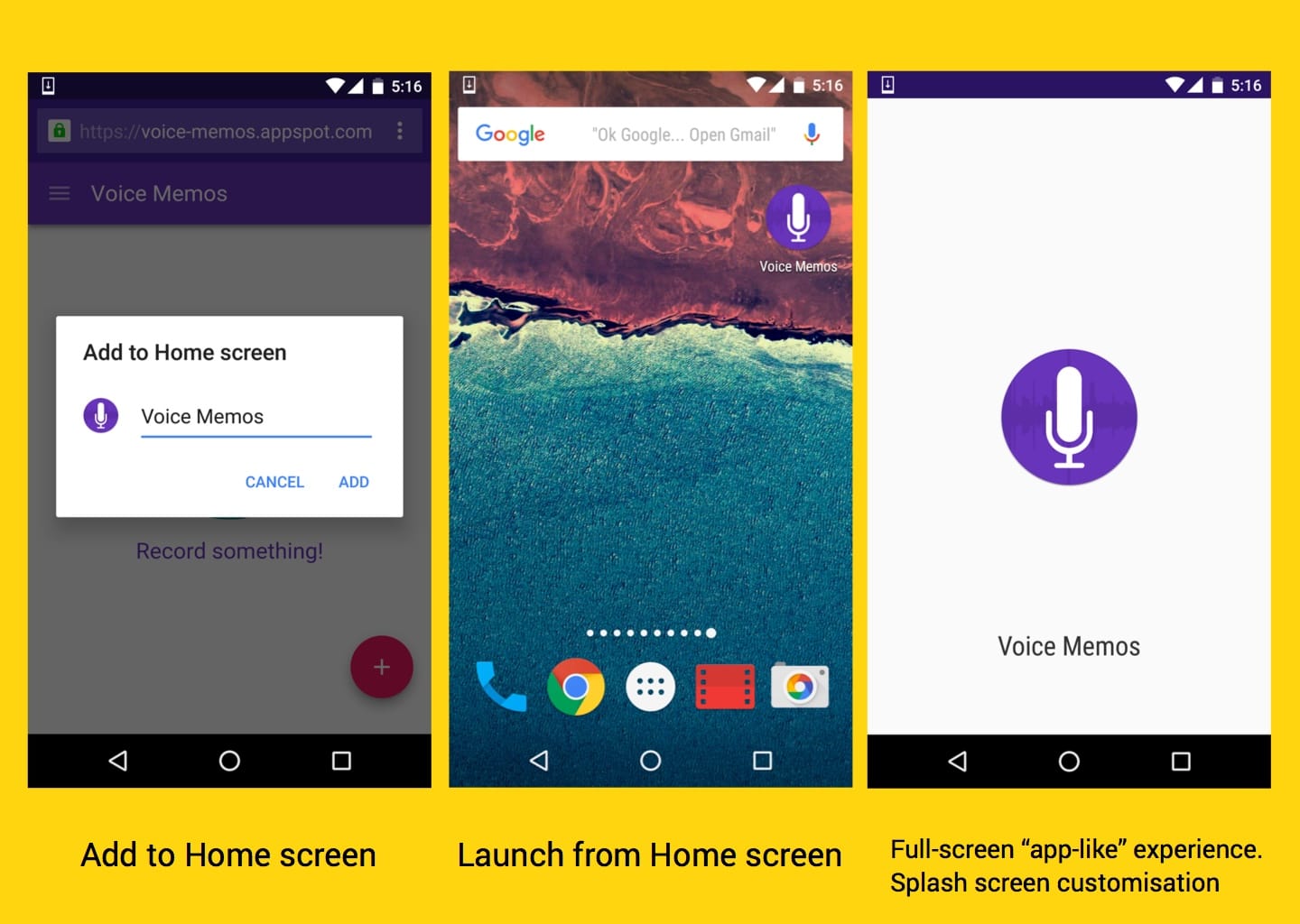
- Paul Lewis'un Sesli Notlar uygulaması,
app-shell'e benzer bir mimari kullanılarak oluşturulmuştur (yazılı açıklama) - Jake Archibald tarafından hazırlanan Offline Wikipedia (video)
- Paul Kinlan tarafından Air Horner
- Paul Lewis'un Guitar Tuner (yazı)
Polymer
- Rob Dodson tarafından hazırlanan Zuperkulblog (slaytlar)
React
- Jeff Posnick tarafından geliştirilen iFixit: Uygulama kabuğu önbelleğe alma için
sw-precachekullanır (slaytlar)
Sanal DOM
- Nolan Lawson tarafından geliştirilen Pokedex: Progresif oluşturmaya yardımcı olmak için "her şeyi bir web çalışanında yap" yaklaşımını uygulayan mükemmel bir progresif web uygulaması. (yazım)
Angular.js
- Kenneth Auchenberg tarafından geliştirilen Timey.in: Kaynak ön önbelleğe alma için
sw-precache'yi de kullanır.
Kapanış notları
Daha önce de belirtildiği gibi, progresif web uygulamaları henüz yeni bir teknolojidir ancak bu uygulamaların arkasındaki metodolojileri denemek ve kendi web uygulamalarınıza ne kadar iyi uygulanabileceğini görmek için heyecan verici bir zamandır.
Paul Kinlan şu anda Progresif Web Uygulamaları ile ilgili Web Temel Bilgileri kılavuzunu planlamaktadır. Kapsanan konuların kapsamını genişletmek için lütfen bu ileti dizisinde yorum yapın.
Daha fazla bilgi
- Progresif Web Uygulamaları: Ruhumuzu Kaybetmeden Sekmelerden Kurtulmak
- Progresif Web Uygulamaları Neden Web Geliştirmenin Geleceğidir?
- Progresif web uygulamaları: kullanıma hazır
- ServiceWorker ile progresif uygulama oluşturma
- Gelecek Progresif Web Uygulamalarında
- Progresif Web Uygulaması: Mobil Cihazları Kullanmanın Yeni Bir Yolu
- Pokémon hayranları için progresif web uygulaması: Pokedex.org
- Chrome Geliştirici Zirvesi Özeti: Progresif Web Uygulamaları


