เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome กำลังจะเปิดตัวแผนผังการช่วยเหลือพิเศษแบบสมบูรณ์ ซึ่งจะช่วยให้นักพัฒนาซอฟต์แวร์เห็นภาพรวมของทั้งแผนผังได้ง่ายขึ้น โพสต์นี้จะอธิบายวิธีสร้างแผนภูมินี้และวิธีใช้ในทํางาน
แผนผังการช่วยเหลือพิเศษคืออะไร
เทคโนโลยีความช่วยเหลือพิเศษ เช่น โปรแกรมอ่านหน้าจอ จะใช้ Accessibility API ของ Chromium เพื่อโต้ตอบกับเนื้อหาเว็บ รูปแบบพื้นฐานของ API นี้คือ "ต้นไม้การช่วยเหลือพิเศษ" ซึ่งก็คือต้นไม้ของออบเจ็กต์การช่วยเหลือพิเศษที่เทคโนโลยีความช่วยเหลือพิเศษสามารถค้นหาแอตทริบิวต์และพร็อพเพอร์ตี้ รวมถึงดำเนินการกับแอตทริบิวต์และพร็อพเพอร์ตี้เหล่านั้นได้ นักพัฒนาเว็บจะกำหนดรูปร่างและจัดการต้นไม้การช่วยเหลือพิเศษเป็นหลักผ่านพร็อพเพอร์ตี้ DOM เช่น แอตทริบิวต์ ARIA สำหรับ HTML
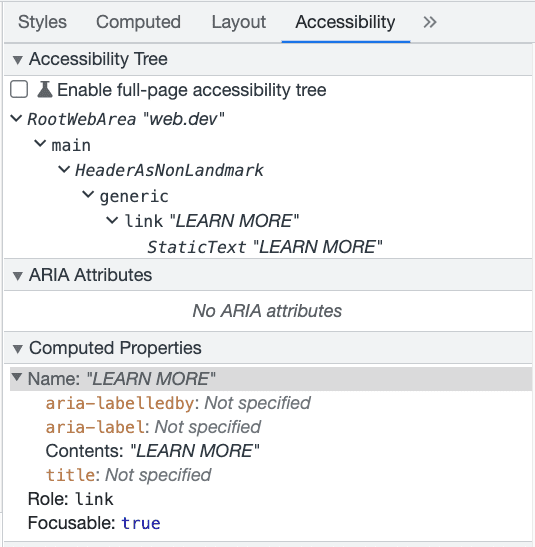
ใน เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เรามีแผงการช่วยเหลือพิเศษเพื่อช่วยนักพัฒนาแอปเข้าใจว่าเนื้อหาของตนแสดงต่อเทคโนโลยีความช่วยเหลือพิเศษอย่างไร กล่าวโดยละเอียดคือ เมื่อเลือกโหนดในเครื่องมือดูโครงสร้าง DOM พร็อพเพอร์ตี้ของโหนดการช่วยเหลือพิเศษที่เกี่ยวข้องจะแสดงในแผงพร้อมกับมุมมองของโหนดบรรพบุรุษและโหนดย่อยของโหนดนั้น

ต้นไม้สร้างขึ้นอย่างไร
ก่อนที่จะไปดูว่ามุมมองแบบต้นไม้แบบเต็มใหม่นี้มีลักษณะอย่างไรในเครื่องมือสำหรับนักพัฒนาเว็บ เราขออธิบายสั้นๆ ว่า "ต้นไม้การช่วยเหลือพิเศษ" คืออะไร แผนผังการช่วยเหลือพิเศษเป็นแผนผังย่อยของ DOM โครงสร้างของไฟล์นี้คล้ายกับของไฟล์ .xml เดิม แต่เรียบง่ายขึ้นเพื่อนำโหนดที่ไม่มีเนื้อหาเชิงความหมายออก เช่น องค์ประกอบ <div> ที่ใช้ในการจัดรูปแบบเท่านั้น โหนดแต่ละโหนดในต้นไม้มีบทบาท เช่น Button หรือ Heading และมักจะมีชื่อที่มาจากแอตทริบิวต์ ARIA หรือมาจากเนื้อหาของโหนด หากเราดูเอกสาร HTML
<html>
<head>
<title>How old are you?</title>
</head>
<body>
<label for="age">Age</label>
<input id="age" type="number" name="age" value="42">
<div>
<button>Back</button>
<button>Next</button>
</div>
</body>
</html>
โปรแกรมแสดงผลใน Chromium ชื่อ Blink จะสร้างต้นไม้การช่วยเหลือพิเศษภายในโดยคร่าวๆ ดังนี้
role='rootWebArea' focusable name='How old are you?'
role='genericContainer' ignored
role='genericContainer' ignored
role='labelText'
role='staticText' name='Age'
role='spinButton' editable focusable name='Age' value='42'
role='genericContainer' editable
role='staticText' editable name='42'
role='genericContainer'
role='button' focusable name='Back'
role='staticText' name='Back'
role='button' focusable name='Next'
role='staticText' name='Next'
โปรดทราบว่าการนําเสนอนี้มีโหนดที่ไม่จําเป็นหลายโหนดที่มีบทบาท genericContainer ซึ่งดูเหมือนจะขัดแย้งกับข้อความด้านบนที่ว่าแผนผังการช่วยเหลือพิเศษเป็นอนุพันธ์ที่เรียบง่ายของแผนผัง DOM อย่างไรก็ตาม โหนดส่วนใหญ่เหล่านี้จะปรากฏในต้นไม้ภายในเท่านั้นและจะไม่แสดงในเทคโนโลยีความช่วยเหลือพิเศษ เนื่องจากเครื่องมือสำหรับนักพัฒนาเว็บรวบรวมข้อมูลการช่วยเหลือพิเศษจากกระบวนการแสดงผลโดยตรง การแสดงผลเป็นต้นไม้จึงเป็นรูปแบบที่เครื่องมือสำหรับนักพัฒนาเว็บจัดการ
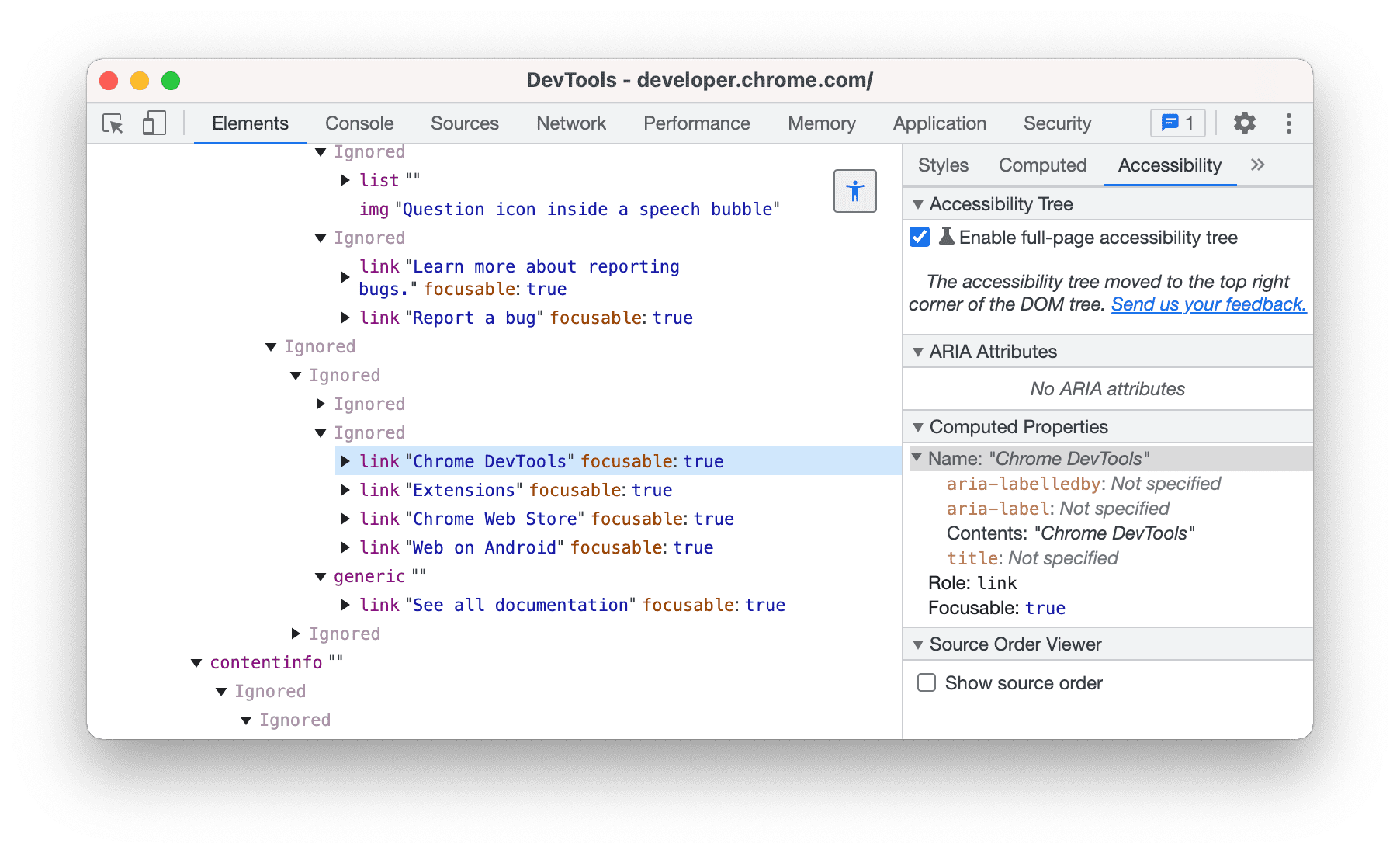
แผนผังการช่วยเหลือพิเศษแบบเต็มในเครื่องมือสำหรับนักพัฒนาเว็บ
แผนผังการช่วยเหลือพิเศษแบบเต็มหน้าใหม่จะซิงค์กับแผนผัง DOM เพื่อให้นักพัฒนาซอฟต์แวร์สลับดูแผนผังทั้ง 2 รายการได้ เราหวังว่าแผนภูมิใหม่นี้จะสำรวจได้ง่ายขึ้น มีประโยชน์มากขึ้น และใช้งานได้ง่ายขึ้น
เมื่อทราบวิธีการทำงานของแผนภูมิการช่วยเหลือพิเศษแล้ว คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาเว็บเพื่อดูลักษณะของมุมมองแผนภูมิใหม่ เอกสาร HTML ต่อไปนี้ซึ่งมีชื่อ ส่วนหัว และปุ่ม 2 ปุ่มใช้เพื่อแสดงแผนภูมิ
<!DOCTYPE html>
<title>Test</title>
<h1>Heading for example page</h1>
<div>
<button>Back</button>
<button>Next</button>
</div>
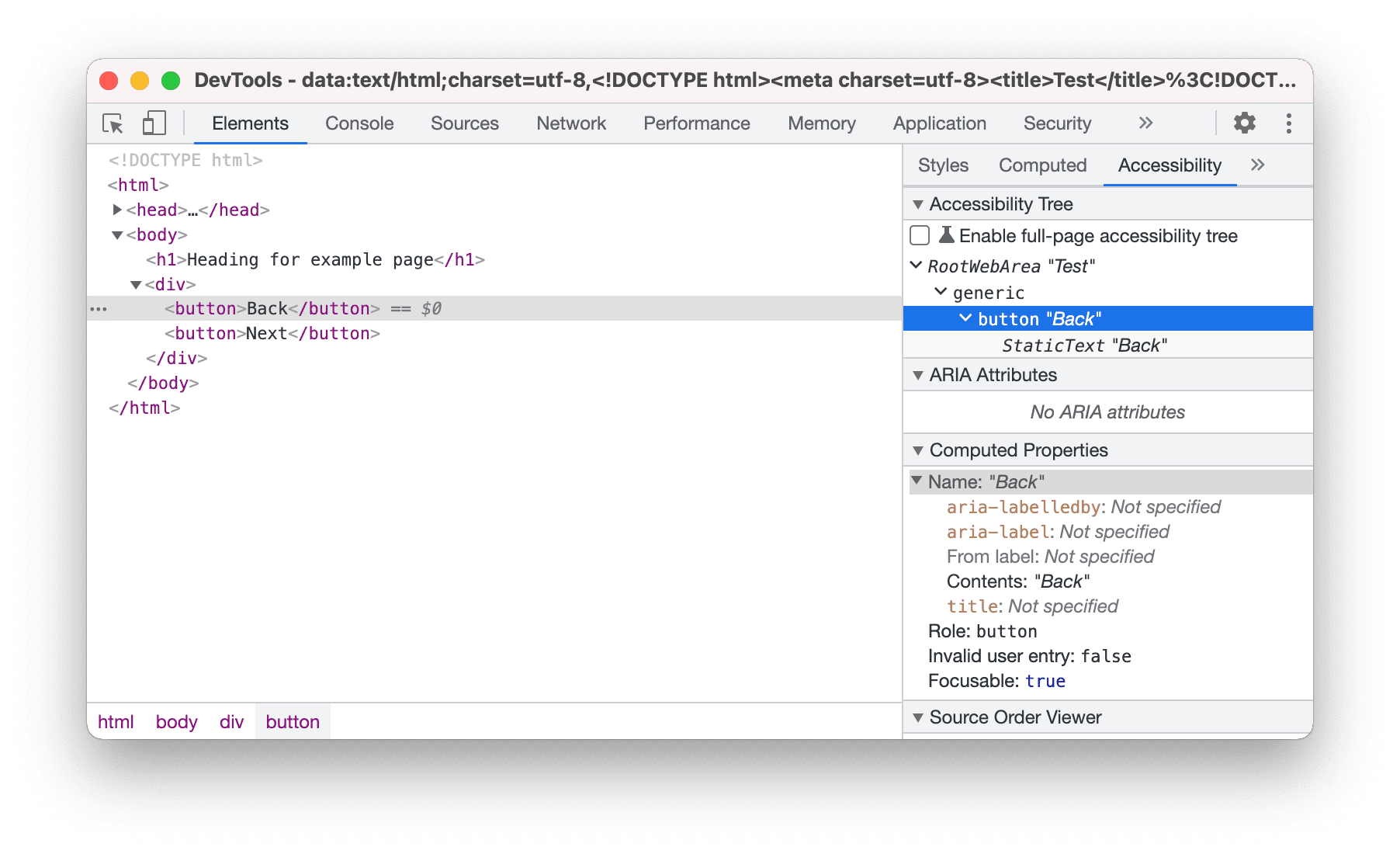
มุมมองต้นไม้ก่อนหน้านี้ช่วยให้คุณสำรวจได้เฉพาะโหนดเดียวและโหนดหลักของโหนดนั้น

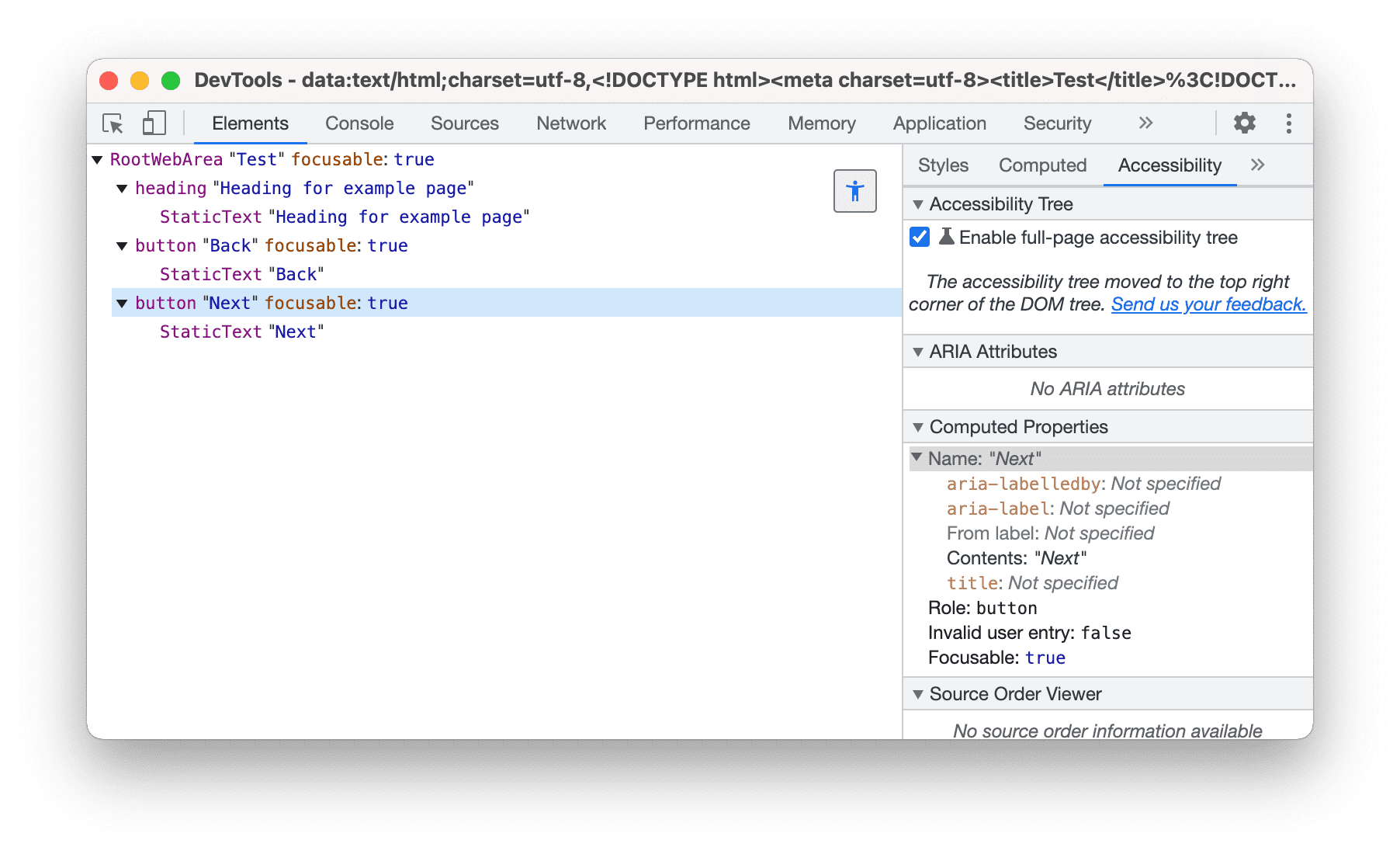
ตอนนี้เมื่อคุณเปิด/ปิดแผนผังใหม่ แผนผังดังกล่าวจะแทนที่มุมมองแผนผัง DOM และให้คุณเห็นแผนผังการช่วยเหลือพิเศษแบบเต็มของหน้าเว็บ

การสร้างต้นไม้แบบ Lazy
ระบบจะสร้างทรีแบบ Lazy Load ในฝั่งหน้าเว็บขณะที่ผู้ใช้สํารวจ เพื่อให้ทรีมีประสิทธิภาพแม้ในเว็บไซต์ขนาดใหญ่ เมื่อขยายโหนดในแผนภูมิ ระบบจะดึงข้อมูลโหนดย่อยของโหนดผ่านโปรโตคอล Chrome DevTools (CDP) และสร้างแผนภูมิขึ้นมาใหม่

ไลฟ์สด
มุมมองแบบต้นไม้ใหม่จะแสดงอยู่และอัปเดตแบบไดนามิกหากมีการเปลี่ยนแปลงในต้นไม้การช่วยเหลือพิเศษในโปรแกรมแสดงผล โดยจะเชื่อมโยงกับกลไกเดียวกันที่จะแจ้งเทคโนโลยีความช่วยเหลือเกี่ยวกับการเปลี่ยนแปลงของต้นไม้ และนำกลไกดังกล่าวไปใช้ส่งเหตุการณ์ไปยังส่วนหน้าของ DevTools ที่มีโหนดที่อัปเดตแล้ว ในทางปฏิบัติ แบ็กเอนด์ CDP จะคอยฟังการอัปเดตต้นไม้ ติดตามโหนดที่มีการขอก่อนหน้านี้ และส่งเหตุการณ์ไปยังส่วนหน้าของ DevTools หากโหนดใดโหนดหนึ่งมีการเปลี่ยนแปลง
เรื่องราวของต้นไม้มากมาย
ในคำอธิบายความหมายของต้นไม้การช่วยเหลือพิเศษ คุณได้ทราบวิธีที่ Blink สร้างต้นไม้การช่วยเหลือพิเศษสําหรับ DOM ที่แสดงผล และ DevTools ดึงข้อมูลต้นไม้นี้ผ่าน CDP แม้ว่าจะเป็นเช่นนั้น แต่เราไม่ได้อธิบายรายละเอียดทั้งหมดไว้ในคำอธิบายนี้ แต่อันที่จริงแล้ว วิธีต่างๆ ในการใช้งานแผนภูมิการช่วยเหลือพิเศษใน Chromium นั้นมีอยู่มากมาย เมื่อออกแบบมุมมองแผนภูมิต้นไม้ใหม่สำหรับเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ เราได้เลือกบางส่วนของข้อมูลภายในด้านการช่วยเหลือพิเศษของ Chromium ที่ต้องการแสดง
แพลตฟอร์ม
แพลตฟอร์มแต่ละแพลตฟอร์มมี API การช่วยเหลือพิเศษที่แตกต่างกัน แม้ว่ารูปร่างของต้นไม้จะเหมือนกันในทุกแพลตฟอร์ม แต่ API สำหรับการโต้ตอบกับต้นไม้จะแตกต่างกัน และชื่อแอตทริบิวต์ก็อาจแตกต่างกันด้วย เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงต้นไม้ภายในของ Chromium ซึ่งบทบาทและแอตทริบิวต์มีแนวโน้มที่จะตรงกับที่ระบุไว้ในข้อกำหนด ARIA
เฟรมหลายเฟรมและการแยกเว็บไซต์
เนื่องจาก Chromium ไม่เพียงแต่จะใส่เนื้อหาของทุกแท็บไว้ในกระบวนการแสดงผลที่แตกต่างกันเท่านั้น แต่ยังแยกเอกสารข้ามเว็บไซต์ไว้ในกระบวนการแสดงผลที่แตกต่างกันด้วย เราจึงต้องเชื่อมต่อกับเอกสารย่อยนอกกระบวนการแต่ละรายการแยกกันผ่าน CDP และดึงข้อมูลต้นไม้การช่วยเหลือพิเศษของเอกสารนั้น จากนั้นเราจะต่อยอดย่อยเหล่านี้เข้าด้วยกันในหน้าเว็บเพื่อให้ดูเหมือนเป็นต้นไม้ที่เชื่อมโยงกัน แม้ว่าจะอยู่ในกระบวนการแสดงผลที่แตกต่างกันใน Chromium
โหนดที่ไม่สนใจและไม่น่าสนใจ
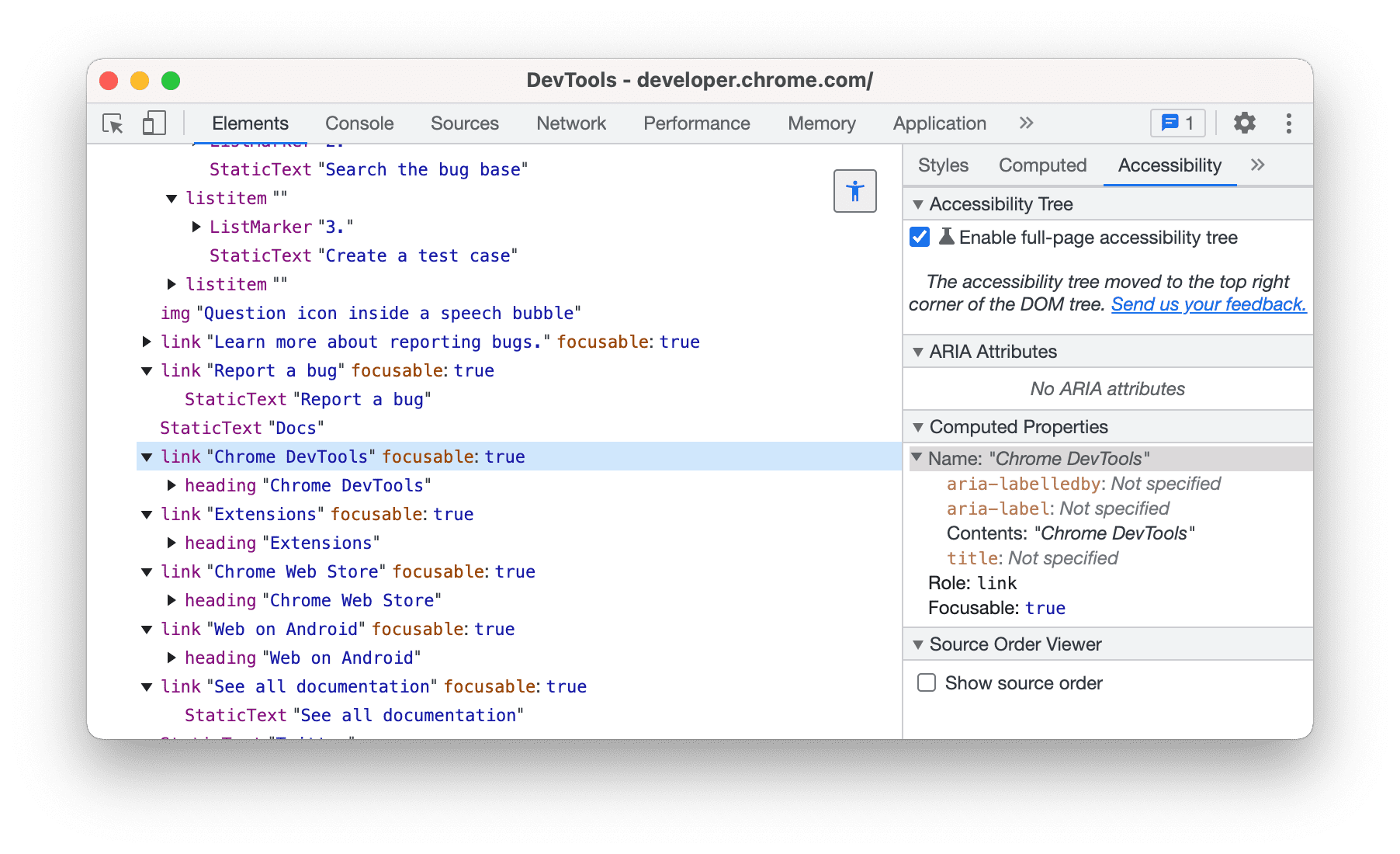
เราจะซ่อนโหนดบางรายการโดยค่าเริ่มต้น ได้แก่ โหนดที่ละเว้นและโหนดที่มีบทบาท "ทั่วไป" ที่ไม่มีชื่อ โหนดเหล่านี้ไม่มีความหมายเชิงอรรถศาสตร์ และในกรณีที่เป็นโหนดที่ละเว้น โหนดดังกล่าวจะไม่แสดงในเทคโนโลยีความช่วยเหลือพิเศษ เราซ่อนโหนดเหล่านี้เพื่อไม่ให้มุมมองแบบต้นไม้รก หากไม่ทำเช่นนั้น แผนภูมิการช่วยเหลือพิเศษของหน้าเว็บส่วนใหญ่จะมีลักษณะดังนี้

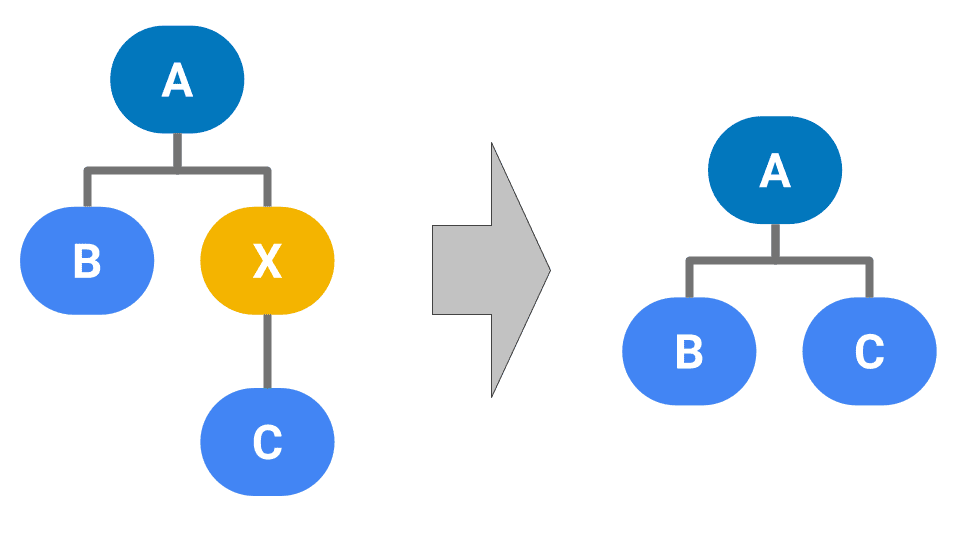
ข้อควรระวังคือ การดำเนินการนี้หมายความว่าเราต้องสร้างอีกโครงสร้างหนึ่งนอกเหนือจากโครงสร้างที่มีอยู่ในแบ็กเอนด์ สมมติว่าเรามีโหนด A, B, C และ X โดยที่ A มีโหนดย่อย X และ B และ X มีโหนดย่อย C หาก X เป็นโหนดที่ละเว้น เราจะตัด X ออกจากต้นไม้และสร้างต้นไม้ที่ C เป็นโหนดย่อยของ A แทน

ในฝั่งหน้าเว็บ เราจะสร้างต้นไม้แบบสมบูรณ์ซึ่งรวมถึงโหนดที่ละเว้น และตัดโหนดออกก่อนแสดงผลโหนดเท่านั้น เราดำเนินการนี้ด้วยเหตุผล 2 ข้อ ดังนี้
- วิธีนี้ช่วยให้จัดการการอัปเดตโหนดจากแบ็กเอนด์ได้ง่ายขึ้นมาก เนื่องจากเรามีโครงสร้างต้นไม้เหมือนกันในทั้ง 2 ปลายทาง ตัวอย่างเช่น หากนําโหนด B ออกในตัวอย่างนี้ เราจะได้รับการอัปเดตสําหรับโหนด X (เนื่องจากโหนดย่อยมีการเปลี่ยนแปลง) แต่หากเราตัดโหนดนั้นออก เราจะไม่ทราบว่าจะอัปเดตอะไร
- เพื่อให้แน่ใจว่าโหนด DOM ทั้งหมดมีโหนดการช่วยเหลือพิเศษที่สอดคล้องกัน เมื่อเปิด/ปิดต้นไม้ เราจะเลือกโหนดที่สอดคล้องกับโหนดที่เลือกอยู่ในขณะนี้ในต้นไม้ DOM ดังนั้นสําหรับตัวอย่างก่อนหน้านี้ หากผู้ใช้สลับดูแผนภูมิในขณะที่เลือกโหนด DOM ที่สอดคล้องกับ X เราจะแทรก X ระหว่างโหนด A กับ B และเลือก X ในแผนภูมิ ซึ่งช่วยให้ผู้ใช้ตรวจสอบโหนดการช่วยเหลือพิเศษสำหรับโหนด DOM ทั้งหมด และช่วยระบุสาเหตุที่ระบบละเว้นโหนดได้
ไอเดียในอนาคต
การเปิดตัวโครงสร้างการช่วยเหลือพิเศษใหม่เป็นเพียงจุดเริ่มต้นเท่านั้น เรามีไอเดียสำหรับโปรเจ็กต์ในอนาคตที่จะต่อยอดจากมุมมองใหม่นี้ แต่เราก็อยากฟังความคิดเห็นจากคุณด้วย
การกรองทางเลือก
ตามที่อธิบายไว้ข้างต้น ปัจจุบันเรากรองโหนดที่ถือว่าไม่น่าสนใจออก เราอาจระบุวิธีปิดใช้ลักษณะการทำงานนี้และแสดงโหนดทั้งหมด หรือระบุการกรองทางเลือก เช่น แสดงโหนดจุดสังเกตหรือแสดงส่วนหัว
ไฮไลต์ปัญหาการช่วยเหลือพิเศษ
เราอาจรวมการวิเคราะห์ "แนวทางปฏิบัติแนะนำเกี่ยวกับการช่วยเหลือพิเศษ" ไว้ในแผนภาพและไฮไลต์ปัญหาการช่วยเหลือพิเศษในโหนดที่ทำให้เกิดปัญหาโดยตรง
แสดงการดำเนินการสำหรับการช่วยเหลือพิเศษในเครื่องมือสำหรับนักพัฒนาเว็บ
แผนภูมิที่เราแสดงอยู่ในปัจจุบันเป็นแบบทางเดียวเท่านั้น ซึ่งช่วยให้เราทราบข้อมูลที่จะส่งไปยังเทคโนโลยีความช่วยเหลือพิเศษเมื่อเรียกดูหน้าเว็บหนึ่งๆ การดําเนินการด้านการช่วยเหลือพิเศษแสดงการสื่อสารในอีกทิศทางหนึ่ง ซึ่งช่วยให้เทคโนโลยีความช่วยเหลือพิเศษทํางานกับ UI ที่แสดง เราอาจแสดงการดำเนินการดังกล่าวในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เพื่อให้ดำเนินการต่างๆ เช่น "การคลิก" การเลื่อน หรือการเปลี่ยนค่าในหน้าเว็บได้โดยใช้ API ที่พร้อมให้บริการแก่เทคโนโลยีความช่วยเหลือพิเศษ


