لقد شهدنا مؤخرًا الكثير من المناقشات حول تطبيقات الويب التقدّمية. لا يزال هذا النموذج جديدًا نسبيًا، ولكن يمكن أن تحسِّن مبادئه التطبيقات المُنشأة باستخدام JavaScript العادية أو React أو Polymer أو Angular أو أي إطار عمل آخر. في هذه المشاركة، سألخّص بعض الخيارات والتطبيقات المرجعية لبدء استخدام تطبيق الويب التقدّمي الخاص بك اليوم.
ما هو تطبيق الويب التقدّمي؟
من المهم تذكُّر أنّ تطبيقات الويب التقدّمية تعمل في كل مكان، ولكنّها تُحقّق أداءً أفضل في المتصفحات الحديثة. يشكّل التحسين التدريجي العمود الفقري للنموذج.
شبّه "آرون غوستافسون" التحسين التدريجي بحلوى M&M بالفول السوداني. الفول السوداني هو المحتوى الخاص بك، والطبقة الخارجية من الشوكولاتة هي طبقة العرض، وJavaScript هو قشرة الحلوى الصلبة. يمكن أن يختلف لون هذه الطبقة ويمكن أن تختلف التجربة حسب إمكانات المتصفّح المستخدَم.
يمكنك اعتبار الغلاف الخارجي للحلوى هو المكان الذي يمكن أن تظهر فيه العديد من ميزات تطبيقات الويب التقدّمية. وهي تجارب تجمع بين أفضل ما في الويب وأفضل ما في التطبيقات. وهي مفيدة للمستخدمين منذ الزيارة الأولى في علامة تبويب المتصفّح، ولا يلزم تثبيتها.
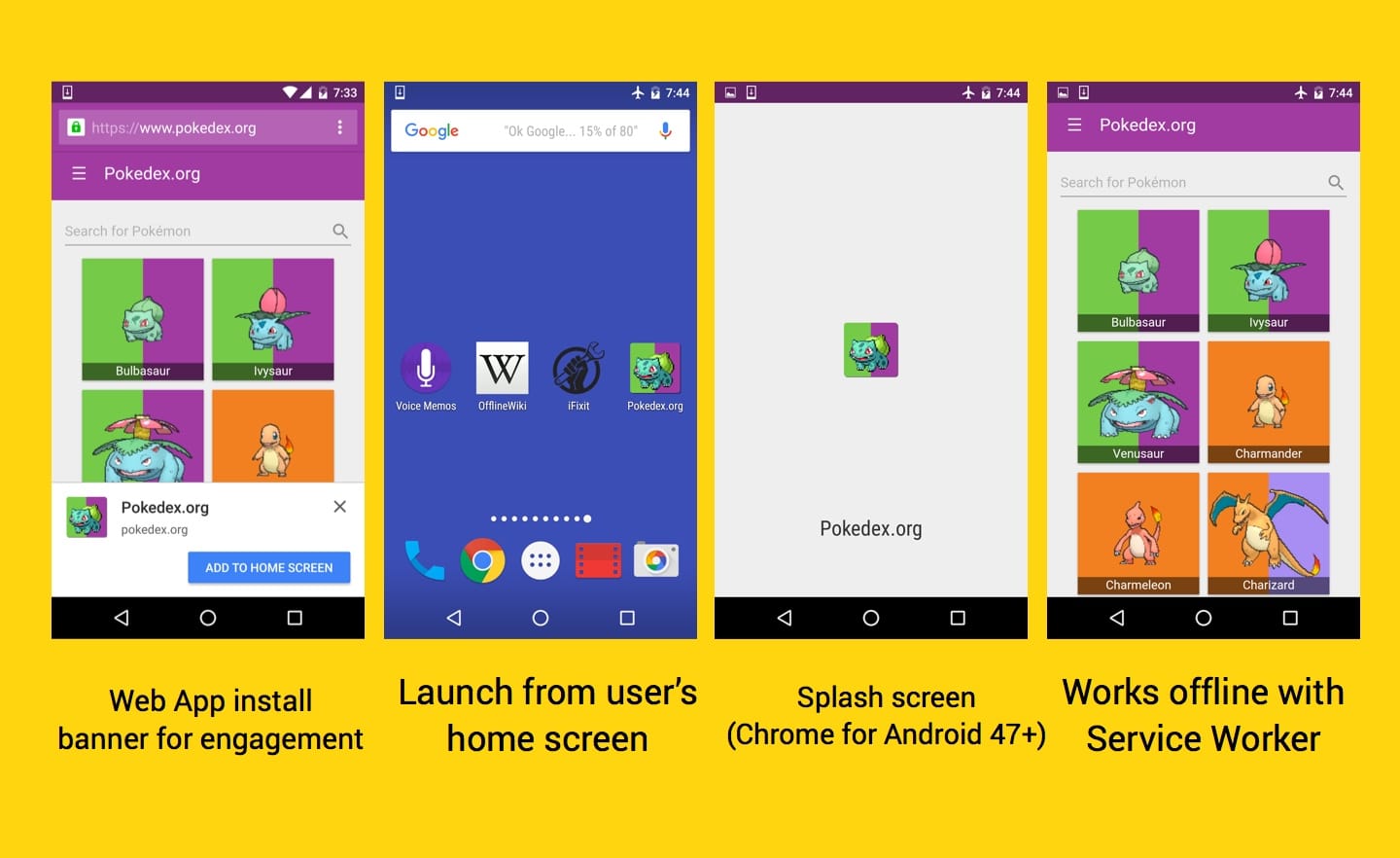
وعندما يتفاعل المستخدم مع هذه التطبيقات بشكل متكرّر، تصبح هذه التطبيقات أكثر رواجًا، إذ يتم تحميلها بسرعة كبيرة على اتصالات الشبكة البطيئة (بفضل خدمة worker)، كما يتم إرسال إشعارات فورية ذات صلة بها، ويكون لها رمز من الدرجة الأولى على شاشة المستخدم الرئيسية يمكنه تحميلها كتجارب تطبيق في وضع ملء الشاشة. ويمكنهم أيضًا الاستفادة من إعلانات البانر الذكية لتثبيت تطبيقات الويب.

تطبيقات الويب التقدّمية هي
- التطبيقات التقدّمية: تعمل مع كل مستخدم بغض النظر عن المتصفّح الذي يختاره، لأنّها تم إنشاؤها باستخدام التحسين التدريجي كأساس أساسي.
- التوافق مع مختلف الأجهزة: يجب أن يكون التصميم متوافقًا مع مختلف أشكال الأجهزة، سواء كانت أجهزة كمبيوتر مكتبية أو أجهزة جوّالة أو أجهزة لوحية أو أي جهاز قادم.
- التشغيل بدون اتصال بالإنترنت: تم تحسينه باستخدام مهام الخدمة للعمل بلا إنترنت أو على شبكات ذات جودة منخفضة.
- مثل التطبيقات: استخدِم نموذج واجهة التطبيق لتوفير تنقّلات وتفاعلات بأسلوب التطبيقات.
- التطبيقات الجديدة: تكون مُحدَّثة دائمًا بفضل عملية تعديل العملية.
- آمن: يتم عرضه عبر بروتوكول أمان طبقة النقل (TLS) لمنع التجسّس والتأكّد من عدم التلاعب بالمحتوى.
- قابلة للاكتشاف: يمكن التعرّف عليها كـ "تطبيقات" بفضل ملفات بيان W3C ونطاق تسجيل مشغّل الخدمة الذي يتيح لمحرّكات البحث العثور عليها.
- قابلة لإعادة التفاعل: يمكنك تسهيل إعادة التفاعل من خلال ميزات مثل الإشعارات الفورية.
- قابلة للتثبيت: يمكنك السماح للمستخدمين بـ "الاحتفاظ" بالتطبيقات التي يجدون أنها الأكثر فائدة على شاشتهم الرئيسية بدون الحاجة إلى متجر تطبيقات.
- قابلة للربط: يمكن مشاركتها بسهولة عبر عنوان URL ولا تتطلّب عملية تثبيت معقدة.
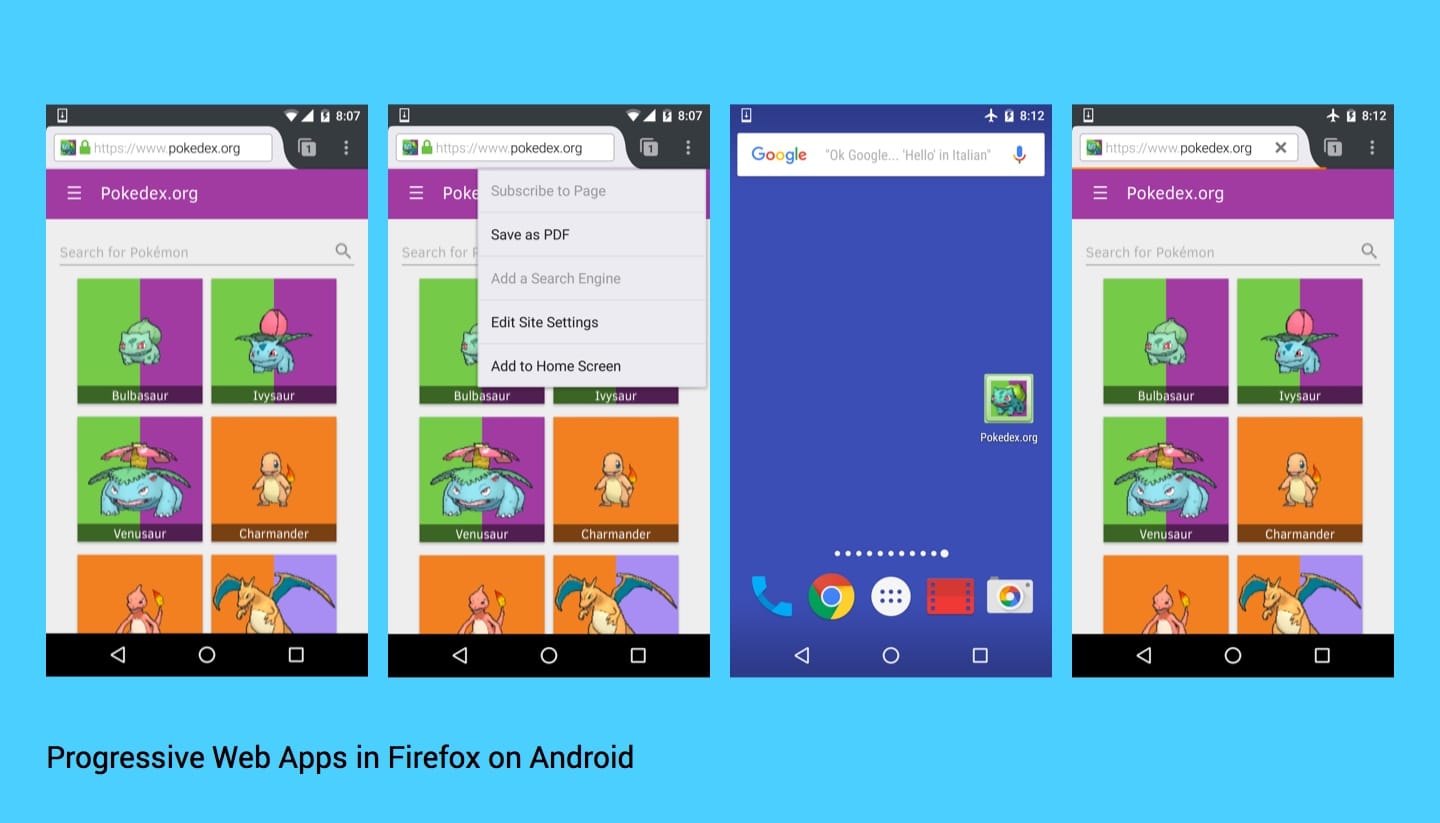
لا تقتصر تطبيقات الويب التقدّمية أيضًا على متصفّح Chrome لأجهزة Android. في ما يلي تطبيق الويب التقدّمي Pokedex الذي يعمل في Firefox لنظام التشغيل Android (الإصدار التجريبي) مع ميزتَي "الإضافة إلى الشاشة الرئيسية" و"التخزين المؤقت لعامل الخدمة" في مرحلة مبكرة تعملان بشكل جيد.

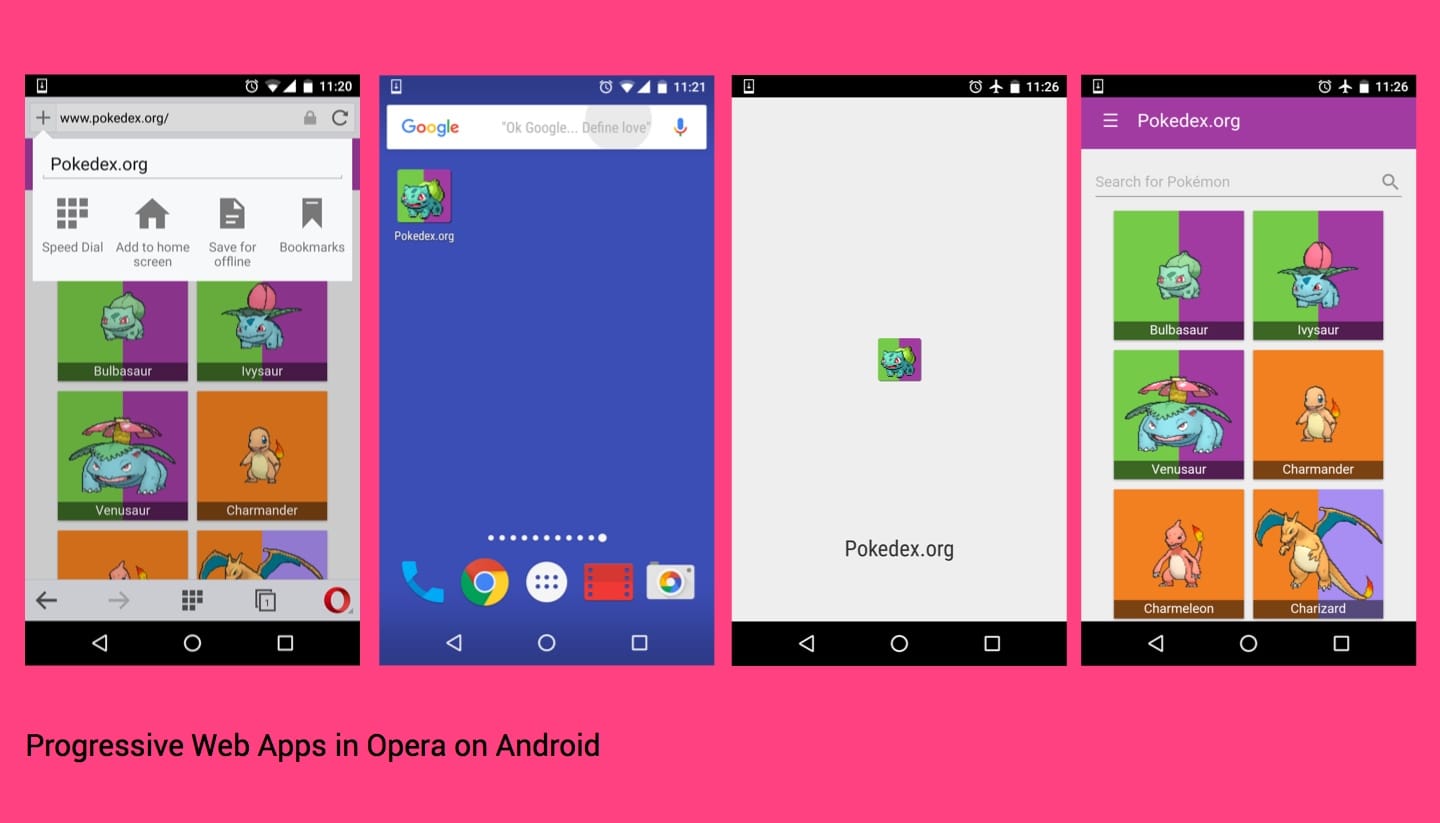
من الجوانب الإيجابية للطبيعة "التقدّمية" لهذا النموذج أنّه يمكن إتاحة الميزات تدريجيًا عندما يطرح مورّدو المتصفّحات ميزات أفضل تتوافق معها. تعمل تطبيقات الويب التقدّمية، مثل Pokedex، بشكلٍ رائع أيضًا في Opera على Android، مع بعض الاختلافات الواضحة في التنفيذ:

للتعرّف أكثر على تطبيقات الويب التقدّمية، يمكنك قراءة مشاركة المدوّنة الأصلية التي كتبها "أليكس راسل" والتي تعرّف على هذه التطبيقات. بدأ "بول كينلان" أيضًا علامة Stack Overflow مفيدة جدًا لتطبيقات الويب التقدّمية، وهي تستحق الاطّلاع عليها.
المبادئ
بيان تطبيق الويب
.يتيح البيان لتطبيق الويب الخاص بك أن يحظى بحضور أقرب إلى التطبيقات الأصلية على شاشة المستخدم الرئيسية. ويسمح هذا الإعداد بإطلاق التطبيق في وضع ملء الشاشة (بدون ظهور شريط عناوين URL)، كما يتيح التحكّم في اتجاه الشاشة، وفي الإصدارات الحديثة من Chrome على Android، يتيح تحديد شاشة البداية و لون المظهر لشريط العناوين. ويُستخدَم أيضًا لتحديد مجموعة من الرموز حسب الحجم والكثافة المستخدَمة لشاشة البداية ورمز الشاشة الرئيسية المذكورَين أعلاه.

يمكن العثور على نموذج لملف البيان في مجموعة Web Starter Kit وفي عيّنات Google Chrome. كتب "بروس لاوسون" مقالة عن أداة إنشاء ملفات البيان، كما كتب "منير لموري" مقالة عن أداة التحقّق من ملف البيان على الويب التي تستحق الاطّلاع عليها.
في مشاريعي الشخصية، أعتمد على realfavicongenerator لإنشاء الرموز بالحجم الصحيح لكل من بيان تطبيق الويب ولاستخدامها على أجهزة iOS والكمبيوتر المكتبي وما إلى ذلك. يمكن أيضًا أن تحقّق وحدة Node الخاصة بشارات الويب نتيجة مماثلة كجزء من عملية الإنشاء.
تتيح المتصفّحات المستندة إلى Chromium (Chrome وOpera وما إلى ذلك) استخدام ملفات بيان تطبيقات الويب حاليًا، مع أنّ Firefox يطوّر هذه الميزة بشكل نشط ويصنّفها Edge على أنّها قيد المراجعة. لم ينشر WebKit/Safari إشارات علنية حتى الآن بشأن نيتهما في تنفيذ الميزة.
لمزيد من التفاصيل، يُرجى الاطّلاع على مقالة تطبيقات الويب القابلة للتثبيت باستخدام بيان تطبيق الويب في Chrome لأجهزة Android على Web Fundamentals.
بانر "الإضافة إلى الشاشة الرئيسية"
يتيح متصفّح Chrome على Android إضافة موقعك الإلكتروني إلى الشاشة الرئيسية منذ فترة، ولكن تتيح الإصدارات الحديثة أيضًا اقتراح المواقع الإلكترونية بشكل استباقي باستخدام إعلانات البانر الأصلية لتثبيت تطبيقات الويب.

لكي تظهر طلبات تثبيت التطبيق، يجب أن يستوفي تطبيقك الشروط التالية:
- أن يتضمّن بيان تطبيق ويب صالحًا
- أن يتم عرضها عبر بروتوكول HTTPS (اطّلِع على letsencrypt للحصول على شهادة مجانية)
- أن يكون لديك مشغّل خدمات صالح مسجَّل
- أن تتم زيارته مرّتين، مع مرور 5 دقائق على الأقل بين الزيارة الأولى والثانية
تتوفّر مجموعة من عيّنات إعلانات البانر لتثبيت التطبيقات، بدءًا من إعلانات البانر الأساسية ووصولاً إلى حالات الاستخدام الأكثر تعقيدًا، مثل عرض التطبيقات ذات الصلة.
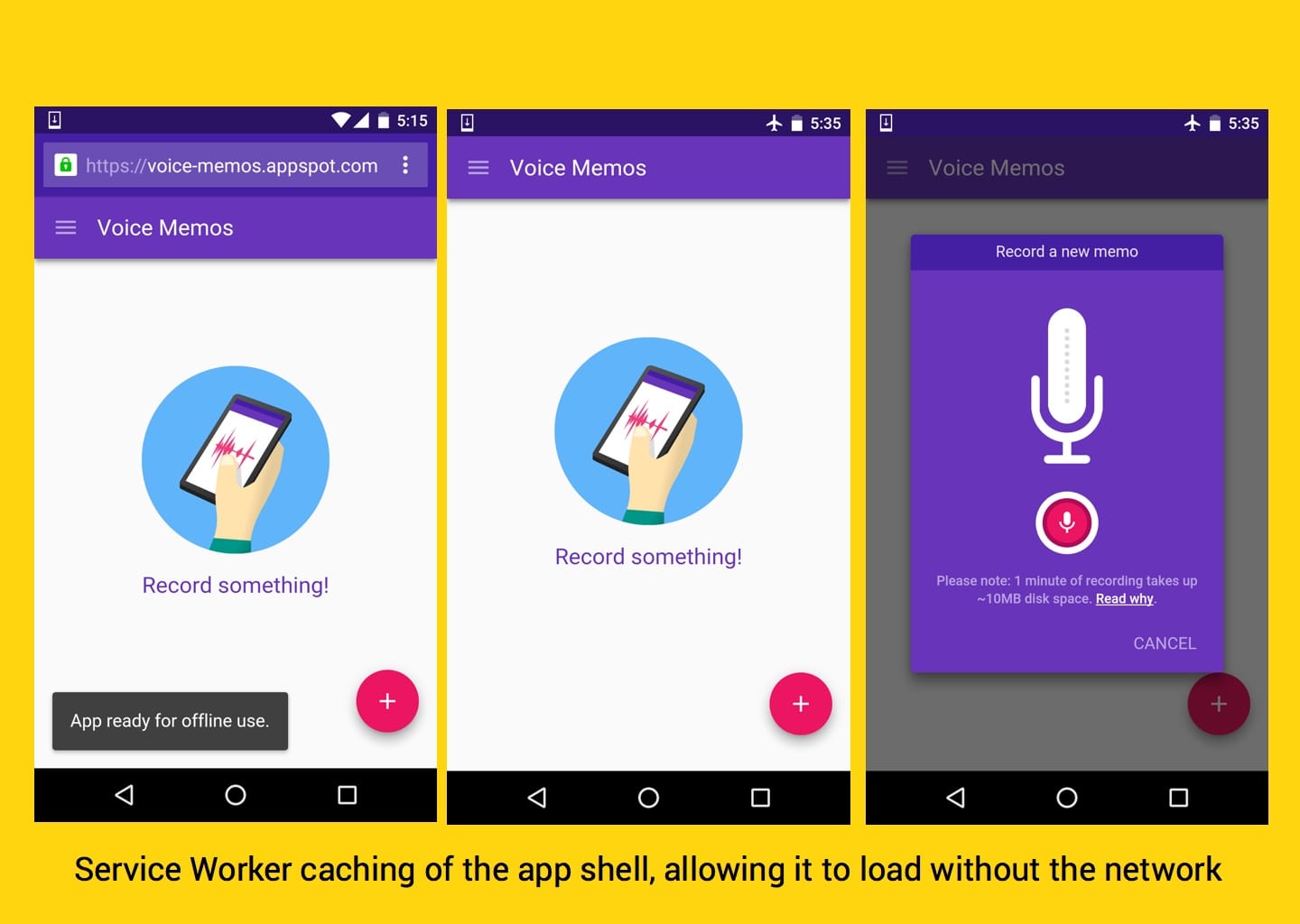
مشغّل الخدمات للتخزين المؤقت بلا إنترنت
مشغّل الخدمات هو نص برمجي يتم تشغيله في الخلفية، وهو منفصل عن صفحة الويب. ويستجيب هذا الإجراء للأحداث، بما في ذلك طلبات الشبكة التي يتم إجراؤها من الصفحات التي يعرضها. يكون لمشغّل الخدمات عمر قصير عن قصد.
ويتم تفعيله عند تلقّي حدث ولا يتم تشغيله إلا لمدة معالجته. يتيح لك Service worker استخدام واجهة برمجة التطبيقات Cache API لتخزين الموارد مؤقتًا، ويمكن استخدامه لتقديم تجربة بلا إنترنت للمستخدمين.
إنّ مهام الخدمة فعّالة في التخزين المؤقت بلا إنترنت، ولكنها توفّر أيضًا تحسينات كبيرة في الأداء على شكل تحميل فوري للزيارات المتكرّرة إلى موقعك الإلكتروني أو تطبيق الويب. يمكنك تخزين ملف شلّ تطبيقك مؤقتًا حتى يعمل بلا إنترنت وتعبئة محتواه باستخدام JavaScript.

تتوفّر مجموعة شاملة من عيّنات مهام الخدمة في عيّنات Google Chrome. إنّ كتاب الطبخ بلا إنترنت الذي كتبه "جاك أرشيبالد" هو كتاب يجب قراءته، وأوصي بشدة بتجربة أول تطبيق ويب بلا إنترنت الذي كتبه "بول كينلان" إذا كنت مبتدئًا في استخدام مهام الخدمة.
يحافظ فريقنا أيضًا على عدد من الأدوات المساعِدة لعمال الخدمة وأدوات الإنشاء التي نجد أنها مفيدة للحدّ من الوقت الذي تستغرِقه عملية إعداد عمال الخدمة. وهي مُدرَجة في مكتبات مشغّلات الخدمات. وهما:
- sw-precache: أداة وقت الإنشاء التي تُنشئ نصًا برمجيًا لمشغّل الخدمة مفيدًا لتخزين ملف شلّ تطبيق الويب مسبقًا
- sw-toolbox: مكتبة توفّر ميزة التخزين المؤقت أثناء التشغيل للموارد التي لا يتم استخدامها بشكل متكرّر
كتب "جيف بوسنيك" دليلاً توجيهيًا سريعًا حول sw-precache بعنوان التحميل بلا إنترنت أولاً، بسرعة، باستخدام وحدة sw-precache وcodelab حول الأداة نفسها قد تكون مفيدة لك.
وفّرت متصفّحات Chrome وOpera وFirefox وظائف الخدمة، وتلقّى Edge إشارات إيجابية من الجمهور بشأن الاهتمام بهذه الميزة. أشار Safari إلى الاهتمام بهذه الميزة من خلال خطة خمس سنوات اقترحها أحد المهندسين.
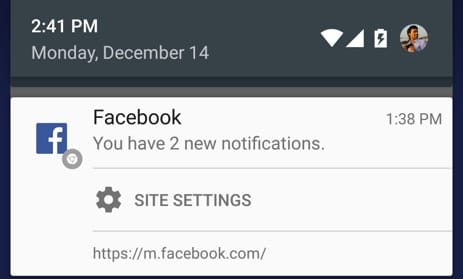
الإشعارات الفورية لإعادة التفاعل
يمكنك بشكل فعّال إنشاء تطبيقات ويب يمكن للمستخدمين التفاعل معها خارج علامة التبويب. يمكن إغلاق المتصفّح ولا يحتاج المستخدمون حتى إلى استخدام تطبيق الويب بنشاط للتفاعل مع تجربتك. تتطلّب الميزة مشغّل الخدمات وملف بيان تطبيق الويب، استنادًا إلى بعض الميزات التي تم تلخيصها سابقًا.
تم تنفيذ واجهة برمجة التطبيقات Push API في Chrome، وهي قيد التطوير في Firefox وقيد المراجعة في Edge. لا تتوفّر أي إشارات علنية من Safari بشأن نيتهم في تنفيذ هذه الميزة حتى الآن.
الإشعارات الفورية على الويب المفتوح هي مقدمة شاملة لإعداد الإشعارات الفورية من إعدادات Matt Gaunt، كما يتوفّر أيضًا برنامج تعليمي للإشعارات الفورية على Web Fundamentals.

يقدّم "مايكل فان أووركيرك" من فريق Chrome أيضًا مقدمة مدتها 6 دقائق حول ميزة Push إذا كنت تفضّل الفيديوهات.
دمج الميزات المتقدّمة
تذكَّر أنّ تجربة المستخدم يمكن أن تتضمن مستويات مختلفة من الحلاوة حسب المتصفّح المستخدَم لعرض تطبيق الويب. ويمكنك التحكّم في غلاف الحلوى.
يمكن أيضًا دمج ميزات إضافية في منصّة الويب، مثل المزامنة في الخلفية (لمزامنة البيانات مع خادم حتى عندما يكون تطبيق الويب مغلقًا) وWeb Bluetooth (للتواصل مع أجهزة Bluetooth من تطبيق الويب) في تطبيق الويب التقدّمي بهذه الطريقة.
تم تفعيل ميزة "المزامنة لمرة واحدة في الخلفية" في Chrome، وقد نشر "جاك أرشيبالد" فيديو يعرض تطبيقه Wikipedia بلا إنترنت ومقالة توضّح كيفية استخدامه. يقدّم "فرانسوا بافورت" أيضًا عددًا من عيّنات Web Bluetooth المتاحة إذا كنت مهتمًا بتجربة واجهة برمجة التطبيقات هذه.
متوافقة مع إطار العمل
لا يوجد ما يمنعك من تطبيق أيّ من المبادئ أعلاه على تطبيق أو إطار عمل حالي تستخدمه. من المبادئ الأخرى التي يجب أخذها في الاعتبار أثناء إنشاء "تطبيق الويب التقدّمي" RAIL الذي يركز على المستخدم والرسوم المتحرّكة المستندة إلى FLIP.
نأمل أن نرى خلال عام 2016 زيادة في عدد النماذج الأساسية والمشاريع النموذجية التي تتضمّن بشكلٍ تلقائي ميزات تطبيقات الويب المتقدّمة كميزة أساسية. وحتى ذلك الحين، ليست هناك عقبات كبيرة في إضافة هذه الميزات إلى تطبيقاتك، وهي تستحقّ الجهد المبذول في رأيي.
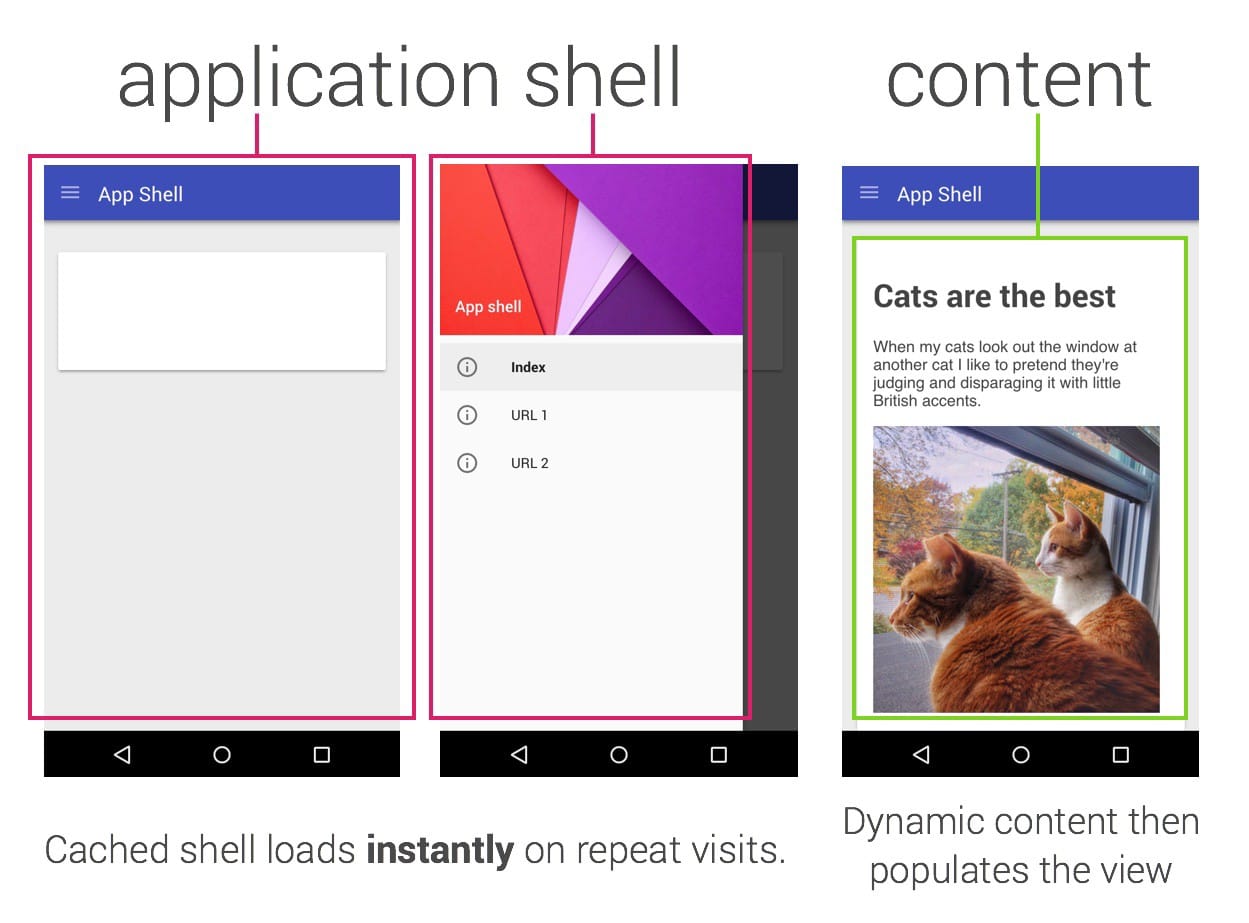
الهندسة المعمارية
هناك مستويات مختلفة من مدى "الاعتماد الكامل" على نموذج تطبيقات الويب التقدّمية، ولكن من بين الأساليب الشائعة التي يتم اتّباعها هي تصميمها حول بنية التطبيق. هذا الإجراء ليس شرطًا صارمًا، ولكنّه يقدّم العديد من المزايا.
تشجّع بنية Application Shell على تخزين ذاكرة التخزين المؤقت لصدفة التطبيق (واجهة المستخدم) حتى تعمل بلا إنترنت وتعبئ محتواها باستخدام JavaScript. وفي الزيارات المتكرّرة، يتيح لك ذلك عرض وحدات بكسل ذات مغزى على الشاشة بسرعة كبيرة بدون الشبكة، حتى إذا كان المحتوى يأتي منها في النهاية. ويؤدي ذلك إلى تحسينات كبيرة في الأداء.

علّق جيريمي كيت مؤخرًا على أنّه في هذا النوع من النماذج، ربما لا يجب النظر إلى العرض من جهة الخادم على أنّه بديل، بل يجب النظر إلى العرض من جهة العميل على أنّه ميزة محسّنة. هذه ملاحظات عادلة.
في نموذج Application Shell، يجب استخدام العرض من جهة الخادم قدر الإمكان، ويجب استخدام العرض التدريجي من جهة العميل كتحسين بالطريقة نفسها التي "نحسّن" بها التجربة عند توفّر الخدمة العاملة. هناك العديد من الطرق التي يمكن اتّباعها في النهاية.
أنصحك بقراءة المقالة التي كتبناها عن البنية وتقييم كيفية تطبيق المبادئ المشابهة على أفضل وجه في تطبيقك وحِزمك.
النماذج الجاهزة لبدء الاستخدام
هيكل التطبيق
يحتوي مستودع app-shell على تنفيذ شبه كامل لبنية Application Shell. يحتوي على واجهة خلفية مكتوبة بلغة Express.js وواجهة أمامية مكتوبة بلغة ES2015.
بما أنّه يغطي كلّ من أجزاء النموذج من جهة العميل والخادم، وهناك الكثير من الإجراءات التي يتم تنفيذها، سيستغرق التعرّف على قاعدة البيانات بعض الوقت. وهي حاليًا نقطة البدء الأكثر شمولاً لتطبيقات الويب التقدّمية. سنركّز بعد ذلك على "مستندات Google" في هذا المشروع.
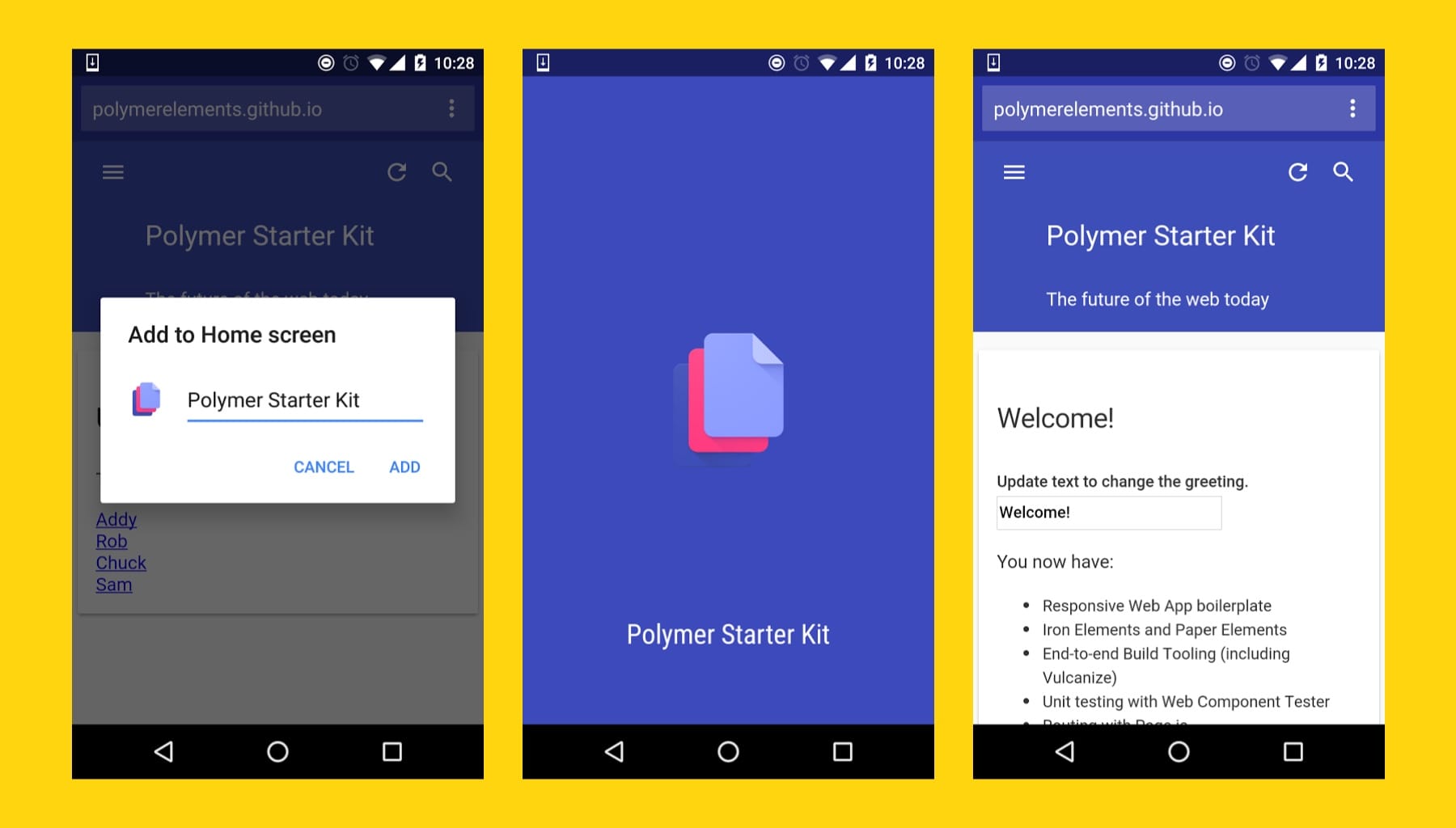
مجموعة المبتدئين في مجال البوليمر
تتيح نقطة البداية الرسمية لتطبيقات الويب Polymer ميزات تطبيقات الويب التقدّمية التالية:
- بيان تطبيق الويب
- شاشة البداية في متصفّح Chrome لنظام التشغيل Android
- التخزين المؤقت بلا إنترنت لمشغّل الخدمات باستخدام عناصر مشغّل الخدمات من المستوى البلاتيني
- الإشعارات الفورية (يلزم الإعداد اليدوي) باستخدام عناصر Platinum Push

لا يتيح الإصدار الحالي من PSK بعض أنماط الأداء الأكثر تقدمًا (مثل نموذج Application Shell وتحميل البيانات غير المتزامنة) التي تتوفر في بعض تطبيقات الويب التقدّمية المستندة إلى Polymer.
نهدف إلى محاولة دمج هذه الأنماط في PSK في عام 2016، ولكن يمكن العثور على التجارب المبكرة حول هذا الموضوع في تطبيق Zuperkulblog من إنشاء "روب دوسن" وحديث Polymer Perf Patterns الرائع من إنشاء "إريك بيدلمان".
Web Starter Kit
تشمل نقطة البداية التي ننصحك بها لمشاريع Vanilla الجديدة ميزات تطبيقات الويب التقدّمية التالية:
- بيان تطبيق الويب
- شاشة البداية في متصفّح Chrome لنظام التشغيل Android
- التخزين المؤقت المُسبَق لمشغّل الخدمة بفضل sw-precache
إذا كنت تفضّل العمل باستخدام JavaScript/ES2015 العادية وتعذّر عليك استخدام Polymer، قد تكون Web Starter Kit مفيدة كنقطة مرجعية يمكنك إعادة استخدام مقتطفات الرموز البرمجية منها أو سرقتها.
تطبيقات الويب التقدّمية مع إطارات العمل وبدونها
لقد أنشأ أعضاء في المنتدى عددًا من تطبيقات الويب التقدّمية مفتوحة المصدر باستخدام مكتبات JS وأطر عمل JS أو بدونها. إذا كنت تبحث عن أفكار، يمكنك الاطّلاع على المستودعات أدناه كمرجع. وهي أيضًا تطبيقات رائعة.

JavaScript العادي
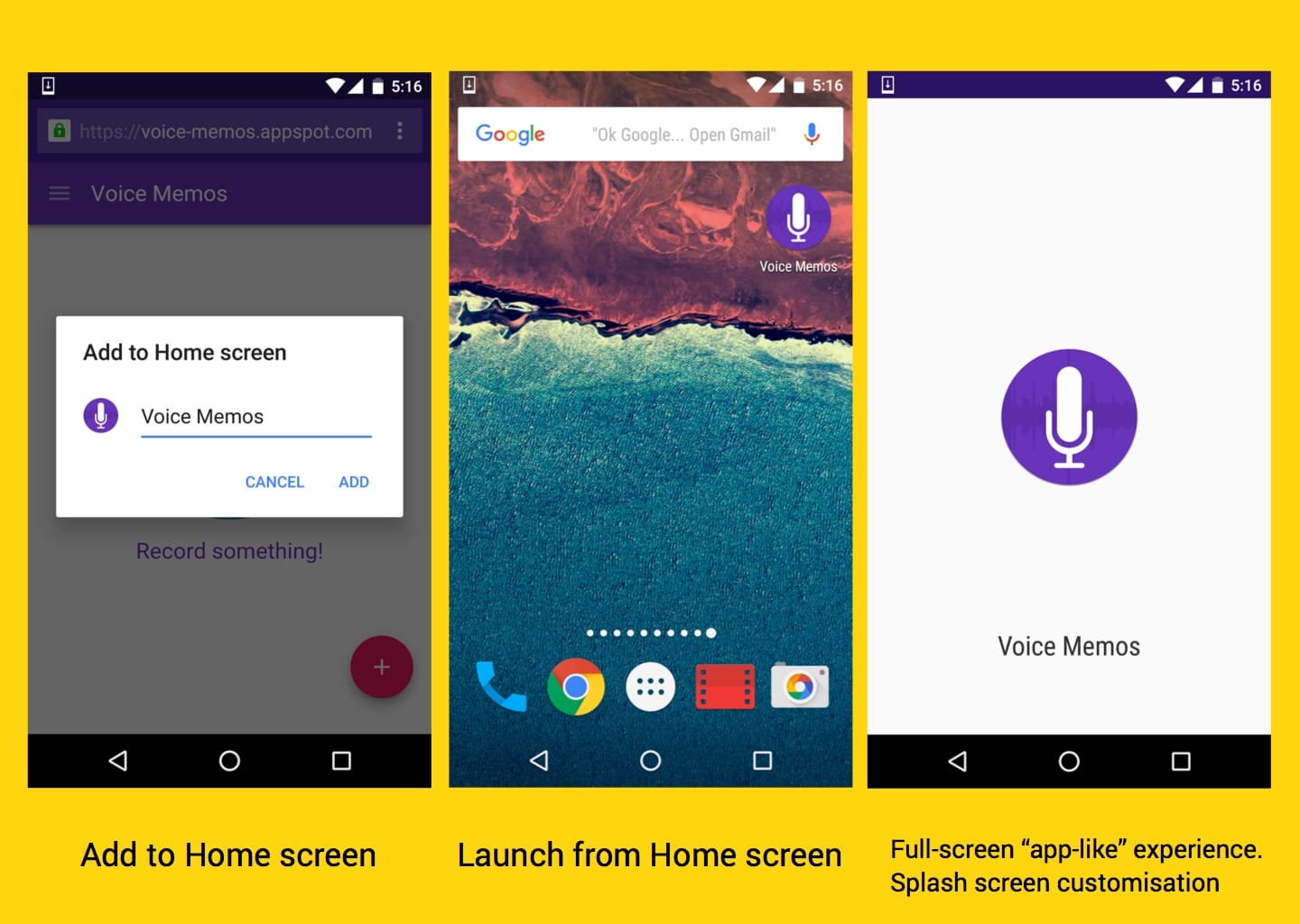
- تم إنشاء تطبيق Voice Memos من قِبل "بول لويس" باستخدام بنية مشابهة لبنية
app-shell(write-up) - Offline Wikipedia من تأليف "جاك أرشيبالد" (فيديو)
- Air Horner من تأليف "بول كينلان"
- Guitar Tuner من تأليف Paul Lewis (المراجعة)
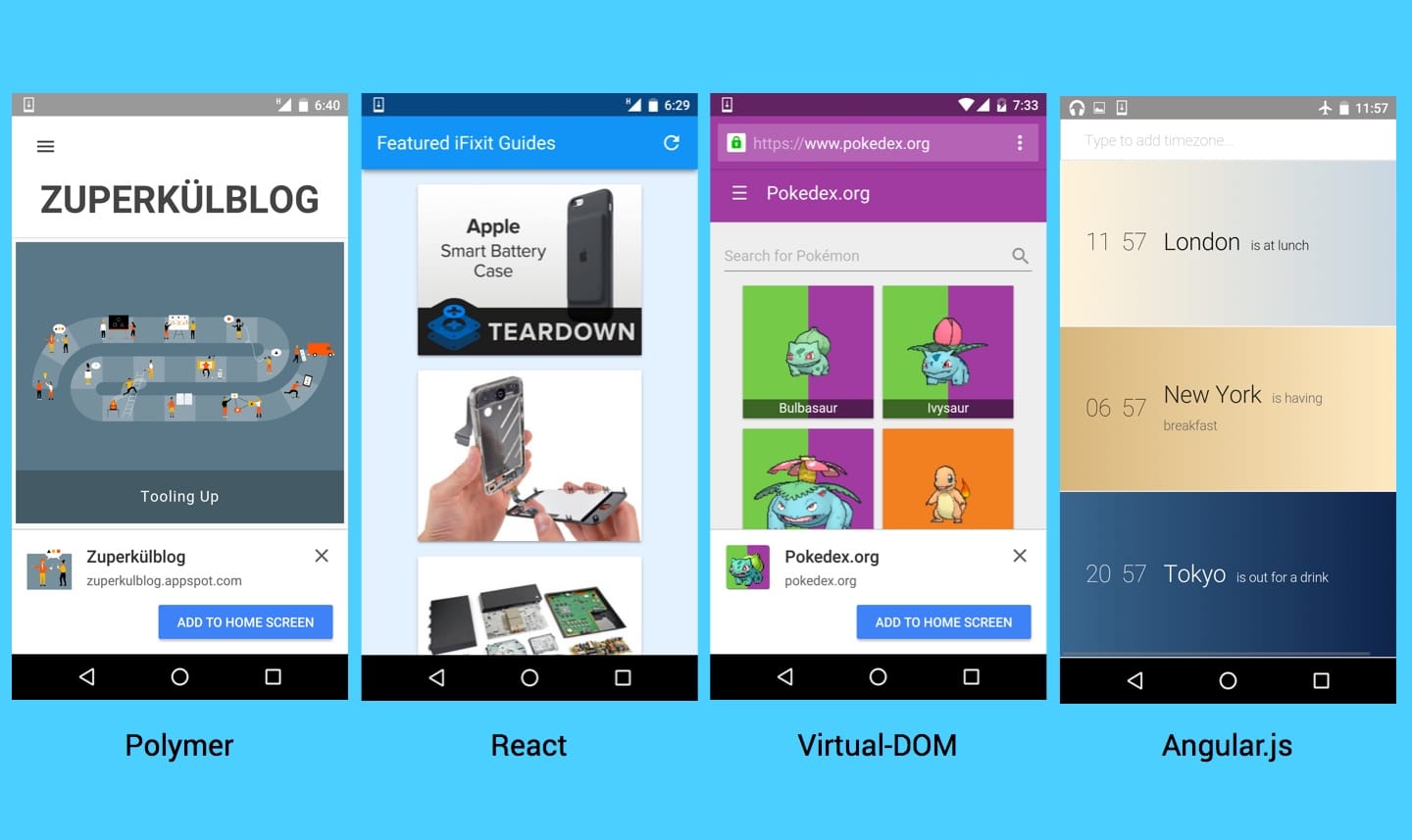
Polymer
- Zuperkulblog من تأليف روب دودسون (العروض التقديمية)
React
- iFixit من تأليف "جيف بوسنيك": يستخدم
sw-precacheلتخزين ذاكرة التخزين المؤقت لصدفة التطبيق (العروض التقديمية)
نموذج DOM الافتراضي
- Pokedex من تأليف "نولان لاوسون": تطبيق ويب تقدّمي ممتاز يطبّق أسلوب "تنفيذ كل شيء في مشغّل ويب" للمساعدة في العرض التدريجي. (الملخّص)
Angular.js
- Timey.in من تأليف "كينيث أوشينبيرغ": يستخدم أيضًا
sw-precacheلتخزين الموارد مؤقتًا مسبقًا
ملاحظات ختامية
كما ذكرنا، لا تزال تطبيقات الويب التقدّمية في مراحلها الأولى، ولكنّ هذا هو الوقت المناسب للاطّلاع على المنهجيات التي تستند إليها ومعرفة مدى ملاءمتها لتطبيقات الويب الخاصة بك.
يعمل "بول كينلان" حاليًا على التخطيط لإرشادات Web Fundamentals حول التطبيقات التقدّمية على الويب. إذا كانت لديك ملاحظات حول المجالات التي تريد أن يتم تناولها، يُرجى عدم التردد في التعليق على السلسلة.
مراجع إضافية
- تطبيقات الويب التقدّمية: الابتعاد عن علامات التبويب بدون فقدان روحنا
- لماذا تطبيقات الويب التقدّمية هي مستقبل تطوير الويب
- تطبيقات الويب التقدّمية: جاهزة للعرض
- إنشاء تطبيق تقدّمي باستخدام ServiceWorker
- تطبيقات الويب التقدّمية هي المستقبل
- تطبيقات الويب التقدّمية: طريقة جديدة للاستفادة من الأجهزة الجوّالة
- نقدّم لك Pokedex.org: تطبيق ويب تقدّمي لعشاق ألعاب Pokémon
- ملخّص عن مؤتمر Chrome Developer Summit: تطبيقات الويب التقدّمية


