בזמן האחרון התנהלו דיונים רבים בנושא Progressive Web Apps. עדיין מדובר במודל חדש יחסית, אבל העקרונות שלו יכולים לשפר אפליקציות שנוצרו באמצעות Vanilla JS, React, Polymer, Angular או כל מסגרת אחרת. בפוסט הזה אציג סיכום של כמה אפשרויות ואפליקציות למעקב שיעזרו לכם להתחיל ליצור אפליקציה משלכם מסוג Progressive Web כבר היום.
מהי אפליקציית Progressive Web App?
חשוב לזכור ש-Progressive Web Apps פועלות בכל מקום, אבל הן עובדות בצורה יעילה יותר בדפדפנים מודרניים. שיפור הדרגתי הוא עמוד השדרה של המודל.
אהרון גוסטפסון (Aaron Gustafson) השווה את שיפור הדרגתי לממתק M&M עם בוטנים. האגוז הוא התוכן, ציפוי השוקולד הוא שכבת התצוגה ו-JavaScript הוא מעטפת הממתק הקשה. הצבע של השכבה הזו עשוי להשתנות, והחוויה עשויה להשתנות בהתאם ליכולות של הדפדפן שבו היא פועלת.
אפשר לחשוב על מעטפת הממתק כמקום שבו יכולות להתגורר תכונות רבות של Progressive Web App. אלה חוויות שמשלבות את הטוב שבאינטרנט ואת הטוב שבאפליקציות. הן מועילות למשתמשים כבר מהביקור הראשון בכרטיסייה בדפדפן, ללא צורך בהתקנה.
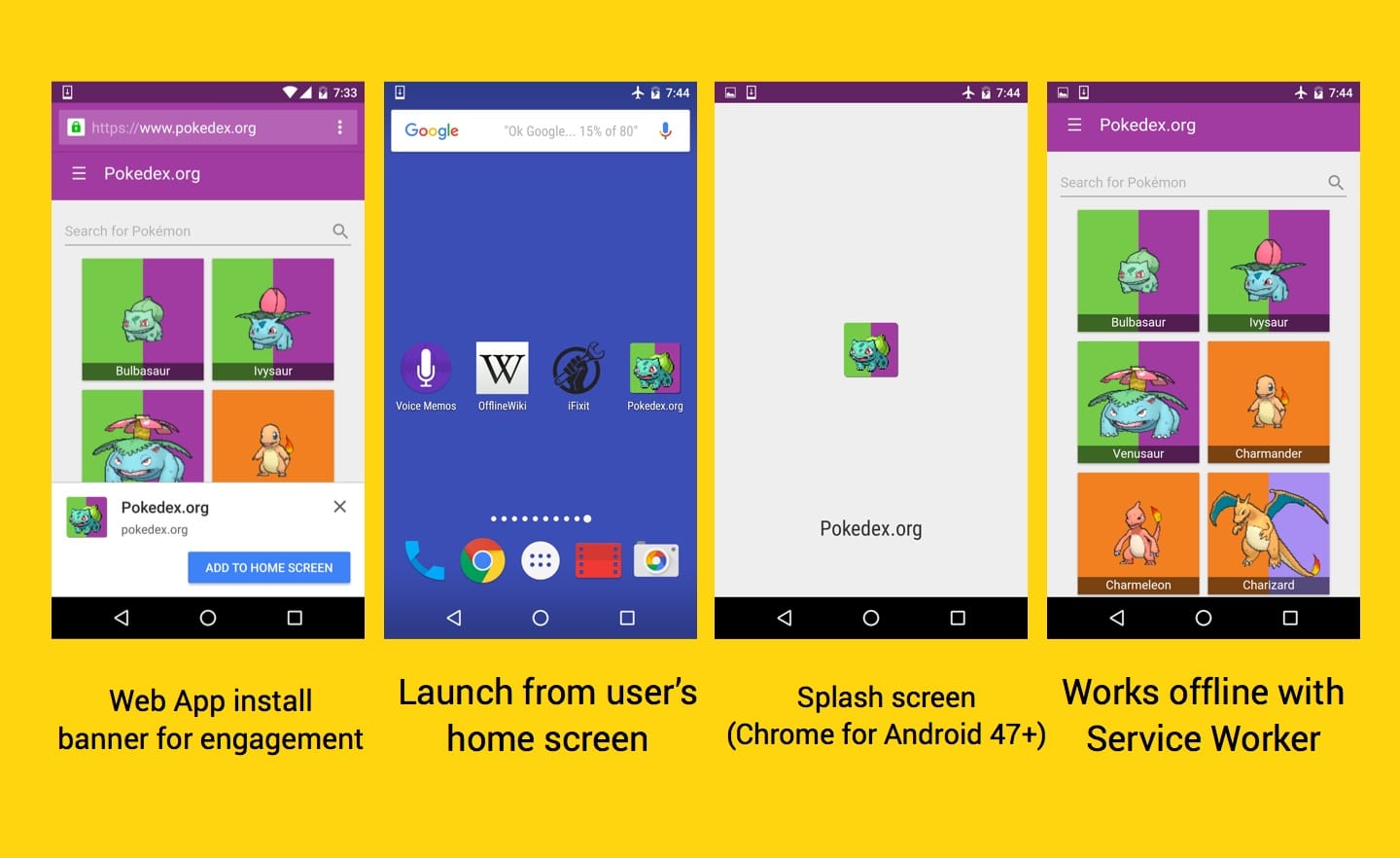
ככל שהמשתמש יוצר קשר עם האפליקציות האלה באמצעות שימוש חוזר, הן הופכות את חוויית השימוש עוד יותר נעימה – הן נטענות במהירות רבה בחיבורי רשת איטיים (בזכות service worker), שולחות התראות דחיפה רלוונטיות ומוצגות בסמלים ברמה הגבוהה ביותר במסך הבית של המשתמש, כך שניתן לטעון אותן כחוויית שימוש באפליקציה במסך מלא. בנוסף, הם יכולים להשתמש בבאנרים חכמים להתקנת אפליקציות אינטרנט.

אפליקציות Progressive Web App הן
- מתקדמות – הן פועלות לכל משתמש, ללא קשר לדפדפן שבחר, כי הן מבוססות על שיפורים מתקדמים (progressive enhancement) כעמודת התווך של דייר.
- רספונסיבי – מתאים לכל פורמט, למחשב, לנייד, לטאבלט או לכל מכשיר עתידי.
- ללא קשר לקישוריות – שירותים משופרים עם Service Workers, שיכולים לפעול אופליין או ברשתות באיכות נמוכה.
- כמו אפליקציה – שימוש במודל של פגז האפליקציה כדי לספק ניווטים ואינטראקציות בסגנון אפליקציה.
- עדכני – תמיד מעודכן בזכות תהליך העדכון של שירות ה-worker.
- בטוח – מוצג באמצעות TLS כדי למנוע ציטוטים ולוודא שהתוכן לא נפרץ.
- גלויה – ניתן לזהות אותן כ'אפליקציות' בזכות מניפסט של W3C והיקף הרישום של שירות העבודה (service worker), שמאפשר למנועי חיפוש למצוא אותן.
- חידוש מעורבות – קל לעורר עניין מחדש באמצעות תכונות כמו התראות דחיפה.
- ניתנות להתקנה – מאפשרות למשתמשים 'לשמור' את האפליקציות השימושיות ביותר במסך הבית, בלי הטרחה של חנות אפליקציות.
- ניתן לקישור – אפשר לשתף בקלות באמצעות כתובת URL, בלי צורך בהתקנה מורכבת.
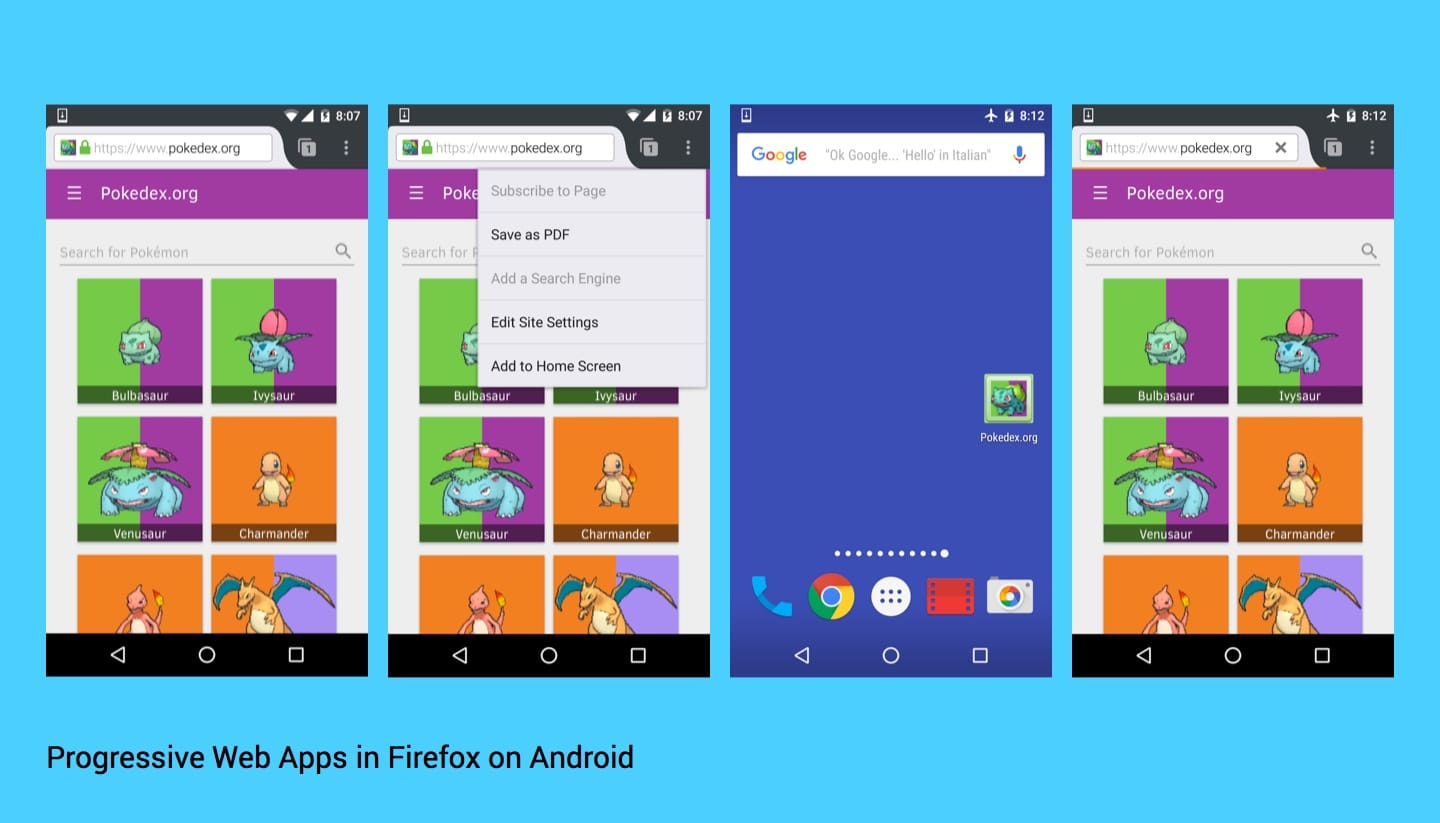
אפליקציות Progressive Web App הן לא ייחודיות ל-Chrome ל-Android. בהמשך אפשר לראות את אפליקציית Progressive Web App של Pokedex שפועלת ב-Firefox ל-Android (בטא), עם תכונות מוקדמות של הוספה למסך הבית ואחסון ב-cache של שירותי עובדים (service workers) שפועלות בצורה תקינה.

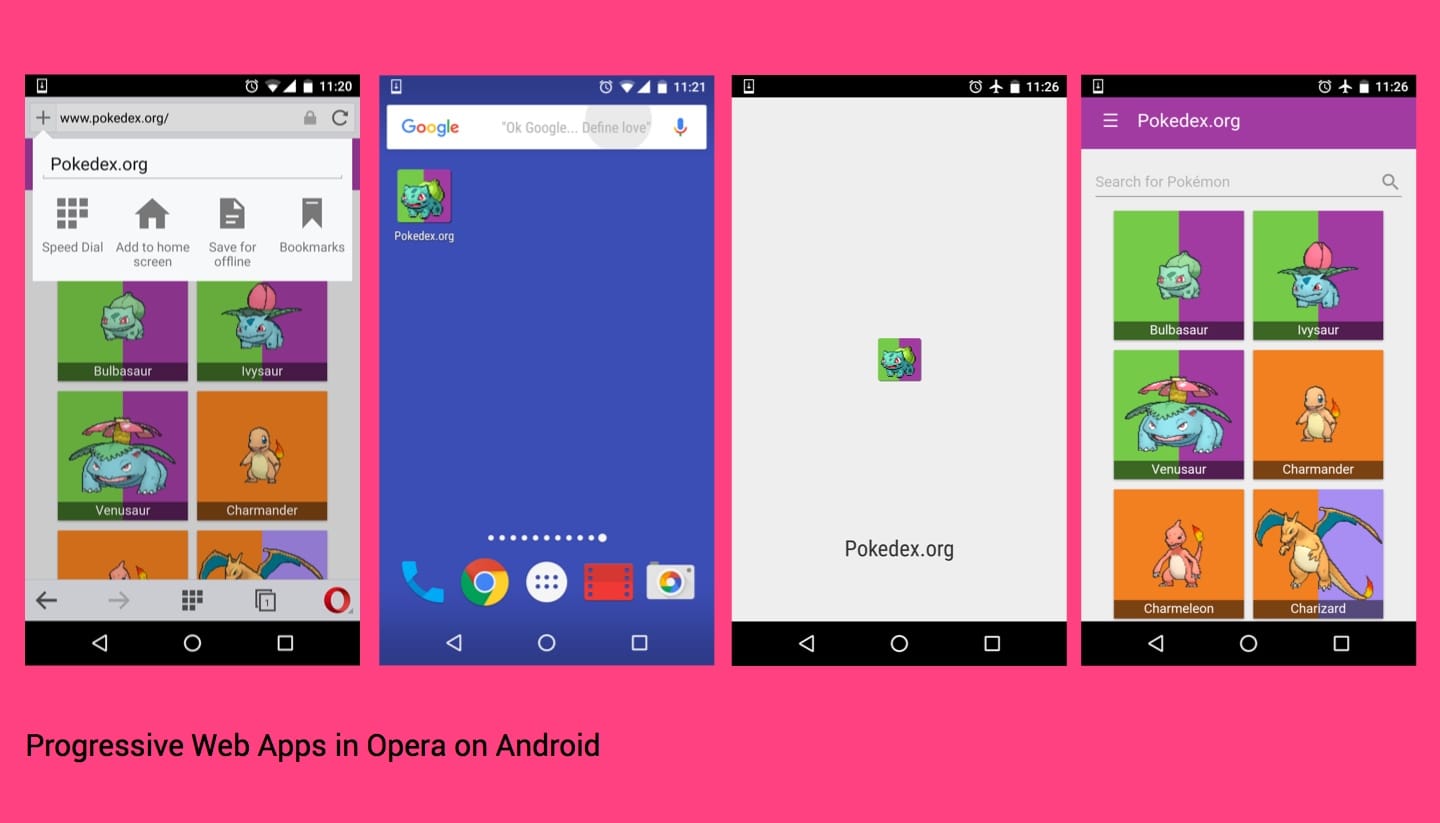
אחד מהיתרונות של המודל הזה הוא שאפשר לפתוח את התכונות בהדרגה, ככל שמפיצי הדפדפנים מספקים תמיכה טובה יותר בהן. כמובן שאפליקציות Progressive Web App כמו Pokedex פועלות מצוין גם ב-Opera ל-Android, עם כמה הבדלים בולטים בהטמעה:

כדי להבין לעומק את הנושא של אפליקציות Progressive Web, כדאי לקרוא את פוסט הבלוג המקורי של Alex Russell, שבו הוא מציג אותן. Paul Kinlan התחיל גם תג Stack Overflow שימושי מאוד לאפליקציות אינטרנט מתקדמות, ששווה לבדוק.
עקרונות
מניפסט של אפליקציית אינטרנט
המניפסט מאפשר לאפליקציית האינטרנט שלכם להיראות יותר כמו אפליקציה מקורית במסך הבית של המשתמש. הוא מאפשר להפעיל את האפליקציה במצב מסך מלא (בלי סרגל כתובות URL), מספק שליטה בכיוון המסך, ובגרסאות האחרונות של Chrome ל-Android תומך בהגדרת מסך הפתיחה וצבע העיצוב של סרגל הכתובות. הוא משמש גם להגדרת קבוצה של סמלים לפי גודל וצפיפות, שמיועדים לשימוש במסך הפתיחה ובסמל של מסך הבית שצוינו למעלה.

קובץ מניפסט לדוגמה זמין ב-Web Starter Kit וב-Google Chrome samples. Bruce Lawson כתב כלי ליצירת מניפסט, וגם Mounir Lamouri כתב כלי שימושי לאימות מניפסט אינטרנט ששווה לבדוק.
בפרויקטים האישיים שלי, אני מסתמך על realfavicongenerator כדי ליצור סמלים בגודל הנכון גם למניפסט של אפליקציית האינטרנט וגם לשימוש ב-iOS, במחשב וכו'. מודול Node favicons יכול גם הוא ליצור פלט דומה כחלק מתהליך ה-build.
דפדפנים מבוססי-Chromium (Chrome, Opera וכו') תומכים כיום ב-manifests של אפליקציות אינטרנט. ב-Firefox מתפתחת תמיכה באופן פעיל, וב-Edge הם מופיעים כבבדיקה. עדיין לא פורסמו אותות ציבוריים בנושא כוונות ההטמעה של התכונה ב-WebKit/Safari.
פרטים נוספים זמינים במאמר אפליקציות אינטרנט להתקנה באמצעות מניפסט של אפליקציית אינטרנט ב-Chrome ל-Android בנושא Web Fundamentals.
באנר 'הוספה למסך הבית'
כבר זמן מה יש ב-Chrome ל-Android תמיכה בהוספת האתר למסך הבית, אבל בגרסאות האחרונות יש גם תמיכה בהצעות יזום להוספת אתרים באמצעות באנרים מקומיים להתקנת אפליקציות אינטרנט.

כדי שההנחיות להתקנת האפליקציה יוצגו, האפליקציה שלכם צריכה:
- יש לכם מניפסט תקין של אפליקציית אינטרנט
- להציג את הדפים באמצעות HTTPS (לקבלת אישור בחינם, אפשר להיעזר ב-letsencrypt)
- יש לכם קובץ שירות (service worker) רשום תקין
- צריך לבקר פעמיים, עם מרווח של 5 דקות לפחות בין הביקורים
יש כמה דוגמאות למודעות באנר לקידום התקנת אפליקציות, החל ממודעות באנר בסיסיות ועד לתרחישי שימוש מורכבים יותר, כמו הצגת אפליקציות קשורות.
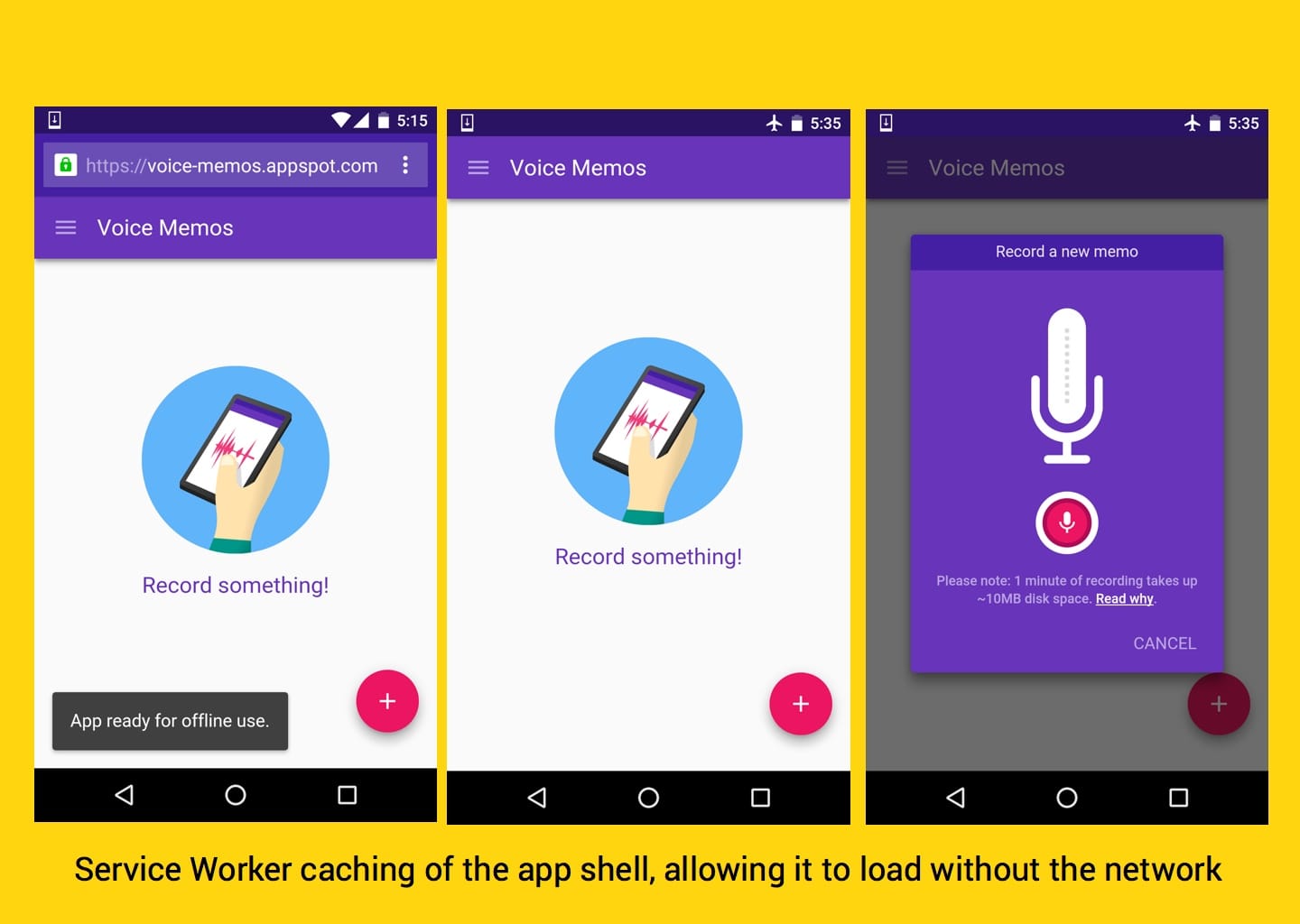
קובץ שירות (service worker) לשמירה בקובץ שמור במצב אופליין
קובץ שירות (service worker) הוא סקריפט שפועל ברקע, בנפרד מדף האינטרנט. הוא מגיב לאירועים, כולל בקשות רשת שנשלחות מדפים שהוא מציג. משך החיים של קובץ שירות קצר בכוונה.
הוא מתעורר כשמתקבל אירוע, ופועל רק כל עוד הוא צריך לעבד אותו. באמצעות Service Worker אפשר להשתמש ב-Cache API כדי לשמור משאבים במטמון, ואפשר להשתמש בו כדי לספק למשתמשים חוויית שימוש אופליין.
שירותי עובדים הם כלי יעיל לשמירת נתונים במטמון אופליין, אבל הם גם מציעים שיפור משמעותי בביצועים באמצעות טעינה מיידית של ביקורים חוזרים באתר או באפליקציית האינטרנט. אפשר לשמור במטמון את מעטפת האפליקציה כדי שהיא תפעל אופליין, וליישב את התוכן שלה באמצעות JavaScript.

קבוצה מקיפה של דוגמאות לשירותי עובדים זמינה ב-Google Chrome Samples. ספר הבישול אופליין של ג'ייק ארקדיל הוא חובה לקריאה, ואם אתם חדשים בנושא שירותי העבודה, מומלץ מאוד לנסות את המדריך של פול קילן לאפליקציית האינטרנט הראשונה שלכם לעבודה אופליין.
הצוות שלנו גם שומר על מספר כלי עזר ו-build של שירותי עובדים, שאנחנו מוצאים שימושיים לצמצום העלויות הנלוות להגדרת שירותי עובדים. הן מפורטות בספריות של קובצי שירות (service worker). שתי האפשרויות העיקריות הן:
- sw-precache: כלי לזמן ה-build שיוצר סקריפט של service worker ששימושי לאחסון מראש של מעטפת אפליקציית האינטרנט
- sw-toolbox: ספרייה שמספקת שמירת מטמון בסביבת זמן ריצה למשאבים שבהם משתמשים לעיתים רחוקות
Jeff Posnick כתב מדריך קצר בנושא sw-precache שנקרא אופליין קודם, מהר, עם המודול sw-precache וגם codelab באותו נושא. כדאי לעיין בהם.
בדפדפנים Chrome, Opera ו-Firefox נוספה תמיכה ב-Service Worker, וב-Edge יש אותות ציבוריים חיוביים לגבי העניין בתכונה. ב-Safari התייחסו לעניין בקצרה דרך תוכנית לחמש שנים שהציע מהנדס אחד.
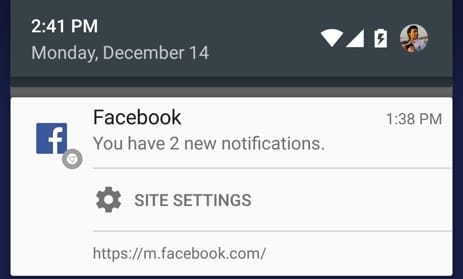
התראות כדי לעורר עניין מחדש
בעצם, אפשר ליצור אפליקציות אינטרנט שמשתמשים יכולים להשתמש בהן מחוץ לכרטיסייה. הם יכולים לסגור את הדפדפן, ואפילו לא צריכים להשתמש באופן פעיל באפליקציית האינטרנט כדי להיחשף לחוויית השימוש שלכם. כדי להשתמש בתכונה הזו צריך גם קובץ שירות (service worker) וגם מניפסט של אפליקציית אינטרנט, שמבוסס על חלק מהתכונות שצוינו למעלה.
Push API יושם ב-Chrome, נמצא בפיתוח ב-Firefox ובבדיקה ב-Edge. עדיין אין אותות ציבוריים מ-Safari לגבי הכוונה שלהם להטמיע את התכונה הזו.
התראות Push באינטרנט הפתוח הוא מבוא מקיף להגדרת התראות Push, מאת Matt Gaunt. בנוסף, codelab בנושא התראות Push זמין גם ב-Web Fundamentals.

אם אתם מעדיפים סרטונים, תוכלו לצפות במבוא של 6 דקות של מייקל ואן אווורקרק (Michael van Ouwerkerk) מצוות Chrome לגבי Push.
שילוב של תכונות מתקדמות
חשוב לזכור שחוויית המשתמש יכולה להיות ברמות שונות של מתיקות, בהתאם לדפדפן שבו משתמשים כדי להציג את אפליקציית האינטרנט. אתם שולטים בקליפה של הממתק.
כך אפשר גם להוסיף שכבות ל-Progressive Web App שלכם עם תכונות נוספות שצפויות להופיע בפלטפורמת האינטרנט, כמו סנכרון ברקע (לסנכרון נתונים עם שרת גם כשאפליקציית האינטרנט סגורה) ו-Web Bluetooth (לשיחה עם מכשירי Bluetooth מאפליקציית האינטרנט).
סנכרון הרקע בפעולה אחת הופעל ב-Chrome, ויש ל-Jake Archibald סרטון של אפליקציית Wikipedia אופליין ומאמר שבו הוא מדגים את התכונה בפעולה. François Beaufort פרסם גם כמה דוגמאות ל-Web Bluetooth, אם אתם רוצים לנסות את ממשק ה-API הזה.
ידידותי למסגרות
אין שום דבר שימנע מכם להחיל את העקרונות שלמעלה על אפליקציה או מסגרת קיימת שבהן אתם משתמשים. כמה עקרונות נוספים שכדאי לזכור כשאתם יוצרים אפליקציית Progressive Web הם מודל הביצועים שמתמקד במשתמש RAIL ואנימציות שמבוססות על FLIP.
אני מקווה שבמהלך 2016 נראה יותר ויותר תבניות בסיסיות ופרויקטים ראשוניים שמוטמעת בהם תמיכה ב-Progressive Web Apps כתכונה ליבה. עד אז, מחסום ההוספה של התכונות האלה לאפליקציות שלכם לא גבוה במיוחד, ולדעתי כדאי מאוד להשקיע את המאמץ.
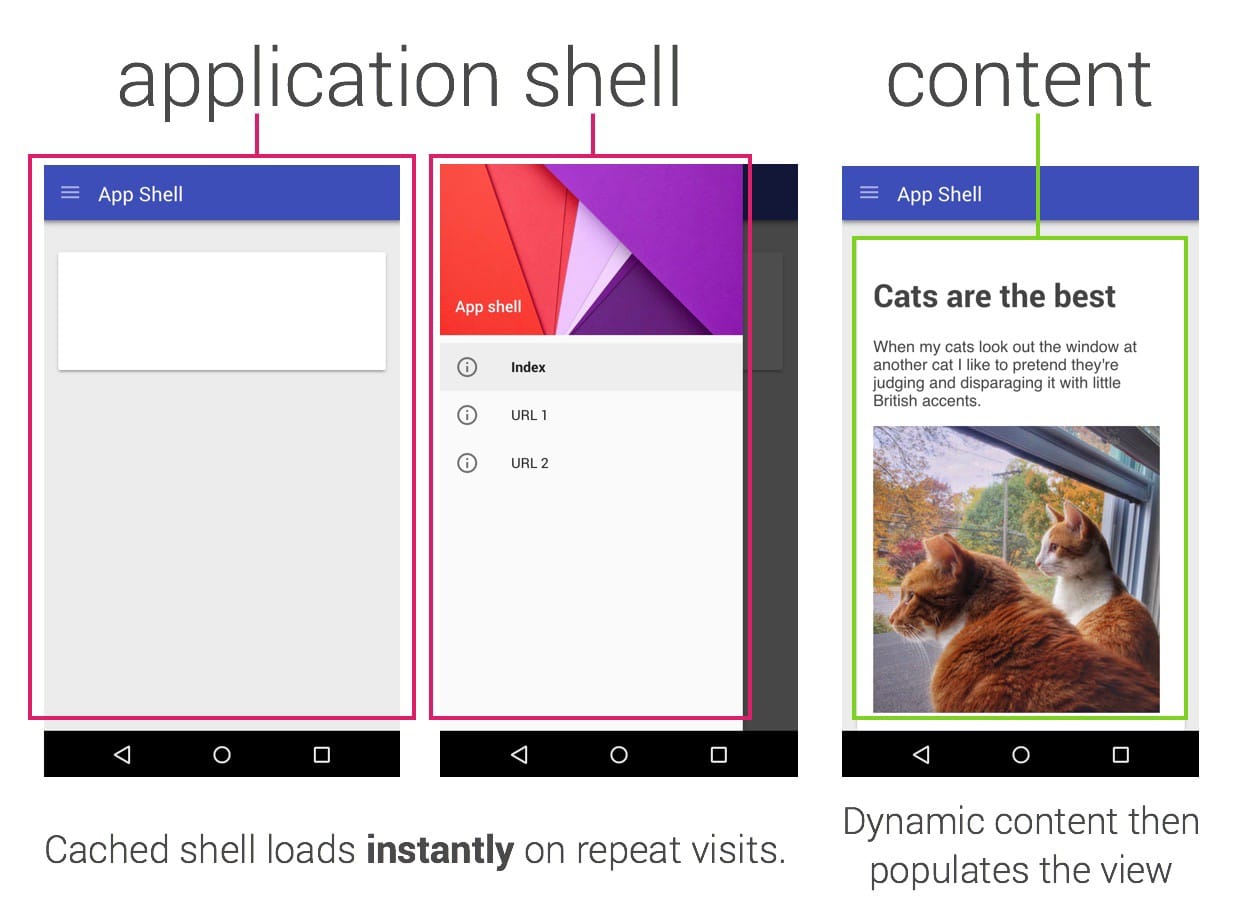
ארכיטקטורה
יש רמות שונות של 'השקעה מלאה' במודל Progressive Web App, אבל גישה נפוצה אחת היא תכנון האפליקציות סביב פגודה של אפליקציה. זו לא דרישת סף, אבל יש לכך כמה יתרונות.
הארכיטקטורה של פגז האפליקציה מעודדת שמירת פגז האפליקציה (ממשק המשתמש) במטמון כדי שהוא יפעל במצב אופליין ויוכל לאכלס את התוכן שלו באמצעות JavaScript. כך, בביקור חוזר, תוכלו להציג במסך פיקסלים משמעותיים במהירות רבה בלי העזרה של הרשת, גם אם התוכן שלכם מגיע ממנה בסופו של דבר. התוצאה היא שיפור משמעותי בביצועים.

Jeremy Keith העיר לאחרונה שבמודל מהסוג הזה, אולי לא צריך להתייחס לעיבוד בצד השרת כאל חלופה, אלא כאל שיפור. זה משוב הוגן.
במודל של פגז האפליקציה, כדאי להשתמש ברינדור בצד השרת כמה שיותר, וברינדור הדרגתי בצד הלקוח כתכונה משופרת, באותו אופן שבו אנחנו 'משפרים' את חוויית השימוש כשיש תמיכה ב-Service Worker. יש הרבה דרכים לעשות זאת.
ההמלצה שלי היא לקרוא את המאמר שלנו על הארכיטקטורה ולהעריך איך אפשר ליישם עקרונות דומים באפליקציה ובסטאק שלכם.
תבניות לתחילת העבודה
מעטפת אפליקציה
המאגר app-shell מכיל הטמעה כמעט מלאה של הארכיטקטורה של Application Shell. יש לו קצה עורפי שנכתב ב-Express.js וקצה חזיתי שנכתב ב-ES2015.
מכיוון שהקוד מכסה גם את החלקים של המודל בצד הלקוח וגם בצד השרת, ויש בו הרבה דברים, ייקח לכם קצת זמן להכיר את קוד המקור. זוהי נקודת ההתחלה המלאה ביותר שלנו כרגע ליצירת אפליקציות Progressive Web App. Docs יהיה היעד הבא שלנו בפרויקט הזה.
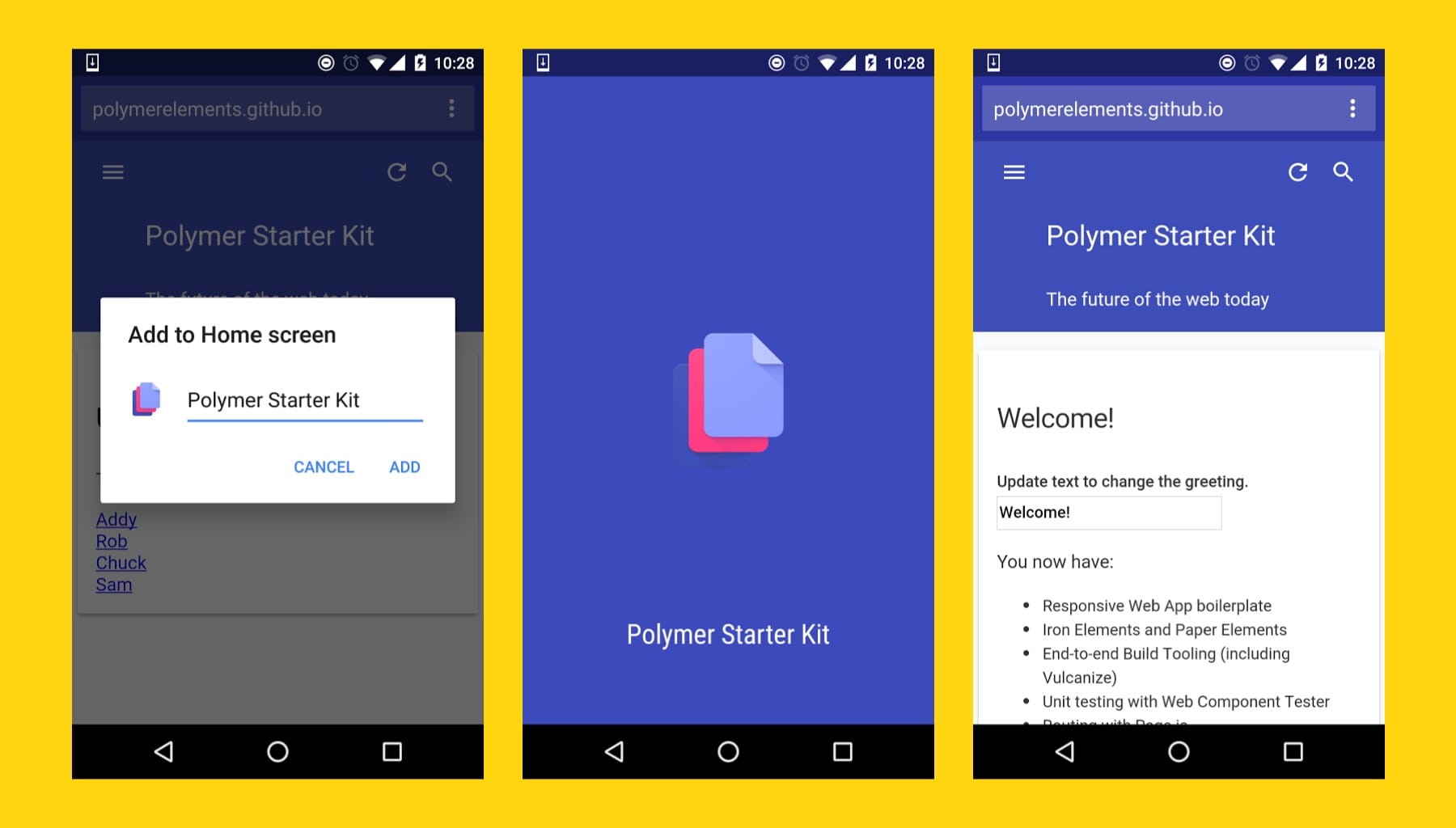
ערכת התחלה ל-Polymer
נקודת ההתחלה הרשמית של אפליקציות אינטרנט ב-Polymer תומכת בתכונות הבאות של Progressive Web App:
- מניפסט של אפליקציית אינטרנט
- מסך הפתיחה של Chrome ל-Android
- שמירת נתונים אופליין בסקריפט שירות באמצעות רכיבי SW ברמת Platinum
- התראות בדחיפה (נדרשת הגדרה ידנית) באמצעות רכיבי Platinum Push

בגרסה הנוכחית של PSK אין תמיכה בחלק מתבניות הביצועים המתקדמות יותר (למשל, מודל פגז האפליקציה, טעינה אסינכרנית) שקיימות בחלק מאפליקציות האינטרנט מסוג Progressive Polymer.
אנחנו שואפים להטמיע את הדפוסים האלה ב-PSK במהלך 2016, אבל אפשר למצוא ניסויים מוקדמים בנושא הזה באפליקציית Zuperkulblog של Rob Dodson ובשיחה המעולה Polymer Perf Patterns של Eric Bidelman.
Web Starter Kit
נקודת ההתחלה שלנו לפרויקטים חדשים של אפליקציות אינטרנט רגילות כוללת את התכונות הבאות של אפליקציות אינטרנט מתקדמות:
- מניפסט של אפליקציית אינטרנט
- מסך הפתיחה של Chrome ל-Android
- העברה מראש למטמון של קובץ השירות (service worker) באמצעות sw-precache
אם אתם מעדיפים לעבוד עם JS/ES2015 רגילים ואתם לא יכולים להשתמש ב-Polymer, ערכת Web Starter Kit יכולה לשמש כנקודת עזר שתוכלו להשתמש בה שוב או לגנוב ממנה קטעי קוד.
אפליקציות Progressive Web App עם מסגרות ותבניות קיימות וגם בלי
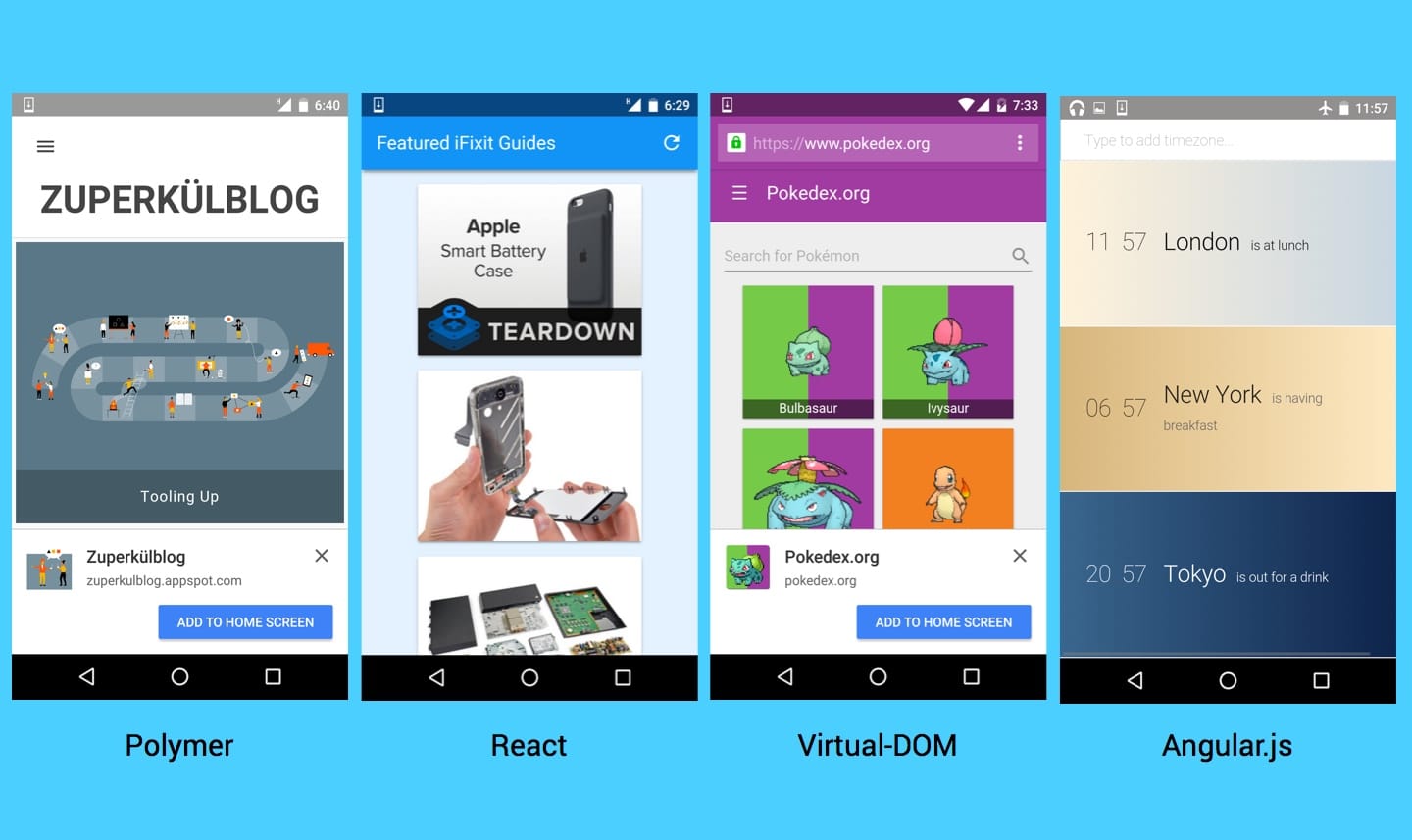
חברי הקהילה כבר יצרו כמה אפליקציות אינטרנט מתקדמות בקוד פתוח, עם וגם בלי ספריות ו-frameworks של JS. אם אתם מחפשים השראה, המאגרים הבאים יכולים לשמש לכם כמקור מידע. בנוסף, הן אפליקציות ממש טובות.

JavaScript בסיסי
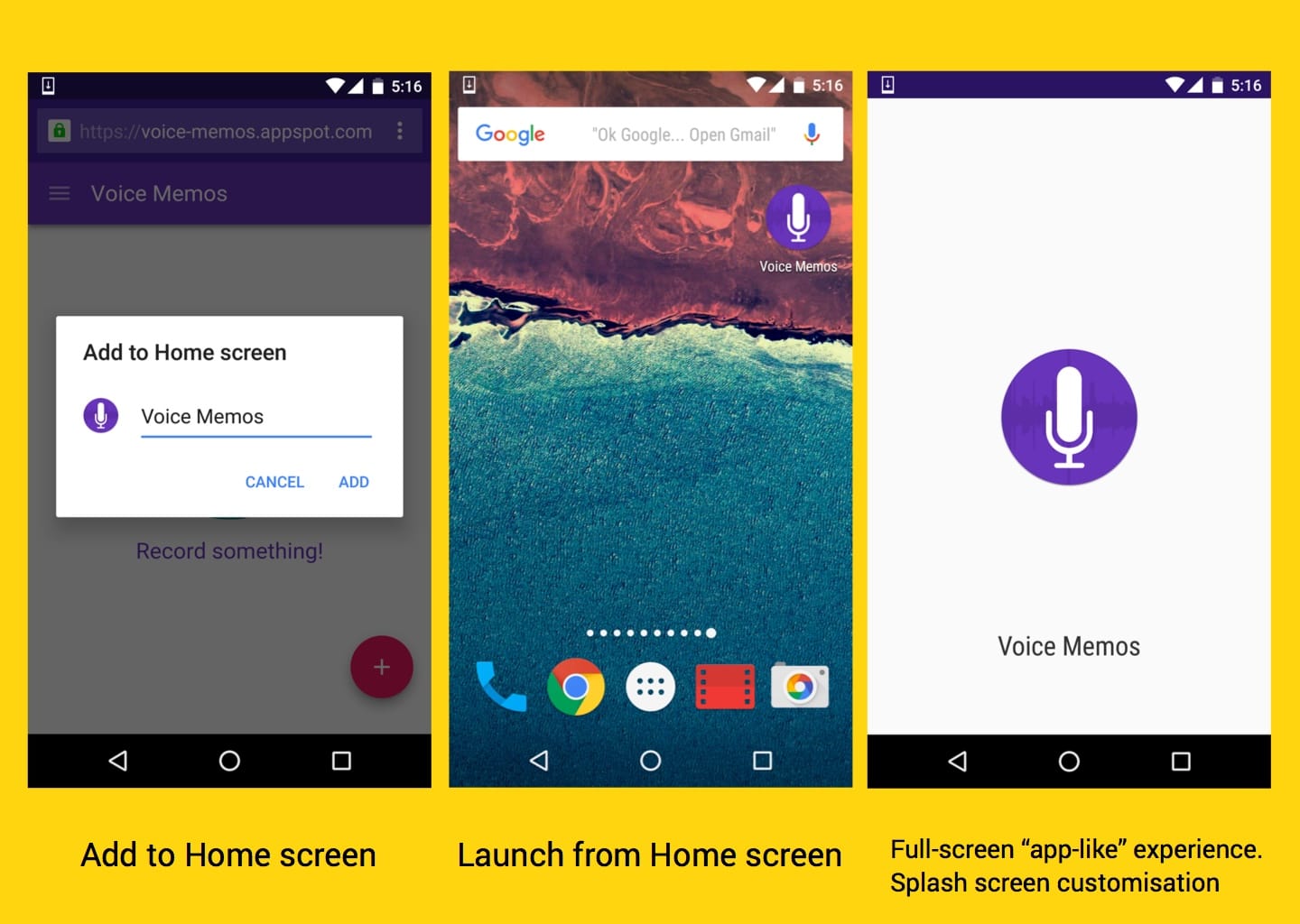
- האפליקציה Voice Memos של Paul Lewis מבוססת על ארכיטקטורה דומה לזו של
app-shell(סקירה) - Offline Wikipedia מאת ג'ייק ארקיבלד (סרטון)
- Air Horner מאת פול קילן
- Guitar Tuner מאת פול לואיס (סקירה)
Polymer
- Zuperkulblog מאת רוב דודסון (שקפים)
React
Virtual-DOM
- Pokedex מאת Nolan Lawson – אפליקציית Progressive Web App מצוינת שמשתמשת בגישה של 'כל מה שצריך לעשות ב-web worker' כדי לעזור ברינדור הדרגתי. (סקירה)
Angular.js
- Timey.in מאת Kenneth Auchenberg – גם כאן נעשה שימוש ב-
sw-precacheלאחסון מראש של משאבים
הערות סיום
כפי שצוין, אפליקציות Progressive Web עדיין נמצאות בשלב מוקדם, אבל זה הזמן להתחיל להתנסות בשיטות שמאחוריהן ולבדוק עד כמה הן מתאימות לאפליקציות האינטרנט שלכם.
Paul Kinlan מתכנן כרגע את ההנחיות של Web Fundamentals בנושא אפליקציות אינטרנט מתקדמות. אם יש לכם משוב לגבי תחומים שתרצו שנתייחס אליהם, אתם מוזמנים להגיב לשרשור הזה.
קריאה נוספת
- אפליקציות Progressive Web App: בריחה מכרטיסיות בלי לאבד את הנשמה
- למה אפליקציות Progressive Web App הן העתיד של פיתוח האינטרנט
- אפליקציות Progressive Web App: מוכנות לפריים טיים
- יצירת אפליקציה פרוגרסיבית באמצעות ServiceWorker
- אפליקציות Progressive Web App הן העתיד
- Progressive Web App: דרך חדשה לחוויית שימוש בנייד
- אנחנו גאים להציג את Pokedex.org: אפליקציית אינטרנט מתקדמת למעריצים של Pokémon
- סיכום של כנס Chrome Developer Summit: אפליקציות אינטרנט מתקדמות (PWA)


