Chrome Geliştirici Araçları, geliştiricilerin tüm ağaç hakkında genel bir fikir edinmelerini kolaylaştırmak için eksiksiz bir erişilebilirlik ağacını kullanıma sunuyor. Bu gönderide, bu ağacın nasıl oluşturulduğunu ve işinizde nasıl kullanılacağını öğreneceksiniz.
Erişilebilirlik ağacı nedir?
Ekran okuyucular gibi yardımcı teknolojiler, web içeriğiyle etkileşimde bulunmak için Chromium'un erişilebilirlik API'sini kullanır. Bu API'nin temel modeli erişilebilirlik ağacıdır: Yardımcı teknolojilerin, özellikleri ve özellikleri sorgulayabileceği ve işlem gerçekleştirebileceği erişilebilirlik nesnelerinden oluşan bir ağaç. Web geliştiricileri, erişilebilirlik ağacını öncelikli olarak HTML için ARIA özellikleri gibi DOM özellikleri aracılığıyla şekillendirir ve manipüle eder.
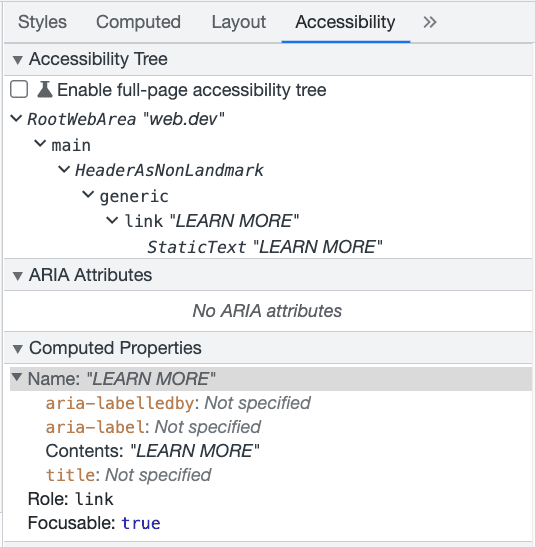
Chrome Geliştirici Araçları'nda, geliştiricilerin, içeriklerinin yardımcı teknolojilere nasıl sunulduğunu anlamalarına yardımcı olmak için erişilebilirlik bölmesi sağlıyoruz. Özetle, DOM ağacı görüntüleyicide bir düğüm seçildiğinde, ilgili erişilebilirlik düğümünün özellikleri bölmede, düğümün üst öğelerinin ve en yakın alt öğelerinin görünümüyle birlikte gösterilir.

Ağaç nasıl oluşturulur?
Geliştirici Araçları'ndaki bu yeni tam ağaç görünümünün neye benzediğine geçmeden önce, erişilebilirlik ağacının ne olduğuna kısaca değinelim. Erişilebilirlik ağacı, DOM ağacının bir türevidir. Yapısı hemen hemen aynıdır ancak yalnızca stil belirlemek amacıyla kullanılan <div> öğesi gibi, anlamsal içeriğe sahip olmayan düğümleri kaldıracak şekilde basitleştirilmiştir. Ağaçtaki her düğümün Button veya Heading gibi bir rolü vardır ve genellikle, ARIA özelliklerinden veya düğümün içeriğinden türetilebilen bir ad bulunur. Bir HTML dokümanına baktığımızda:
<html>
<head>
<title>How old are you?</title>
</head>
<body>
<label for="age">Age</label>
<input id="age" type="number" name="age" value="42">
<div>
<button>Back</button>
<button>Next</button>
</div>
</body>
</html>
Chromium'daki Blink adlı oluşturucu, kabaca aşağıdaki gibi bir dahili erişilebilirlik ağacı oluşturur.
role='rootWebArea' focusable name='How old are you?'
role='genericContainer' ignored
role='genericContainer' ignored
role='labelText'
role='staticText' name='Age'
role='spinButton' editable focusable name='Age' value='42'
role='genericContainer' editable
role='staticText' editable name='42'
role='genericContainer'
role='button' focusable name='Back'
role='staticText' name='Back'
role='button' focusable name='Next'
role='staticText' name='Next'
Bu gösterimde, genericContainer rolüne sahip birden fazla gereksiz düğüm bulunduğuna dikkat edin. Bu durum, yukarıdaki erişilebilirlik ağacının, DOM ağacının basitleştirilmiş bir türevi olduğu yönündeki ifadeyle çelişmektedir. Yine de bu düğümlerin çoğu yalnızca dahili ağaçta bulunur ve yardımcı teknolojilere maruz kalmaz. Geliştirici Araçları, erişilebilirlik bilgilerini doğrudan oluşturucu işleminden topladığı için bu, Geliştirici Araçları'nın ele aldığı ağaç temsilidir.
Geliştirici Araçları'ndaki tam erişilebilirlik ağacı
Yeni ve tam erişilebilirlik ağacı, geliştiricilerin iki ağaç arasında geçiş yapabilmesi için DOM ağacıyla senkronize edildi. Yeni ağacın daha keşfedilebilir, faydalı ve kullanımının daha kolay olacağını umuyoruz.
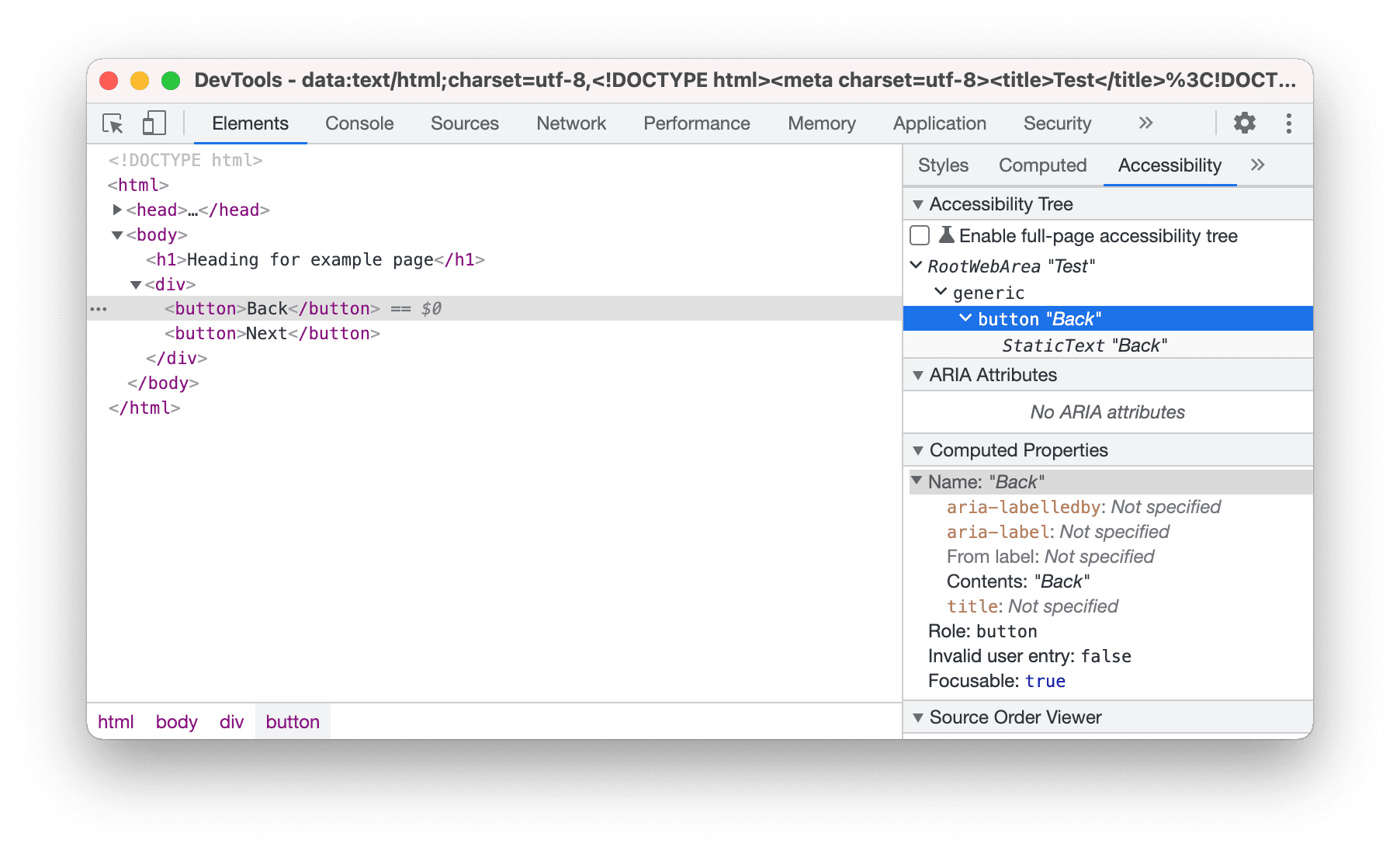
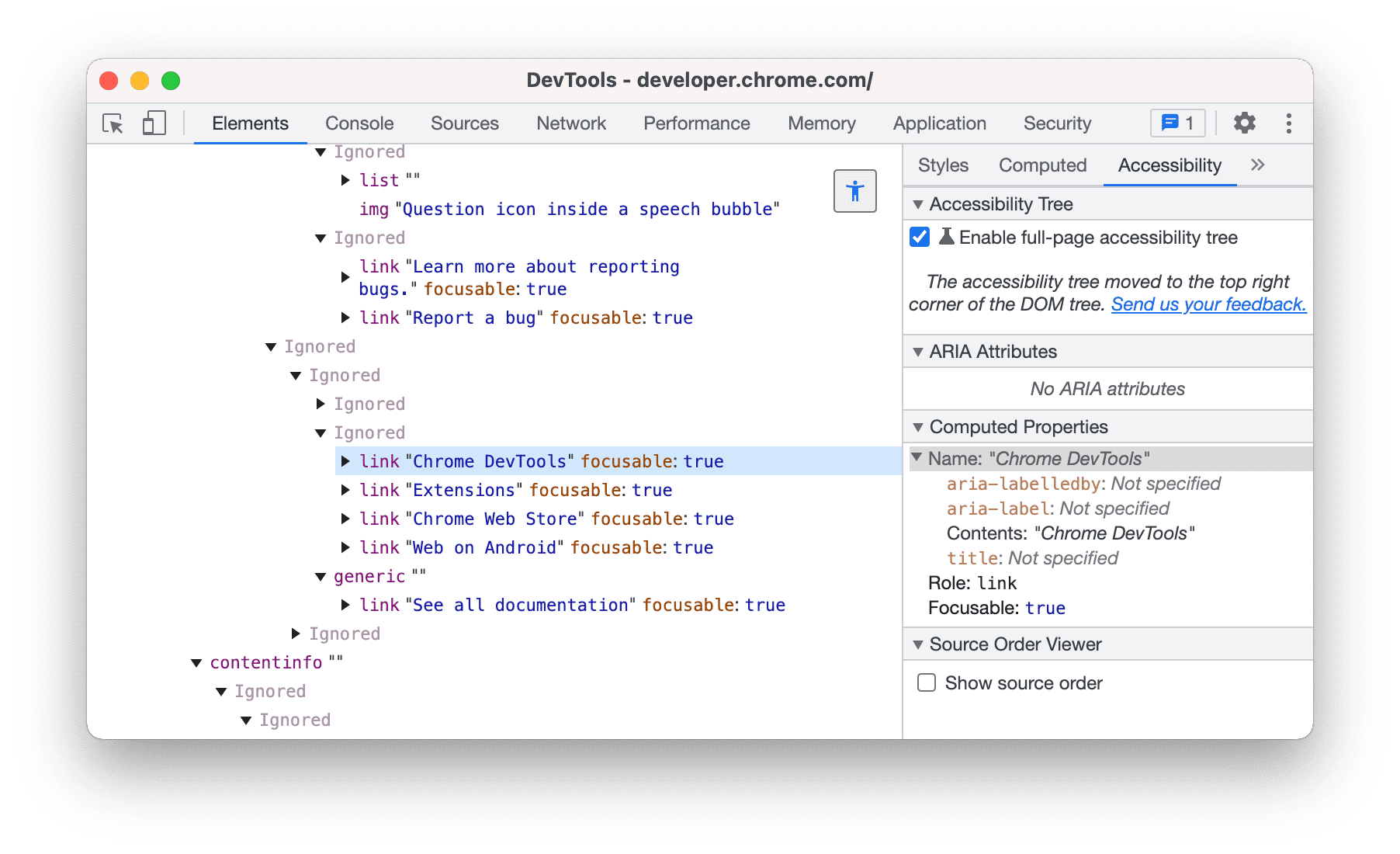
Erişilebilirlik ağacının işleyiş şeklini öğrendiğinize göre, yeni ağaç görünümünün nasıl göründüğünü görmek için Geliştirici Araçları'nı kullanabilirsiniz. Bir başlık, bir başlık ve iki düğme içeren aşağıdaki HTML belgesi, ağacı göstermek için kullanılmıştır.
<!DOCTYPE html>
<title>Test</title>
<h1>Heading for example page</h1>
<div>
<button>Back</button>
<button>Next</button>
</div>
Önceki ağaç görünümü yalnızca tek bir düğümü ve üst öğelerini keşfetmenize olanak tanıyordu.

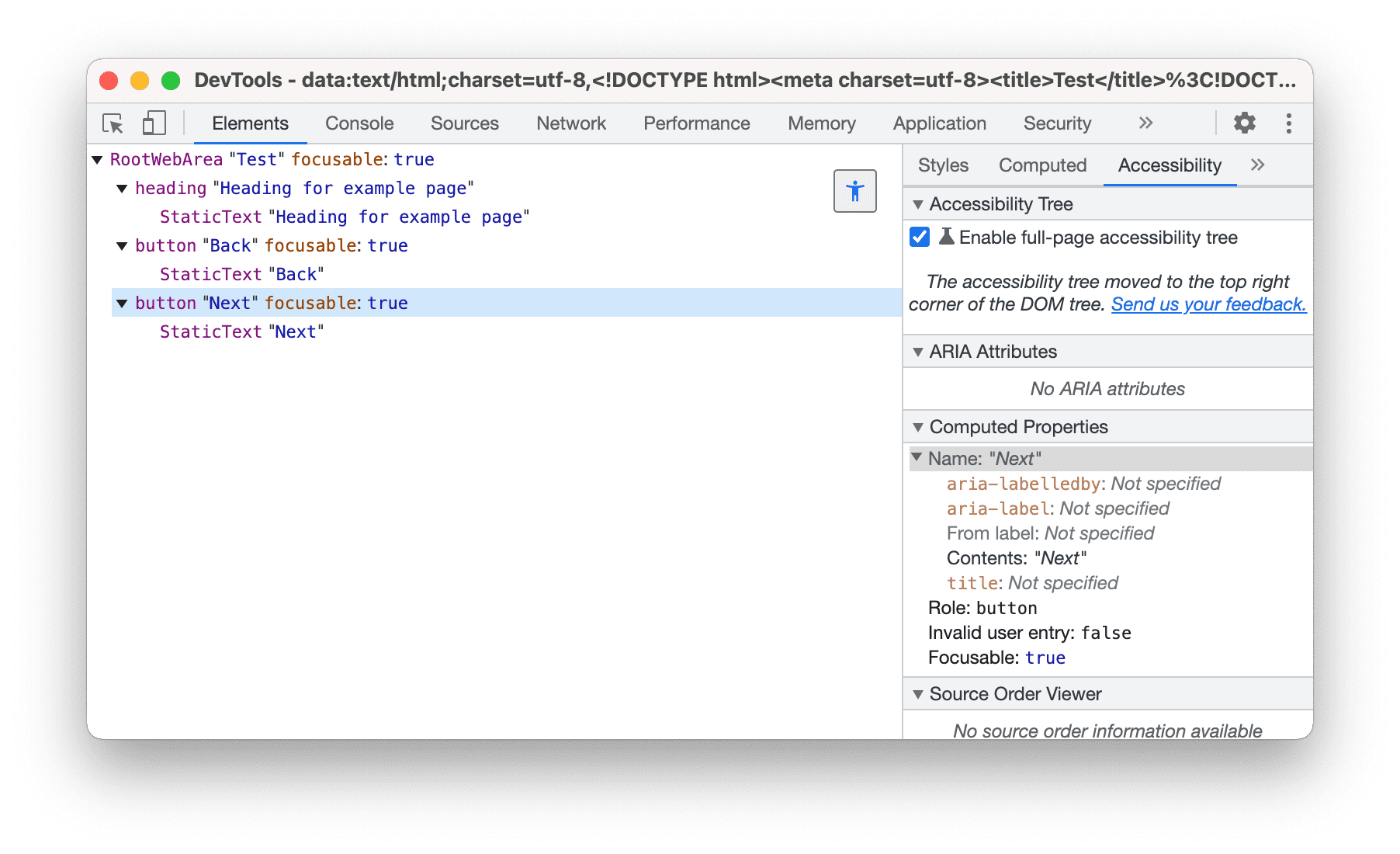
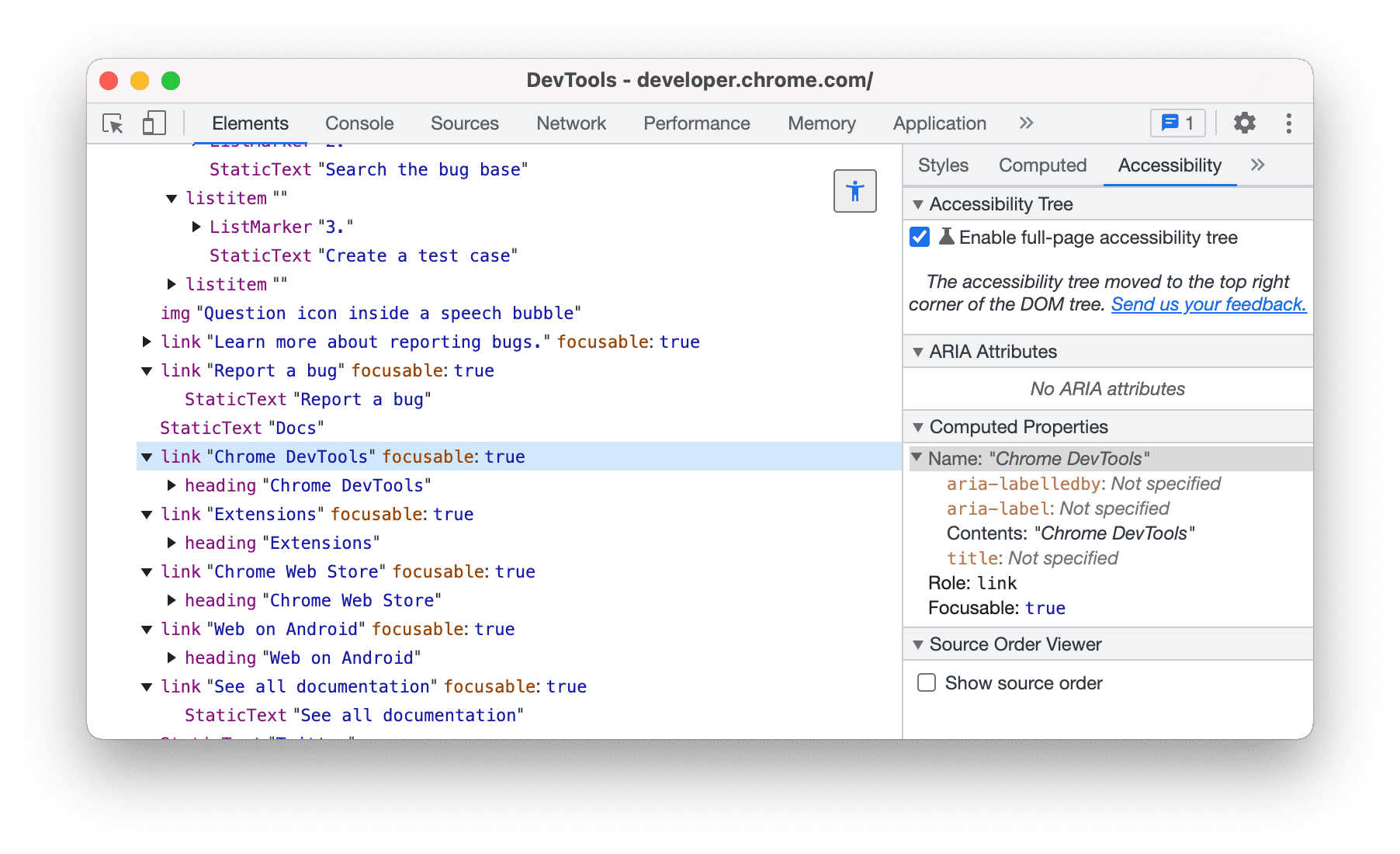
Artık yeni ağacı etkinleştirdiğinizde DOM ağacı görünümünün yerini alacak ve sayfanın erişilebilirlik ağacının tamamını görmenizi sağlar:

Tembel ağaç yapımı
Ağacın daha büyük alanlarda daha iyi performans göstermesi için ağaç, ön uçta keşfedilirken geç oluşturulur. Ağaçta bir düğüm genişletildikten sonra, düğümlerin alt öğeleri Chrome Geliştirici Araçları Protokolü (CDP) üzerinden getirilir ve ağaç yeniden oluşturulur.

Live
Yeni ağaç görünümü kullanıma sunuldu ve oluşturucuda erişilebilirlik ağacı değişirse dinamik olarak güncellenir. Ağaçtaki değişiklikler konusunda yardımcı teknolojiye bilgi veren aynı mekanizmaya bağlanır ve bunu, güncellenmiş düğümlere sahip Geliştirici Araçları ön ucuna etkinlik yayınlamak için kullanır. Uygulamada, CDP arka ucu ağaç güncellemelerini dinler, daha önce hangi düğümlerin istendiğini takip eder ve bu düğümlerden herhangi biri değişirse etkinlikleri Geliştirici Araçları ön ucuna gönderir.
Birçok ağacın öyküsü
Erişilebilirlik ağacının ne olduğu ile ilgili açıklamada, Blink'in oluşturduğu DOM için nasıl bir erişilebilirlik ağacı oluşturduğunu ve Geliştirici Araçları'nın bu ağacı CDP aracılığıyla getirdiğini öğrendiniz. Bu doğru olsa da bu açıklamada bazı komplikasyonları atlamadık. Aslında, Chromium'daki erişilebilirlik ağacını deneyimlemenin birçok farklı yolu vardır. Geliştirici Araçları için yeni ağaç görünümünü tasarlarken, Chromium'un dahili erişilebilirlik özelliklerinin hangi bölümünü öne çıkarmak istediğimizle ilgili bazı seçimler yaptık.
Platformlar
Her platformun farklı bir erişilebilirlik API'si vardır. Ağacın şekli tüm platformlarda aynı olsa da ağaçla etkileşime geçmek için kullanılan API ve özelliklerin adları farklı olabilir. Geliştirici Araçları, Chromium'un dahili ağacını gösterir. Burada rol ve özelliklerin ARIA spesifikasyonunda tanımlanan rollerle eşleşme olasılığı yüksektir.
Birden fazla çerçeve ve site izolasyonu
Chromium yalnızca her sekmenin içeriğini farklı oluşturucu işlemlerine yerleştirmekle kalmayıp siteler arası dokümanları farklı oluşturucu işlemlerinde izole ettiğinden, her bir işlem dışı alt dokümana CDP üzerinden ayrı ayrı bağlanmamız ve erişilebilirlik ağacını getirmemiz gerekiyor. Daha sonra, bu alt ağaçlar Chromium'da farklı oluşturucu işlemlerinde bulunmalarına rağmen tutarlı bir ağaç görünümü vermek için ön uçta bir araya getiriliyor.
Yok sayılan ve ilgi çekici olmayan düğümler
Bazı düğümleri varsayılan olarak gizleriz: yoksayılan düğümler ve adı olmayan "genel" rolüne sahip düğümler. Bu düğümler anlamsal anlam taşımaz ve yoksayılan düğümler söz konusu olduğunda yardımcı teknolojiye maruz kalmaz. Ağaç görünümünün karışmaması için bu düğümleri gizleriz. Olmadıysa çoğu web sayfası için erişilebilirlik ağacı aşağıdaki gibi görünürdü:

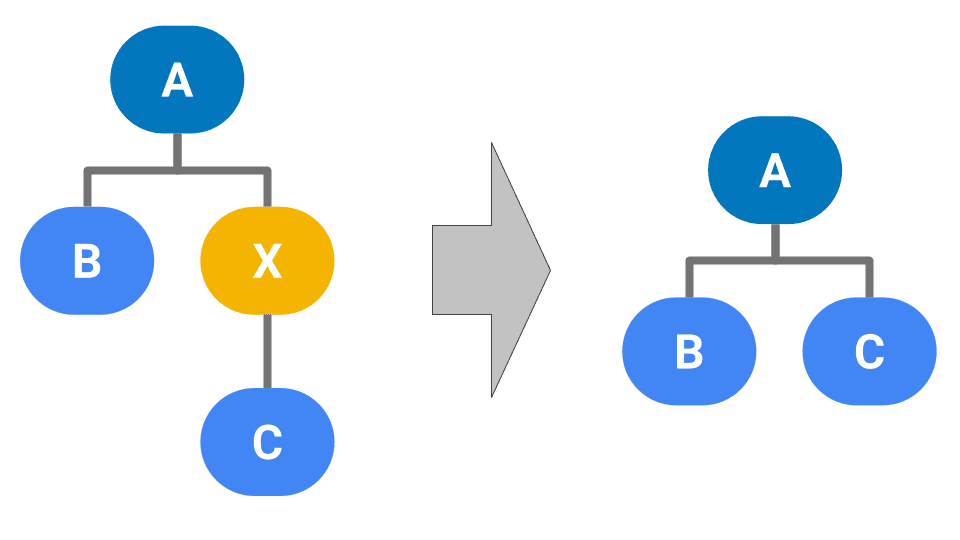
Burada dikkat edilmesi gereken nokta, bu temelde arka uçta bulunandan başka bir ağaç oluşturmamız gerektiği anlamına gelir. Örneğin, A, B, C ve X düğümlerimiz olduğunu varsayalım. Burada A alt X ve B, X'in ise C alt öğeleri vardır. X yoksayılan bir düğümse, X'i ağaçtan ayıklarız ve bunun yerine, C'nin A'nın alt öğesi olduğu bir ağaç oluştururuz.

Ön uçta, yoksayılan düğümler de dahil olmak üzere tüm ağacı oluştururuz ve yalnızca düğümleri oluşturmadan hemen önce budanırız. Bunu yapmamızın iki nedeni vardır:
- Her iki uç nokta da aynı ağaç yapısına sahip olduğumuzdan, arka uçtan yapılan düğüm güncellemelerinin işlenmesi çok daha kolay hale gelir. Örneğin, örnekte B düğümü kaldırılırsa X düğümü için bir güncelleme alırız (alt öğeleri değiştiği için), ancak bu düğümü budamışsak neleri güncellememiz gerektiğini bulmakta zorluk yaşardık.
- Tüm DOM düğümlerinin karşılık gelen bir erişilebilirlik düğümüne sahip olmasını sağlar. Ağaç değiştirildiğinde, DOM ağacında seçili olan düğüme karşılık gelen düğümü seçeriz. Dolayısıyla, önceki örnekte kullanıcı, X'e karşılık gelen DOM düğümü seçiliyken ağacı değiştirirse, A ve B düğümleri arasına X'i ekler ve ağaçta X'i seçeriz. Bu, kullanıcının tüm DOM düğümleri için erişilebilirlik düğümünü incelemesine ve düğümün neden yoksayıldığını belirlemesine yardımcı olur.
Gelecek fikirleri
Yeni erişilebilirlik ağacını kullanıma sunmak sadece bir başlangıç. Gelecekteki projelerimiz için yeni görünümü esas alarak geliştirebileceğimiz birkaç fikrimiz var ama geri bildirimlerinizi öğrenmekten de memnuniyet duyarız.
Alternatif filtrelemeler
Yukarıda açıklandığı gibi, şu anda ilgi çekici olmadığı düşünülen düğümleri filtreleyip dışarıda bırakıyoruz. Bu davranışı devre dışı bırakmak ve tüm düğümleri göstermek için bir yöntem sunabilir veya Önemli nokta düğümlerini göster ya da Başlıkları göster gibi alternatif filtrelemeler sağlayabiliriz.
a11y sorunlarını vurgula
Ağaçla bir "erişilebilirlik en iyi uygulaması" analizini dahil edebilir ve erişilebilirlik sorunlarını doğrudan sorunlu düğümlerde vurgulayabiliriz.
Geliştirici Araçları'nda erişilebilirlik işlemlerini gösterme
Şu anda gösterdiğimiz ağaç tamamen tek yönlüdür: Belirli bir web sayfasına göz atarken yardımcı teknolojiye hangi bilgilerin besleneceğine dair bir fikir edinmemizi sağlar. Erişilebilirlik işlemleri ise iletişimi diğer yönde temsil eder. Yardımcı teknolojinin sunulan kullanıcı arayüzü üzerinde işlem yapmasına olanak tanır. Yardımcı teknoloji için kullanılabilen API'yi kullanarak "tıklama", kaydırma veya sayfadaki değerleri değiştirme gibi işlemlere izin vermek için Geliştirici Araçları'nda bu tür işlemler gösterebiliriz.


