Podczas Chrome Dev Summit 2014 omówiono wiele tematów i zupełnie nowe interfejsy API, ale nie tylko o to chodzi.
Jeśli jesteś początkującym programistą webowym lub nawet doświadczonym programistą, który zamierza poznać nowe interfejsy API, najprawdopodobniej wykonasz te 3 działania: poznawanie, tworzenie i ulepszanie.
Matt Gaunt z zespołu platformy dla deweloperów Chrome opowiada o działaniach podejmowanych w celu rozwiązania tych problemów.
Edukacja

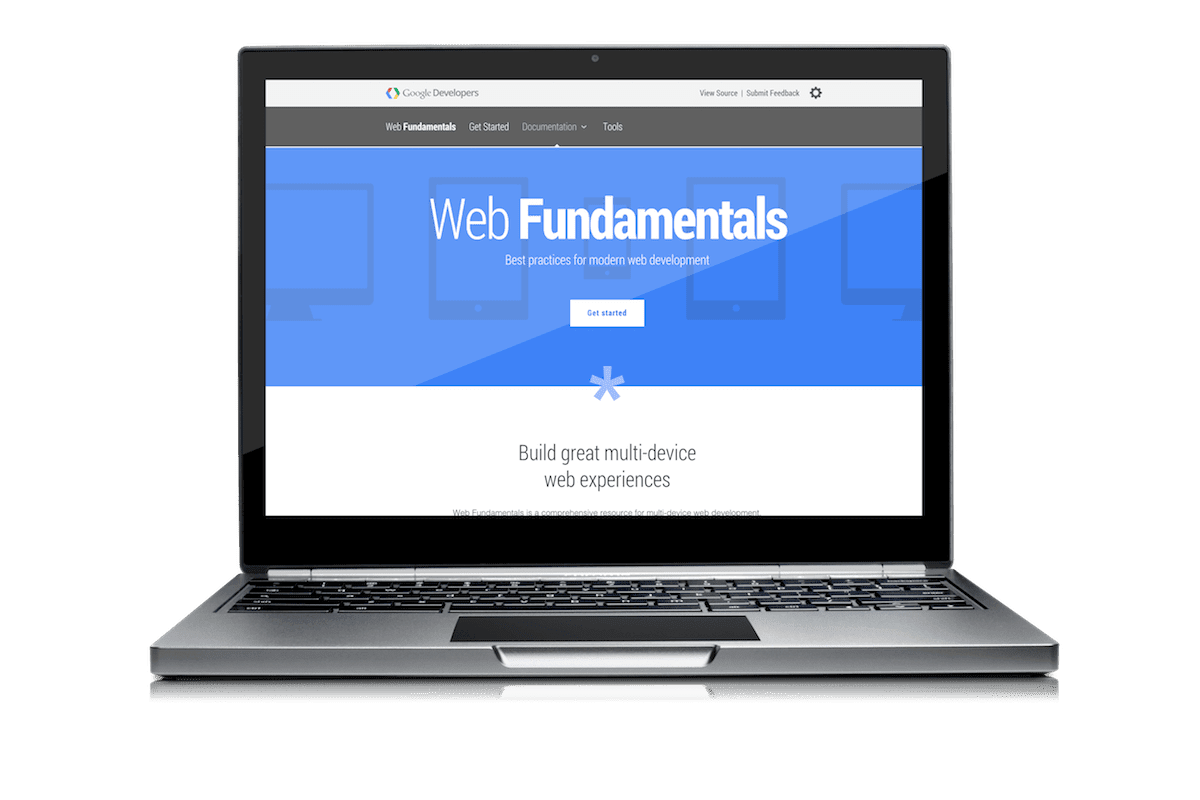
Podstawy tworzenia witryn to zestaw dokumentacji dotyczącej różnych przypadków użycia, która obejmuje wiele tematów. Głównym celem jest jak najszybsze wdrożenie sprawdzonych metod przez deweloperów, którzy mają niewielką wiedzę lub nie mają jej wcale.
Jednym z głównych celów kursu Web Fundamentals jest zapewnienie, aby w przypadku, gdy dopiero zaczynasz się interesować danym tematem, wskazówki maksymalnie ograniczały „paraliżujący wybór”. Addy Osmani doskonale omawia ten temat w artykule Pastry Box.
Jeśli zauważysz jakieś problemy z witryną lub jej treściami albo chcesz, abyśmy poruszyli konkretny temat w Web Fundamentals, prześlij opinię na GitHubie.
Kompilacja

Aby ułatwić Ci rozpoczęcie nowego projektu internetowego, stworzyliśmy pakiet startowy do tworzenia stron internetowych. Zawiera wszystko, czego potrzebujesz:
- solidny proces kompilacji,
- Szablon HTML
- Poradnik dotyczący stylów
Proces kompilacji
Jeśli dopiero zaczynasz korzystać z procesów kompilacji, najłatwiej jest sobie wyobrazić sobie ten proces jako program, który pobiera zestaw plików, wykonuje w nich określone zadania i wyprowadza nowe wersje w innej lokalizacji. Zadania optymalizują pliki, aby skrócić czas wczytywania, sprawdzają możliwe błędy i wykonują zadania, które można zautomatyzować.
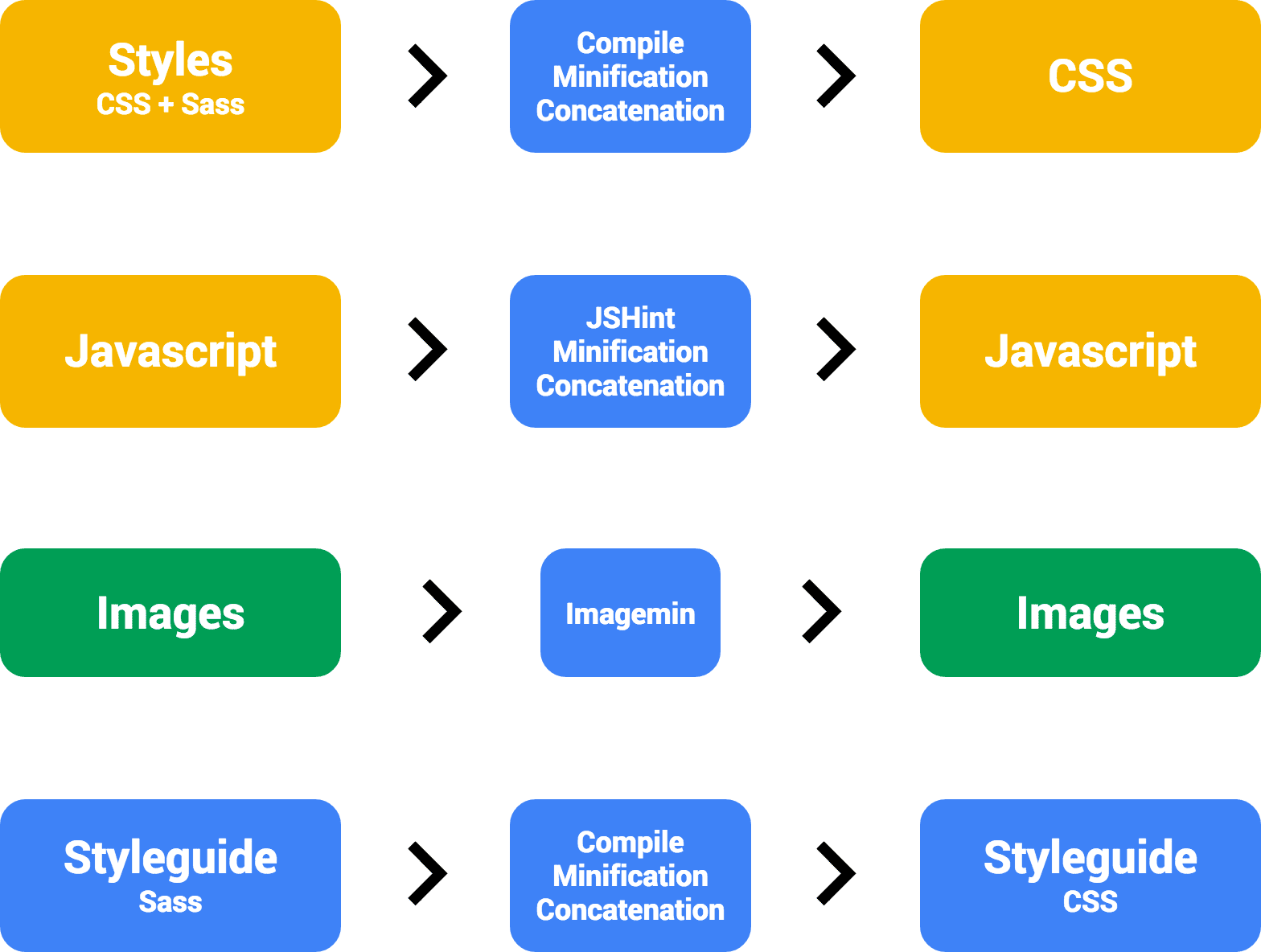
W pakiecie Web Starter Kit dostępne są te procesy:

Zminifikujemy i zkonkatujemy pliki CSS i JavaScript, aby przeglądarka mogła szybko pobrać plik. Kod JavaScript jest też przesyłany przez JSHint, aby sprawdzić, czy nie zawiera sprawdzonych metod programowania JavaScriptu ani typowych błędów kodowania. Obrazy są kompresowane za pomocą narzędzia imagemin, dzięki czemu możesz znacznie zmniejszyć rozmiar plików. Mamy też proces tworzenia CSS do styli.
Tekst standardowy dla kodu HTML na wiele urządzeń
Pierwszy zestaw kodu HTML, który napiszesz dla nowej strony, jest dość standardowy i z dużą dozą prawdopodobieństwa masz już jakiś sposób na szybkie uzyskanie standardowego pliku HTML, który dobrze działa na wielu urządzeniach i w różnych rozmiarach ekranu.
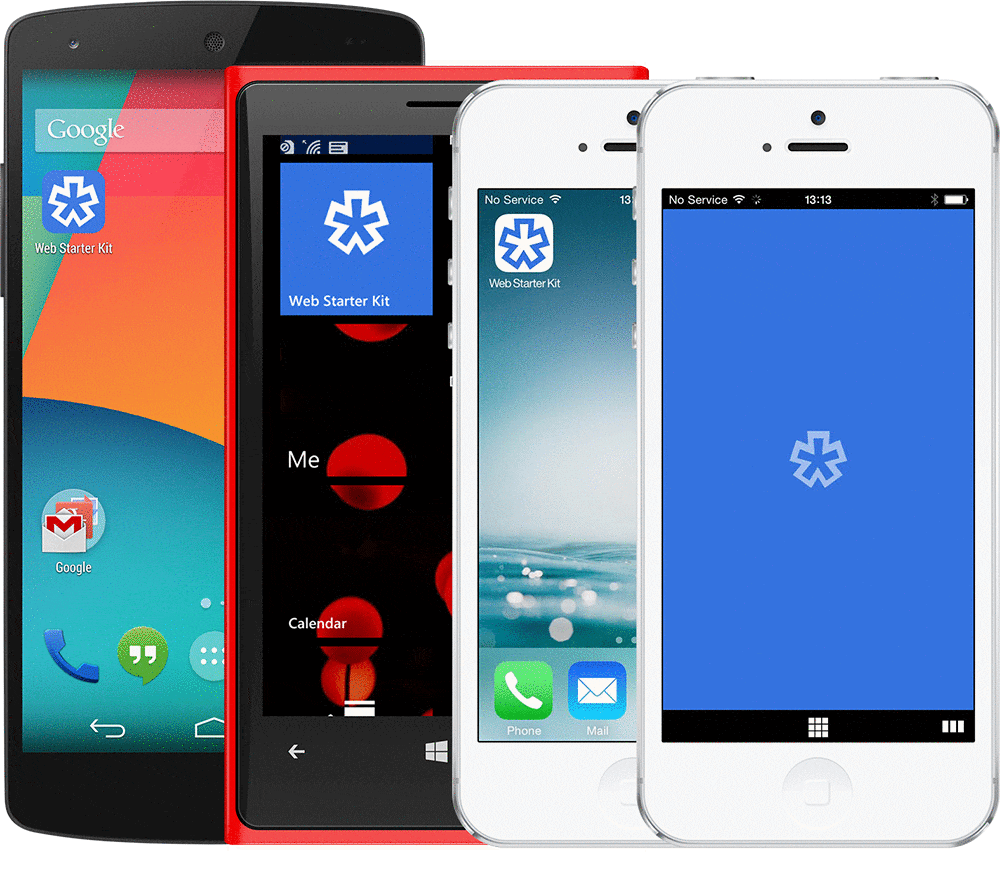
W pakiecie Web Starter Kit chcieliśmy dodać obsługę wszystkich funkcji, które zacierają granice między platformą a Twoją witryną. Dlatego dodaliśmy obsługę dodawania do ekranu głównego oraz ekranów ładowania na Androida, Windows Phone, iOS i Opera Coast.

Poradnik dotyczący stylów

Ostatnim elementem pakietu Starter Kit jest przewodnik po stylach.
Dzięki temu każdy nowy projekt ma świetny zestaw domyślnych stylów i komponentów, który zachęca do tworzenia aplikacji zgodnie ze stylem. Możesz zmieniać istniejące style elementów oraz dodawać własne.
W przyszłej wersji WSK, która ma się ukazać na początku przyszłego roku, pracujemy nad uproszczeniem sposobu łączenia ze sobą elementów przewodnika po stylu i przejściem na projektowanie w duchu Material Design. Mattpokazałwczesny mockup, który może wyglądać tak, jak na przykładzie poniżej.

Regulacja
Gdy zaczniesz stosować nowe umiejętności w praktyce, możesz używać przeglądarki DevTools do debugowania, ulepszania i utrzymywania swojej pracy.
W DevTools pojawiły się nowe, ważne funkcje. Matt przyjrzy się im bliżej.
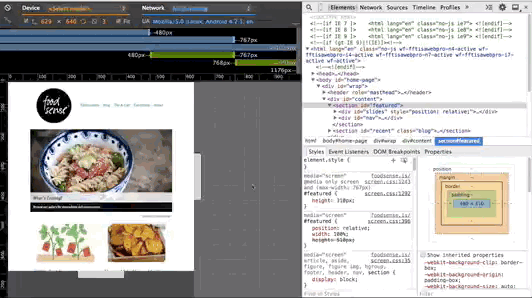
Tryb urządzenia
Tryb urządzenia to nowa sekcja w Narzędziach dla programistów, która pozwala szybko sprawdzić, jak Twoja witryna działa na różnych urządzeniach mobilnych, a zarazem wyświetlać zapytania o media w Twoim kodzie CSS.

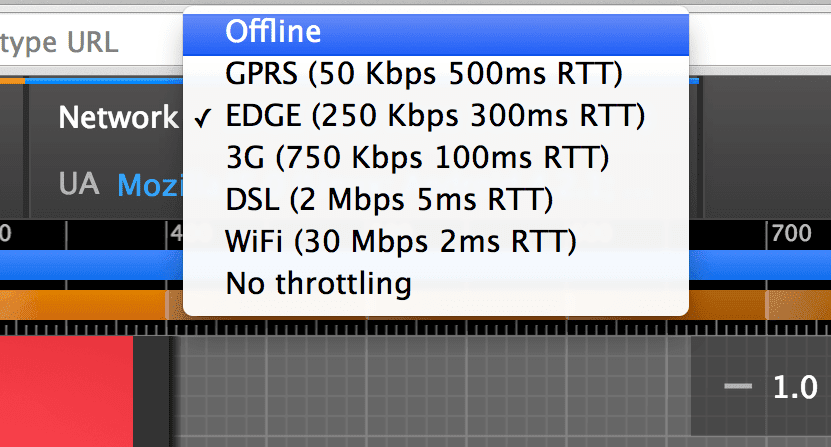
Jedną z najlepszych funkcji trybu urządzenia jest możliwość ograniczania szybkości sieci, co pozwala symulować działanie w przypadku połączenia GPRS, EDGE, 3G, DSL lub Wi-Fi.

Program profilujący renderowanie
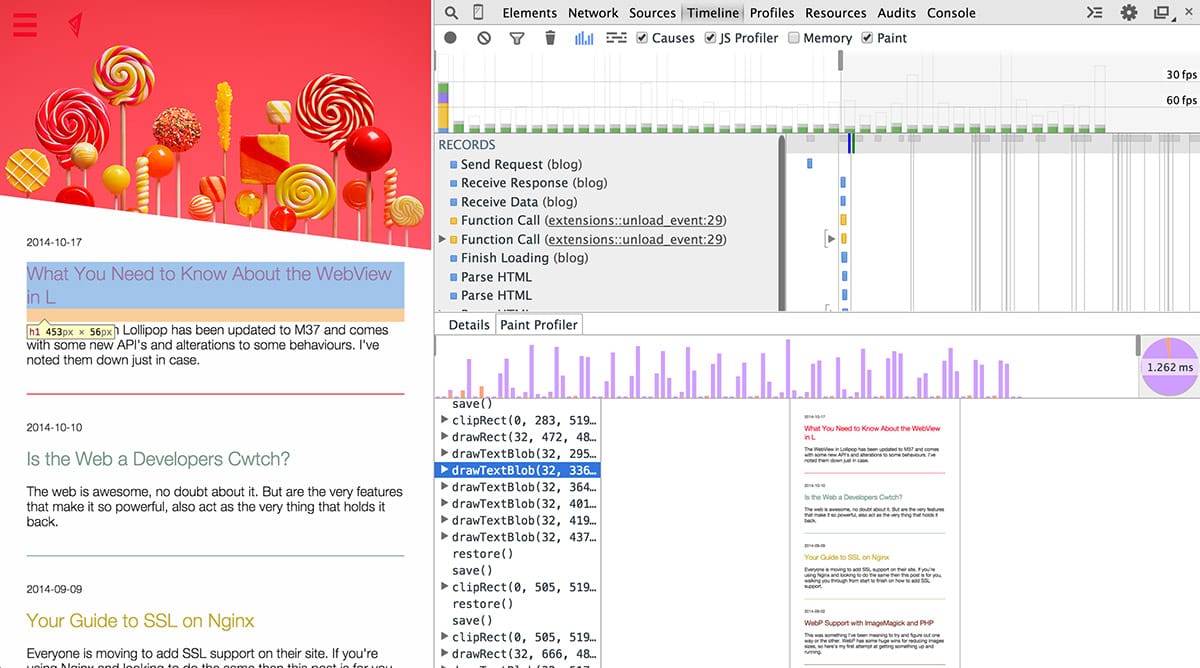
Jeśli kiedykolwiek otwierałaś/otwierałeś kartę osi czasu i klikałaś/klikałeś przycisk nagrywania, prawdopodobnie widziałaś/widziałeś na osi czasu zdarzenia typu paint. Zwykle jest to czarna skrzynka, w której nie ma możliwości sprawdzenia, dlaczego przeglądarka zrobiła to, co zrobiła, ani co robiła.
Profil narzędzia Paint profiler nie podaje więcej informacji o tym, co dokładnie robi przeglądarka podczas tego painta.

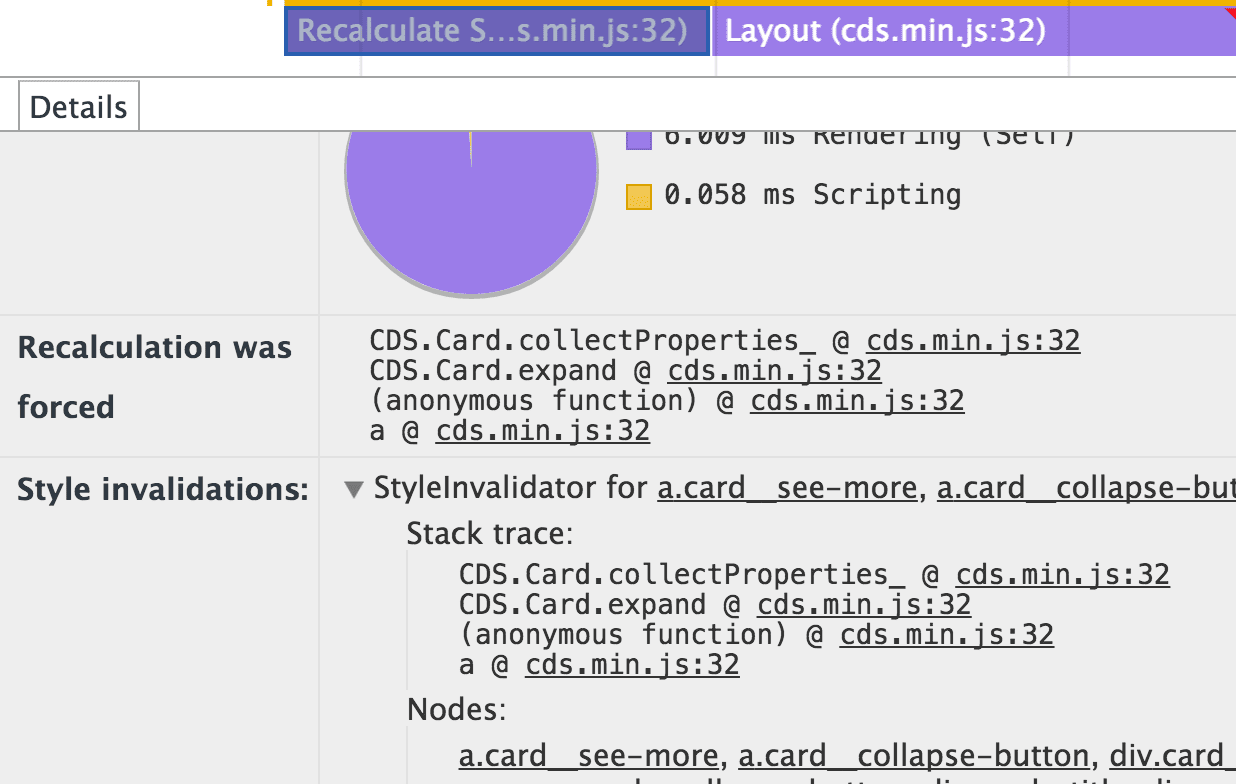
Śledzenie unieważnienia
Narzędzia deweloperskie podają teraz przyczynę, dla której wystąpiło renderowanie lub układ, gdy tylko jest to możliwe. Jest to przydatne dla wszystkich, którzy uczą się obsługi osi czasu i zachowań przeglądarki, a także pozwala optymalizować kod, aby uniknąć problemów z wydajnością.

Widok wykresu płomieniowego
To zupełnie inny sposób wyświetlania informacji dostępnych na osi czasu. Dzięki temu łatwiej jest zobaczyć, jak zadania się nakładają i jakie zachowanie przeglądarki występuje w wyniku innych zadań.

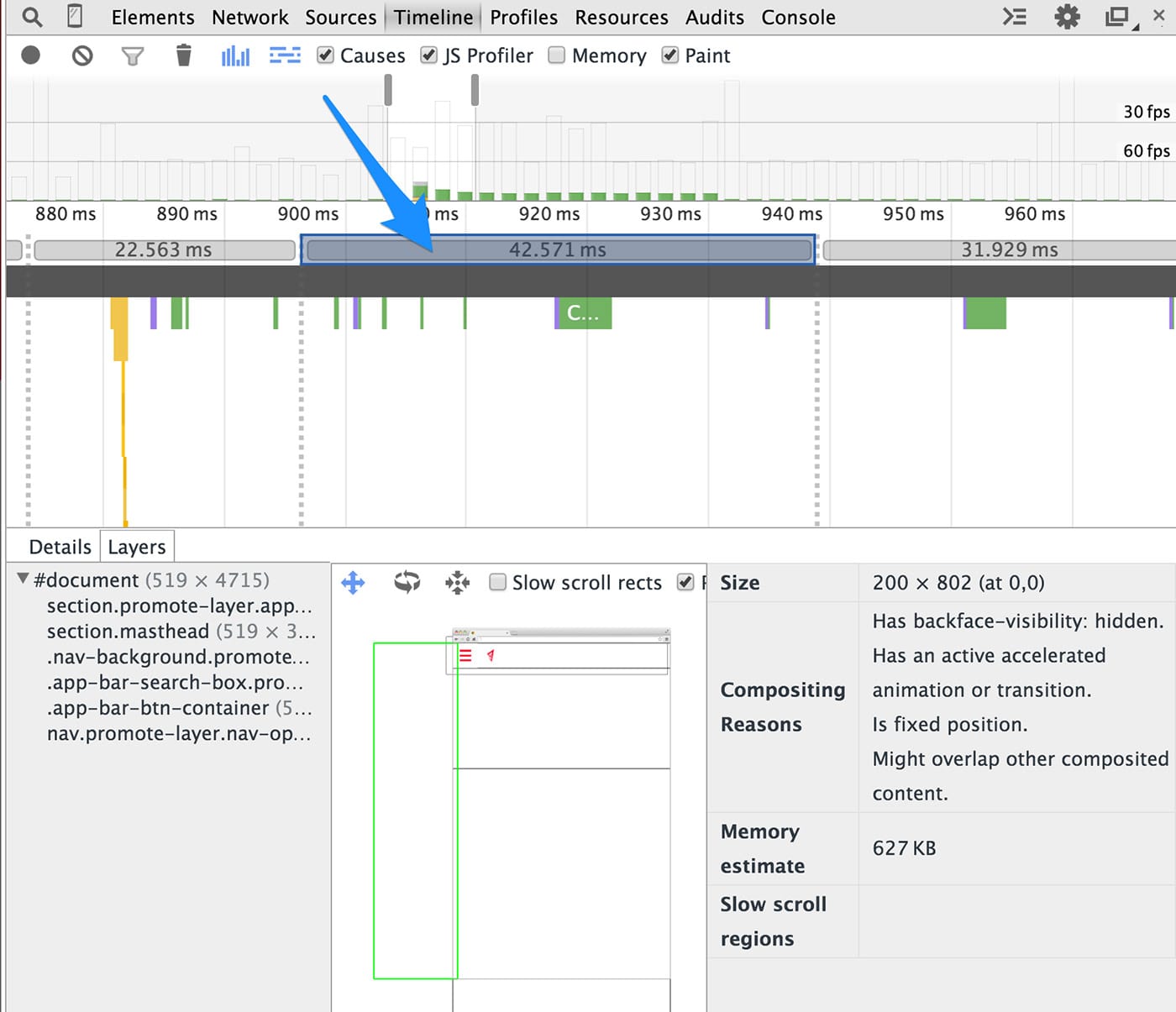
Wyświetlający ramki
W widoku diagramu płomieni możesz wybrać konkretny kadr, aby sprawdzić, które elementy na stronie zostały przeniesione do warstwy złożonej oraz dlaczego.

Uczyć się. Kompilacja. Regulacja
To tylko niektóre z działań zespołu Chrome, które mają pomóc deweloperom w szybszym opanowaniu umiejętności związanych z tworzeniem stron internetowych. Warto też zapoznać się z artykułami Podstawy programowania w WWW, Web Starter Kit i nowymi funkcjami w Narzędziach deweloperskich w Chrome.


