Chrome DevTools에서 전체 접근성 트리를 출시하여 개발자가 전체 트리의 개요를 더 쉽게 파악할 수 있도록 합니다. 이 게시물에서는 이 트리가 생성되는 방식과 작업에 사용하는 방법을 알아봅니다.
접근성 트리란 무엇인가요?
스크린 리더와 같은 보조 기술은 Chromium의 접근성 API를 사용하여 웹 콘텐츠와 상호작용합니다. 이 API의 기본 모델은 접근성 트리입니다. 접근성 기술이 속성과 속성을 쿼리하고 작업을 실행할 수 있는 접근성 객체의 트리입니다. 웹 개발자는 주로 HTML용 ARIA 속성과 같은 DOM 속성을 통해 접근성 트리를 형성하고 조작합니다.
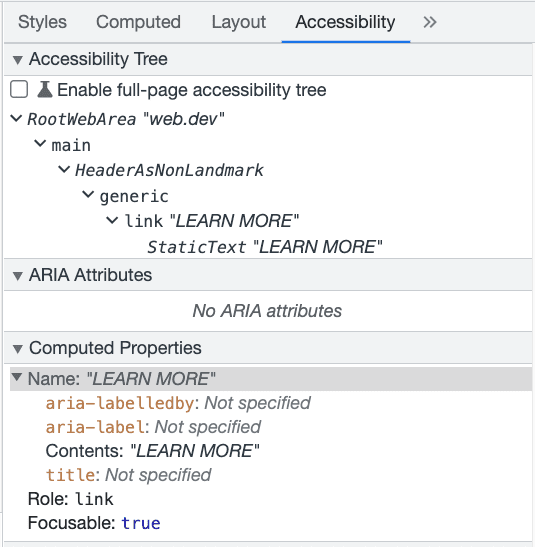
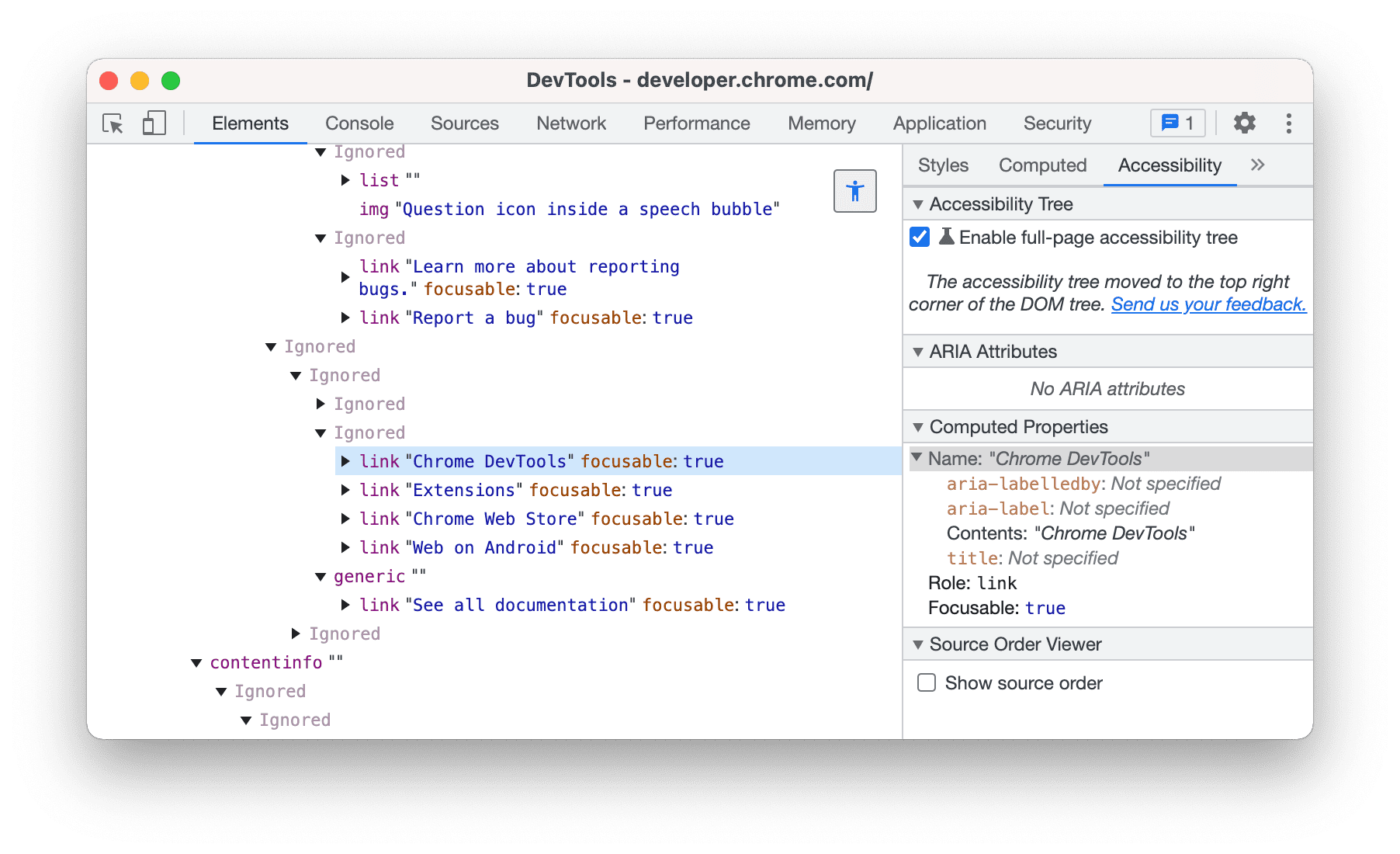
Chrome DevTools에서는 개발자가 콘텐츠가 보조 기술에 노출되는 방식을 파악할 수 있도록 접근성 창을 제공합니다. 구체적으로 DOM 트리 뷰어에서 노드를 선택하면 해당 접근성 노드의 속성이 노드의 조상 및 즉시 하위 요소의 뷰와 함께 창에 표시됩니다.

트리는 어떻게 생성되나요?
DevTools에서 이 새로운 전체 트리 보기가 어떻게 표시되는지 살펴보기 전에 접근성 트리가 무엇인지 좀 더 구체적으로 알아보겠습니다. 접근성 트리는 DOM 트리의 파생된 트리입니다. 구조는 대략 동일하지만 스타일 지정용으로만 사용되는 <div> 요소와 같이 시맨틱 콘텐츠가 없는 노드를 삭제하도록 단순화되었습니다. 트리의 각 노드에는 Button 또는 Heading와 같은 역할이 있으며, 종종 ARIA 속성에서 가져오거나 노드의 콘텐츠에서 파생된 이름이 있습니다. HTML 문서를 살펴보겠습니다.
<html>
<head>
<title>How old are you?</title>
</head>
<body>
<label for="age">Age</label>
<input id="age" type="number" name="age" value="42">
<div>
<button>Back</button>
<button>Next</button>
</div>
</body>
</html>
Chromium의 렌더러인 Blink는 대략 다음과 같이 내부 접근성 트리를 파생합니다.
role='rootWebArea' focusable name='How old are you?'
role='genericContainer' ignored
role='genericContainer' ignored
role='labelText'
role='staticText' name='Age'
role='spinButton' editable focusable name='Age' value='42'
role='genericContainer' editable
role='staticText' editable name='42'
role='genericContainer'
role='button' focusable name='Back'
role='staticText' name='Back'
role='button' focusable name='Next'
role='staticText' name='Next'
이 표현에는 역할이 genericContainer인 불필요한 노드가 여러 개 포함되어 있으며, 이는 접근성 트리가 DOM 트리의 단순화된 파생물이라는 위의 설명과 모순되는 것처럼 보입니다. 하지만 이러한 노드의 대부분은 내부 트리에서만 발생하며 보조 기술에 노출되지 않습니다. DevTools는 렌더러 프로세스에서 직접 접근성 정보를 수집하므로 DevTools에서 처리하는 트리 표현입니다.
DevTools의 전체 접근성 트리
개발자가 두 트리 간에 전환할 수 있도록 DOM 트리와 동기화된 새로운 전체 접근성 트리 새로운 트리가 더 탐색하기 쉽고 유용하며 사용하기 쉬워지기를 바랍니다.
접근성 트리의 작동 방식을 알게 되었으므로 이제 DevTools를 사용하여 새 트리 뷰가 어떻게 표시되는지 확인할 수 있습니다. 제목, 제목, 두 개의 버튼이 있는 다음 HTML 문서는 트리를 표시하는 데 사용됩니다.
<!DOCTYPE html>
<title>Test</title>
<h1>Heading for example page</h1>
<div>
<button>Back</button>
<button>Next</button>
</div>
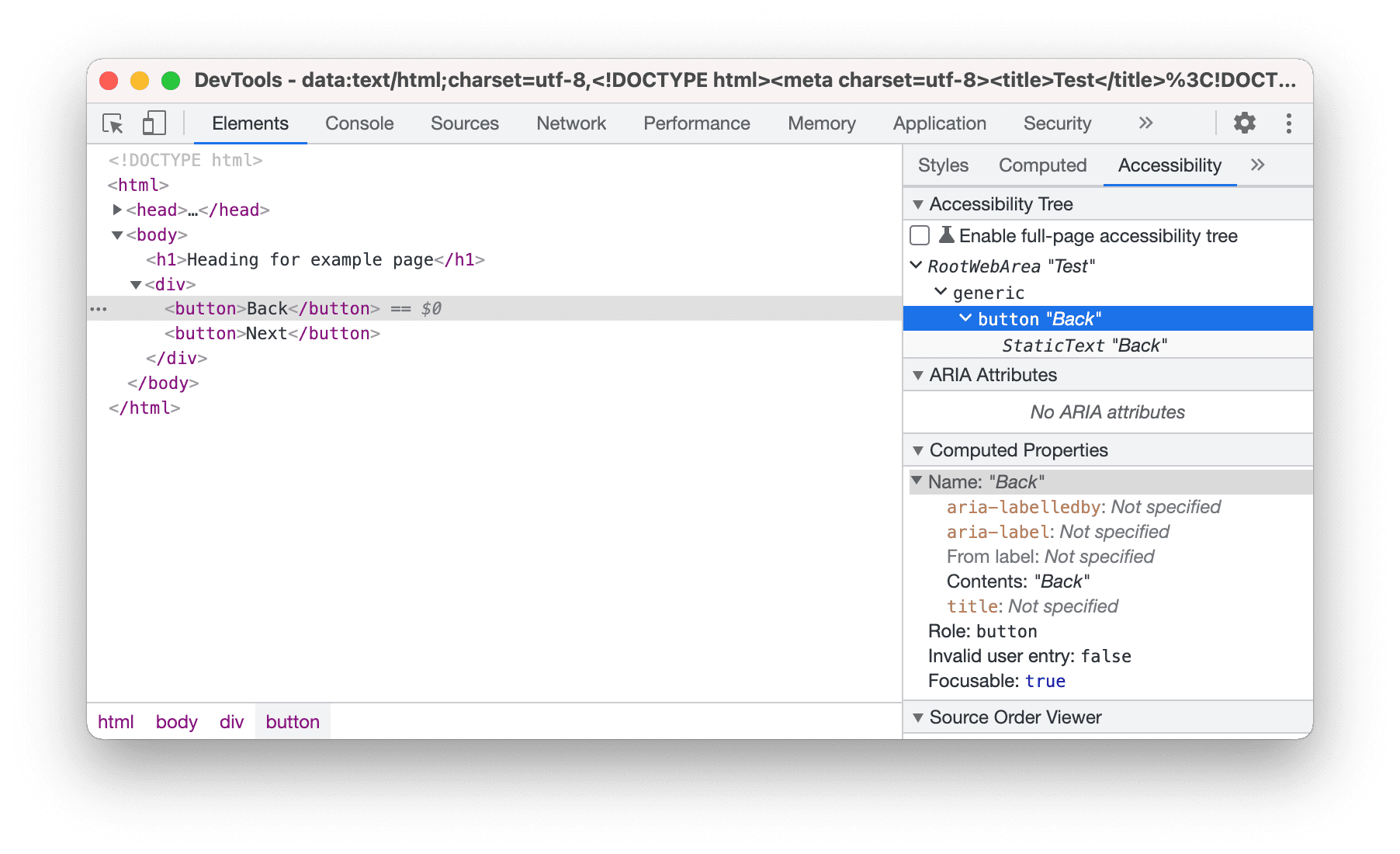
이전 트리 보기에서는 단일 노드와 그 상위 요소만 탐색할 수 있었습니다.

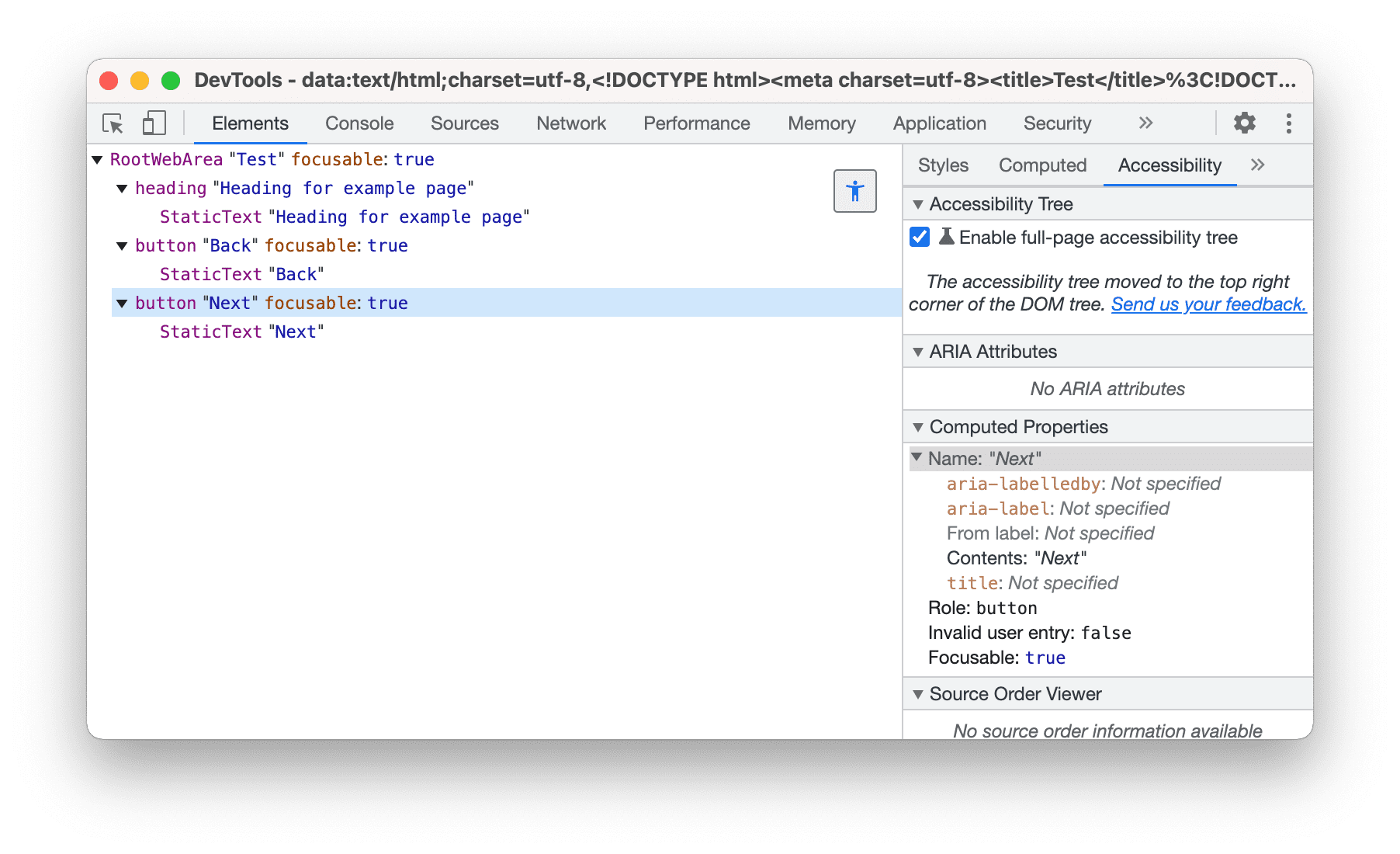
이제 새 트리를 전환하면 DOM 트리 보기가 대체되고 페이지의 전체 접근성 트리를 볼 수 있습니다.

지연 트리 생성
대규모 사이트에서도 트리의 성능을 높이기 위해 트리는 탐색될 때 프런트엔드에서 지연 로드됩니다. 트리에서 노드가 펼쳐지면 Chrome DevTools 프로토콜 (CDP)을 통해 노드의 하위 요소가 가져와지고 트리가 다시 빌드됩니다.

실시간
새 트리 뷰는 실시간으로 표시되며 렌더러에서 접근성 트리가 변경되면 동적으로 업데이트됩니다. 이 메커니즘은 보조 기술에 트리의 변경사항을 알리는 것과 동일한 메커니즘에 연결되며 이를 사용하여 업데이트된 노드가 포함된 이벤트를 DevTools 프런트엔드로 내보냅니다. 실제로 CDP 백엔드는 트리의 업데이트를 수신 대기하고, 이전에 요청된 노드를 추적하며, 이러한 노드 중 하나가 변경되면 DevTools 프런트엔드로 이벤트를 전송합니다.
나무 이야기
접근성 트리의 정의에서 Blink가 렌더링 중인 DOM의 접근성 트리를 구성하고 DevTools가 CDP를 통해 이 트리를 가져오는 방법을 알아봤습니다. 이는 사실이지만 이 설명에서는 몇 가지 복잡한 부분을 생략했습니다. 실제로 Chromium에서 접근성 트리를 경험하는 다양한 방법이 많이 있습니다. DevTools의 새 트리 뷰를 설계할 때 Chromium의 접근성 내부에서 표시할 부분을 선택했습니다.
플랫폼
모든 플랫폼에는 서로 다른 접근성 API가 있으며, 트리의 모양은 모든 플랫폼에서 동일하지만 트리와 상호작용하는 API는 다르며 속성 이름도 다를 수 있습니다. DevTools에는 역할과 속성이 ARIA 사양에 정의된 것과 일치하는 경향이 있는 Chromium의 내부 트리가 표시됩니다.
여러 프레임 및 사이트 격리
Chromium은 모든 탭의 콘텐츠를 서로 다른 렌더러 프로세스에 배치할 뿐만 아니라 서로 다른 렌더러 프로세스에 교차 사이트 문서를 격리하므로 CDP를 통해 각 프로세스 외부 하위 문서에 개별적으로 연결하고 접근성 트리를 가져와야 합니다. 그런 다음 프런트엔드에서 이러한 하위 트리를 함께 연결하여 Chromium의 서로 다른 렌더러 프로세스에 있지만 하나의 일관된 트리처럼 보이게 합니다.
무시되고 관심 없는 노드
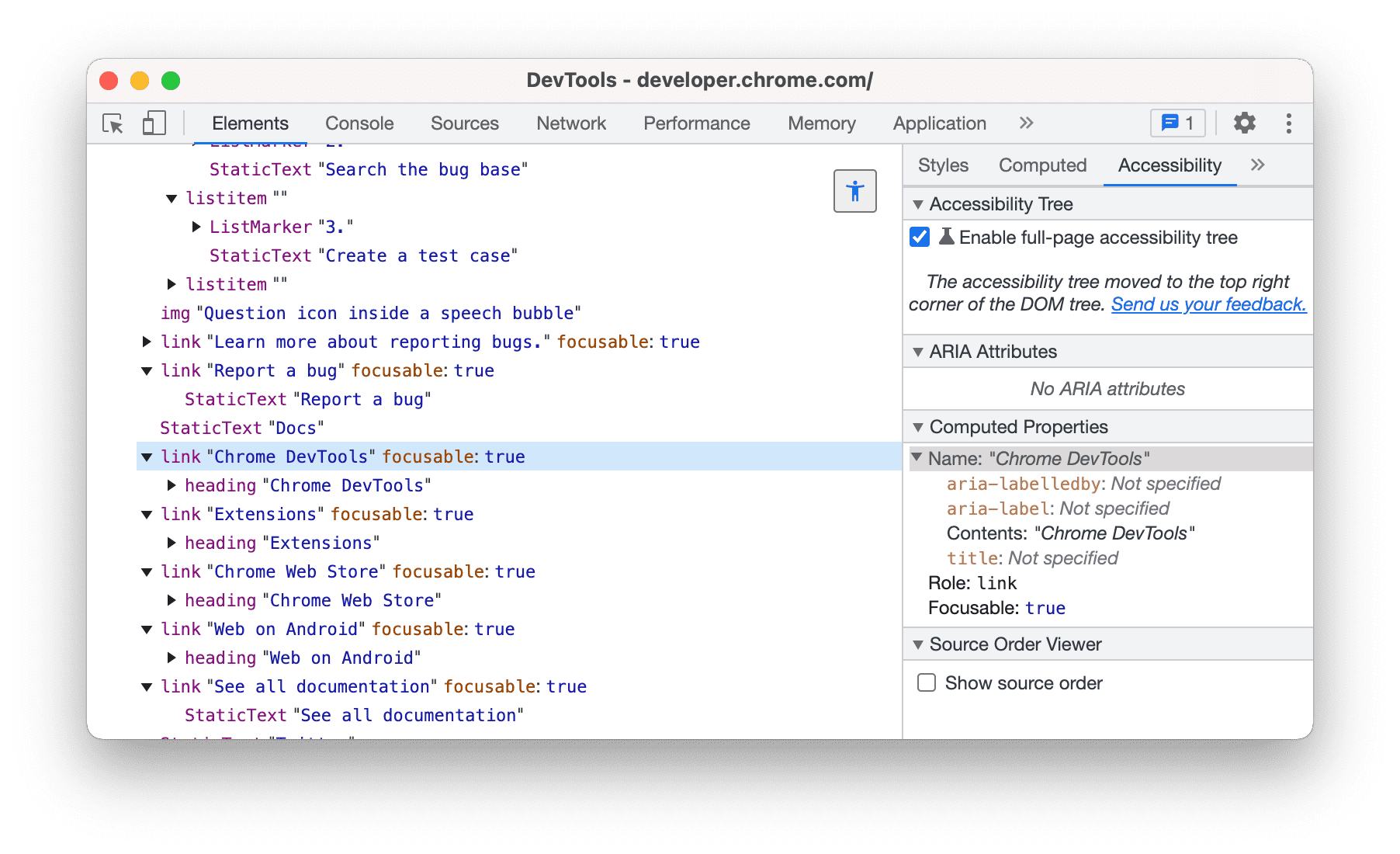
기본적으로 무시된 노드와 이름이 없는 '일반' 역할의 노드는 숨겨집니다. 이러한 노드는 시맨틱 의미를 전달하지 않으며 무시된 노드의 경우 보조 기술에 노출되지 않습니다. 트리 보기가 복잡해지지 않도록 이러한 노드를 숨깁니다. 그렇지 않으면 대부분의 웹페이지의 접근성 트리는 다음과 같이 표시됩니다.

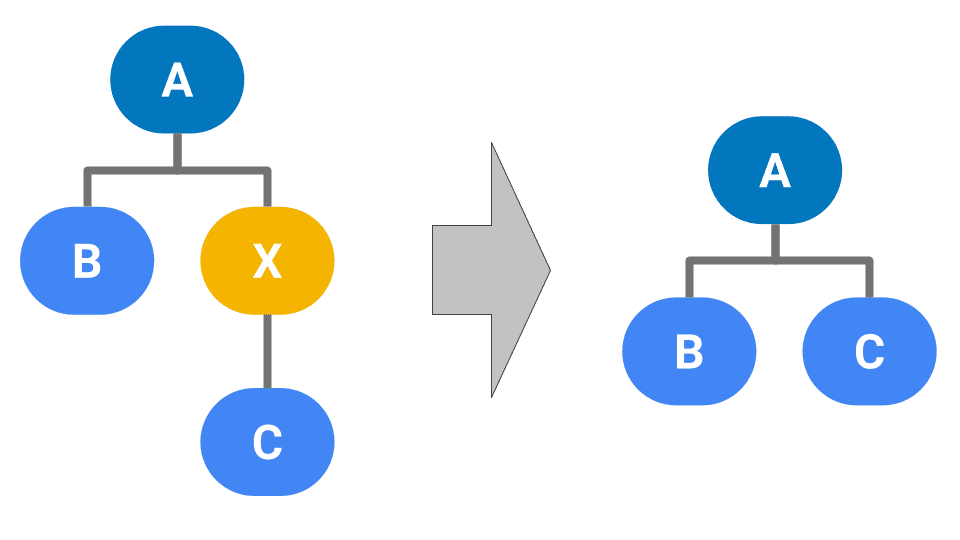
여기서 주의할 점은 기본적으로 백엔드에서 사용할 수 있는 트리와는 다른 트리를 구성해야 한다는 것입니다. 예를 들어 A, B, C, X 노드가 있고 A에 하위 노드 X와 B가 있으며 X에 하위 노드 C가 있다고 가정해 보겠습니다. X가 무시된 노드인 경우 트리에서 X를 제거하고 대신 C가 A의 하위 요소인 트리를 만듭니다.

프런트엔드에서는 무시된 노드를 포함한 전체 트리를 구성하고 노드를 렌더링하기 직전에만 노드를 프루닝합니다. Google에서는 다음 두 가지 이유로 이 작업을 실행합니다.
- 두 엔드포인트에 동일한 트리 구조가 있으므로 백엔드에서 노드 업데이트를 훨씬 더 간단하게 처리할 수 있습니다. 예를 들어 이 예에서 노드 B가 삭제되면 하위 요소가 변경되었으므로 노드 X의 업데이트가 수신되지만, 해당 노드를 프루닝했다면 업데이트할 항목을 파악하기 어려울 것입니다.
- 모든 DOM 노드에 상응하는 접근성 노드가 있는지 확인합니다. 트리가 전환되면 DOM 트리에서 현재 선택된 노드에 해당하는 노드가 선택됩니다. 따라서 이전 예시에서 사용자가 X에 해당하는 DOM 노드가 선택된 상태에서 트리를 전환하면 노드 A와 B 사이에 X를 삽입하고 트리에서 X를 선택합니다. 이를 통해 사용자는 모든 DOM 노드의 접근성 노드를 검사하고 노드가 무시되는 이유를 파악할 수 있습니다.
향후 아이디어
새로운 접근성 트리를 출시하는 것은 시작에 불과합니다. YouTube는 새로운 뷰를 기반으로 향후 진행할 프로젝트에 대한 몇 가지 아이디어를 가지고 있지만 여러분의 의견도 기다리고 있습니다.
대체 필터링
위에서 설명한 대로 현재는 관심이 없는 것으로 간주되는 노드를 필터링합니다. 이 동작을 사용 중지하고 모든 노드를 표시하는 방법을 제공하거나 랜드마크 노드 표시 또는 제목 표시와 같은 대체 필터링을 제공할 수 있습니다.
접근성 문제 강조표시
트리에 '접근성 권장사항' 분석을 통합하고 문제가 있는 노드에서 직접 접근성 문제를 강조 표시할 수 있습니다.
DevTools에서 접근성 작업 표시
현재 표시되는 트리는 순전히 일방향입니다. 특정 웹페이지를 탐색할 때 보조 기술에 제공되는 정보를 파악할 수 있습니다. 접근성 작업은 다른 방향의 통신을 나타냅니다. 즉, 보조 기술이 표시된 UI에 작용할 수 있도록 합니다. DevTools에 이러한 작업을 표시하여 보조 기술에서 사용할 수 있는 API를 사용하여 '클릭', 스크롤 또는 페이지 값 변경과 같은 작업을 허용할 수 있습니다.


