ক্রোম ডেভ সামিট 2014- এ অনেকগুলি বিষয় এবং ব্র্যান্ড স্প্যাঙ্কিং নতুন API এর কভার ছিল, কিন্তু এটি নতুন এবং চকচকে নয়।
আপনি যদি একজন নতুন ওয়েব ডেভেলপার হন বা এমনকি একজন অভিজ্ঞ ডেভেলপার হন যে নতুন API গুলি অন্বেষণ করতে চলেছেন, সম্ভাবনা আপনি এই তিনটি ধাপ অনুসরণ করবেন: শিখুন, তৈরি করুন এবং পুনরাবৃত্তি করুন৷
Matt Gaunt Chrome ডেভেলপার প্ল্যাটফর্ম টিমের এই সমস্যাগুলি সমাধানের জন্য চলমান প্রচেষ্টাগুলিকে কভার করে৷
শিখুন

ওয়েব ফান্ডামেন্টাল হল বিভিন্ন বিষয় কভার করে ব্যবহারের ক্ষেত্রে নেতৃত্বাধীন ডকুমেন্টেশনের একটি সেট। মূল লক্ষ্য হল যত দ্রুত সম্ভব সর্বোত্তম অনুশীলন বাস্তবায়ন করা, অল্প বা কোন জ্ঞান থেকে ডেভেলপারদের পাওয়া।
ওয়েব ফান্ডামেন্টালের একটি প্রধান লক্ষ্য হল নিশ্চিত করা যে আপনি যদি কোনো বিষয়ে নতুন হন, নির্দেশিকা যতটা সম্ভব "চয়েস প্যারালাইসিস" কমিয়ে দেয়। আদ্দি ওসমানী পেস্ট্রি বক্সে এটি পুরোপুরি কভার করেছেন।
আপনি যদি সাইট বা এর বিষয়বস্তু নিয়ে কোনো সমস্যা খুঁজে পান বা আপনি একটি নির্দিষ্ট বিষয় কভার করতে চান ওয়েব ফান্ডামেন্টাল, তাহলে অনুগ্রহ করে GitHub-এ প্রতিক্রিয়া জমা দিয়ে আমাদের জানান।
নির্মাণ করুন

আপনাকে একটি নতুন ওয়েব প্রকল্প শুরু করতে সাহায্য করার জন্য আমরা ওয়েব স্টার্টার কিট তৈরি করেছি। এটিতে আপনার প্রয়োজনীয় সবকিছু রয়েছে:
- একটি কঠিন বিল্ড প্রক্রিয়া
- বয়লারপ্লেট এইচটিএমএল
- স্টাইল গাইড
বিল্ড প্রক্রিয়া
আপনারা যারা প্রসেস তৈরির জন্য নতুন, একটি বিল্ড প্রসেস ভাবার সবচেয়ে সহজ উপায় হল এটিকে একটি প্রোগ্রাম হিসাবে দেখা যা ফাইলগুলির একটি সেট নেয় এবং সেগুলির উপর নির্দিষ্ট কাজগুলি সম্পাদন করে এবং একটি ভিন্ন স্থানে নতুন সংস্করণগুলি আউটপুট করে৷ কাজগুলি লোডের সময় উন্নত করতে, সম্ভাব্য ত্রুটিগুলি পরীক্ষা করতে বা স্বয়ংক্রিয় হতে পারে এমন কাজগুলি পরিচালনা করতে ফাইলগুলিকে অপ্টিমাইজ করে৷
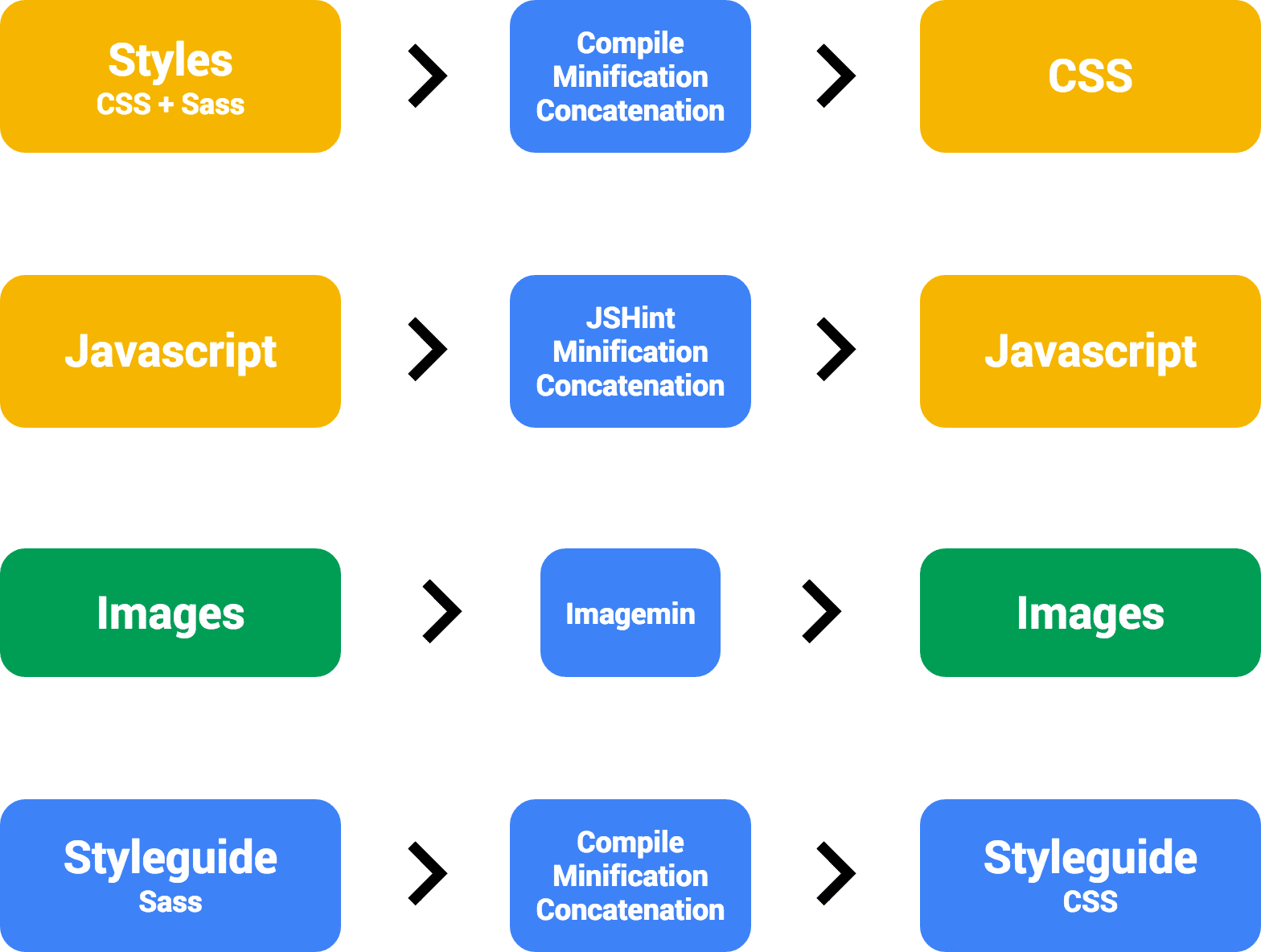
ওয়েব স্টার্টার কিটে আমাদের নিম্নলিখিত প্রক্রিয়া রয়েছে:

আমরা সিএসএস এবং জাভাস্ক্রিপ্টকে ছোট করি এবং সংযুক্ত করি যাতে ব্রাউজার দ্রুত ফাইলটি আনতে পারে, জাভাস্ক্রিপ্টটি জাভাস্ক্রিপ্টের সর্বোত্তম অনুশীলন এবং সাধারণ কোডিং ভুলগুলি পরীক্ষা করার জন্য JSHint-এর মাধ্যমেও চালানো হয়। ইমেজমিন দিয়ে ইমেজগুলি ছোট করা হয় এবং আপনি এটি ব্যবহার করে ফাইলের আকারে বিশাল হ্রাস পেতে পারেন। আমাদের স্টাইলগাইড CSS তৈরি করার একটি প্রক্রিয়াও আছে।
মাল্টি-ডিভাইস HTML এর জন্য বয়লারপ্লেট
একটি নতুন পৃষ্ঠার জন্য আপনি যে HTML-এর প্রথম সেটটি লেখেন তা বেশ ভাল স্ট্যান্ডার্ড এবং সম্ভাবনা রয়েছে যে আপনি দ্রুত একটি স্টক এইচটিএমএল ফাইল ধরে রাখার কিছু উপায় পাবেন যা একাধিক ডিভাইস এবং স্ক্রীন আকারে ভাল কাজ করে।
ওয়েব স্টার্টার কিটে আমরা প্ল্যাটফর্ম এবং আপনার সাইটের মধ্যে লাইনগুলিকে অস্পষ্ট করে এমন যেকোন বৈশিষ্ট্যের সমর্থন যোগ করতে চেয়েছিলাম, তাই আমরা অ্যান্ড্রয়েড, উইন্ডোজ ফোন, আইওএস এবং অপেরা কোস্টের জন্য হোম স্ক্রিনে অ্যাড এবং স্প্ল্যাশ স্ক্রীনের জন্য সমর্থন যোগ করেছি।

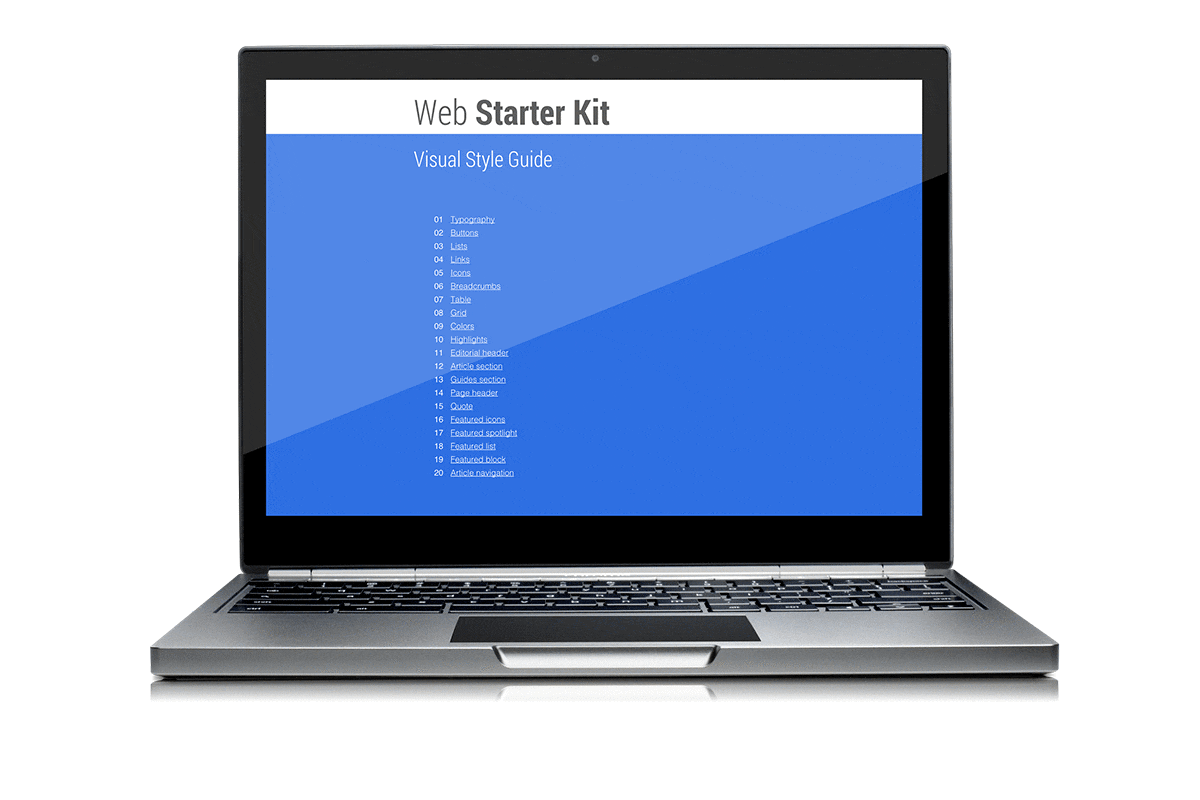
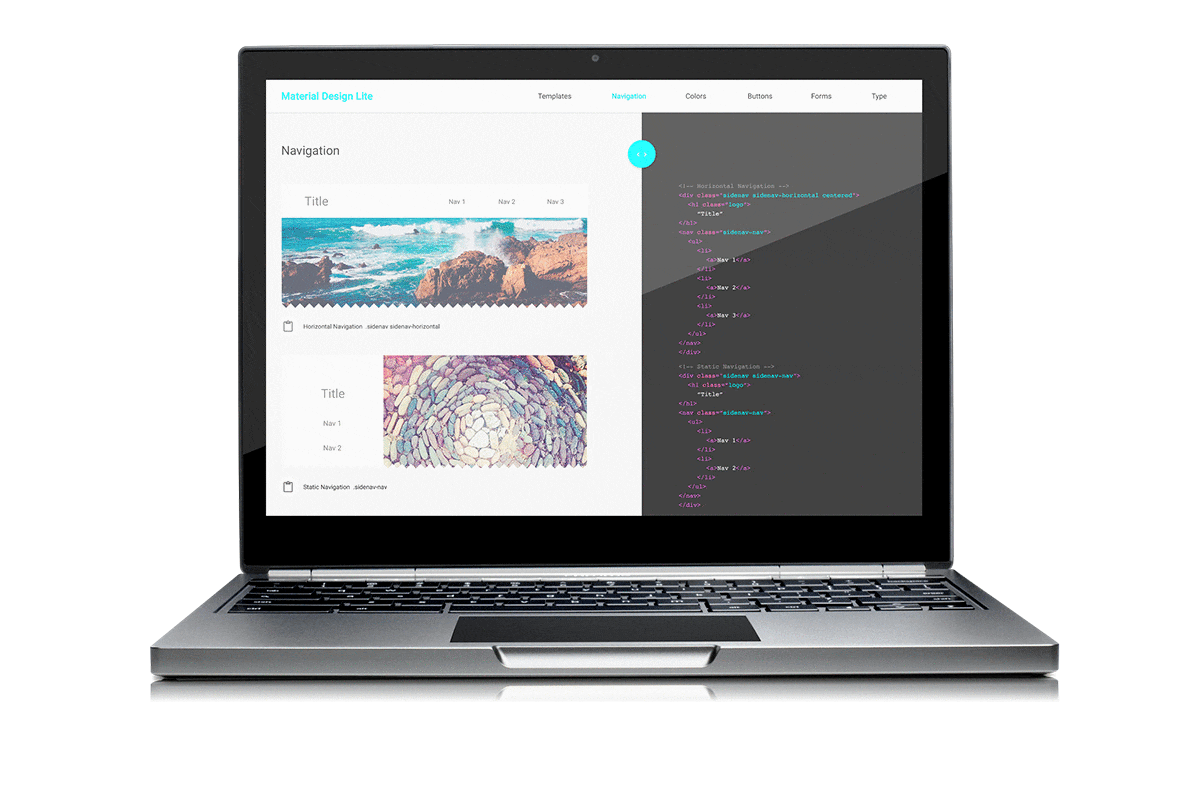
স্টাইল গাইড

ওয়েব স্টার্টার কিটের চূড়ান্ত অংশ হল এটি স্টাইলগাইড।
এটি যে কোনও নতুন প্রকল্পকে ডিফল্ট শৈলী এবং উপাদানগুলির একটি দুর্দান্ত সেট দেয় যা শৈলী চালিত বিকাশকে উত্সাহিত করে। আপনি বিদ্যমান শৈলীগুলিকে উপাদানগুলিতে পরিবর্তন করতে পারেন এবং আপনার নিজস্ব যোগ করতে পারেন।
WSK-এর পরবর্তী সংস্করণে, আগামী বছরের শুরুর দিকে রিলিজ হওয়ার কারণে, আমরা স্টাইলগাইড কীভাবে একত্রে ফিট করে তা সহজ করার জন্য কঠোর পরিশ্রম করছি এবং একটি উপাদান ডিজাইনের চেহারা এবং অনুভূতিতে স্যুইচ করছি। ম্যাট ক্রোম ডেভ সামিটে এটি দেখতে কেমন হতে পারে তার একটি প্রাথমিক উপহাস দেখিয়েছেন এবং আপনি নীচে একটি উদাহরণ দেখতে পারেন।

পুনরাবৃত্তি করা
একবার আপনি আপনার নতুন জ্ঞানকে বাস্তবে প্রয়োগ করা শুরু করলে, আপনি আপনার কাজ ডিবাগ, উন্নতি এবং বজায় রাখতে DevTools ব্যবহার করতে চাইবেন।
DevTools-এ কিছু বিশাল নতুন বৈশিষ্ট্য অবতরণ করা হয়েছে এবং ম্যাট নিম্নলিখিত নতুন বৈশিষ্ট্যগুলির দিকে নজর দেয়।
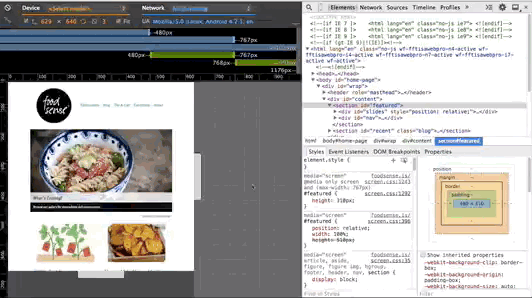
ডিভাইস মোড
ডিভাইস মোড হল DevTools-এর একটি নতুন বিভাগ যা আপনাকে আপনার CSS-এ মিডিয়া কোয়েরি দেখার সময় বিভিন্ন মোবাইল ডিভাইসে আপনার সাইট কীভাবে কাজ করে তা দ্রুত দেখতে দেয়।

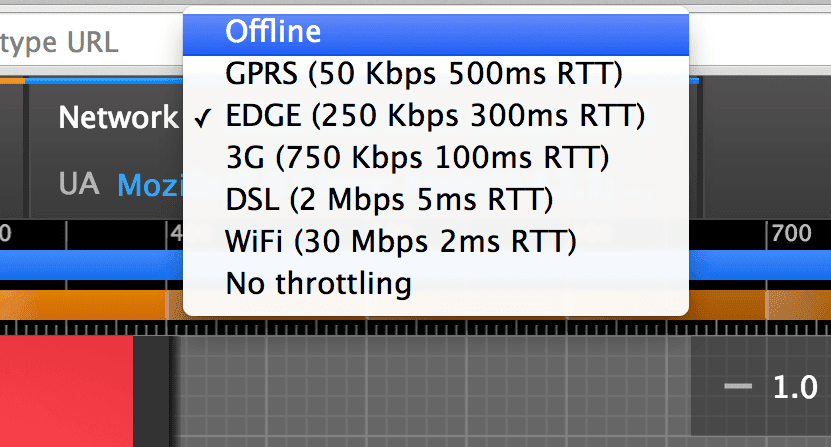
ডিভাইস মোডের একটি দুর্দান্ত বৈশিষ্ট্য হল নেটওয়ার্ক গতি থ্রোটল করার ক্ষমতা, যা আপনাকে GPRS, EDGE, 3G, DSL বা Wifi সংযোগে ব্যবহারকারীর অভিজ্ঞতা অনুকরণ করতে দেয়।

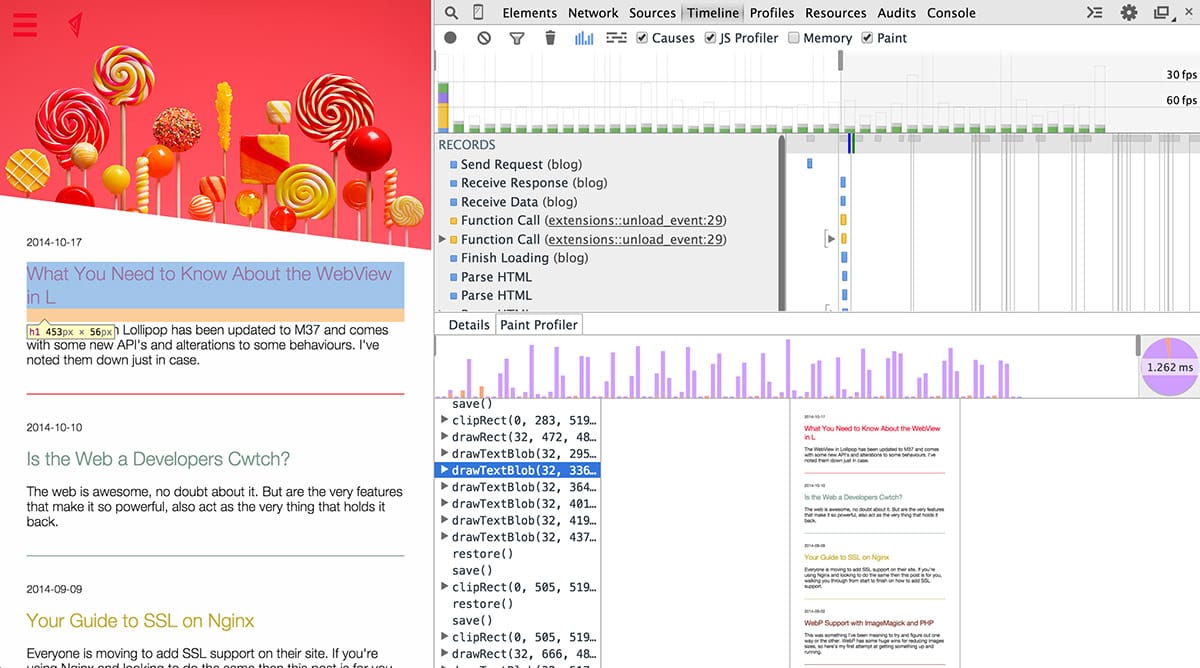
পেইন্ট প্রোফাইলার
আপনি যদি কখনও টাইমলাইন ট্যাবটি খুলে থাকেন এবং রেকর্ড বোতামটি চাপেন, আপনি সম্ভবত জলপ্রপাতে কিছু পেইন্ট ইভেন্ট হতে দেখেছেন। সাধারণত এটি একটি ব্ল্যাক বক্স হবে যেখানে ব্রাউজারটি কেন করেছে বা এটি কী করছে তা জানার কোনো উপায় নেই৷
পেইন্ট প্রোফাইলার কোন আপনাকে সেই পেইন্টের সময় ব্রাউজারটি ঠিক কী করছে সে সম্পর্কে আরও তথ্য দেয়।

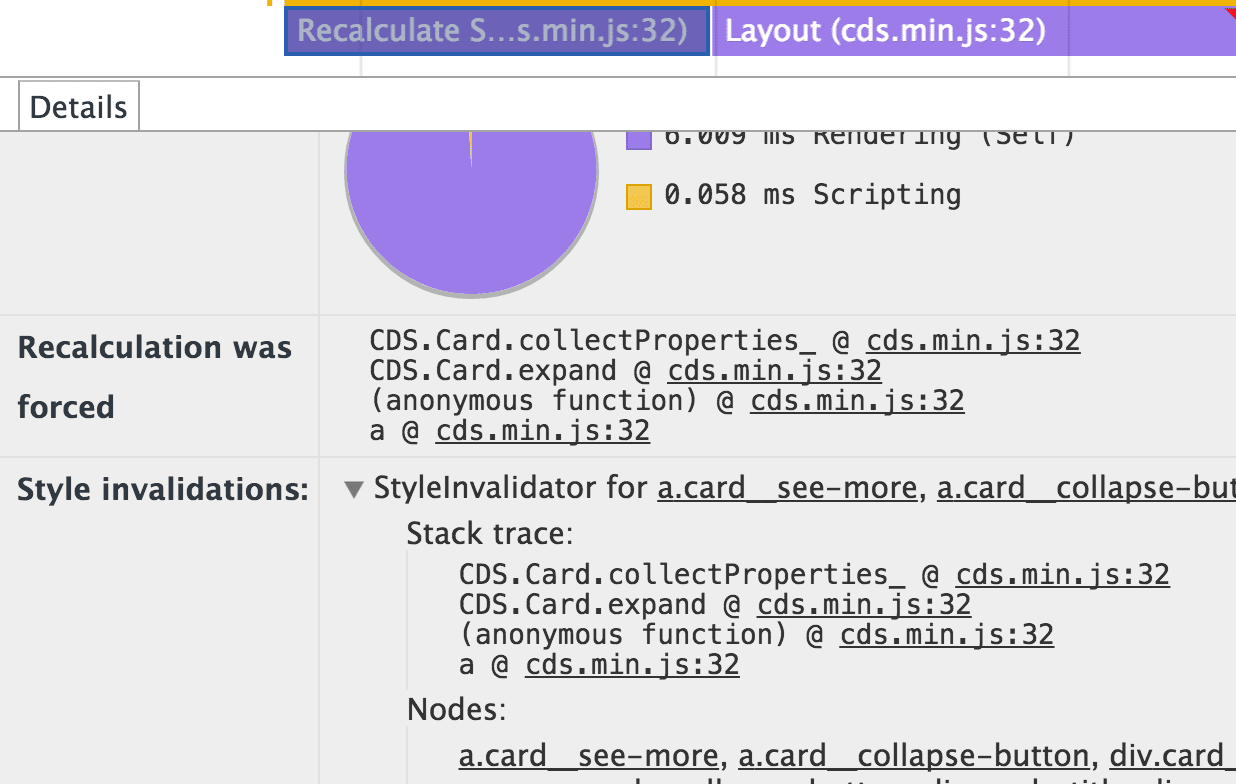
অবৈধতা ট্র্যাকিং
DevTools এখন একটি কারণ দেয় যে কেন একটি পেইন্ট বা লেআউট যখনই সম্ভব হয়েছিল, এটি টাইমলাইন, ব্রাউজারের আচরণ সম্পর্কে শেখার জন্য দরকারী এবং কর্মক্ষমতা সমস্যা প্রতিরোধ করতে আপনাকে আপনার কোড অপ্টিমাইজ করার অনুমতি দেয়৷

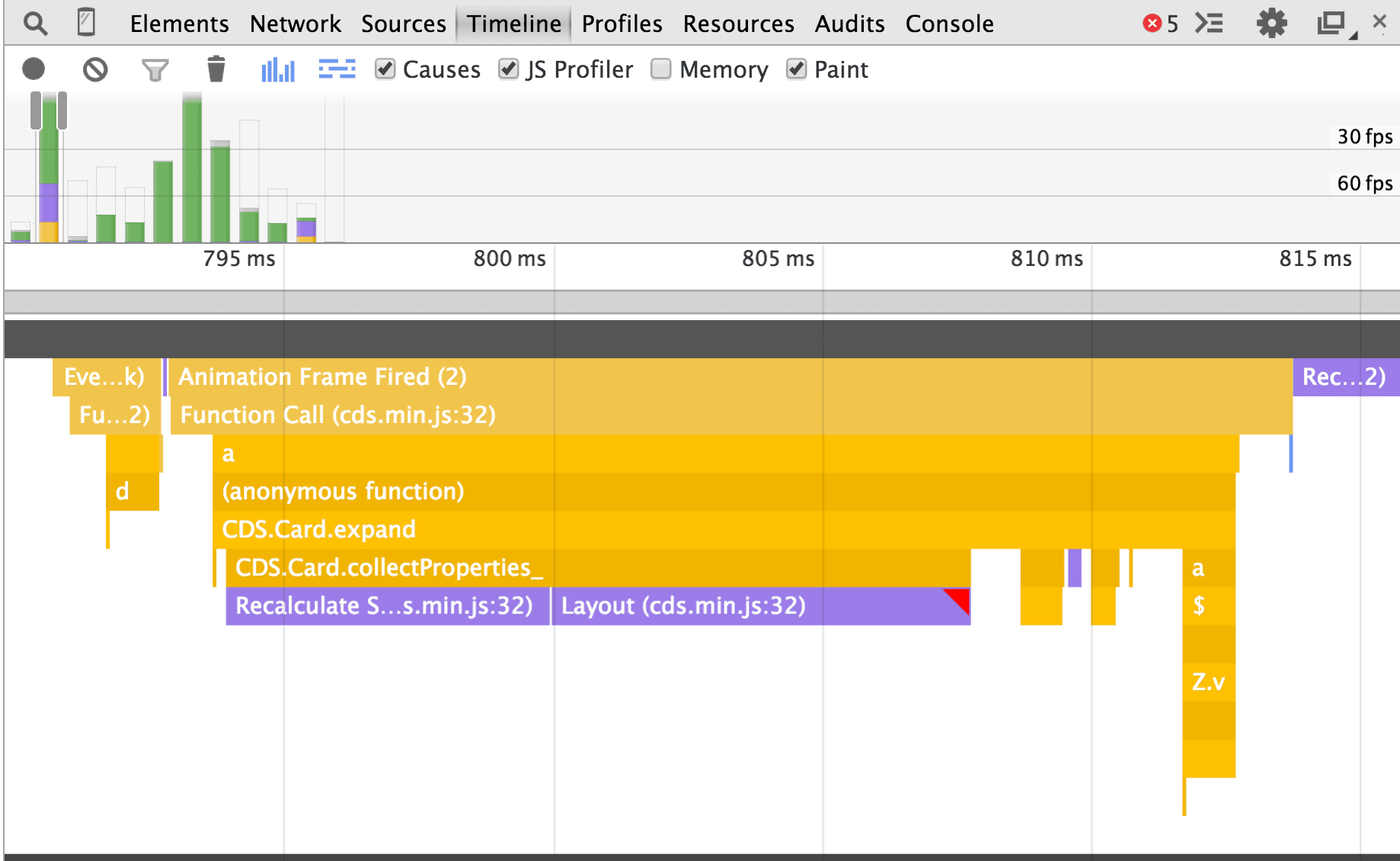
শিখা চার্ট ভিউ
এটি টাইমলাইনে উপলব্ধ তথ্য দেখার একটি খুব ভিন্ন উপায়। এটি কাজগুলি কীভাবে ওভারল্যাপ করে এবং অন্যান্য কাজের ফলে ব্রাউজার আচরণ কী ঘটেছে তা দেখা আরও সহজ করে তোলে।

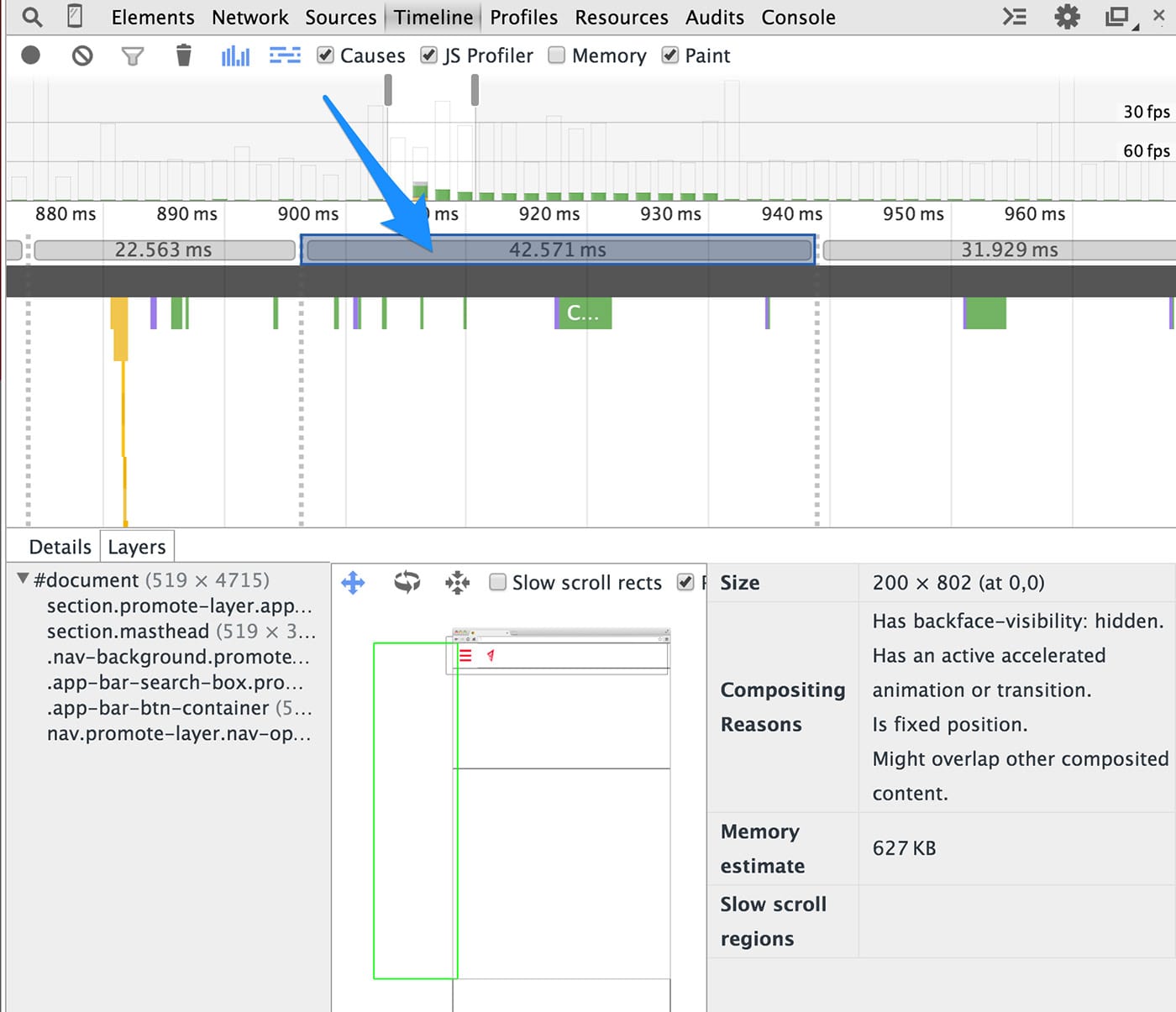
ফ্রেম ভিউয়ার
ফ্লেম চার্ট ভিউতে থাকাকালীন, আপনি একটি নির্দিষ্ট ফ্রেম নির্বাচন করতে পারেন এবং এর মধ্যে, আপনি পৃষ্ঠার কোন উপাদানগুলিকে একটি যৌগিক স্তরে উন্নীত করা হয়েছে এবং কেন সেগুলিকে উন্নীত করা হয়েছে তা অন্বেষণ করতে সক্ষম হবেন৷

শিখুন। নির্মাণ করুন। পুনরাবৃত্তি করা
ডেভেলপারদের ওয়েব ডেভেলপমেন্টের সাথে গতি বাড়াতে সাহায্য করার জন্য Chrome টিমের এই কিছু প্রচেষ্টা, তাই ওয়েব ফান্ডামেন্টালস , ওয়েব স্টার্টার কিট এবং Chrome DevTools- এর নতুন বৈশিষ্ট্যগুলি পরীক্ষা করে দেখতে ভুলবেন না।


