Ultimamente, temos discutido muito sobre os Apps Web Progressivos. Eles ainda são um modelo relativamente novo, mas os princípios deles podem melhorar igualmente os apps criados com vanilla JS, React, Polymer, Angular ou qualquer outra estrutura. Neste post, vamos resumir algumas opções e apps de referência para você começar a usar seu próprio app da Web progressivo hoje mesmo.
O que é um app Web progressivo?
É importante lembrar que os Progressive Web Apps funcionam em qualquer lugar, mas são otimizados em navegadores modernos. O aprimoramento progressivo é a base do modelo.
Aaron Gustafson comparou o aprimoramento progressivo a um M&M de amendoim. O amendoim é o conteúdo, a cobertura de chocolate é a camada de apresentação e o JavaScript é a casca do doce. A cor dessa camada pode variar, e a experiência pode variar dependendo dos recursos do navegador que a usa.
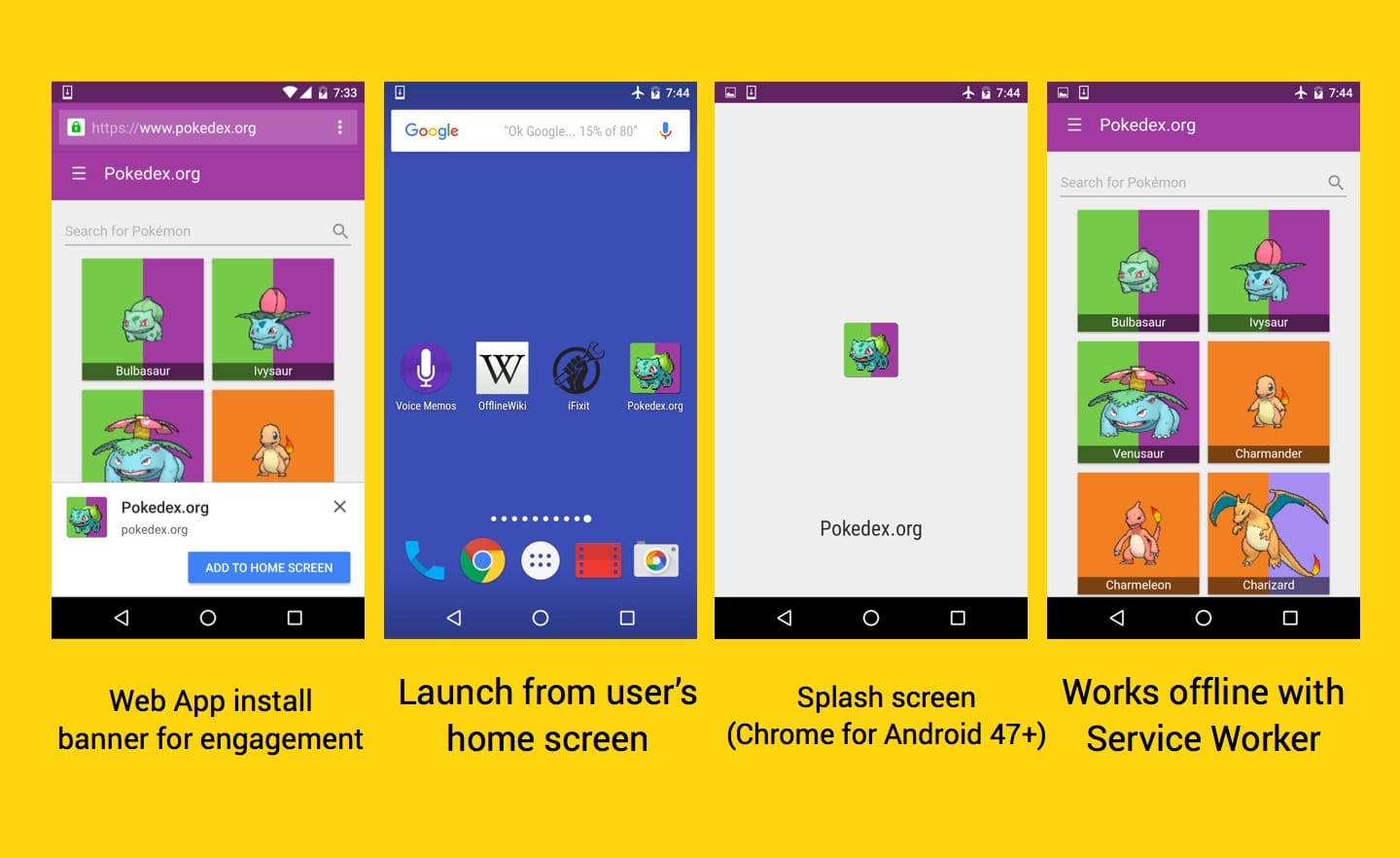
Pense no shell como o local onde muitos recursos do app da Web Progressivo podem ser usados. São experiências que combinam o melhor da Web e dos apps. Eles são úteis para os usuários desde a primeira visita em uma guia do navegador, sem necessidade de instalação.
À medida que o usuário cria um relacionamento com esses apps com o uso repetido, eles tornam a experiência ainda melhor, carregando muito rápido em conexões de rede lentas (graças ao service worker), enviando notificações push relevantes e tendo um ícone de primeira classe na tela inicial do usuário que pode carregá-los como experiências de app em tela cheia. Eles também podem aproveitar os banners de instalação de apps da Web inteligentes.

Os Progressive Web Apps são
- Progressivo: funciona para todos os usuários, independentemente da escolha do navegador, porque são criados com o aprimoramento progressivo como um elemento principal.
- Responsivo: se adapta a qualquer formato, computador, dispositivo móvel, tablet ou qualquer outra coisa.
- Independência de conectividade: aprimorado com service workers para funcionar off-line ou em redes de baixa qualidade.
- App-like: use o modelo de shell do app para fornecer navegações e interações no estilo de apps.
- Atual: sempre atualizado graças ao processo de atualização do service worker.
- Seguro: é transmitido por TLS para evitar a espionagem e garantir que o conteúdo não tenha sido adulterado.
- Visibilidade: são identificáveis como "aplicativos" graças aos manifestos do W3C e ao escopo de registro do worker do serviço, que permite que os mecanismos de pesquisa os encontrem.
- Reengajamento: facilite o reengajamento com recursos como notificações push.
- Instalável: permite que os usuários "mantenham" os apps mais úteis na tela inicial sem a necessidade de uma app store.
- Com link: compartilhe facilmente por URL e não exija uma instalação complexa.
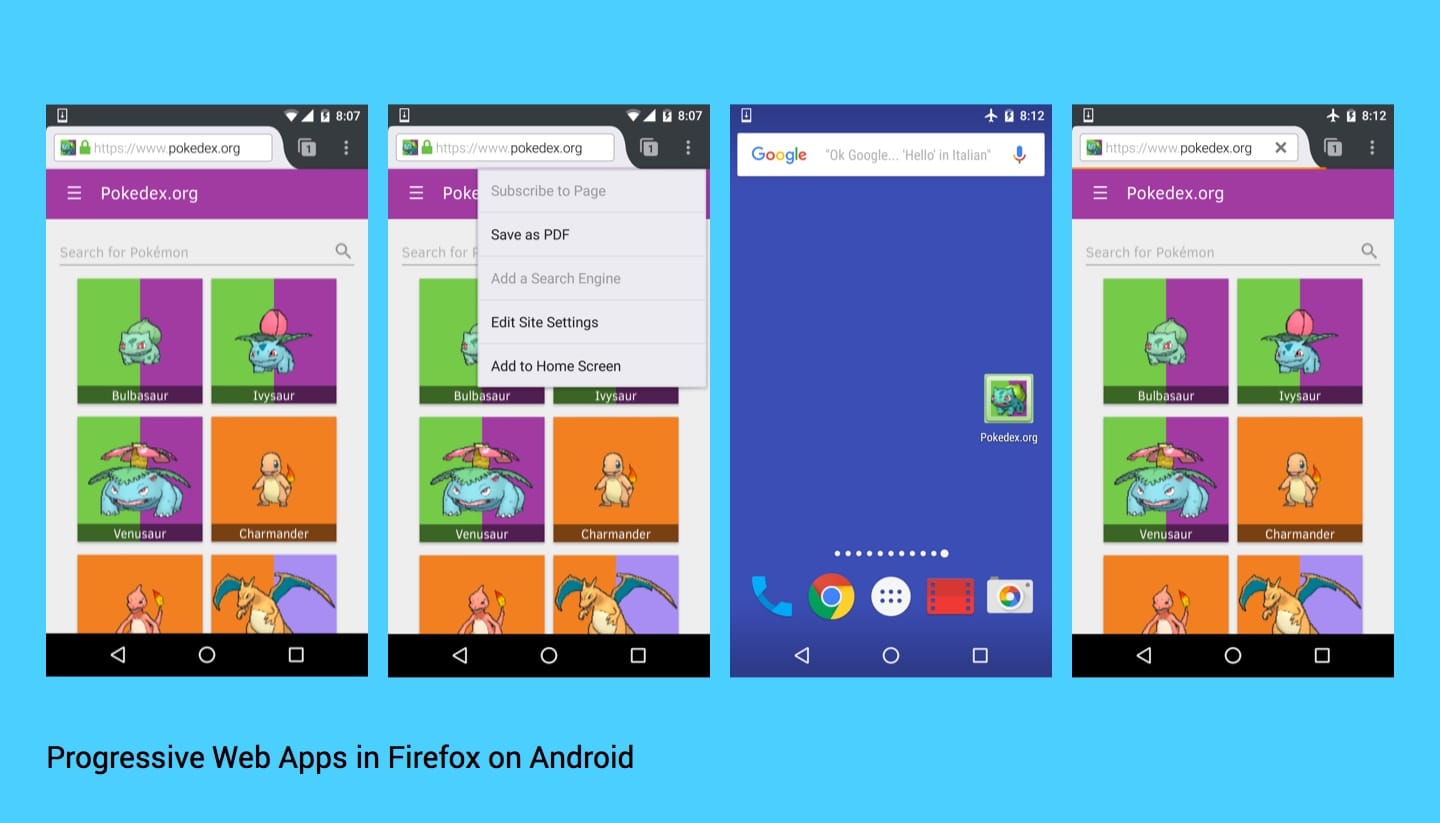
Os Progressive Web Apps também não são exclusivos do Chrome para Android. Abaixo, podemos ver o Progressive Web App Pokedex funcionando no Firefox para Android (Beta), com os recursos de adição à tela inicial e de armazenamento em cache do worker de serviço funcionando perfeitamente.

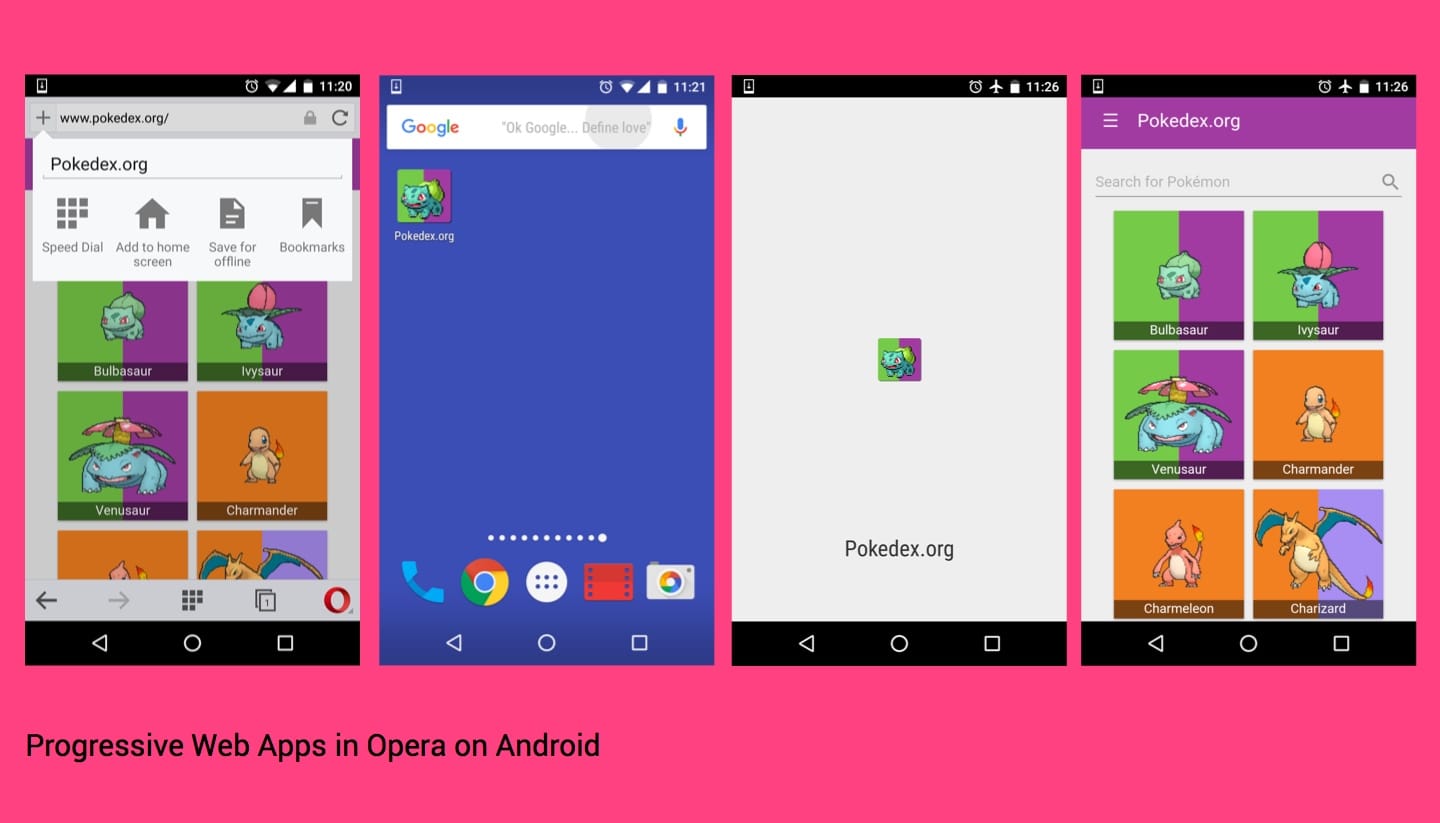
Um dos aspectos positivos da natureza "progressiva" desse modelo é que os recursos podem ser desbloqueados gradualmente à medida que os fornecedores de navegadores oferecem suporte melhor para eles. Os Progressive Web Apps, como o Pokedex, também funcionam muito bem no Opera para Android, com algumas diferenças importantes na implementação:

Para saber mais sobre os apps da Web progressivos, leia a postagem do blog original de Alex Russell sobre o assunto. Paul Kinlan também criou uma tag do Stack Overflow muito útil para Progressive Web Apps.
Princípios
Manifesto do app da Web
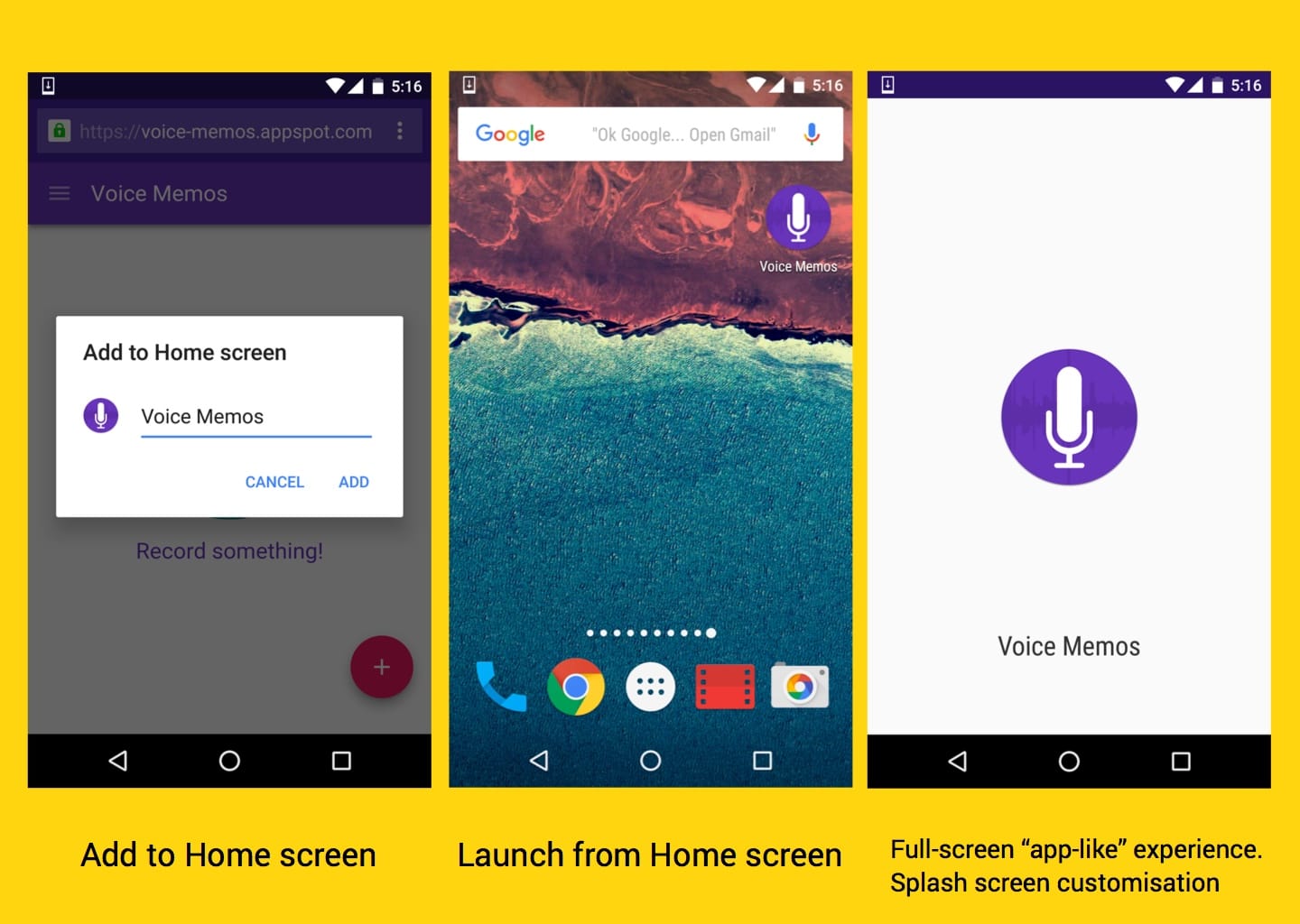
O manifesto permite que seu app da Web tenha uma presença mais nativa na tela inicial do usuário. Ele permite que o app seja iniciado no modo de tela cheia (sem uma barra de URL presente), oferece controle sobre a orientação da tela e, nas versões mais recentes do Chrome no Android, oferece suporte à definição de uma tela de apresentação e cor do tema para a barra de endereço. Ele também é usado para definir um conjunto de ícones por tamanho e densidade usados para a tela de apresentação e o ícone da tela inicial mencionados anteriormente.

Um arquivo de manifesto de exemplo pode ser encontrado no Web Starter Kit e nas amostras do Google Chrome. Bruce Lawson criou um gerador de manifestos, e Mounir Lamouri criou um validador de manifestos da Web que vale a pena conferir.
Nos meus projetos pessoais, uso o realfavicongenerator para gerar ícones do tamanho certo para o manifesto do app da Web e para uso em iOS, computadores e assim por diante. O módulo Node favicons também pode gerar uma saída semelhante como parte do processo de build.
Os navegadores baseados no Chromium (Chrome, Opera etc.) oferecem suporte a apps da Web, e o Firefox está desenvolvendo ativamente esse suporte. O Edge os lista como em consideração. O WebKit/Safari ainda não publicou indicadores públicos sobre as intenções de implementar o recurso.
Para mais detalhes, leia Apps da Web instaláveis com o manifesto de app da Web no Chrome para Android nos Fundamentos da Web.
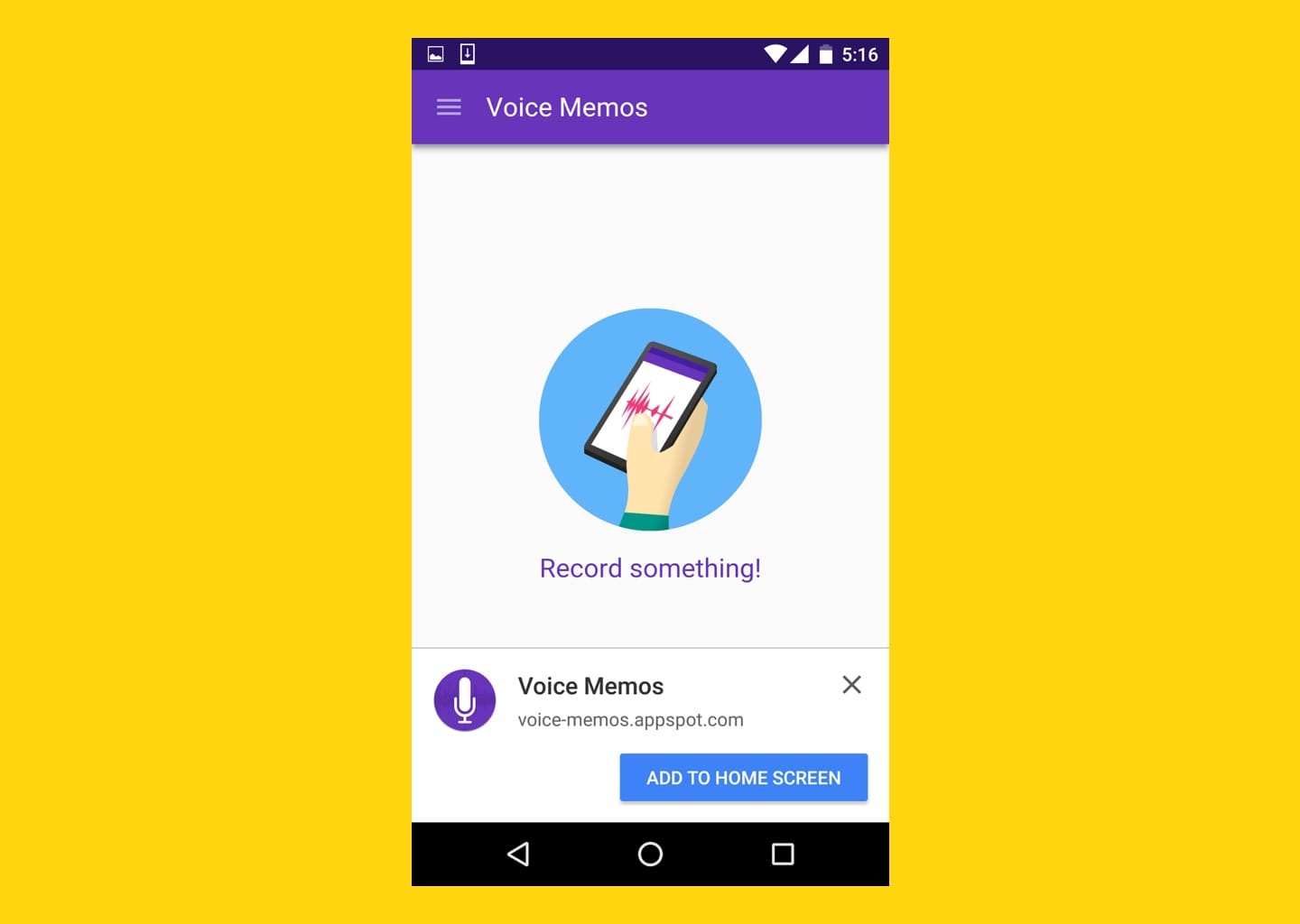
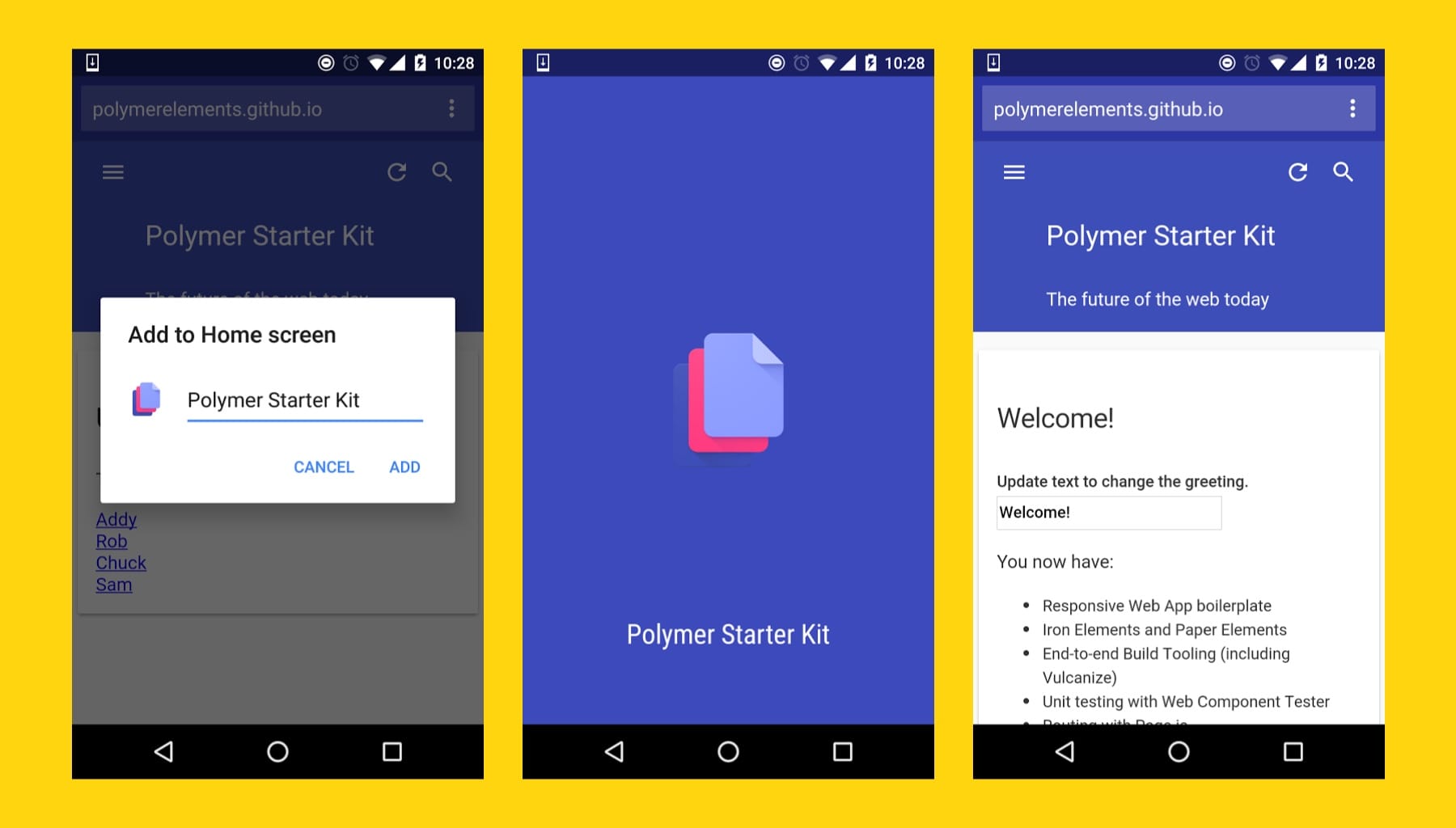
Banner "Adicionar à tela inicial"
O Chrome no Android já oferece suporte para adicionar seu site à tela inicial há algum tempo, mas as versões recentes também oferecem suporte para sugerir proativamente a adição de sites usando banners de instalação de apps da Web nativos.

Para que as solicitações de instalação de apps sejam exibidas, seu app precisa:
- Ter um manifesto de app da Web válido
- Ser veiculado por HTTPS (consulte letsencrypt para conferir um certificado sem custo financeiro)
- Ter um service worker válido registrado
- Ser visitado duas vezes, com pelo menos 5 minutos entre as visitas
Há várias amostras de banners de instalação de apps disponíveis, que abrangem banners básicos e casos de uso mais complexos, como mostrar aplicativos relacionados.
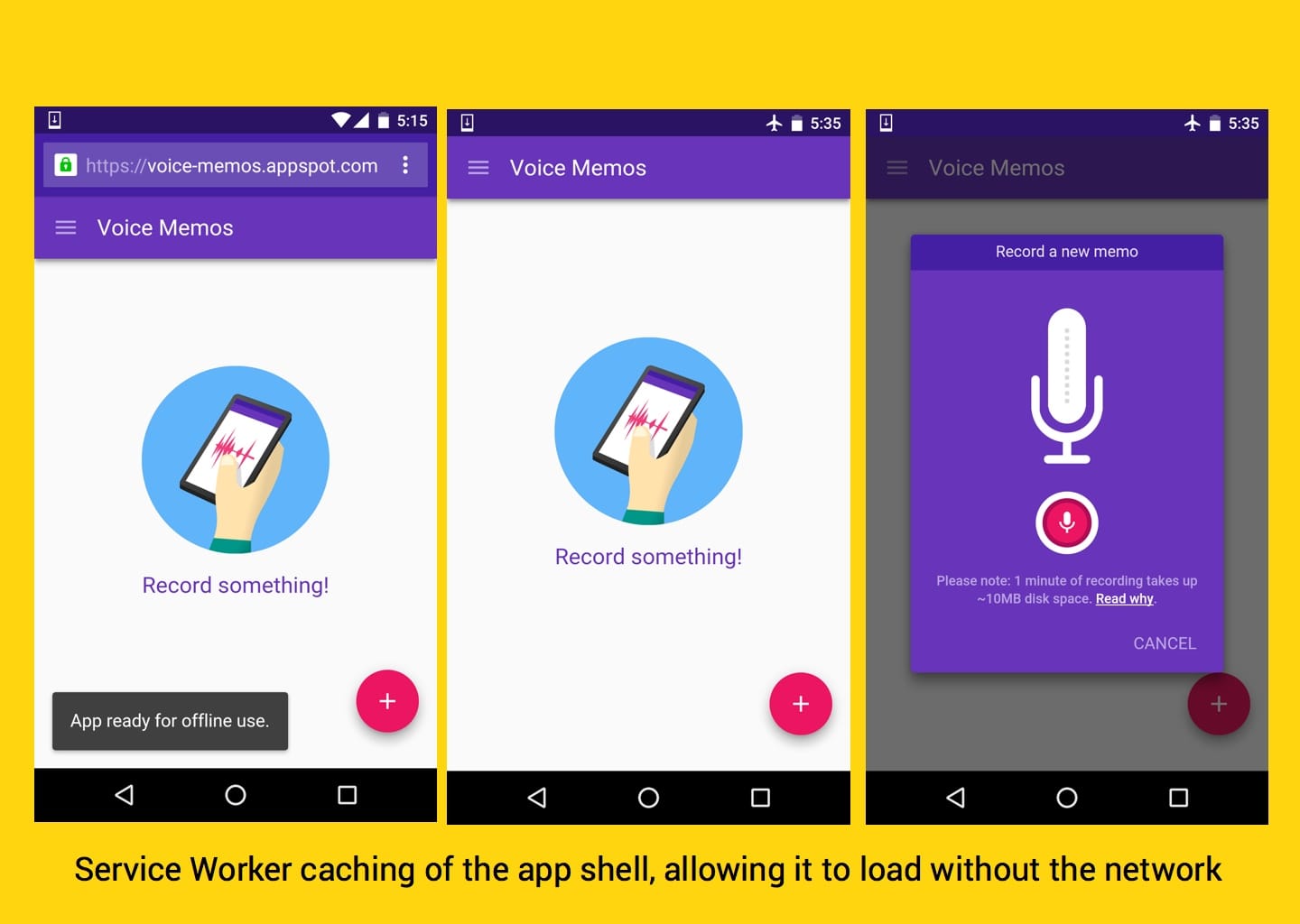
Service worker para armazenamento em cache off-line
Um service worker é um script executado em segundo plano, separado da sua página da Web. Ele responde a eventos, incluindo solicitações de rede feitas nas páginas que ele serve. Um worker de serviço tem uma vida útil intencionalmente curta.
Ele é ativado quando recebe um evento e é executado apenas pelo tempo necessário para processá-lo. O service worker permite que você use a API Cache para armazenar recursos em cache e pode ser usado para oferecer aos usuários uma experiência off-line.
Os Service Workers são poderosos para o armazenamento em cache off-line, mas também oferecem ganhos significativos de desempenho na forma de carregamento instantâneo para visitas repetidas ao seu site ou app da Web. É possível armazenar em cache o shell do aplicativo para que ele funcione off-line e preencher o conteúdo usando JavaScript.

Um conjunto abrangente de exemplos de service worker está disponível nos exemplos do Google Chrome. O livro de receitas off-line de Jake Archibald é uma leitura obrigatória. Se você não tem experiência com service workers, recomendo que faça o tutorial seu primeiro app da Web off-line de Paul Kinlan.
Nossa equipe também mantém vários utilitários auxiliares e ferramentas de build de worker de serviço que consideramos úteis para reduzir a sobrecarga na configuração do worker de serviço. Elas estão listadas em Bibliotecas de worker de serviço. As duas principais são:
- sw-precache: uma ferramenta de build que gera um script de service worker útil para pré-cachear o shell do app da Web
- sw-toolbox: uma biblioteca que fornece armazenamento em cache de execução para recursos usados com pouca frequência.
Jeff Posnick escreveu uma introdução rápida sobre o sw-precache chamada Offline-first, fast, with the sw-precache module (em inglês) e um codelab sobre a mesma ferramenta que pode ser útil.
O Chrome, o Opera e o Firefox implementaram suporte para o service worker, e o Edge tem indicadores públicos positivos sobre o interesse no recurso. O Safari mencionou brevemente o interesse no recurso no plano de cinco anos proposto por um engenheiro.
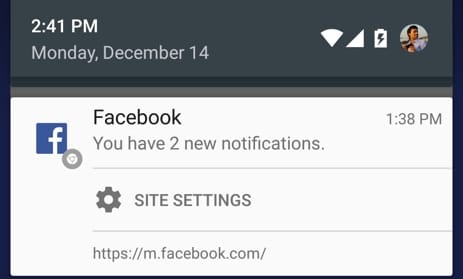
Notificações push para reengajamento
Você pode criar apps da Web que os usuários podem usar fora de uma guia. O navegador pode estar fechado, e eles nem precisam estar usando ativamente o app da Web para interagir com a experiência. O recurso exige um service worker e um manifesto de app da Web, com base em alguns dos recursos resumidos anteriormente.
A API Push está implementada no Chrome, em desenvolvimento no Firefox e em consideração no Edge. Ainda não há sinais públicos do Safari sobre a intenção de implementar esse recurso.
Notificações push na Web aberta é uma introdução abrangente à configuração de notificações push de Matt Gaunt. Além disso, um codelab de notificações push também está disponível no Web Fundamentals.

Michael van Ouwerkerk, da equipe do Chrome, também tem uma introdução de 6 minutos sobre o Push, caso você prefira vídeos.
Como usar recursos avançados
Lembre-se de que a experiência do usuário pode ter diferentes níveis de doçura, dependendo do navegador usado para acessar o app da Web. Você controla a casca do doce.
Outros recursos que chegam à plataforma da Web, como a sincronização em segundo plano (para sincronizar dados com um servidor mesmo quando o app da Web está fechado) e o Bluetooth da Web (para se comunicar com dispositivos Bluetooth pelo app da Web) também podem ser adicionados ao app da Web progressivo dessa forma.
A sincronização em segundo plano única foi ativada no Chrome, e Jake Archibald tem um vídeo do app da Wikipedia off-line e um artigo que demonstram como ele funciona. O François Beaufort também tem várias amostras da Web Bluetooth disponíveis para quem quiser testar essa API.
Compatível com o framework
Não há nada que impeça você de aplicar qualquer um dos princípios acima a um aplicativo ou framework que você está criando. Alguns outros princípios que valem a pena lembrar ao criar seu Progressive Web App são o modelo de desempenho centrado no usuário RAIL e animações baseadas em FLIP.
Espero que, em 2016, um número cada vez maior de modelos e projetos iniciais inclua de forma orgânica o suporte a apps da Web progressivos como um recurso principal. Até lá, a barreira para adicionar esses recursos aos seus próprios apps não é muito alta e, na minha opinião, vale a pena.
Arquitetura
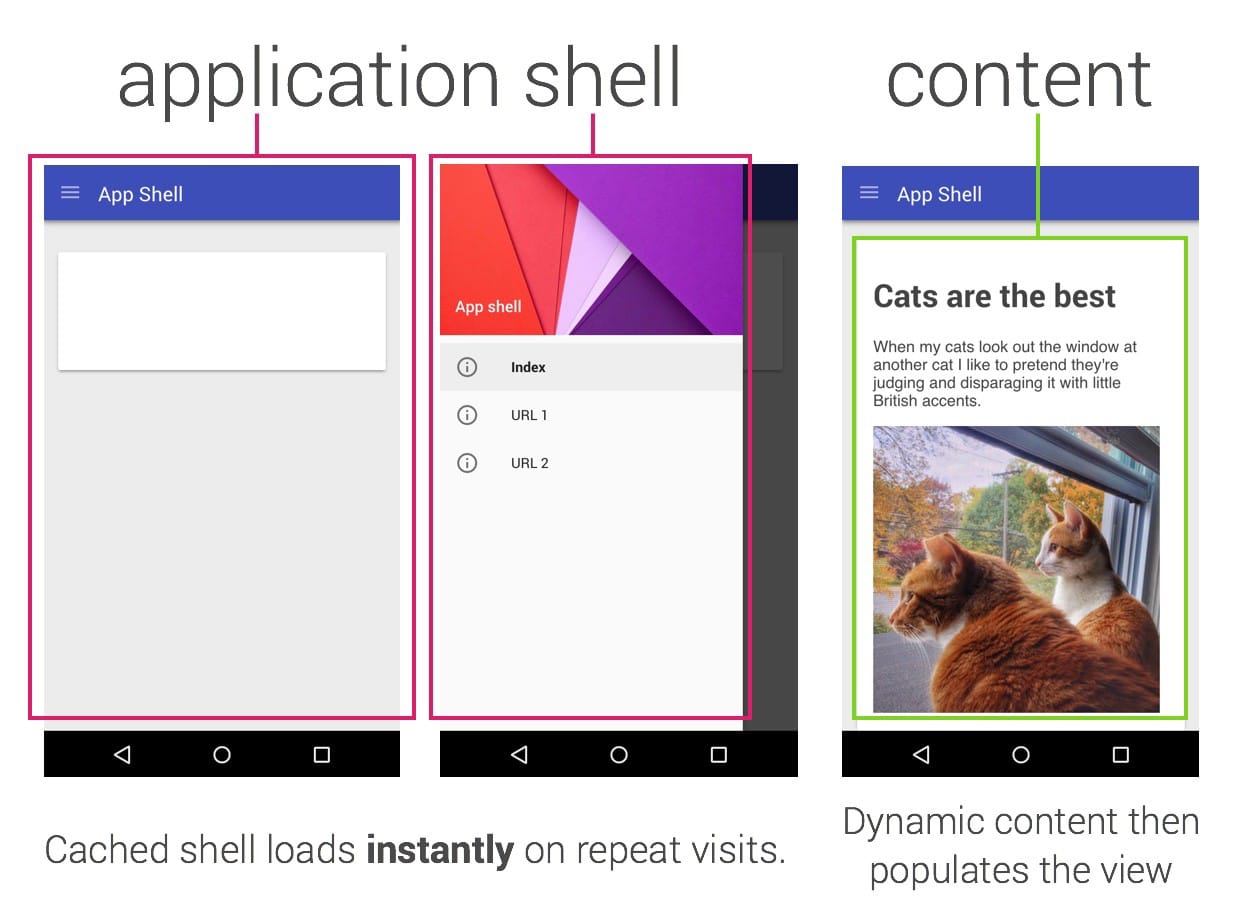
Há diferentes níveis de como "tudo-em-um" é usado no modelo de app Web progressivo, mas uma abordagem comum é a criação de um shell de aplicativo. Isso não é um requisito rígido, mas oferece vários benefícios.
A arquitetura do shell do aplicativo incentiva o armazenamento em cache do shell do aplicativo (a interface do usuário) para que ele funcione off-line e preencha o conteúdo usando JavaScript. Nas visitas repetidas, isso permite que você receba pixels significativos na tela muito rapidamente sem a rede, mesmo que seu conteúdo venha dela. Isso traz ganhos significativos de desempenho.

Recentemente, Jeremy Keith comentou que, nesse tipo de modelo, talvez a renderização do lado do servidor não deva ser considerada uma alternativa, mas sim uma melhoria. Esse é um feedback justo.
No modelo de shell do aplicativo, a renderização do lado do servidor deve ser usada o máximo possível, e a renderização progressiva do lado do cliente deve ser usada como uma melhoria da mesma forma que "melhoramos" a experiência quando o service worker é compatível. Há muitas maneiras de fazer isso.
Minha recomendação é ler nosso artigo sobre a arquitetura e avaliar como princípios semelhantes podem ser aplicados ao seu próprio aplicativo e stack.
Modelos de início
Shell do aplicativo
O repositório app-shell contém uma implementação quase completa da arquitetura do Application Shell. Ele tem um back-end escrito em Express.js e um front-end escrito em ES2015.
Como ele abrange partes do modelo do lado do cliente e do servidor, e há muitas coisas acontecendo, vai levar algum tempo para você se familiarizar com a base de código. É o ponto de partida mais completo dos nossos Apps Web Progressivos. Os documentos serão o próximo foco deste projeto.
Kit básico de polímero
O ponto de partida oficial para apps da Web do Polymer oferece suporte aos seguintes recursos de apps da Web progressivos:
- Manifesto do aplicativo da Web
- Tela de abertura do Chrome para Android
- Armazenamento em cache off-line do service worker com os elementos do SW Platinum
- Notificações push (configuração manual necessária) com os elementos Push Platinum

A versão atual do PSK não tem suporte para alguns dos padrões de desempenho mais avançados (por exemplo, modelo de shell do aplicativo, carregamento assíncrono) que você encontra em alguns apps da Web Progressivo Polymer.
Nosso objetivo é tentar incorporar esses padrões ao PSK em 2016, mas os primeiros experimentos sobre isso podem ser encontrados no app Polymer Zuperkulblog de Rob Dodson e na excelente palestra Polymer Perf Patterns de Eric Bidelman.
Kit inicial da Web
Nosso ponto de partida opinativo para novos projetos vanilla inclui os seguintes recursos de app da Web progressivo:
- Manifesto do aplicativo da Web
- Tela de apresentação do Chrome para Android
- Pré-armazenamento em cache de service worker graças ao sw-precache
Se você prefere trabalhar com JS/ES2015 vanilla e não pode usar o Polymer, o Web Starter Kit pode ser útil como um ponto de referência para reutilizar ou copiar snippets de código.
Progressive Web Apps com e sem frameworks
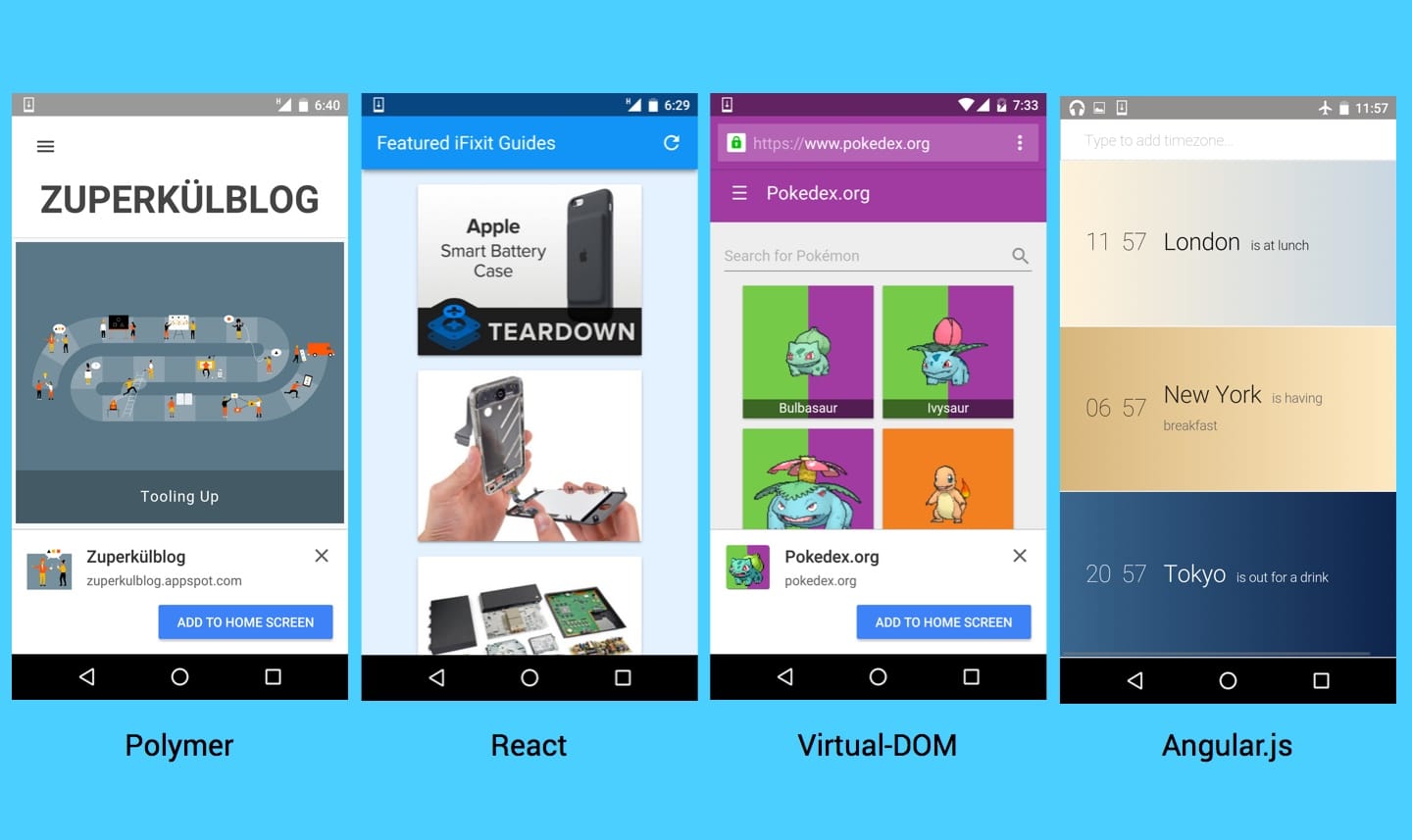
Vários apps da Web progressivos de código aberto já foram criados por membros da comunidade, com e sem bibliotecas e frameworks do JS. Se você estiver procurando inspiração, os repositórios abaixo podem ser úteis como referência. Eles também são apps muito bons.

JavaScript básico
- O app Voice Memos (link em inglês) de Paul Lewis foi criado usando uma arquitetura semelhante à do
app-shell(texto). - Wikipedia off-line, de Jake Archibald (vídeo)
- Air Horner por Paul Kinlan
- Guitar Tuner, de Paul Lewis (detalhes)
Polymer
- Zuperkulblog (em inglês) de Rob Dodson (slides)
Reação
- iFixit, de Jeff Posnick: usa
sw-precachepara armazenamento em cache do shell do aplicativo (slides, em inglês)
DOM virtual
- Pokedex, de Nolan Lawson: um excelente app da Web progressivo que aplica uma abordagem "faça tudo em um worker da Web" para ajudar na renderização progressiva. (relatório)
Angular.js
- Timey.in, de Kenneth Auchenberg: também usa
sw-precachepara pré-cachear recursos.
Notas de encerramento
Como mencionado, os Progressive Web Apps ainda estão no início, mas é um momento empolgante para brincar com as metodologias e ver como elas podem ser aplicadas aos seus próprios apps da Web.
Paul Kinlan está planejando o guia de Web Fundamentals sobre apps da Web progressivos. Se você tiver sugestões de áreas que gostaria de ver abordadas, comente na conversa.
Leitura adicional
- Progressive Web Apps: como escapar das guias sem perder a essência
- Por que os Progressive Web Apps são o futuro do desenvolvimento da Web
- Apps Web Progressivos: prontos para o horário nobre
- Como criar um app progressivo com o ServiceWorker
- Os Progressive Web Apps são o futuro
- Progressive Web App: uma nova maneira de usar dispositivos móveis
- Conheça a Pokedex.org: um Progressive Web App para fãs de Pokémon
- Resumo da Conferência de desenvolvedores do Chrome: Progressive Web Apps


